Accesibilitate pentru Shopify: UX Partea 5
Publicat: 2023-01-12Ce este accesibilitatea?
Imaginează-ți asta: o bibliotecă plină cu cărțile tale preferate. Abilitatea de a călători în lumi fanteziei, science fiction și horror, toate dintr-un singur loc. Dar acum imaginați-vă că acest spațiu vast este accesibil doar prin intermediul unei scări, considerându-l inaccesibil pentru cei care nu pot folosi scările.
Nu li se întâmplă doar celor din lumea fizică, ci se întâmplă și în spațiul digital. Ambele sunt locuri în care toată lumea ar trebui să se simtă binevenită, iar luarea în considerare a accesibilității vă ajută să realizați acest lucru.
Accesibilitatea în digital este la fel de importantă ca și accesibilitatea în spațiile fizice reale. Site-urile web și aplicațiile pe care le folosim în viața noastră de zi cu zi pot fi create de designeri în așa fel încât să creeze o interfață de utilizator accesibilă pentru majoritatea. Spunem „cel mai mult”, deoarece nu este întotdeauna posibil să fie pe deplin accesibil tuturor. Ținerea în minte a tuturor dizabilităților atunci când proiectați, dezvoltați și scrieți conținut poate fi dificilă, totuși este ceva pentru care toată lumea ar trebui să depună eforturi.
Există o întreagă gamă de dizabilități, cu toate acestea, când vine vorba de ceea ce ne confruntăm de obicei ca designeri, există patru categorii principale:
- Vizual - inclusiv orbire, persoanele daltoniste, cu epilepsie și multe altele
- Auditive - cei care sunt surzi sau cu probleme de auz
- Motorii - amputați, persoane cu paralizie și nu numai
- Cognitiv - sindromul Down, boala Alzheimer, dislexie și multe altele
Care este importanța accesibilității?
Peste 7 miliarde de oameni sunt în viață astăzi și 1 din 7 are o formă de handicap. Este o cantitate imensă de utilizatori care riscă să fie neglijați dacă accesibilitatea nu este luată în considerare cu atenție: 1 miliard de utilizatori. Este ușor să faci acest grup să se simtă inclus. Îmbunătățirea accesibilității site-ului dvs. Shopify poate contribui în mare măsură la acest lucru. Îmbunătățirea experienței pentru toți utilizatorii dvs. le va permite să facă cumpărături cu dvs., să vă creșteți vizibilitatea online și, la rândul său, să vă creșteți rata de conversie și veniturile. Deși implementarea îmbunătățirilor de accesibilitate poate fi un proces lung, chiar nu este greu să fii incluziv și, de fapt, a fi accesibil ar trebui să vină de la sine.
De asemenea, merită luat în considerare faptul că Google include accesibilitatea atunci când indexează site-uri și evaluează performanța.
Cum să îmbunătățiți accesibilitatea online?
Măsurare
Web Content Accessibility Guidelines 2.0 (WCAG 2.0) este o organizație la care ar trebui să adere toate site-urile web din întreaga lume. Există o mulțime de mici modificări și standarde și poate părea că există multe de făcut pe site-ul dvs. pentru a se potrivi cu principiile pentru fiecare țară.
Deși pare copleșitor la început, sfatul nostru pentru abordare este să împărțiți munca în bucăți pentru a le finaliza într-o perioadă de timp și să abordați sarcinile într-un mod care să nu dăuneze experienței dvs. de utilizator. Totuși, nu aruncați niciodată prosopul.
