Stăpânirea INP: Cum să valorificați vizibilitatea conținutului pentru o capacitate de reacție îmbunătățită
Publicat: 2024-01-06Vrei să știi secretul paginilor web receptive, UX mai fluidă și scor INP excelent?
Este o muncă eficientă de randare.
Acest lucru se realizează de obicei prin controlul redării conținutului în afara ecranului, eliberând browserul de la executarea sarcinilor care nu sunt necesare imediat în timpul încărcării inițiale a paginii.
În rândurile următoare, veți învăța cum să utilizați proprietatea CSS de vizibilitate a conținutului pentru a îmbunătăți semnificativ performanța site-ului dvs., pentru a vă îmbunătăți elementele vitale de bază ale web și pentru a îmbunătăți experiența utilizatorului.
Citește mai departe.
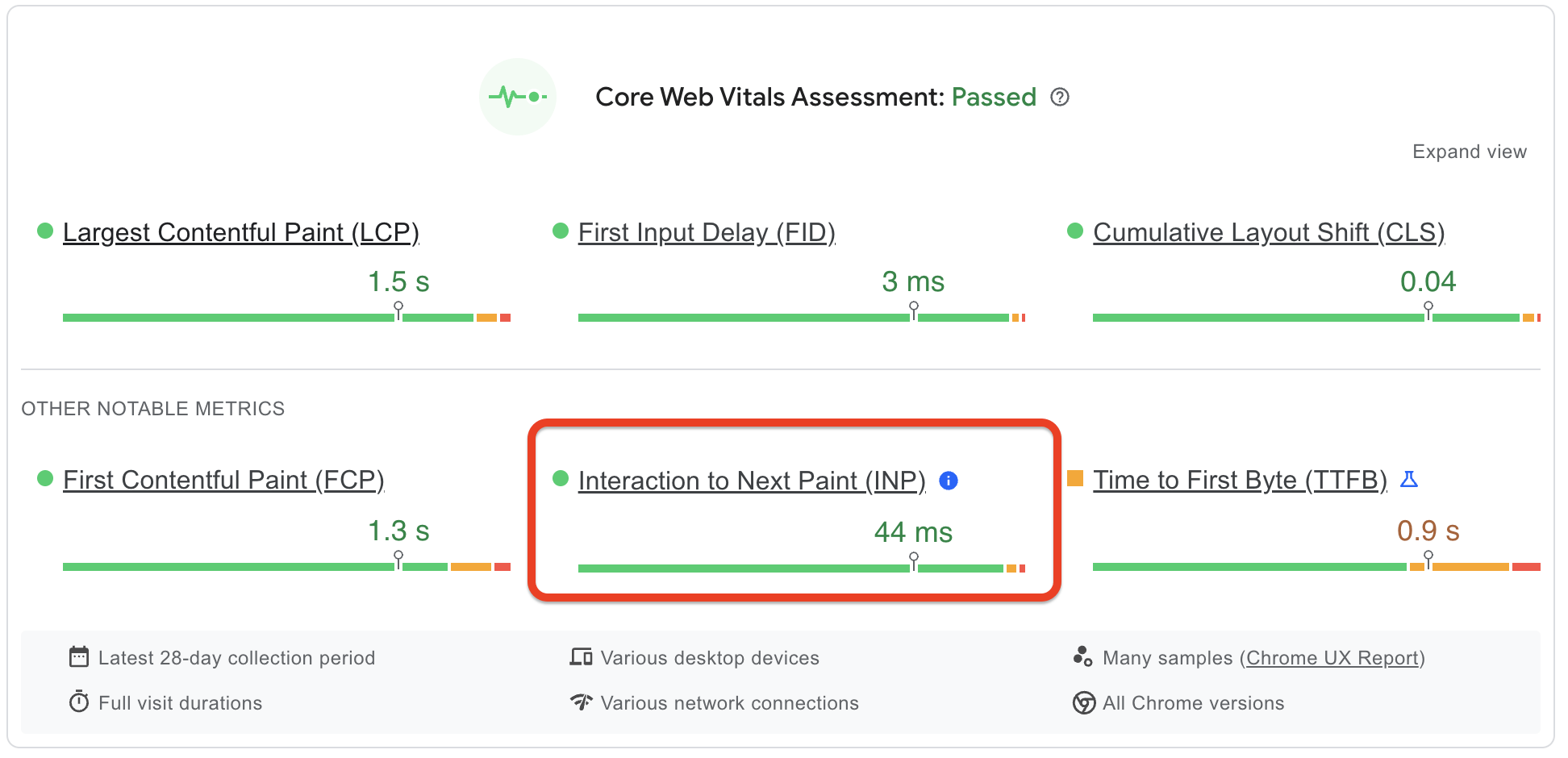
Cuantificarea receptivității cu interacțiunea cu Next Paint (INP)
90% din timpul unui utilizator pe o pagină este petrecut după ce aceasta se încarcă.
