Cum să adăugați fundal video YouTube în tema Divi
Publicat: 2022-12-18Ai început recent să scrii pe blog folosind tema Divi? Ei bine, chiar dacă ar putea părea ușor odată ce tema este stabilită, veți învăța treptat multe lucruri. Avem acest lucru acoperit dacă doriți să adăugați un fundal video YouTube la tema Divi.
Adăugarea unui fundal video YouTube la o pagină vine cu multe avantaje. Nu numai că ajută la SEO, dar aduce și mai multă implicare a clienților. Așadar, ne-am făcut cercetările și am notat toți pașii pe care trebuie să-i urmezi pe tema Divi.
Să începem cu ghidul.
Cuprins
Cum să adăugați fundal video YouTube în tema Divi
Adevărata întrebare apare: ce pași trebuie să urmați pentru a adăuga fundalul video la tema Divi?
Iată tot ce trebuie să știți.
Pasul 1: Deschideți o pagină nouă
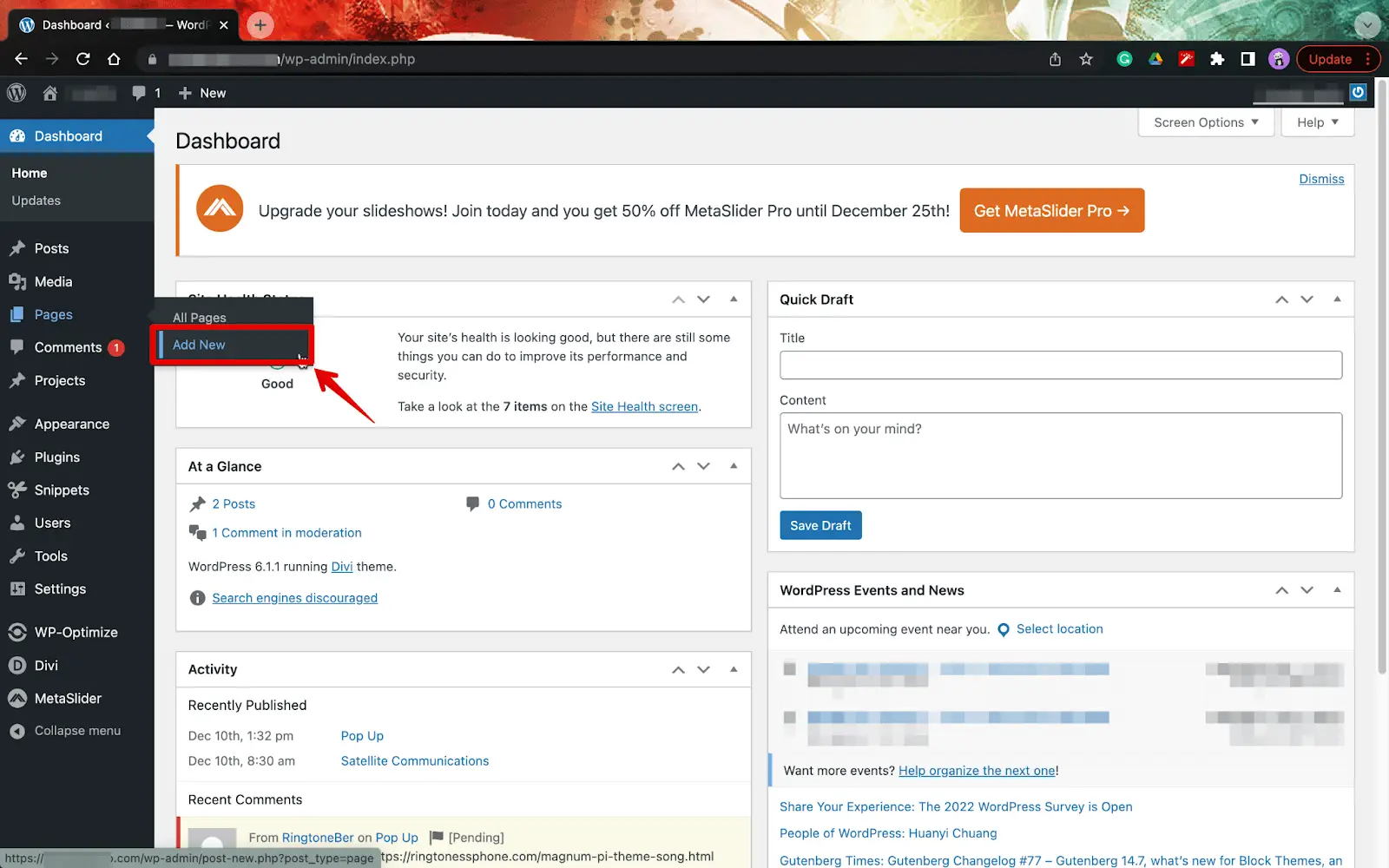
Primul pas este să vă conectați la site-ul dvs. wordpress și să deschideți tabloul de bord. Aici, în opțiunile din meniul din stânga, accesați „ Pagini ” și faceți clic pe opțiunea „ Adăugați nou ” .

