Otimização do desempenho da Web em 2024: tendências e previsões
Publicados: 2023-12-16Em um dia, folheamos cerca de 130 páginas da web, esperando cerca de 6 segundos para cada uma carregar.
Isso significa que você passa incríveis 13 minutos pairando sobre uma tela ociosamente todos os dias - e mais de 17 minutos se estiver ao telefone.

Não é nenhuma surpresa que a otimização de desempenho da web (WPO) continue inovando em busca de melhores maneiras de recuperar parte do tempo perdido. Ou pelo menos certifique-se de esperar o mínimo possível.
Vamos examinar as conquistas mais notáveis dos últimos 12 meses e nos preparar para aproveitar as tendências sutis que vemos chegando em 2024!
A Web mais rápida: onde estamos agora?
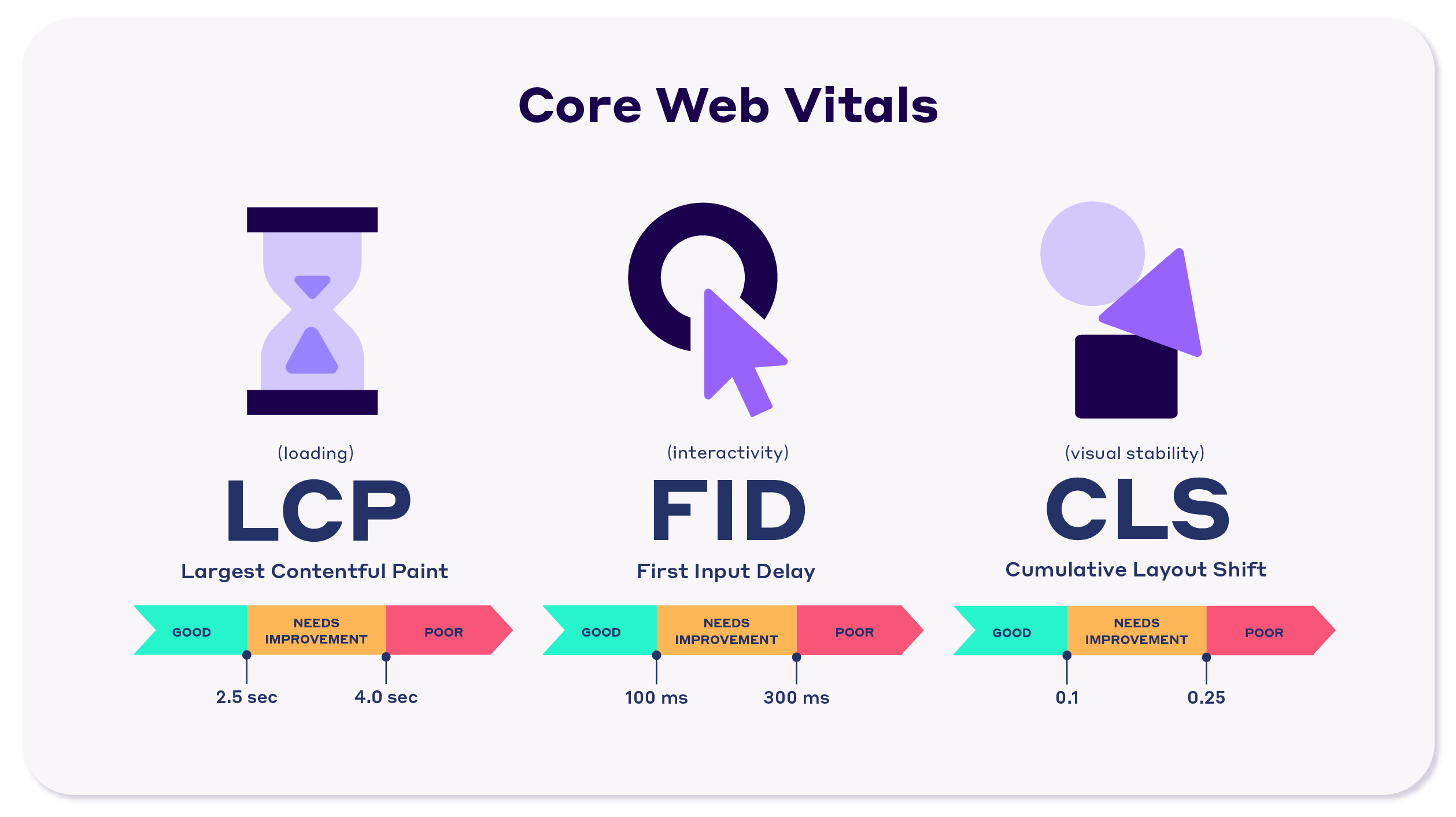
Somente em 2023, o desempenho da web passou por uma evolução substancial, evidenciada principalmente pelos avanços impressionantes no Core Web Vitals (CWV).
As métricas que representam a velocidade de carregamento, a capacidade de resposta da interação e a estabilidade do layout estabeleceram novos padrões de referência para o desempenho do site.

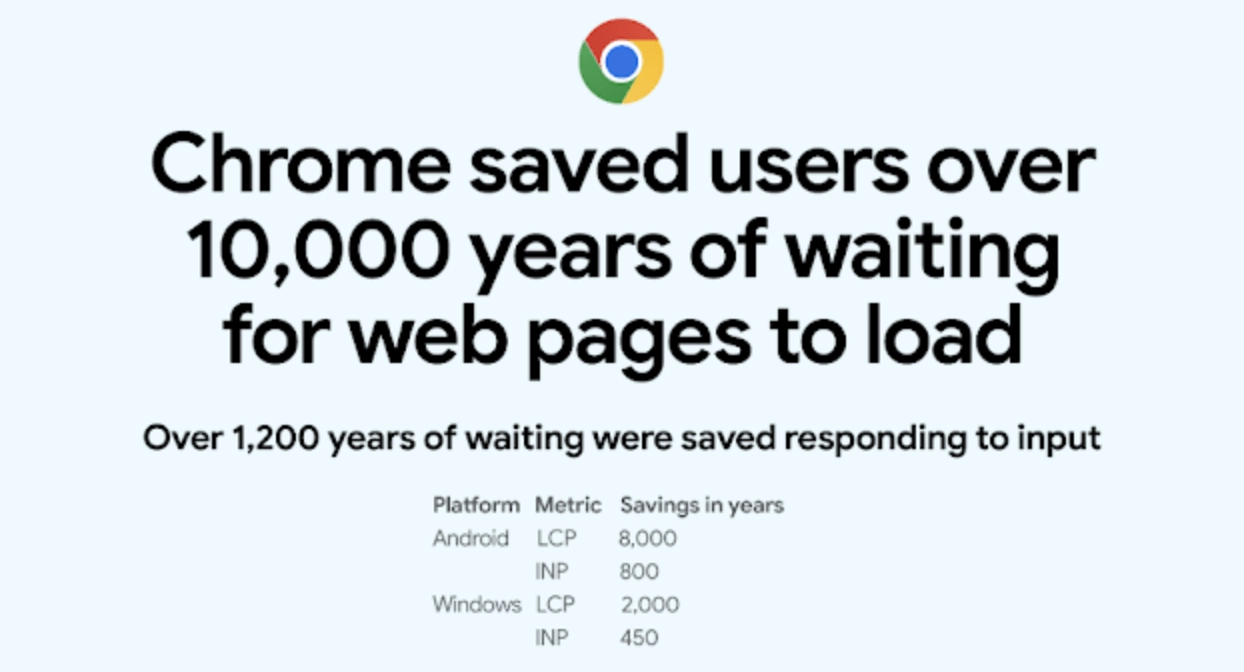
Uma verdadeira prova desse progresso são os impressionantes 10.000 anos de tempo de espera economizados – uma conquista monumental decorrente das melhorias feitas no Core Web Vitals.
Essa enorme redução no tempo de espera abrange plataformas desktop e móveis, destacando o impacto substancial que essas melhorias tiveram na experiência do usuário em toda a web.

