Inspiração de design de sites para 2023: as 10 principais tendências a serem observadas
Publicados: 2023-05-08À medida que nos aproximamos da metade de 2023, parece um bom momento para analisar algumas inspirações de design de sites que estão impactando a maneira como pensamos sobre sites.
Da cor à tipografia e à interface geral, existem alguns elementos de design que estão por toda parte. Algumas dessas tendências até se misturam e combinam entre si (como você pode notar nos exemplos).
Aqui estão 10 inspirações de design de sites para assistir enquanto entramos no segundo semestre de 2023:
1. Tipos de letra experimentais

Tipos de letra experimentais, como o exemplo de les nanas acima, tornaram-se populares à medida que os designers buscam criar experiências visuais únicas e envolventes. Esses tipos de letra têm formas não convencionais, letras incomuns e uso ousado de cores e texturas.
Uma das principais razões para a popularidade de fontes experimentais em web design é o desejo de criar uma identidade de marca memorável e distinta, como no exemplo acima. Ao usar um tipo de letra exclusivo e atraente, um site pode se destacar da multidão e capturar a atenção de seus visitantes.
Esses estilos de fonte também compartilham uma grande capacidade de atrair emoções. Por exemplo, uma fonte com bordas irregulares e texturas ásperas pode transmitir uma sensação de urgência ou emoção, enquanto uma fonte mais fluida e orgânica pode criar uma sensação de calma e relaxamento. Se você tiver um Kadence Full Bundle, poderá usar o plug-in Kadence Custom Fonts para usar facilmente essas fontes no design do seu site.
2. Elementos animados da interface do usuário

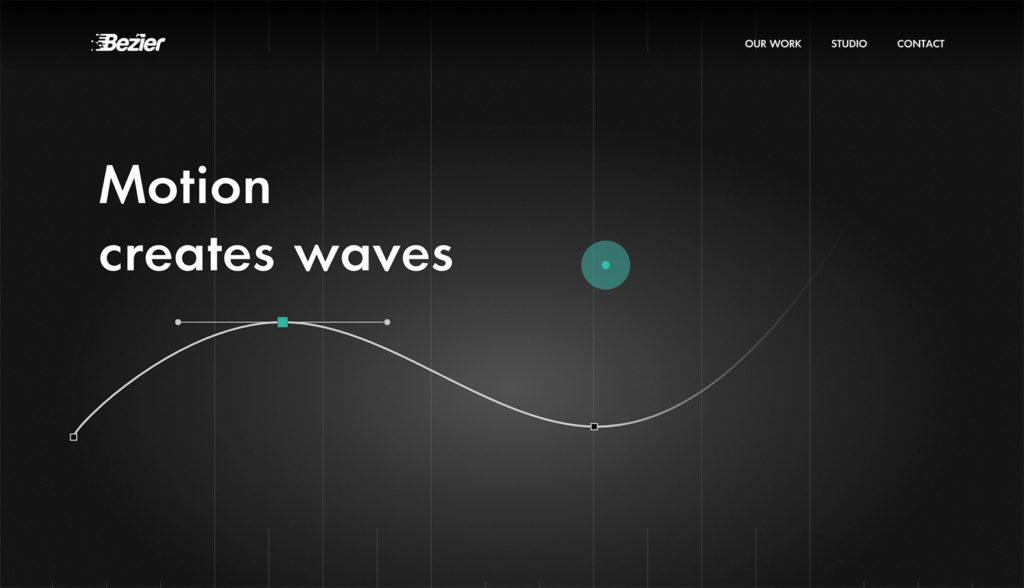
Os elementos animados da interface do usuário podem incluir qualquer coisa, desde efeitos de foco, animações de carregamento, animações de botão e muito mais. No exemplo acima de Bezier, o logotipo inclui uma animação, o ponteiro é um elemento roxo animado e a curva se move. Há também um efeito de carregamento.
Um dos principais benefícios dos elementos animados da interface do usuário é que eles podem tornar o site mais dinâmico e envolvente. Ao adicionar movimento e interatividade a elementos estáticos, os designers podem criar uma sensação de vivacidade e personalidade que pode ajudar a diferenciar um site ou aplicativo de seus concorrentes.
Quando feito com cuidado, como no exemplo acima, os elementos animados da interface do usuário podem melhorar a usabilidade, fornecendo dicas direcionais ou interativas. O Kadence Lottie Block é uma maneira fácil de adicionar animação de baixa largura de banda ao seu site Kadence.
3. Modo Escuro

