Cum să combinați grilele Flexbox și CSS pentru machete eficiente
Publicat: 2018-12-15În trecut, proprietățile float CSS erau una dintre principalele metode de aranjare a elementelor pe un site web. Și dacă ați lucrat vreodată așa, știți că nu este întotdeauna ideal pentru machete complexe. Din fericire, în era modernă a designului web, alinierea elementelor a devenit mult mai eficientă datorită grilelor Flexbox și CSS.
Când a apărut Flexbox, a făcut alinierea mult mai ușoară și de atunci a fost adoptat pe scară largă. Aspectele de grilă CSS au creat, de asemenea, mult entuziasm în comunitatea de design web. Cu ceva timp în urmă, am aruncat o privire asupra modului de a crea un aspect de bază al grilei CSS. Deși nu este adoptat pe scară largă, browserele încep să adopte suport pentru el. Când este pe deplin acceptat, acest lucru va avea un impact mare asupra design-urilor. Suportul pentru browser crește tot timpul; asigurați-vă că consultați Can I Use pentru cele mai actualizate informații.
Acum s-ar putea să vă întrebați ce urmează; la urma urmei, Flexbox și CSS Grid Layouts par să obțină rezultate similare. Totuși, nu este o dezbatere Flexbox versus Grid, ci mai mult despre a învăța cum să le folosești împreună. Cu cât m-am jucat mai mult atât cu Grid, cât și cu Flexbox, am descoperit că nu trebuie să alegi doar una sau alta. În viitorul apropiat, când CSS Grid Layouts vor avea suport complet pentru browser, designerii vor putea profita de avantajele combinate ale fiecăruia și vor crea cele mai eficiente și mai interesante modele.
Testarea elementelor de bază Flexbox și CSS Grid Layouts
Pentru a determina dacă Flexbox sau CSS Grid funcționează mai bine pentru fluxul de lucru de dezvoltare, crearea unui aspect standard care să folosească doar unul sau altul este o modalitate bună de a vedea cum funcționează și dacă există avantaje ale unuia față de celălalt. Vom începe cu un tip de aspect foarte simplu și foarte familiar, cu antet, bară laterală, conținut principal și subsol. Un aspect simplu ca acesta este o modalitate rapidă de a poziționa diferitele elemente.
Și nu uitați, nu ar trebui să faceți niciodată modificări pe site-ul dvs. live. Încercați să experimentați cu Local, o aplicație locală gratuită de dezvoltare WordPress. Descărcați-l astăzi!
Cum se creează un aspect cu Flexbox
Recent, am abordat subiectul creării unui aspect de card Flexbox. Această postare intră în detaliu despre cum funcționează Flexbox împreună cu informații specifice CSS, așa că, dacă sunteți începător cu Flexbox, vă va ajuta să vă familiarizați cu modul în care funcționează.

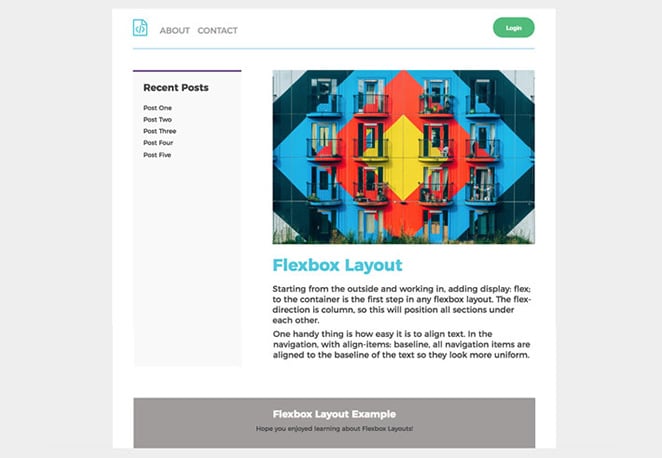
Pentru acest tutorial, iată ce vom construi:
Vezi asta pe Codepen.
Pentru acest aspect de bază, principalele sarcini Flexbox includ:
- Creați antet și subsol cu lățime completă
- Poziționați bara laterală lângă zona principală de conținut
- Dimensiunea corectă a barei laterale și a zonei de conținut principal
- Poziţionarea elementelor de navigaţie
Structura HTML de bază
<div class="container">
<header>
<nav>
<ul>
<li></li>
<li></li>
<li></li>
</ul>
</nav>
<button></button>
</header>
<div class="wrapper">
<aside class="sidebar">
<h3></h3>
</aside>
<section class="main">
<h2></h2>
<p></p>
</section>
</div><!-- /wrapper -->
<footer>
<h3></h3>
<p></p>
</footer>
</div><! -- /container -->
Cum se utilizează afișajul flexibil
Stilul antetului
Începând din exterior și lucrând în interior, adăugând display: flex; către container este primul pas în orice aspect Flexbox. Direcția flexibilă este setată la coloană, astfel încât aceasta va poziționa toate secțiunile una sub alta.
.container {
display: flex;
flex-direction: column;
}
Crearea unui antet cu lățime completă a fost destul de automată cu display: flex; (anteturile sunt un element la nivel de bloc în mod implicit). Datorită acestei declarații, va permite amplasarea ușoară a elementelor de navigație.
Există un logo și două elemente de meniu în navigarea din stânga cu un buton de autentificare în dreapta. Navigarea este în antet, deci având justify-content: space-between; navigarea și butonul vor fi distanțate automat.
Un lucru la îndemână este cât de ușor este să aliniezi textul. În navigare, cu align-items: baseline; , toate elementele de navigare sunt aliniate la linia de bază a textului, astfel încât să pară mai uniforme.

