Design de cabeçalho de site em 2023: exemplos e práticas recomendadas
Publicados: 2023-06-07Um visitante do site provavelmente se decide sobre seu site e sua marca 2 segundos depois de ver o carregamento inicial do site no navegador da Web, e o cabeçalho do site é uma grande parte dessa impressão inicial. Nesses 2 segundos, um cliente em potencial tomará uma decisão abrupta de explorar mais ou procurar outra coisa para envolvê-lo.
O cabeçalho do seu site é indiscutivelmente o elemento mais importante de todo o site. Isso os ajuda a obter uma indicação visual do que seu site contém, como eles podem encontrar rapidamente as informações de que precisam e como sua marca resolve o problema com eficiência.
Nesta postagem, vamos nos aprofundar em tudo o que você precisa saber sobre design de cabeçalho de site, práticas recomendadas para orientar seus projetos e alguns exemplos como inspiração.
Noções básicas de design de cabeçalho de site
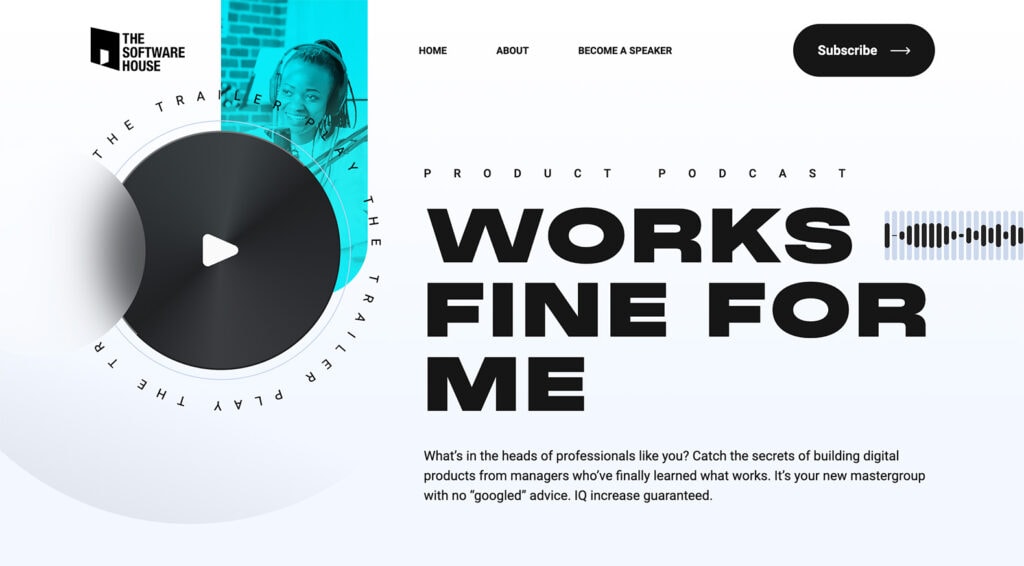
O exemplo da casa de software

Kadence WP

Mas primeiro, o que exatamente é um cabeçalho de site? Portanto, estamos claros, o cabeçalho de um site geralmente é a parte superior de um site que contém elementos de marca, navegação e qualquer coisa que os usuários possam achar útil para navegar no engajamento com sua marca. Os cabeçalhos geralmente estão em todas as páginas de um site, mas costumam ter mais impacto visual nas páginas iniciais ou de destino.
Existem algumas palavras que usamos quando falamos sobre cabeçalhos de sites que podem não ser tão familiares:
- Navegação, menu, menu de navegação: uma lista de links clicáveis para diferentes seções do site.
- Menu hambúrguer: um ícone empilhado de três linhas que se expande em um menu de navegação quando clicado. Embora comuns em dispositivos móveis, eles também começaram a aparecer mais para navegação em desktop.
- Chamada para ação: um botão/link que incentiva os visitantes a realizar uma ação específica, como fazer uma compra, inscrever-se em um boletim informativo ou realizar outra ação.
