Cum să evitați încărcăturile utile de rețea enorme (modul inteligent)
Publicat: 2023-07-19Tocmai ați rulat un raport Google PageSpeed Insights și acest avertisment a apărut în secțiunea de diagnosticare:

Deși inițial „enorme” sună înfricoșător, mesajul „Evitați încărcăturile utile de rețea enorme” este ușor de reparat.
În acest ghid, veți găsi cele mai eficiente tehnici de a elimina problema și de a vă asigura că nu veți mai vedea niciodată avertismentul.
Să ne scufundăm direct!
Ce sunt sarcinile utile de rețea?
La fel ca un dialog între două persoane, browserele și serverele comunică prin solicitări și răspunsuri în rețea. Deci,încărcăturile utile de rețea sunt informațiile pe care un browser web și un server schimbă atunci când un utilizator vă încarcă site-ul.

Într-un sens mai tehnic, încărcările utile de rețea reprezintă dimensiunea totală a resurselor transferate în rețea , cum ar fi fișiere HTML, CSS, JavaScript, imagini, videoclipuri și alt conținut care alcătuiește site-ul dvs.
Ce înseamnă avertismentul Avoid Network Payloads?
În termeni mai simpli, „Evitați încărcăturile utile enorme de rețea” înseamnă că dimensiunea paginii dvs. este prea mare. Motivul pentru care raportul Google PSI vă aduce acest lucru în atenție este că ați depășit dimensiunea totală recomandată a paginii de 1,6 MB (sau 1.600 kB).
Tine minte!
În cazul acestui avertisment, nu ar trebui să vă limitați eforturile de optimizare doar la pagina dvs. de pornire. Toate paginile trebuie monitorizate și dimensiunea lor redusă ori de câte ori este posibil.
Care ar trebui să fie dimensiunea optimă a paginii?
Deși nu există o dimensiune optimă a paginii, Google a descoperit că limita țintă de 1,6 MB este cantitatea maximă de date care poate fi descărcată teoretic pe o conexiune 3G, păstrând în același timp Time to Interactive sub 10 secunde.
Testul Google PSI folosește o conexiune de 1,6 megabiți (aceasta este destul de lentă), așa că, în mod realist, pentru a fi competitiv în rândul publicului cu acces la rețele rapide, ați dori să urmăriți orice între 1-1,5 MB.
Acest lucru permite suficient spațiu pentru servicii populare de la terțe părți, cum ar fi Google Analytics, Facebook Pixel și o cantitate bună de imagini care să fie transferate fără a afecta viteza site-ului dvs. într-un mod prost.
Ceea ce ne duce la următorul fragment semnificativ.
De ce sunt dăunătoare încărcăturile utile enorme de rețea?
Cantitățile mari de date transferate prin rețea au un impact negativ asupra performanței site-ului și vizitatorilor .
Încărcările utile de rețea mari necesită mai mult timp pentru descărcare, ceea ce vă dăunează:
- Timpi de încărcare
- Cel mai mare scor de vopsea satisfăcătoare
- Scorul general de performanță și valorile vitale de bază ale web
Între timp, utilizatorii și utilizatorii de telefonie mobilă din rețele mai lente și planuri de date limitate sunt întâmpinați cu experiență de utilizator lentă și frustrantă, pagini care nu răspund și chiar accesul interzis la site-ul dvs. web.Ca să nu mai vorbim de faptul că ei ar putea fi taxați suplimentar de furnizorii de rețea pentru că încearcă să vă încarce site-ul.
Deloc surprinzător, acest lucru ar însemna că afacerea dvs. va experimenta rate mai mari de respingere și ieșire, implicare scăzută a utilizatorilor și rate de conversie slabe.
În cele din urmă, dacă nu remediați avertismentul Evitați încărcăturile utile de rețea enorme, va costa afacerea dvs. online și utilizatoriibani reali.
Din fericire, raportul PageSpeed Insights permite un aspect mai granular, astfel încât să puteți restrânge vinovații mult mai repede înainte de a începe depanarea.