Contrast
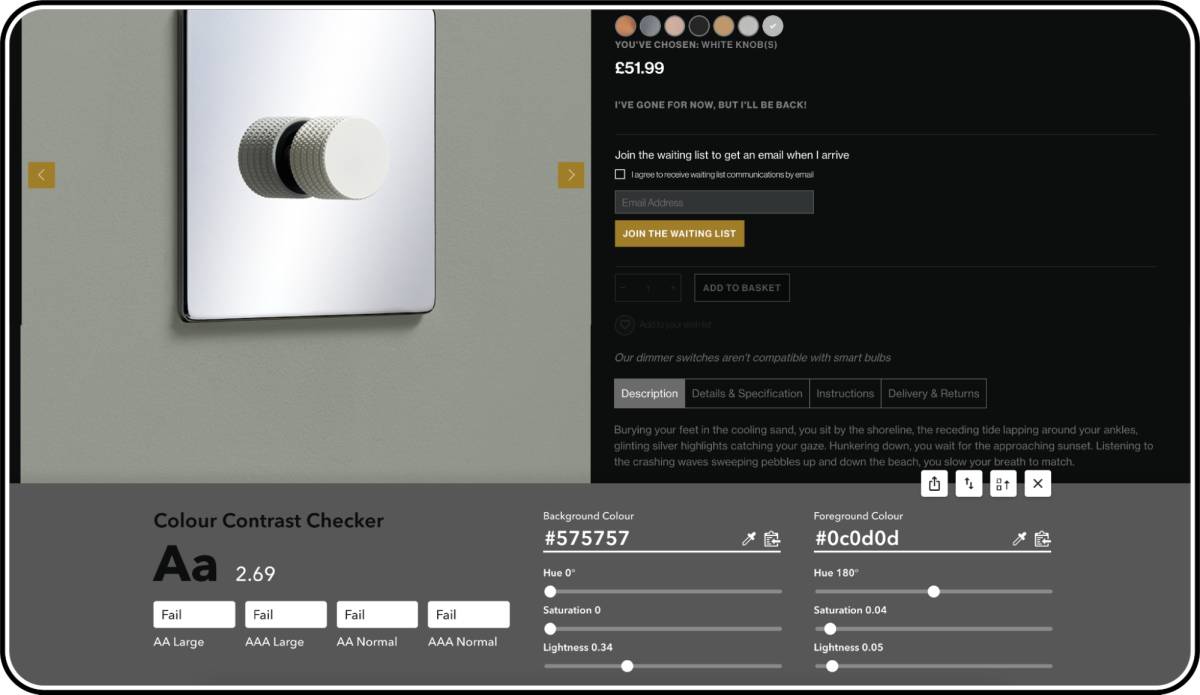
Aceasta se referă la contrastul dintre elementele site-ului dvs. Shopify, care s-ar putea aplica textului pe fundal, de exemplu. Asigurarea că contrastul este corect va fi benefic pentru utilizatorii cu vedere scăzută, calitate scăzută a ecranului sau pentru cei care se chinuie să citească.
Există trei tipuri recunoscute la care WCAG se referă ca standard:
A, AA și AAA
AA este standardul minim recomandat, dar AAA este ceea ce încercăm cu toții și ne străduim să obținem când vine vorba de contrastul de culoare. Există multe instrumente de utilizat pentru a verifica contrastul culorilor și, în design, există pluginuri gratuite pentru Figma.

Culoare
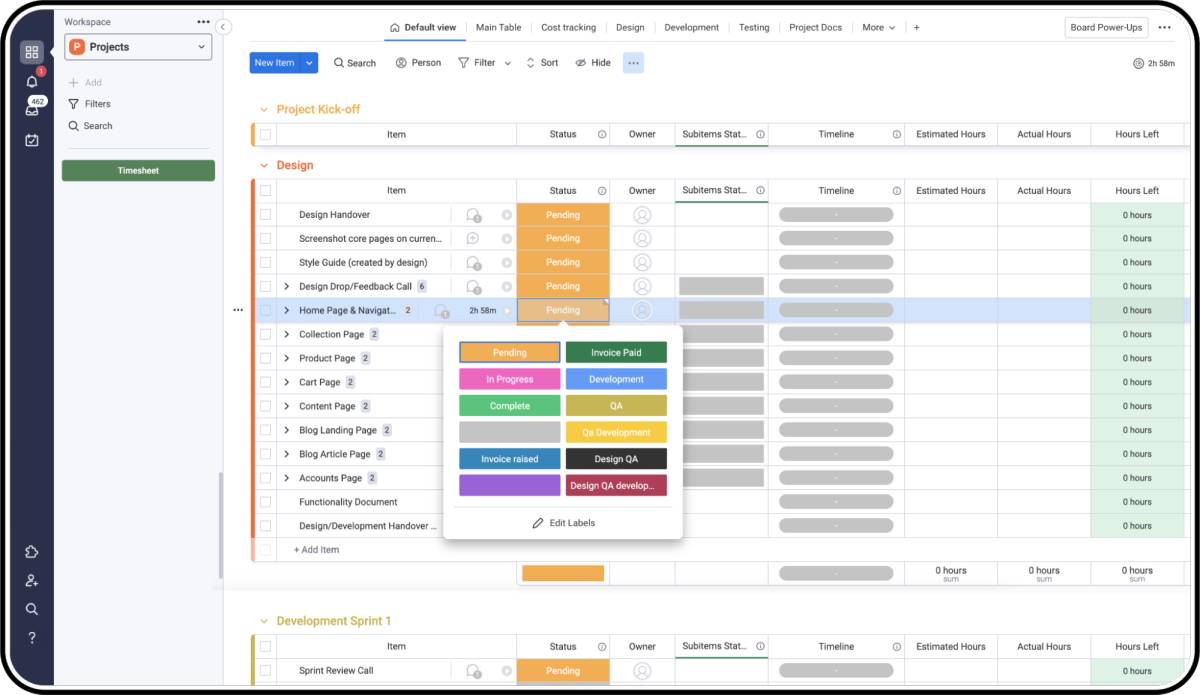
Culoarea, atunci când este utilizată corect, poate ajuta utilizatorii să diferențieze elementele grafice, colecții și stări. Cei care sunt daltonici nu se pot baza doar pe culoare, așa că trebuie să luăm în considerare alternative la baza pe culoare pentru a proiecta și a face distincția între obiecte și elemente.
