Cum să utilizați contrastul de culoare pentru a vă face site-ul mai accesibil?
Publicat: 2023-05-08Ce îți vine primul în minte când auzi termeni precum „culoare” și „contrast”? Există vreunul dintre aceste gânduri în jurul termenului de „accesibilitate”? Dacă nu, atunci nu vă faceți griji; nu eşti singur! Cu toate acestea, ar trebui să știți că culoarea și contrastul joacă un rol imens în a face site-ul dvs. mai accesibil pentru vizitatori.
Obiectivul principal atunci când construiești un site web este să folosești modele frumoase care să atragă clienții. La fel, culorile folosite într-un site web joacă un rol important în atragerea vizitatorilor. Indiferent de cât timp investiți pentru a vă încărca rapid site-ul sau pentru a scrie conținut captivant, dacă site-ul dvs. are imagini slabe, nu veți putea să culegeți semințele muncii tale grele.
În timp ce ceilalți factori sunt la fel de importanți, nu puteți ignora importanța accesibilității și a navigării ușoare pe site-ul dvs. În acest fel, vă puteți asigura că vizitatorii revin pe site-ul dvs. Cu toate acestea, asta nu înseamnă că utilizați orice paletă de culori, deoarece o selecție aleatorie de palete de culori vă va dăuna site-ului. De exemplu, utilizarea culorilor cu contrast ridicat poate îngreuna citirea conținutului vizitatorilor și poate duce la probleme cu ochii.
De asemenea, s-ar putea să strice clasamentul site-ului dvs. pe SERP-uri și să vă scădeze poziția pe Indexul experienței utilizatorului. Cu toate acestea, știind ce contrast de culoare să alegeți, este esențial să înțelegeți ce este contrastul de culoare și cum să îl utilizați în avantajul dvs.
Ce este contrastul de culoare? De ce este important?

Diferența de nuanță și luminozitate dintre două culori se numește contrast de culoare. Ea afectează lizibilitatea, accesibilitatea și experiența utilizatorului site-ului dvs., făcându-l o componentă crucială a designului site-ului dvs. (Puteți verifica contrastul de culoare al site-ului dvs. folosind instrumente online de verificare a contrastului de culoare).
Persoanelor daltoniste sau cu deficiențe de vedere le este dificil să citească un site web cu un contrast slab de culoare și le poate fi dificil să navigheze și să interacționeze cu site-ul dvs.
De asemenea, contrastul de culoare este crucial pentru componentele textului site-ului web, cum ar fi titlurile, textul corpului și linkurile. Utilizatorii pot considera că este dificil să citească textul dacă trebuie să existe mai mult contrast între culorile textului și fundal.

Contrastul culorilor afectează și ierarhia vizuală a site-ului. Folosind culori contrastante pentru butoane și îndemnuri, designerii pot atrage atenția asupra celor mai importante elemente ale site-ului web și pot facilita navigarea.
Puteți îmbunătăți experiența utilizatorului și puteți crește accesibilitatea informațiilor dvs. pentru o perspectivă mai largă de oameni, asigurându-vă că site-ul dvs. are suficient contrast de culoare.
O perspectivă asupra raportului de contrast al culorii

Raportul de contrast de culoare este un număr care arată cât de diferite sunt două culori în luminozitate. Pe un interval de 1:1, ceea ce înseamnă că nu există contrast cu 21:1, care este cel mai mare grad de contrast, contrastul culorilor este evaluat. Raportul de contrast este apoi calculat comparând luminozitatea culorii din centru cu luminozitatea din fundal.
Ghidurile privind accesibilitatea conținutului web (WCAG) spun că textul obișnuit și imaginile textului ar trebui să aibă un raport de contrast de minim 4,5:1. Acest lucru asigură că persoanele cu vedere slabă, daltonism și alte probleme oculare pot citi cuvintele cu ușurință.
De asemenea, există câteva standarde guvernamentale pe care site-ul dvs. trebuie să le îndeplinească. Unul dintre cele mai esențiale standarde este „Titlul III al Americans with Disabilities Act”. Acesta afirmă că site-urile web trebuie să fie „conforme cu ADA”. Acum, trebuie să vă întrebați ce înseamnă acești termeni. Iar termenul „conform ADA” se referă la dacă un site web este conform cu standardele de accesibilitate stabilite de Americans with Disabilities Act (ADA).
Distincția între contrastul bun și contrastul rău

