8 sfaturi pentru a optimiza viteza paginii în 2023
Publicat: 2023-04-11În epoca computerizată de mare viteză de astăzi, atragerea și menținerea atenției vizitatorilor pe site-ul dvs. web poate fi descurajantă. Prin urmare, paginile care se încarcă rapid și fără probleme vor avea un impact pozitiv asupra implicării vizitatorilor și conversiilor. Din păcate, motoarele de căutare, inclusiv Google, clasifică doar site-urile care se încarcă rapid. Deci, dacă aveți probleme la încărcarea site-ului dvs., riscați să pierdeți trafic semnificativ și să vă încadrați în clasamentul SERP.

De aceea, optimizarea vitezei paginii și a face site-ul mai ușor de utilizat ar trebui să fie o prioritate. Dar ce este viteza de încărcare a paginii și cum o poți crește eficient? În această postare, veți descoperi opt practici de top pentru ca site-ul dvs. să se încarce la fel de repede ca fulgerul în 2023 și pentru a îmbunătăți receptivitatea utilizatorilor. Deci, să aruncăm o privire mai atentă la aceste ghiduri valoroase.
Dar mai întâi, merită să înțelegeți esența optimizării vitezei site-ului și factorii care afectează timpul de încărcare a paginii.
Ce este optimizarea vitezei site-ului?
Optimizarea vitezei web încorporează diverse tactici, practici și instrumente pentru a face site-ul să se încarce cât mai repede posibil. Obiectivele principale sunt creșterea conversiilor, scăderea ratelor de respingere și creșterea satisfacției utilizatorilor.
Cu toate acestea, cercetările recente arată o corelație puternică între viteza site-ului și alte valori critice. De exemplu, site-urile care durează o secundă pentru a se încărca au rate de conversie de trei ori mai mari decât cele care durează cinci secunde. Fiecare secundă a timpului de încărcare costă diferențe semnificative de conversie, variind de la o scădere a performanței cu 20% până la 30%.
Lucruri care afectează viteza site-ului
Desigur, problemele legate de viteza de încărcare ale site-ului variază de la un site la altul, dar există câteva cauze comune pe care le puteți întâlni:
- Suprasaturarea JavaScript și CSS.
- Configurare incorectă a serverului și găzduire slabă.
- Dimensiuni mai mari ale imaginii.
- Absența cache-ului în browser.
- Overflow cu suplimente și widget-uri.
- Elementele vizuale și alte piese de conținut sunt conectate de la servere care funcționează încet.
- Probleme de conectivitate și o rețea incredibil de slabă pe dispozitivele mobile.
- Volumul traficului.
Modalități de estimare a vitezei site-ului
Înainte de a îmbunătăți viteza site-ului dvs., trebuie să determinați timpul de încărcare actual și să identificați problemele care încetinesc site-ul. Acest lucru vă va permite să stabiliți obiective pentru performanța site-ului dvs. în mod eficient. Rețineți că timpul optim de încărcare a paginii este de 3 secunde. Prin urmare, pentru a realiza un site web mai rapid, trebuie să aveți grijă de paginile care se încarcă până la această cronologie.
Având în vedere varietatea opțiunilor de optimizare a vitezei, ar trebui să știți că rezolvarea unei probleme poate afecta negativ alte aspecte ale site-ului. Prin urmare, se recomandă verificarea vitezei după fiecare acțiune pentru a determina care modificări produc cele mai bune rezultate.
Pentru a monitoriza eficiența vitezei în detaliu, merită să încercați următoarele instrumente:
- Google Pagespeed Insight. Efectuează o analiză de bază a elementelor vitale web și un test de viteză a site-ului și oferă sugestii pentru îmbunătățirea oportunităților de viteză. Disponibil atât pentru versiunile desktop, cât și pentru cele mobile.
- Pingdom. Pe baza istoricului de performanță al site-ului dvs., acesta generează rapoarte ușor de înțeles cu linii directoare clare pentru rezolvarea problemelor de viteză. Acest instrument permite, de asemenea, aplicații de testare a vitezei site-ului accesibile pentru Android și iOS.
- YSlow. Acest instrument generează lista de îmbunătățiri ale performanței paginii din analiza statistică și rezumă toate componentele.
Cele mai tari practici pentru a optimiza viteza de încărcare a paginii
1. Optați pentru soluția de găzduire Swift
În ceea ce privește performanța și managementul site-ului, furnizorul de găzduire este critic. Același lucru este valabil și pentru vitezele paginii. În cele din urmă, desigur, toată lumea tânjește după o rată lunară accesibilă. Dar a te mulțumi cu găzduirea ieftină poate fi o glumă proastă pe termen lung.