Pasul 2: Utilizați Divi Builder
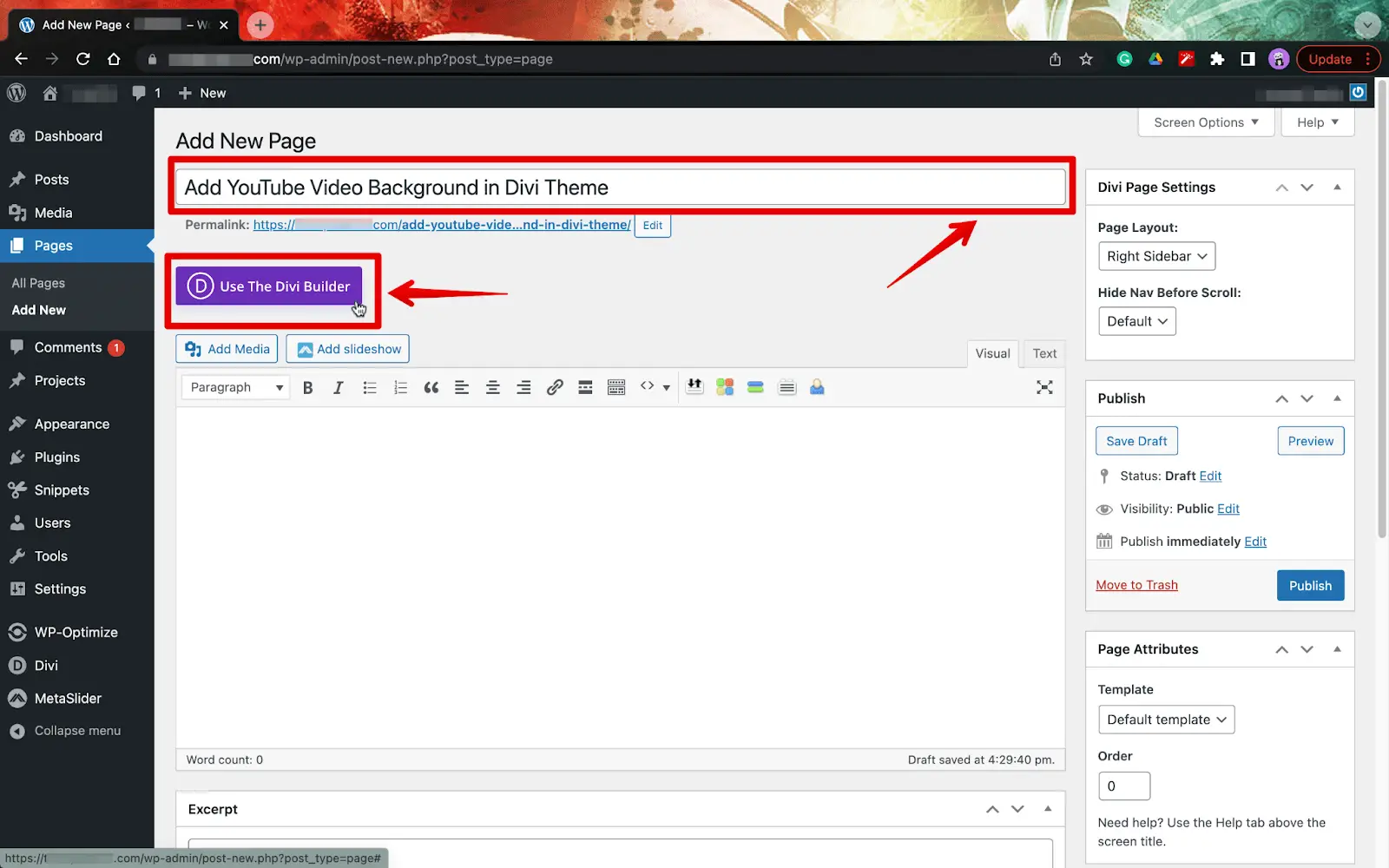
În pasul următor, va trebui să selectați titlul și apoi să faceți clic pe opțiunile care indică faptul că doriți să „ Utilizați Divi Builder ”.

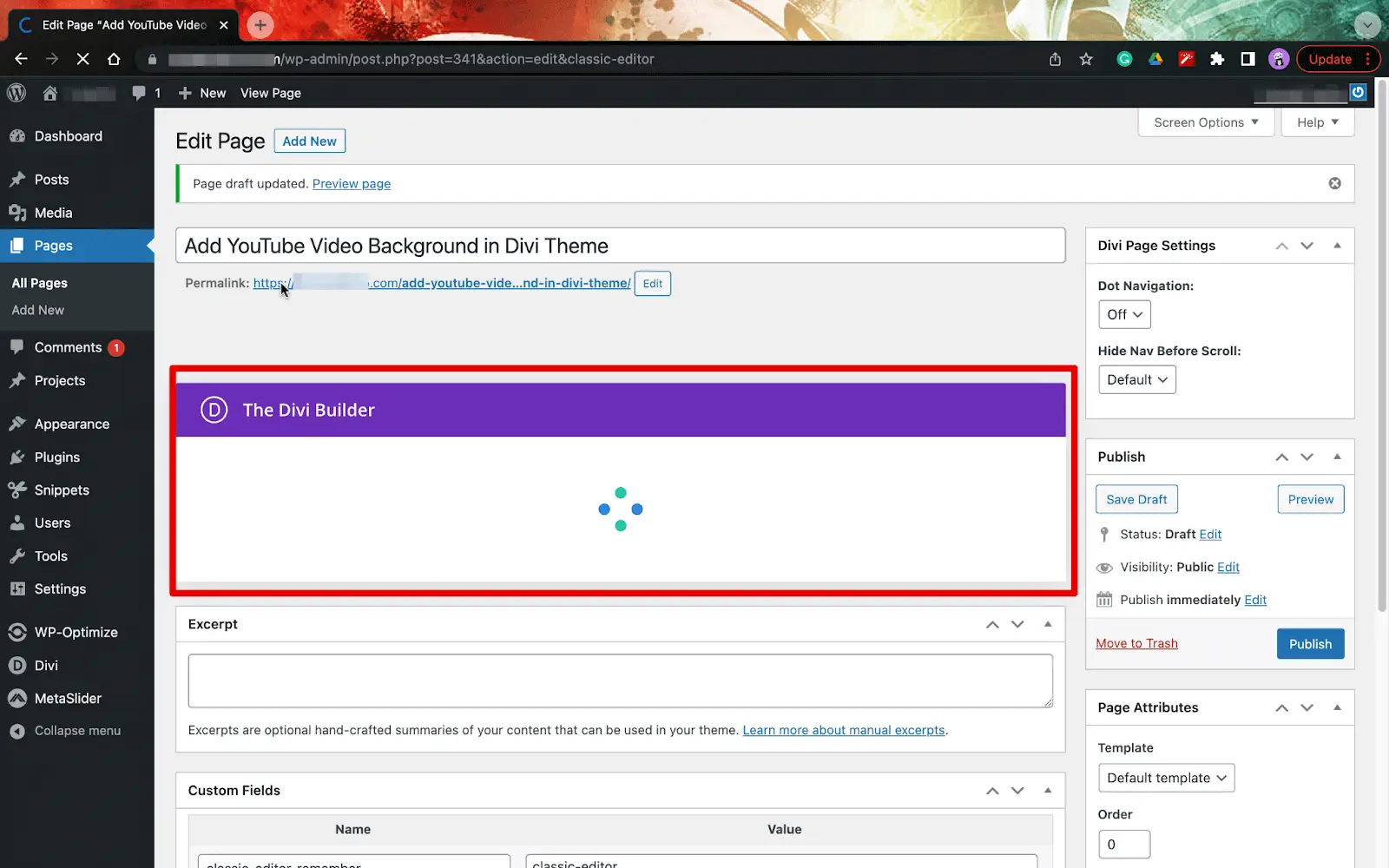
În funcție de cât de rapidă este conexiunea ta la internet, site-ul web va începe să încarce constructorul Divi pe pagina ta; de aici, puteți insera un fundal video YouTube în pagină.