Além disso, os dados do HTTP Archive falam muito sobre a crescente adoção e implementação do Core Web Vitals.
Os sites que passaram na avaliação Core Web Vitals tiveram um aumento significativo, refletindo um aumento de 6% somente em 2023 . Este salto sinaliza um esforço coletivo de desenvolvedores web, proprietários de sites e produtos em todo o mundo para priorizar e otimizar seus sites para uma experiência de navegação mais suave, rápida e fácil de usar para todos.

Atualmente, existem mais de 6,5 milhões de origens elegíveis no Relatório de experiência do usuário do Chrome (CrUX).
O estado dos principais sinais vitais da Web: retrospectiva e conquistas
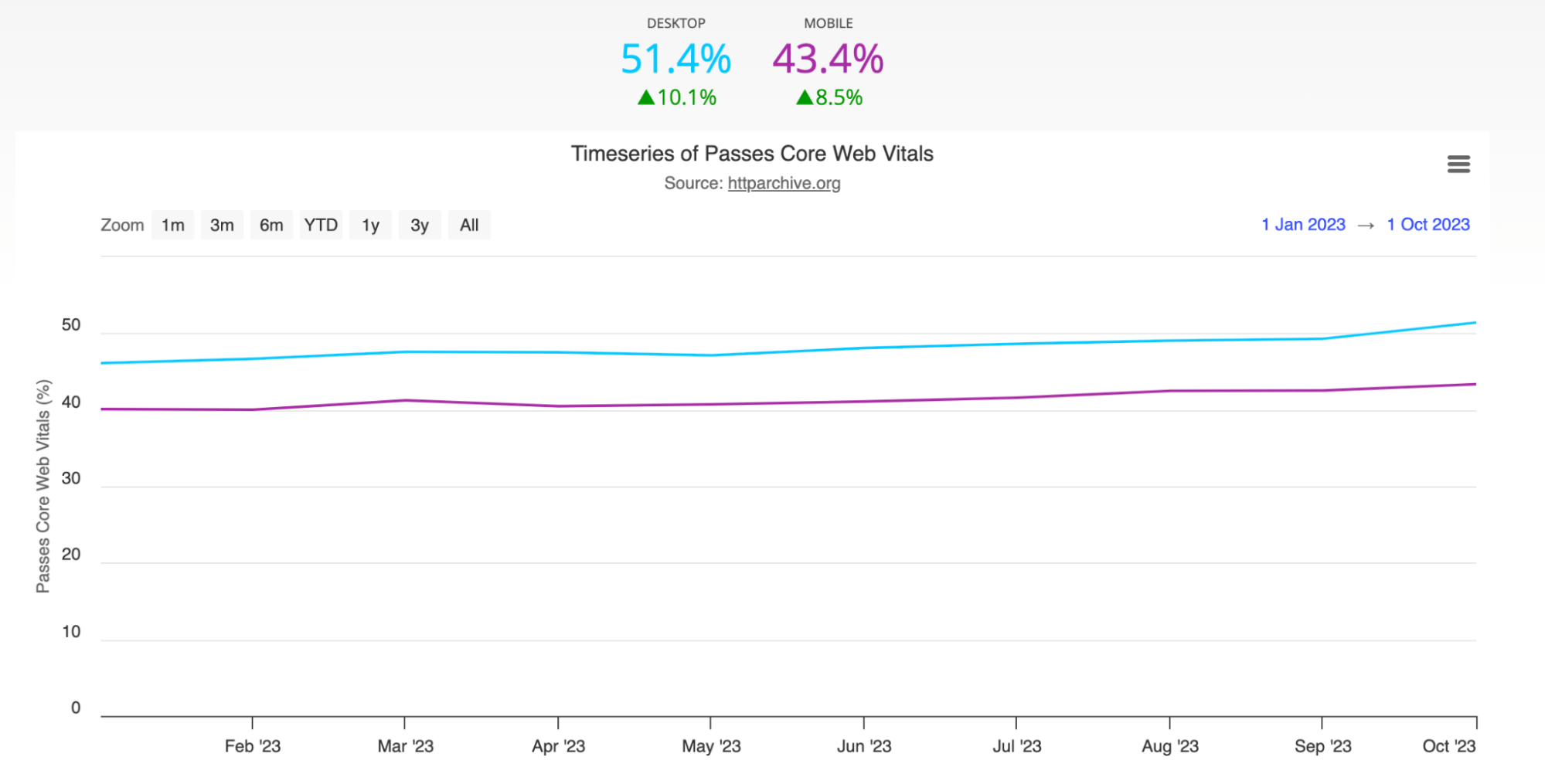
No início de 2023, 41,8% dos sites foram aprovados no Core Web Vitals. Desde então, temos visto um crescimento constante, onde as taxas de aprovação em desktops subiram para 47,4%.
Como foram alcançados esses resultados espetaculares? Vamos ver quais desenvolvimentos o Chrome e o ecossistema mais amplo introduziram.
Desenvolvimentos do Google Chrome
Os principais avanços vieram diretamente da equipe de desenvolvimento do Google Chrome:
- Indiscutivelmente, a maior novidade no Core Web Vitals para 2023 é o lançamento oficial da nova métrica de capacidade de resposta – Interaction to Next Paint (INP) . O INP deverá substituir o FID em março de 2024 como uma forma mais abrangente de medir todas as interações durante uma sessão, em vez de apenas a primeira como seu antecessor.
- A introdução do cache de retrocesso/avanço (bfcache) no navegador Chrome: projetado para ajudá-lo a voltar ou avançar rapidamente em seu histórico de navegação sem esperar que a página seja recarregada.
Resultados: a taxa de acerto do BFCache melhorou mês a mês tanto no Android (3,6%) quanto no Desktop (1,8%)
- Novo recurso PreconnectOnAnchorInteraction que se conecta a origens com ponteiro para baixo em vez de ponteiro para cima.
Resultados: levou a uma melhoria média do LCP de 6/10 ms (0,4/1%) no Android/Desktop e uma melhoria no LCP de origem cruzada em aproximadamente 60 ms no Android e no Desktop. O lançamento também resultou em um aumento de 0,08% na receita de anúncios de conteúdo.
- Pré-renderizar páginas para que carreguem instantaneamente antes que o usuário realmente as visite.
Resultados: o carregamento de páginas por meio da digitação de URLs diretamente na omnibox obteve uma melhoria média do LCP de 500 a 700 ms (14 a 25%) com pré-renderização, movendo o LCP médio global em todas as navegações em 6,4 ms.
- Iniciando a otimização de guias para guias em segundo plano em execução no EcoQOS no Windows 11 e função de tarefa e ajustes de QoS no macOS para manter as guias em segundo plano fora do seu caminho.
Resultados: levou a melhorias no Largest Contentful Paint (LCP) e na interação com o próximo Paint (INP)
- Otimizações contínuas para o Chrome em várias guias ativas
Resultados: Observamos melhorias no agendamento e contenção, que melhoraram o INP em 5% e o LCP em 2% nos últimos 6 meses.
- Melhorias no renderizador do Chrome que alteram a prioridade das filas de tarefas para um CWV ideal, como carregamento de imagens de alta prioridade, composição priorizada após atraso e otimizações de raster SVG. Todas as melhorias resultaram em aumentos nas taxas de aprovação de LCP, CLS e INP.
Conquistas do WordPress e Core Web Vitals
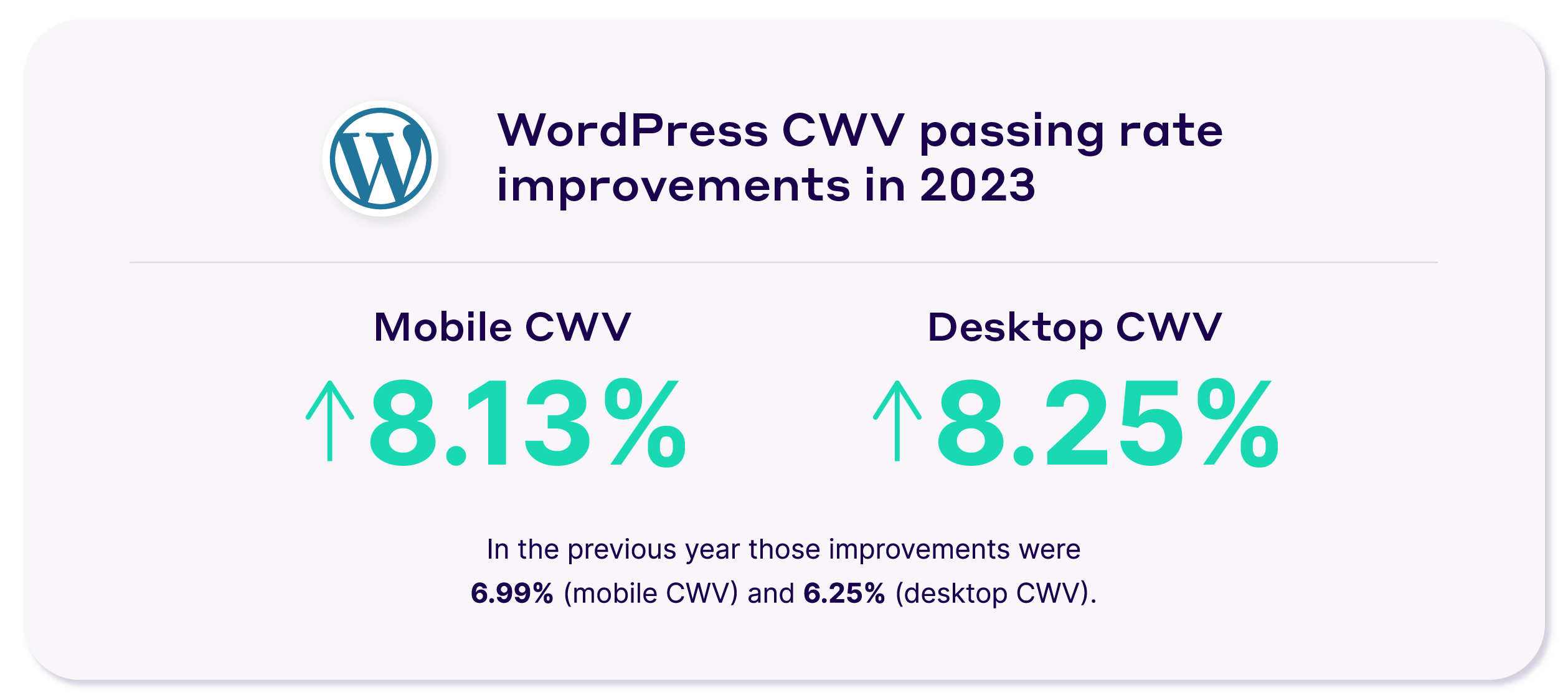
Em 2023, sob os esforços dedicados da equipe Core Performance e dos colaboradores, o WordPress deu saltos substanciais na melhoria das taxas de aprovação do Core Web Vitals.
8,25% para desktop e 8,13% para celular, para ser exato.

