Clasificarea celor mai bune instrumente de testare și optimizare a vitezei site-ului: Cele mai bune alegeri pentru 2023
Publicat: 2023-01-17Conform cercetărilor efectuate de Backlinko:
„Viteza medie de încărcare a paginii pentru un rezultat de prima pagină în Google este de 1,65 secunde.”
Cu toate acestea, beneficiile unui site web care se încarcă în mai puțin de 2 secunde se răspândesc doar din clasarea în primele 10 rezultate Google.
Servirea de conținut optimizat mai rapid decât concurenții dvs. înseamnă:
- Mai mult trafic;
- Rată de respingere mai mică;
- Mai multe conversii;
- Clienți mai fericiți.
Pentru a atinge acest nivel de performanță web, trebuie să găsiți echilibrul potrivit între testarea regulată și aplicarea promptă a optimizărilor vitezei site-ului.
De aceea, în acest articol, am adunat o listă cu cele mai bune instrumente de testare a vitezei site-ului web și soluții de optimizare a performanței web pentru a vă crește vertiginos site-ul în 2023.
- Ce să căutați atunci când utilizați un instrument de testare a vitezei site-ului
- Cele mai bune instrumente de testare a vitezei site-ului
- Trecerea dincolo de testare
- Cele mai bune instrumente de optimizare a imaginii
- Cele mai bune instrumente de optimizare CSS
- Cele mai bune instrumente de optimizare HTML
- Cei mai buni furnizori CDN
- Cum să selectați cele mai bune instrumente pentru site-ul dvs
- All-in-One vs. Soluții gratuite vs. Plugin-uri multiple
Sa incepem!
Ce să căutați atunci când utilizați un instrument de testare a vitezei site-ului
Instrumentele populare de testare a vitezei site-ului au o interfață de utilizare și o vizualizare a datelor similare, dar asta nu înseamnă că informațiile pe care vi le oferă sunt aceleași.
De exemplu, ați putea folosi un singur instrument pentru a vă verifica Core Web Vitals. Un altul pentru testarea site-ului dvs. din diferite locații. Un al treilea pentru inspectarea diagramei în cascadă a site-ului dvs.
Indiferent, acestea sunt cele trei lucruri cu care nu ar trebui să faceți compromisuri atunci când utilizați un instrument de testare:
- Trebuie să-ți servească scopul.
- Trebuie să aibă o interfață de utilizare clară și ușor de înțeles.
- Acesta trebuie să vă ofere informații utile.
Și iată primele 3 alegeri ale noastre care vă pot oferi toate acestea.
Cele mai bune instrumente de testare a vitezei site-ului
Pe baza experienței noastre, aceste trei instrumente de testare vă vor ajuta să analizați performanța site-ului dvs. în cel mai bun mod posibil.
1. Google PageSpeed Insights

Primul pe lista noastră nu este altul decât PageSpeed Insights de la Google. PSI a fost instrumentul de testare a vitezei pe site de ani de zile.
Are un design foarte intuitiv, ceea ce îl face la fel de ușor de utilizat atât de către începători, cât și de către dezvoltatori.
Cum să-l folosești eficient
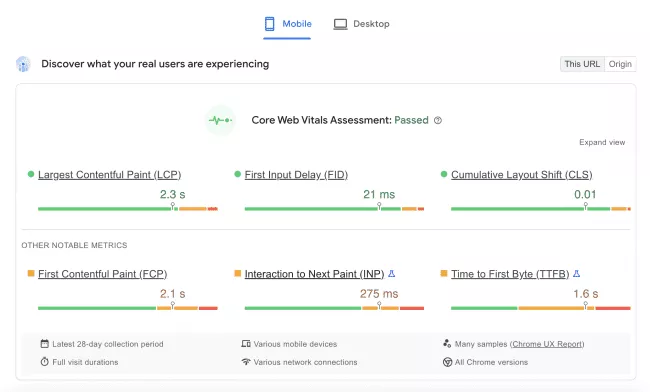
Pagina raportului este împărțită în secțiuni, începând cu evaluarea Core Web Vitals.

