6 erori fatale de design web pe care trebuie să le evitați
Publicat: 2023-12-16Știți ce vă poate duce profitul la un nivel ridicat?
Un site de afaceri bine conceput!
Designul site-ului dvs. are puterea de a crea o impresie bună asupra utilizatorilor și, în continuare, de a-i determina să ia măsurile dorite. Acest lucru aduce mai multe clienți potențiali și conversii chiar la ușa ta!
Din păcate, design-urile web nu sunt ușor de stăpânit! De aceea, proprietarii de afaceri continuă să comită unele greșeli fatale, prin urmare, împingând potențialii clienți și scăzând vânzările.
Asta vrei tu? Desigur că nu!
De aceea am enumerat 6 gafe fatale de design web pe care fiecare proprietar de site ar trebui să le evite pentru a crește vânzările, clienții potențiali, traficul și multe altele.
Deci, fără alte prelungiri, să intrăm în asta...

6 greșeli frecvente de design web care vă pot afecta afacerea
Site-urile web cu aspect web de nivel următor au un avantaj față de celelalte. Mai exact, un site web bine conceput oferă o experiență de utilizator senzațională și atrage tone de clienți. Drept urmare, vă ajută să vă remarcați cu ușurință în arena digitală în continuă evoluție!
Dar, nimic din toate acestea nu se poate întâmpla dacă nu încetezi să comiți aceste greșeli:
- Design responsive lipsește
- Utilizarea fonturilor neclare sau prea multe
- Aglomerarea conținutului excesiv
- Utilizarea îndemnurilor teribile (CTA)
- Încărcarea imaginilor de calitate scăzută
- Adăugarea de ferestre pop-up excesive
1. Lipsește designul responsiv
Cu ani în urmă, ecranele mari și desktopurile erau foarte populare pentru navigare. Deci, designerii web au trebuit să se concentreze doar pe crearea de layout-uri bazate pe desktop.
Dar, cazul site-urilor web moderne de astăzi este destul de diferit!
În afară de desktop-uri, multe alte dispozitive precum telefoanele mobile, laptopurile și tabletele sunt folosite de utilizatorii de internet pentru căutarea zilnică. Acest lucru a deschis noi provocări pentru web designeri. Acum, trebuie să se concentreze pe crearea unui site web care funcționează cel mai bine pe fiecare dispozitiv.
Vă întrebați cum să construiți un site web receptiv? Iată câteva sfaturi pentru tine:
- Treceți de la pixeli la rețele de combustibil
- Stabiliți reguli pentru grile prin optimizarea diferitelor coduri ale site-ului, de exemplu, CSS
- Stil atât pentru clicuri de mouse, cât și pentru clicuri cu degetul
- Luați în considerare condensarea meniurilor în butoane
- Utilizați CTA-uri clare și îndrăznețe, care pot fi apăsate cu ușurință
- Utilizați instrumente precum Interogări media pentru a ajusta conținutul în funcție de diferite ecrane și rezoluții
Amintiți-vă, site-urile web care sunt greu de navigat au un impact slab asupra vizitatorilor, forțându-i să iasă din site. Astfel, nu ratați niciun punct enumerat mai sus atunci când vă proiectați site-ul.
2. Utilizarea fonturilor neclare sau prea multe
Utilizarea fonturilor greu de citit este una dintre greșelile comune pe care designerii web tind să le facă.
Astfel de texte și cuvinte penalizează fluența vizitatorului și fac claritatea super-dificilă.
Așadar, dacă doriți să oferiți o experiență de utilizator ideală publicului dvs., atunci mai bine urmați sfaturile de mai jos:
- Utilizați stiluri de font ușor de citit și evitați scripturile scrise de mână
- Rămâneți cu 2 sau 3 fonturi pentru a arăta profesionist
- Minimizați spațierea dintre caractere
- Nu utilizați culori de text prea brânzoase
- Stai departe de fonturile mici!
