Cum să creați modele 3D cu proprietatea de transformare CSS3
Publicat: 2017-04-07Există două dimensiuni când vine vorba de proprietatea de transformare CSS3, 2D și 3D. La animare, transformările sunt folosite pentru a face ca un element să se schimbe de la o stare la alta. Acest tutorial servește ca o extindere a acestui ghid despre animațiile 2D. Voi oferi o perspectivă asupra designului 3D și a modului în care puteți crea animații minunate combinând aceste concepte de bază.
Transformările 3D pot fi destul de detaliate și pot deveni complexe dacă există o mulțime de piese diferite combinate, așa că este util să începeți cu blocurile de bază. Unele dintre aceste concepte vor părea familiare, dar „z” este ceva care va arăta nou atunci când lucrați în 3D. Transformările 3D extind transformările 2D CSS pentru a include axa z, permițând transformări 3D ale elementelor DOM.
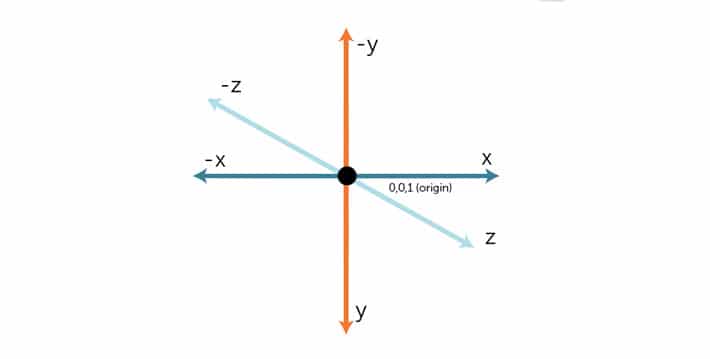
Ce este axa z?
Va exista o mulțime de referințe la axa z. Este ușor să te gândești la ea ca la distanța de măsurare a ceva către sau departe de tine. Dacă este o valoare pozitivă, este mai aproape de tine. Dacă este o valoare negativă, este mai departe de tine.

Exemple de transformare 3D
Proprietățile de bază pentru transformarea 3D sunt translate3d , scale3d , rotateX , rotateY , rotateZ , perspective și matrix3d . Mai multe argumente sunt incluse cu translate3d , scale3d și matrix3d , deoarece preiau argumente pentru x,y și z. Proprietatea scale ia o valoare pentru un unghi, iar perspectiva ia, de asemenea, o singură valoare.
Traduceți
translateZ()
Aceasta definește o translație 3D utilizând numai valoarea axei z. Poate vă amintiți că traduceți x și y din traducere 2D. Ideea este aceeași cu translateX() , translateY() și translateZ() deoarece fiecare primește o valoare a lungimii care mută elementul cu distanța specificată de-a lungul axei corecte.