Um dos principais objetivos do roteiro para o ano era capacitar os proprietários de sites para passarem na métrica CWV mais desafiadora no núcleo do WP – LCP.
Muitas melhorias no núcleo se concentram em melhorar o tempo de resposta do servidor, executar bancos de dados mais eficientes, melhorar a entrega de JS e CSS e otimizar imagens:
- Identificando e resolvendo os maiores gargalos de tempo de resposta do servidor no núcleo do WordPress
- Melhorando o desempenho do PHP de temas de bloco
- Apoiar a Fase 3 do Gutenberg com orientação, melhorias e revisão focadas no desempenho
- Carregamento automático de classes PHP do WordPress
- Explorando maneiras de melhorar o desempenho das traduções
- Integração de banco de dados SQLite
- Otimizando a consulta do banco de dados de opções carregadas automaticamente no núcleo do WordPress
- Explorando maneiras de melhorar ainda mais o desempenho da consulta ao banco de dados
- Aprimorando a API de Scripts com uma estratégia de carregamento
- Eliminando o uso de jQuery do frontend em temas padrão do WordPress
- Adicionando fetchpriority=”high” à imagem LCP no núcleo do WordPress
- Evitando carregamento lento de imagens LCP / hero no núcleo do WordPress
- Melhorando o cálculo dos atributos de tamanho de imagem
Os resultados?
O WordPress 6.3 carrega 27% mais rápido para temas de bloco e 18% mais rápido para temas clássicos, em comparação com o WordPress 6.2, com base na métrica Largest Contentful Paint (LCP).
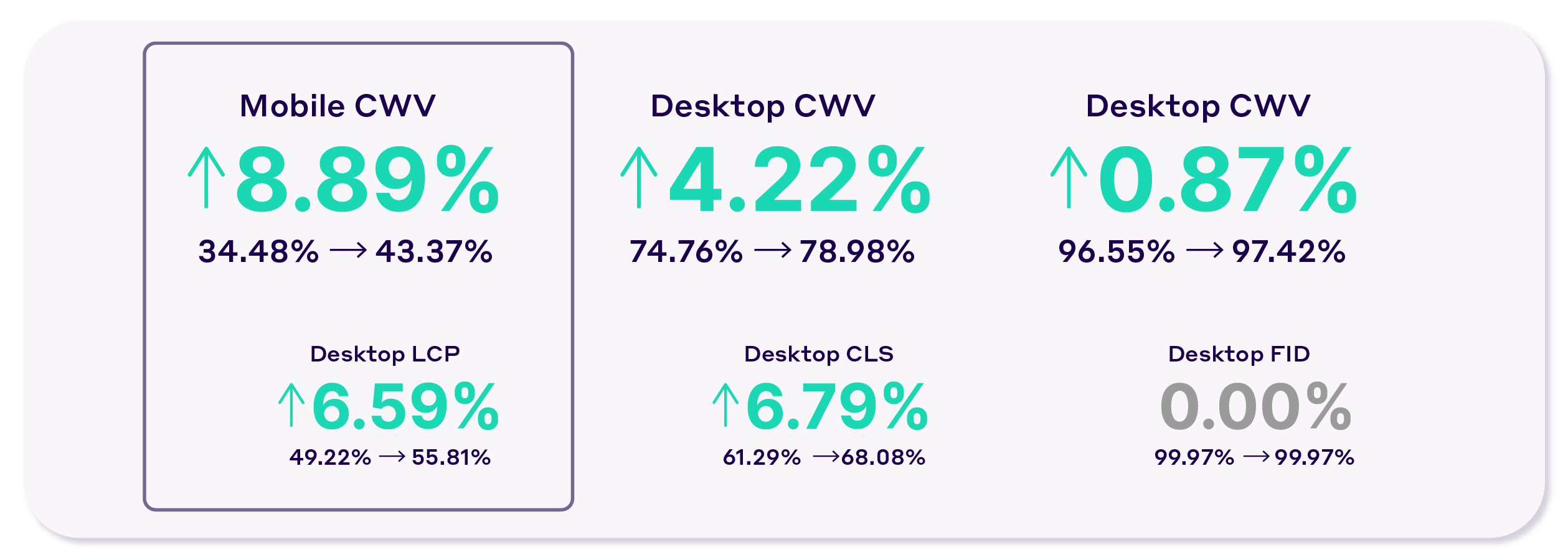
Dividindo ainda mais, vemos uma melhoria definitiva em todas as métricas Core Web Vitals no WordPress móvel:
- 43,37% passam no LCP
- 78,98% passam no CLS
- E 97,42% passam no FID

Como uma solução que ajuda mais de 180 mil proprietários de sites WordPress a obter uma ótima experiência do usuário, nós da NitroPack estamos orgulhosos de ter contribuído para a melhoria do CWV na plataforma. Pré-renderizando links por meio da API de regras de especulação, vimos uma melhoria de 80% no LCP e de 55% no INP em páginas pré-renderizadas em comparação com aquelas sem qualquer carregamento especulativo.
Comunidade JavaScript para melhores sinais vitais da Web
Como parte do projeto Chrome Aurora, onde o Chrome e estruturas web de código aberto colaboram, vimos parcerias de sucesso com Next.js, Angular e Nuxt no lançamento de recursos focados em desempenho, como:
- componente próximo/script
- NgOptimizedImage
- nuxt/google-fonts
Em 2022, as taxas de aprovação dos relatórios Next.js aumentaram de 20,4% para 27,3%. As taxas de aprovação angular aumentaram de 7,6% para 13,2%, e as taxas de aprovação do Nuxt passaram de 15,8% para 20,2%.
Na vida real, esses novos recursos se traduziram em melhorias notáveis no Core Web Vitals para empresas como Land's End e CareerKarma.
Depois de mudar para o NgOptimizedImage, a Land's End defendeu uma melhoria de 40% no LCP em dispositivos móveis nos testes de laboratório do Lighthouse e uma melhoria de 75% no LCP em desktops. O LCP do CareerKarma, por outro lado, foi reduzido em 24% ao mudar para o modo web worker do próximo/script.
“Venho por este meio proclamar 2024 o ano dos Componentes Web! Componentes Web de tamanho de byte, livres de dependência, opcionais em JavaScript, independentes de estrutura e renderizados por servidor.
- Stoyan Stefanov, criador de perfplanet.com, ex-Yahoo, autor publicado em JS
SEO/SEA e Core Web Vitals: pontos de contato
A importância do Core Web Vitals em relação ao SEO (Search Engine Optimization) é discutida há muito tempo.
Após as atualizações de abril nas diretrizes de experiência da página, uma resposta definitiva é que Core Web Vitals não são um fator de classificação único, mas sim parte de um sistema que contribui para avaliações de experiência de página.
“A conexão entre Core Web Vitals e desempenho em SEO ainda é muito debatida, com muitas pessoas sugerindo que raramente é algo que afetará diretamente as classificações. Mas estou feliz em dizer que vejo cada vez mais organizações priorizando melhorias de velocidade, independentemente disso. Um site mais rápido significa usuários mais felizes, atrito reduzido, melhores credenciais ecológicas e mais receita.”
- Jono Alderson, especialista líder mundial em SEO (ex-chefe de SEO @Yoast)
É importante observar que a relevância continua sendo o fator decisivo na classificação de uma página, conforme explicado por John Muller (defensor da pesquisa do Google) :
“Se o site A for mais rápido que o site B, mas B for mais relevante para a consulta do usuário de pesquisa, o site B ainda superaria A.”
Em um tópico no Twitter, ele também destacou que “...Core Web Vitals é mais do que um fator de classificação aleatório, é também algo que afeta a usabilidade do seu site após a classificação (quando as pessoas realmente o visitam)”.

