5 tendințe de design web WordPress pentru iunie 2023
Publicat: 2023-06-21Uneori, pe măsură ce ne îndreptăm spre sezonul estival, tendințele de design de site-uri web par să ia o mică pauză. Poate pentru că multe dintre proiectele noastre sunt în stadii intermediare, deoarece mulți oameni iau ei înșiși pauze. Mai sunt, totuși, câteva lucruri de explorat, în lumea elementelor noi și interesante de web design.
Iată cinci tendințe de luat în considerare luna aceasta:
1. Imagini extravagante

Designerii păstrează tema unui design general minimal, dar o îmbină cu imagini extravagante pentru o estetică opulentă și nu atât de minimală.
Aceste imagini sunt pline de culoare și stil, ca în exemplul de mai sus de la Floof. Există adesea prea multe lucruri de văzut simultan și chiar sunt luate într-un mod în care nu puteți obține toate informațiile din imagine de pe un ecran mic.
Provocarea cu acest tip de imagini este stratificarea altor elemente într-un mod care să aibă sens vizual și să mențină lizibilitatea. Blocul de text avansat de la Kadence Blocks este un instrument incredibil pentru acest lucru. Puteți chiar să dați umbră și profunzime textului pentru a-l scoate cu adevărat în evidență.
2. Comerț electronic fără produse

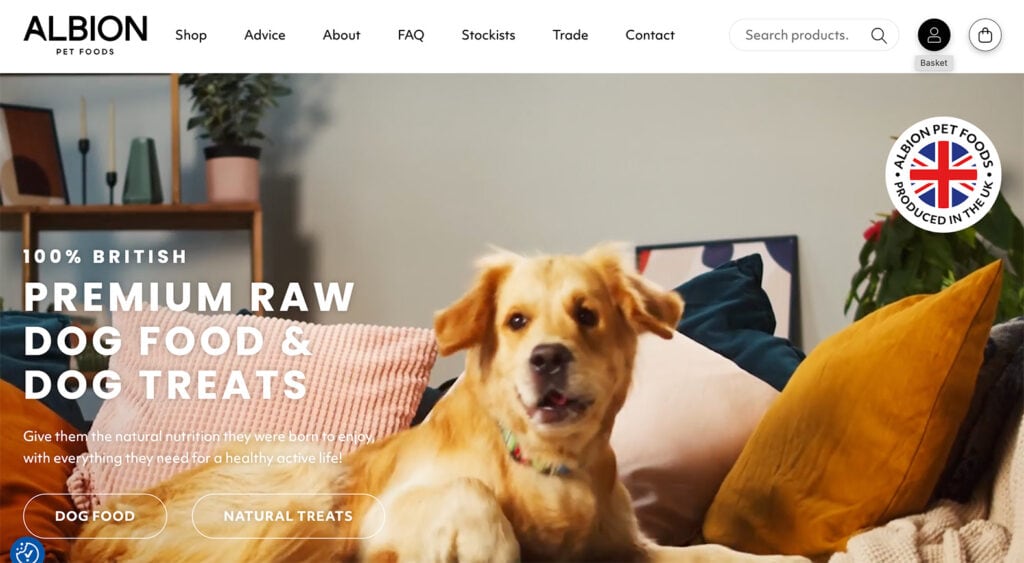
Ai observat câte magazine online nu arată deloc ca magazine de pe pagina de pornire?
Într-un efort ca mărcile să se simtă mai degrabă ca opțiuni de stil de viață decât comerțul electronic, această tendință domină anumite verticale, inclusiv hrana pentru animale de companie, așa cum se vede în exemplul de mai sus de la Albion.
Ideea din spatele acestui design este de a crea un sentiment de apartenență și dorință înainte de a prezenta produsul. Aici, câinii fericiți și activi vă arată cât de bine se simt datorită dietelor lor.
Dacă doriți să aflați mai multe despre crearea de secțiuni eroi uimitoare folosind Tema Kadence, consultați acest tutorial.
3. Personaje de desene animate

