Por que você deve considerar um design mobile-first para seu site
Publicados: 2020-01-10Embora tenham se passado cinco anos desde o anúncio 'Mobilegeddon' do Google, criar uma experiência de usuário móvel (UX) ainda é um desafio para muitos designers. Na verdade, pode ser difícil diferenciar entre o que torna um design realmente funcional para usuários móveis ou apenas visualmente menos complicado.
É aqui que uma estratégia “mobile-first” pode ser de vital importância. Dado que o uso da Internet móvel deverá aumentar sete vezes entre 2017 e 2022, a necessidade de atender aos usuários móveis não diminuirá. Com isso em mente, você pode considerar adicionar construtores WordPress mobile-first ao seu cache de ferramentas de web design.
Neste artigo, examinarei detalhadamente as diferenças entre as estratégias mobile-first e mobile-friendly. Também vou discutir:
- Por que você deve projetar primeiro para dispositivos móveis
- Como você pode se beneficiar de um design mobile-first
- Como construir com uma estratégia mobile-first
Vamos começar!
Por que você deve criar um design mobile-first (e como ele difere de mobile-friendly)
Primeiro, é importante entender a diferença entre uma abordagem “mobile-first” e uma “mobile-friendly”. Embora às vezes você possa ver esses termos usados de forma intercambiável, eles não são a mesma coisa. Na verdade, tanto as especificações técnicas quanto os métodos de execução podem diferir muito.
Se você quiser ver uma abordagem mobile-first em ação, alguns bons exemplos incluem o site da Apple, o YouTube e o Airbnb. Um teste rápido é acessar esses sites em um computador desktop e em seu dispositivo móvel. Se as diferenças são difíceis de detectar ou completamente ausentes, você está vendo evidências de um design mobile-first.
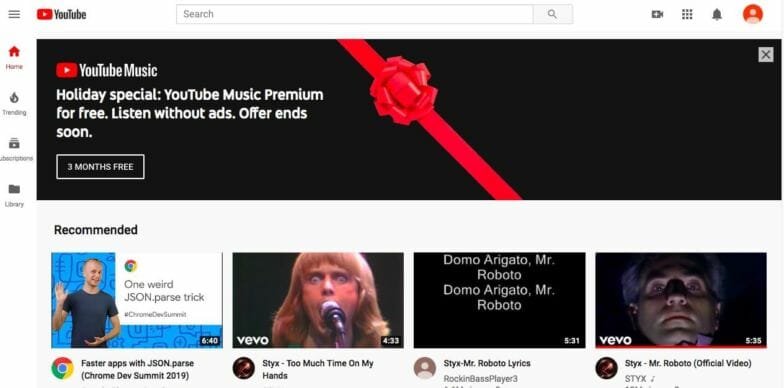
Vamos dar uma olhada na página inicial do YouTube para ver alguns exemplos de escolhas fortes de design para dispositivos móveis:

O uso de imagens grandes, texto mínimo e um menu baseado em ícones são todas as maneiras pelas quais o YouTube priorizou os usuários de dispositivos móveis. Ele até abandonou as estruturas de menu de desktop mais tradicionais para o menu 'hambúrguer' que funciona bem em telas móveis.
Agora, quero mudar para uma abordagem otimizada para dispositivos móveis para uma análise mais detalhada. Na verdade, esse pode ser um caminho mais complicado. Isso ocorre porque o processo depende primeiro da codificação para telas maiores e, em seguida, usando CSS para obter uma melhor experiência em telas pequenas. Por exemplo, se você acessar um site compatível com dispositivos móveis em seu telefone, o código detectará sua exibição e fornecerá o formato "amigável" ao seu dispositivo.
Nessa situação, os menus normalmente mudam, as imagens são otimizadas e sua experiência será um pouco melhor para o tamanho da tela que você está usando. No entanto, você também pode perder algumas funcionalidades na reformatação. Por exemplo, alguns elementos podem ficar ocultos na tela menor ou nas imagens, e os gráficos ficarão empilhados para acomodar um layout móvel.
Na Flywheel, acreditamos que o Design é importante. Se você concorda, baixe este papel de parede gratuito Design Matters hoje!