Durante sua apresentação no evento Google I/O Extended em Sydney em junho de 2023, Tamas Piros também confirmou a importância do Core Web Vitals, dizendo “... se o seu site carregar lentamente, isso terá um impacto negativo na sua pesquisa resultados de classificação da página.
Em termos de SEA (Search Engine Advertising) , a experiência do usuário se correlaciona diretamente com o índice de qualidade de seus anúncios. Exemplos do mundo real incluem:
- Um dos clientes da Lever Interactive aumentou seu Índice de qualidade levando a -17% de CPC e -31% de CPA, o que também significou um aumento de 20% nas taxas de conversão em landing pages mais rápidas;
- Um índice de qualidade alto também significa obter até 50% de desconto nos preços de CPC e otimizar seus orçamentos de publicidade instantaneamente;
- A Netzwelt viu as receitas de publicidade aumentarem em 18%, a visibilidade do anúncio aumentar em mais de 75%, as taxas de rejeição diminuírem em 50% e as visualizações de páginas aumentarem em 27% através da otimização para Core Web Vitals.
- Em 2023, as páginas que atendem a todos os requisitos do Google são classificadas 1 ponto percentual acima da média. Enquanto os domínios mais lentos terão uma classificação 3,7 pontos percentuais inferior aos rápidos.

Business Web Vitals: Impacto da otimização do desempenho da Web nos resultados financeiros
Em 2023, as empresas continuaram a adotar a otimização Core Web Vitals para elevar seus resultados financeiros, onde uma melhoria de 0,1s no tempo de carregamento significa:
- Até 8,6% mais páginas visualizadas em uma sessão
- Melhoria de 5,2% no envolvimento do cliente
- 8,4% mais conversões
- Aumento de 9,2% no valor médio do pedido (AOV)