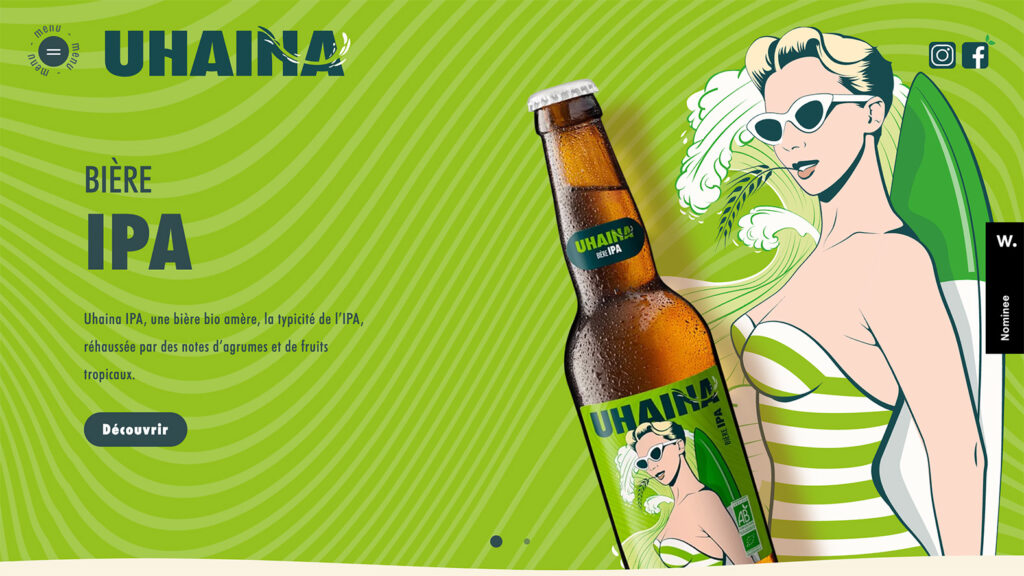
Această tendință de design de site-uri web este puțin mai neașteptată, dar este destul de bine folosită - personaje de desene animate. Doar vezi un exemplu grozav în acest sens de la Uhaina.
Aceste proiecte arată adesea în două moduri:
- Estetică completă folosind personaje ilustrate, în stil de desene animate
- Personaje de desene animate amestecate cu obiecte reale (amintiți-vă „Cine l-a încadrat pe Roger Rabbit?”)
Pentru ca acesta să funcționeze, piesele trebuie să se potrivească destul de perfect și să nu arate prea copilăresc (cu excepția cazului în care acesta este scopul tău).
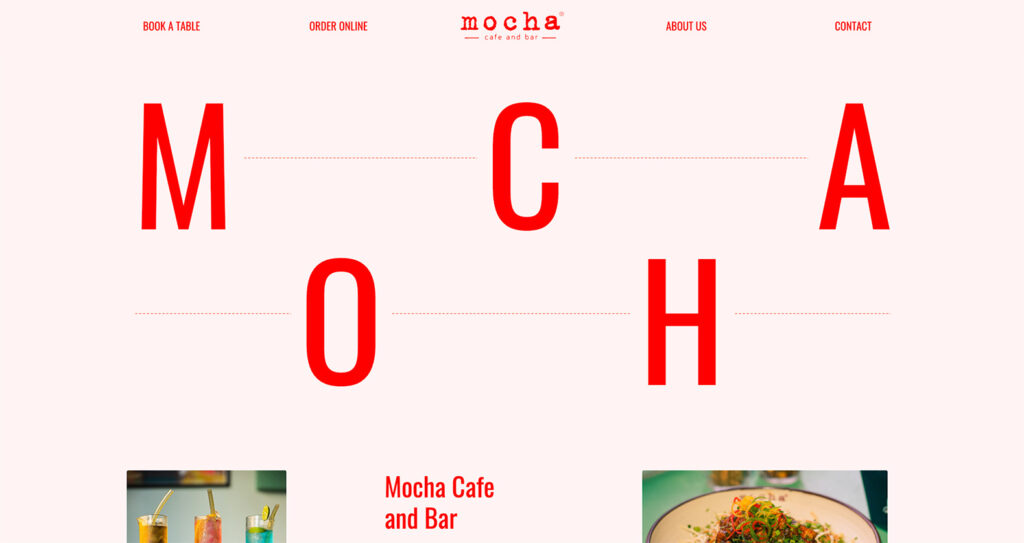
4. Tipografie în afara liniei de bază

Cine a spus că elementele de text se bazează pe aceeași linie invizibilă? Designerii experimentează cu elemente de text care nu se bazează pe o singură linie de bază consecventă. Acesta este folosit în mod obișnuit cu unul sau două cuvinte sau un nume de marcă.