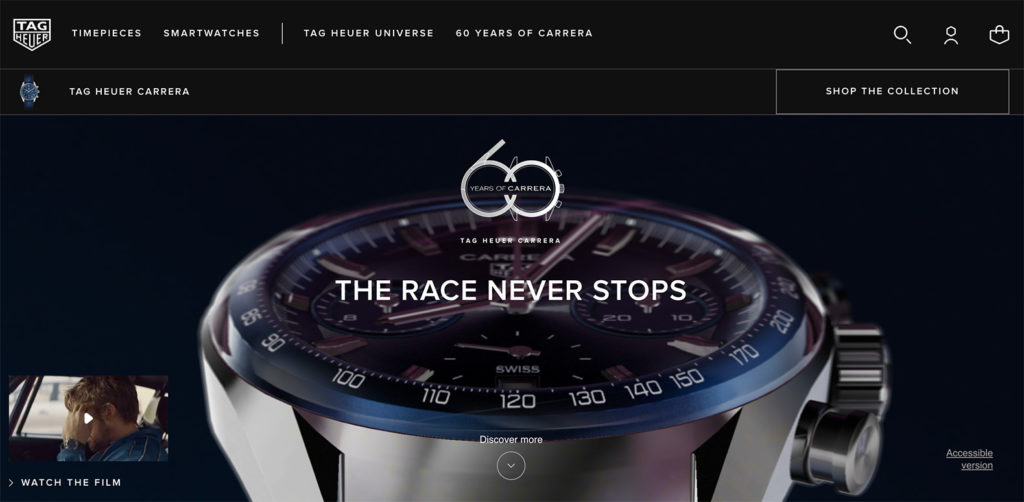
As interfaces de usuário no modo escuro têm fundos escuros e texto em cores claras e outros elementos da interface do usuário e estão entre uma das técnicas de design mais populares nos últimos anos.
Fundos escuros podem criar uma aparência elegante e sofisticada ou uma cena melancólica. Ele também pode criar uma sensação de contraste que pode fazer com que os elementos da interface do usuário se destaquem com mais clareza, melhorando sua visibilidade e legibilidade. Dê uma olhada em um exemplo perfeito disso da Tag Heuer. O Kadence Theme possui um recurso de modo escuro integrado, para que você possa ativar esse poderoso recurso com apenas um clique.
Outro benefício do design do modo escuro é que ele pode ser mais suave para os olhos, especialmente em condições de pouca luz. Muitos usuários mudam seus dispositivos para o modo escuro, e os sites não projetados para isso ficam à mercê do esquema de cores que o dispositivo impõe ao design.
4. Design inspirado em NFT