header{
padding: 15px;
margin-bottom: 40px;
display: flex;
justify-content: space-between;
}
header nav ul {
display: flex;
align-items: baseline;
list-style-type: none;
}
Stilul conținutului paginii
În continuare, există bara laterală și zonele principale de conținut cu un înveliș care le include pe cele două. Div-ul cu o clasă de .wrapper are nevoie și de display: flex; dar direcția flex este diferită de cea de mai sus. Deoarece bara laterală și zonele de conținut sunt una lângă alta, mai degrabă decât stivuite, direcția flexibilă este
În continuare, există bara laterală și zonele principale de conținut cu un înveliș care le include pe cele două. Div-ul cu o clasă de .wrapper are nevoie și de afișaj: flex; dar direcția flex este diferită de cea de mai sus. Deoarece bara laterală și zonele de conținut sunt una lângă cealaltă, mai degrabă decât stivuite, direcția flexibilă este rând, ceea ce este opusul a ceea ce s-a făcut în containerul de mai sus.
.wrapper {
display: flex;
flex-direction: row;
}

Dimensiunea secțiunii principale și a barei laterale este foarte importantă, deoarece aici există informații mai proeminente. Conținutul principal ar trebui să fie de trei ori mai mare decât bara laterală, ceea ce este destul de ușor de realizat cu Flexbox.
.main {
flex: 3;
margin-right: 60px;
}
.sidebar {
flex: 1;
}
Pentru acest fragment de cod, am folosit prescurtarea. Valorile flex sunt pentru proprietatea flex-grow. Flex-grow este puternic, deoarece acesta este cât de mult va crește elementul(ele) față de restul articolelor flexibile din același container.
În general, Flexbox a fost destul de eficient în crearea acestui aspect simplu. A fost deosebit de util să aveți control asupra stilului elementelor din listă și a distanței dintre navigare și buton.
Cum se creează un aspect cu Aspecte grilă CSS
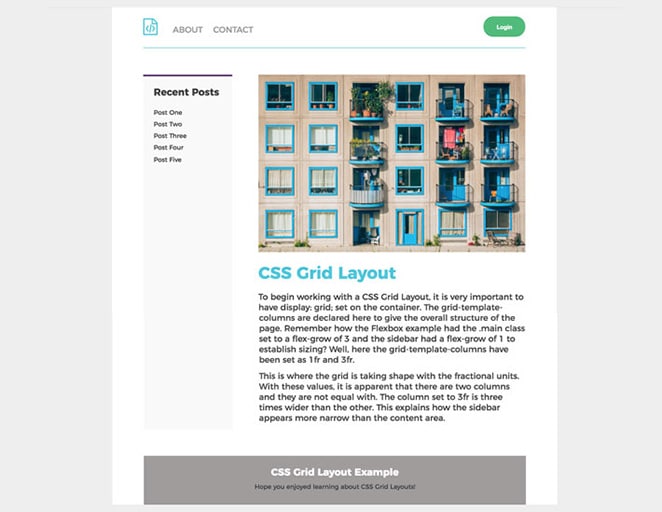
Pentru a testa eficiența, următorul pas este să construiți același aspect de bază cu CSS Grid. Elementele paginii sunt toate la fel și vor fi poziționate la fel ca exemplul Flexbox.