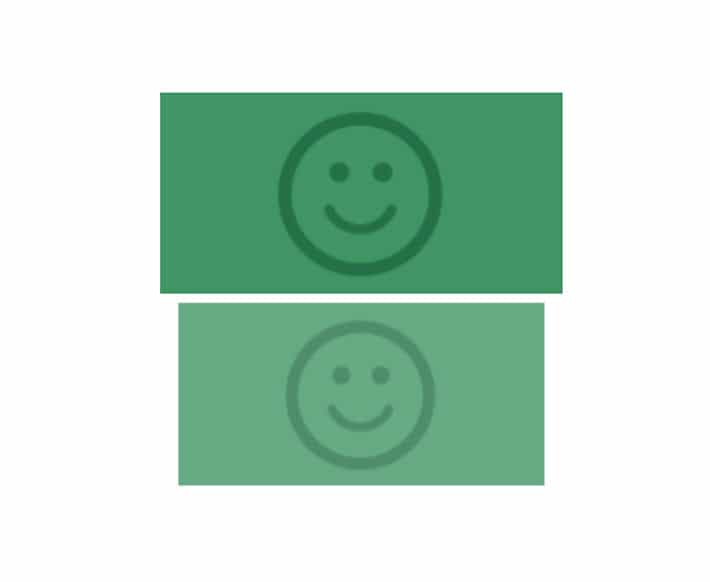
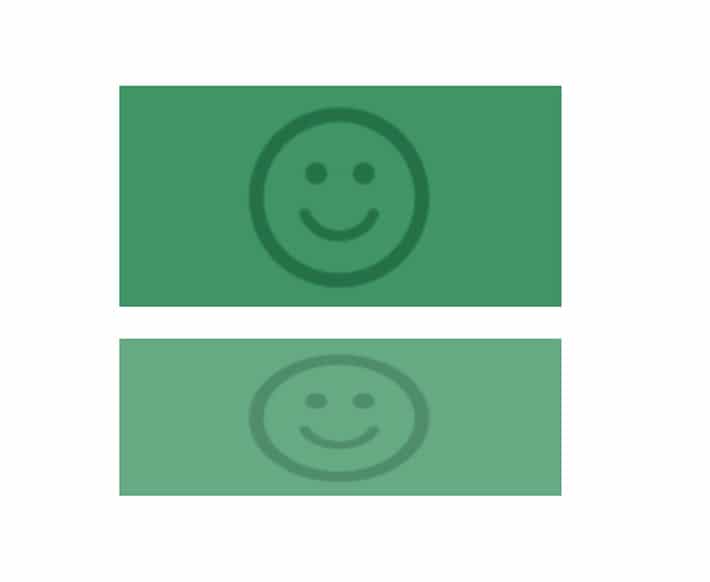
În acest exemplu, translateZ(-20px) va muta elementul la 20 de pixeli departe de vizualizator.
Iată fragmentul de cod pentru a crea acest exemplu:
-webkit-transform: translateZ(-20px); -ms-transform: translateZ(-20px); transform: translateZ(-20px);
translate3d()
Funcția translate3d() este folosită pentru a muta poziția elementului într-un spațiu 3D. Această transformare este creată prin specificarea coordonatelor care definesc cât de mult se mișcă în fiecare direcție.
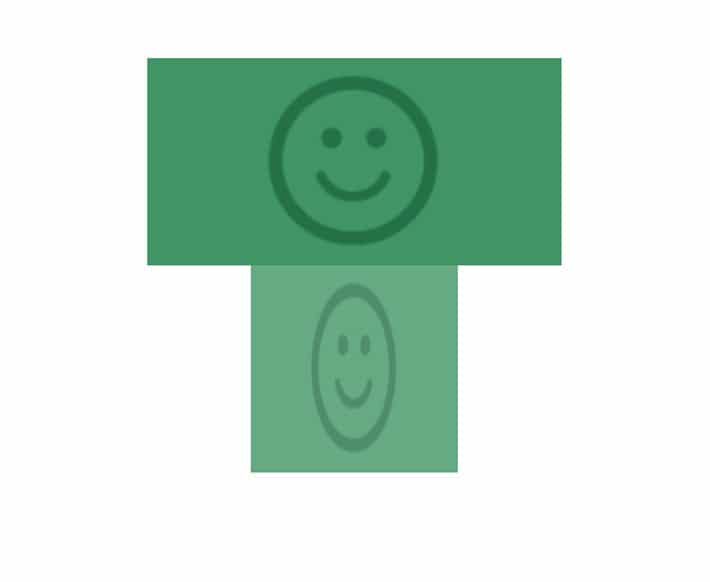
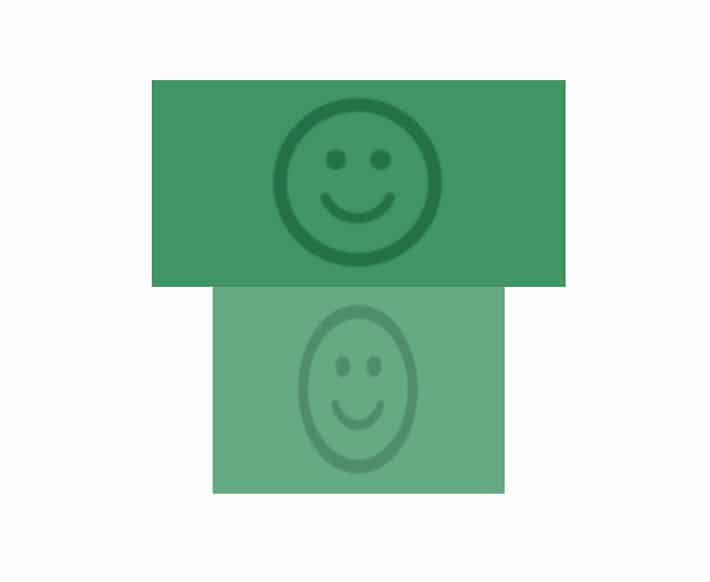
Funcția transform: translate3d(20px, -15px, 70px); mută imaginea cu 20 de pixeli de-a lungul axei x pozitive, cu 15 pixeli pe axa y negativă și apoi cu 70 de pixeli de-a lungul axei z pozitive.