- Utilizați font întunecat pe fundaluri mai deschise și invers
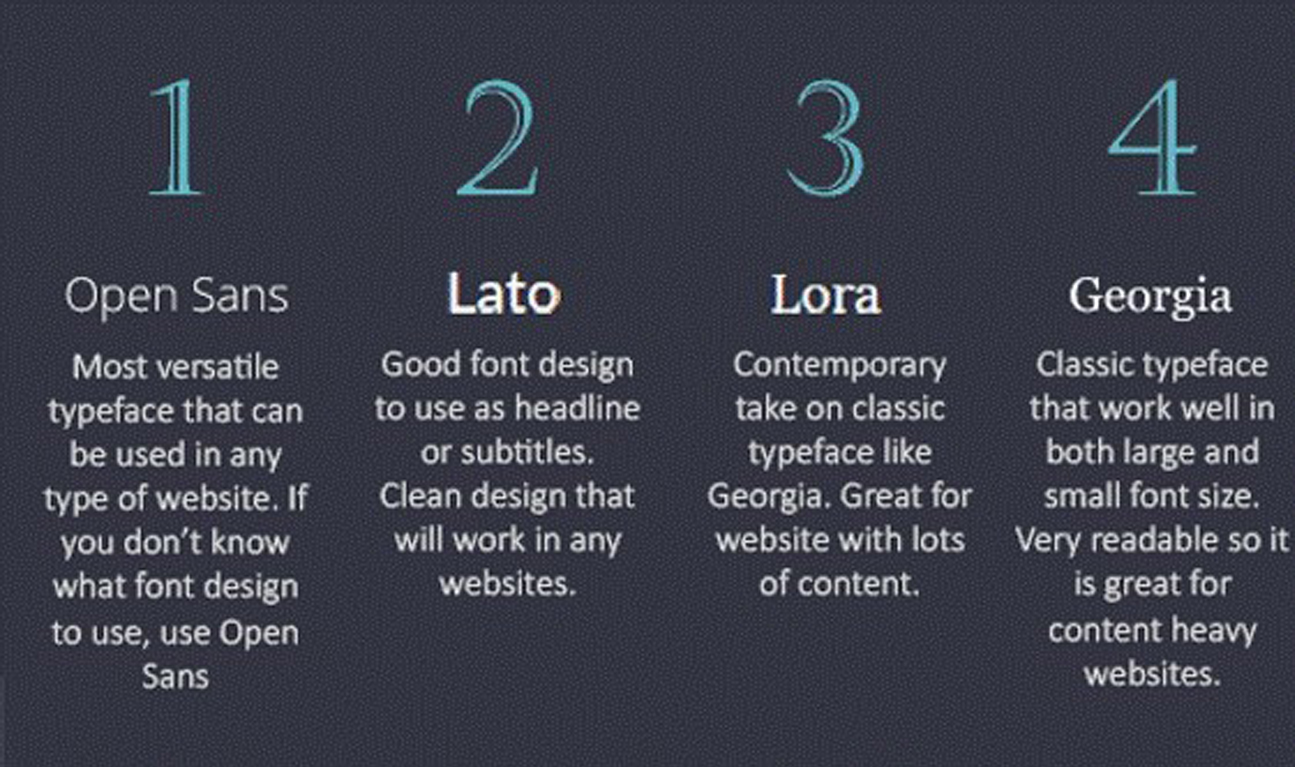
În plus, iată cele mai bune 4 fonturi pentru site-ul dvs.:

Fonturile descrise în imaginea de mai sus sunt ușor de citit, ceea ce le face o opțiune ideală pentru site-ul dvs.
În timp ce obțineți dezvoltare web în Pakistan sau oriunde vă aflați, optimizarea fonturilor ar trebui să fie prima ta prioritate! Pentru că cuvintele puternice și clare pot face mult mai mult decât imaginația ta!
3. Aglomerarea conținutului excesiv
Acum, că sunteți familiarizat cu importanța design-urilor web receptive, să vorbim despre tipurile de layout-uri pe care ar trebui să le utilizați.