O estudo de caso mais recente do WPO mostra os resultados da Carpe após otimizar seu site para uma melhor experiência do usuário – melhoria de 52% na pintura com maior conteúdo e 41% na mudança cumulativa de layout, um aumento de 10% no tráfego, um aumento de 5% na taxa de conversão da loja online, e um aumento de 15% na receita.
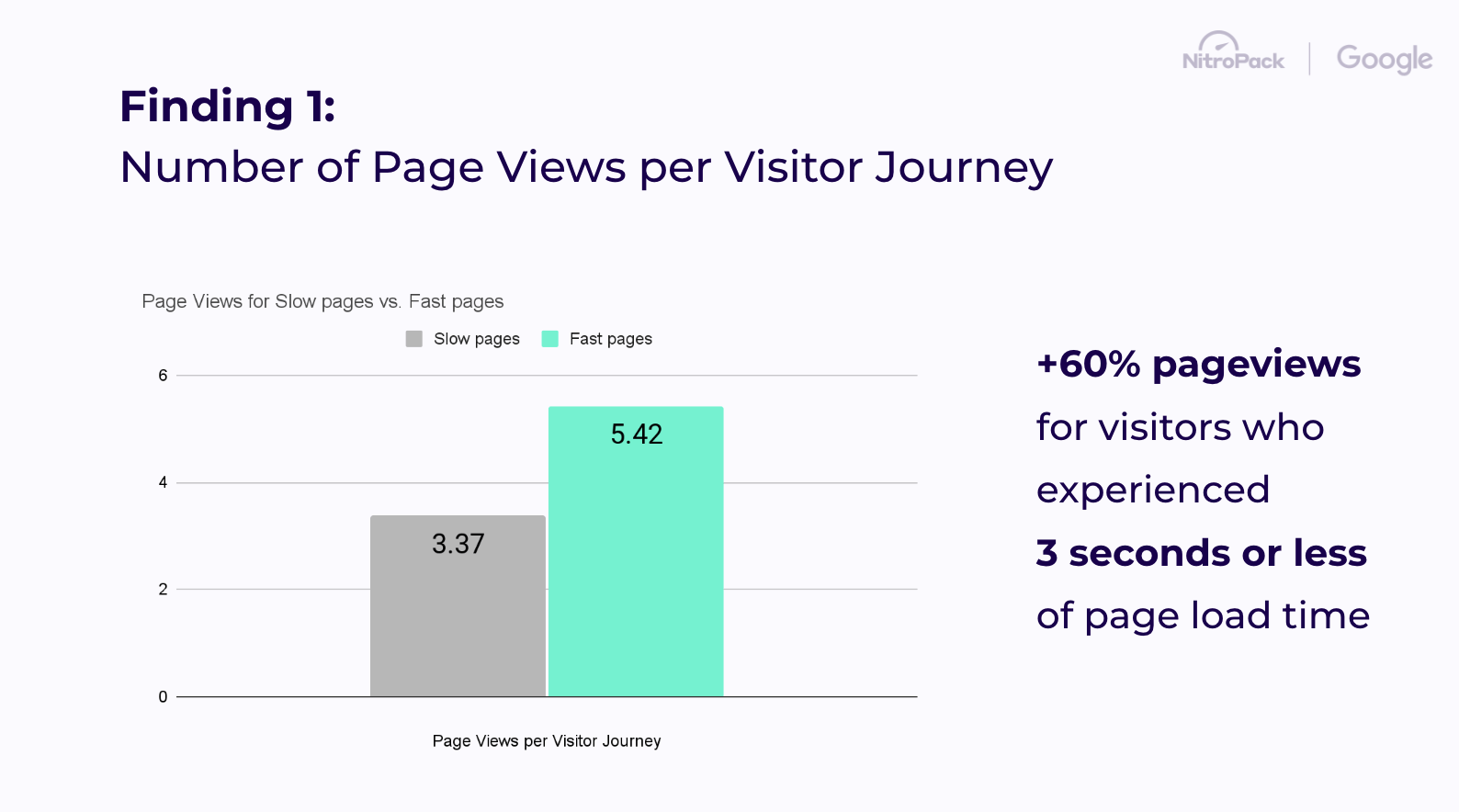
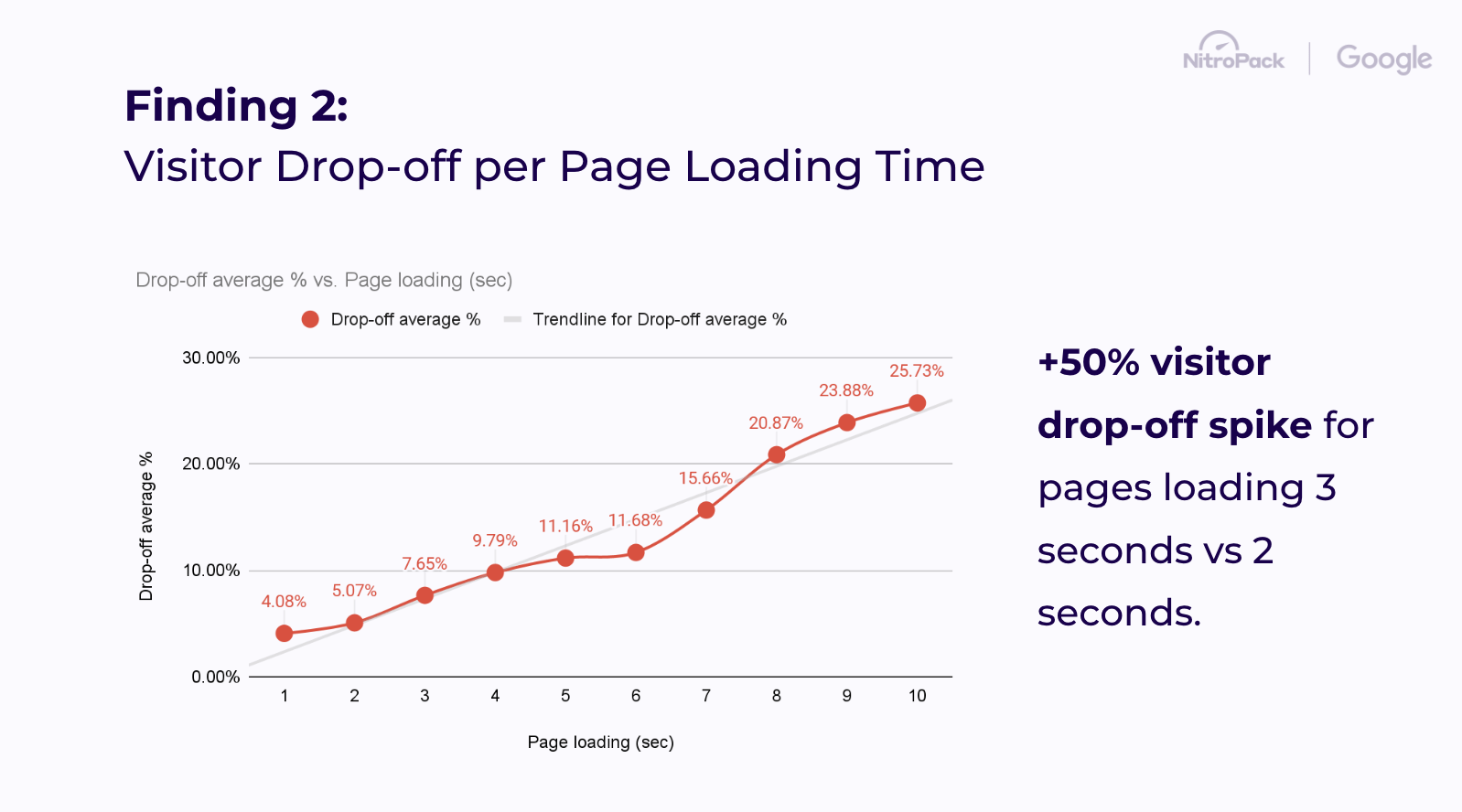
