Pictograma meniului cu 3 linii: Ce este un meniu Hamburger?
Publicat: 2023-08-01Dacă ți-aș spune că site-urile web și smartphone-urile au hamburgeri în ele? Probabil ai crede că l-am pierdut complet după ce mi-am luat medicamentele. Dar este absolut adevărat, nu te păcălesc.
Când deschideți o aplicație pe smartphone-ul dvs. sau pe unele site-uri web astăzi, s-ar putea să vă uitați la un hamburger - o pictogramă de meniu hamburger, adică.
Ce este meniul Hamburger?
Meniul de hamburger (care nu vine cu o ordine laterală de cartofi prăjiți) sunt cele trei linii orizontale pe care le vedeți acum în partea de sus a multor ecrane, fie în stânga, fie în dreapta.
Este o icoană, de fapt.
Atingând, atingând sau făcând clic pe pictogramă, se deschide un meniu lateral cu o selecție de opțiuni sau pagini suplimentare.
Unii dezvoltatori iubesc pictograma meniului hamburger cu trei linii, deoarece le permite să includă mai multe funcții în aplicațiile sau navigarea lor. Pictograma mică ocupă o cantitate minimă de spațiu pe ecran. Oferă aplicației sau site-ului un aspect curat și minimalist.
Este destul de ușor pentru utilizatorul aplicației sau vizitatorul site-ului web să apese butonul pentru a glisa meniul înăuntru și în afara.
Sau așa ați putea crede.
Cu toate acestea, alți dezvoltatori și unii utilizatori detestă absolut pictograma meniului hamburger sau pur și simplu sunt nedumeriți de ea. De ce? Pentru că nu este evident pentru toți utilizatorii că cele trei linii sunt de fapt o pictogramă de meniu și nu le spune utilizatorilor ce este acolo.

Cine a „inventat” pictograma meniului Hamburger?
Vizionarul din spatele pictogramei omniprezente de meniu hamburger este un pionierat creativ numit Norm Cox. El a creat acum omniprezenta pictogramă de meniu hamburger, un simbol universal pe care l-a proiectat inițial pentru Xerox Star, prima interfață grafică cu utilizatorul din lume, cu peste trei decenii în urmă.
Cu toate acestea, după conceperea sa, imaginea iconică părea să alunece într-o perioadă de relativă obscuritate.
Revenirea pictogramei poate fi urmărită până la ascensiunea dispozitivelor mobile. În această epocă, în 2008, pictograma cu trei rânduri a început să se strecoare înapoi, apărând pentru prima dată în aplicația Twitter, Tweetie.
În anul următor, pictograma a găsit o nouă casă în interfața aplicației Voice Memos pentru iPhone 3GS.
Într-un interviu pentru Small Business Trends, Cox și-a împărtășit uimirea față de renașterea creației sale, afirmând: „Trebuie să chicotesc la toată atenția pe care o primește în ultima vreme acel mic simbol „hamburger”. Până acum aproximativ nouă luni, de peste 30 de ani nu mă gândisem la „picurarea din cariera mea de proiectant”!”
În timpul brainstormingului simbolului, au fost luate în considerare câteva alternative:
- O săgeată îndreptată în jos în formă de triunghi, care indică direcția în care va apărea meniul rezultat. Acest lucru, totuși, a fost respins deoarece a fost interpretat prea des ca un indicator.
- Asteriscul (*) sau simbolul plus (+) au fost de asemenea luate în considerare, dar în cele din urmă au fost eliminate din cauza naturii lor abstracte.
În cele din urmă, Cox a spus că imaginea hamburgerului cu trei linii a găsit echilibrul perfect: „Acest simbol a fost simplu vizual, ușor de explicat și memorabil funcțional. Trei rânduri erau numărul perfect.”
Pictograma hamburger, un element de design simplu, dar puternic, și-a consolidat astfel locul în lumea designului interfeței cu utilizatorul, fiind o dovadă a atracției atemporale a simplității.

Ce site-uri web sau aplicații folosesc această pictogramă de meniu Hamburger infamă?
Unele dintre numele proeminente care folosesc pictograma hamburger în aplicațiile lor includ Gmail, Facebook, Reeder, Twitter și Starbucks.
Și acum site-urile web și browserele au adoptat și pictograma meniului cu 3 linii. Browserele Chrome și Firefox sunt un exemplu în acest sens, folosind meniul din colțul din dreapta sus. Meniul hamburger ascunde toate opțiunile, setările și extensiile. Și pictograma luminează portocaliu atunci când ceva din browser trebuie remediat sau actualizat.
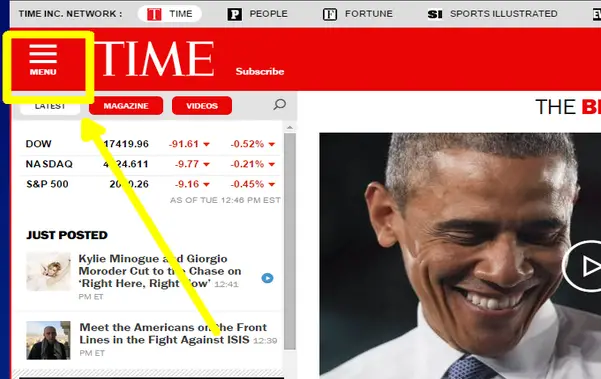
Time.com este un exemplu de site web major care folosește meniul hamburger - în acest caz, în colțul din stânga sus. Când faceți clic pe pictograma meniului cu 3 linii, apare un slide out care arată linkuri de conținut suplimentare.

