Por que o WordPress é tão lento? Dicas para otimizar o desempenho do site
Publicados: 2023-08-25Nunca é divertido sentir que você está andando na lama ao gerenciar seu site WordPress.
É ainda mais frustrante ver que sua velocidade de carregamento diminuiu.

Mergulhe em nosso guia completo sobre como otimizar o desempenho do WordPress e recupere e amplie seu site rapidamente.
Como a velocidade afeta o desempenho do seu site WordPress
Para responder à pergunta, observe primeiro estas estatísticas:
- De acordo com o estudo da Deloitte sobre desempenho web, uma simples mudança de 0,1s no tempo de carregamento pode influenciar cada etapa da jornada do usuário, aumentando, em última análise, as taxas de conversão em 8% para sites de varejo e em 10% para sites de viagens, em média.
- Segundo o estudo da Portent, um site que carrega em 1 segundo tem uma taxa de conversão 3x maior do que um site que carrega em 5 segundos.
- A Unbounce entrevistou 750 consumidores e 395 profissionais de marketing e descobriu que quase 70% dos consumidores admitem que a velocidade da página afeta sua disposição de comprar em um varejista online.
Além disso, durante o webinar da NitroPack com o Google sobre Core Web Vitals, Georgi Petrov, CEO e cofundador da NitroPack, também compartilhou algumas estatísticas interessantes:
- Os usuários que experimentaram um tempo de carregamento de 3 segundos ou menos visitaram 60% mais páginas.
- 50% mais visitantes desistem quando uma página carrega em 3 segundos, em comparação com um tempo de carregamento de 2 segundos.
- Os visitantes perdem a paciência e começam a abandonar desproporcionalmente uma página da web aos 2,75 segundos do carregamento da página.
Quando você se perguntar por que o WordPress é tão lento, faça perguntas sobre a experiência do usuário, taxas de conversão e geração de receita. Todos eles serão afetados se você não otimizar o desempenho do WordPress.
Vamos dar uma olhada mais de perto em como um site lento pode afetar várias partes da sua presença online:
1. Envolvimento e experiência do usuário:
Satisfação do cliente: sites que carregam lentamente incomodam os usuários. As pessoas esperam que um site carregue em alguns segundos e qualquer atraso pode aumentar as taxas de rejeição e diminuir o envolvimento do usuário.
Visualizações de página e tempo no site: sites lentos têm menos visualizações de página e menos tempo neles. Se um site demorar muito para carregar, os usuários sairão, diminuindo suas chances de se conectar com eles.
Experiência móvel: os consumidores móveis ficam mais irritados com sites de carregamento lento, portanto, uma experiência móvel rápida é essencial para mantê-los.
2. Receita e taxas de conversão:
Conversões: sites mais rápidos convertem melhor, de acordo com estudos. Sites que carregam rapidamente e oferecem uma experiência de usuário agradável têm maior probabilidade de converter visitantes em clientes ou levá-los a comprar, assinar ou preencher formulários.
Abandono do carrinho: a velocidade lenta do site pode aumentar o abandono do carrinho de comércio eletrônico. Se o processo de checkout atrasar, os clientes podem abandonar os carrinhos e procurar alternativas mais rápidas, perdendo receita.
Impacto SEO: os mecanismos de pesquisa classificam os sites com base na velocidade. Sites lentos podem ter classificações baixas nos mecanismos de pesquisa, resultando em menos visitantes orgânicos e perdas de receita.
Por que o WordPress é tão lento? Os motivos mais comuns
E minha parte favorita. Vamos responder à grande questão: Por que o WordPress é tão lento?
Antes de começarmos as respostas, vamos ver o que pode causar um site WordPress de baixa velocidade.
Os grandes fatores que podem tornar o WordPress lento
Você provavelmente está enfrentando vários pequenos problemas que sempre exigem energia e tempo para serem resolvidos. Mas para tirar esses pequeninos da água, você deve correr atrás da raiz das preocupações.
Estas são algumas das principais razões pelas quais o WordPress é tão lento.
Fator | Solução |
Ambiente de hospedagem | selecione uma empresa de hospedagem confiável e de alto desempenho; evite planos compartilhados com poucos recursos |
Tema e plug-ins | use temas e plug-ins leves com conteúdo bem otimizado e mantido regularmente |
Imagens não otimizadas e tamanhos de página grandes | compactar imagens, empregar técnicas de carregamento lento e minimizar o conteúdo multimídia |
Problemas de código | aplique minificação e compactação para otimizar seu código e reduzir seu tamanho |
Consultas de banco de dados | limpe dados desnecessários, utilize métodos de cache e resolva indexações ineficientes |
Agora, vamos discutir os cinco principais motivos pelos quais você precisa otimizar o desempenho do WordPress o mais rápido possível:
Qualidade de hospedagem
O host do seu site é a estrada e o seu site é o carro. Se a estrada não estiver bem pavimentada, isso terá um impacto significativo na velocidade do seu carro. Aqui estão algumas recomendações para encontrar um provedor de hospedagem confiável e de alta qualidade para o seu site.