Identificarea cauzelor sarcinilor utile enorme de rețea
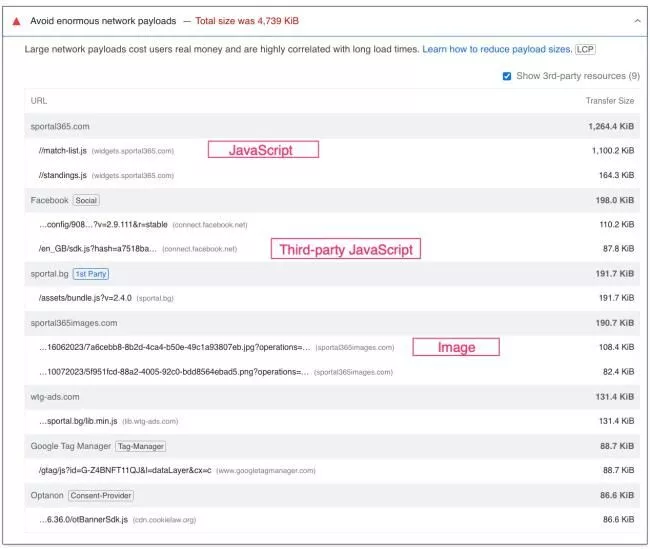
Extinderea avertismentului „Evitați încărcăturile utile de rețea enorme” vă va oferi o defalcare detaliată a greutății paginii în funcție de tipul de fișiere și de unde sunt difuzate.

Cei mai obișnuiți vinovați pentru încărcăturile utile de rețea mari sunt:
- Fișiere CSS și JavaScript neoptimizate (inclusiv JS terță parte)
- Imagini și videoclipuri mari
- Utilizarea excesivă a pluginurilor sau a bibliotecilor terțe
- Fonturi web neoptimizate
Desigur, următorul pas este să explorați ce tehnici și optimizări vă vor ajuta să reduceți dimensiunea paginii dvs. web cel mai eficient.
Nu ai timp să faci bricolaj? NitroPack este pluginul all-in-one care elimină avertismentele PSI pe pilotul automat. Încearcă acum →
Cum să evitați încărcăturile utile de rețea enorme în WordPress
1. Alegeți Teme WordPress ușoare și Creatori de pagini
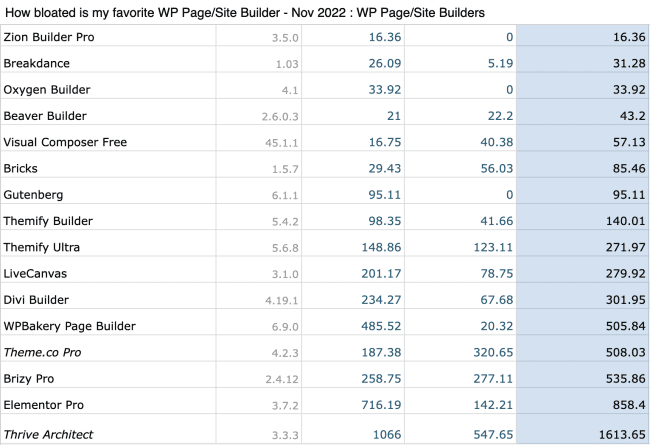
Utilizarea unei configurații ușoare în primul rând garantează o dimensiune redusă a paginii. Unele teme WordPress și creatori de pagini (cum ar fi Divi și Elementor) vin cu funcții excesive, opțiuni de personalizare și active pre-încărcate care pot umfla rapid și pot încetini site-ul dvs.

Luați în considerare testarea lor CSS, JavaScript și fonturile înainte de a vă dezvolta site-ul. De asemenea, verificați ce teme WordPress au arătat rezultate excelente în ceea ce privește viteza și performanța Core Web Vitals.
Dacă utilizați deja o temă umflată sau un generator de pagini, există mai multe modalități de a le optimiza pentru a reduce încărcăturile utile din rețea:
- Codați antetul, subsolul și bara laterală în CSS (evitați să faceți acest lucru în generatorul de pagini)
- Limitați utilizarea pluginurilor suplimentare pentru crearea de pagini și testați-le CSS și JavaScript înainte de a le face
- Încărcare leneșă a imaginilor de fundal (săriți direct la tehnicile pe care le recomandăm)
- Luați în considerare să vă despărțiți de unele dintre funcționalitățile pentru a vă simplifica designul și resursele paginii
2. Atenție la pluginurile WordPress care vă umfla site-ul
WordPress oferă un volum mare de funcționalități prin pluginuri.
Cu toate acestea, utilizarea prea multor plugin-uri, în special a celor care generează conținut dinamic sau încarcă resurse externe, poate crește sarcina utilă a rețelei. Fiecare plugin poate adăuga CSS, JavaScript sau alte active suplimentare pentru a fi încărcate de browser, rezultând o sarcină utilă mai mare.
Iată ce puteți face pentru a împiedica pluginurile WordPress să umfle dimensiunea paginii dvs.:
- Verificați dacă pluginurile dvs. active sunt încă relevante pentru site-ul dvs. web și pentru nevoile dvs. de afaceri: cu colecții mari de pluginuri, proprietarii de site-uri pierd adesea evidența a ceea ce a fost considerat util la un moment dat și apoi uită să revizuiască pluginurile în cursul dezvoltării site-ului.