Cu alte cuvinte, la fel de crucial ca și eforturile de a investi în accelerarea încărcării inițiale a paginii, este la fel de important modul în care se comportă site-ul dvs. odată ce utilizatorul începe să interacționeze cu acesta.
Este glitchy? Oferă derulare lină? Este receptiv?
Toate răspunsurile sunt ascunse în spatele scorului tău INP.

Interacțiunea cu Next Paint este o măsură de performanță centrată pe utilizator și succesorul Primului Întârziere de introducere, utilizat pentru a evalua capacitatea de răspuns a unei pagini web. Măsoară în mod specific timpul necesar unei pagini web pentru a răspunde vizual la intrarea unui utilizator.
Cuvântul cheie aici este „vizual”.
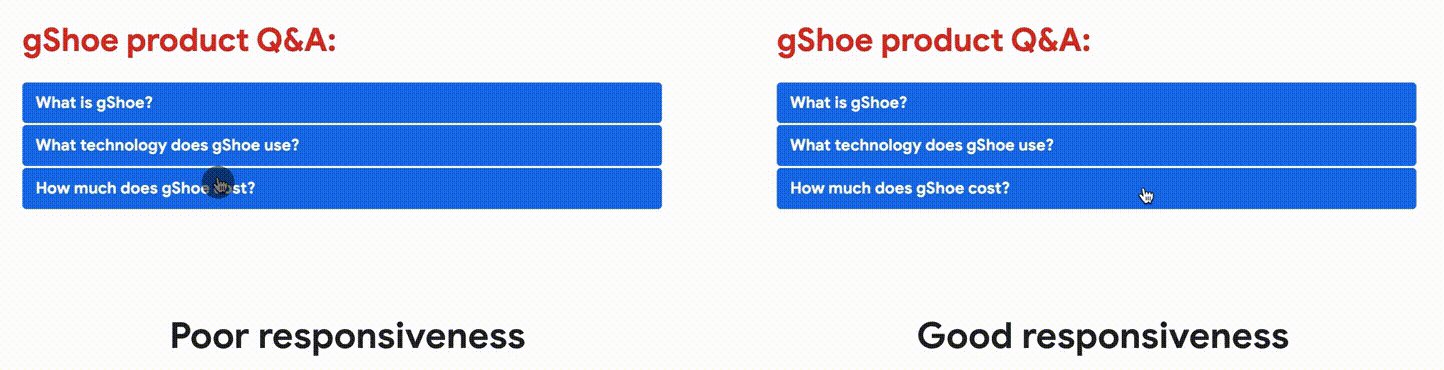
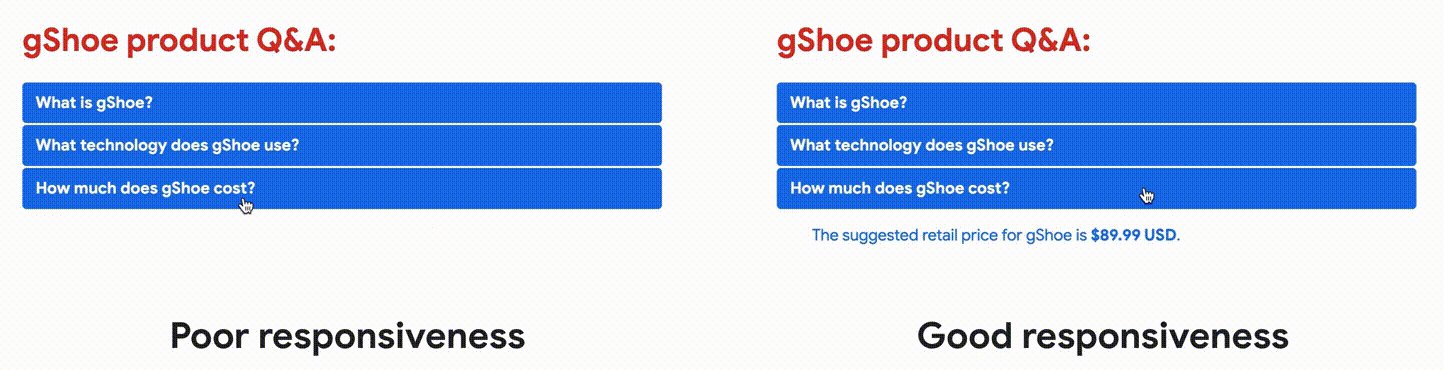
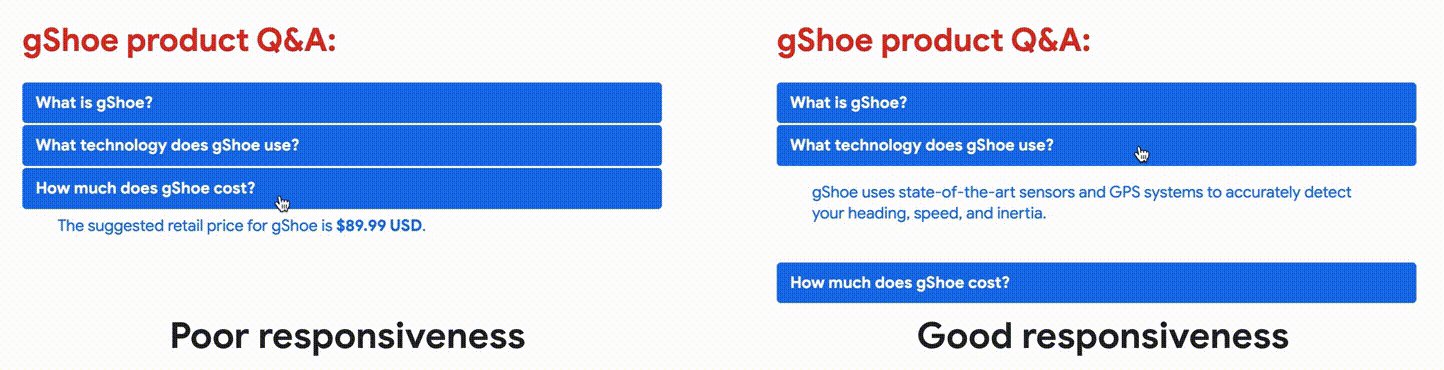
Nimeni nu se așteaptă ca toate interacțiunile tale să fie executate în câteva milisecunde. Doar că nu este posibil. Tot ce trebuie să faceți pentru a avea un scor INP bun și Core Web Vitals este să oferiți feedback vizual imediat asupra acțiunilor vizitatorilor dvs. pe site-ul dvs. web.

Revenind la începutul articolului nostru, asigurându-vă că browserul vă poate reda paginile în mod eficient este modalitatea sigură de a obține scoruri excelente și experiență în lumea reală.