Furnizorii de găzduire medii sunt adesea cauza principală a performanței slabe a site-ului. Mai simplu spus, timpul de încărcare a paginii dvs. poate crește, deoarece resursele sunt partajate între mai multe site-uri pe un server supraîncărcat.
Dar există o cale de ieșire. Multe gazde orientate spre performanță de pe piață au platforme puternice concepute pentru viteză. Deci, optând pentru opțiuni VPN, dedicate sau fără server, nu veți avea de suferit de pe urma găzduirii partajate, iar alte site-uri nu vă vor putea epuiza pool-ul de conversii potențiale.
2. Optimizarea imaginilor
Imaginile și infograficele sunt esențiale pentru SEO. Cu toate acestea, imaginile de înaltă calitate pot încetini viteza de încărcare a paginii. Prin urmare, ar trebui să faceți eforturi suplimentare pentru a comprima corect imaginile; cu alte cuvinte, reduceți drastic dimensiunea acestora, păstrând în același timp calitatea superioară.
Urmați pașii de mai jos, ținând cont de viteza paginii:
Încărcați dimensiunea corectă a imaginii
- Aflați capacitatea dimensională a temei dvs. curente și încărcați numai imagini care nu depășesc de două ori această dimensiune. S-ar putea să vă întrebați de ce exact de două ori. Acest lucru va permite temei dvs. să afișeze versiuni de calitate retină ale imaginilor dvs.
Utilizați tipul de imagine adecvat
- JPG și PNG sunt cele mai comune formate de pe web. Și este vital să cunoaștem diferența dintre ele. Imaginile JPG se referă la fotografii și alte elemente grafice complexe care conțin o mulțime de informații despre culoare. Între timp, imaginile PNG sunt ideale pentru imagini cu puține informații despre culoare, cum ar fi capturile de ecran.
Îmbunătățiți fotografiile la nivel local înainte de încărcare
- Utilizați instrumente speciale pentru a optimiza imaginea la nivel local înainte de încărcarea finală. Există mai multe opțiuni din care să alegeți. De exemplu, TinyPNG este excelent pentru soluții web, iar ImageOptim este excelent pentru îmbunătățirea desktopului.
Obțineți un plugin de optimizare
- Un plugin de calitate pentru site-ul dvs. WordPress joacă un rol important în compresia imaginii. Cu toate acestea, indiferent de ce alegeți, veți obține toate procesele de îmbunătățire a imaginii realizate prin automatizare.
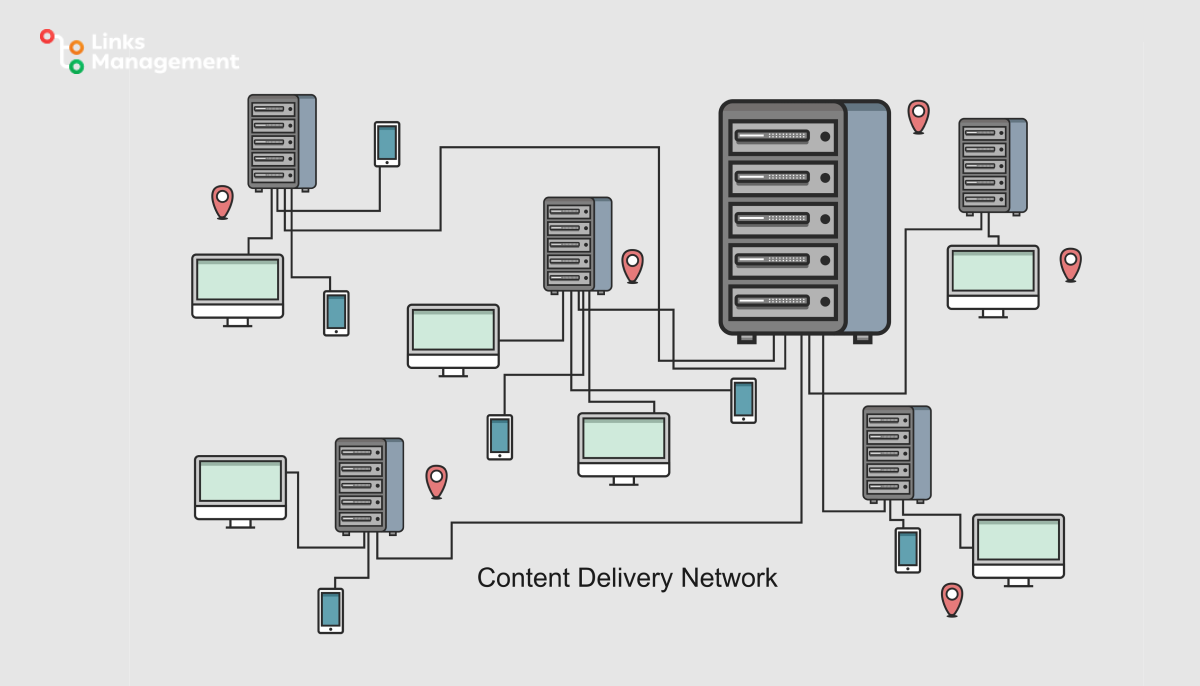
3. Profită de un CDN
Ce este un CDN și cum poate beneficia viteza de încărcare a paginii dvs.? Această rețea globală de servere facilitează stocarea în cache și livrarea conținutului către utilizatori în funcție de locația lor geografică. Cu un CDN, puteți crește viteza cu care site-ul dvs. se încarcă pentru oamenii din întreaga lume. De fiecare dată când un utilizator solicită site-ul dvs., CDN-ul pilotează automat conținutul de pe serverul cel mai apropiat de locația sa.