Pasul 3: Începeți de la zero
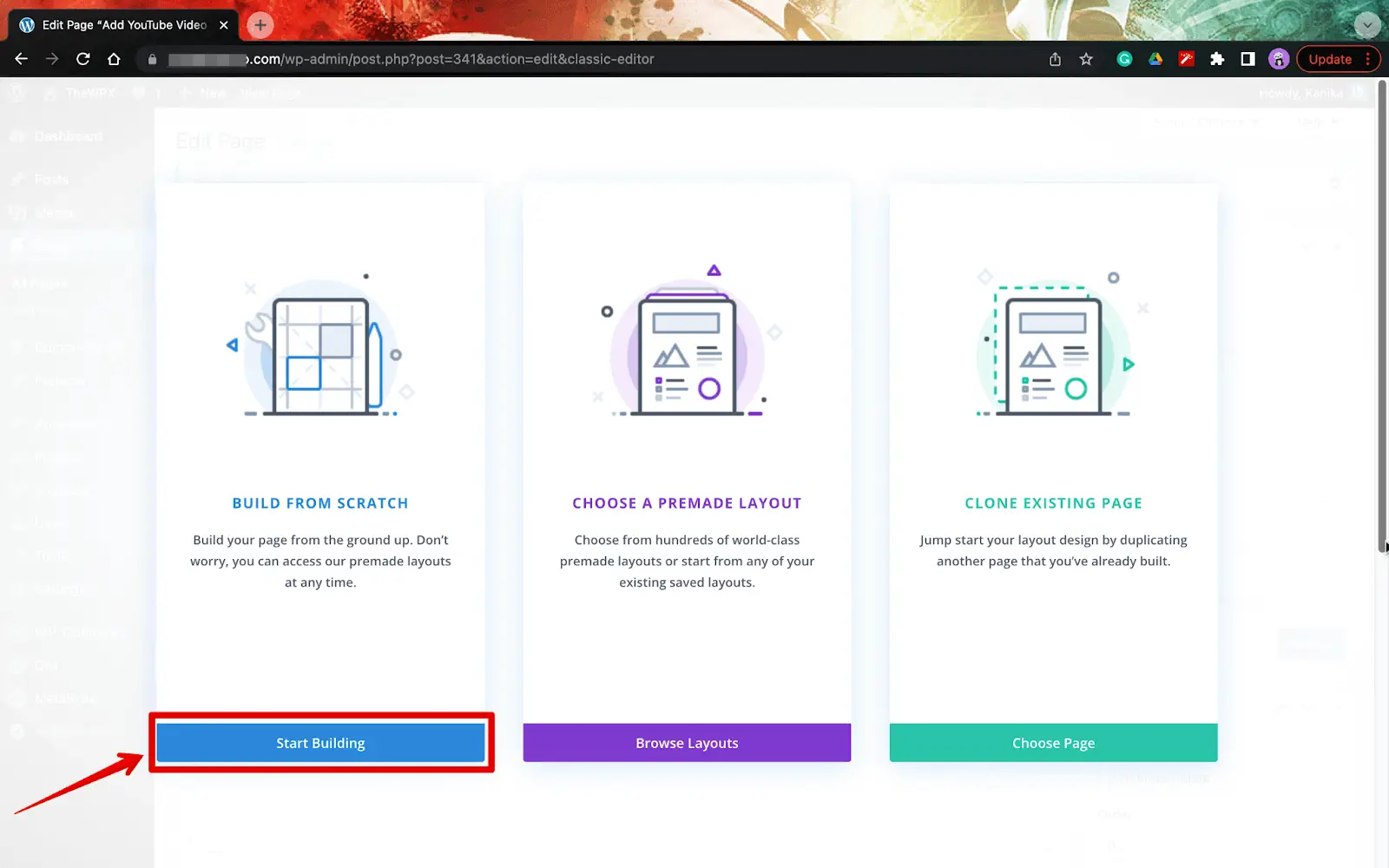
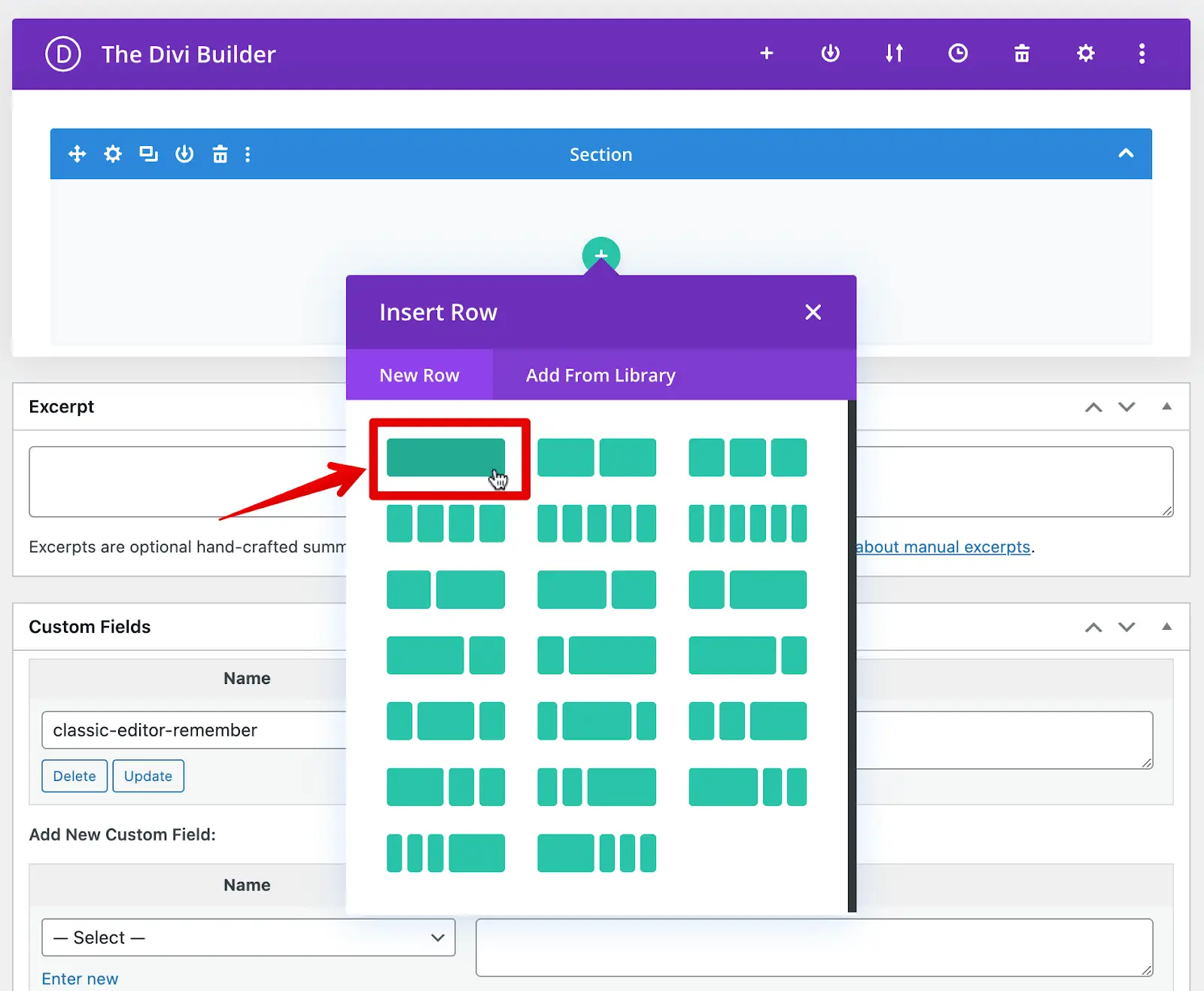
Va fi mai eficient să începeți de la zero în loc să selectați un șablon pre-construit. Așadar, trebuie să faceți pur și simplu să faceți clic pe „ Începeți construirea ” în fereastra următoare după ce ați selectat opțiunea „ Construiți de la zero ”.