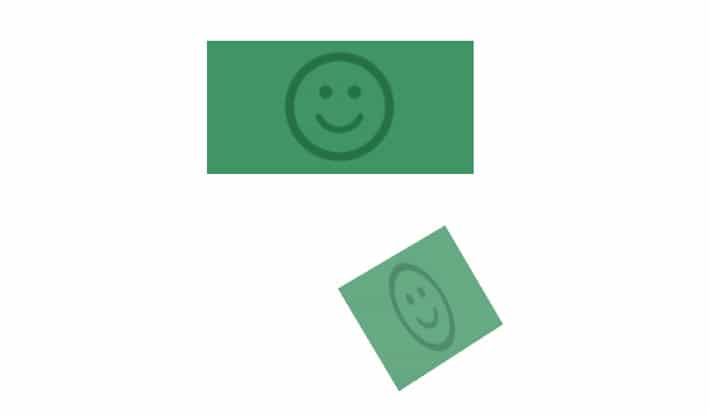
Iată un exemplu de translate3d :
-webkit-transform: translate3d(20px, -15px, 70px); -ms-transform: translate3d(20px, -15px, 70px); transform: translate3d(20px, -15px, 70px);
Este destul de evident că există o suprapunere a celui de-al doilea pătrat. S-ar putea să nu arate atât de dramatic cum era de așteptat, dar adăugarea proprietății perspective (mai târziu în acest tutorial) va ajuta.
 Proprietatea perspectivă a fost adăugată la acest exemplu.
Proprietatea perspectivă a fost adăugată la acest exemplu.Roti
Funcția rotate3d() rotește elementul în spațiul 3D cu unghiul specificat în jurul axei. Acesta poate fi scris ca rotate(x, y, z, angle) .
rotițiX()
Valorile pixelilor nu vor funcționa aici, trebuie să fie în grade. Metoda rotateX() rotește un element în jurul axei sale x la un grad dat. Vedeți cum dreptunghiul este mai scurt? Acesta este rotit de-a lungul axei x. Acest exemplu arată rotația la 55 de grade.

-ms-transform: rotateX(55deg); /* IE 9 */
-webkit-transform: rotateX(55deg); /* Safari */
transform: rotateX(55deg);
rotițiY()
Metoda rotateY() rotește un element în jurul axei sale y. Observați că dreptunghiul de jos nu este la fel de lat ca partea de sus? Este rotit, astfel încât nu pare a fi la fel de lat ca dreptunghiul de mai sus, deoarece este rotit cu 60 de grade.

-ms-transform: rotateY(60deg); /* IE 9 */
-webkit-transform: rotateY(60deg); /* Safari */
transform: rotateY(60deg);
rotițiZ()
Metoda rotateZ() rotește un element în jurul axei sale z cu un grad specificat. În acest caz, valoarea este de 120 de grade.