1. Recursos do servidor
Para evitar atrasos no carregamento durante períodos de pico de tráfego, você precisa de uma empresa de hospedagem de alta qualidade que forneça recursos de servidor apropriados, como CPU, RAM e espaço de armazenamento.
2. Localização do servidor
Selecione uma empresa de hospedagem com servidores geograficamente próximos uns dos outros para maximizar a velocidade do site e, ao mesmo tempo, minimizar a latência e o tempo de viagem de dados. É mais importante usar um serviço de hospedagem com servidores próximos de onde seus usuários estão para reduzir a latência. Caso contrário, você deve usar um CDN.
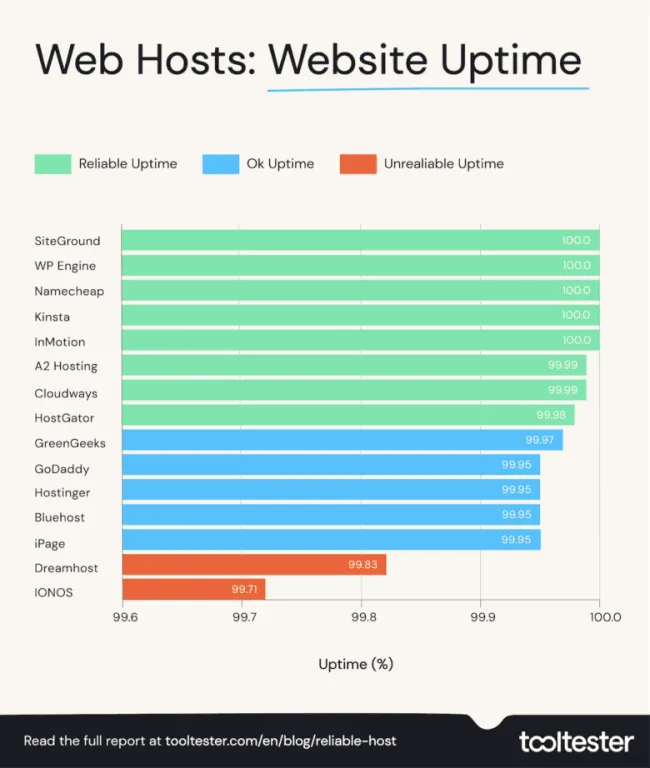
3. Tempo de atividade e confiabilidade
O tempo de atividade e a confiabilidade são essenciais para um site rápido e acessível. Um serviço de hospedagem confiável garante 99,9% de tempo de atividade ou superior.

4. Otimização de velocidade e desempenho
Escolha provedores de hospedagem que ofereçam otimização de velocidade e desempenho, como cache, otimizações no nível do servidor e armazenamento SSD, para tempos de carregamento mais rápidos do site.
5. Escalabilidade e flexibilidade
Uma boa empresa de hospedagem deve fornecer opções de escalabilidade para atualizações simples de recursos, garantindo uma expansão rápida e responsiva do site à medida que o tráfego aumenta.
Imagens não otimizadas
Quando as imagens não são otimizadas, elas podem deixar um site muito lento. Aqui estão algumas maneiras de otimizar imagens e as ferramentas que você pode usar:
- Compactação: usando programas como JPEG Optimizer, use técnicas de compactação de imagem para reduzir o tamanho do arquivo sem sacrificar a qualidade visual.
- Redimensionamento: usando ferramentas como Photoshop, GIMP ou serviços de Internet, redimensione fotografias para exibir dimensões em um site.
- Carregamento lento: o carregamento lento prioriza o carregamento do conteúdo principal na janela de visualização do usuário, resultando em tempos de carregamento de página mais rápidos.
- Formatos de imagem: conte com formatos de imagem de última geração sempre que possível. O formato de imagem WebP criado pelo Google visa oferecer compactação superior sem perdas e sem perdas para imagens da web. O uso do WebP pode resultar em tamanhos de arquivo menores em comparação com formatos tradicionais como JPEG e PNG, sem comprometer a qualidade visual.
Ferramentas de otimização de imagem:
- Plug-ins WordPress: para otimizar e compactar fotos automaticamente em seu site WordPress, use plug-ins como Smush, EWWW ou ShortPixel.
- Ferramentas online: muitos aplicativos online, como TinyPNG, JPEG Optimizer e Kraken.io, permitem compactar e otimizar fotos sem instalar nenhum software.
- Software de edição de imagens: software profissional de edição de imagens, como Adobe Photoshop, ou alternativas gratuitas, como GIMP, permitem otimizar manualmente as fotografias ajustando as configurações de qualidade, redimensionando e salvando nos formatos adequados.
Muitos plug-ins
Veja por que a sobrecarga do plugin é um problema:
- Impacto nos tempos de carregamento: os plug-ins instalados adicionam código e funcionalidade, fazendo com que o tempo de carregamento do site aumente e potencialmente causando uma experiência negativa do usuário devido à má otimização ou conflito.
- Vulnerabilidades de segurança: Plug-ins desatualizados ou mal mantidos podem introduzir vulnerabilidades de segurança, tornando os sites vulneráveis a ataques. Manter vários plugins é crucial, mas o uso excessivo pode atrapalhar as atualizações.