Când vă aflați în categoria „ Insert Row ”, veți putea alege o filă cu un singur rând în secțiunea „ New Row ”.

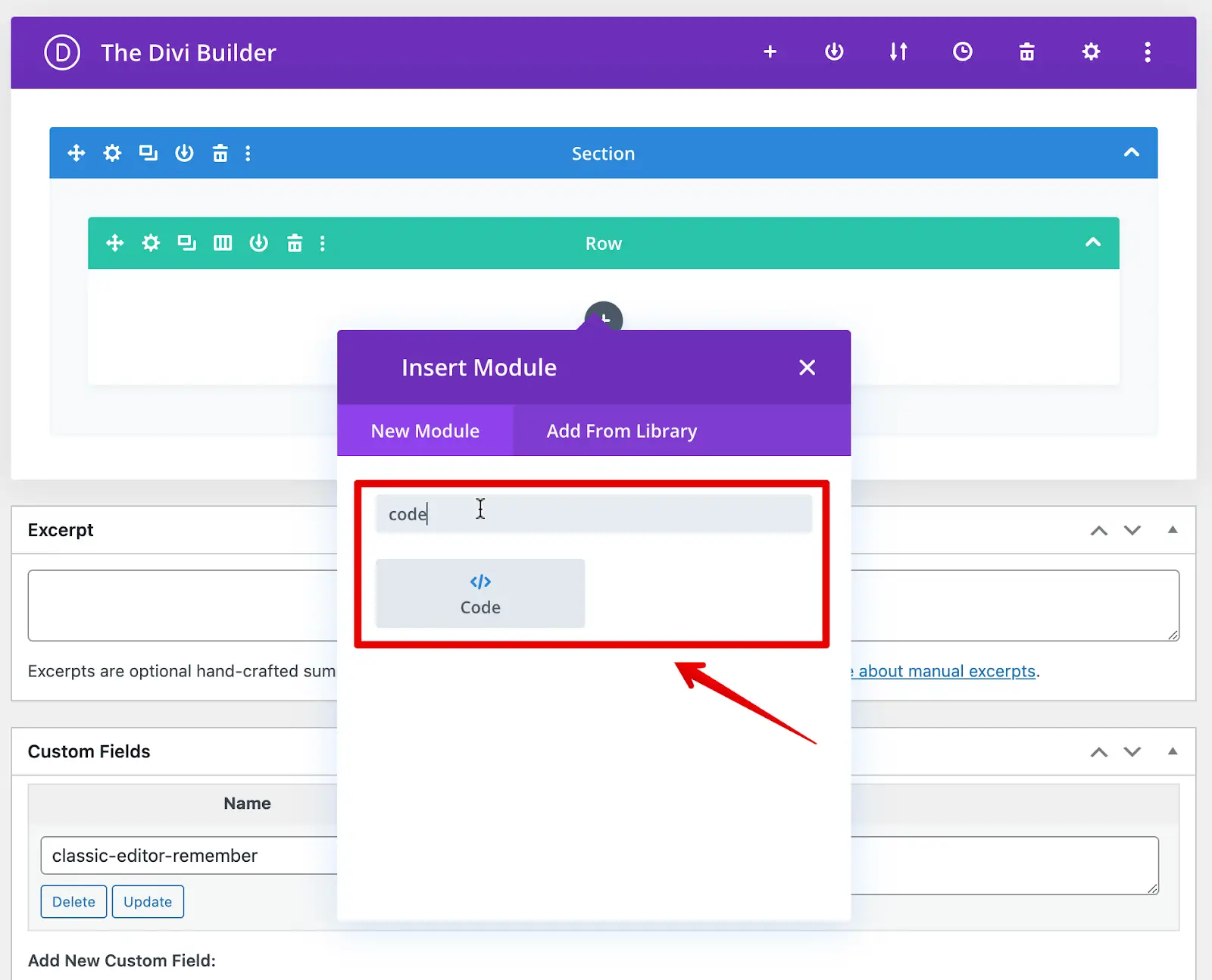
Pasul 4: Alegeți Modulul de cod

De îndată ce ați finalizat pașii de mai sus, vi se va cere din nou să introduceți un modul. În secțiunea Modul nou a ecranului, ar trebui să tastați Cod și să selectați modulul „ Cod ”.
Pasul 5: Obțineți codul video YouTube