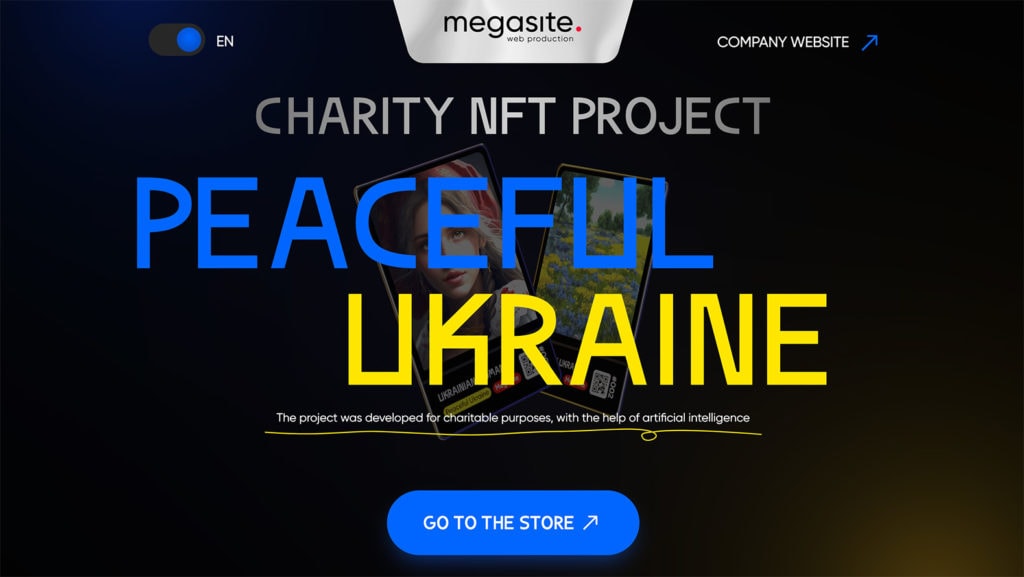
Com o crescimento dos NFTs (conhecidos como tokens não fungíveis) no mercado, surge uma infinidade de designs de sites que apresentam esse token de arte digital ou parecem imitá-lo. Confira o exemplo da NFT Ucrânia.
Esses sites geralmente têm um design futurista, usam o modo escuro e têm elementos que cruzam a linha entre fantasia e realidade. Muitos deles também implementam fontes grandes porque não têm muitos outros conteúdos para mostrar nas páginas iniciais.
5. Formas e Padrões Geométricos

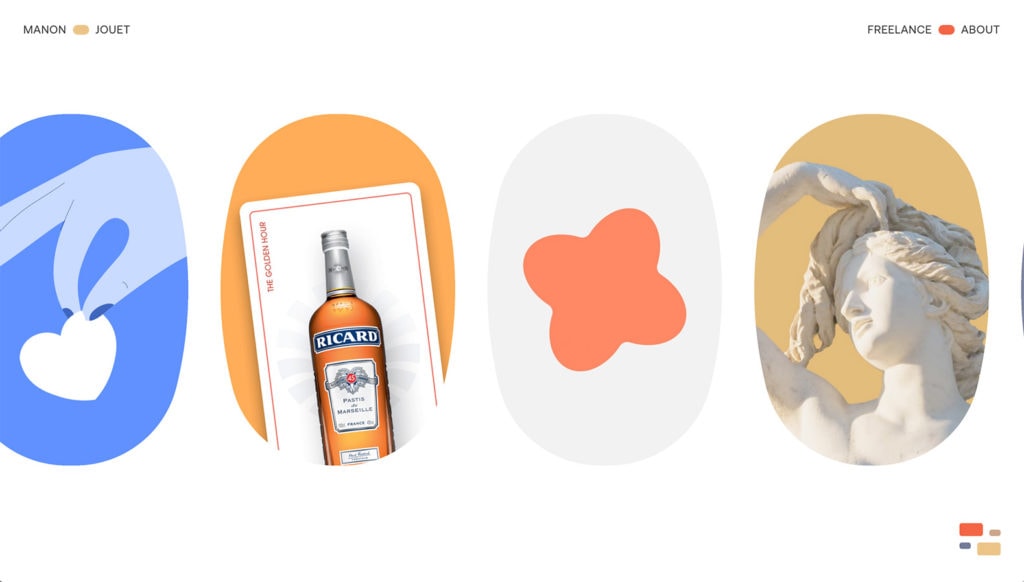
Essa tendência é fácil de detectar com formas simples e abstratas, como triângulos, círculos e quadrados, bem como padrões e composições mais complexos em projetos de design de sites. Veja isso em ação de Manon Jouet.
Uma das principais razões para a popularidade das formas e padrões geométricos é a sua versatilidade. Eles podem criar vários efeitos visuais, desde designs mínimos e discretos até composições ousadas e coloridas. Eles também podem ser usados em uma variedade de aplicações, desde logotipos e marcas até web e design de impressão.
Outro benefício de usar formas e padrões geométricos é que eles podem ajudar a criar um senso de ordem e estrutura em um projeto. Usando formas e padrões simples e repetitivos, os designers podem criar uma sensação de ritmo e equilíbrio que pode ajudar a guiar o olhar do espectador e criar uma experiência visual coesa.
Uma maneira de usar essa técnica com o Kadence é usar o Bloco de Imagem Avançado e adicionar uma máscara às configurações do bloco para obter uma sensação geométrica.
6. Efeitos 3D