Și cei doi factori critici care influențează foarte mult viteza de redare sunt firul principal și dimensiunea DOM.
Rolul firului principal și dimensiunea DOM
Să facem puțină întreținere înainte de a pătrunde în aspecte tehnice.
Scorul dvs. INP depinde de cât de repede browserul returnează feedback vizual utilizatorului după ce a interacționat cu site-ul dvs. web.
Pentru ca browserul să poată primi, procesa și prezenta rapid feedback-ul, firul său principal trebuie să fie descărcat de sarcinile de lungă durată.
Unii dintre cei mai mari vinovați includ resurse JavaScript grele și, nu în ultimul rând, dimensiunea DOM mare.
Acesta este procesul. Acum, să demitificăm fiecare parte.
Firul principal
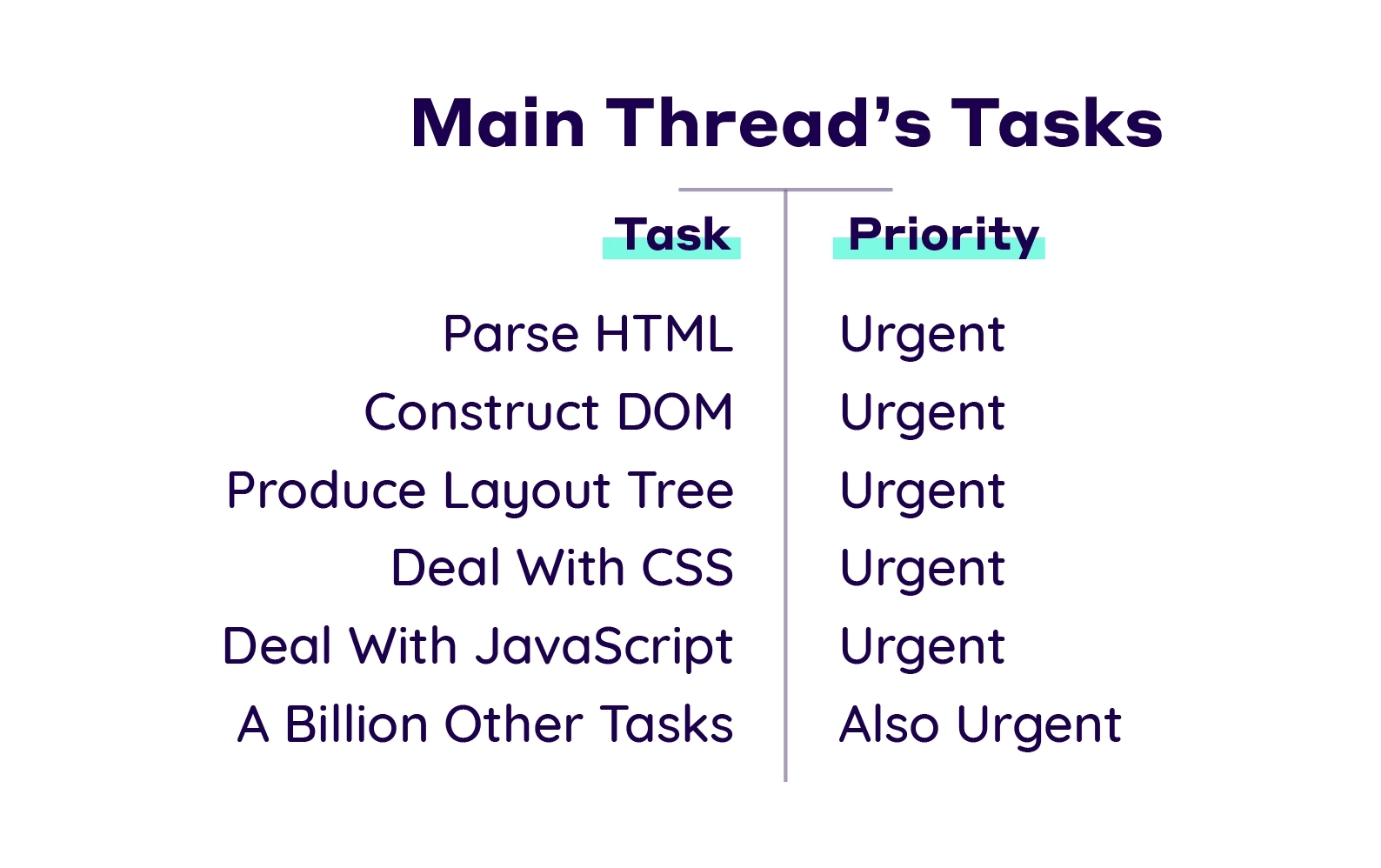
Firul principal este firul principal de execuție care se ocupă de majoritatea sarcinilor critice asociate cu redarea unei pagini web, inclusiv:
- HTML, analiza CSS
- Execuție JavaScript
- construirea modelului obiect document (DOM)
- adăugarea de stiluri calculate
- producerea arborelui de layout
- crearea înregistrărilor de vopsea