Acum, pentru a adăuga fundalul video youtube, aveți nevoie de codul de încorporare pentru a-l adăuga la modulul de cod. Pentru aceasta, urmați pașii de aici.
- Vizitați site-ul oficial YouTube făcând clic aici.
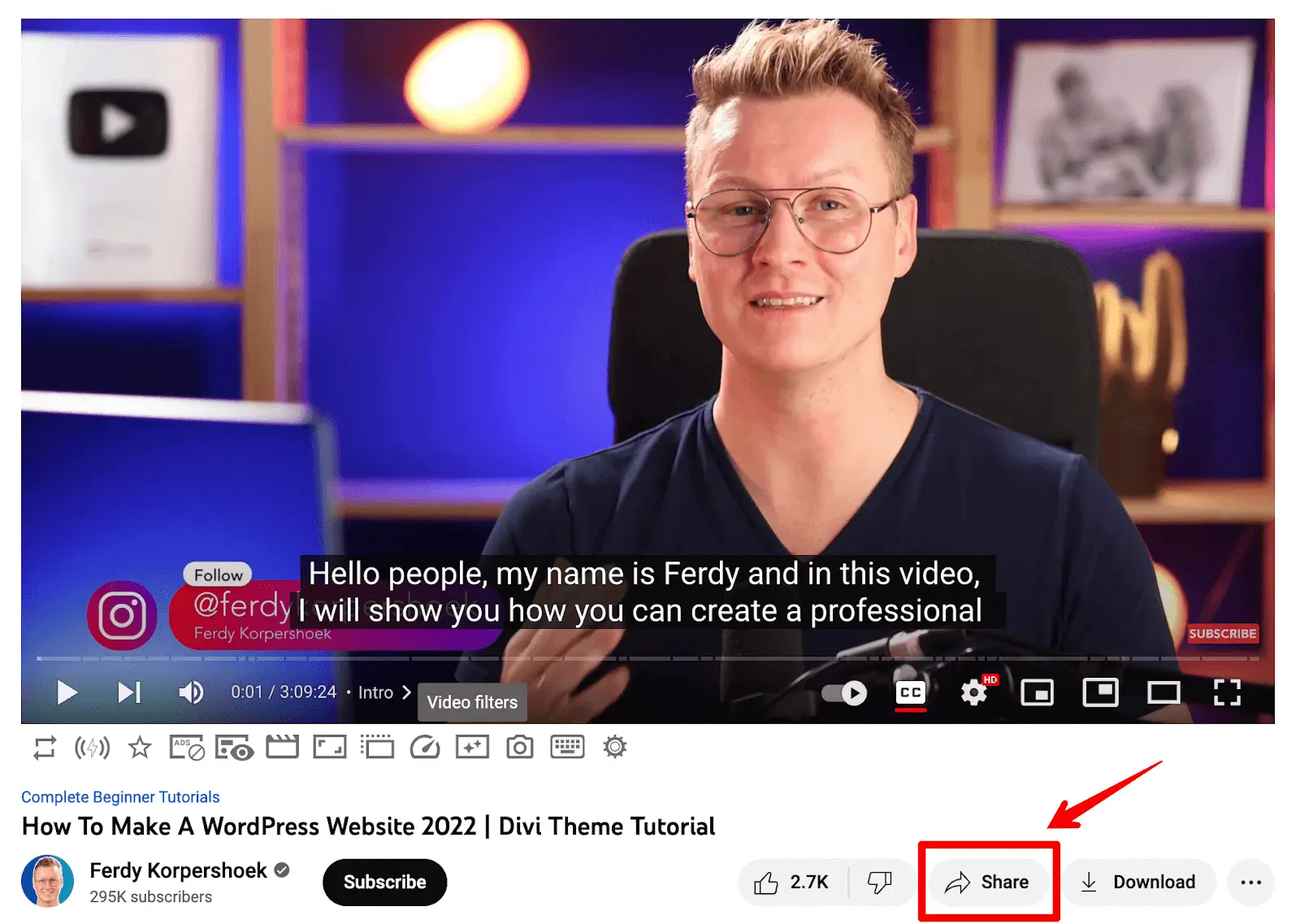
- Dacă doriți să adăugați un videoclip la tema Divi, trebuie să alegeți videoclipul pe care doriți să îl utilizați
- Faceți clic pe opțiunea de partajare din partea dreaptă a ecranului.

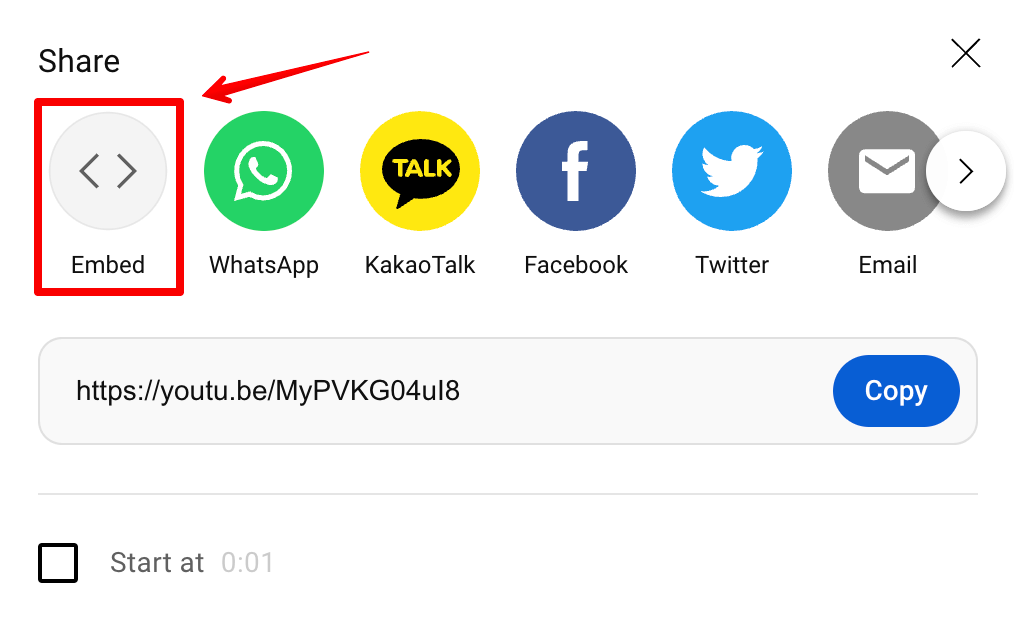
- Acum trebuie să selectați opțiunea „ Încorporați ” de acolo.