- Conflitos de plug-ins: vários plug-ins podem causar erros ou comportamentos inesperados em seu site; reduzir o número pode minimizar conflitos.
Existem maneiras simples de reduzir o número de plug-ins em seu site:
1. Use plug-ins multifuncionais
A maneira mais fácil de resolver o problema é substituir vários plug-ins por apenas uma ferramenta que faz todo o seu trabalho. O plugin MoreConvert é um exemplo perfeito.
Quais são as ferramentas de marketing necessárias para sua loja WooCommerce?
- Automação de e-mail
- Lista de Desejos
- Lista de espera
- Análise
- Recuperação de carrinho abandonado
Pode ser uma surpresa para você se eu disser que uma ferramenta como o plugin MoreConvert contém todos esses recursos e ainda mais opções, como salvar para mais tarde e campanhas por e-mail.

Portanto, seria uma escolha sábia se você desinstalasse seus plug-ins de e-mail, lista de desejos e análises para uma substituição definitiva.
2. Auditoria de plug-in
Conduza uma auditoria completa de plugins para identificar aqueles desnecessários ou redundantes. É possível que você não precise de alguns de seus plug-ins.
3. Avalie o uso do plug-in
Examine as estatísticas de uso do plugin; baixo ou nenhum uso ativo sugere remoção. Talvez você os tenha instalado para uma tarefa única e tenha esquecido de desinstalá-los.
4. Verifique a funcionalidade principal
Analise a compatibilidade do plugin com os principais recursos e funcionalidades do WordPress. Se eles não forem atualizados regularmente, é melhor substituí-los por um atualizado.
Núcleo, temas e plug-ins do WordPress desatualizados
Atualizar o núcleo, os temas e os plug-ins do WordPress é fundamental para a segurança, o desempenho e a funcionalidade geral do seu site. Se você não conhece o processo, aqui está um breve guia.
Guia passo a passo para atualizar o núcleo, temas e plug-ins do WordPress:
- Faça backup do seu site: crie um backup do site antes das atualizações para garantir a restauração do site em caso de problemas.
- Atualizar o WordPress Core: Navegue até o painel do WordPress, clique no link "Atualize agora", clique no botão "Atualizar agora", aguarde a conclusão da atualização e receba uma mensagem de sucesso.
- Atualizar temas: navegue até a seção “Aparência” ou “Temas” do painel do WordPress, verifique as atualizações de temas disponíveis, selecione os temas desejados, clique em “Atualizar temas”, aguarde a conclusão e repita para cada tema necessário.
- Atualizar plug-ins: Visite a seção “Plugins” do WordPress Dashboard, verifique se há atualizações de plug-ins, selecione os plug-ins desejados ou atualize todos, clique em “Atualizar” e aguarde a conclusão.
- Verifique a compatibilidade: verifique a compatibilidade dos temas e plug-ins do WordPress após a atualização para evitar problemas funcionais e busque assistência de desenvolvedores ou soluções alternativas.
- Limpeza: Elimine temas e plug-ins desnecessários para reduzir riscos de segurança e melhorar o desempenho do site.
- Teste novamente e monitore: teste a funcionalidade do site após a atualização e resolva problemas imprevistos.
Cache e Otimização
Se você usa seu celular regularmente, talvez esteja familiarizado com o conceito de “limpar cache”.
Cache é uma técnica de armazenamento de uma versão de uma página web ou de seu conteúdo, a fim de fornecer aos consumidores um conteúdo mais rápido e eficiente. Elimina a necessidade de produzir páginas da web do zero sempre que um visitante chega.
Aqui estão algumas técnicas para otimizar o desempenho do WordPress:
1. Minificação
A minificação é uma técnica de otimização que reduz a transferência de dados, remove caracteres estranhos e reduz o tamanho do arquivo, resultando em downloads e renderização mais rápidos pelos navegadores da web.
Minimize arquivos CSS e JavaScript usando plug-ins como Fast Velocity Minify para melhorar o tamanho do arquivo e a velocidade de carregamento.
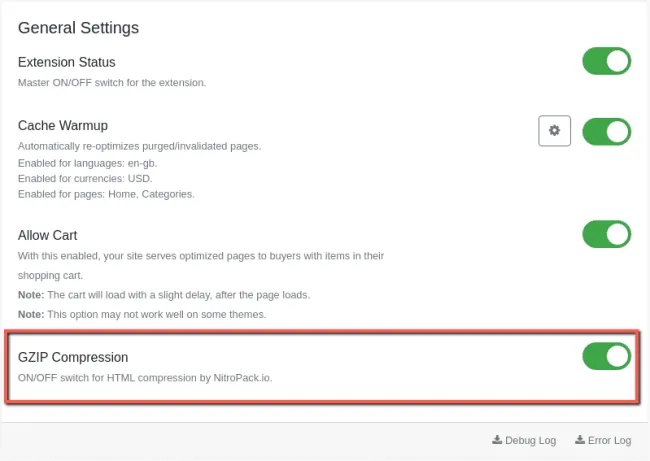
2. Compressão GZIP
O GZIP compacta informações da web usando uma técnica sem perdas para explorar padrões repetidos e dados redundantes em arquivos baseados em texto, como HTML, CSS e JavaScript.