Când o sarcină durează peste 50 ms pentru a fi executată, este considerată o sarcină lungă . Acest lucru se întâmplă în principal din cauza fișierelor JavaScript care rulează greu sau a dimensiunii DOM mari.
Ar trebui să știți că firul principal poate executa o singură sarcină la un moment dat. Deci, cu cât sarcinile apar mai lungi, cu atât site-ul dvs. web va apărea mai lent.
De ce?
Imaginați-vă că aveți o pagină web cu o caracteristică interactivă, cum ar fi o vizualizare de date complexă sau o interfață de utilizator dinamică. Utilizatorul declanșează o acțiune, de exemplu făcând clic pe un buton, care inițiază un calcul JavaScript greu (execuție durează mai mult de 50 ms).
Acest lucru ridică automat mai multe provocări pentru performanța și capacitatea de răspuns a site-ului dvs.:
- Acest calcul lung blochează firul de execuție, împiedicându-l să îndeplinească alte sarcini, cum ar fi gestionarea intrărilor utilizatorilor, redarea actualizărilor sau executarea altor scripturi.
- În timp ce calculul este în desfășurare, utilizatorul poate încerca să interacționeze cu alte părți ale paginii - derulând, făcând clic pe alte butoane sau tastând în câmpurile de introducere. Cu toate acestea, aceste acțiuni nu vor fi procesate imediat, iar pagina va părea a fi înghețată sau nu va răspunde.