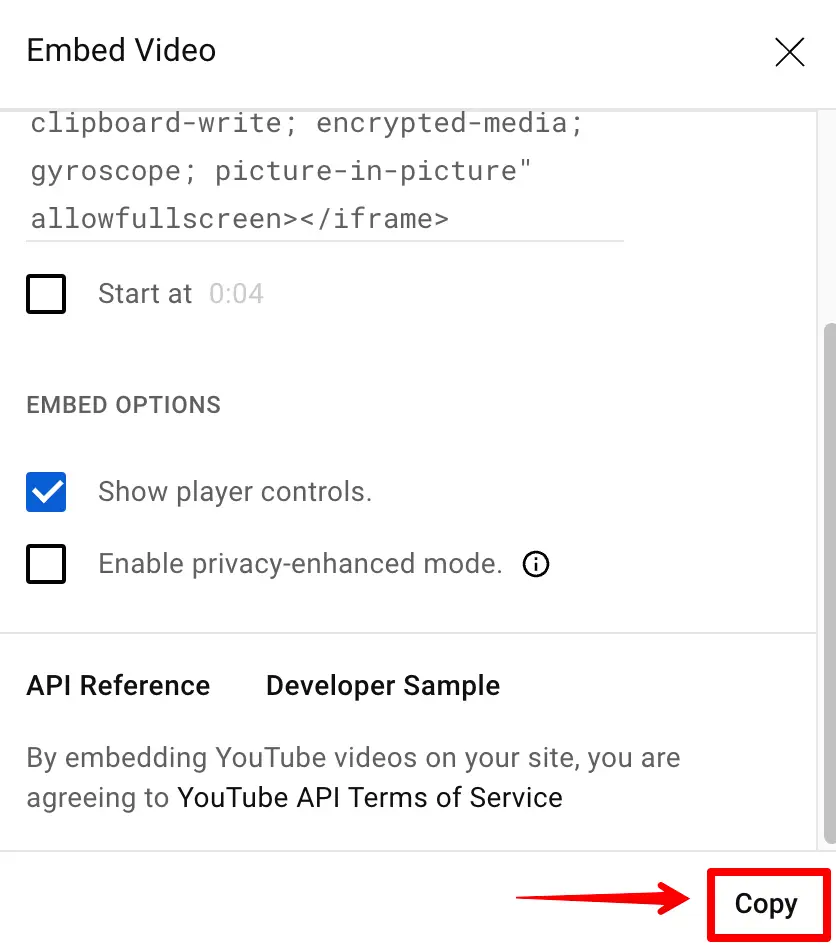
- Odată ce apare codul de încorporare, „ Copiați -l” în clipboard.

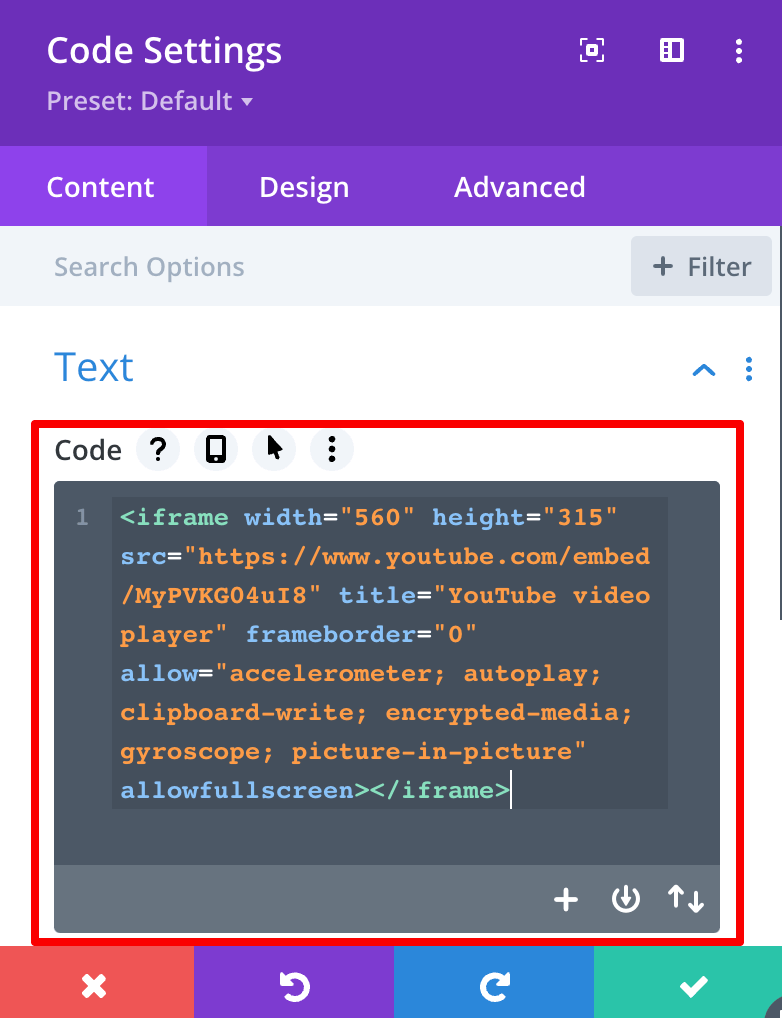
Acum este timpul să vă întoarceți la site-ul dvs. web și să lipiți codul pe care l-ați copiat în blocul „ Cod ” al site-ului dvs.

Pasul 6: faceți modificările de design
Înainte de a putea salva și adăuga codul video pe site, puteți face alte modificări de design.

