Accesibilitate mobilă: Cum să construiți o aplicație compatibilă cu ADA și WCAG?
Publicat: 2023-11-02Cu peste 15% din populația globală care se încadrează în categoria cu capacități speciale, întreprinderile și guvernele depun eforturi dedicate pentru a ajuta oamenii cu nevoi speciale să trăiască o viață la egalitate cu omologii lor apți.
În timp ce în lumea offline, eforturile sunt clar vizibile la nivel de infrastructură, lumea digitală nu ia semnul. Dovada? Numai în 2020, procesele privind accesibilitatea digitală au crescut la peste 3.500 de cazuri, adică aproape zece procese în fiecare zi lucrătoare.
Deși înțelegem că este nevoie de un efort suplimentar pentru a construi aplicații conforme cu ADA, faptul că companiile digitale păstrează cerința pe bancheta din spate le ține, de asemenea, departe de o bază de audiență de calitate, mai ales că se știe că persoanele cu dizabilități cheltuiesc jumătate din... trilioane de dolari anual.
În mijlocul numărului de sarcini implicate în managementul ciclului de viață al aplicației mobile, respectarea conformității cu ADA pentru aplicația mobilă poate deveni elementul cel mai puțin prioritar din cauza lipsei unui ROI ridicat. Acest lucru se întâmplă cu atât mai mult deoarece întreprinderile nu au de obicei acces la o singură sursă de resurse.
Ceva pe care suntem aici să rezolvăm astăzi, La Appinventiv, ne asigurăm că fiecare produs digital pe care îl realizăm, fie că este o aplicație purtabilă sau o aplicație mobilă sau chiar un site web, se încadrează în regulile stabilite de ADA și WCAG.
Acum, înainte de a continua să împărtășim diferitele fațete ale conformității ADA și WCAG în dezvoltarea de aplicații, să ne uităm la câteva dintre beneficiile aplicațiilor conforme cu ADA, care fac ca eforturile suplimentare să merite banii și timpul.
Beneficiile comerciale ale unei aplicații compatibile cu ADA
Atunci când construiți o aplicație conformă cu ADA sau WCAG, avantajele variază de la reputațional la financiar, care, la rândul lor, au mai multe efecte, cum ar fi:
O bază de utilizatori mai mare – Cu 15% din populația globală având capacități speciale, veți putea să vă deschideți aplicația către o bază de utilizatori mult mai largă atunci când dezvoltați o aplicație compatibilă cu ADA și WCAG.
Conformitate legală – Încălcările conformității ADA din aplicația mobilă pot duce la amenzi și deconturi costisitoare. Conform regulii, companiile pot fi supuse unei amenzi de 75.000 USD pentru o singură încălcare a ADA, care poate crește la 150.000 USD pentru mai multe încălcări.
SEO îmbunătățit – Atât Google, cât și Apple tind să păstreze accesibilitatea ca un factor cheie pentru vizibilitatea aplicației și autenticitatea site-ului. Așadar, atunci când creați o aplicație compatibilă cu ADA și WCAG, creșteți automat probabilitatea unei poziții mai bune în motoarele de căutare și plasări mai mari în magazinul de aplicații.
Acum că am analizat impactul asupra afacerii la care vă puteți aștepta atunci când creați o aplicație compatibilă cu ADA și WCAG, permiteți-ne să trecem la detalii despre cum să construim una. În prezent, există o serie de reguli și standarde care sunt respectate la nivel global în ceea ce privește accesibilitatea, așa că pentru a salva confuzia, tratăm WCAG și ADA ca standarde atunci când construim aplicații mobile de succes pentru clienții noștri.
Ce trebuie să știți când creați o aplicație compatibilă cu WCAG
În timp ce pașii generici pentru a construi o aplicație mobilă fără probleme pot fi accesați în acest blog, „Ghid pas cu pas pentru procesul de dezvoltare a aplicațiilor mobile”, criteriile Ghidurilor de accesibilitate a conținutului web definesc patru principii care trebuie respectate în timpul aplicației mobile. dezvoltare – perceptibil, operabil, înțeles și robust. De obicei, respectăm aceste principii în întregime atunci când construim aplicații mobile pentru companii.
Deși acestea sunt versiunile concentrate ale principiilor, iată linkul oficial WCAG 2.2 în cazul în care doriți să vă aprofundați în principiile individuale.

