5 tendințe de design web WordPress pentru noiembrie 2023
Publicat: 2023-11-22Această perioadă a anului nu este cunoscută în mod tradițional ca fiind o perioadă pentru noi proiecte cu sărbătorile care se profilează, dar câteva lucruri noi se întâmplă în designul site-ului WordPress. Cel mai mare este cu mărcile care se concentrează pe comerțul electronic, așa cum se apropie de Black Friday și Cyber Monday.
Iată cinci tendințe grozave de luat în considerare în această lună:
1. Teme BFCM

Black Friday și Cyber Monday îi inspiră pe mulți proprietari de site-uri web – în special pe cei cu site-uri de comerț electronic – să își revizeze paginile de pornire și alte pagini de destinație cu limbaj și imagini pentru sezonul de vânzări de sărbători.
Multe dintre aceste modele se vor schimba de câteva ori între acum și sfârșitul anului, începând cu vânzările timpurii de Vinerea Neagră, care nu au o mulțime de imagini de sărbători, până la împingerile complete de design BFCM pentru a începe oficial sezonul sărbătorilor.
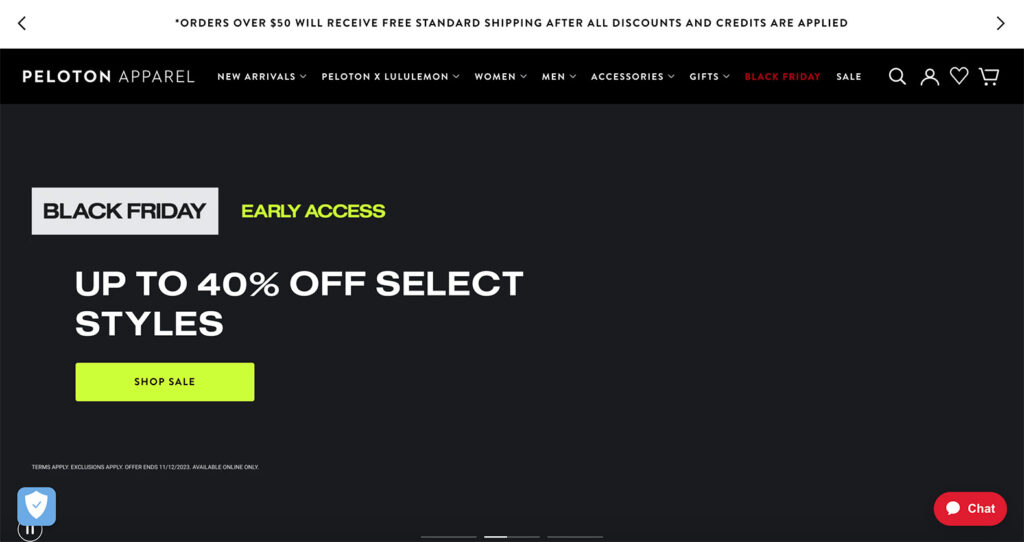
Temele pe care le vedeți aici vor include culorile sărbătorilor, o mulțime de limbaj Black Friday și Cyber Monday și numere mari pentru oferte procentuale sau vânzări speciale, așa cum vedeți în exemplul Peloton Apparell de mai sus.
În 2023, am făcut o sesiune Teardown live cu Jon MacDonald de la The Good și am vorbit despre strategia pentru pagina ta de destinație, cu accent pe BFCM. Întoarceți-vă și urmăriți o inspirație proaspătă!
2. Subliniere

