23 de sfaturi profesioniste pentru a optimiza e-mailurile pentru mobil
Publicat: 2020-04-16De la răspunsul la un e-mail în lift până la verificarea e-mailului „comanda ta este pe drum” în timpul unei întâlniri care ar fi putut fi un e-mail, cu toții folosim în mod constant e-mailul pe dispozitivele noastre mobile.
De fapt, 42% din e-mailuri sunt acum deschise pe un dispozitiv mobil; prin urmare, posibilitatea de a executa campanii de marketing care funcționează eficient și care sunt afișate corect pe dispozitivele mobile este o necesitate pentru mărcile de comerț electronic.
Iată ce spun experții noștri Essence of Email vă vor ajuta să vă optimizați e-mailurile pentru a crea cea mai bună experiență mobilă.
1. Cunoaște-ți publicul. Ce dispozitive și clienți de e-mail folosesc abonații tăi?
În timp ce într-o lume perfectă, v-ați optimiza e-mailurile pentru a arăta impecabil pe toate dispozitivele și clienții de e-mail, în realitate, acest lucru este destul de dificil de realizat. Un lucru inteligent de făcut este să identifici dispozitivele și clienții pe care majoritatea abonaților tăi folosesc și să le oferi mai întâi cea mai bună experiență posibilă.
Puteți verifica aceste date în cadrul furnizorului de servicii de e-mail (ESP) și al diferitelor programe de analiză.
Iată prezentarea generală pentru utilizatorii Klaviyo:

Pentru a utiliza Google Analytics pentru a monitoriza ce dispozitive folosesc clienții dvs. pentru a citi e-mailurile și a interacționa cu site-ul dvs. web, configurați urmărirea UTM pentru toate linkurile din e-mailurile dvs. Puteți verifica rezultatele în contul dvs. Google Analytics, în raportul Audiență/Mobil/Dispozitive, setând parametrul Secundar la Sursă/Mediu.
Subiect și antet
2. Folosiți subiecte scurte
Păstrați liniile de subiect sub 40 de caractere. Cantitatea de spațiu oferită de dispozitivele mobile pentru afișarea liniilor de subiect este destul de limitată, așa că păstrați-le scurte sau utilizați primele 40 de caractere pentru a menționa cea mai importantă frază din rândul dvs. de subiect, pentru a maximiza șansele ca cititorii să o vadă.
3. Adăugați emoji-uri la rândurile de subiect pentru a crește implicarea?
În timp ce majoritatea clienților Essence of Email văd în permanență performanțe mai mari pentru liniile de subiect care conțin un emoji, este, de asemenea, important să țineți cont de vocea și stilul mărcii. Destinatarii care sunt obișnuiți cu mărcile cu o copie serioasă, la obiect, este posibil să nu manifeste un interes atât de mare pentru rândurile de subiecte care prezintă emoji. Cu toate acestea, pentru mărcile cu o voce mai jucăușă, emoji-urile sunt o modalitate excelentă de a stârni curiozitatea destinatarilor și de a inspira rate mai mari de deschidere.
Rețineți că nu toate emoji-urile sunt afișate corect pe toți clienții și dispozitivele de e-mail. Aflați cum să testați dacă emoji-ul dvs. va fi afișat corect.
4. Scrieți preheader semnificative pentru a crește ratele de deschidere
Includerea anteturilor convingătoare este o modalitate excelentă de a vă crește ratele de deschidere a e-mailurilor. Cunoscute și sub denumirea de „Johnson Box”, antetturile descriu de obicei subiectul e-mailului dvs. și îi atrag pe destinatari să citească mai departe. Deci, înainte ca destinatarii să vă deschidă e-mailul, vor avea șansa de a previzualiza conținutul acestuia.
Maximizați puterea anteturilor dvs. folosind verbe puternice care îi ajută pe cititorii să-și imagineze exact ceea ce încercați să descrieți - și nu uitați să includeți punctul principal al e-mailului dvs.
Iată câteva exemple de combinații bune de linie de subiect + antet:
Subiect: Faceți din sănătate prioritatea dvs. numărul 1?Preheader: Cum să vă păstrați pe dumneavoastră și clienții dumneavoastră în siguranțăSubiect: Bucurați-vă de această ofertă de vis de 10% reducere!Preheader: Finalizați achiziția pentru un somn binemeritat
Copiere pentru e-mailuri
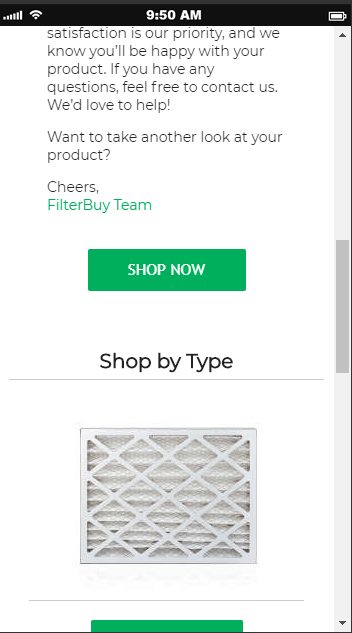
5. Concentrați-vă copia pe beneficiile clienților
Să fim sinceri – clienții vor să știe ce este pentru ei. Deci, în loc să vă concentrați pe caracteristicile unui produs sau serviciu, subliniați beneficiile pe care cititorii dvs. le vor avea prin utilizarea acestora.
Gândește-te la problema pe care încearcă să o rezolve clientul tău potențial sau la ce încearcă să realizeze. Apoi, oferă-le o soluție valoroasă cărora nu le pot rezista!
Iată un exemplu a unui e-mail de abandon de navigare cu o copie axată pe client:

