5 tendințe de design web WordPress pentru august 2023
Publicat: 2023-08-22Anticiparea unei schimbări de sezon este, de asemenea, un moment bun pentru a începe să vă gândiți la schimbare și în alte domenii. Este ceva ce puteți vedea deja în proiectele de design, în care designerii încearcă câteva lucruri noi cu proiecte (și noi săpăm câteva dintre aceste opțiuni).
Iată cinci tendințe grozave de luat în considerare în această lună:
1. Butoane video, nu Redare automată

Dacă nu ești un fan al redării automate a videoclipurilor, aceasta este tendința de design pentru tine: butoane video fără redare automată. Videoclipurile cu eroi au fost un element dominant de design de ceva timp, dar vin cu unele provocări - dimensiune, sunet, agravarea utilizatorului sau accesibilitate. Această tendință de design rezolvă multe dintre aceste preocupări.
Bonanza Studios folosește un buton supradimensionat pentru a-și reda videoclipul, în loc să îl folosească pentru fundalul eroului. Se deschide într-o dimensiune mare care este ușor de văzut și puteți controla comenzile jucătorului.
2. Galerie de artă de inspirație

Un design de site web în stil revistă, cu mișcare tactilă, de la întoarcerea paginii la elemente de design subtile, poate avea impresia că ține în mână o carte sau un prospect de artă.
În exemplul de mai sus de la Brooklyn Editions, care este pentru lucrări de artă, puteți vedea cum acest concept prinde viață. Este frumos și interactiv. Trucul este că întregul design trebuie să fie vizualizat și interacționat cu acesta pentru a obține efectul complet și pentru a înțelege cu adevărat cum se îmbină totul.
Cealaltă provocare aici este contrastul de culori, dar un design ca acesta are un public destul de distinct pe care echipa de proiectare a cercetat-o probabil înainte de publicare.
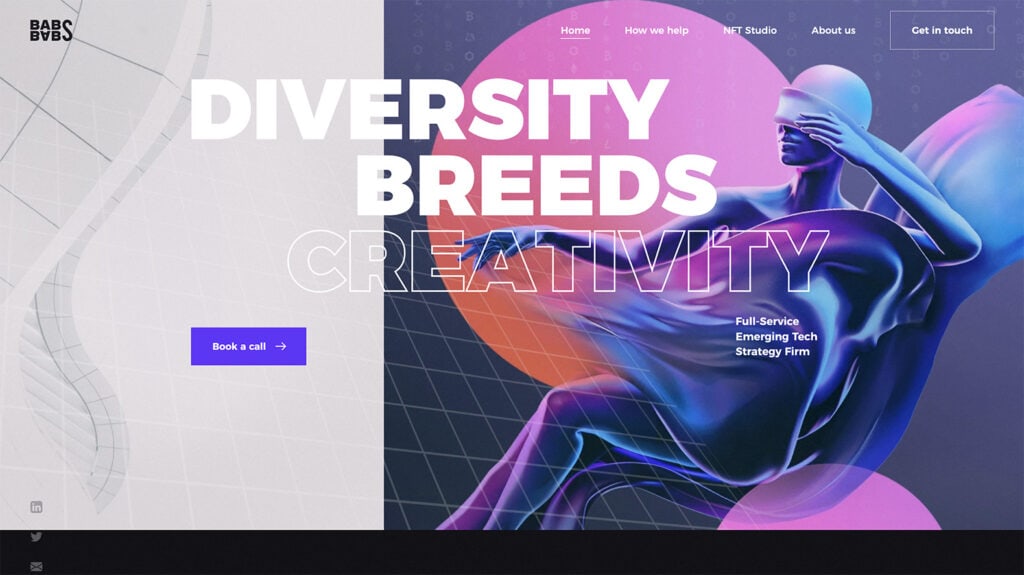
3. Elemente de tip conturate

Alternarea umplerilor și contururilor pentru elementele tip creează un impact imediat și un punct focal. De aceea, designerii folosesc această opțiune. Vezi un exemplu perfect în acest sens de la Babs.
Un element de contur poate elimina o parte din greutatea unui design sau text dacă lucrurile nu au echilibrul potrivit sau dacă doriți ca anumite cuvinte sau expresii să aibă mai multă prezență decât altele.
Aici, s-ar putea să te trezești că te uiți mai întâi la textul schiță, deoarece este diferit. Și asta e ok. Designul vă permite să vă gândiți la cuvinte și să le înțelegeți rapid, deoarece nu sunt prea multe lucruri de citit (acesta este o parte din motivul pentru care acest stil funcționează aici).
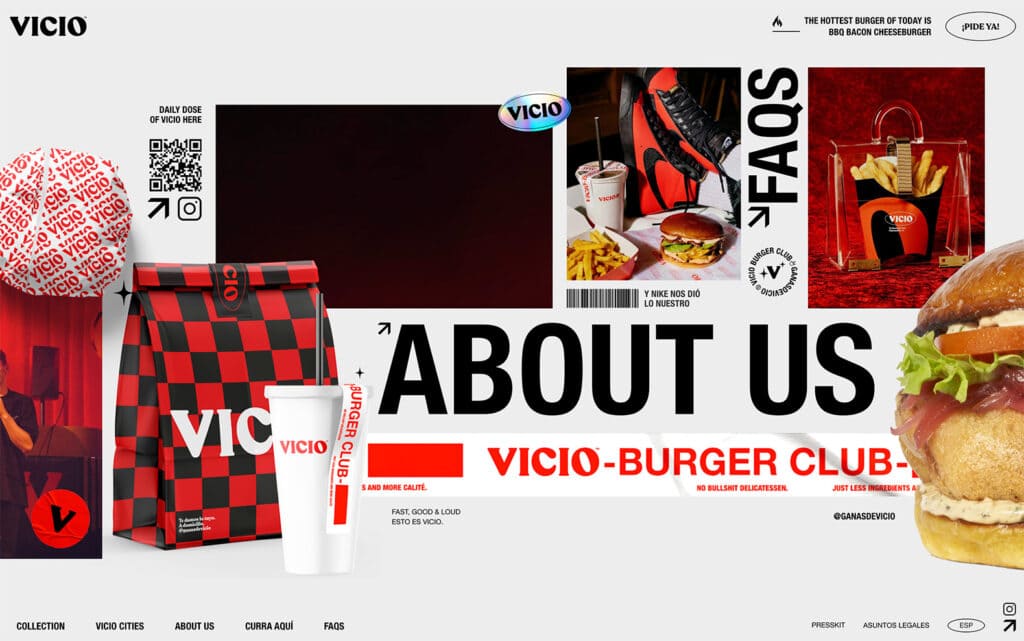
4. „Eroi aglomerați”