Unii experți subliniază că funcțiile din meniul de hamburger sunt abia folosite.
În primul rând, mulți oameni încă nu și-au dat seama că cele 3 linii orizontale sunt de fapt o pictogramă de meniu și nu doar o imagine.
În al doilea rând, pictograma hamburger face ca informațiile din meniul ascuns să fie „în afara vederii, în afara minții”. Cu excepția cazului în care dau clic pe sau ating pictograma meniului cu 3 linii, nu văd opțiunile de acolo.
Într-adevăr, în cazul Time.com, cuvântul „meniu” a trebuit să fie adăugat sub pictogramă pentru a face mai evident care este simbolul.
Depinde mai puțin de meniul Hamburger
Diferiți dezvoltatori și-au exprimat nemulțumirea față de pictograma hamburger și de deficiențele acesteia.
Unii refuză să folosească icoana, în ciuda modernității sale.
Dar cea mai cunoscută companie care a făcut o schimbare este Facebook. Pentru a fi absolut clar, Facebook nu a declarat niciodată public că vrea să scape total de el. Dar Facebook scoate la iveală unele dintre funcțiile mobile care erau ascunse anterior în spatele pictogramei hamburger.
Acestea sunt acum afișate într-o bară orizontală în partea de jos a ecranului, numită bară de file.
Bara de tab-uri de jos ocupă puțin mai mult spațiu pe ecran, dar face anumite funcții mai evidente.
Am vorbit cu Mrinal Desai, care este CEO și co-fondator al Addappt. El a fost, de asemenea, în spatele Crossloop, o aplicație tehnologică de la distanță, care a fost vândută în cele din urmă către AVG Anti-Virus.
„Meniul de hamburger nu este chiar pentru setări”, a spus Desai, vorbind cu Small Business Trends. „Este aproape ca un „mai mult” sau chiar se poate gândi la el ca o alternativă la „bara de file”. Este rar să le vedem pe amândouă, dar noi, cei de la Addappt, am explorat asta cu un prototip, dar în cele din urmă am ales să mergem pe traseul „bara de file””.
„Aceste decizii depind adesea de scopul aplicației. Pictograma hamburger tinde să releve funcții, în timp ce bara de file le face mai evidente”, a adăugat Desai.

Creatorul pictogramei Hamburger primește ultimul cuvânt
Deci, ar trebui să utilizați o pictogramă de meniu hamburger în propriul site web, tema mobilă sau aplicație?
Dezvoltatorul original al pictogramei ar trebui să primească ultimul cuvânt, credem noi.
„Longevitatea simbolului (din anii 1980) este o dovadă a simplității, utilității, capacității de învățare și memorabilității sale”, a spus Cox, întrebat despre apelurile de a ucide pictograma hamburger.
„A încerca să „omorâți” sau „desființați” un instrument sau un widget de interfață de utilizator bazat pe o utilizare sau o implementare proastă este atât puțin miop, cât și prea reactiv.”
Acest tabel prezintă istoria și utilizarea pictogramei de-a lungul diferitelor epoci, de la crearea sa până la reintroducerea ei și utilizarea actuală pe scară largă, evidențiind modul în care recepția și aplicarea sa s-au schimbat de-a lungul timpului:
| Eră | Pictograma introdusă | Aplicații timpurii | Recepție utilizator | Aplicații moderne | Recepție curentă |
|---|---|---|---|---|---|
| anii 1980 | Meniu Hamburger de Norm Cox pentru Xerox Star | Folosit în prima interfață grafică cu utilizatorul din lume | În mare parte necunoscut publicului larg | - | - |
| anii 2000 | Reintroducerea odată cu ascensiunea dispozitivelor mobile | Aplicația Twitter (Tweetie), aplicația iPhone 3GS Voice Memos | Amestecat; unii l-au găsit intuitiv, alții confuz | - | - |
| Anii 2010 și dincolo | Adopție largă | Aplicații Gmail, Facebook, Reeder, Twitter, Starbucks; browsere Chrome și Firefox; site-uri web precum Time.com | Dezbaterea asupra eficacității sale continuă | Utilizare extinsă în diverse aplicații și site-uri web | Unii îi plac simplitatea și compactitatea, alții îl critică pentru că ascunde funcții importante |
Hamburger, pictograme roșii prin Shutterstock