Habilite a compactação GZIP em servidores para reduzir o tamanho da página da web, acelerar o carregamento da página e reduzir o uso de largura de banda.

3. Rede de distribuição de conteúdo (CDN)
Os serviços CDN distribuem arquivos estáticos de sites globalmente, reduzindo a latência e melhorando o tempo de carregamento de páginas por meio de servidores globais como Cloudflare, KeyCDN e Amazon CloudFront. Vou explicar isso na próxima seção.
4. Carregamento lento
O carregamento lento é um método de desenvolvimento web que melhora o desempenho do site, carregando conteúdo apenas quando for necessário ou visível para o usuário. Atrasa o carregamento dos elementos até que o usuário interaja com eles ou entre na janela de visualização.
Se você procura um plugin que faça mais do que simples cache, você pode usar um plugin completo como o NitroPack:
NitroPack melhora o desempenho do WordPress e a experiência do usuário combinando mais de 35 otimizações em uma única solução. Não requer nenhuma habilidade técnica e começa a otimizar seu site automaticamente após adicioná-lo à sua pilha de tecnologia.
Como otimizar o desempenho do WordPress (noções básicas que você deve saber)
Um site de carregamento rápido não apenas aumenta o prazer do cliente, mas também oferece várias vantagens aos proprietários de sites. Quero dizer, quem não quer melhores classificações nos mecanismos de pesquisa, maiores conversões e engajamento geral?
Existem alguns aspectos fundamentais que você deve compreender para otimizar o desempenho do WordPress:
Reduzir o tamanho da página
Isso significa todos os processos, como compactar imagens, minimizar o uso de plug-ins, remover códigos estranhos e usar o cache do navegador.
Minimize solicitações HTTP
Geralmente isso é feito removendo scripts, folhas de estilo e plug-ins estranhos, bem como mesclando vários arquivos CSS e JavaScript.
Aproveite o cache do navegador
Você pode fornecer cabeçalhos de expiração de cache para recursos estáticos para reduzir solicitações do servidor em visitas subsequentes.
Otimize seu banco de dados
Usando plug-ins como o Nitropack, otimize os bancos de dados do WordPress limpando e eliminando dados desnecessários, comentários de spam, revisões de postagens e registros transitórios regularmente.
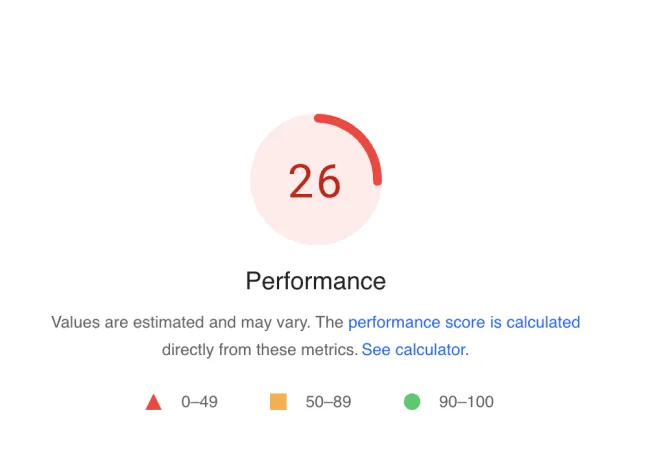
Concentre-se nos principais sinais vitais da Web do Google
Core Web Vitals são um conjunto de três métricas introduzidas pelo Google – Largest Contentful Paint, First Input Delay e Cumulative Layout Shift – que avaliam os aspectos mais essenciais da experiência do usuário de um site: velocidade de carregamento (LCP), capacidade de resposta (FID) e estabilidade visual (CLS).
Essas métricas têm um valor significativo, pois influenciam diretamente as classificações de pesquisa do Google e a satisfação do usuário. Garantir pontuações ideais não apenas aumenta o SEO, mas também enriquece a experiência geral do usuário, levando potencialmente a conversões mais altas.
Dada a natureza dinâmica do WordPress com temas e plug-ins, testes regulares e otimização para Core Web Vitals garantem desempenho consistente do site e ótima experiência do usuário.
Métodos avançados para acelerar o site WordPress
Depois de cobrir o básico, é hora de se aprofundar e aplicar algumas otimizações de velocidade avançadas que consolidarão seu excelente desempenho.
Apenas um lembrete rápido – sempre faça backup do seu site antes de implementar otimizações em todo o site!
Combine arquivos CSS e JavaScript
Quando você tem um caixa em sua loja e muitas pessoas estão esperando na fila para finalizar a compra, é como se você tivesse consultas HTTP externas excessivas.
Pode ter uma grande influência no tempo de carregamento do seu site. Quando uma página da web é carregada, ela deve recuperar recursos de fontes externas, como imagens, folhas de estilo, scripts e outros materiais.
Aqui estão algumas soluções.