- Menu suspenso: um menu que se expande quando um usuário passa o mouse sobre ou clica em um item, revelando itens de submenu adicionais.
- Fixo: Um cabeçalho que permanece visível na parte superior da página enquanto o usuário rola.
- Cabeçalho ou imagem do herói: uma imagem ou vídeo superdimensionado que ocupa a maior parte do espaço do cabeçalho. Também pode incluir elementos de texto ou uma chamada para ação.
- Mega cardápio. Mega menus usam grandes janelas pop-up para exibir uma variedade de opções que geralmente não estão disponíveis por outros meios. Eles têm a vantagem de permitir que os usuários selecionem seu destino sem navegar por camadas separadas de uma hierarquia de menu.
Tipos de cabeçalhos de sites
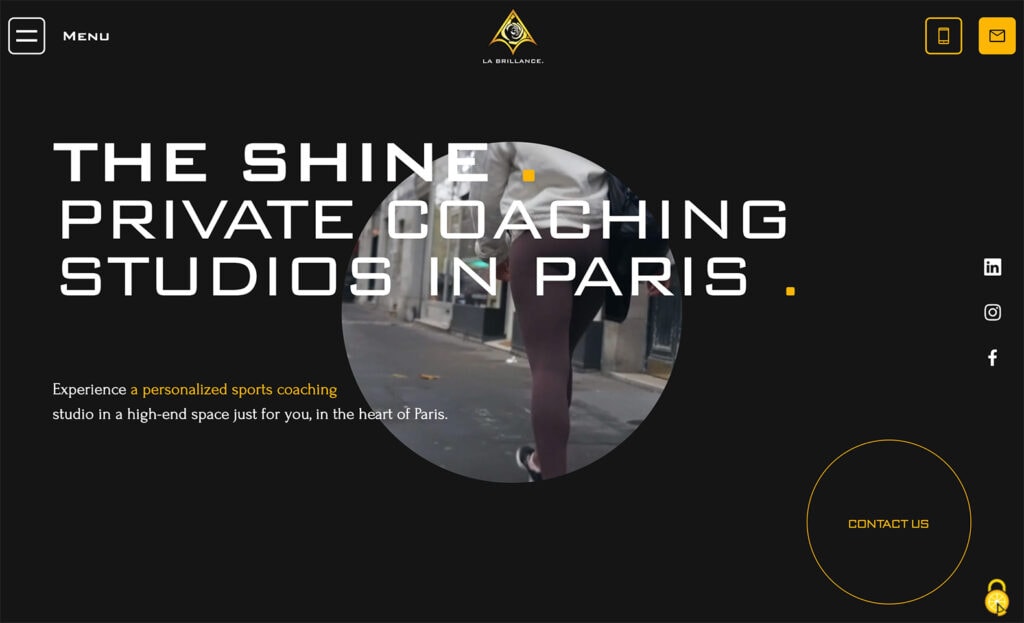
brilho do laboratório
Este cabeçalho destaca o logotipo e o contato enquanto oculta os itens de menu em uma navegação estilo hambúrguer. Esse estilo pode ser eficaz quando você deseja que seus usuários mergulhem no conteúdo da área principal abaixo do cabeçalho.