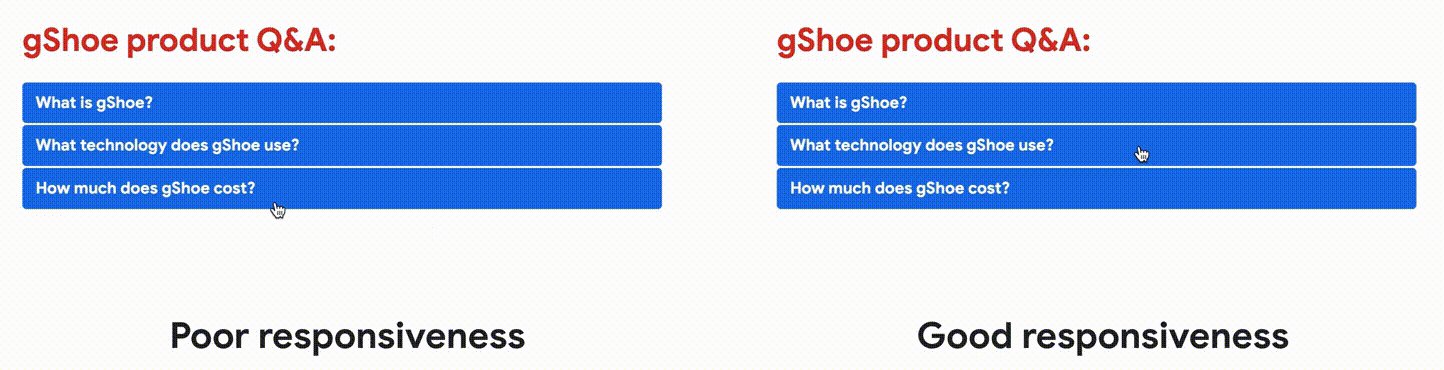
- Dacă interacțiunea utilizatorului ar fi trebuit să declanșeze o schimbare vizuală (cum ar fi evidențierea unui buton atunci când se dă clic), acest feedback va fi amânat până la finalizarea sarcinii de lungă durată.
Pe scurt, este esențial să descărcați sarcinile din firul principal și știm cel puțin 7 moduri în care puteți face acest lucru.
DOM (Document Object Model)
Una dintre sarcinile principale ale firului este de a analiza HTML.
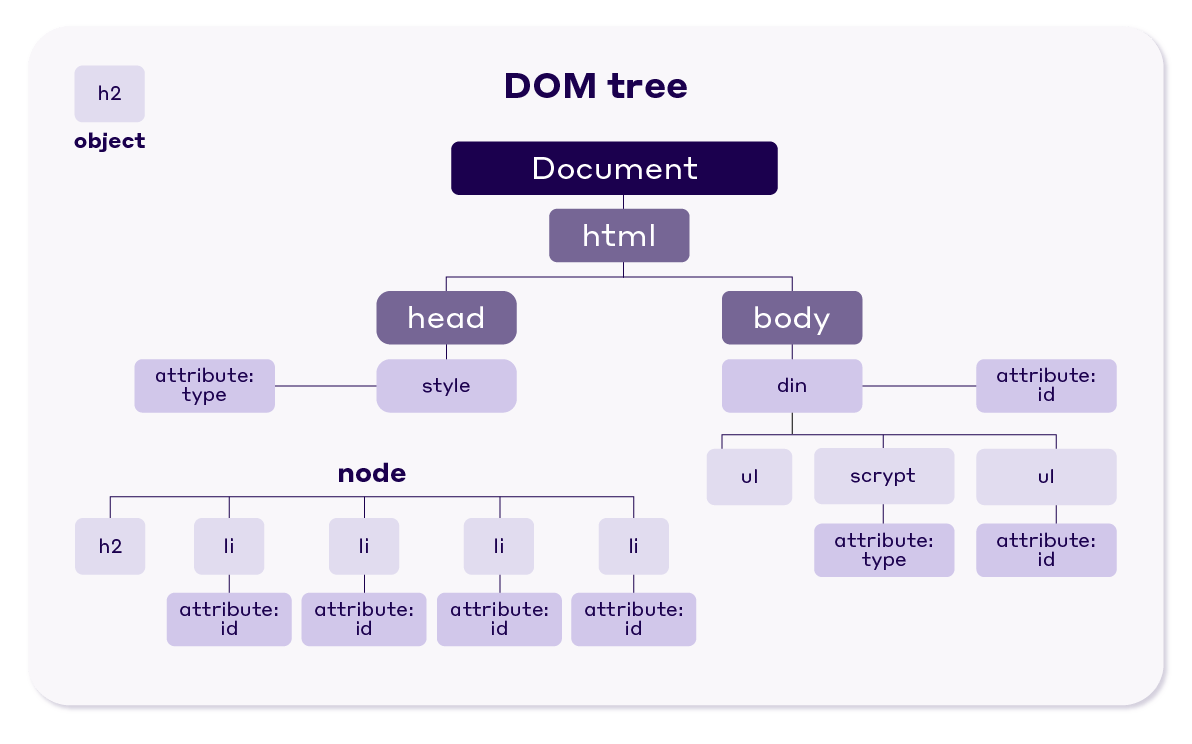
Aceasta înseamnă că browserul transformă datele (marcare HTML) în DOM.