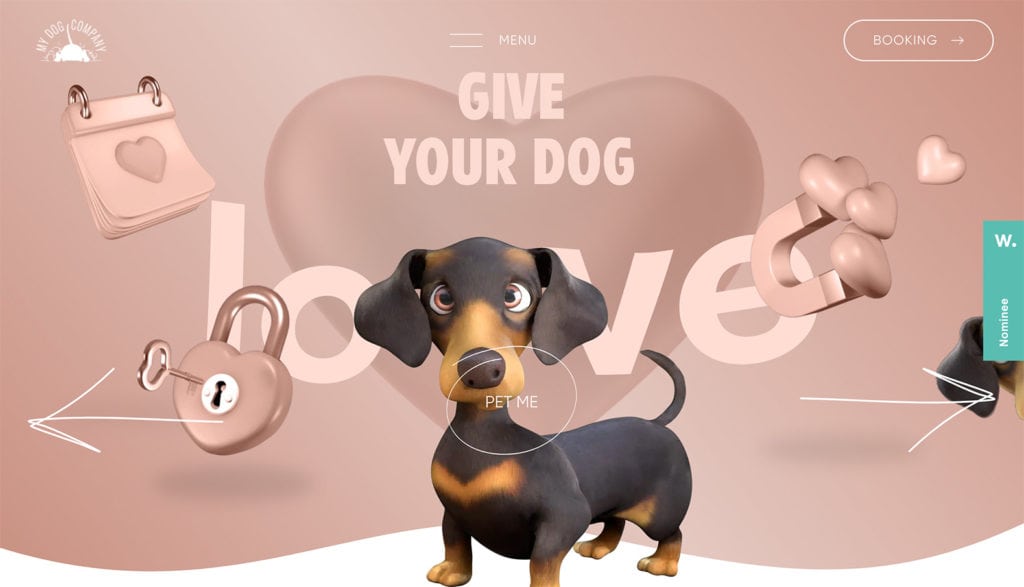
Gráficos, animações e efeitos tridimensionais criam uma experiência mais envolvente e envolvente para os visitantes do site. (Nós amamos o cachorro no exemplo acima da My Dog Company!)

Essa tendência é popular porque pode criar uma experiência visual mais realista e envolvente. Ao usar gráficos e animações 3D, os designers podem criar uma sensação de profundidade e dimensionalidade que pode ajudar a dar vida a um site e torná-lo mais atraente e interativo.
Quando bem executados, os efeitos 3D também podem melhorar a usabilidade de um site, tornando mais fácil para os visitantes entender como navegar e interagir com o site.
7. Brutalismo

