5 tendințe de design web WordPress pentru mai 2023
Publicat: 2023-05-24Unul dintre lucrurile pe care le iubim cel mai mult la tendințele de design WordPress este faptul că atât de multe elemente și stiluri se suprapun. Veți vedea asta în exemplele de aici. Acest lucru face ca lucrul cu tendințele de design să fie flexibil și interesant și vă oferă o ieșire dacă elementul în tendințe se demodează rapid.
Iată cinci tendințe grozave pe care trebuie să le luați în considerare luna aceasta atunci când construiți un nou proiect WordPress sau dacă doriți doar să reîmprospătați un site existent cu efecte noi care să atragă vizitatorii site-ului dvs.
1. Animație lichidă

Animația lichidă este unul dintre acele modele care se pot simți vibrante și proaspete. Între animația lichidă și schimbarea lină a culorilor, întotdeauna se întâmplă ceva nou.
În timp ce stilurile de animație lichide nu sunt complet noi, implementarea Stripe este o abordare mai bună decât majoritatea. Elementul animat se mișcă elegant și cu scop; multe iterații anterioare ale acestui stil au necesitat acțiuni de hover pentru mișcare și ar putea fi puțin neplăcute. Doar consultați exemplul de mai sus de la Stripe.
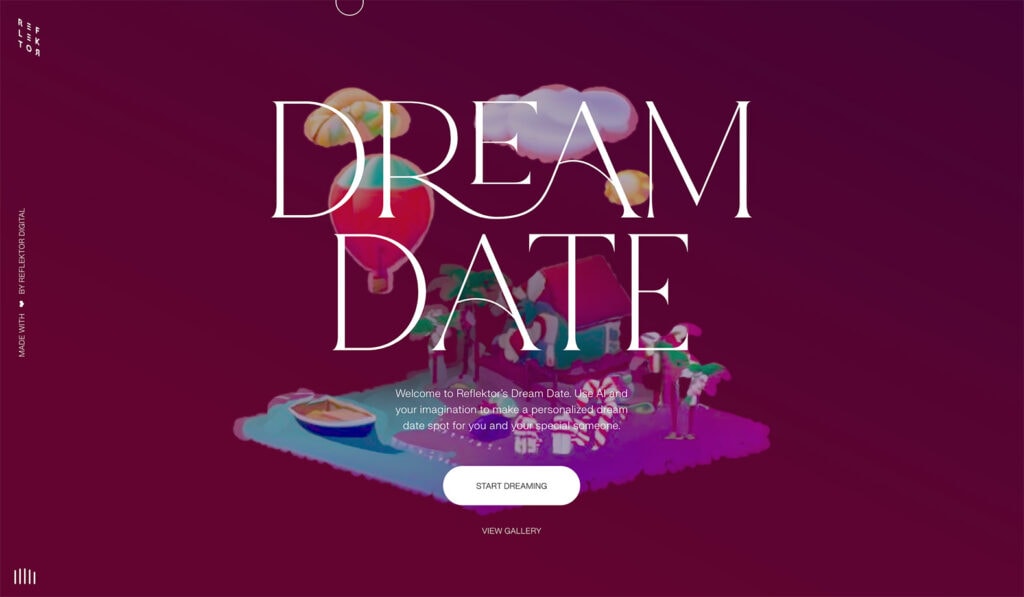
2. Experiențe inspirate de AI