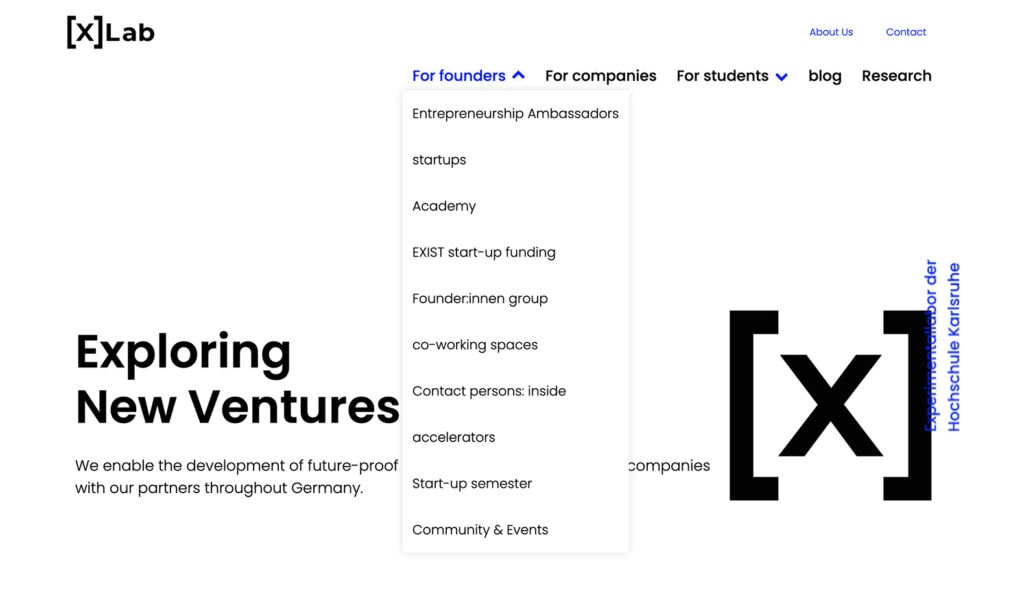
[X] Laboratório
O [X]Lab usa uma navegação suspensa que destaca a navegação para tipos específicos de visitantes. Sobre nós e informações de contato recebem um tratamento diferenciado acima da navegação de conteúdo geral.

Existem muitas maneiras diferentes de criar e projetar elementos de cabeçalho do site. Não existe uma solução única para todos, e é importante considerar seu público e visitantes ao selecionar o tipo que melhor representa seu projeto.
Um cabeçalho estático permanece fixo no topo do site, mesmo quando o usuário rola a página. Normalmente inclui o logotipo, o menu de navegação e, às vezes, um botão de chamada para ação. Esta é a forma mais comum – e concisa – de cabeçalho.
Um cabeçalho fixo, que mencionamos acima, é semelhante a um cabeçalho estático, mas “gruda” na parte superior da tela conforme o usuário rola a tela. Esse tipo de cabeçalho pode ser uma boa escolha se você tiver muito conteúdo em seu site e quiser facilitar o acesso dos usuários sempre ao menu de navegação. Um cabeçalho fixo também pode “encolher” na rolagem, portanto, não é tão grande quanto quando você acessa uma página pela primeira vez.
Um cabeçalho de tela inteira ocupa a tela inteira e geralmente inclui uma imagem ou um fundo de vídeo, junto com um botão de call-to-action ou sobreposição de texto. Estes são muitas vezes referidos como cabeçalhos de herói. Esse tipo de cabeçalho pode ser visualmente impressionante, mas pode ser apropriado apenas para alguns sites.
Um cabeçalho transparente é uma tendência de design popular que envolve o uso de um cabeçalho sem cor de fundo para que a imagem ou vídeo de fundo apareça. Esse tipo de cabeçalho pode adicionar uma aparência moderna e elegante ao seu site.
Um cabeçalho de sobreposição geralmente aparece depois que o usuário clica em um botão ou ícone e sobrepõe o conteúdo do site com um menu ou outras opções. Esse tipo de cabeçalho pode ser uma boa escolha para sites responsivos para dispositivos móveis, onde o espaço é limitado. Um cabeçalho de sobreposição é frequentemente usado em combinação com um ícone/menu de hambúrguer e abre quando clicado.
Um mega cabeçalho de menu inclui um grande menu suspenso de várias colunas que é exibido quando o usuário passa o mouse ou clica em um item de menu. Esse tipo de cabeçalho pode ser uma boa opção para sites com muito conteúdo e informações.
Um cabeçalho multicamada geralmente tem dois níveis de cabeçalho ou elementos de navegação. Isso pode incluir uma barra superior menor com informações básicas de contato ou links de mídia social acima de um elemento de cabeçalho de navegação mais alto e tradicional que contém o logotipo e links de um site.