Evoluția înțelegerii noastre despre acest lucru și implementarea modificărilor este mult mai ușoară decât ați putea crede. O combinație de culori și etichete poate îmbunătăți experiența. Luați Monday.com ca exemplu - atunci când schimbați starea unui articol, există o culoare care reprezintă starea pentru vizibilitate rapidă, dar pentru cei care s-ar putea să nu poată folosi culorile în mod eficient, avem și starea textului.


Alt Etichetare
Utilizatorii orbi sau cu deficiențe de vedere folosesc în mod normal aplicații de citire a ecranului pentru a naviga pe un site web. Aceste instrumente cartografiază conținutul site-ului folosind arbori de accesibilitate. Acești copaci sunt folosiți pentru a ajuta acei indivizi din jurul site-ului citind conținutul cu voce tare.
Când vine vorba de „etichetare alternativă”, aceasta se referă la descrierile text ale imaginilor utilizate pe site-uri web. Aceste scurte texte descriptive permit celor care au deficiențe de vedere sau orbi să audă ceea ce arată imaginile. Important este că etichetarea alt imaginilor este utilă și din perspectiva SEO și poate îmbunătăți valoarea generală a site-ului în ochii Google.
Accesibilitatea tastaturii
Accesibilitatea tastaturii este unul dintre cele mai importante aspecte ale accesibilității web. Mulți utilizatori cu dizabilități motorii se bazează pe o tastatură. Unii oameni au tremor care nu permit controlul fin al mușchilor. Alții folosesc puțin sau deloc mâinile lor, sau chiar deloc. În plus față de tastaturile tradiționale, unii utilizatori pot folosi tastaturi modificate sau alt hardware care imită funcționalitatea unei tastaturi. Utilizatorii nevăzători folosesc de obicei o tastatură pentru navigare. Utilizatorii fără dizabilități pot folosi o tastatură pentru navigare din cauza preferințelor sau eficienței.
Toate funcționalitățile trebuie să fie utilizabile cu tastatura. Adică, utilizatorii pot accesa și se pot deplasa între legături, butoane, formulare și alte controale folosind tasta Tab și alte apăsări de taste. Site-urile web nu ar trebui să necesite un mouse; de exemplu, calendarele pop-up ar trebui, de asemenea, să permită utilizatorilor să introducă o dată.

Etichete de text pentru umplerea câmpurilor
Textul etichetei este folosit pentru a informa utilizatorii despre ce informații sunt solicitate pentru un câmp de text. Fiecare câmp de text ar trebui să aibă o etichetă. Textul etichetei trebuie să fie aliniat cu linia de intrare și întotdeauna vizibil. Poate fi plasat în mijlocul unui câmp de text sau poate fi odihnit lângă partea de sus a containerului. Conținutul este regele
Fără conținut, site-ul tău nu ar exista. Ori de câte ori scrieți și produceți conținut pentru magazinul dvs. Shopify, trebuie luată în considerare și accesibilitatea.
Asigurarea că toți utilizatorii sunt tratați, inclusiv: cei cu dizabilități precum dislexia; tinerii care nu au dezvoltat încă un vocabular larg; și generațiile mai în vârstă care nu sunt la fel de agile sau de pricepute din punct de vedere tehnologic. Propozițiile trebuie încă structurate pentru ca toți să le înțeleagă rapid. Oferiți utilizatorilor dvs. o înțelegere rapidă a cine sunteți și a ceea ce încercați să transmiteți. Oferiți utilizatorilor ceea ce au nevoie și rămâneți la obiect.
Deci, ar trebui site-ul dvs. Shopify să fie accesibil tuturor?
Un da răsunător. Este o practică proastă să excludeți utilizatorii, în primul rând pentru că este mai bine să fiți incluziv într-un sens general, dar și pentru că veți pierde traficul și vânzările esențiale dacă împiedicați o parte din publicul dvs. să exploreze magazinul dvs. Shopify și să vă cumpere produsele. Culoarea, conținutul și contrastul sunt locuri bune de început, iar un site accesibil alături de o experiență excelentă pentru utilizator va încuraja mai multe vizite și vânzări.
De unde ar trebui să începi să afli ce trebuie să faci pentru a deveni mai accesibil? Mai întâi ar trebui să efectuați un audit complet de accesibilitate. Este o modalitate excelentă de a identifica ceea ce faci bine și unde trebuie să te îmbunătățești. La Eastside Co putem ajuta cu asta. Avem o echipă dedicată de designeri UX, dezvoltatori și experți SEO care vă pot audita site-ul și vă pot ajuta în călătoria către accesibilitate.
Contactați-ne astăzi pentru a afla mai multe despre cum vă putem ajuta.