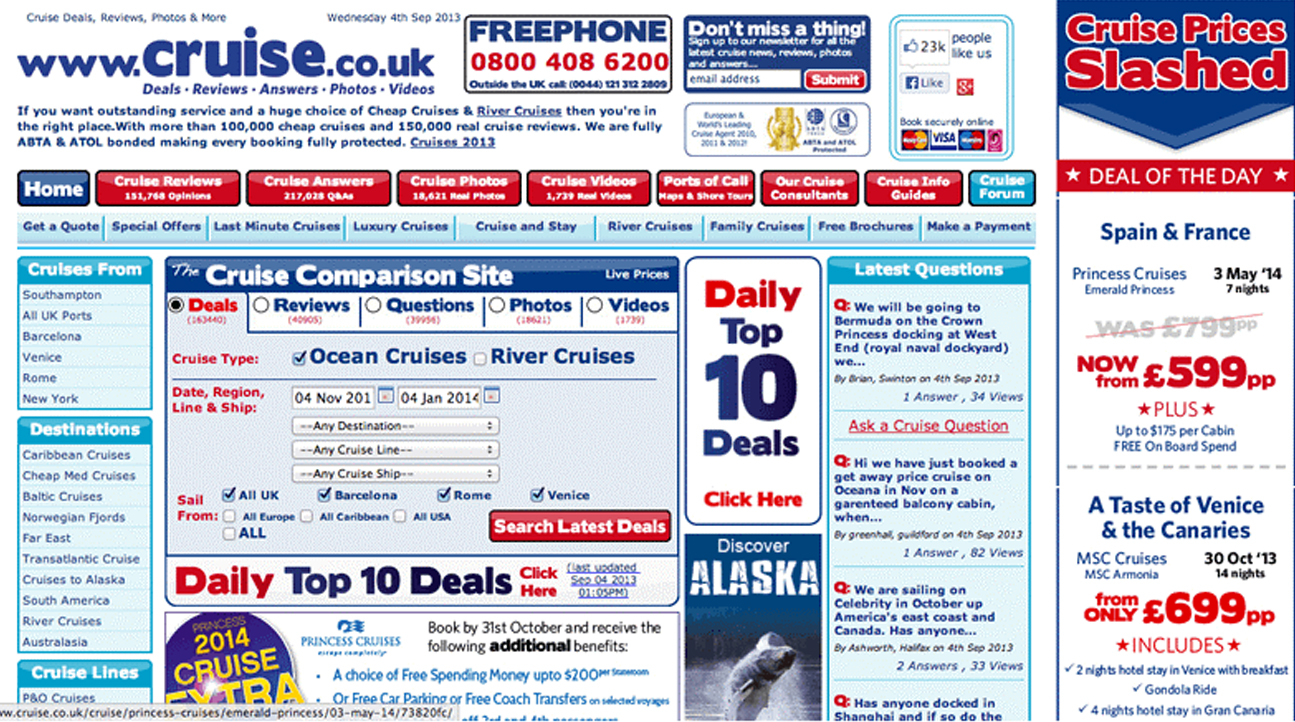
Ce se întâmplă dacă sari pe un site web care arată așa?

Destul de sigur, te-ai muta în primele 2 sau 3 secunde.
Același lucru este și cazul fiecărui utilizator. Vizitatorii nu ar rămâne niciodată pe un site dacă nu înțeleg despre ce este vorba.
Nu uitați, machetele simple sunt cheia succesului!
Astfel, luați în considerare obținerea unui design web structurat care să vă descrie conținutul în cel mai bun mod posibil și încercați să vă păstrați pagina de pornire curată și ordonată. Pune toate informațiile importante chiar pe prima pagină și folosește diferite secțiuni pentru produse sau alte informații.
De exemplu, dacă conduceți un magazin electronic, vă puteți împărți site-ul web în pagini cu produse aparținând diferitelor categorii, cum ar fi îmbrăcăminte pentru femei, îmbrăcăminte pentru bărbați, accesorii, despre noi etc. Acest sfat simplu poate îmbunătăți experiența utilizatorului și chiar convertiți publicul pasiv în clienți reali!

4. Folosirea unui îndemn teribil la acțiune (CTA)
Întrucât scopul tău final este să crești vânzările organizației tale printr-un site web de succes, folosirea butoanelor CTA persuasive sună obligatorie!