- Descărcați pluginul CSS și JavaScript: unele plugin-uri tind să se încarce la nivelul întregului site, când, în realitate, trebuie să se declanșeze doar pe o anumită pagină sau element. Folosirea unui instrument precum Asset CleanUp vă poate ajuta să le restricționați. Prin descărcarea de scripturi și stiluri acolo unde acestea nu sunt utilizate, puteți reduce dimensiunea fișierelor CSS și JavaScript și puteți reduce încărcăturile utile din rețea.
- Descoperiți dependențele jQuery: unele plugin-uri se bazează foarte mult pe jQuery sau îl folosesc ineficient. Dacă observați pluginuri printre cele mai mari fișiere CSS/JS în defalcarea de avertizare PSI, apelați la un dezvoltator pentru a optimiza dependențele de script.

3. Minimizează fișierele CSS și JavaScript
Minimizarea implică eliminarea caracterelor inutile din fișierele CSS și JavaScript, cum ar fi spațiile albe, comentariile și rupturile de rând. Eliminarea acestor elemente străine are un efect imediat asupra dimensiunii paginii.
Reduceți CSS și JavaScript fără a scrie o singură linie de cod. Începeți cu NitroPack →
4. Întârzieți JavaScript terță parte
Odată ce ați identificat vinovați terți, este timpul să le depriororizați încărcându-i sub fereastra pentru a elibera spațiu în firul principal pentru mai multe resurse esențiale.
Reducerea manuală a impactului codului terță parte poate fi prea tehnică pentru unii și, dacă acesta este cazul dvs., vă sugerez să optați pentru o soluție gata făcută. Apelați la Flying Scripts pentru o soluție specializată sau un plugin complet de optimizare a performanței precum NitroPack.
5. Optimizați-vă imaginile
Încărcarea imaginilor și videoclipurilor de înaltă rezoluție direct pe WordPress fără optimizare va avea ca rezultat fișiere de dimensiuni mari.
Și ce se întâmplă când încărcați fișiere mari pe pagini web? Ai ghicit. Sarcina utilă de rețea crescută.
Iată mai multe moduri de a optimiza imaginile:
- Redimensionarea imaginilor: Utilizarea software-ului de editare a imaginilor sau a instrumentelor online pentru a vă redimensiona imaginile manual poate fi foarte consumatoare de timp. Pentru a vă asigura că imaginile au întotdeauna dimensiunile potrivite pe toate dispozitivele, explorați Adaptive Image Sizing de la NitroPack.
- Comprimarea imaginilor: comprimarea imaginilor la 85% reduce dimensiunea fișierului lor fără a afecta semnificativ calitatea vizuală. Puteți utiliza pluginuri de compresie a imaginilor pentru a optimiza în bloc imaginile existente în biblioteca dvs. media.
- Conversia imaginilor în WebP: Utilizarea formatelor de imagine de ultimă generație, cum ar fi WebP, ajută la reducerea dimensiunii fișierului imagine pentru încărcare și difuzare mai rapidă a conținutului.
- Imagini de încărcare leneră: implementați încărcare leneră pentru a amâna încărcarea imaginilor până când acestea sunt pe cale să apară. Această tehnică reduce sarcina utilă inițială a rețelei prin încărcarea doar a imaginilor vizibile pe ecran, în timp ce restul sunt încărcate pe măsură ce utilizatorul derulează în jos.
Optimizați-vă toate imaginile pe pilot automat cu NitroPack! Lazy load, WebP, Adaptive Image Sizing și multe altele →
6. Optimizați-vă fonturile web
Fonturile web sunt adesea trecute cu vederea în optimizarea resurselor, dar sunt printre activele de top care provoacă încărcături utile mari în rețea.
Asigurați-vă că utilizați fonturi concepute pentru spațiul web. Le veți recunoaște după formatul .woff2. De asemenea, găzduirea lor local va reduce numărul de solicitări externe.
Alte tehnici eficiente de optimizare a fonturilor includ:
- Amânarea încărcării fontului până când devine necesar pentru interacțiunea utilizatorului
- Subsetarea fonturilor și utilizarea numai a caracterelor care sunt afișate efectiv pe o pagină în loc de toate glifele disponibile în font
Alte tehnici de reducere a sarcinilor utile în rețea
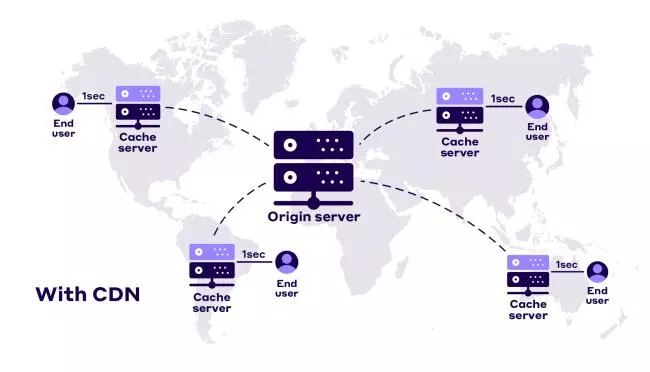
Utilizați CDN
O rețea de livrare de conținut (CDN) este o rețea de servere distribuite la nivel global. Folosind un CDN, puteți stoca copii ale activelor statice ale site-ului dvs., cum ar fi imagini, CSS, fișiere JavaScript și alte medii, pe servere din diferite regiuni geografice.