Elementos para incluir no cabeçalho de um site
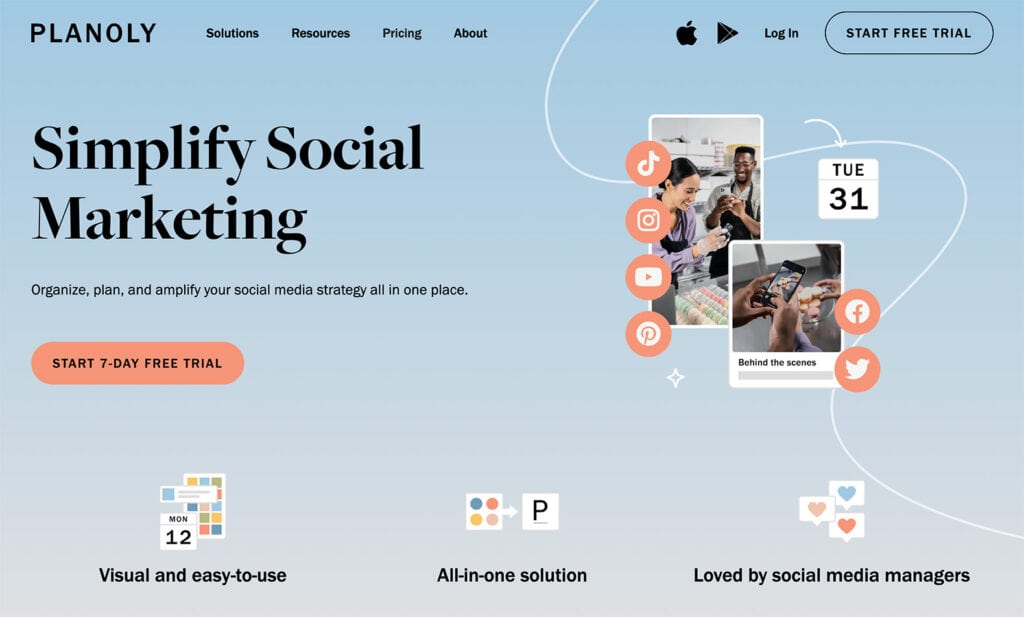
Planoly
O Planoly tem uma navegação simples e fácil de entender que torna o início de uma avaliação gratuita um foco principal, ao mesmo tempo em que torna muito simples para os visitantes novos da marca explorarem sua solução.

Aura Bora
A Aura Bora coloca o elemento de sua marca na frente e no centro, enquanto explora onde encontrar seu produto e comprar em um local de varejo é uma prioridade. Os ícones do lado direito do cabeçalho despertam a curiosidade de quem já tem um relacionamento com a marca.


O tipo de cabeçalho que você seleciona para o design do seu site geralmente depende das informações que ele deve conter. Existem elementos padrão que os usuários esperam encontrar no cabeçalho do site.
Os elementos comuns do cabeçalho do site incluem:
- Logotipo: Exibido com destaque no cabeçalho, o logotipo é uma parte importante da identidade da sua marca e geralmente é o botão inicial de todo o design do site.
- Navegação: O menu deve ser fácil de encontrar e usar, com rótulos claros para cada página.
- Pesquisa: se o seu site tiver uma função de pesquisa, incluir um local no cabeçalho pode tornar mais fácil para os visitantes encontrarem o que desejam.
- Informações de contato: número de telefone, endereço de e-mail ou endereço físico podem ser úteis para os visitantes, mas não são obrigatórios para todos os designs de cabeçalho do site.
- Chamada para ação: um botão ou link no cabeçalho pode incentivar os visitantes a realizar uma ação específica, especialmente se for diferente de outros elementos de navegação.
- Ícones de mídia social: torne mais fácil para os visitantes encontrarem maneiras relacionadas de se conectar se você estiver ativo nas mídias sociais.
Seletor de idioma ou moeda: se o seu site atende a um público internacional, incluir um seletor de idioma ou moeda pode facilitar muito a navegação. - Login: Se os usuários precisarem se autenticar em seu site para gerenciar uma conta ou compras, um botão de login deve ser incluído no cabeçalho.