Vezi asta pe Codepen.
Zone de șablon de grilă
Un lucru la îndemână cu CSS Grid este capacitatea de a specifica zonele de șablon, ceea ce poate face definirea layout-urilor foarte intuitivă. Prin această abordare, zonele de pe grilă pot fi denumite și referite la elementele de poziție. Pentru acest aspect de bază, există patru elemente pe care va trebui să le denumim:
- antet
- conținut principal
- bara laterală
- subsol
Structura HTML de bază
<div class="container">
<header>
<nav>
<ul>
<li></li>
<li></li>
<li></li>
</ul>
</nav>
<button></button>
</header>
<aside class="sidebar">
<h3></h3>
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</aside>
<section class="main">
<h2></h2>
<p></p>
<p> </p>
</section>
<footer>
<h3></h3>
<p></p>
</footer>
</div>
Vom defini aceste zone pe containerul nostru grilă în ordine, ca și cum le-am desenat. De asemenea, le voi distanța pentru a fi lizibile.
grid-template-areas:
"header header"
"sidebar main"
"footer footer";
Observați cum a fost listată bara laterală înainte de principal? Schimbarea lor ar face, de asemenea, modificarea comenzii pe pagină. În prezent, bara laterală este în stânga și conținutul principal este în dreapta, dar o puteți schimba cu ușurință dacă este necesar.
Un lucru de remarcat: aceste nume trebuie să fie „conectate” la stil. Doar pentru că au fost declarate zonele-șablon-grilă, nu știm unde aparține de fapt antetul. În blocul antet, grid-area: header; trebuie adăugată.
header{
grid-area: header;
padding: 20px 0;
display: grid;
grid-template-columns: 1fr 1fr;
}
Structura HTML este aceeași ca și în exemplul Flexbox, dar CSS este destul de diferit pentru a crea aspectul grilei.
.container{
max-width: 900px;
background-color: #fff;
margin: 0 auto;
padding: 0 60px;
display: grid;
grid-template-columns: 1fr 3fr;
grid-template-areas:
"header header"
"sidebar main"
"footer footer";
grid-gap: 50px;
}
Pentru a începe să lucrați cu un aspect al grilă CSS, este foarte important să aveți display: grid; pus pe recipient. Coloanele-șablon-grilă sunt declarate aici pentru a oferi structura generală a paginii. Vă amintiți cum exemplul Flexbox avea clasa .main setată la un flex-grow de 3 și bara laterală avea o flex-grow de 1 pentru a stabili dimensiunea? Aici coloanele-șablon-grilă au fost setate ca 1fr și 3fr. Aici se formează grila cu unitățile fracționale. Cu aceste valori, este evident că există două coloane și nu au lățimea egală. Coloana setată la 3fr este de trei ori mai largă decât cealaltă. Aceasta explică modul în care bara laterală pare mai îngustă decât zona de conținut.


Apoi, unitățile fr utilizate pentru container trebuie ajustate pentru antet. Coloanele-șablon-grilă au fost ajustate la 1fr și 1fr. În acest fel, există două coloane de dimensiuni egale și elementele de navigare și butonul se vor potrivi.
header{
grid-area: header;
display: grid;
grid-template-columns: 1fr 1fr;
}

Pentru a plasa butonul, trebuie doar să folosim justify-self și să îl setăm să se termine.
header button {
justify-self: end;
}
Navigarea este plasată acolo unde trebuie:
header nav {
justify-self: start;
}
Subsolul cu lățime completă nu are nevoie de sete de coloane diferite, deoarece conținutul este în mijloc.
Cum să creați un aspect atât cu Flexbox, cât și cu grile CSS
Acum că am văzut ce poate face fiecare metodă în mod individual, este timpul să creăm ceva mai complex prin combinarea Flexbox și CSS Grid Layouts.