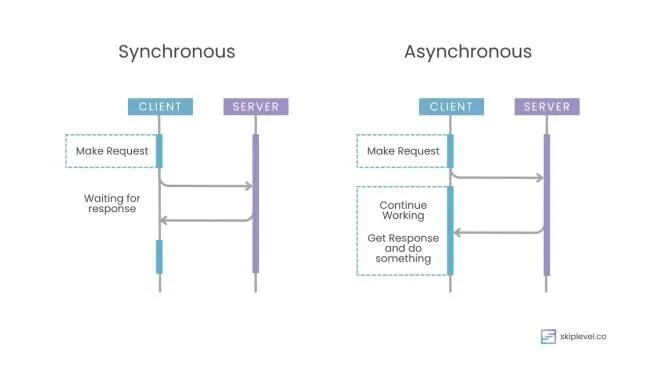
1. Carregamento assíncrono
O carregamento assíncrono, também conhecido como execução assíncrona, permite que recursos ou scripts sejam carregados e executados individualmente, aumentando o desempenho do site.

Você pode aproveitar certas abordagens ou recursos de desenvolvimento web fornecidos por plug-ins ou estruturas para permitir o carregamento assíncrono.
O carregamento assíncrono pode ser habilitado usando o NitroPack ou feito manualmente, permitindo maior flexibilidade no carregamento e execução de scripts.
2. Combine e reduza arquivos
Consolide vários arquivos CSS ou JavaScript em um único arquivo. Minimize removendo caracteres desnecessários, espaços em branco e comentários. Já falei sobre isso na seção anterior.
3. Recursos críticos embutidos
Considere incorporar códigos CSS ou JavaScript secundários no próprio arquivo HTML, em vez de depender de consultas externas para recursos importantes. Isso diminui o número de solicitações a recursos externos e aumenta o desempenho de renderização inicial.

4. Hospede fontes localmente
Em vez de depender de serviços de terceiros, "Hospedar fontes localmente" envolve obter e hospedar fontes online em seu próprio servidor ou rede de distribuição de conteúdo (CDN).
Ao diminuir as consultas externas e explorar o cache do navegador, esta estratégia aumenta o desempenho do site. Você pode:
- Baixe arquivos de fontes de repositórios ou fundições confiáveis,
- Faça upload deles para um servidor ou CDN,
- e alterar folhas de estilo CSS para se referir a arquivos de fontes hospedados localmente, como Google Fonts.
Otimize tabelas de banco de dados
A eficiência é sempre a chave. Quando suas consultas ao banco de dados são otimizadas, isso evita consultas ineficientes, carga do servidor e experiência insatisfatória do usuário.
Aqui estão algumas dicas para otimizar consultas ao banco de dados e manter a integridade do banco de dados:
1. Indexação
A indexação organiza e otimiza dados em sistemas de gerenciamento de banco de dados para fácil pesquisa e acessibilidade. A seguir estão as etapas fundamentais de indexação:
- Selecione um método de indexação
- Defina a estrutura de indexação
- Extraia e transforme dados
- Crie o índice
- Otimize-o para melhor desempenho
- Mantenha-o lidando com as mudanças de forma eficiente
- Técnicas de indexação, como compactação
- Agrupamento
- O particionamento deve ser otimizado
E usando ferramentas como MySQL EXPLAIN ou PostgreSQL EXPLAIN para recuperação eficiente de dados.
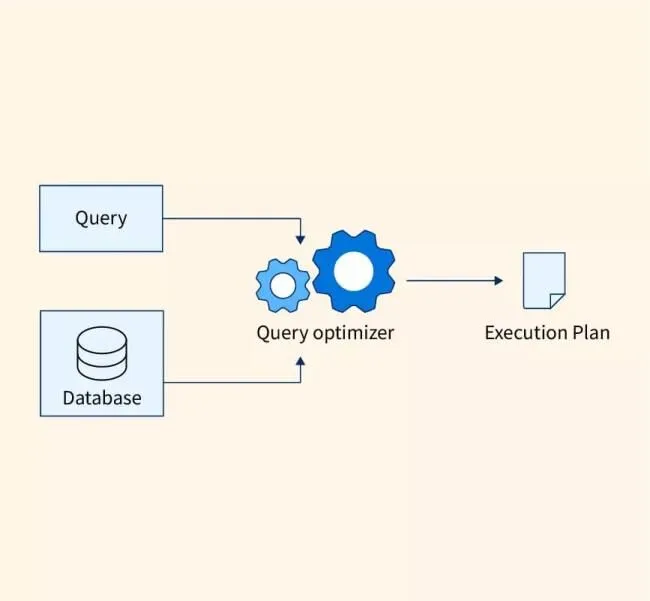
2. Otimização de consulta
O processo de aprimoramento do desempenho e da eficiência das consultas ao banco de dados é conhecido como otimização de consultas.

Aqui estão algumas etapas gerais de otimização de consulta. Para otimizar planos de consulta:
- Analise a consulta
- Avalie o esquema
- Utilize indexação apropriada
- Otimizar junções
- Reescrever ou retrabalhar a consulta
- Monitore e ajuste o banco de dados
- Considere dicas de consulta
- Atualizar estatísticas com frequência
- Monitore o desempenho
- Faça alterações na configuração
- Use dicas de consulta com moderação
- Atualize as estatísticas regularmente com base nas alterações de dados
Use cláusulas WHERE, otimize operações JOIN e analise consultas lentas usando ferramentas como MySQL Slow Query Log.