Și, s-ar putea chiar să fi adăugat tone de CTA-uri pe paginile tale web, dar, din păcate, nimeni nu se deranjează să facă clic pe ele!
Ați încercat vreodată să aflați motivul din spatele acestui lucru?
Permiteți-ne să vă ajutăm cu asta, dacă traficul site-ului dvs. nu face conversie, atunci probabil că indemnurile dvs. sunt:
- Greu de găsit
- Nu este optimizat pentru toate ecranele
- Înfățișat prin culori sărace
Amintiți-vă, CTA teribile nu pot crea curiozitate în inimile publicului dvs. De exemplu, expresii simple, cum ar fi „ certificat SSL ”, „nume de domeniu”, nu sunt CTA-uri prea grozave.
Trebuie să fii clar la ce se referă CTA-urile, indică unele detalii ale unei oferte sau vreo reducere?
Nu lăsați utilizatorii să facă singuri presupuneri. Oferiți-le CTA clare, directe și provocatoare, de exemplu, „Înscrieți-vă astăzi”, „Descărcați acum”, etc. Astfel, ei pot face clic imediat după ce le citesc.
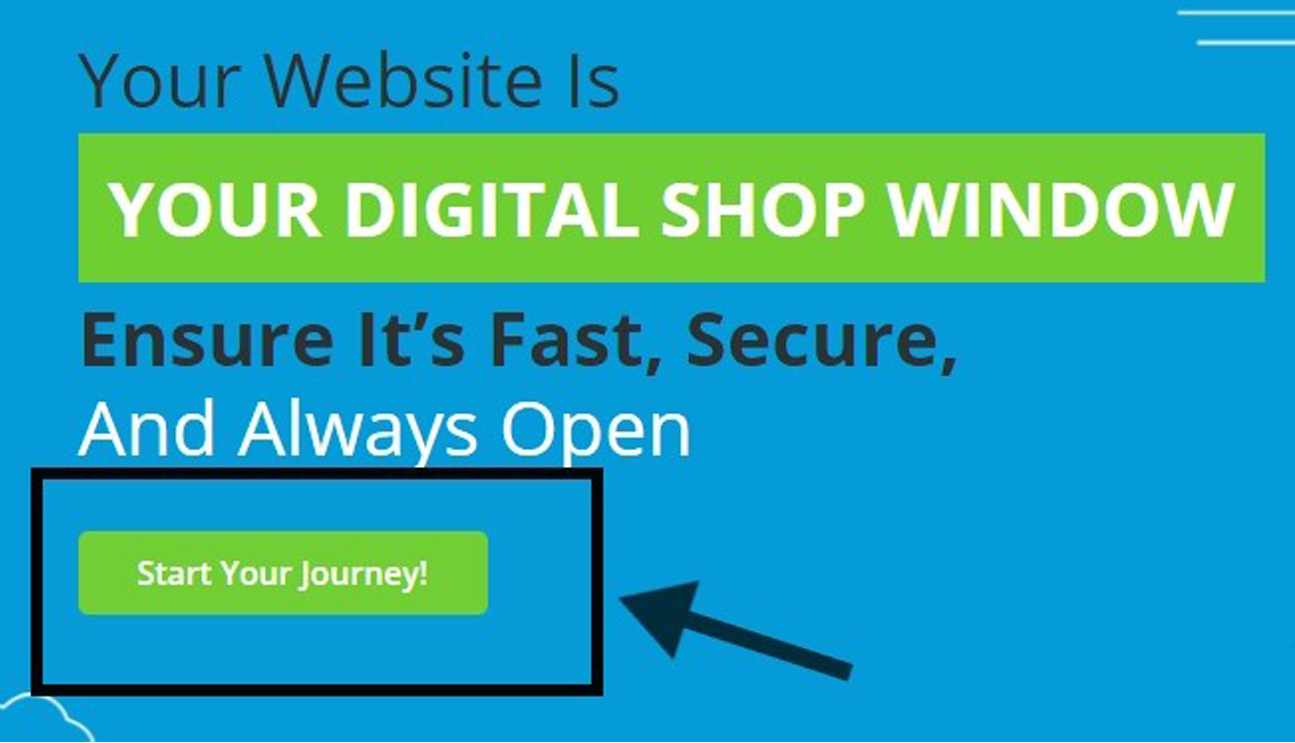
Iată cum ar trebui să arate CTA-urile pe paginile dvs.:

Nu-ți bombarda pagina cu tone de CTA la un moment dat. În plus, asigurați-vă că utilizați o combinație perfectă de culori și butoane ușor de navigat.