Utilizați datele despre experiența utilizatorului real pentru a evalua cât de bine vă percep vizitatorii site-ul.
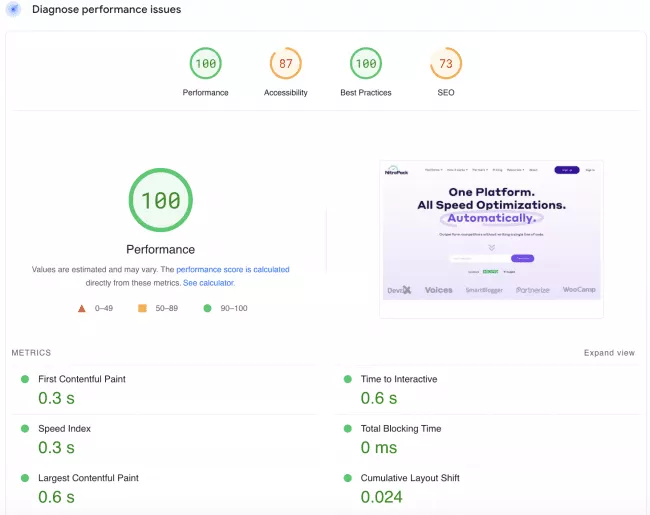
Urmează scorul de performanță al PSI și scorurile de accesibilitate, cele mai bune practici și scorurile SEO.
Deoarece se bazează pe date de laborator, le puteți utiliza în scopuri de testare și depanare.

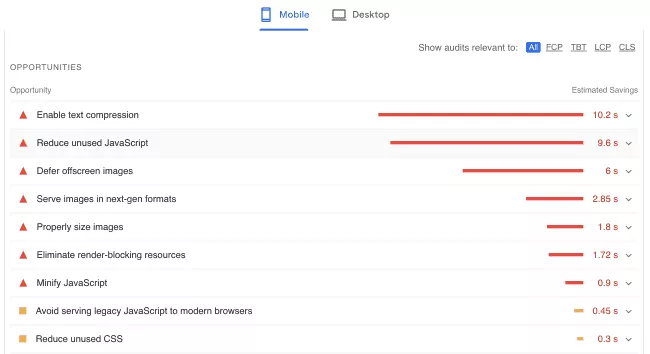
În partea de jos a raportului PageSpeed Insights, veți găsi panoul Oportunități și diagnosticare, unde sunt enumerate toate sugestiile de îmbunătățire.

Avantaje și dezavantaje ale PageSpeed Insights
Pro: un instrument de testare a vitezei dezvoltat de Google
Pro: Cel mai bun mod de a vă monitoriza Core Web Vitals
Pro: date detaliate și sugestii informative de îmbunătățire
Contra: Fără analiză grafică în cascadă
Contra: Nu se poate schimba locația din care a fost testat site-ul dvs
Utilizați PSI pentru: Monitorizați Core Web Vitals și depanați problemele legate de viteza site-ului
Potrivit pentru: Începători și dezvoltatori experimentați
Cea mai bună caracteristică: evaluarea Core Web Vitals
Disponibilitate: Gratuit
Dacă sunteți interesat să aflați mai multe despre aceasta, accesați ghidul nostru pentru începători despre cum să utilizați PageSpeed Insights.
2. WebPageTest

WebPageTest este instrumentul perfect pentru a monitoriza modul în care site-ul dvs. web funcționează la nivel global, deoarece vă permite să testați din diferite locații, dispozitive și rețele.
Cum să-l folosești eficient
Puteți rula teste Site Performance, Core Web Vitals, Lighthouse, Visual Comparison și Traceroute.
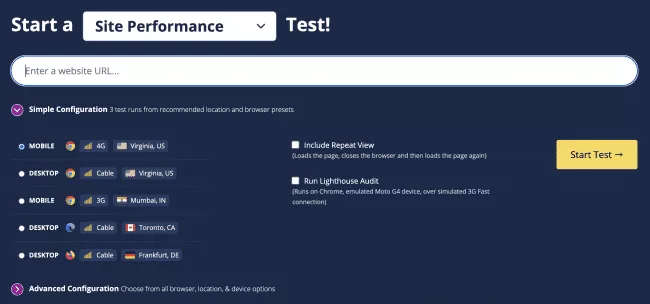
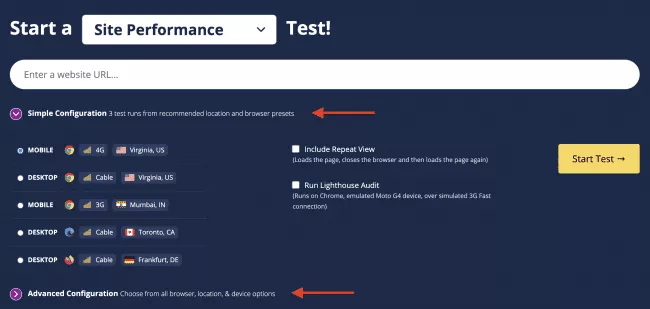
În plus, puteți selecta dintre două moduri de configurare:
- Simplu - 3 rulări de testare din locația recomandată și presetări ale browserului
- Avansat - Alegeți dintre toate opțiunile de browser, locație și dispozitiv