-ms-transform: rotateZ(120deg); /* IE 9 */
-webkit-transform: rotateZ(120deg); /* Safari */
transform: rotateZ(120deg);
rotiți 3d()
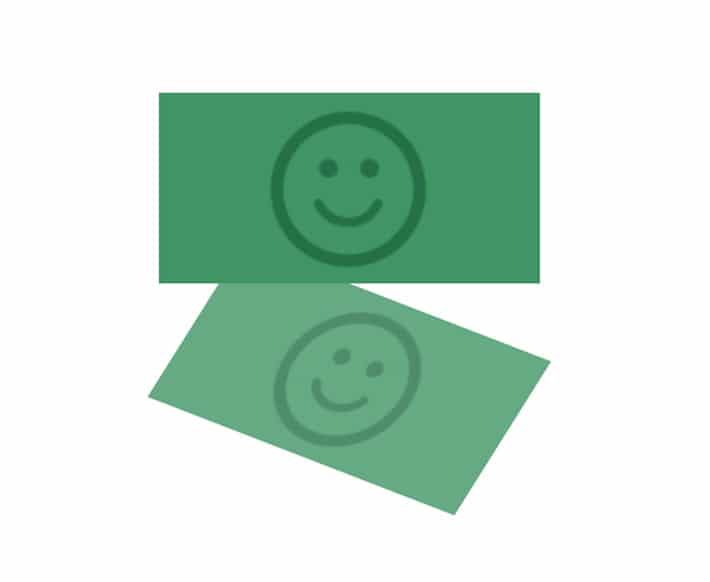
Funcția rotate3d(1, -1, 1, 45deg) rotește imaginea de-a lungul axei y cu unghiul de 45 de grade. Este important să rețineți că puteți utiliza valori negative pentru a roti elementul în direcția opusă.

Deoarece acest lucru este mai complex decât specificațiile unei singure axe, rotate3d poate fi defalcat astfel: rotate3d(x,y,z,angle) unde x=1, y=-1, z=1 și unghiul de rotație = 45 de grade .
Codul pentru stilul acesta arată astfel:
-ms-transform: rotate3d(1, -1, 1, 45deg); /* IE 9 */
-webkit-transform: rotate3d(1, -1, 1, 45deg); /* Safari */
transform: rotate3d(1, -1, 1, 45deg);
Testarea elementelor de bază
În sensul acelor de ceasornic de-a lungul axei x cu 45 de grade.

transform: rotate3d(1, 0, 0, 45deg);
În sensul acelor de ceasornic de-a lungul axei y cu 45 de grade.

transform: rotate3d(0, 1, 0, 45deg);
În sensul acelor de ceasornic de-a lungul axei z cu 45 de grade.

transform: rotate3d(0, 0, 1, 45deg);
De menționat că în funcție de valorile specificate, uneori o rotație nu se va observa; de exemplu, acest lucru nu ar fi observabil: transform: rotate3d(0, 0, 0, 50deg);
Perspectivă
Aceasta este probabil cea mai „dimensională” transformare. Aici veți câștiga literalmente perspectivă. Dacă aplicați transformări 3D unui element fără a seta perspectiva, efectul rezultat nu va apărea ca tridimensional. Acesta este ceva care ar putea fi adăugat și proprietăților de mai sus.
Cum să utilizați tranzițiile și transformările CSS3 pentru a crea animații
Animații interesante pot fi create cu CSS3 folosind transformări și tranziții. Transformările sunt folosite pentru a face schimbarea unui element de la o stare la alta. Exemple ar fi rotirea, mișcarea, deformarea...
Pentru a activa spațiul 3D, un element are nevoie de perspectivă. Acest lucru poate fi aplicat în două moduri: folosind proprietatea transform sau proprietatea perspective .