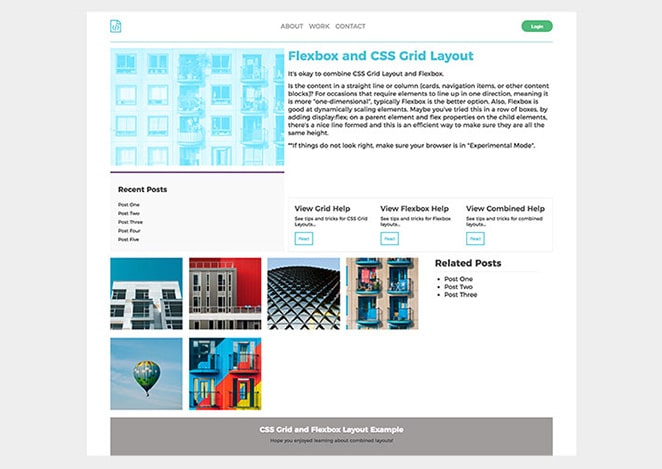
Vezi asta pe Codepen.
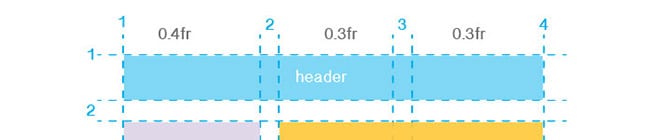
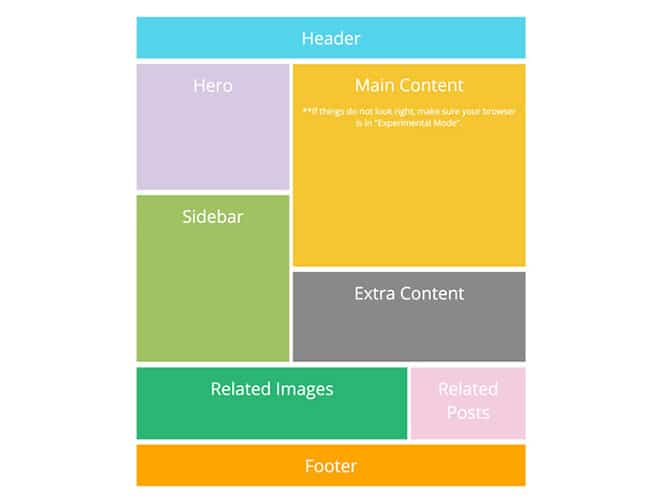
Iată schița de bază pentru pornirea grilei:

Vezi asta pe Codepen.
Observați cum designul se bazează atât pe coloane, cât și pe rânduri? Acest aspect necesită ca lucrurile să se alinieze și să se comporte în mod consecvent în ambele direcții, așa că utilizarea CSS Grid este eficientă pentru aspectul general.

Planificarea este cheia cu un aspect ca acesta. Este o idee bună să o schițezi mai întâi și să vezi cum stau lucrurile, la propriu. Pentru a porni codul, avand afisaj: grila; este esential; fără el, utilizarea acestui tip de aspect nu va funcționa. Un lucru de remarcat aici este că există o distanță între blocurile de conținut. Acest lucru a fost realizat cu grid-coloană-decalaj și grid-rând-decalaj.
.container {
display: grid;
grid-template-columns: 0.4fr 0.3fr 0.3fr;
grid-column-gap: 10px;
grid-row-gap: 15px;
}
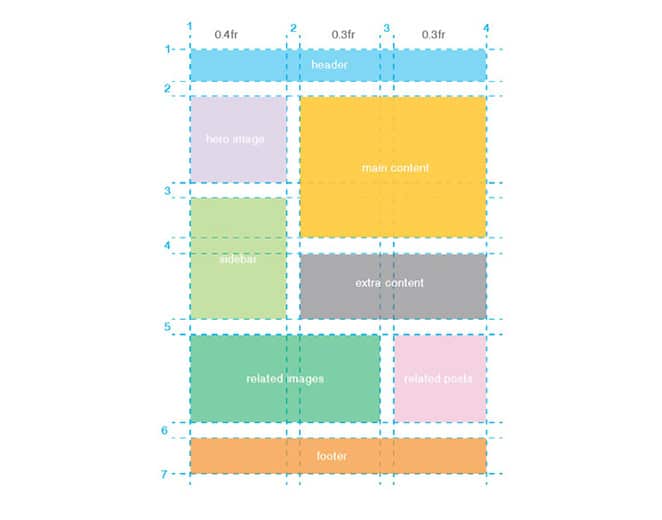
Unitățile fracționale au revenit pentru acest aspect și acum sunt necesare trei zone. Prima valoare de 0,4 fr este puțin mai largă decât a doua și a treia, care sunt ambele 0,3 fr.
Aspect coloane și rânduri
Aici este important să faceți referire la diagramă de la început. Începând de sus, așa este plasat antetul. Se întinde pe toate coloanele și pe un rând.
.header {
grid-column-start: 1;
grid-column-end: 4;
grid-row-start: 1;
grid-row-end: 2;
background-color: #d5c9e2;
}
Dacă doriți să utilizați prescurtarea, valorile de început și de sfârșit sunt pe aceeași linie și sunt separate printr-o bară oblică. Ar arata asa:
.header {
grid-column: 1 / 4;
grid-row: 1 / 2;
background-color: #55d4eb;
}
Pentru a plasa toate celelalte elemente, valorile corecte ale grilei și coloanei trebuie doar adăugate la CSS. În loc să le parcurgeți aici unul câte unul, acest exemplu este pe Codepen.
După ce este construit aspectul grilă, ajustarea fină a conținutului este următorul pas.
Navigare
Flexbox este perfect pentru plasarea elementelor de antet. Exemplul de aspect de bază a atins acest lucru cu justify-content: spațiu între. Exemplul de grilă trebuia să aibă justify-self: start; pe navigare și justify-self: final; pentru ca butonul să plaseze lucrurile, dar Flexbox a făcut spațierea mai ușoară pentru navigare.
.header {
grid-column: 1 / 4;
grid-row: 1 / 2;
color: #9f9c9c;
text-transform: uppercase;
border-bottom: 2px solid #b0e0ea;
padding: 20px 0;
display: flex;
justify-content: space-between;
align-items: center;
}