Modul Avansat permite tot felul de configurații, dar va trebui să aveți un fundal tehnic pentru a profita la maximum de el.
După ce vă rulați site-ul prin WebPageTest, veți ajunge cu un raport complet de performanță care include:
- Rezumatul performanței
- Oportunități și diagnosticare
- Bandă de film
- Defalcarea conținutului
- Core Web Vitals
- Diagrame cascade
- Defalcarea domeniului
Avantajele și dezavantajele WebPageTest
Pro: Opțiune de a-ți testa site-ul din diferite locații, browsere și dispozitive
Pro: Modul de configurare avansată permite numeroase setări diferite
Pro: Include date granulare și diverse rapoarte de performanță
Contra: Numărul mare de rapoarte te-ar putea copleși dacă ești începător
Contra: Veți avea nevoie de cunoștințe tehnice pentru a profita la maximum de configurația avansată
Singurul motiv pentru care îl punem pe locul doi este că un începător ar putea fi copleșit de toate rapoartele. Cu toate acestea, odată ce înțelegi ideea din spatele tuturor datelor și ce să faci din ele, este un cu totul alt joc cu mingea!
Utilizați WebPageTest pentru a: monitoriza performanța site-ului dvs. și testați-l din diferite locații, dispozitive și rețele
Potrivit pentru: Începători și dezvoltatori experimentați
Cea mai bună caracteristică: testarea din diferite locații
Disponibilitate: gratuit (versiunea Pro disponibilă)
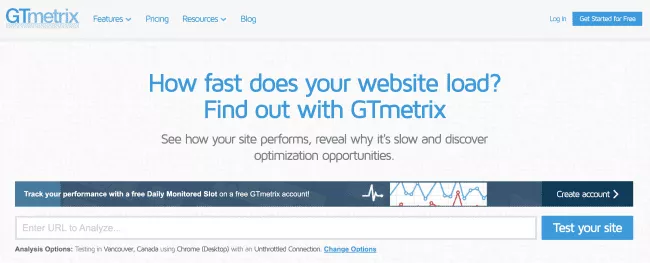
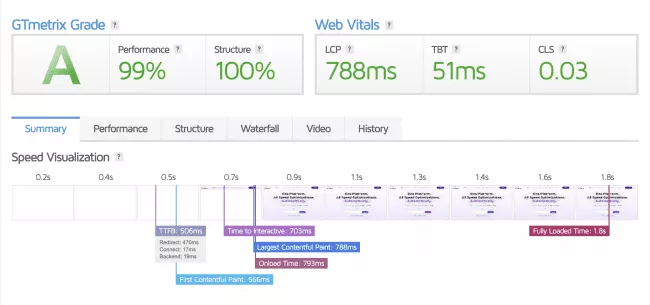
3. GTmetrix

GTmetrix este un alt instrument bine-cunoscut de testare a vitezei care este „un fel de asemănător” cu WebPageTest în ceea ce privește setările de configurare.
Cum să-l folosești eficient
Versiunea de bază a GTmetrix este gratuită și puteți obține acces la mai multe opțiuni prin simpla înregistrare a unui cont.
Puteți alege din diferite locații:
- Dallas, SUA
- Hong Kong, China
- Londra, Marea Britanie
- Mumbai, India
- Sydney, Australia
- Sao Paulo, Brazilia
- Vancouver, Canada
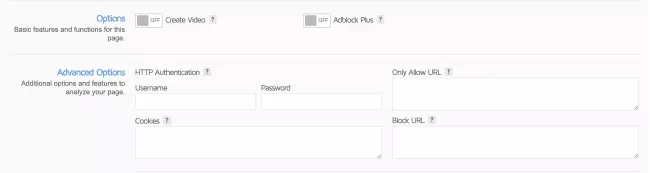
Opțiunile suplimentare includ posibilitatea de a crea un videoclip care vă ajută să depanați problemele, deoarece puteți vedea cum se redă pagina. Și caracteristica AdBlock este excelentă dacă rulați o rețea publicitară terță parte și doriți să vedeți impactul total pe care îl au anunțurile asupra timpilor de încărcare.