Întârzierile sunt minimizate prin reducerea semnificativă a distanței pe care trebuie să o parcurgă conținutul, crescând viteza site-ului. Cel mai bun server CDN este Cloudflare. Pe lângă faptul că oferă rute de conexiune extrem de eficiente la nivel mondial pentru diferiți utilizatori în diferite locații, poate modifica modul în care lucrurile se încarcă, poate reduce JavaScript și poate furniza rapoarte de auditare a paginii. Aceste caracteristici servesc, de asemenea, la îmbunătățirea performanței site-ului și a experienței utilizatorului.
4. Profitați de oportunitățile de stocare în cache
Dacă doriți să obțineți un site web mai rapid în cel mai scurt timp, stocarea în cache este, fără îndoială, acea metodă. Prin memorarea în cache a paginilor, puteți reduce TTFB, ceea ce înseamnă că serverul utilizează mai puține resurse pentru a încărca paginile. Mai mult, este posibil să vă memorați paginile în mai multe moduri. Cea mai ușoară și mai puțin problematică modalitate este de a stoca în cache la nivel de server. Pe scurt, furnizorul tău de găzduire o va face pentru tine.
O altă soluție este să instalați un plugin de cache. Cu acest instrument, puteți stoca pagini cu câteva clicuri și fără probleme. Un plugin puternic va fi, de asemenea, benefic în ceea ce privește valorile privind viteza paginii și optimizarea esențială a web-ului.
Memorarea în cache a browserului este o tactică mai critică pentru a îmbunătăți viteza paginii. Deoarece browserul stochează diverse date, cum ar fi imagini, foi de stil etc., reîncărcarea paginii de fiecare dată când utilizatorul o vizitează este inutilă.
5. Reduceți numărul de solicitare HTTP
Browserele web folosesc solicitări HTTP pentru a achiziționa diverse componente ale paginii de la un server web, cum ar fi imagini, scripturi și foi de stil. Cu toate acestea, toate cererile, în special cele care folosesc HTTP, implică o suprasarcină în stabilirea conexiunii dintre browser și serverul de la distanță.
În plus, browserele limitează de obicei numărul de solicitări simultane de rețea. Deci, dacă majoritatea solicitărilor tale sunt puse în coadă, unele pot risca să fie blocate de o coadă prea lungă.
Eliminarea cererilor irelevante ar trebui să fie primul pas. Pentru a trece cu brio, determinați timpul minim de randare necesar pentru site-ul dvs. Odată ce știți asta, începeți să încărcați doar resursele externe necesare. Parcurgeți cu atenție toate fișierele JavaScript, imaginile și fonturile și eliminați-le pe cele inutile. Dacă utilizați WordPress ca CMS, verificați dacă există pluginuri inutile de șters, deoarece acestea încarcă de obicei fișiere suplimentare în pagini.
Acum că ați curățat totul, trebuie să verificați performanța de compresie a fișierelor dvs. CSS și JavaScript. Este o practică obișnuită ca site-urile optimizate să înceapă să încarce toate CSS/JavaScript necesare într-o singură solicitare pentru fiecare.