Proprietatea transform ar arăta astfel: transform: perspective(600px); iar proprietatea perspectivei ar arăta astfel: perspective: 600px; .
Următoarele exemple îl vor schimba între cele două, așa că asigurați-vă că vă uitați îndeaproape la cod.
Valoarea perspective determină cât de intens este efectul 3D. Gândiți-vă la o valoare scăzută ca fiind cu adevărat vizibilă, cum ar fi cum se simte când vă uitați la un obiect mare. Când există o valoare mai mare, efectul este mai puțin intens.
Poziția punctului de fuga poate fi, de asemenea, personalizată. Merită menționat și multă experimentare, deoarece este relevant pentru perspectiva CSS. În mod implicit, punctul de fugă pentru un spațiu 3D este poziționat în centru. Utilizați proprietatea perspectivă-origine pentru a schimba poziția punctului de fugă. Ar arăta ceva de genul: perspective-origin: 15% 55% .
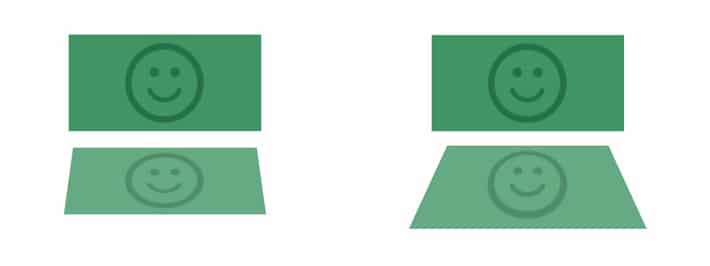
 Exemplul din stânga a fost setat la aproximativ 800px. Perspectiva din partea dreaptă este mult mai drastică, a fost setată la 200px.
Exemplul din stânga a fost setat la aproximativ 800px. Perspectiva din partea dreaptă este mult mai drastică, a fost setată la 200px.Scară
scaleZ()
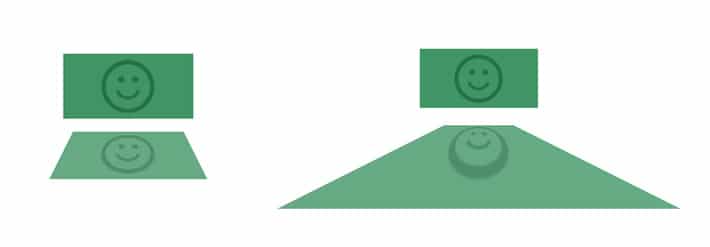
Aceasta definește o transformare la scară 3D dând o valoare pentru axa z. Deoarece se scalează doar de-a lungul axei z, sunt necesare alte funcții pentru a demonstra efectul de scalare. Vedeți cum este dreptunghiul spre privitor și cum arată cu adevărat perspectiva?
Pentru a înțelege pe deplin scala (Z), jucați-vă cu valoarea și veți vedea că perspectiva devine „mai clară” cu valorile mai mari.
 Exemplul din stânga are valoarea 2, iar exemplul din dreapta are valoarea 8.
Exemplul din stânga are valoarea 2, iar exemplul din dreapta are valoarea 8.scară3d(x,y,z)
Funcția scale3d() modifică dimensiunea unui element și este scrisă ca scale(x, y, z) . La fel ca scaleZ , nu este evident cum arată pe deplin perspectiva decât dacă este folosită cu perspective .

Acest exemplu folosește asta:
-ms-transform: perspective(500px) scale3d(0.8, 2, 0.2); /* IE 9 */ -webkit-transform: perspective(500px) scale3d(0.8, 2, 0.2); /* Safari */ transform: perspective(500px) scale3d(0.8, 2, 0.2);
O notă rapidă: dacă toate cele trei coordonate ale vectorului sunt egale, scalarea este uniformă și nu va exista nicio diferență vizibilă.
transform: scale3d(1, 1, 1); /* unchanged */ transform: scale3d(2, 2, 2); /* twice the original size */
Matrix3d()
Matricea 2D poate lua șase valori, în timp ce matricea 3D ia 16 (o matrice 4×4)! Ar fi o postare foarte lungă dacă toate detaliile ar fi acoperite, așa că dacă doriți să explorați mai mult acest concept, vă recomand cu căldură acest experiment interactiv matrix3d pe Codepen.