Este greu să ai o conversație despre site-uri web, design sau marketing chiar acum fără inteligența artificială ca parte integrantă a discuției. Dar cum îl folosești eficient?
Experiențele inspirate de AI reprezintă o opțiune care asigură că nu există o linie neclară între fantezie și realitate. Dream Date, de mai sus, ajută utilizatorii să-i ghideze printr-o interactivitate AI gamificată pentru a-i ajuta să planifice o ieșire cu o persoană semnificativă. Este o întorsătură distractivă a unui concept vechi. Vedeți un exemplu grozav în acest sens din Dream Date.
Kadence va adăuga noi elemente AI pentru a vă ajuta să construiți un site mai eficient mult mai rapid. Dacă sunteți interesat să primiți o notificare când Kadence AI este lansat, alăturați-vă listei de așteptare.
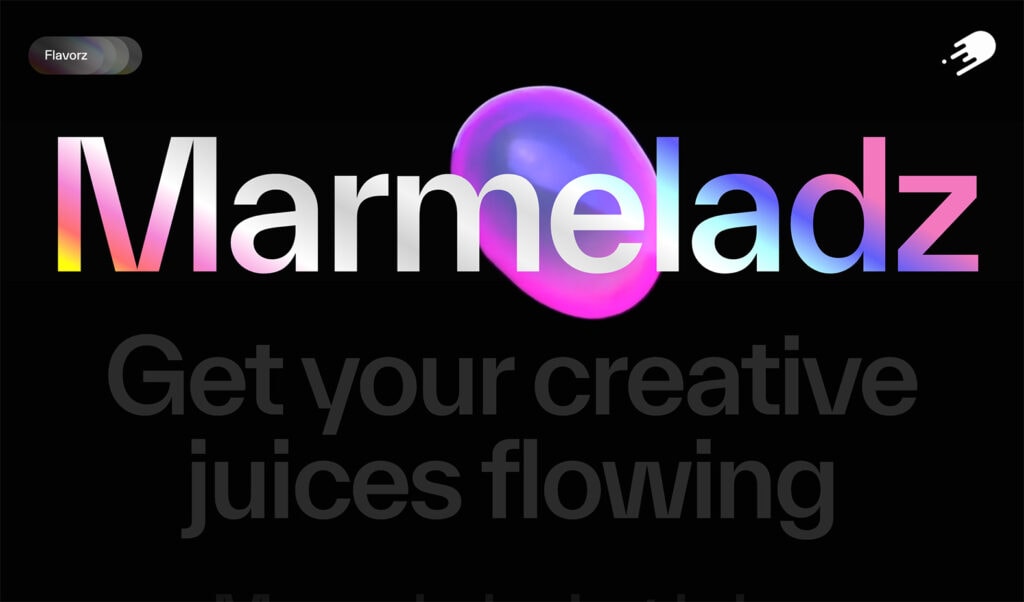
3. Colorarea curcubeului

Sunt disponibile stiluri multicolore și curcubeu! Observați această tendință în exemplul de la Marmeladz. Lucrul grozav despre culoarea curcubeului este că o puteți folosi aproape oriunde și cu diverse nuanțe, de la curcubeul tradițional la culorile mărcii până la variații monotone.
Această tendință de design este populară în rândul site-urilor care folosesc text mare și nu multe imagini pentru a crea ceva interesant din punct de vedere vizual, care pune accent pe cuvintele care încurajează vizitatorii site-ului să se implice cu marca dvs.
4. Stil de joc

Omagiarea elementelor de design din jocurile video devine o tendință dominantă în designul site-urilor web, ca în exemplul din Play Goals de mai sus. Aceasta include totul, de la stilul de grafică folosit la stiluri de text până la elemente interactive de pe ecran.

Ceea ce este interesant la stilul de joc în acest moment este că îmbină aproape toate celelalte tendințe de nivel înalt. Există elemente de animație, AI, interacțiuni și glisoare, efecte lichide, tipografie îndrăzneață și multe altele.
În funcție de tema jocului, o multitudine de efecte sau stiluri diferite pot fi folosite pentru a ajuta la crearea acestei scene și a experienței de joc.
5. Acțiuni neobișnuite de diapozitive

Cu toții putem admite că glisoarele nu sunt în general atât de eficiente. Oamenii s-ar putea să le privească, dar angajamentele sunt în general slabe. Aici intervin acțiunile de diapozitive mai neobișnuite.
Această tendință de design preia conceptul de glisor, dar îl face mai mult o parte a designului integrat și mai puțin un element de design „priviți la toate aceste imagini”.
În exemplul de mai sus din Val d'Oca, puteți vedea un indiciu al următorului element de diapozitiv din poziția dvs. curentă în design. Se redă ca un videoclip, care se termină cu un meniu complet de elemente de navigare. Dacă vizionați videoclipul, aveți un final cu ceva de făcut.
Aceasta este o abordare mai captivantă a cursorului tradițional, cu o cale de utilizator mai direcționată.
Punând totul împreună
Tendințele de design web WordPress sunt un element distractiv, dar nu simți că trebuie să încerci fiecare nouă tendință care apare. Web-ul este în continuă schimbare, cu noi oportunități de experimentare a designului inovator care apar tot timpul. Desigur, ori de câte ori adăugați elemente de design noi, asigurați-vă că acestea funcționează pentru obiectivele pentru fiecare pagină de pe site-ul dvs. Nu puneți niciodată designul mai presus de experiența utilizatorului. În schimb, asigurați-vă că elementele de design completează obiectivele experienței utilizatorului pentru a ghida vizitatorii site-ului către acțiunile dorite.
Un pachet complet Kadence vă oferă tot ce aveți nevoie pentru a fi la curent cu toate tendințele de design și pentru a vă duce site-ul la următorul nivel. De la blocul Text avansat din Kadence Blocks până la capacitatea de a crea modele și pagini complet personalizabile, Kadence Full Bundle vă oferă tot ce aveți nevoie pentru a crea site-uri web frumoase, eficiente și captivante.