DOM-ul reprezintă structura paginii ca un arbore de obiecte pe care browserul le folosește pentru a reda conținutul pe ecran.
Un DOM mai mare înseamnă de obicei mai multe noduri (elemente, text, comentarii etc.) pe care browserul le poate gestiona.

Când aveți o dimensiune DOM mare, firul principal are mai mult de lucru. Este nevoie de mai mult pentru a analiza HTML-ul într-un DOM, a aplica stiluri CSS, a pune pagina și a reda părți ale paginii atunci când apar modificări (cum ar fi prin manipulări JavaScript).
Arborii DOM mari pot încetini și interacțiunile cu paginile, deoarece fiecare interacțiune a utilizatorului (cum ar fi clicurile, derulările și tastarea) necesită adesea browserului să recalculeze stilurile și aspectul pentru părți ale DOM.
Deci, o regulă generală bună este ca o pagină să aibă odimensiune DOM de până la 1400 de noduri.
O modalitate de a îmbunătăți eficiența firului principal și de a atenua impactul unui DOM mare este de a controla redarea conținutului offscreen.
Și această proprietate CSS vă poate ajuta să faceți acest lucru...
Valorificareavizibilității conținutuluipentru o randare îmbunătățită
Proprietatea CSS de vizibilitate a conținutului este o completare revoluționară la setul de instrumente de optimizare a performanței web.
Această proprietate, în special în setarea sa automată, joacă un rol esențial în îmbunătățirea eficienței de redare a paginilor web. Atributul content-visibility: auto informează browserul că poate sări peste calculele de randare și aspect pentru un element până când este necesar, de obicei atunci când elementul intră în fereastra de vizualizare.

Când se aplică, vizibilitatea conținutului: automat permite browserului să optimizeze volumul de lucru de randare. Prin amânarea redării conținutului nevizibil, vizibilitatea conținutului diminuează semnificativ timpul de încărcare inițial și reduce volumul de lucru pe firul principal, ceea ce duce la viteze de randare mai rapide și la o capacitate de răspuns îmbunătățită a paginii web.
Un exemplu practic în care vizibilitatea conținutului: auto strălucește este în optimizarea interacțiunii cu Next Paint.
De exemplu, într-o postare de blog cu mai multe comentarii sau un site de știri cu derulare lungă, aplicarea vizibilității conținutului: automat la comentariile individuale sau la articolele de știri care nu sunt vizibile imediat asigură că browserul rămâne receptiv la interacțiunile utilizatorilor și încarcă rapid conținut vizibil.
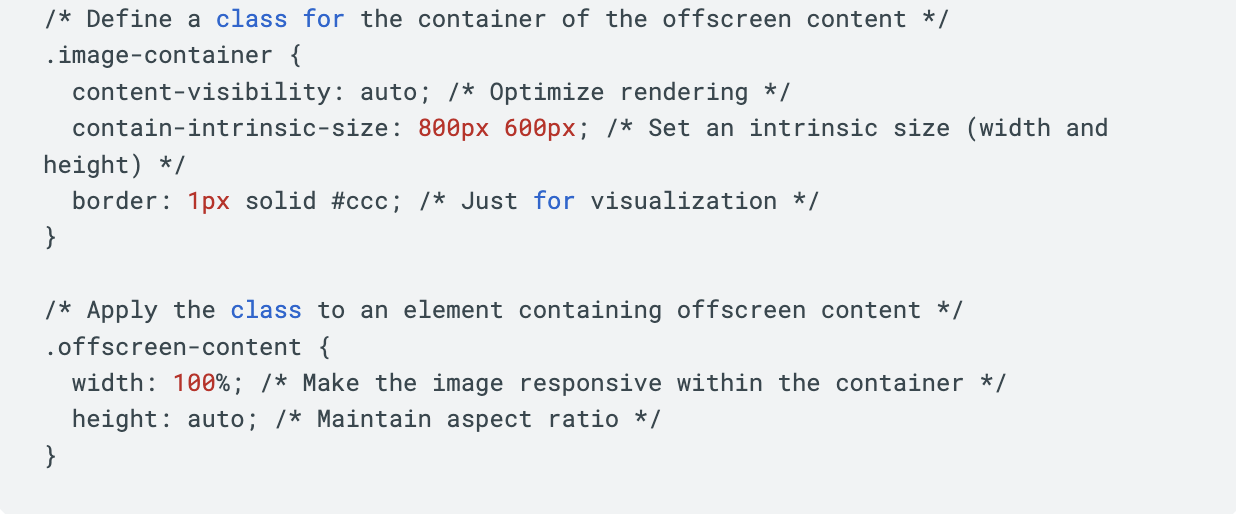
Iată o modalitate simplă de a o implementa:

Cu toate acestea, trebuie să știți că nu este o soluție unică. Trebuie să abordați vizibilitatea conținutului cu un echilibru, testându-i efectele pe diferite dispozitive și browsere pentru a asigura performanță consecventă și pentru a evita schimbările neprevăzute de aspect sau problemele de accesibilitate.