6. Eliminați redirecționările
Orice verificator de viteză a site-ului web va dovedi efectul dăunător al redirecționărilor excesive pe site. Dar există cazuri în care redirecționarea este necesară. De exemplu, când treceți la noi domenii. Cu toate acestea, filtrarea redirecționărilor inutile de pe site-ul dvs. poate duce la încărcarea ultra-rapidă a paginii.
Dacă sunteți fan WordPress, există mai multe modalități de a reduce redirecționările. De exemplu, puteți evita generarea unora inutile atunci când creați legături interne și dezvoltați meniuri. O altă practică este să vă asigurați că o redirecționare este suficientă pentru a vă rezolva TLD-ul.

Cel mai bun instrument SEO pentru a gestiona eficient toate problemele de redirecționare este Screaming Frog. Acesta va detecta toate tipurile actuale de redirecționare de pe site-ul dvs. și unde se duc. Veți vedea redirecționări duplicate și cele care nu vă servesc scopul. Puteți apoi să le eliminați pe cele care nu adaugă nicio valoare paginilor prin fișierul .htaccess.
7. Încorporați tehnici de preluare preliminară
Această tehnică pentru realizarea unui site web mai rapid este destul de comună. Va beneficia semnificativ strategia dvs. de SEO dacă anticipați acțiunile utilizatorului și încărcați unele materiale sau link-uri în avans. Browserele moderne includ preîncărcarea în mod implicit, deoarece în mod ideal se așteaptă modele de comportament ale utilizatorilor. Cu toate acestea, factorul uman este critic. Specialiștii UX sunt mai familiarizați cu comportamentul utilizatorului și pot oferi sfaturi valoroase browserelor pe parcursul procesului de preîncărcare.
Preaducerea vine în 3 tipuri de bază:
- DNS-prefetching – împărțirea domeniilor în adrese IP înainte.
- Preluare link-ul. Dacă sunteți sigur că utilizatorii vor face clic pe anumite link-uri pentru a naviga pe unele pagini, utilizați această metodă. Funcționează cel mai bine pentru acțiunile consecvente ale utilizatorului, cum ar fi vizitarea paginii coșului de cumpărături după ce ați adăugat unul sau câteva articole.
- Pre-rendarea – această abordare redă în avans întreaga pagină sau elementele sale individuale.
Cu toate acestea, este necesar un audit amănunțit al comportamentului utilizatorului pentru a face ipoteze precise și pentru a optimiza preluarea prealabilă pentru viteza de încărcare.
8. Ajustați site-ul la dispozitivele mobile
Consumul de conținut prin intermediul dispozitivelor mobile crește enorm, creând provocări mici pe ecran. Și sunt cauza principală a capacității reduse de viteză de încărcare a paginii. Prin urmare, este esențial să faceți site-ul dvs. prietenos pentru dispozitive mobile.
Optimizarea pentru dispozitive mobile înseamnă oferirea utilizatorilor de dispozitive mobile ale paginilor dvs. aceleași caracteristici ca și desktopul. Deci, dacă sunteți în căutarea unor tactici eficiente pentru a îmbunătăți timpul de încărcare a paginii pe dispozitivele mobile, beneficiați de următoarele:
- Încorporați design web responsive pentru a se adapta diferitelor dispozitive cu diferite versiuni de pagină.
- Deoarece este puțin probabil ca dispozitivele mobile să accepte ferestre pop-up și Flash, evitați utilizarea acestora.
- Nu plasați interacțiuni precum legăturile prea aproape unul de altul.
De asemenea, puteți încerca proiectul AMP pentru a crea conținut rapid și coeziv pe dispozitive.
Concluzie
Utilizatorii web de astăzi se așteaptă ca paginile să se încarce în mai puțin de 3 secunde. Așadar, riscați să pierdeți trafic imens și conversii în timp ce nu îndepliniți așteptările date. Pentru a evita acest lucru, ar trebui să evaluați viteza de încărcare a site-ului dvs. și să aflați ce îl încetinește. Apoi veți fi conștienți de practica exactă de utilizat din listă:
- Alegerea unui furnizor de hosting rapid.
- Optimizarea imaginii.
- Utilizarea CDN-ului.
- Valorificarea oportunităților de stocare în cache.
- Eliminarea solicitărilor HTTP.
- Reducerea redirecționărilor.
- Utilizarea tehnicilor de preluare anticipată.
- Efectuarea optimizării dispozitivelor mobile.