3. Limpeza de banco de dados
Limpe regularmente seu banco de dados removendo dados desnecessários, como comentários de spam, revisões de postagens e plug-ins não utilizados, usando o Nitropack.
4. Pool de conexões
O pool de conexões é uma técnica para melhorar o desempenho e a eficiência do aplicativo de banco de dados, reutilizando conexões de banco de dados existentes em vez de iniciar uma nova conexão para cada solicitação do usuário.
A seguir estão as etapas gerais para implementar o pool de conexões:
- Utilize uma biblioteca ou estrutura de pool de conexões para funcionalidades pré-construídas
- Definir configurações
- Inicialize o pool
- Adquirir conexões
- Executar operações de banco de dados
- Liberar conexões
- Lidar com erros
- Feche o pool quando o aplicativo terminar
- Implementar técnicas de tratamento e recuperação de falhas
O pool de conexões minimiza a sobrecarga e melhora a eficiência da conexão com o banco de dados, reutilizando conexões para diversas consultas.
5. Dimensionamento e fragmentação
Considere dimensionar os recursos do banco de dados do site horizontal ou verticalmente, aumentando os recursos do servidor, como RAM ou CPU, e fragmentando para uma execução mais rápida da consulta.
Elimine redirecionamentos desnecessários
Mesmo Buffon, o maior goleiro de todos os tempos, não aguentou quando mais de duas bolas foram arremessadas para o gol. Então, como você espera que seu site retenha várias solicitações ao mesmo tempo?
O redirecionamento excessivo pode desacelerar drasticamente um site, aumentando as solicitações HTTP e causando atrasos no carregamento da página. Aqui estão as soluções:
1. Use links diretos
Links diretos levam os usuários diretamente a páginas ou recursos específicos da Web, sem exigir solicitações ou atividades adicionais. As ligações diretas e indiretas são dois exemplos.
1. Link direto: um hiperlink que direciona diretamente para uma página da web específica, como "https://www.example.com/page1".
Um link de download direto que, quando clicado, inicia imediatamente o download de um arquivo, como "https://www.example.com/file.pdf".
2. Link Não Direto: - Um link de redirecionamento que leva você a uma página ou URL intermediária antes de chegar ao seu destino final. Por exemplo, clicar em um URL curto como "https://bit.ly/abcd" pode levar você para "https://www.example.com/page1".
Um botão ou link que executa uma ação ou exibe um pop-up antes de prosseguir para o destino. Por exemplo, quando você clica no botão "Cadastre-se" em um site, pode ser apresentado um formulário ou uma solicitação de registro antes de ser direcionado para a página de registro desejada.
2. Evite redirecionamentos de cadeia
Minimize os redirecionamentos em cadeia atualizando links e direcionando-os diretamente para a página desejada sem etapas intermediárias.

3. Atualizar links internos
Revise os links internos do site em busca de URLs corretos, corrija links quebrados ou desatualizados e substitua redirecionamentos.
4. Consolidar cadeias de redirecionamento
Consolide os redirecionamentos de cadeia em únicos para reduzir as solicitações HTTP e melhorar a velocidade de carregamento.
5. Use redirecionamentos permanentes (301)
Use redirecionamentos permanentes (301) em vez de temporários (302) para melhores atualizações do mecanismo de pesquisa e do cache do navegador.
6. Atualizar links externos
Atualize links externos para links diretos e colabore com as partes interessadas para evitar redirecionamentos.
Configurar o servidor
A otimização da configuração do servidor é crucial para a velocidade e o desempenho do site, impactando a experiência do usuário e a eficiência dos recursos. Aqui estão algumas diretrizes para otimizar a configuração do servidor:
1. Software de servidor web
Selecione um software de servidor web de alto desempenho, configure de forma eficiente com compactação, cache e conexões keep-alive e ajuste as configurações.
Existem vários fornecedores de servidores web no mercado. Aqui estão vários exemplos:
- Servidor HTTP Apache (Apache): Apache é um servidor web de código aberto popular com estabilidade, escalabilidade e recursos abrangentes.
- Microsoft Internet Information Services (IIS): IIS é o software de servidor web da Microsoft para servidores Windows, que oferece recursos robustos, segurança e integração perfeita.
- Nginx: Nginx é um servidor web de código aberto eficiente, rápido e amplamente adotado, com recursos de proxy, balanceamento de carga e cache.
- Servidor Web do Google (GWS): O GWS do Google é um servidor Web proprietário para desempenho, escalabilidade e confiabilidade.
2. Recursos do servidor
Monitore os recursos do servidor, atualize o hardware, aloque RAM, CPU, espaço em disco e considere o uso de uma rede de entrega de conteúdo para reduzir a carga e lidar com o tráfego.
3. Habilite a compactação
Compacte o conteúdo do servidor usando técnicas Gzip ou Brotli para uma transmissão de dados mais rápida entre o servidor e o navegador.
4. Habilite o cache
O cache do lado do servidor otimiza os tempos de resposta, servindo conteúdo estático da memória cache ou de um CDN, reduzindo o uso de recursos.