Conținut-Vizibilitatea în acțiune
În timpul webinarului nostru cu Google despre „Optimizarea INP”, am avut șansa de a demonstra impactul vizibilității conținutului și modul în care NitroPack îl aplică.
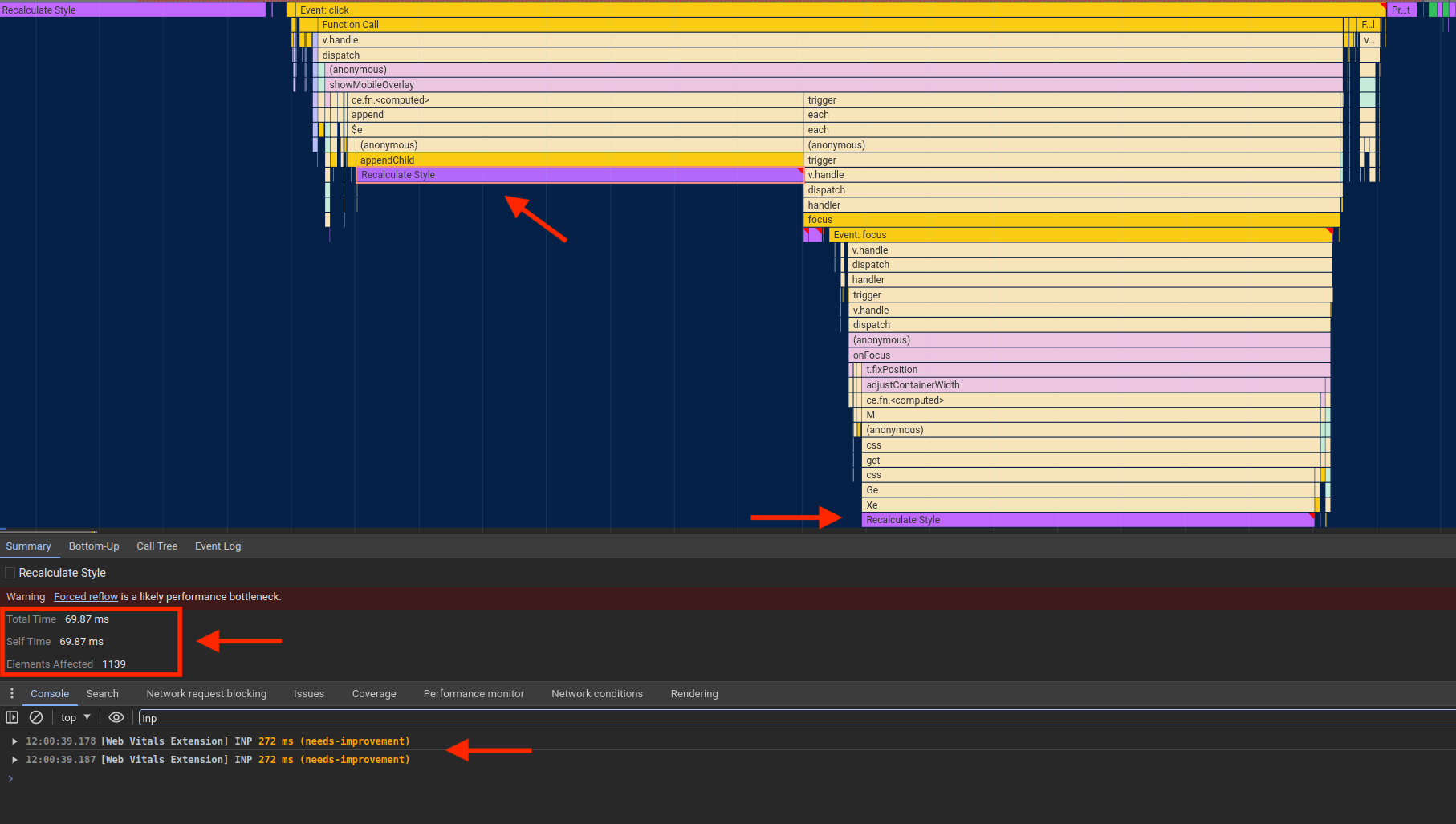
Am identificat cauza principală a INP slabă utilizând mai multe instrumente – extensia Web Vitals, Chrome DevTools și Profilul de performanță.