De asemenea, puteți trimite un cookie împreună cu solicitarea dvs., puteți utiliza autentificarea HTTP și abilitatea de a permite listele URL și listele de blocare.
Rapoartele de performanță ale GTmetrix sunt împărțite în diferite categorii:
- Rezumat - Include o nota generală și un raport Core Web Vitals (pe baza datelor de laborator).
- Performanță - Afișează mai multe valori diferite provenite din datele de performanță Lighthouse.
- Structură - fila în care veți găsi o listă cu probleme specifice care afectează performanța site-ului dvs.
- Diagrama cascadă - Afișează toate solicitările individuale pe pagina dvs. web.
- Video - Înregistrează automat un videoclip încorporabil care arată cum se încarcă o pagină pentru fiecare test de performanță. (funcție plătită)
- Istoric - Include toate testele de performanță anterioare.

Avantaje și dezavantaje ale GTmetrix
Pro: UI ușor de navigat
Pro: Numeroase rapoarte de performanță
Pro: Opțiune de a-ți testa site-ul din diferite locații
Contra: Nu puteți rula teste mobile decât dacă aveți un abonament plătit
Contra: Raportul Core Web Vitals se bazează pe datele de laborator
Contra: aveți nevoie de un abonament plătit pentru a debloca toate funcțiile
Utilizați GTmetrix pentru a: testa și depana problemele legate de viteza site-ului
Potrivit pentru: Începători
Cea mai bună caracteristică: fila Istoric
Disponibilitate: gratuit, dar funcții limitate (versiunea Pro disponibilă)
Zdrobiți fiecare test de viteză a site-ului! Vedeți cât de rapid ar putea fi site-ul dvs. cu NitroPack →
Trecerea dincolo de testare
Testarea regulată a performanței site-ului dvs. este jumătate din treabă.
Dacă doriți cu adevărat să obțineți „timp de încărcare de 1,65 secunde” și să vă alăturați rezultatelor din prima pagină Google și tot ceea ce vine cu un site cu încărcare rapidă, trebuie să vă murdăriți mâinile.
Cu alte cuvinte, trebuie să acționați în conformitate cu toate acele sugestii de îmbunătățire pe care vi le oferă PSI, WebPageTest și GTmetrix.
Acum iată chestia:
Unele dintre oportunitățile de îmbunătățire ar putea fi complexe și necesită muncă de dezvoltare. Cu toate acestea, cele mai multe dintre ele pot fi remediate cu ușurință cu setul de instrumente potrivit.
Acestea fiind spuse, iată o listă de instrumente care vă pot ajuta pe parcurs:
Cele mai bune instrumente de optimizare a imaginii
S-a dovedit în repetate rânduri că imaginile sporesc implicarea utilizatorilor. Cu toate acestea, dacă nu sunt optimizate, acestea pot afecta masiv scorul dvs. de cea mai mare vopsea de conținut (LCP) și pot încetini timpul de încărcare a paginii.
Deși există o mulțime de plugin-uri grozave care vă pot optimiza automat imaginile, în cazul în care preferați soluții unice, vă puteți baza și pe instrumente online:
1. Comprimați JPEG

Comprimați JPEG este un instrument online care comprimă fișiere JPEG, PNG, GIF și PDF.
Indiferent de tipul de fișier, Compress JPEG aplică compresie cu pierderi.
Cum să-l folosești eficient
Este un proces simplu.
Încărcați un fișier, apoi instrumentul determină automat raportul de compresie ideal și îl optimizează.

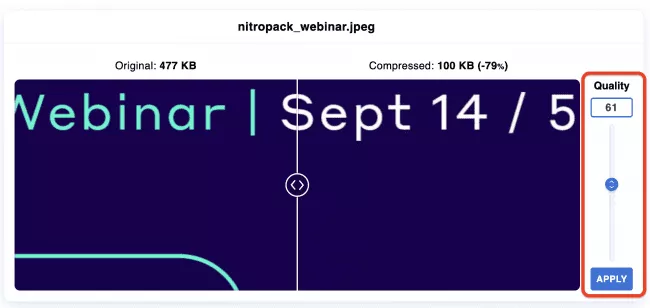
Dacă ești de acord cu raportul de compresie, îl poți descărca instantaneu. Dacă nu - îl puteți regla manual.