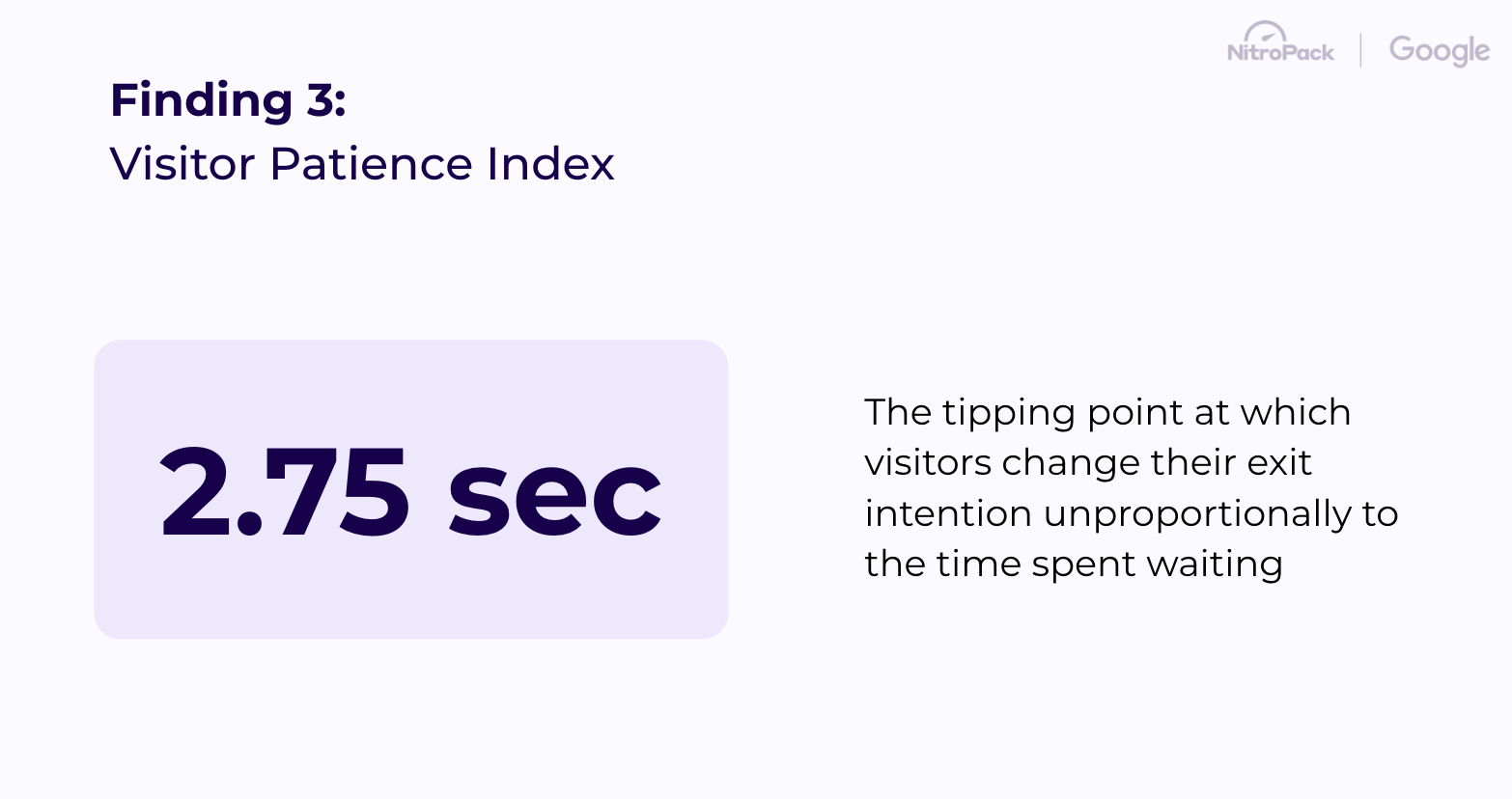
Durante um webinar com o Google sobre “Core Web Vitals for Your Business” em setembro de 2023, a NitroPack compartilhou aprendizados de estudos internos vinculando a experiência e a velocidade do usuário a padrões específicos de comportamento do usuário:
- Os usuários que experimentaram um tempo de carregamento de 3 segundos ou menos visitaram 60% mais páginas.