De ce sunt atât de multe lucruri de privit? Aceasta ar putea fi întrebarea pe care o puneți când vă uitați la unele modele care prezintă zone de antet pentru eroi mai aglomerate.

Acesta este un stil care poate prezenta o mulțime de lucruri simultan sau funcționează atunci când nu aveți un punct de acțiune distinct. Mesajul pe care îl trimiteți aici este cantitatea – aveți o mulțime de ceea ce prezentați. Aruncă o privire la exemplul de mai sus de la Vicio.
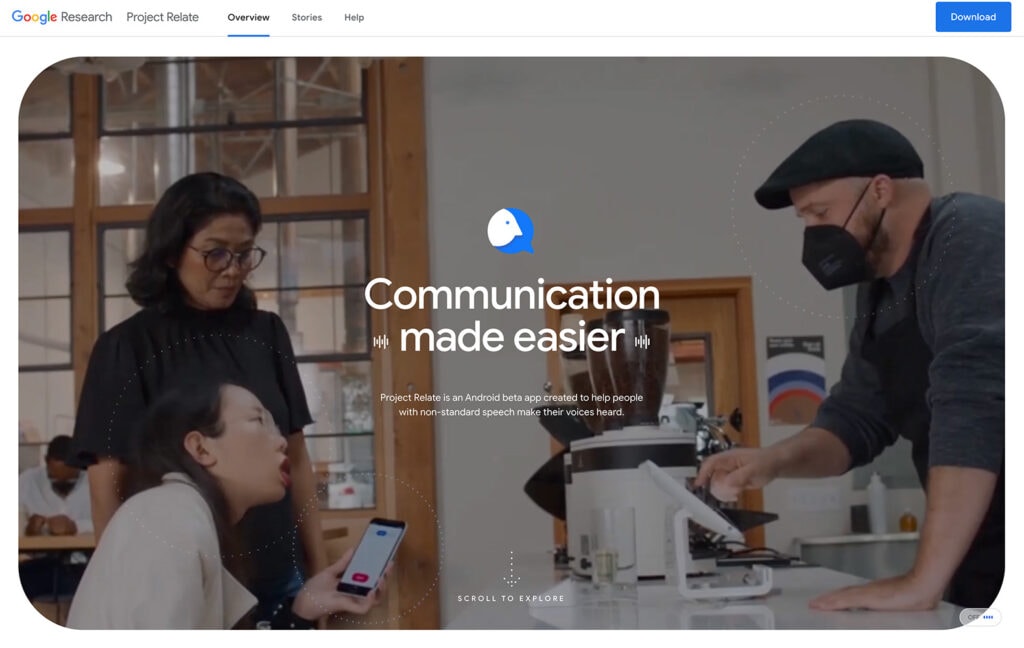
5. Experiențe mai accesibile

Google Project Relate este unul dintre lucrurile mai interesante pe care le-am văzut de ceva vreme, mai ales când te gândești la accesibilitatea online și la comunicarea umană. Instrumentul învață modele de vorbire non-standard pentru a ajuta la comunicare. Destul de misto, nu?
Dar există o lecție aici pentru fiecare designer: Cum poți crea ceva care este mai ușor de folosit pentru toată lumea? Toate tipurile de oameni și toate nivelurile de abilități?
Există o mulțime de răspunsuri diferite la această întrebare, dar ar trebui să fie ceva pe care îl întrebați atunci când lucrați la proiecte. Cum vă puteți conecta cel mai bine cu publicul țintă și nu numai? Ce elemente de design sunt necesare pentru a crea o comunicare mai bună și mai ușor de înțeles? Pentru sfaturi utile pentru a vă face site-ul accesibil, consultați această discuție susținută de Bet Hannon la primul nostru eveniment Kadence Amplify.
Punând totul împreună
Te poți vedea folosind unele dintre aceste concepte în proiecte de design? Dacă nu altceva, există câteva idei generale grozave care vă vor ajuta să vă gândiți la orice, de la compoziția artistică la un design mai bun și mai accesibil.
Un pachet complet Kadence vă oferă tot ce aveți nevoie pentru a fi la curent cu toate tendințele de design și pentru a vă duce site-ul la următorul nivel. De la Lottie Block din Kadence Blocks până la abilitatea de a crea modele și pagini complet personalizabile, Kadence Full Bundle vă oferă tot ce aveți nevoie pentru a crea site-uri web frumoase, eficiente și captivante.