Perceptibil
Această categorie de aplicații compatibile cu WCAG se referă la modul în care o aplicație este afișată utilizatorilor. De exemplu, modul în care o dimensiune mică a ecranului afectează zona observabilă a paginii, plasarea și contrastul butoanelor și hyperlinkurilor și orice alt element de care utilizatorii ar avea nevoie pentru a utiliza aplicația. Provocările de accesibilitate din această secțiune includ, în general, dimensiunea ecranului și raportul de conținut, capabilitățile de zoom și prezența unui contrast suficient.
Operabil
Problemele de accesibilitate mobilă care trebuie luate în considerare atunci când construiți o aplicație conformă ADA în această categorie constau în activarea unei tastaturi pentru dispozitivele cu ecran tactil, optimizarea dimensiunii țintei tactile, spațierea, plasarea butoanelor și prezența instrucțiunilor pentru gesturi alternative pentru ecranul tactil pentru oameni. cine ar avea nevoie de ele. Pentru a îndeplini cerințele acestui principiu, dezvoltatorii noștri de aplicații mobile se asigură că modul în care utilizatorii interacționează cu aplicația platformelor web mobile – atingerea butoanelor, derularea etc. – nu are bariere.
De inteles
Acest element al dezvoltării unei aplicații compatibile cu ADA și WCAG se referă la a vă asigura că utilizatorii înțeleg cum să folosească aplicația și să personalizeze setările atunci când este necesar. Factorii de remarcat aici constau în capacitatea de a modifica orientarea ecranului, de a asigura aspectul consecvent, de a poziționa conținutul important al paginii înainte de derulare, de a grupa elementele care duc la aceeași acțiune, de a oferi indicații clare că anumite elemente pot fi acționate și de a oferi instrucțiuni personalizate pentru atingere și gesturi de manipulare a dispozitivului.
Robust
Când creați o aplicație compatibilă cu ADA și WCAG, această categorie evidențiază cât de bine este acceptată interfața aplicației mobile pe sistemele de operare și dispozitive. Unii factori de luat în considerare aici pot fi – setarea unei tastaturi virtuale pentru introducerea datelor și alinierea aplicației cu proprietățile caracteristice ale platformei specifice. De exemplu, o diferență între dispozitive și sisteme de operare ar putea afecta prezența unor funcții de accesibilitate, cum ar fi ajustarea dimensiunii fontului sau împachetarea textului care a fost mărit.