O subliniere într-un design creează imediat un punct focal și va atrage atenția asupra conținutului din jurul acestuia. (Acesta este unul dintre motivele pentru care linkurile din mijlocul blocurilor de text au o subliniere – așa că veți acorda atenție și apoi veți interacționa cu ele.)
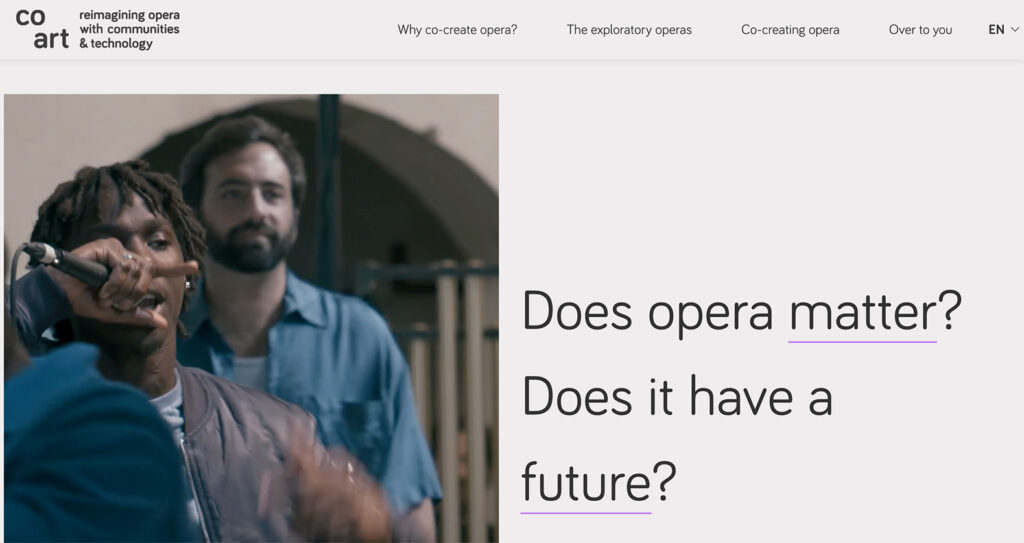
În acest context, subliniarile sunt o modalitate de a vă face să vă gândiți sau să vedeți un anumit element al designului. În exemplul de mai sus de la Co Art, designul vă cere să vedeți cuvintele „materie” și „viitor”. Acestea sunt, de asemenea, link-uri interne către pagini de sprijin din cadrul designului site-ului web.
Subliniile pot fi ușoare și oarecum subtile, cum ar fi în acest exemplu, sau pot fi groase și au mult mai multă greutate. Blocul de text avansat de la Kadence Blocks vă permite să evidențiați textul și să îi oferiți un stil diferit, astfel încât anumite cuvinte să iasă în evidență.
3. Inset Video

În funcție de proiect, un antet video pe ecran complet poate fi copleșitor. Acolo poate fi utilă utilizarea unui videoclip inserat.
Acest lucru funcționează excelent dacă conținutul video este ușor de înțeles fără a fi imens și poate adăuga ceva în plus designului. Pentru un impact maxim, permiteți utilizatorilor să facă clic pe videoclip pentru a-l extinde la o dimensiune mai mare.
Acest lucru funcționează excelent pentru Pebble din exemplul de mai sus, deoarece imaginea mare oferă o modalitate de a vedea vehiculul în detaliu. Videoclipul oferă informații suplimentare și rapide pentru a vă ajuta să înțelegeți exact ceea ce vă uitați.
4. Navigare în jos

Deși cea mai comună – și cea mai de încredere – locație pentru navigarea pe site-ul web se află în partea de sus a ecranului de pe un desktop, nu este singura opțiune. Navigarea în jos este în creștere în popularitate cu elemente care se ancorează mai degrabă în partea de jos a ecranului decât în partea de sus. Consultați exemplul de mai sus de la Departamentul de Cultură și Tehnologie.

Aceasta imită unele aplicații și browsere mobile cu informații statice ancorate în partea de jos a ecranului, mai degrabă decât în partea de sus.
Atâta timp cât elementele navigabile sunt clare și ușor de înțeles, utilizatorii vor prinde cu ușurință această tendință de design.
5. Elemente de text înclinate

Doar câteva grade în orice caz pot face o diferență uriașă în stilul și senzația elementelor tipografice. Elementele de text înclinate pot atrage atenția și pot funcționa foarte bine cu unul sau două cuvinte simple sau ca element de marcă.
În exemplul de mai sus de la Supershine, textul înclinat este combinat cu unele efecte de hover animate pentru un nivel suplimentar de interactivitate.
Punând totul împreună
În timp ce sezonul de cumpărături atrage cea mai mare atenție în această lună, poate fi un moment bun pentru a implementa alte tendințe mici, pe măsură ce fluxurile de trafic cresc pentru sărbători. Dar dacă nu ai timp sau resurse acum, nu-ți face griji; doar marcați aceste tendințe și reveniți după sărbători.
Majoritatea elementelor de design prezentate în această rezumat pot fi implementate oricând și nu necesită un lifting complet al site-ului. Distreaza-te cu ei.
Un pachet complet Kadence vă oferă tot ce aveți nevoie pentru a fi la curent cu toate tendințele de design și pentru a vă duce site-ul la următorul nivel. De la Blocul de imagini avansate din Kadence Blocks la capacitatea de a crea modele și pagini complet personalizabile, pachetul complet Kadence vă oferă tot ce aveți nevoie pentru a crea site-uri web frumoase, eficiente și captivante. Și dacă achiziționați un pachet între acum și Cyber Monday, puteți beneficia de o reducere de 40%. Noroc!