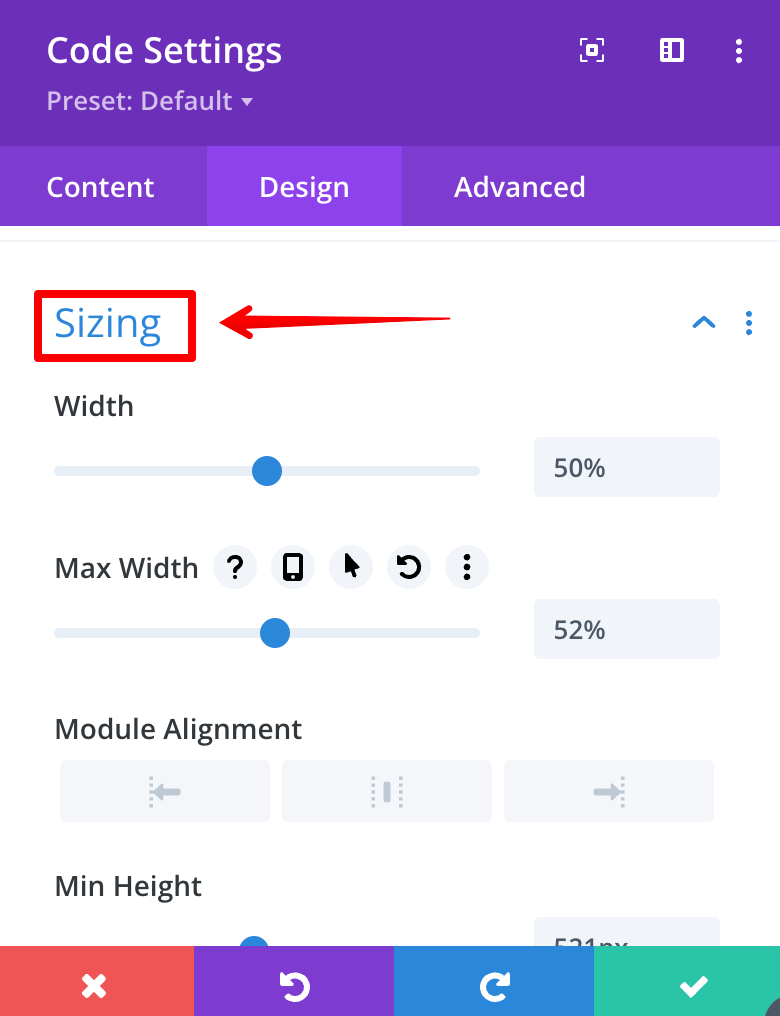
Faceți clic pe secțiunea „ Design ” de lângă Cod și selectați „ Dimensiune ”. Apoi, în funcție de modul în care aveți nevoie vizual să arate videoclipul, puteți utiliza glisorul pentru a selecta înălțimea, lățimea, umplutura și multe altele.

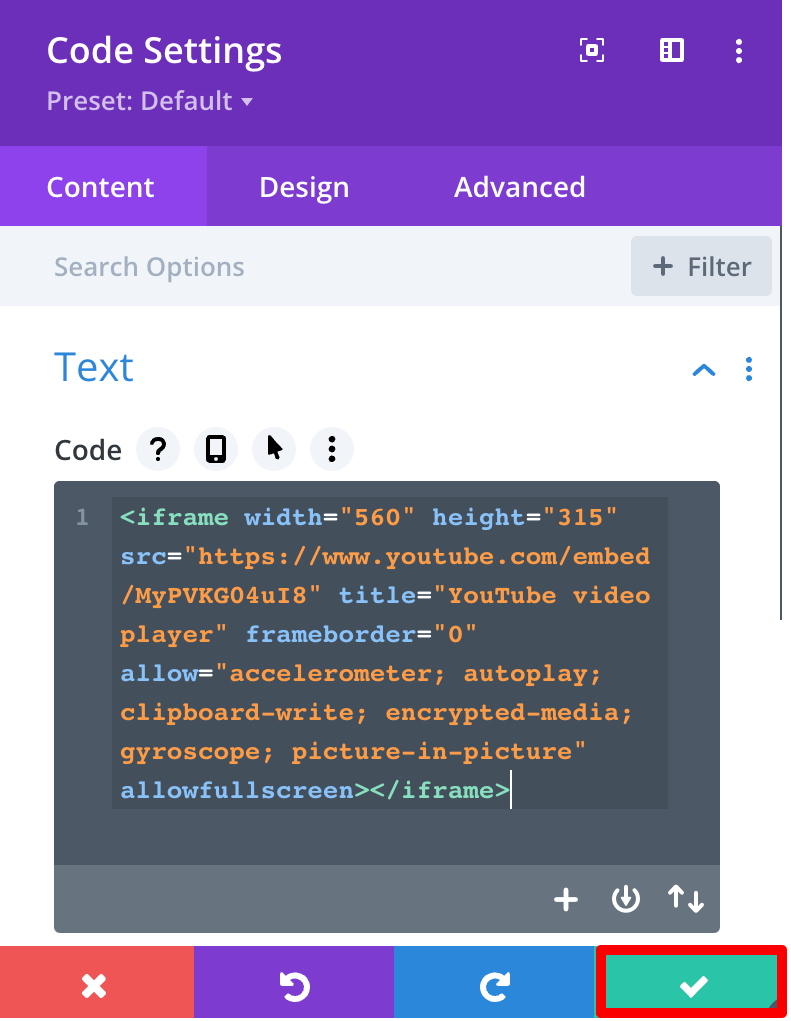
În cele din urmă, va trebui să faceți clic pe caseta verde cu o bifă albă pentru a vă salva setările.