No entanto, com um mobile-first abordagem, você estará construindo para monitores móveis desde o início. Embora um design mobile-first possa usar algumas das mesmas estruturas de design que seu primo amigável, ele coloca os usuários móveis como a principal preocupação. Você também pode considerar o mobile-first como uma estratégia de design que oferece exatamente o que é necessário desde o início, enquanto as estratégias otimizadas para celular adaptam o que você tem a telas menores.
Consequentemente, faz mais sentido projetar para a maioria de seus usuários. Começar com dispositivos móveis em mente significa que você pode criar um site e fornecer conteúdo projetado especificamente para o maior número de visitantes do site, sem perder a funcionalidade ou diminuir a experiência.
Como você pode se beneficiar de um design mobile-first
Já mencionei Mobilegeddon, mas vale a pena discutir as últimas etapas do Google para priorizar sites móveis. Em julho de 2019, o gigante das buscas aumentou a aposta e começou a indexar em uma base móvel.
Na realidade, isso era válido em todos os sites indexados anteriormente, mesmo que fossem do tipo desktop. No entanto, definitivamente há mais na história do mobile-first.
Ao projetar com uma estratégia mobile-first, você provavelmente usará algumas práticas recomendadas de design de UX testadas e comprovadas. Eles mantêm seus usuários em mente e são voltados para melhorar a experiência do usuário. Tudo isso comprovadamente beneficia seus resultados, mantendo os visitantes no site por mais tempo e mais engajados em seu conteúdo.
Além disso, uma mentalidade móvel traz consigo uma série de outras opções. Isso pode incluir o uso de interação em tempo real, estratégias baseadas em localização e muito mais.
Como construir com uma estratégia mobile-first
Em seguida, quero dar uma olhada em algumas dicas importantes que podem ajudar você a começar uma estratégia mobile-first. Embora essas possam ser consideradas práticas recomendadas para qualquer design de site, há algumas coisas que você não conseguiria implementar apenas com CSS compatível com dispositivos móveis.

Aqui estão três dicas importantes para construir com uma estratégia mobile-first
- Mantenha simples
- Renove o design do seu site
- Aproveite o potencial da tecnologia móvel
Mantenha a simplicidade consolidando seu conteúdo
Essa é uma abordagem bastante usada que pode ajudá-lo sistematicamente a organizar seu conteúdo antes de mudar para um site mobile-first. É ineficiente tentar trabalhar com conteúdo que você pode excluir mais tarde.
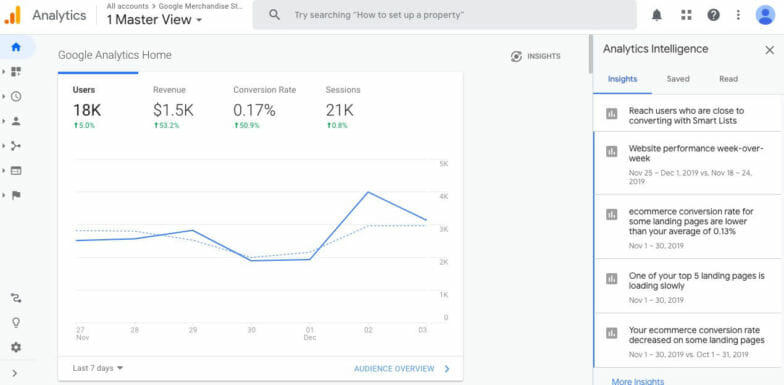
A consolidação de conteúdo tem um processo bastante flexível, mas prescritivo, que começa com a catalogação do conteúdo existente. Ferramentas prontamente disponíveis, como o Google Analytics, podem ser usadas para ajudar nesse processo e podem identificar o desempenho de determinadas áreas de conteúdo:

Depois de fazer um balanço de seu conteúdo e analisar seu desempenho, você pode começar a tomar decisões sobre seu estilo futuro e estratégias de conteúdo.
Renove o design do seu site usando um tema mobile-first
Se você estiver renovando um site focado em desktop com um design mobile-first, provavelmente precisará escolher um novo tema. Isso ocorre porque a abordagem mobile-first não está associada a um design existente – é uma transformação com uma estratégia totalmente diferente.
Se você ainda não estiver usando os construtores do WordPress para dispositivos móveis, recomendo fortemente considerá-lo. O WordPress não é apenas o sistema de gerenciamento de conteúdo (CMS) mais popular disponível, mas também oferece os temas mais versáteis. Isso inclui muitos temas para dispositivos móveis, todos repletos de recursos que podem ajudar a manter seu novo design no caminho certo.
Aproveite o potencial da tecnologia móvel com design inovador
Uma das grandes vantagens de projetar para dispositivos móveis, como mencionamos anteriormente, é que você não está mais preso ao tempo e espaço em que um usuário de desktop estaria. Por exemplo, você pode projetar com a suposição de que seu cliente pode estar literalmente em qualquer lugar quando eles interagem com seu site.
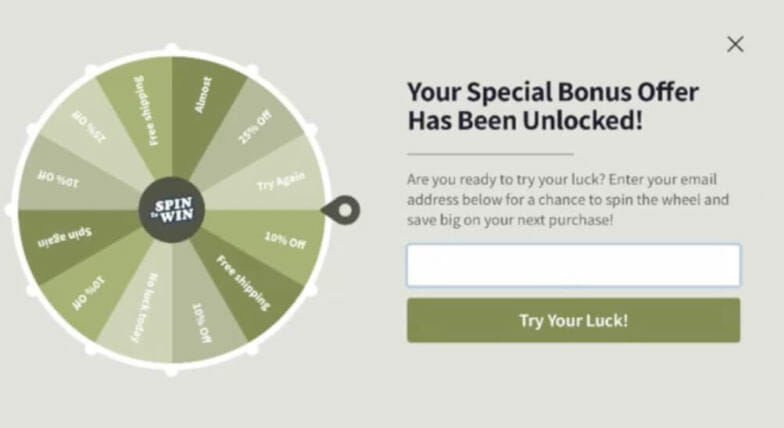
Isso abre a porta para priorizar o desenvolvimento que incorpora elementos como Realidade Aumentada (AR), ativação por voz, recursos de tela sensível ao toque e muito mais. Por exemplo, uma opção habilitada para toque popular e envolvente é gamificar seu site com uma 'roda giratória':

Esta é uma opção divertida que oferece uma maneira de coletar informações de leads enquanto oferece um cupom ou desconto. As versões móveis disso geralmente dão ao usuário a opção de literalmente 'girar' a roda passando o dedo sobre ela.
Apenas algumas outras possibilidades que você pode considerar com o design mobile-first incluem:
- Usando opções de assinatura ativadas por toque para coisas como assinatura de contrato e personalização de produtos.
- Utilizando AR para fornecer experiências envolventes onde os usuários podem ver como seriam os produtos virtuais em sua casa.
- Criando opções de vendas ou descontos baseados em localização com notificações push e tecnologia GPS.
Há muitas outras maneiras de maximizar as oportunidades que uma abordagem de design mobile-first pode apresentar. A chave é equilibrar forma e função, pois você vai querer ter certeza de que ainda está oferecendo uma experiência fácil de usar.
Conclusão
Depois de entender as diferenças básicas entre as estratégias mobile-friendly e mobile-first, você pode começar sua própria reformulação do site mobile-first. Como a adoção do uso da Internet móvel não parece estar diminuindo tão cedo, definitivamente recomendo avaliar seu site atual para as áreas em que você pode implementar práticas que priorizam os dispositivos móveis.
Ao iniciar seus planos de design mobile-first, lembre-se destas três dicas simples:
- Mantenha seu conteúdo simples e direto.
- Renove o design do seu site com um tema mobile-first.
- Aproveite os recursos técnicos exclusivos dos dispositivos móveis.
Você está trabalhando em uma reforma para dispositivos móveis e, em caso afirmativo, como está indo? Deixe-nos saber na seção de comentários abaixo!
Quer mais dicas para criar sites?

Neste guia, abordaremos dicas sobre como trabalhar mais rápido para acelerar seu fluxo de trabalho do WordPress e como descarregar tarefas de fluxo de trabalho de web design. Desde a configuração inicial do site até o envio ao vivo, descubra como você pode reduzir horas do seu trabalho diário! Baixe o guia gratuito abaixo.