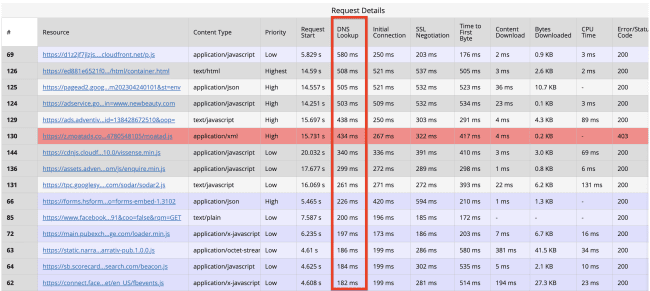
5. Otimize pesquisas de DNS
Siga estas práticas recomendadas para otimizar pesquisas de DNS. Para melhorar o carregamento do site:
- Reduza pesquisas de DNS
- Implementar cache DNS
- Use pré-busca ou pré-carregamento de DNS
- Otimize os valores TTL
- Implementar balanceamento de carga DNS
- Monitore o desempenho do DNS
- Escolha um provedor de DNS confiável

Essas técnicas reduzem a latência, aumentam o desempenho do site e garantem alta disponibilidade. O monitoramento e a correção regulares de problemas relacionados ao DNS são necessários para obter a velocidade ideal de resolução.
6. Ajuste os tempos limite
Ajuste os tempos limite do servidor para operações com uso intensivo de recursos, evitando atrasos. Tenha cuidado para não definir um valor muito baixo, causando abortos prematuros ou respostas incompletas.
7. Habilite HTTP/2
Habilite o HTTP/2 para carregamento mais rápido de páginas, oferecendo suporte à multiplexação e ao paralelismo em servidores e sites.
Evite sobrecarga de tráfego
O alto volume de tráfego afeta o desempenho do site, causando tempos de carregamento lentos, travamentos e uma experiência do usuário degradada. As soluções incluem a otimização do design do site. Para enfrentar esses desafios, aqui estão algumas soluções:
1. Atualizar recursos de hospedagem
Atualize os recursos de hospedagem para lidar com o aumento do tráfego, usando servidores dedicados, VPS ou hospedagem em nuvem para melhor desempenho e poder de processamento.
2. Rede de distribuição de conteúdo (CDN)
Uma CDN distribui o conteúdo do site globalmente, armazenando em cache o conteúdo estático mais próximo dos usuários, reduzindo a carga e a latência geográfica e melhorando a velocidade do site em condições de tráfego intenso.
3. Balanceador de carga
Siga estas etapas gerais para configurar um balanceador de carga:
- Determine os requisitos da sua aplicação
- Selecione um tipo de balanceador de carga
- Configurar o balanceador de carga
- Adicionar servidores back-end
- Configurar verificações de integridade
- Testar e monitorar a configuração do balanceador de carga
- Monitore regularmente problemas de desempenho, gargalos e erros de configuração

Um balanceador de carga distribui o tráfego uniformemente entre vários servidores, garantindo a estabilidade e o desempenho do site durante períodos de alto tráfego.
4. Otimização de banco de dados
Otimize consultas de banco de dados, configurações de servidor para alto tráfego, indexação, consultas SQL e alocação de recursos para conexões e consultas simultâneas eficientes.
5. Otimização de conteúdo
Otimize o conteúdo do site usando técnicas de compactação como GZIP ou Brotli, reduzindo o tamanho dos arquivos e as solicitações do servidor.
7. Proteção distribuída contra negação de serviço (DDoS)
Você pode usar os seguintes procedimentos gerais para desenvolver proteção contra negação de serviço distribuída (DDoS):
- Selecione um serviço ou solução de proteção DDoS confiável, dependendo de seus requisitos
- Entenda sua rede e infraestrutura de aplicativos
- Use limitação de taxa e filtragem de tráfego
- Use um sistema de detecção de intrusão/IPS
- Habilitar proteção em nível de rede
- Use balanceadores de carga e firewalls de aplicativos web
- Configure o monitoramento de tráfego e detecção de anomalias
- Ative serviços de mitigação baseados em nuvem
- Crie um plano de resposta a incidentes e atualize e corrija regularmente os sistemas
A implementação de medidas de proteção contra DDoS, como serviços de proteção contra DDoS e firewalls de aplicativos da web, reduz o impacto do tráfego malicioso.
Utilize uma rede de distribuição de conteúdo (CDN)
Uma CDN é uma rede de servidores distribuída geograficamente que armazena em cache e entrega conteúdo de sites aos usuários, oferecendo benefícios e recomendações de implementação eficazes.
Estes são os benefícios de ter um CDN:
- Melhor desempenho do site: o CDN melhora o desempenho do site armazenando conteúdo mais próximo dos usuários, reduzindo a latência.
- Disponibilidade global: A CDN distribui o conteúdo do site globalmente, garantindo acessibilidade e minimizando atrasos na transferência de dados de longa distância para melhorar a experiência do usuário.
- Escalabilidade e confiabilidade: CDNs lidam com altos volumes de tráfego, dimensionando recursos dinamicamente para sites acessíveis e responsivos durante horários de pico.