Pasul 7: Verificați Previzualizarea
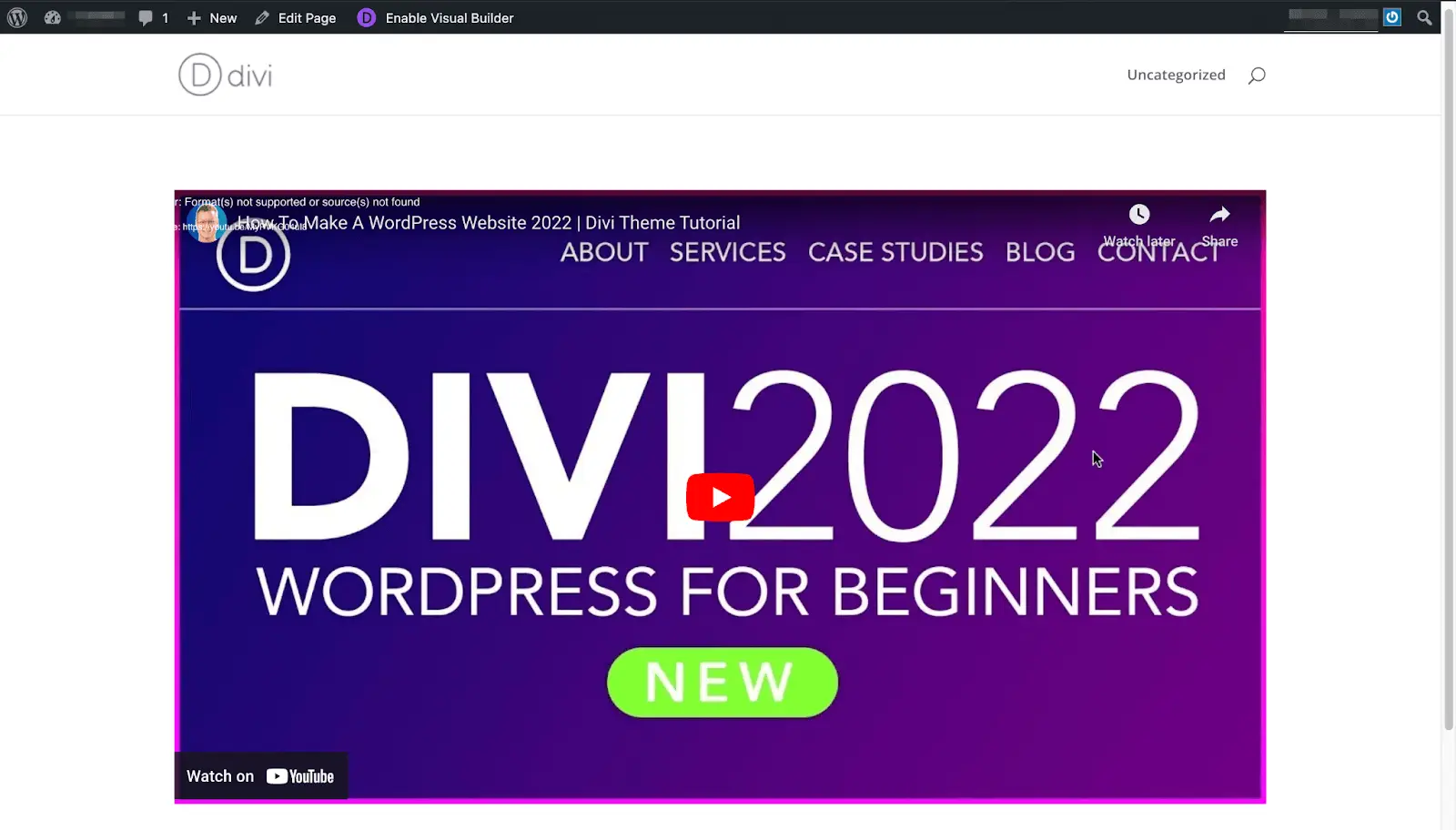
Înainte de a salva pagina și modificările pe care le-ați făcut, asigurați-vă că verificați previzualizarea videoclipului adăugat.
Faceți clic pe opțiunea „ Previzualizare ” din secțiunea „ Publicare ” din partea dreaptă a paginii.

Dacă arată exact așa cum doriți, puteți face clic pe Publicare și sunteți gata sau puteți face mai multe modificări la design.

Odată ce videoclipul este adăugat pe site-ul dvs. web, trebuie să faceți câteva ajustări și să măriți lățimea în funcție de dimensiunea dorită, apoi începe să apară pe ecran.
întrebări frecvente
Mai ai îndoieli? Aici vă împărtășesc câteva întrebări frecvente care v-ar putea ajuta!
1. De ce videoclipul meu YouTube nu este încorporat în WordPress?
Dacă nu puteți încorpora videoclipuri YouTube pe site-ul dvs. WordPress, motivul ar putea fi orice. De exemplu, ar putea fi ceva de bază, cum ar fi să utilizați linkul YouTube greșit. Uneori, utilizatorii copiază codul URL de partajare, mai degrabă decât codul încorporat. În plus, site-ul dvs. trebuie să permită codurile de încorporare să funcționeze.
2. Cum redau automat videoclipurile Youtube în Divi?
Pe lângă adăugarea videoclipurilor YouTube în fundal al temei Divi, puteți folosi și coduri specifice pentru a le face să fie Redate automat în fundal. De exemplu, în timp ce adăugați codul încorporați în modulul de cod, puteți adăuga pur și simplu codul ?autoplay=1&mute=1 după adresa URL a videoclipului.
3. Cum să remediați „A apărut o eroare necunoscută. Vă rugăm să încercați din nou târziu” Problemă
Mulți utilizatori au întâmpinat o problemă în care Divi Theme Builder încă nu a răspuns cu o eroare necunoscută. Unele soluții posibile pe care le puteți încerca sunt utilizarea sistemului în modul sigur și utilizarea din nou a generatorului. Sau motivul ar putea fi problemele din memoria cache a browserului. Aici, puteți șterge memoria cache din browser și puteți dezactiva orice plugin terță parte.
Concluzie
Iată tot ce trebuie să știți despre pașii pentru a adăuga un fundal video YouTube în tema Divi. Odată ce ați înțeles, o puteți face pentru toate paginile și blogurile dvs. în viitor. Încercați să exersați pașii și sunteți gata.
Asigurați-vă că ați selectat codul de încorporare corect din videoclipurile YouTube, nu codul URL. Din păcate, mulți utilizatori tind să facă aceste greșeli comune și, prin urmare, procesul de mai sus trebuie revizuit.
Dacă întâmpinați vreo eroare, ne puteți anunța în secțiunea de comentarii de mai jos și vă vom reveni cu toate soluțiile posibile. Nu uitați să-l împărtășiți prietenilor și să continuați să veniți pentru mai multe răspunsuri.
Lecturi recomandate...
- Cum să încorporați videoclipuri YouTube în WordPress
- Generatoare de imagini AI testate și încercate
- Cum să editați pagini în WordPress
- Obținerea IP-ului și locația utilizatorului în WordPress