Odată ce ești mulțumit de rezultate, îl poți descărca.
Avantaje și dezavantaje ale compresiei JPEG
Pro: Proces simplu
Pro: UI ușor de navigat
Pro: Rezultate instantanee
Contra: compresia cu pierderi reduce atât dimensiunea, cât și calitatea imaginii optimizate
Utilizați Comprimați JPEG pentru a: Reduceți dimensiunea imaginilor dvs
Potrivit pentru: Începători
Cea mai bună caracteristică: UI ușor de utilizat
Disponibilitate: Gratuit
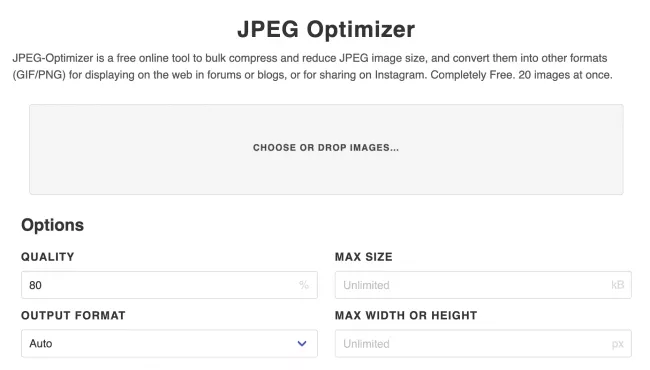
2. JPEG Optimizer

JPEG Optimizer este un instrument online de compresie și conversie a imaginilor.
Cum să-l folosești eficient
Încărcați fișierul (numai în format JPEG) și configurați setările dorite înainte de a începe procesul de optimizare.
Puteți modifica calitatea imaginii după optimizare, puteți seta o valoare pentru dimensiunea maximă și puteți redimensiona imaginea comprimată.

După ce ați terminat, faceți clic pe Comprimați și descărcați tot .
Avantaje și dezavantaje ale JPEG Optimizer
Pro: UI ușor de navigat
Pro: setări de optimizare disponibile
Pro: Opțiune de a converti imaginea optimizată într-un alt format
Contra: Puteți încărca doar imagini în format JPEG
Utilizați JPEG Optimizer pentru a: Reduceți dimensiunea imaginilor dvs. JPEG
Potrivit pentru: Începători
Cea mai bună caracteristică: cele patru setări de optimizare
Disponibilitate: Gratuit
3. TinyPNG

Deși are png în numele său, TinyPNG nu se limitează la optimizarea fișierelor PNG. De asemenea, puteți comprima fișiere WebP și JPEG.
Cum să-l folosești eficient
Optimizarea imaginilor nu poate fi mai ușoară.
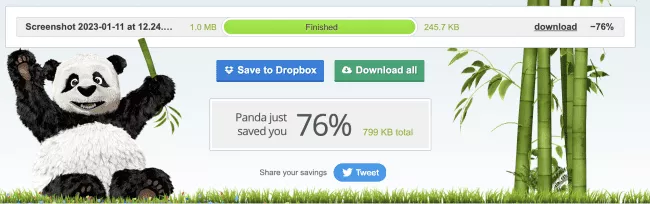
După încărcarea imaginii și rularea optimizării, veți vedea dimensiunile înainte și după și o opțiune de descărcare a imaginii:

Asta e!
Avantaje și dezavantaje ale TinyPNG
Pro: proces simplu de optimizare
Pro: poate optimiza imaginile WebP și JPEG împreună cu PNG
Contra: compresia cu pierderi reduce atât dimensiunea, cât și calitatea imaginii optimizate
Contra: Nu se pot modifica manual setările de optimizare
Utilizați TinyPNG pentru a: reduce dimensiunea imaginilor PNG, JPEG și WebP
Potrivit pentru: Începători
Cea mai bună caracteristică: Procesul simplu de optimizare
Disponibilitate: Gratuit
Fă-o automat: prin instalarea NitroPack , obții toate funcțiile noastre avansate de optimizare a imaginii. Aceasta include aplicarea automată a compresiei cu pierderi, conversia tuturor imaginilor în WebP și asigurarea că imaginile se potrivesc perfect containerelor lor.