Același format va fi urmat aici. Sigla, elementele de meniu și butonul au folosit conținutul justificativ al Flexbox pentru spațiere.
Grila de conținut al coloanei
Pentru ocaziile care necesită ca elementele să se alinieze într-o singură direcție, ceea ce înseamnă că este mai „unidimensional”, de obicei, Flexbox este opțiunea mai bună. De asemenea, Flexbox este bun la scalarea dinamică a elementelor. Poate ați încercat acest lucru într-un rând de casete adăugând display:flex; pe un element părinte și proprietăți flex pe elementele fiu. Cu această tehnică, se formează o linie frumoasă și este o modalitate eficientă de a vă asigura că toate elementele au aceeași înălțime.
Conținut de rând cu text și butoane
În secțiunea „conținut suplimentar”, au fost adăugate trei zone cu text și butoane. Flexbox facilitează păstrarea lățimii stabilite pentru trei coloane.

.extra {
grid-column: 2 / 4;
grid-row: 4 / 5;
padding: 1rem;
display: flex;
flex-wrap: wrap;
border: 1px solid #ececec;
justify-content: space-between;
}
O excepție Flexbox
Da, am spus că Flexbox este mai bun pentru machete unidimensionale, grile sau coloane, dar dacă ați citit Cum să utilizați Flexbox pentru a crea o postare modernă de design de card CSS, a existat un hack Flexbox de „ultimul rând” care a fost demonstrat. pentru a menține rândurile și coloanele echilibrate, chiar și fără un număr par de cărți.

.related-images {
grid-column: 1 / 3;
grid-row: 5 / 6;
display: grid;
grid-template-columns: repeat(4,1fr);
grid-gap: 1rem;
}
.related-images .icon {
background-color: white;
flex: 1 1 150px;
}
Rezumatul abordării proiectării
Practic, abordarea pe care am luat-o aici a fost utilizarea CSS Grid Layout pentru aspectul general (și orice nu era liniar în design). În zonele de conținut al grilei, Flexbox a fost folosit pentru a ordona și ajusta stilul din zonele grilei.
Resurse
Există atât de multe resurse grozave pentru Flexbox și CSS Grid Layouts, prea multe pentru a fi menționate. Iată câteva care vă vor ajuta să începeți în direcția corectă și vă vor inspira machetele.
- Cheatsheet pentru alinierea casetei
- Laboratorul de amenajări al lui Jen Simmons
- Un ghid complet pentru Grid
- Un ghid complet pentru Flexbox
Sperăm că aceste exerciții v-au oferit o idee mai bună despre cum să construiți machete atât cu CSS Grid Layouts, cât și cu Flexbox. Ce părere aveți despre aceste noi tehnologii? Cum ți-au ajutat procesul de dezvoltare?
Pluginurile WordPress le plac dezvoltatorilor

Găsirea pluginului WordPress perfect care accelerează dezvoltarea site-ului este un pic ca a încerca să găsești o singură greșeală de tipar într-un șir de cod – poate dura ceva timp. Și în zilele noastre, există atât de multe plugin-uri pentru diferite sarcini, încât poate fi greu de identificat exact de ce funcționalitate are (sau nu) nevoie un site și ce plugin-uri le oferă într-un mod eficient.
Descărcați această carte electronică pentru o listă cu cele mai recomandate plugin-uri pentru dezvoltatori! Am descoperit că toate aceste plugin-uri sunt ușor de utilizat, nu sunt prea grele de performanță pe site-ul dvs. și sunt de-a dreptul de încredere.
Ești gata să instalezi noul tău plugin favorit? Să ne scufundăm!
Dacă ți-a plăcut acest articol, ar trebui să înveți o altă abilitate cu acestea:
- Cum să faci capturi de ecran animate ale designului să funcționeze pentru portofoliul tău
- Cum se creează animații SVG cu CSS
- Cum să testați site-ul dvs. WordPress pentru probleme de utilizare mobilă
- Cum să creezi o galerie video WordPress