5. Încărcarea imaginilor de calitate scăzută
Imaginile sunt o parte integrantă a progresului dvs. de proiectare. Astfel, dacă treceți cu vederea importanța adăugării de elemente vizuale captivante pe pagina dvs. web, vă poate opri vizitatorii.
Deci, cel mai bine este să vă desfășurați propria ședință foto. În afară de aceasta, puteți încărca și imagini stoc de înaltă calitate. Indiferent de opțiunea pe care doriți să o alegeți, asigurați-vă că fotografiile alese sunt relevante.
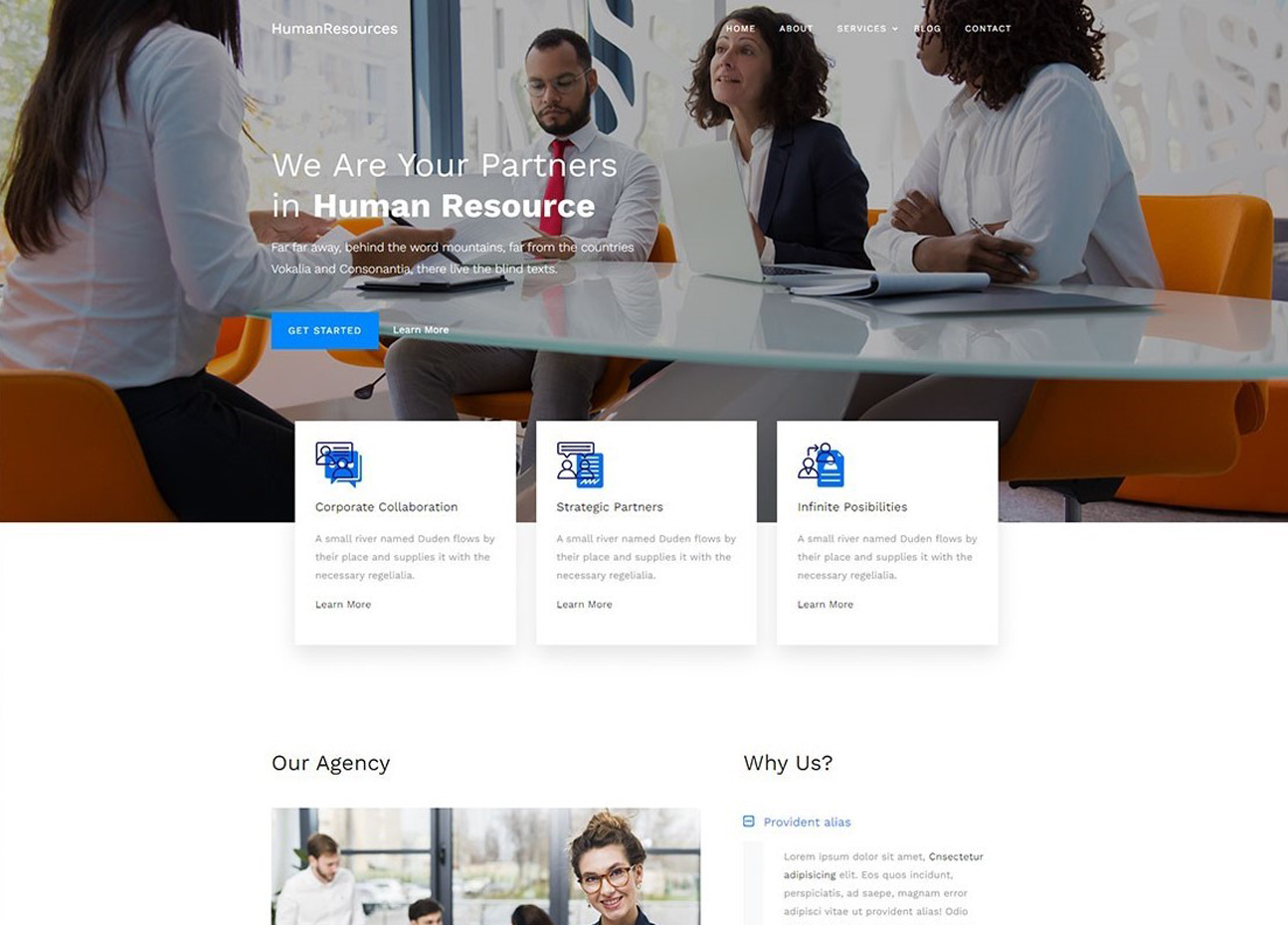
Este foarte recomandat să selectați imagini cu fețe. Acest lucru permite utilizatorilor să creeze un mediu realist în care își pot atrage cu ușurință atenția către un punct de interes comun. Iată un exemplu bun:

Mărimea și scalarea ar trebui, de asemenea, să rămână în mintea ta în timp ce ajustezi imaginile de pe pagina web. Cel mai bine este să scalați imaginile cu un raport unu-la-unu pentru dimensiunile verticale și orizontale.
Amintiți-vă, utilizarea imaginilor grele poate afecta negativ viteza site-ului dvs. De aceea, alegeți fișiere precum PNG, JPEG, GIF etc. Pentru că sunt ușoare și nu vor împiedica încărcarea site-ului dvs. la o viteză mare.
În afară de asta, nu uitați să adăugați etichete alt pentru a ajuta motoarele de căutare să afle mai multe despre site-ul dvs. De asemenea, puteți angaja o agenție SEO împreună cu designeri web și lăsați experții să vă gestioneze clasarea și aspectul web ca un profesionist!
6. Adăugarea de ferestre pop-up excesive
Ai fi surprins să auzi că ferestrele pop-up primesc o rată de conversie de 11,09%! Nu este incredibil?
Cu ajutorul acestor ferestre pop-up, puteți duce păstrarea site-ului dvs. la nivelul următor!