- Descarregamento de largura de banda: os CDNs descarregam o uso de largura de banda servindo conteúdo estático, reduzindo a carga no servidor de origem e liberando recursos para geração de conteúdo dinâmico.
E aqui estão algumas dicas úteis.
1. Escolha um provedor de CDN confiável
Escolha um provedor de CDN confiável com base na cobertura de rede, desempenho, preços, segurança e integração.
Aqui estão alguns CDNs populares e confiáveis que você pode considerar:
- nuvemflare
- Tecnologias Akamai
- Amazon Web Services (AWS) CloudFront
- Rapidamente
- StackPath
- Redes de destaque
- CDN77
- CDN do Microsoft Azure
- CDN do Google Cloud
- Chave CDN
2. Determine o conteúdo a ser armazenado em cache
Aqui está um método geral para determinar qual conteúdo deve ser armazenado em cache:
- Identifique o material estático
- Analise o tamanho do conteúdo
- Avalie a frequência de cache
- Considere as dependências do usuário
- Analise a volatilidade do conteúdo para otimizar a abordagem de cache
- Implemente cabeçalhos de cache adequados, como cabeçalhos de controle de cache HTTP
- Analise o comportamento do usuário
- Padrões de tráfego
- Dados de desempenho em uma base constante
Uma estratégia de cache deve ser testada e ajustada para garantir uma combinação correta de entrega de conteúdo dinâmico e estático.
3. Configurar regras de cache
Otimize a entrega de conteúdo na CDN definindo regras de cache, incluindo prazos de expiração, diretivas de controle e regras de bypass.
4. Implementar invalidação de cache adequada
Implemente mecanismos para invalidar o conteúdo armazenado em cache com atualizações usando tags, controle de versão ou APIs CDN.
5. Habilite HTTP/2 e SSL
CDN oferece suporte a HTTP/2 para melhor desempenho e manipulação de tráfego. Use SSL para entrega segura de conteúdo.

6. Considere o balanceamento de carga
Explore opções de balanceamento de carga em provedores de CDN para distribuir o tráfego entre vários servidores.
Resumo
Cobrimos muito terreno, então vamos recapitular rapidamente os pontos mais vitais:
- Solicitações externas de várias fontes podem retardar o tempo de carregamento de um site. Para mitigar isso, considere técnicas como carregamento assíncrono e redução da dependência de recursos externos.
- O cache melhora a velocidade do site, armazenando dados para recuperação mais rápida.
- Consultas de banco de dados mal otimizadas podem afetar a velocidade do site. Melhorar a eficiência da consulta e manter um banco de dados íntegro pode levar a um melhor desempenho.
- Manter o núcleo, os temas e os plug-ins do WordPress atualizados é essencial.
- Um site com um número excessivo de redirecionamentos pode sofrer atrasos no carregamento. Para manter a velocidade, é aconselhável minimizar os redirecionamentos e usar links diretos quando apropriado.
- Ter um número excessivo de plug-ins pode impactar negativamente a velocidade do site.
- A forma como um servidor é configurado afeta muito a velocidade do site. A otimização das configurações do servidor e da alocação de recursos pode melhorar significativamente os tempos de carregamento e o desempenho geral.
- A otimização de imagens é crucial para reduzir o tamanho do arquivo sem comprometer a qualidade.
- Altos volumes de tráfego de entrada podem prejudicar o desempenho de um site. Atualizar os recursos de hospedagem ou empregar mecanismos de balanceamento de carga são estratégias para garantir o desempenho ideal durante picos de tráfego.
- A escolha da hospedagem na web influencia significativamente a velocidade do site.
- Aproveitar uma Rede de Entrega de Conteúdo (CDN) pode melhorar a distribuição global de conteúdo e aumentar a velocidade do site. A implementação eficaz de um CDN pode levar a tempos de carregamento mais rápidos para usuários em todo o mundo.
Conclusão
Acelerar e manter o desempenho ideal do seu site é uma tarefa de várias camadas.
É por isso que muitos proprietários de sites confiam em plug-ins ou contratam um especialista em desempenho web.
No entanto, como você já sabe, instalar muitos plug-ins também pode prejudicar o tempo de carregamento. E contratar um especialista experiente em desempenho da web tem um preço.
O que torna o processo de otimização da velocidade do site ainda mais complicado. Você precisa encontrar o equilíbrio certo entre seu orçamento e encontrar a solução ideal.
Entre no NitroPack.
NitroPack é uma solução completa de desempenho da web baseada em nuvem que inclui mais de 35 otimizações de velocidade.
Em outras palavras, você pode substituir todos os seus plug-ins de velocidade por uma solução comprovada, eliminando o risco de inchaço do seu código. Além disso, o NitroPack aplica muitas das otimizações avançadas que mencionei neste artigo. E a melhor parte é que faz tudo automaticamente.
Você não tem nenhuma habilidade técnica. Portanto, você não precisará contratar um especialista em desempenho web. Se você tiver alguma dúvida ou precisar de ajuda para configurá-lo, você pode perguntar à equipe de suporte 24 horas por dia, 7 dias por semana.
O artigo foi desenvolvido em colaboração com Saeed Threes.