6. Citiți-vă copia cu voce tare
Citirea cu voce tare te obligă să încetinești și să procesezi ceea ce ai scris.
Greșelile gramaticale și problemele similare care pot scăpa atunci când citiți în tăcere devin mult mai evidente atunci când sunt vorbite. Este, de asemenea, o modalitate excelentă de a verifica fluxul copiei dvs. – dacă sună ciudat când este citită cu voce tare, probabil că sună ciudat când este citită în tăcere.
7. Luați în considerare navigarea în antet și subsol
Deși este o practică bună ca e-mailurile axate pe desktop să conțină navigare în antet care include sigla și link-uri cheie ale site-urilor web, în e-mailurile axate pe dispozitive mobile vă recomandăm să eliminați această navigare din antet, pentru a o împiedica să împingă conținut important în jos.
În schimb, vă recomandăm să puneți linkurile de navigare din antet în subsol și să le stivuiți deasupra celuilalt.

Despărțirea textului
8. Folosiți rupturi de rând pentru a împărți bucăți mari de text
Împărțirea textului în câteva paragrafe mai mici este crucială.
Utilizatorii de telefonie mobilă au o durată de atenție foarte scurtă; aceștia citesc e-mailuri din mers, așa că este esențial să le fie cât mai ușor posibil să urmărească și să citească copia dvs. Nimeni nu va citi o pagină întreagă de text pe dispozitivul său mobil.
Aceste întreruperi ale conținutului creează mai multe spații albe în e-mail și permit ca ochiul cititorului să fie atras către fiecare secțiune, mai degrabă decât să vadă un zid de text impunător și să devină copleșit.
Iată un exemplu de același e-mail cu copia împărțită în exemplul din dreapta:

E-mailuri cu o singură coloană sau pe mai multe coloane
9. Folosiți șabloane de e-mail cu o singură coloană
Pe ecranul unui dispozitiv mobil, mai multe coloane de conținut apar de obicei condensate, făcându-le confuze la navigare. O singură coloană face e-mailul dvs. compatibil între dispozitive și simplu, chiar și atunci când este vizualizat de la diferiți clienți de e-mail. De asemenea, coloanele individuale vă pot simplifica designul și vă pot evidenția conținut important.

Imagini/GIF-uri/VIDEO- Pentru e-mailuri
10. Asigurați-vă că imaginile sunt complet optimizate
Utilizarea imaginilor în e-mailuri este destul de comună în zilele noastre, dar este foarte important să nu adăugați nicio greutate inutilă e-mailului care va încetini timpul de încărcare.
Asigurați-vă că imaginile dvs. sunt optimizate pentru a asigura timp de încărcare rapid pentru abonați atunci când vă citesc e-mailurile de pe mobil în timp ce sunt în mișcare. Mulți utilizatori de telefonie mobilă încă folosesc conexiuni 3G sau mai lente, așa că viteza cu care se încarcă imaginile este vitală.
Recomandarea generală este să păstrați imaginile la maximum 1MB; cu toate acestea, experiența noastră arată că cel mai bine este să-l păstrați în jur de jumătate din aceasta cu un maxim de 500KB. Testele efectuate la WebPageTest arată că menținerea dimensiunii sub 500KB obține un scor de 100/100 pentru compresia imaginii chiar și pe telefoane vechi și conexiuni lente 3G.