Acum că ne-am uitat la principiile de bază ale conformității ADA și WCAG în dezvoltarea aplicațiilor, permiteți-ne să transformăm informațiile în elemente acționabile.
Lista de verificare a aplicațiilor mobile pentru conformitatea cu WCAG și ADA
Pentru a vă asigura că aplicațiile dvs. mobile sunt accesibile persoanelor cu nevoi speciale, este important să respectați regulile și standardele predefinite. Să le analizăm într-o manieră acționabilă, ușor de urmărit.
Text și imagini


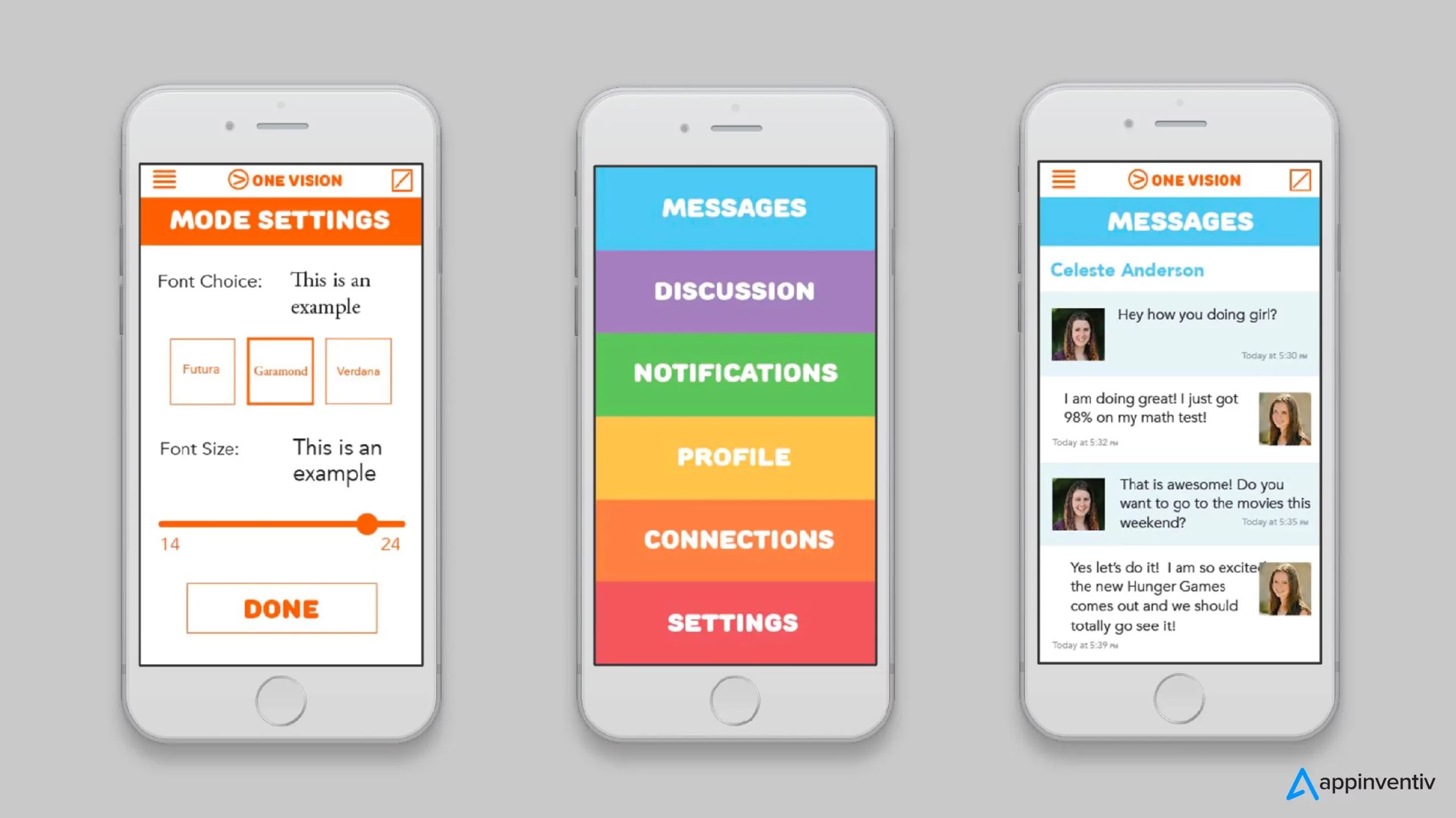
- Unul dintre indicațiile cheie din lista de verificare a aplicației mobile pentru conformitate cu WCAG este că fiecare text din interiorul aplicației trebuie să fie ușor de citit și redimensionat. Utilizatorii trebuie să aibă posibilitatea de a modifica stilul și dimensiunea fontului în funcție de alegerea lor.
- Pentru fiecare imagine trebuie oferit text alternativ. Ajută utilizatorii cu dificultăți vizuale în înțelegerea informațiilor transmise de imagini cu ajutorul unui software de citire a ecranului.
Accesibil la tastatură

- Asigurați-vă că fiecare funcționalitate și caracteristică a aplicației poate fi accesată și operată printr-o tastatură, deoarece utilizatorii cu deficiențe de mobilitate tind să depindă în mare măsură de navigarea cu tastatura.
- Oferiți utilizatorilor un indicator clar concentrat pentru a evidenția elementul concentrat în prezent. Le permite să navigheze eficient în aplicație cu comenzile de la tastatură.
Asistență VoiceOver
- Când creați o aplicație conformă ADA, nu uitați să activați suportul VoiceOver pentru dispozitivele iOS și suportul TalkBack pentru dispozitivele Android.
- Faceți aplicația dvs. compatibilă cu tehnologiile de citire a ecranului, deoarece acestea oferă feedback audio utilizatorilor cu deficiențe de vedere, ajutându-i să navigheze și să interacționeze eficient cu aplicația dvs.
Navigare în aplicație
- Urmați un flux de navigare consistent și logic în interiorul aplicației mobile, unul care facilitează navigarea în aplicație de pe mai multe platforme pentru utilizatorii specializați.
- Oferiți opțiunea de a sări peste navigare pentru a permite utilizatorilor să ocolească conținutul neimportant/neacționabil și să acceseze elementul principal al aplicației.