Un contrast bun în design web se referă la o diferențiere vizuală suficientă între prim-plan (text sau imagini) și fundal. Acest lucru facilitează lectura ușoară și reduce oboseala ochilor.
Contrastul slab, pe de altă parte, indică faptul că prim-planul și fundalul nu dispun de o distincție suficientă, ceea ce face conținutul dificil de înțeles și poate cauza stres sau daune unor utilizatori.
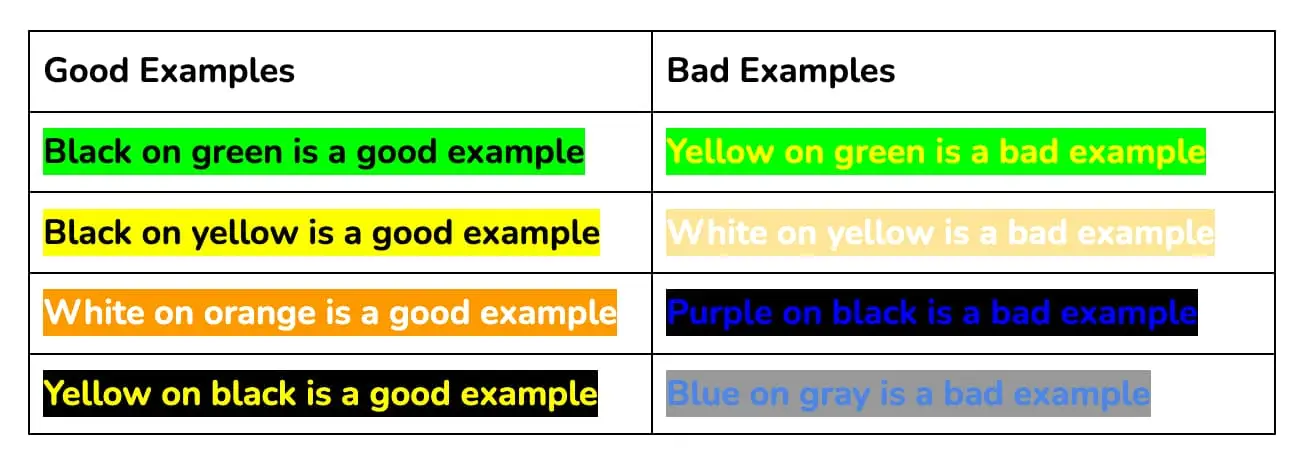
Iată câteva exemple de distincție între contrast excelent și slab:
Lizibilitatea textului
Textul cu contrast excelent este ușor de citit, mai ales în zonele slab luminate. Deoarece textul iese în evidență de fundal cu un contrast bun, este simplu să distingeți caracterele individuale. Verificați acest lucru pentru a ști cum să schimbați cu ușurință culoarea fontului pe site-ul dvs.
În schimb, contrastul slab face ca vizualizarea textului să fie dificilă și poate duce la oboseala ochilor sau dureri de cap. Imaginea de mai jos este un exemplu de text cu contrast slab.

Alegerea culorii
Folosirea de culori separate pentru prim-plan și fundal, cum ar fi textul violet pe fundal alb, indică un contrast bun în alegerea culorilor. Scrierile gri deschis pe fundal alb sau litere roșii pe fundal verde sunt exemple de contrast slab de culoare. Aceste combinații provoacă oboseală oculară și dureri de cap, ceea ce face dificilă citirea literelor. Mai jos este un exemplu de alegeri bune și proaste de culoare.

Accesibilitate
Pentru utilizatorii cu tulburări de vedere sau daltonism, contrastul bun este un aspect crucial al accesibilității online. Contrastul slab face dificil sau imposibil pentru unii utilizatori să facă diferența dintre prim-plan și fundal, ceea ce face ca citirea informațiilor să fie dificilă sau imposibilă.

Design și branding
Contrastul eficient este esențial pentru ambele. Un site web bine conceput va scoate în evidență funcțiile critice, cum ar fi îndemnurile la acțiune sau meniurile de navigare, folosind culori contrastante. Un site web cu contrast slab poate părea amator sau dificil de utilizat.
În general, eficacitatea și accesibilitatea unui site web se bazează în mare măsură pe contrast. Asigurându-vă că prim-planul și fundalul au un contrast suficient, utilizatorii pot citi și naviga cu ușurință prin conținut, rezultând o experiență de utilizator îmbunătățită.
Cum știu că am ales contrastul optim de culoare?