Când vizitatorii vă accesează site-ul web, CDN-ul servește aceste active de pe serverul cel mai apropiat de locația lor, reducând distanța pe care o parcurg datele și minimizând latența rețelei.
Acest lucru are ca rezultat o livrare mai rapidă a conținutului și o sarcină utilă redusă în rețea. În plus, un CDN poate ajuta la gestionarea creșterilor de trafic și la distribuirea sarcinii pe mai multe servere, îmbunătățind performanța și fiabilitatea generală a site-ului dvs.
Obțineți toate avantajele Cloudflare CDN de înaltă calitate și optimizarea completă a performanței cu NitroPack →
Comprimați active folosind GZIP și Brotli
O extensie logică a utilizării unui CDN, ar trebui să profitați de tehnici de compresie precum GZIP și Brotli. Acestea pot reduce semnificativ dimensiunea activelor site-ului dvs., inclusiv HTML, CSS, JavaScript și alte fișiere.
- GZIP este o metodă de compresie acceptată pe scară largă care poate fi activată pe serverul dvs. web. Comprimă activele înainte ca acestea să fie trimise în rețea, reducând sarcina utilă a rețelei și îmbunătățind timpii de încărcare.
- Brotli este un algoritm de compresie mai nou, care oferă rapoarte de compresie și mai bune.
De fapt, Brotli este mai flexibil decât GZIP, cu un raport de compresie în general mai mare. De fapt, testele Squash Benchmarks concluzionează că Brotli oferă un raport de compresie mai bun (însemnând că a produs fișiere comprimate mai mici) la toate nivelurile de compresie.
Aplicați memorarea în cache
Memorarea în cache este o tehnică care stochează datele sau activele accesate frecvent în stocare temporară pentru a îmbunătăți durata de acces ulterioară.
Prin implementarea mecanismelor de stocare în cache, puteți reduce numărul de solicitări adresate serverului, minimizând încărcăturile utile de rețea.
Există diferite tipuri de cache pe care le puteți utiliza:
- Memorarea în cache a browserului: Configurarea antetelor de stocare în cache pe serverul dvs. web instruiește browserele vizitatorilor să stocheze activele statice la nivel local.
- Memorarea în cache pe partea de server: implementarea tehnicilor de stocare în cache pe partea serverului, cum ar fi stocarea în cache a obiectelor, stocarea în cache a paginilor sau memorarea în cache a interogărilor bazei de date, poate îmbunătăți semnificativ performanța site-urilor web dinamice.
Remediați automat evitarea încărcărilor utile de rețea enorme cu NitroPack
Principala concluzie pentru reducerea sarcinilor utile mari din rețea este să vă mențineți site-ul cât mai slab posibil.
Cu NitroPack, obțineți peste 35 de optimizări automate, inclusiv:
- Mecanism avansat de stocare în cache
- CDN încorporat de Cloudflare
- Minificare HTML, CSS și JavaScript
- Stivă completă de optimizare a imaginii (încărcare leneșă, dimensionare adaptivă a imaginii, WebP etc.)
- Subsetarea fontului
Spre deosebire de alte plugin-uri de optimizare a performanței, NitroPack funcționează pe cloud pentru a elimina balonarea site-ului și pentru a reduce nevoia de plugin-uri de optimizare separate.
Rulați un test demonstrativ pe site-ul dvs. pentru a vedea NitroPack în acțiune.
Alăturați-vă celor 180.000 de proprietari de site-uri cu un scor de performanță Lighthouse de peste 90! Configurați NitroPack în 3 minute →
Cele mai bune practici pentru a evita încărcăturile utile enorme de rețea în viitor
Pentru a vă asigura că acest avertisment nu vă mai zboară niciodată rapoartele de performanță, ar trebui să:
- Auditează și optimizează în mod regulat elementele site-ului web (cel puțin o dată la 28 de zile)
- Prioritizează performanța în procesele de dezvoltare web (da, asta înseamnă și design)
- Testați performanța site-ului pe diferite dispozitive și rețele (simulați cu GTmetrix)
- Rămâneți la curent cu tendințele și tehnicile de performanță web