Conținut video și audio

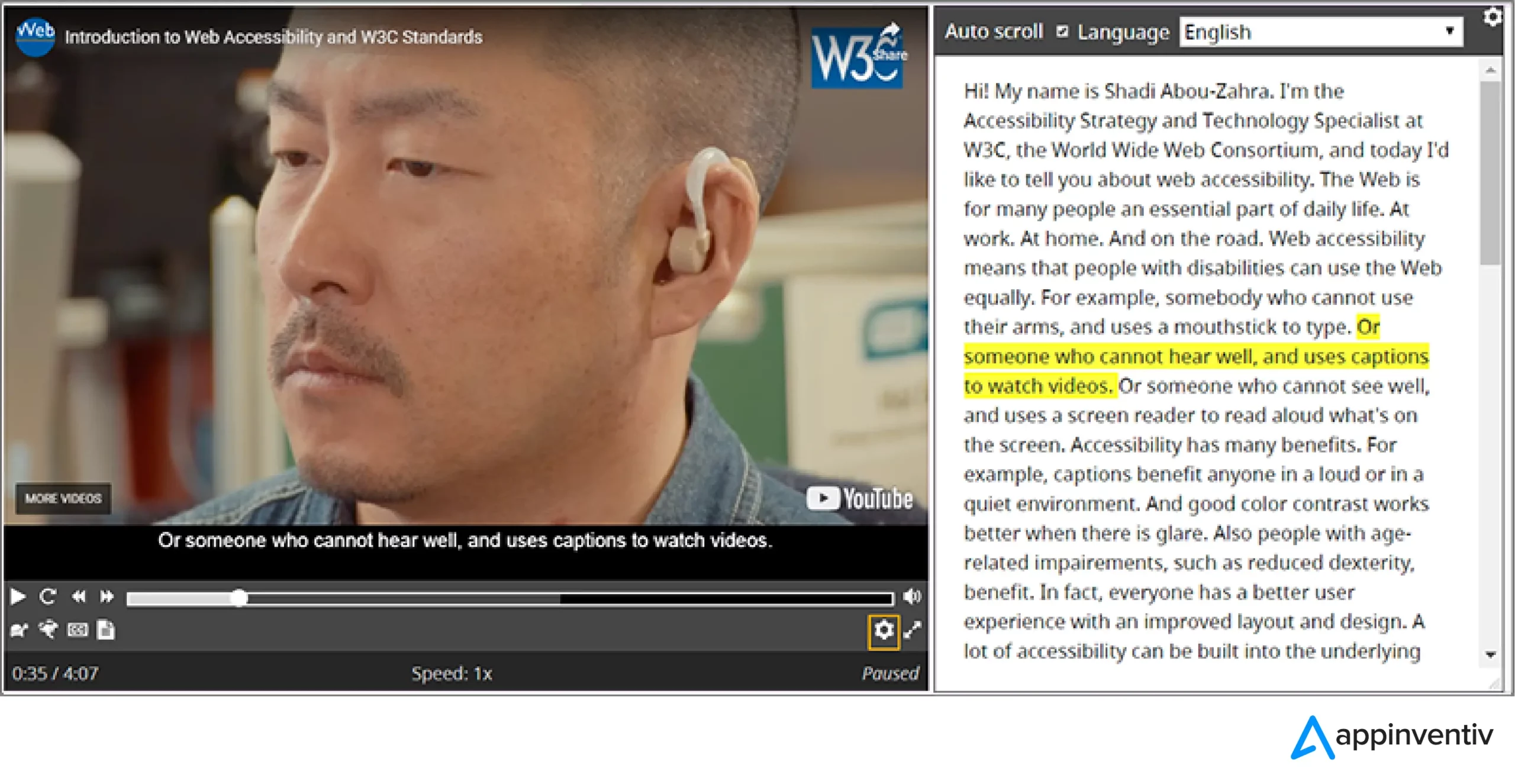
- Oferiți transcrieri și subtitrări pentru conținutul audio și video în aplicație. Acesta va permite utilizatorilor cu deficiențe de auz să acceseze informațiile pe care le transmiteți în conținutul multimedia.
- Asigurați-vă că playerele video au funcții de accesibilitate, cum ar fi opțiunile de viteză de redare și volum modificabile.