Un contrast bun în selecția culorilor înseamnă că culorile primului plan și ale fundalului sunt distincte, cum ar fi textul negru pe fundal alb.

Contrastul slab al culorilor poate include text gri pal pe fundal alb sau text stacojiu pe fundal verde. Aceste combinații de culori fac dificilă distingerea primului plan de fundal, provocând oboseala ochilor și migrene.
Poate fi dificil să determinați dacă un site web are o problemă de contrast de culoare, deoarece ceea ce o persoană consideră ușor de citit poate fi dificil pentru o altă persoană. Conform WCAG, textul mai mic ar trebui să aibă un raport de contrast de minim 3:1.
În schimb, textul și imaginile standard ar trebui să aibă unul de cel puțin 4,5:1.
Trebuie să citești și despre psihologia culorilor pentru a alege combinațiile de culori potrivite pentru site-ul tău. Logotipurile nu au o cerință de contrast pentru orice text încorporat în logo și nici nu au nevoie de culori contrastante pentru text sau imagini care sunt exclusiv ornamentale sau includ alt conținut vizual.
Instrumente pentru a verifica raportul de contrast al culorii site-ului dvs. web

Mai jos sunt menționate câteva instrumente care pot fi utilizate pentru a verifica raportul de contrast al culorilor site-ului dvs. web.
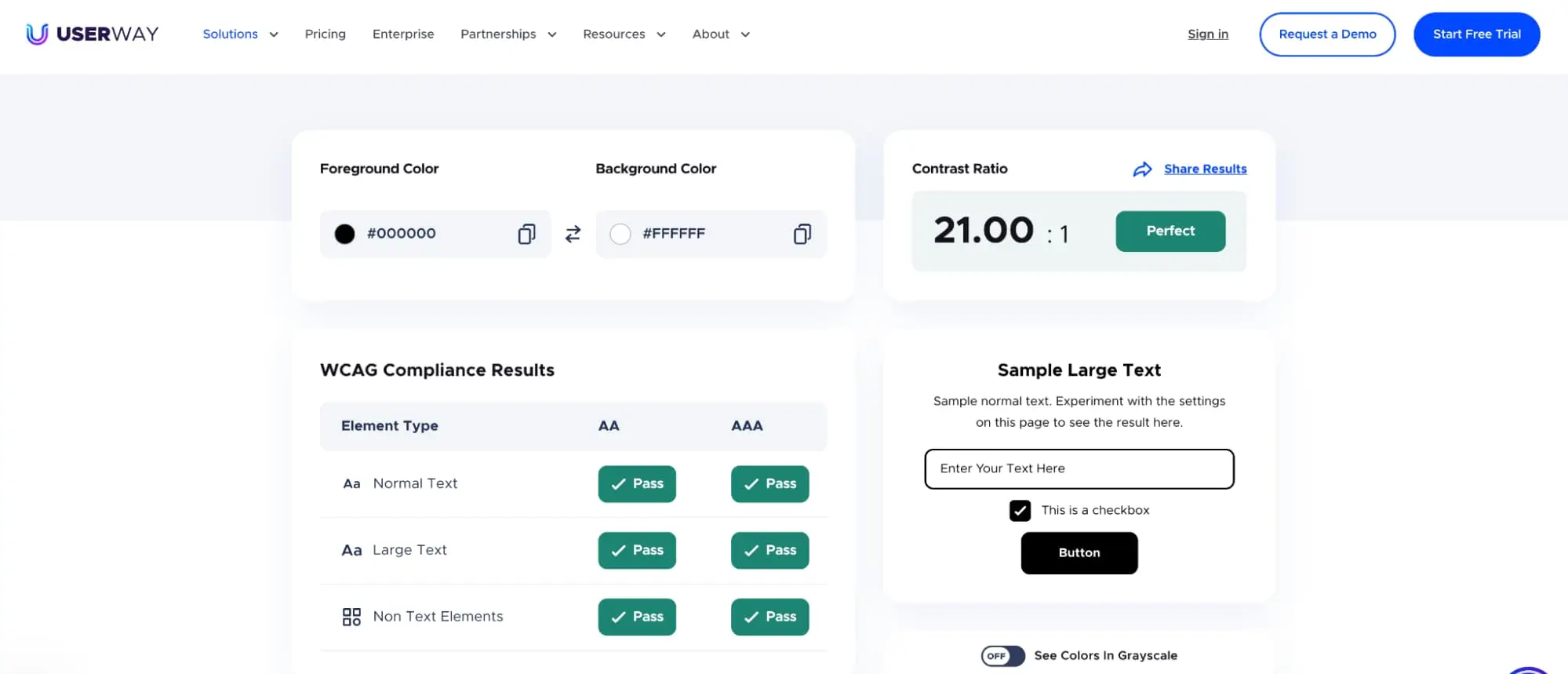
1. Calea utilizatorului