Optimizați-vă imaginile pe pilot automat! Vedeți cât de rapid ar putea fi site-ul dvs. cu NitroPack →
Cele mai bune instrumente de optimizare CSS
Este posibil ca unele dintre fișierele dvs. CSS să blocheze randarea. Când browserul le întâlnește, trebuie să le descarce, să le analizeze și să le execute înainte de a face orice altceva.
Mai simplu, toate celelalte resurse sunt puse în așteptare, iar vizitatorii tăi se uită la un ecran gol. Da!
Pentru a elimina resursele care blochează randarea, cum ar fi CSS, trebuie să le optimizați. Iată trei instrumente care te-ar putea ajuta:
1. Minimizare CSS

După cum sugerează și numele, CSS Minify optimizează CSS-ul site-ului dvs. prin aplicarea minimizării.
Cum să-l folosești eficient
Puteți să inserați codul, să introduceți adresa URL a site-ului sau să încărcați un fișier. După aceea, instrumentul începe să vă optimizeze codul eliminând spațierea, indentarea, liniile noi și comentariile.
Asta e!
În unele cazuri, codul dvs. poate deveni cu până la 20% mai mic după minimizare, ceea ce duce la un timp de descărcare mai rapid.
Avantaje și dezavantaje ale CSS Minify
Pro: Ușor de utilizat
Pro: Opțiuni diferite de încărcare a codului
Contra: Trebuie să o faci manual
Utilizați CSS Minimizare pentru a: reduce CSS-ul site-ului dvs
Potrivit pentru: proprietari de site-uri cu experiență
Cea mai bună caracteristică: Procesul simplu de optimizare
Disponibilitate: Gratuit
2. CSS Beautifier & Minifier

CSS Beautifier & Minifier funcționează similar cu sugestia noastră anterioară.
Cum să-l folosești eficient
Pur și simplu inserați codul, încărcați un fișier sau introduceți adresa URL a paginii. Apoi, instrumentul începe automat să vă optimizeze codul. Apoi, tot ce trebuie să faceți este să îl copiați și să-l inserați înapoi pe site-ul dvs.
Avantajele și dezavantajele CSS Beautifier & Minifier
Pro: Ușor de utilizat
Pro: Opțiuni diferite de încărcare a codului
Pro: Opțiune de înfrumusețare CSS
Contra: Trebuie să o faci manual
Utilizați CSS Beautifier & Minifer pentru a: optimiza fișierul CSS al site-ului dvs
Potrivit pentru: proprietari de site-uri cu experiență
Cea mai bună caracteristică: combinația dintre opțiunea de înfrumusețare și minimizare a codului
Disponibilitate: Gratuit
3. CSS Optimizer

CSS Optimizer este un instrument de minimizare a codului care este mai potrivit pentru utilizatorii avansați, deoarece vă oferă o listă lungă de opțiuni de optimizare.
Cum să-l folosești eficient
Procesul de încărcare este standard - puteți să lipiți codul sau să introduceți o adresă URL, dar apoi puteți selecta dintre numeroase opțiuni:

Dacă nu vă simțiți confortabil să navigați prin toate opțiunile, vă recomandăm să solicitați ajutor unui dezvoltator. În caz contrar, riști să spargi codul site-ului tău.
Avantaje și dezavantaje ale CSS Optimizer
Pro: Ușor de utilizat
Pro: un număr mare de opțiuni de optimizare a codului
Contra: Trebuie să o faci manual
Contra: Va trebui să vă bazați pe un dezvoltator web dacă nu aveți abilități tehnice
Utilizați CSS Optimizer pentru a: optimiza fișierul CSS aplicând diferite setări
Potrivit pentru: utilizatori avansați
Cea mai bună caracteristică: lista lungă de setări de optimizare
Disponibilitate: Gratuit
Fă-o automat: bazându-te pe NitroPack, vei optimiza automat fișierele CSS. Acestea includ CSS critic, reducerea CSS neutilizate și minimizarea și concatenarea.
Cele mai bune instrumente de optimizare HTML
Anul trecut, Google a anunțat că Googlebot va accesa cu crawlere până la primii 15 MB de HTML a unei pagini și apoi se va opri.
Deși a avea o pagină web HTML de 15 MB este de neconceput, aceasta nu înseamnă că orice lucru sub acest prag este acceptabil.
Dacă obiectivul tău este un site cu încărcare rapidă, codul tău ar trebui să fie cât mai slab posibil.
Și aceste instrumente te-ar putea duce acolo:
1. Toptal HTML Minifier