Iată schița de bază pentru matricea3d: matrix3d(a, b, 0, 0, c, d, 0, 0, 0, 0, 1, 0, tx, ty, 0, 1) .
Cum să creați animații cu transformări 3D
Acum că elementele de bază sunt acoperite, crearea animațiilor interactive este următorul pas. Folosind transformările și tranzițiile CSS3, elementele se schimbă de la o stare la alta prin rotire, scalare sau adăugare de perspectivă.
Dacă sunteți nou în animațiile CSS, este important să știți că, fără o tranziție, un element care este transformat s-ar schimba brusc de la o stare la alta. Pentru a preveni acest lucru, poate fi adăugată o tranziție, astfel încât să puteți controla schimbarea, oferindu-i un aspect mai fin.
Cum se creează un card flip
Cui nu-i place să joace cărți? Acest exemplu prezintă o carte cu două fețe și puteți vedea ambele părți răsturnând-o cu o transformare. Dacă aruncați o privire la eticheta body , o mare parte din efect provine din proprietatea perspective . Este setat să fie de 500 px. O valoare mai mică, cum ar fi 100px, pare foarte „deformată”.
Iată HTML-ul de pornire:
<div class="wrapper"> div class="side-one"></div> <div class="side-two"></div> </div>
CSS este ceea ce face ca acest lucru să se întâmple:
body {
-webkit-perspective: 500px;
perspective: 500px;
}
.wrapper {
-webkit-transition: all 1s ease-in;
transition: all 1s ease-in;
-webkit-transform-style: preserve-3d;
transform-style: preserve-3d;
position: relative;
margin: 100px auto;
width: 250px;
height: 250px;
cursor: pointer;
}
.wrapper div {
position: absolute;
-webkit-backface-visibility: hidden;
backface-visibility: hidden;
width: 100%;
height: 100%;
border-radius: 10px;
background-position: 50% 50%;
background-size: 150px;
background-repeat: no-repeat;
box-shadow: inset 0 0 45px rgba(255,255,255,.3), 0 12px 20px -10px rgba(0,0,0,.4);
color: #FFF;
text-align: center;
text-shadow: 0 1px rgba(0,0,0,.3);
}
.side-one {
z-index: 400;
background: #50c6db url(image.png);
}
.side-two {
-webkit-transform: rotateY(-180deg);
transform: rotateY(-180deg);
background: #ef4e65 url(image.png);
}
.wrapper:hover {
-webkit-transform: rotateY(-1turn);
transform: rotateY(-1turn);
}

Acesta poate fi găsit pe Codepen.
Dacă sunteți începător cu transformările, acest lucru vă poate părea interesant: transform: rotate(1turn); Această unitate este perfectă pentru cardul nostru, deoarece o unitate „întoarce” este exact ceea ce sună, adică un cerc complet.
Am folosit, de asemenea, o uşurinţă pentru a crea un mod personalizat de rotire. Acest lucru se realizează cu transition: all 1s ease-in; .
O altă proprietate 3D din fragment este transform-style: preserve-3d; . Prin includerea acestui lucru, permite elementului să „se balanseze” în spațiul tridimensional, mai degrabă decât să rămână cu elementul părinte.
Cum se creează text cu efect 3D
Acest exemplu a fost inspirat de un afiș de film vechi. Există atât de multe fonturi diferite care pot utiliza un stil CSS excelent, astfel încât efectele de tip unice sunt cu siguranță posibile. Acest text folosește rotate3d și transform3d pentru a-i oferi o transformare unică.

HTML-ul este destul de simplu:
<div class="container">
<div class="text-wrapper">
<div class="text">New York City</div>
</div>
</div>
Iată CSS-ul de bază:
.container{
-webkit-perspective: 600;
}
.text {
transform: rotate3d(2, 2, .5, 22deg)translate3d(100px, 0px, 0px);
}
CSS mai detaliat și exemple pot fi găsite pe Codepen.
Sperăm că transformările CSS 3D aduc o nouă dimensiune design-urilor dvs. Utilizarea perspectivei este o modalitate excelentă de a face elementele să pară mai dimensionale. Combinat cu tranzițiile, există multe posibilități atunci când creați animații.