User Way este un instrument gratuit care ajută designerii să verifice dacă designul site-ului lor este în conformitate cu standardele WCAG. Puteți furniza culorile de prim plan și de fundal, iar apoi instrumentul va verifica în funcție de câteva criterii și apoi va afișa rezultatele. Acesta este un instrument uimitor care facilitează creșterea accesibilității site-ului web.
2. Contrastul
Este o aplicație care vă va ajuta să măsurați raportul de contrast al culorilor diferitelor elemente utilizate pe site-ul dvs. De asemenea, va verifica dacă designul respectă Ghidurile de accesibilitate a conținutului web (WCAG). De asemenea, oferă o perspectivă asupra a ceea ce pare să lipsească designul dvs. web și cum îl puteți îmbunătăți.
3. Color Safe
Dacă nu doriți să descărcați nicio aplicație, acest instrument din browser vă va fi util. Cu acest instrument, puteți genera palete de culori care respectă standardele WCAG. Tot ce trebuie să faceți este să introduceți gradienții de culoare utilizați pe site-ul dvs., iar acest instrument vă va spune dacă îndeplinește regulile.
4. Tanaguru Contrast-Finder
Este un instrument ușor de utilizat în care tot ce trebuie să faceți este să introduceți paleta de culori dorită și va genera raportul de contrast al site-ului dvs. De asemenea, va genera unele dintre cele mai bune palete de culori care îndeplinesc cerințele WCAG în funcție de preferințele dvs. și puteți alege una în funcție de cerințele dvs.
5. Stark
Stark este un plugin pentru Adobe XD, Figma și Sketch care oferă designerilor instrumente pentru a promova standarde de design incluzive și accesibile în cadrul software-ului lor existent.
Printre instrumentele oferite de Stark se numără un analizor de contrast care le permite designerilor să stabilească dacă tipografia lor, dimensiunea fontului, elementele de design, culorile de fundal sau elementele vizuale suport îndeplinesc standardele de lizibilitate și contrast impuse de regulile de accesibilitate.
Puteți utiliza oricare dintre aceste instrumente pentru a măsura raportul de contrast al site-ului dvs. și dacă îndeplinește standardele WCAG. Unele dintre aceste instrumente oferă, de asemenea, opțiuni alternative de paletă de culori care îndeplinesc standardele. Puteți alege oricare dintre ele care se potrivește nevoilor dvs.
Întrebări frecvente (FAQs)
Mai jos sunt menționate câteva întrebări frecvente:
Î. Puteți oferi un exemplu de contrast între culori?
Textul alb pe fundal negru este un exemplu de contrast ridicat de culoare. Pe de altă parte, galbenul pe fundal alb este un exemplu de contrast scăzut de culoare.
Î. Care este diferența dintre culoare și contrast?
Diferența dintre culoare și contrast este că contrastul se referă la cât de diferite sau similare sunt două culori. Culorile cu contrast ridicat facilitează citirea textului și a fundalului, în timp ce culorile cu contrast redus îngreunează citirea cuvintelor.
Concluzie
Contrastul de culoare folosit pe site-ul dvs. web joacă un rol important în determinarea cât de accesibil este acesta pentru persoanele cu deficiențe de vedere. De asemenea, dacă vizitatorii găsesc un astfel de text pe care nu îl pot citi, se pot muta rapid pe site-ul concurentului tău. Astfel, trebuie să alegeți contrastul corect de culoare. De asemenea, trebuie să vă asigurați că respectați reglementările de conformitate WCAG.
Paletele de culori cu contrast ridicat facilitează citirea textului de pe site-ul dvs. Totuși, nu uitați să nu utilizați un prim plan cu contrast ridicat cu culori de fundal cu contrast ridicat. De asemenea, puteți utiliza instrumente online pentru a vă asigura că contrastul de culoare al site-ului dvs. este în conformitate cu liniile directoare WCAG și este accesibil tuturor vizitatorilor.
Înțelegem că realizarea unui site web accesibil necesită mult timp și muncă grea, dar în cele din urmă merită.