- Elementos de compras: para sites de comércio eletrônico, os cabeçalhos devem incluir links ou ícones para ações de compras necessárias, como carrinho, checkout ou itens favoritos/salvos.
Práticas recomendadas de design de cabeçalho de site
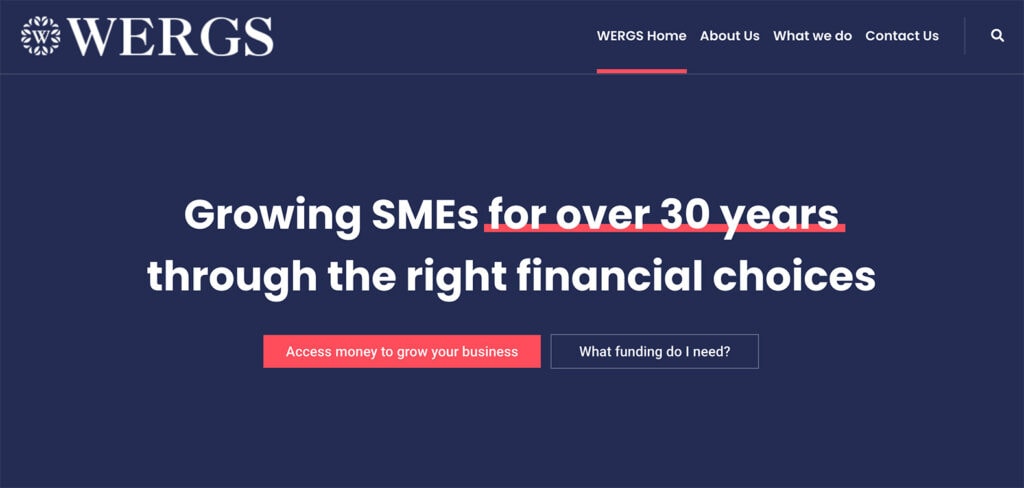
Wergs Consultoria
Uma navegação simples que destaca onde alguém está no site com uma borda/sublinhado simples é uma boa opção para um site simples.

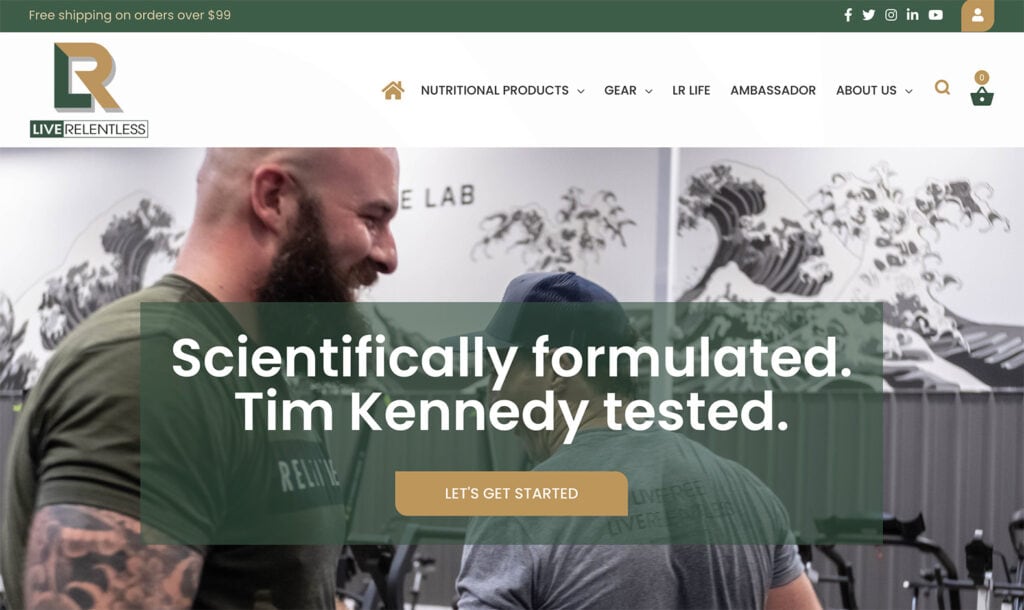
Viva implacavelmente
Para um site de comércio eletrônico, a navegação que fornece uma visão geral do conteúdo do carrinho é útil, assim como a capacidade de encontrar rapidamente os recursos de pesquisa no site.