Elemente de interfață cu utilizatorul
- Următoarea parte a listei de verificare a aplicației mobile pentru conformitate cu ADA este asigurarea faptului că elementele UI, cum ar fi butoanele, casetele de selectare și formularele, sunt etichetate clar pentru ca utilizatorii să înțeleagă nevoia și funcționalitatea.
- Utilizați componentele standard ale UI cu care sunt obișnuiți utilizatorii. Va reduce gradul de confuzie și va permite persoanelor cu capacități speciale să interacționeze cu aplicația cu ușurință.
Contrast de culoare

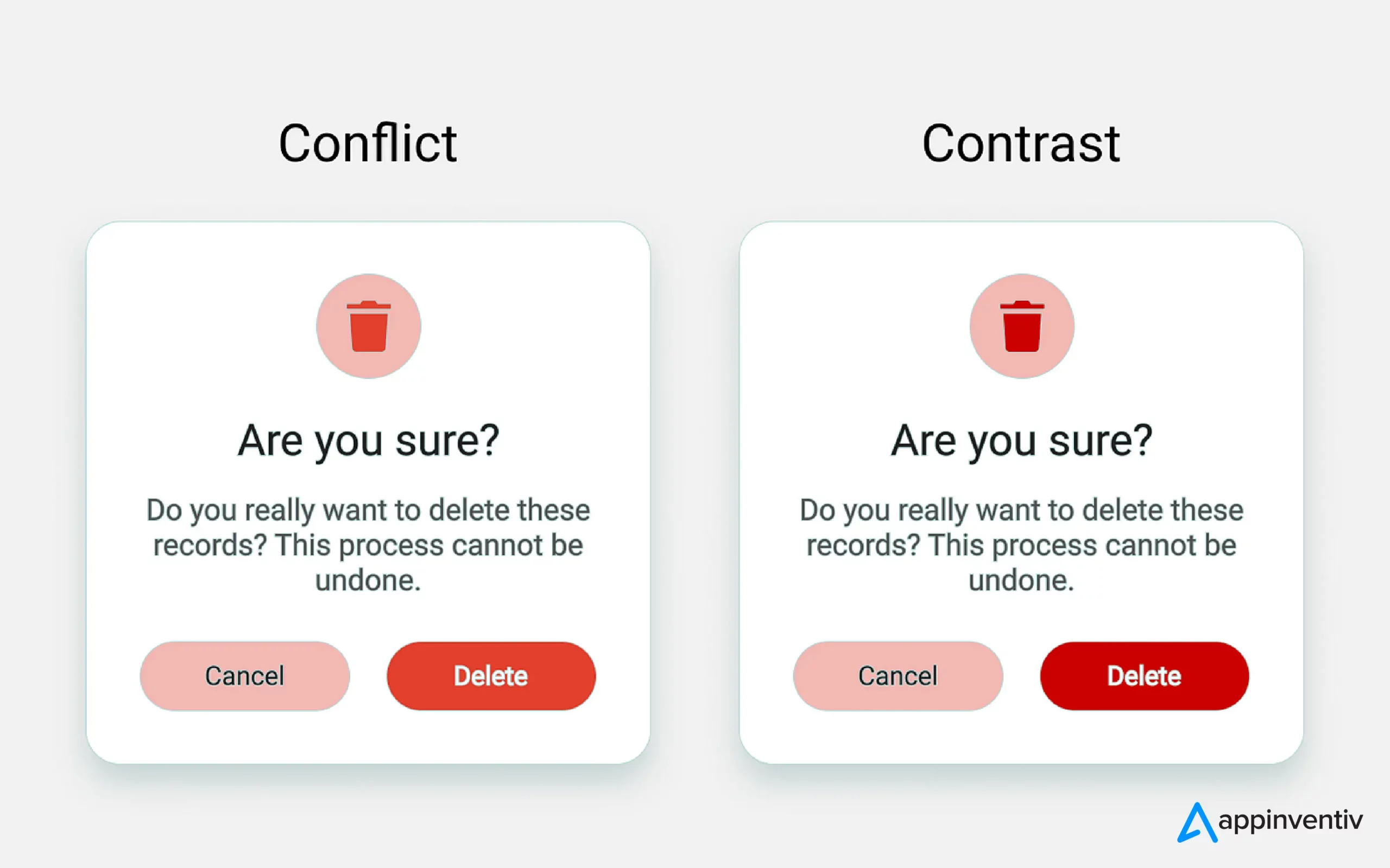
- Interfața aplicației trebuie să aibă un contrast de culoare considerabil între text și fundal. Va asigura o distincție ușoară între diferitele elemente ale ecranului.