Dacă textul este încă citit dintr-o privire, acest lucru poate funcționa frumos, ca în exemplul de mai sus de la Mocha Cafe and Bar. Dacă textul este lipsit de lizibilitate, se poate pierde rapid și se poate transforma într-un dezastru de tipografie. Există și provocări suplimentare de răspuns.
Încercați acest lucru doar dacă aveți un cuvânt simplu de înțeles și un tip de literă care contribuie la lizibilitate.
5. Pictograme plate cu animație

Icoanele plate au fost o tendință uriașă în urmă cu câțiva ani și nu au dispărut niciodată. În timp ce stilurile de pictograme sunt mai diverse acum decât la apogeul tendinței, plat este o opțiune populară.
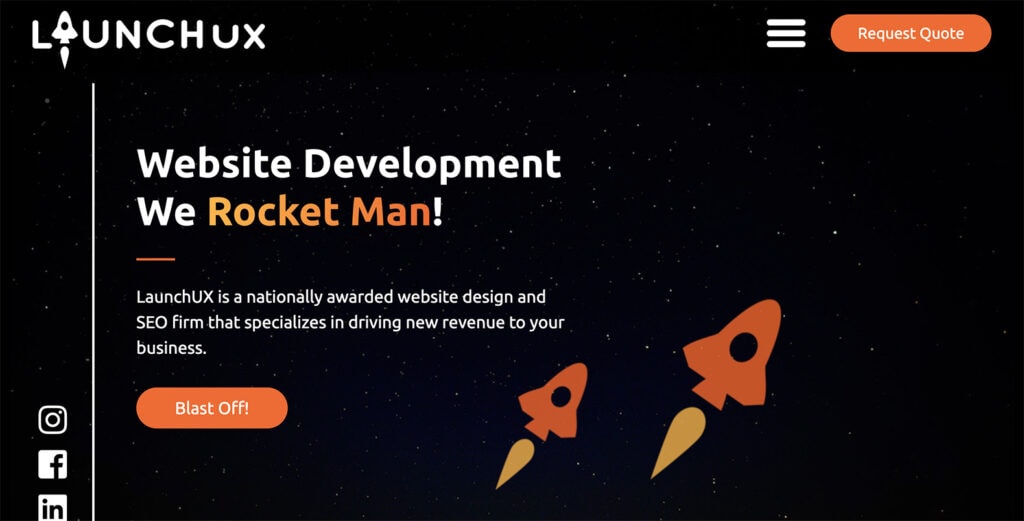
Noua evoluție a acestui element de design este că pictogramele plate sunt asociate cu efecte animate (uneori într-un mod mai supradimensionat) pentru a crea un interes vizual sau o atenție suplimentară pentru un proiect. Vezi doar exemplul de la LaunchUX.
În cea mai mare parte, aceste pictograme sunt simple și au animație simplă. Acestea pot include sau nu acțiuni de clic sau atingere. În exemplul de mai sus, pictogramele rachete sunt doar un element vizual pe ecran fără interactivitate.
Blocul Lottie de la Kadence Blocks face ușor să creezi acest stil de design atrăgător. Puteți insera un bloc Lottie oriunde în site-ul dvs. și puteți menține controlul deplin asupra vitezei animațiilor, buclelor și orice altceva!
Punând totul împreună
Tendințele de design web WordPress sunt un element distractiv, dar nu simți că trebuie să încerci fiecare nouă tendință care apare. Dacă stilul tău îndrăzneț și mare nu este, este bine să aștepți și să vezi ce mai apare. Folosirea trendului potrivit la momentul potrivit face parte din brandul și stilul tău.
Un pachet complet Kadence vă oferă tot ce aveți nevoie pentru a fi la curent cu toate tendințele de design și pentru a vă duce site-ul la următorul nivel. De la Lottie Block din Kadence Blocks până la abilitatea de a crea modele și pagini complet personalizabile, Kadence Full Bundle vă oferă tot ce aveți nevoie pentru a crea site-uri web frumoase, eficiente și captivante.