Você provavelmente distingue intuitivamente um bom cabeceamento de um ruim imediatamente. Um cabeçalho bem projetado é claro, fácil de entender e ajuda você em sua jornada pelo site. Um cabeçalho bem projetado coloca as necessidades do usuário em primeiro lugar e ajuda seu público a encontrar o que procura.
Lembre-se dessas práticas recomendadas de cabeçalho de site ao planejar o design do topo da página.
- Simplicidade . Lembre-se, você só tem 2 segundos para causar uma boa impressão. Mantenha seu cabeçalho simples e organizado com informações essenciais para orientar os visitantes do site para um maior envolvimento.
- Capacidade de resposta . Certifique-se de que o design do seu cabeçalho seja responsivo e possa se adaptar a diferentes tamanhos de tela.
- Fresco e claro . Use imagens ou vídeos de alta qualidade otimizados para uso na web. Imagens borradas ou pixeladas podem fazer com que seu site pareça pouco profissional.
- Apoio à marca . Exiba sua marca no cabeçalho usando um logotipo e as cores da marca para ajudar os visitantes a identificar e lembrar do seu site.
- Claro . Use rótulos de menu claros e concisos que sejam fáceis de entender.
- Conciso . Simplificar o número de opções disponíveis no menu; muitas opções podem parecer desordenadas e confusas. Ajude a conduzir os usuários por um caminho lógico com apenas algumas opções de alto nível.
- Fácil . Escolha uma tipografia fácil de ler e que complemente o estilo da sua marca. Use estilos de fonte para guiar os visitantes pelo design do cabeçalho. Deve ser fácil de digitalizar e entender.
- Otimizado . Certifique-se de que sua plataforma foi projetada para velocidade. Imagens grandes e designs complexos podem tornar seu site lento, então otimize seu cabeçalho para carregar rapidamente. Evite carregar animações porque elas podem fazer com que um site pareça carregar mais lentamente.
- Acessível . A conformidade com a ADA não é apenas exigida por várias leis, mas é apenas uma boa prática garantir que seu site seja acessível para todos, independentemente de estarem usando um navegador, um leitor de tela ou qualquer outro dispositivo.
Comece a Desenhar
Um cabeçalho de site geralmente é a primeira coisa que alguém vê quando visita seu site. O apelo visual e a funcionalidade são vitais por esse motivo.
Lembre-se, menos geralmente é mais ao criar um cabeçalho. Ele precisa ter uma boa aparência, mas ser igualmente fácil de ler e entender. Ao criar um cabeçalho de site, esteja sempre preparado para testar o design e ter outra opção se os usuários não estiverem respondendo bem. Às vezes, algo tão simples como uma nova imagem ou palavras diferentes pode fazer muita diferença sem uma reformulação completa.
Construindo cabeçalhos com Kadence
Existem várias maneiras de criar cabeçalhos com o Kadence. No personalizador Kadence Theme, há um construtor de cabeçalhos completo que facilita a criação de cabeçalhos eficazes. Nossa documentação de ajuda sobre o construtor de cabeçalho Kadence mostra como fazer isso. Se você deseja criar um cabeçalho transparente ou fixo, também temos documentação sobre isso. Você pode até configurar cabeçalhos condicionais para páginas específicas ou grupos de páginas.
E se você estiver procurando por um controle ainda mais granular, poderá substituir os cabeçalhos com base em condições específicas usando as seções de conteúdo do Kadence Elements e definindo-as para substituir os cabeçalhos.
Aumente seu site com Kadence
Um pacote completo Kadence oferece tudo o que você precisa para sobrecarregar seu site para aproveitar as últimas tendências de design da web.