- 50% mais visitantes desistem quando uma página carrega em 3 segundos, em comparação com um tempo de carregamento de 2 segundos.

- Os visitantes perdem a paciência e começam a abandonar desproporcionalmente uma página da web aos 2,75 segundos do carregamento da página

Vemos mais empresas mudando da ideia de velocidade como objetivo final e mais para melhorar a forma como os usuários interagem com seus sites. Lidar com os problemas do Core Web Vitals vai muito além dos ajustes de back-end. Na verdade, encontrou um lugar merecido entre os KPIs de negócios, bem como nos relatórios de crescimento.
A Web mais rápida em 2024: previsões
“Além de continuar a tendência existente de melhorias para Core Web Vitals, eu realmente acho que 2024 poderia ser o ano da “web instantânea” com a API de regras de especulação do Chrome chegando ao mainstream e tornando a pré-renderização uma adição fácil para muitos sites. Isso permitirá experiências mais integradas, especialmente em combinação com a API View Transitions de várias páginas.”
— Barry Pollard, defensor do desenvolvedor de desempenho da Web no Google Chrome
Vamos ver quais tendências moldarão 2024 não apenas como mais rápido, mas quase instantâneo.
Aprovação no LCP: foco nas otimizações certas
56,4%
É quantos sites passam no LCP no celular, em comparação com 94,2% para FID e 77,2% para CLS. A natureza desafiadora da métrica LCP decorre da complexidade do tempo gasto no carregamento do elemento de maior conteúdo.
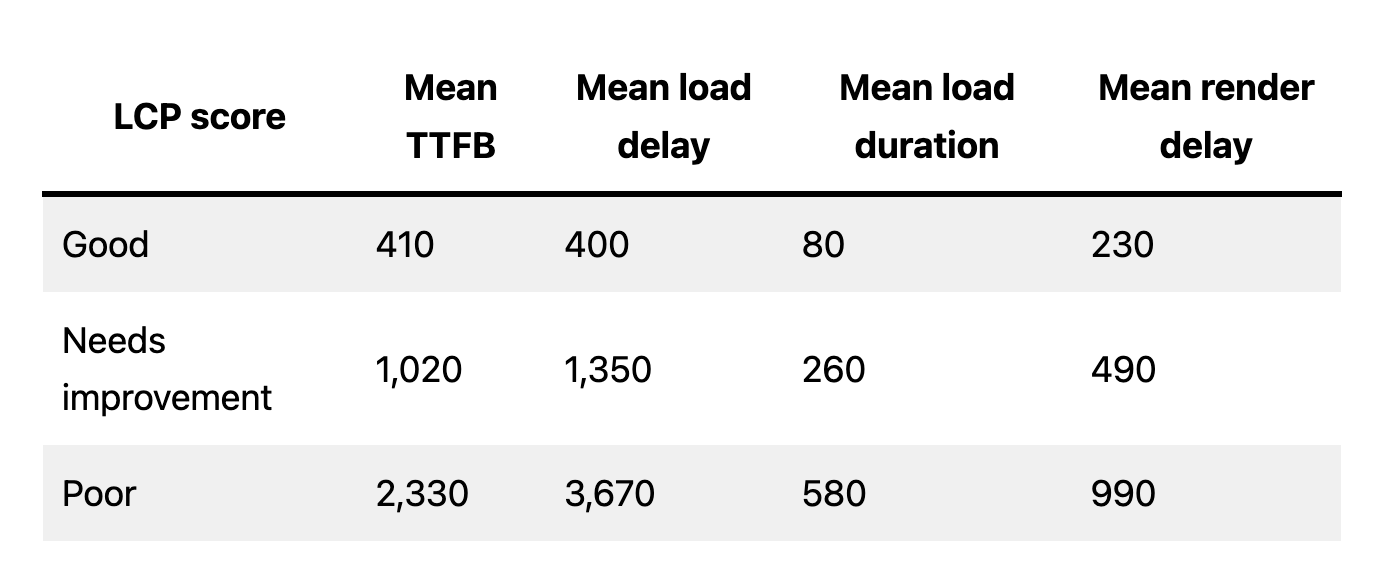
Em 2022, Philip Walton propôs uma nova forma de dividir este tempo:
- A hora de começar a receber conteúdo no cliente (TTFB)
- O tempo para começar a carregar a imagem LCP (atraso no carregamento de recursos)
- O tempo para terminar de carregar a imagem LCP (tempo de carregamento do recurso)
- O tempo até que o elemento LCP seja renderizado (atraso de renderização do elemento).
Isso permite uma medição granular e ajuda os proprietários de sites a identificar gargalos, bem como quais otimizações seriam mais eficazes para melhorar a pontuação LCP. Em novembro de 2023, Estela Franco compartilhou os resultados da pesquisa em milissegundos.
O problema? Atraso no carregamento de recursos.