O brutalismo como tendência de design de sites é caracterizado por uma estética crua, não polida e muitas vezes não convencional, com foco na funcionalidade e no minimalismo. Os sites brutalistas geralmente apresentam layouts simples, tipografia rígida e elementos de design HTML/CSS básicos, geralmente com uma paleta de cores monocromática ou limitada.
Essa é uma daquelas tendências que não esperávamos decolar totalmente, mas se popularizou, mesmo em lugares esperados, como o comércio eletrônico, como visto no exemplo acima da KSENIASCHNAIDER.
Um dos princípios-chave do brutalismo é a função sobre a forma. Em vez de usar animações chamativas ou elementos de design complexos, os sites brutalistas priorizam a simplicidade e a usabilidade. Essa abordagem pode ajudar a criar uma experiência de usuário mais simplificada, permitindo que os visitantes acessem com rapidez e facilidade as informações de que precisam.
8. Sobreposição de texto e imagens

A sobreposição de texto e imagens é uma daquelas tendências de design que podem ter muitas aparências diferentes. As pessoas parecem amá-lo ou odiá-lo, dependendo do uso.
O estilo é usado principalmente para ajudar a criar uma sensação de coesão e unidade entre diferentes elementos de design. Ao colocar texto e imagens em camadas, os designers podem criar uma conexão visual entre diferentes partes do design.
Além disso, pode ajudar a criar uma sensação de profundidade e dimensionalidade. Ao sobrepor diferentes elementos, há uma sensação de profundidade e cria uma composição visualmente mais interessante. Veja um exemplo perfeito disso na Lustre.
9. Qualquer coisa inspirada em IA

O design inspirado em IA é uma tendência de design relativamente nova, inspirada na inteligência artificial (IA) e nas tecnologias de aprendizado de máquina. É caracterizado por um foco na criação de designs informados por dados, automação e algoritmos, que podem ajudar a melhorar a eficiência, precisão e personalização.
Um exemplo de design inspirado em IA é o uso de técnicas de design generativas, que envolvem o uso de algoritmos para gerar variações de design com base em determinados parâmetros ou critérios automaticamente. Essa abordagem pode ajudar os designers a explorar um grande número de possibilidades de design de forma rápida e eficiente e pode levar a soluções de design mais otimizadas e personalizadas.
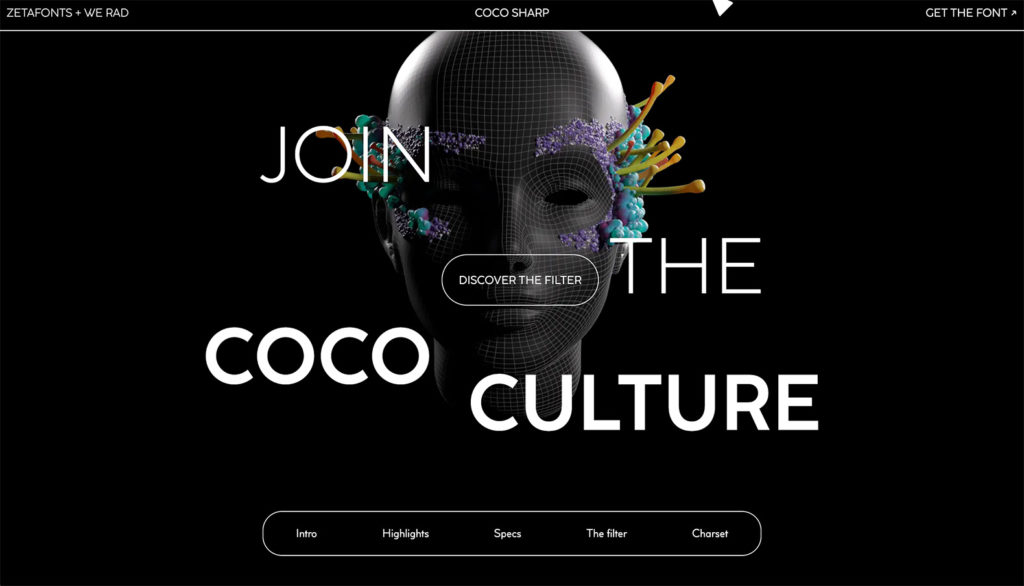
Com o que se parece? A maioria dos designs inspirados em IA tem aparência e comportamento gerados por computador, quase exatamente o oposto do que os projetos de IA estão tentando replicar. Basta verificar um exemplo disso de Coco Sharp. Na Kadence, estamos entusiasmados com o que a IA pode nos oferecer em termos de design. Ouça o episódio 28 do Kadence Beat para nossa versão quente da IA.
10. Design somente de texto