Este un instrument HTML Minifier și Compressor destul de simplu.
Cum să-l folosești eficient
Tot ce trebuie să faceți este să lipiți codul HTML al paginii dvs. Apoi instrumentul îl va comprima și va elimina părțile inutile, cum ar fi spațiile albe și comentariile.
Avantajele și dezavantajele Toptal HTML Minifier
Pro: Ușor de utilizat
Pro: Optimizare instantanee
Contra: Trebuie să o faci manual
Contra: Trebuie să angajați un dezvoltator dacă nu vă simțiți confortabil să modificați codul site-ului dvs
Utilizați Toptal HTML Minifier pentru a: Minimizarea și comprimarea fișierelor HTML
Potrivit pentru: proprietari de site-uri web cu experiență
Cea mai bună caracteristică: Procesul simplu de optimizare
Disponibilitate: Gratuit
2. HTML Minifier

HTML Minifier rulează marcajul printr-o serie de expresii regulate scrise în PHP pentru a vă optimiza codul.
Cum să-l folosești eficient
Din nou, este un proces simplu - copiați și inserați codul și apăsați „Minify”. Asta e.
Avantajele și dezavantajele HTML Minifier
Pro: Ușor de utilizat
Pro: Optimizare instantanee
Contra: Trebuie să o faci manual
Contra: Trebuie să angajați un dezvoltator dacă nu vă simțiți confortabil să modificați codul site-ului dvs
Utilizați HTML Minifier pentru a: Minimizarea și comprimarea fișierelor HTML
Potrivit pentru: proprietari de site-uri web cu experiență
Cea mai bună caracteristică: Procesul simplu de optimizare
Disponibilitate: Gratuit
3. Code Beautify

Code Beautify va reduce codul HTML și va elimina unele KB.
Cum să-l folosești eficient
Inserați codul, încărcați un fișier sau introduceți adresa URL a paginii. Apoi, apăsați „Minify”. Ai terminat!
Da, atât de ușor!
Avantaje și dezavantaje ale Code Beautify
Pro: Ușor de utilizat
Pro: Optimizare instantanee
Pro: mai multe opțiuni de încărcare HTML
Contra: Trebuie să o faci manual
Contra: Trebuie să angajați un dezvoltator dacă nu vă simțiți confortabil să modificați codul site-ului dvs
Utilizați Code Beautify pentru a: reduce fișierele HTML
Potrivit pentru: proprietari de site-uri web cu experiență
Cea mai bună caracteristică: diferite opțiuni de încărcare HTML
Disponibilitate: Gratuit
Fă-o automat: nu trebuie să te gândești la dimensiunea HTML a site-ului tău. NitroPack îl va comprima și reduce pentru tine. Tot ce trebuie să faci este să-l instalezi în mai puțin de 3 minute.
Cei mai buni furnizori CDN
Toți vizitatorii dvs. din afara locului în care găzduiți site-ul dvs. raportează că este nevoie de o mulțime de ani pentru ca o pagină să se încarce? Aveți nevoie de o rețea de livrare de conținut (CDN).
Un CDN constă din multe servere distribuite geografic în diferite locații din întreaga lume. Sarcina sa principală este de a scurta distanța fizică dintre vizitatorul dvs. și serverul web, rezultând timpi de încărcare mai rapidi.
Și acestea sunt câteva dintre cele mai bune opțiuni pe care le puteți explora:
1. Cloudflare

Cloudflare este unul dintre cei mai importanți furnizori de CDN din lume. Companii precum IBM, L'Oreal și Garmin au încredere în ele.
Rețeaua lor CDN este una dintre cele mai rapide de pe planetă, ajungând la 95% din populația lumii în aproximativ 50 ms .
Serverele lor sunt poziționate în 275 de orașe din peste 100 de țări din întreaga lume , ceea ce înseamnă că veți fi aproape de clienții dvs., indiferent de locația acestora.
CDN-ul încorporat al NitroPack este furnizat de Cloudflare. Obțineți 2 soluții la prețul de 1 →
2. Amazon CloudFront