Isso significa que precisamos nos concentrar em carregar o maior recurso com conteúdo mais cedo, em vez de otimizar a duração do carregamento.
✦ Prevemos...
Em 2024, os desenvolvedores e proprietários de sites se concentrarão em melhorar a descoberta do elemento LCP por meio de dicas de recursos e excluí-lo completamente do carregamento lento.
Preparando-se para o INP: a nova métrica de capacidade de resposta
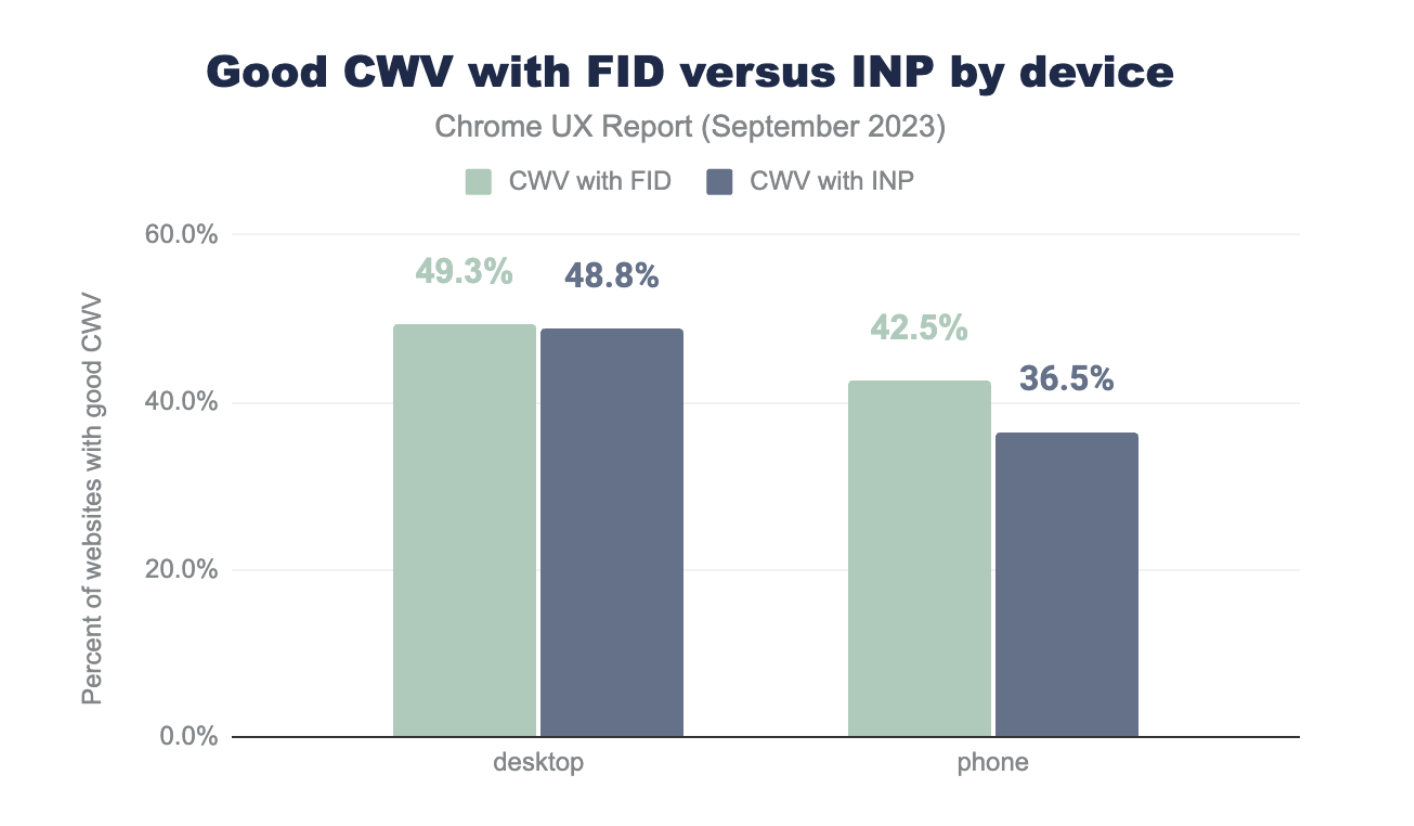
Muitos já especularam se o fim da métrica FID terá ou não um grande impacto nas taxas de aprovação do CWV.
A resposta é sim.

As taxas de aprovação cairão quando o INP entrar em ação (especialmente em dispositivos móveis), e os desenvolvedores terão que arregaçar as mangas para garantir que suas avaliações CWV permaneçam verdes.
O INP, no entanto, é um grande avanço na compreensão de como os usuários interagem com nossos sites. Uma vez que mede todas as interações durante uma sessão, os proprietários do site obterão mais informações sobre onde ocorre a maioria dos atrasos.
✦ Prevemos...
Em 2024, os desenvolvedores aproveitarão cada vez mais as APIs scheduler.yield() e Long Animation Frames para dividir e reduzir tarefas longas para que o thread principal esteja pronto para acomodar uma interação sem atrasos.

Melhor compreensão do desempenho do site
Com a sofisticação da otimização do desempenho da web, surge a necessidade de uma melhor compreensão do que isso realmente significa para os proprietários de sites.
Em 2023, vimos uma curiosidade crescente em como o Core Web Vitals se encaixa no contexto empresarial mais amplo como um todo.
CrUX, HTTP Archive, Web Almanac, WPO Stats, relatórios internos e públicos e ferramentas de insights de negócios de serviços e plug-ins independentes – todos dedicados a analisar os números e fornecer transparência aos esforços dos proprietários de sites em direção a uma melhor experiência do usuário.
✦ Prevemos...
2024 marcará um avanço significativo na compreensão das experiências reais do usuário em sites, tornando o Core Web Vitals uma métrica essencial para proprietários de empresas e comerciantes de comércio eletrônico, conectando-o diretamente aos seus resultados financeiros.
“Olhando para 2024, vejo uma mudança positiva na forma como abordamos o desempenho da web. Estamos deixando de olhar apenas para dados de laboratório e nos concentrando mais na experiência real do usuário. É um momento emocionante, com muitas ideias novas surgindo para tornar os sites mais rápidos para todos. Na NitroPack, estamos muito felizes por fazer parte dessa mudança, ajudando a tornar a web um lugar melhor para os usuários.”
- Georgi Petrov, CEO e cofundador @NitroPack
O papel da IA: próximas etapas na otimização do desempenho da Web
O boom da IA impactou o mundo inteiro e fez com que muitos empresários pensassem nas oportunidades que ela pode abrir.
Na verdade, só em 2023, 35% das empresas já estão a aproveitar a IA nos seus negócios, com os serviços financeiros, cuidados de saúde, retalho e indústria a assumirem a liderança na adoção da IA.
Na otimização de desempenho web, já vimos os primeiros avanços feitos com a API de regras de especulação do Chrome. Quer seja usada para automatizar tarefas, melhorar fluxos de trabalho e criar novos serviços e produtos, a IA na indústria WPO capacitará os proprietários de sites a atender à crescente demanda por melhor experiência do usuário e velocidade de carregamento.
Sua aplicação em áreas como análise preditiva, reconhecimento de padrões e entrega de conteúdo personalizado melhorou significativamente a experiência do usuário.
✦ Prevemos...
Em 2024, a IA será um novo capítulo promissor nas estratégias de otimização – desde análises preditivas e reconhecimento de padrões até funcionalidades antecipatórias, os avanços nos ajudarão a entender melhor o comportamento do usuário e a responder às suas necessidades com mais rapidez.
Pensamentos finais
À medida que 2024 se aproxima, o foco continua a ser a manutenção desta dinâmica.
Os avanços contínuos e a adoção antecipada das técnicas corretas de otimização de desempenho da Web abrirão o caminho para uma experiência na Web ainda mais rápida e eficiente.
Um brinde a um 2023 rápido e vamos todos trabalhar para um 2024 ainda mais rápido!