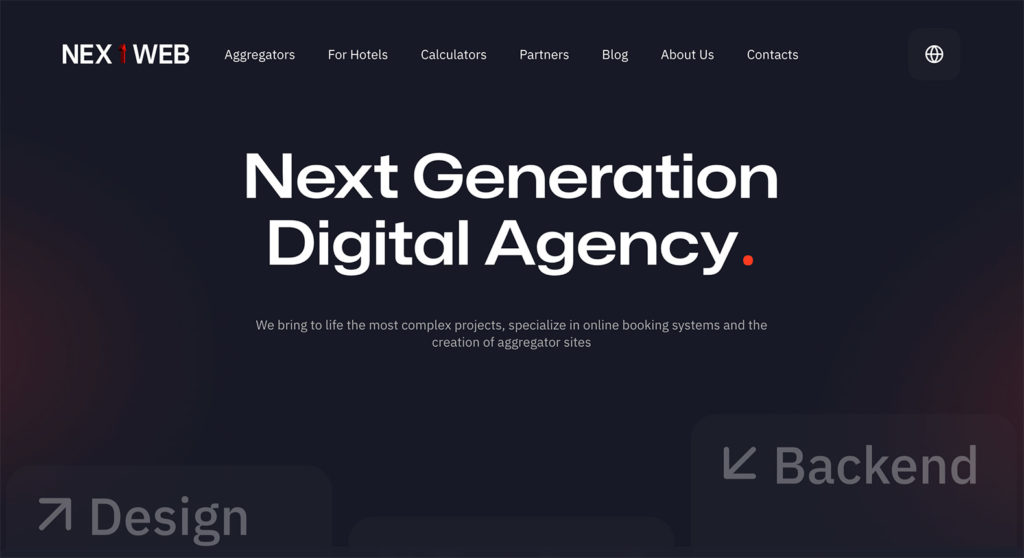
A tendência de design de site somente texto é uma abordagem minimalista para web design que depende exclusivamente de texto para comunicar informações aos usuários. Essa tendência é caracterizada pelo foco na simplicidade, legibilidade e acessibilidade, e pode ser usada para criar sites limpos, elegantes e altamente funcionais. Freqüentemente, esses designs usam tipografia grande e ousada que é interessante de se olhar. Basta verificar o exemplo para Nextweb.
Uma das principais vantagens do design de site somente texto é que ele pode ajudar a melhorar a legibilidade com uma experiência na web focada. Além disso, os sites somente de texto geralmente são mais rápidos de carregar e mais leves do que seus equivalentes ricos em multimídia, o que pode melhorar a experiência geral do usuário e reduzir as taxas de rejeição.
Se você é fã do design somente de texto, o Advanced Text Block da Kadence Blocks é a ferramenta perfeita para você. Isso facilita a exibição de belos textos em qualquer lugar do site.
Inspirações de design de sites: o que vem a seguir?
Embora essas tendências sejam os looks dominantes do ano, elas podem mudar rapidamente. Procure nossos resumos mensais de tendências de design de sites para ajudá-lo a ficar por dentro de tudo o que é design.
Um pacote completo Kadence oferece tudo o que você precisa para acompanhar todas as tendências de design e levar seu site para o próximo nível. Do bloco de texto avançado em Kadence Blocks à capacidade de criar designs e páginas totalmente personalizáveis, o Kadence Full Bundle oferece tudo o que você precisa para criar sites bonitos, eficazes e atraentes.