- Nu utilizați culoarea ca mijloc principal de informare. Oferiți text suplimentar sau indicii vizuale pentru a vă asigura că utilizatorii daltonieri sunt capabili să înțeleagă conținutul cu ușurință.
Design pentru mai multe dimensiuni de ecran
- Minimizați informațiile de pe fiecare ecran cu un design receptiv.
- Furnizați o dimensiune standard rezonabilă pentru fiecare conținut și comenzi tactile. Va facilita utilizatorilor cu vedere redusă să minimizeze nevoia de mărire.
- Adaptați lungimea textului linkului în funcție de lățimea ferestrei de vizualizare.
- Poziționați câmpurile de formular sub – în loc de lângă – etichetele lor.
Atingeți Ținte și destinații de plasare
- Proiectați țintele tactile să aibă minimum 9 mm înălțime și 9 mm lățime.
- Adăugați spațiu inactiv în jurul țintelor tactile mici.
- Așezați butoanele în zone ușor accesibile.
Introducere ușoară a datelor
- Limitați introducerea textului furnizând completare automată, butoane radio, meniuri de selectare și casete de validare.
- Utilizatorii ar trebui să poată introduce informații prin mai multe moduri, inclusiv o tastatură pe ecran, o tastatură bluetooth și chiar vorbire.
Deși urmăm toate aceste indicații atunci când construim aplicații compatibile cu WCAG, echipa noastră de designeri și dezvoltatori înțelege cum respectarea accesibilității începe cu etapa de proiectare în sine.
Designerii noștri de aplicații mobile păstrează cerințele pentru nevoi speciale ca parte implicită a personajului utilizatorului, ceea ce ajută la asigurarea faptului că fiecare element pe care îl proiectăm și îl dezvoltăm de acolo este ușor accesibil de către persoanele cu dificultăți de auz, vizual și cognitiv.
Acum, deși este relativ simplu să creșteți coeficientul de accesibilitate al unei aplicații care este construită de la zero, este puțin diferit să adăugați funcționalitatea în aplicațiile preexistente cărora le lipsește capacitatea. Modul în care abordăm acest lucru este prin derularea unui audit de accesibilitate al aplicației și crearea unui plan de proiectare și dezvoltare bazat pe constatări – unul care este construit pentru a face întreaga aplicație complet accesibilă.
Deci, indiferent de stadiul căruia îi aparține afacerea dvs., suntem compania de dezvoltare a aplicațiilor mobile care poate construi cu succes aplicații conforme cu ADA, făcându-vă conform cu accesibilitatea.
Luați legătura cu noi pentru a include conformitatea ADA și WCAG în dezvoltarea aplicației.
Întrebări frecvente
Î. Ce este o aplicație compatibilă cu ADA?
A. O aplicație conformă cu ADA este una care poate fi accesată de o persoană cu dizabilități speciale care are dificultăți auditive, vizuale, de mobilitate și cognitive, cu aceeași ușurință ca și omologii lor fără probleme.
Î. Cum se face o aplicație conformă ADA și WCAG?
A. Există mai multe moduri de a crea o aplicație compatibilă cu ADA și WCAG. Iată pe cele de top:
- Proiectare pentru mai multe dimensiuni de ecran
- Concentrare dedicată plasărilor și țintelor tactile
- Gesturi simple ale dispozitivului
- Contrast amplu de culoare
- Introducerea ușoară a datelor etc.
Î. Ce să fac dacă afacerea mea a fost dată în judecată pentru că nu respectă ADA?
R. Dacă afacerea dvs. a fost dată în judecată pentru că nu este conformă ADA, primul lucru pe care va trebui să-l faceți este să nu ignorați plângerea. Veți avea la dispoziție doar un anumit număr de zile, variind de la 21 la 30 de zile pentru a răspunde. Apoi, angajați un avocat de afaceri care are experiență în cazuri ADA și începeți imediat cu corectarea problemelor de accesibilitate, făcând modificările necesare de proiectare și dezvoltare a aplicației dvs.