Dar asteapta…
Înseamnă asta că adăugarea mai multor ferestre pop-up într-un site web poate genera mai multe conversii?
Ei bine, răspunsul la această întrebare este un mare nu!
Utilizatorilor nu le place sosirea bruscă a mesajelor care le cer să sprijine sau să se aboneze la site-ul dvs. Nu numai că vă enervează publicul, ci și le abate atenția prin blocarea conținutului.
Mult mai rau? Ferestrele pop-up prost proiectate arată groaznic pe dispozitivele portabile și pot deteriora reputația companiei dacă sunt utilizate cu neglijență.
Cu toate acestea, ferestrele pop-up au devenit un lucru puternic în marketingul online de astăzi. Dar, folosirea lor în mod corect este mult mai importantă.
Prin urmare, nu ignorați niciunul dintre sfaturile enumerate mai jos când adăugați ferestre pop-up pe site-ul dvs.:
- Nu vă blocați conținutul
- Adăugați ferestre pop-up în spațiile albe ale site-ului dvs
- Folosiți bare lipicioase pentru oferte speciale
- Concentrați-vă pe momentul potrivit și utilizați ferestre pop-up receptive
- Folosiți butonul „X” pentru ieșiri ușoare
- Evitați afișarea ferestrelor pop-up imediat după ce utilizatorul începe să navigheze
- Nu te sfii de a fi creativ
Site-ul dvs. este cel mai important activ al afacerii dvs., așa că, după ce ați ales cea mai bună companie de găzduire web, acordați o atenție deosebită designului site-ului dvs. Amintiți-vă, chiar și o singură eroare în designul dvs. vă poate costa o mulțime de public!
Așadar, evitați toate greșelile discutate mai sus și puneți mâna pe cea mai bună agenție de design și dezvoltare web și lăsați-le să creeze un site la nivel profesional pentru marca dvs.!
26 mai 2021