11. Adăugați mișcare la e-mailurile dvs. cu GIF-uri
Adăugarea de mișcare la e-mailurile tale va atrage atenția abonaților și te va ajuta să te evidențiezi din mulțime. Deoarece videoclipurile nu sunt acceptate de majoritatea clienților de e-mail mobili, GIF-urile sunt calea de urmat.
Dimensiunile fișierelor GIF pot deveni grele, în funcție de numărul de cadre utilizate. Iată câteva sfaturi pentru a reduce dimensiunea fișierului GIF:
- Utilizați tranziții (tăieri) mai rapide în loc să utilizați efecte de fade-in și fade-out, deoarece acestea vor necesita mai puține cadre pentru a arăta neted, iar mai puține cadre înseamnă o dimensiune mai mică a fișierului.
- Când salvați un GIF pentru web, utilizați reducerea culorii „adaptativă”. Acest algoritm prelevează culorile care apar cel mai mult în imagine și oferă un echilibru corect între dimensiunea fișierului și fidelitatea culorii.
- Păstrați transparența activată, chiar dacă nu o utilizați, deoarece această setare permite pixelilor care nu și-au schimbat poziția sau culoarea să rămână la fel; ca urmare, nu creează date duplicat.
Puteți îmbunătăți calitatea GIF ștergând cadrele duplicate, adăugând compresie și multe altele cu instrumente ca acesta.
12. Folosiți miniaturi pentru video
Doar 10% dintre clienții de e-mail permit redarea videoclipurilor într-un e-mail. Prin urmare, cele mai bune practici necesită să adăugați un link la videoclipul dvs. incluzând o miniatură a videoclipului cu un buton de redare prezentabil.
Dimensiunea imaginii și text alternativ
13. Adăugați text alternativ relevant și descriptiv imaginilor
Este posibil ca imaginile din e-mailul dvs. să nu se afișeze din mai multe motive. Fiecare client de e-mail are propriile setări pentru afișarea sau blocarea imaginilor, iar cel mai simplu mod de a gestiona blocarea imaginilor este să adăugați „text alternativ” imaginilor dvs.
Alt text este textul care este afișat atunci când utilizatorul nu poate vedea imaginea. Cu cât textul este mai relevant și mai descriptiv, cu atât utilizatorul va fi mai obligat să afișeze imaginile.
Dacă nu adăugați text alternativ la imaginile dvs., utilizatorul va vedea o casetă goală. Iată un exemplu despre cum arată un e-mail cu text alternativ (exemplu în stânga) și fără text alternativ (exemplu în dreapta).

14. Proporția imaginii este importantă
În timp ce majoritatea imaginilor pentru desktop sunt orientate pe peisaj, ceea ce înseamnă că sunt mai largi și mai mici în înălțime, este o cu totul altă poveste pe mobil. Utilizați imagini pătrate și portrete pentru a profita la maximum de dimensiunea ecranului mobil și a atrage atenția abonaților.
Dacă baza de date este împărțită în mod egal între utilizatorii desktop și cei mobili, vă recomandăm să utilizați blocuri condiționate care vor afișa o imagine diferită în funcție de dispozitivul utilizatorului, adică o imagine peisaj pentru utilizatorii de desktop și o imagine pătrată pentru mobil.
Cu toate acestea, dacă majoritatea utilizatorilor dvs. folosesc dispozitivul mobil, vă recomandăm să proiectați e-mailurile concentrate pe experiența mobilă.
Fonturi
15. Alegerea fonturilor
Din experiența noastră, cea mai mare problemă în modul în care e-mailurile sunt afișate pe diferite dispozitive este cu fonturile lor. Practic, nu toate dispozitivele vor reda corect fontul în e-mailul dvs.
Cea mai bună practică este să utilizați fonturi sigure pentru web și fonturi care se redau corect pe dispozitivele pe care le folosesc cel mai frecvent abonații dvs. Când vă creați e-mailul, configurați un font principal și unul secundar pe care îl veți păstra în rezervă. În acest fel, vă veți asigura că, chiar dacă fontul dvs. prioritar nu este redat, puteți utiliza fontul secundar, care se va potrivi în continuare în designul general al e-mailului și în aspectul mărcii dvs.
16. Folosiți fonturi mai mari
Ecranele mici fac fonturile mici și mai mici și majoritatea oamenilor îți vor șterge e-mailul în loc să-și miște ochii și să-și încordeze ochii pentru a citi textul minuscul.
O dimensiune a fontului de 14 pixeli face e-mailul dvs. mult mai lizibil pe un ecran mic. Dar nu vă fie teamă să mergeți și mai mare decât atât. Fonturile mari vă fac e-mailurile mai ușor de citit atât pe desktop, cât și pe dispozitivele mobile. Acest lucru se aplică atât e-mailurilor, cât și ferestrelor pop-up.
Spațiu alb și aspect
17. Oferă e-mailului tău spațiu să respire
Aveți nevoie ca e-mailurile dvs. să fie cât mai ușor de citit și urmărit. Asigurați-vă că aveți un flux mare de conținut prin separarea secțiunilor cu suficient spațiu alb. Acest lucru înseamnă creșterea spațiului pentru a evita e-mailurile aglomerate, adăugând cât mai mult spațiu posibil. Nu vă faceți griji dacă e-mailul ajunge să fie mai lung decât de obicei; este mai ușor să derulezi decât să te lupți și să navighezi pe dispozitive mobile mai mici.
CTA Design
18. CTA-uri inclusiv verbe de acțiune puternică
Deoarece utilizatorii tind adesea să răsfoie e-mailurile, optimizarea apelurilor la acțiune (CTA) este extrem de importantă, deoarece trebuie să atragă atenția și să atragă utilizatorul să efectueze acțiunea dorită.
Concentrați-vă pe modul în care utilizatorul va beneficia de pe urma clicului pe CTA și evitați formularea generică, cum ar fi „Faceți clic aici”. De exemplu, „Obțineți cartea electronică” ar fi un CTA preferat doar „Descărcați”.
Un mesaj de bun venit care oferă o reducere pentru prima dată pentru client ar putea include:


19. Codați-vă CTA în loc să utilizați imagini
Unii utilizatori au imaginile blocate, iar încorporarea indemnurilor dvs. ca imagini poate duce la pierderea ratelor prețioase de clic.
CTA-urile codificate vor fi afișate chiar și cu imaginile oprite și vor atrage instantaneu atenția abonaților tăi.
20. Creați butoane prietenoase cu degetele grase
Asigurați-vă că țineți cont de persoanele cu degetele mari. Dacă cititorul dvs. trebuie să atingă de mai multe ori pentru a continua să interacționeze cu conținutul dvs., atunci există șansa să nu se deranjeze.
Degetele nu sunt nici pe departe la fel de precise precum pointerele mouse-ului și, deși producătorii de telefoane mobile au creat dispozitive care răspund cu exactitate la acțiunile tale, acestea nu sunt perfecte.
Îndemnurile dvs. trebuie să fie suficient de mari pentru a fi atinse pe ecranul unui dispozitiv mobil. Vă recomandăm să setați înălțimea butonului CTA la minimum 30 de pixeli, cu un spațiu de cel puțin 8 pixeli între elemente.
21. Evitați folosirea hyperlinkurilor în text
De câte ori ați încercat să dați clic pe un hyperlink de pe mobil și vi se pare o misiune imposibilă?
Atunci când un CTA este important, practica preferată este să spargeți textul și să adăugați un buton CTA adecvat în loc să îl faceți hyperlink în text.
Lățimea e-mailului
22. Păstrați e-mailurile cu o lățime de 600PX
Dacă lățimea e-mailului dvs. este mai mare de 640 px, utilizatorului i se poate cere să deruleze la stânga și la dreapta pentru a vedea conținutul complet al e-mailului. În timp ce majoritatea dispozitivelor mobile moderne pot gestiona design-uri receptive, există excepții.
Când lățimea e-mailului este de 600 de pixeli sau mai puțin, utilizatorii nu vor avea probleme la vizualizarea e-mailurilor care au fost formatate pentru ecrane mari de computer. Setați un atribut de lățime în eticheta de tabel a șablonului de e-mail la 600 de pixeli sau utilizați proprietatea CSS de lățime pentru a efectua această ajustare.
Asigurarea calității
23. Testați e-mailul pe toate dispozitivele
Acum că ați terminat de creat e-mailul, verificați cum va fi afișat acel e-mail pe diferite dispozitive și clienți de e-mail.
Previzualizează șablonul de e-mail pe platforme precum Email on Acid, Litmus și Mailtrap, pentru a numi câteva. Aceste instrumente de testare vă ajută să identificați problemele legate de e-mailul dvs., arătându-vă capturi de ecran de pe toate dispozitivele și aplicațiile de e-mail pe care le acceptă.
Gânduri finale
În mod clar, crearea de e-mailuri optimizate pentru mobil nu este ușoară. Este un proces în mai mulți pași pentru a crea o experiență de căsuță de e-mail pentru utilizatorii de telefonie mobilă din mers, care se asigură că e-mailurile dvs. sunt citite, iar interacțiunea lor cu campaniile dvs. este mai degrabă productivă decât frustrantă. Dacă aveți nevoie de ajutor pentru configurarea acestora sau dacă doriți să vă reînnoiți campaniile actuale, consultați Essence of Email, partener al agenției Justuno.
Essence of Email crește mărcile de comerț electronic cu e-mail. Clienții noștri câștigă în medie o rentabilitate lunară de 38X din programul lor de e-mail. Lasă-ne să-ți arătăm ce putem face pentru tine. Luați legătura acum!