Amazon CloudFront este un serviciu de rețea de livrare de conținut (CDN) creat pentru înaltă performanță, securitate și confort pentru dezvoltatori.
Vă poate ajuta să reduceți latența rețelei prin furnizarea de date prin peste 450 de puncte de prezență (PoP-uri) plasate la nivel global, cu mapare automată a rețelei și rutare inteligentă.
Companiile care au încredere în CloudFront includ Hulu, Slack, Reuters și multe altele.
3. KeyCDN

KeyCDN este o rețea de livrare de conținut de înaltă performanță, care vă permite să livrați conținut rapid utilizatorilor.
Acoperirea sa include peste 60 de centre de date în peste 40 de țări răspândite pe 6 continente.
Unele dintre cele mai mari companii din lume își servesc conținutul prin intermediul rețelei globale KeyCDN - Intel, Sennheiser și GoDaddy.
Totul inclus: Instalarea NitroPack înseamnă că aveți acces la peste 35 de funcții de optimizare a performanței web de vârf din industrie și un CDN încorporat oferit de Cloudflare. Toate sunt incluse in pret.
Cum să selectați cele mai bune instrumente pentru site-ul dvs
Instrumentele enumerate în acest articol sunt doar o picătură în găleata din toate soluțiile disponibile.
Există o mulțime de pluginuri gratuite, soluții plătite și instrumente online din care să alegeți. Este un pic copleșitor.
Deci, iată trei reguli generale pe care credem că ar trebui să le urmați atunci când selectați un instrument:
1. Nu face compromisuri cu ușurința în utilizare
Întreaga idee din spatele bazei pe un instrument este de a eficientiza un proces. Nu contează dacă doriți să optimizați imagini, HTML, CSS sau JavaScript - trebuie să fie rapid, eficient și eficient.
Nu vrei să petreci câteva ore pentru a te obișnui cu o soluție doar pentru a realiza că nu este ceea ce cauți.
2. Atenție la costurile ascunse
Toate instrumentele online gratuite de optimizare a vitezei site-ului s-ar putea să nu fie gratuite până la urmă.
Dacă nu aveți abilitățile tehnice pentru a gestiona codul site-ului dvs., este riscant să îl actualizați de unul singur. Prin urmare, va trebui să angajați un dezvoltator care poate face acest lucru pentru dvs.
Pe de altă parte, instalarea mai multor plugin-uri pentru viteza site-ului ar putea fi tentantă dacă utilizați unul dintre sistemele populare de gestionare a conținutului, cum ar fi WordPress.
Dar amintiți-vă - aceasta este o sabie cu două tăișuri.
S-ar putea să vă confruntați cu probleme de compatibilitate, baze de date umflate și o creștere masivă a solicitărilor HTTP.
Mai simplu spus, în loc să accelerezi site-ul tău web, vei obține opusul.
3. Obțineți cea mai bună valoare pentru banii dvs
Prețul unui instrument este ceva de care ar trebui să luați în considerare cu siguranță.
Probabil te gandesti:
„Tocmai am început. Nu am suficiente resurse pentru a plăti instrumentele de optimizare a vitezei.”
Am luat. La începutul călătoriei este normal să te bazezi pe soluții gratuite.
Cu toate acestea, odată cu trecerea timpului, veți înțelege că este întotdeauna mai bine să vă bazați pe soluții premium, deoarece acestea vin cu funcții premium, asistență mai bună și rezultate mai bune.
Când va veni acel moment, asigurați-vă că obțineți cea mai bună valoare pentru banii dvs.
All-in-One vs. Soluții gratuite vs. Plugin-uri multiple
Utilizarea instrumentelor online gratuite sau instalarea mai multor plugin-uri nu sunt singurele opțiuni de optimizare a vitezei site-ului.
Există o a treia cale - să te bazezi pe o soluție puternică all-in-one precum NitroPack.
NitroPack este o soluție de optimizare a performanței web bazată pe cloud, care combină peste 35 de funcții de viteză a site-ului:
- Memorare avansată în cache
- Optimizarea imaginii
- Optimizare HTML, CSS, JavaScript
- CDN global încorporat
- Și altele.
Nu necesită abilități tehnice sau de codificare și nu veți avea nevoie de mai mult de 3 minute pentru a-l instala pe site-ul dvs. web. Apoi, toate optimizările sunt aplicate automat.
Fără lucru manual.
Nu vă umflați site-ul cu mai multe plugin-uri incompatibile.
Instalare. Conectați. Și vedeți că toate problemele de performanță ale site-ului dvs. au dispărut.