În acest proces, am descoperit că principalii vinovați care au cauzat un scor INP de 272 ms au fost două evenimente „Recalculate style” care au durat 69,87 ms pentru a fi procesate și au afectat 1139 de elemente.

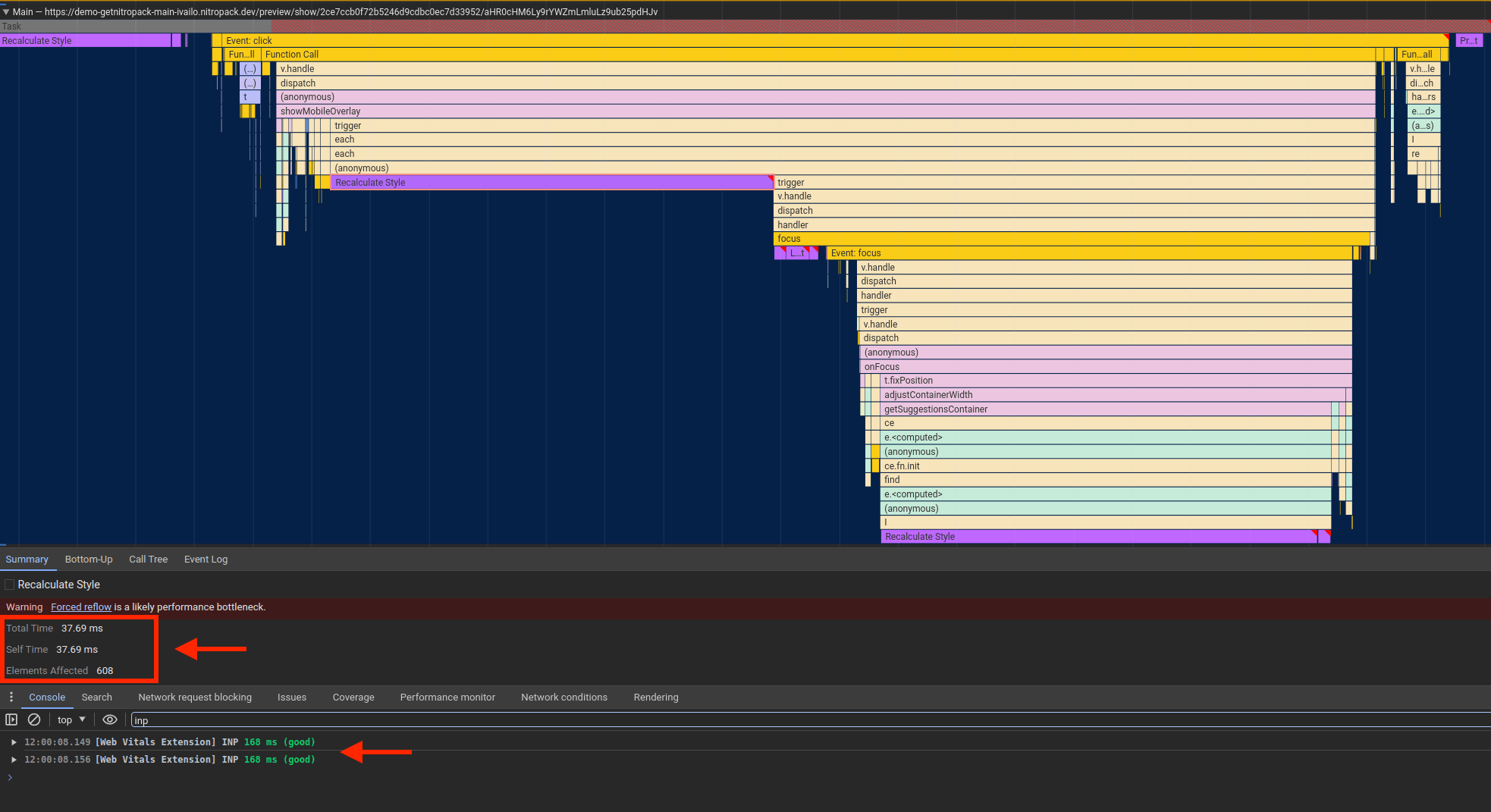
Activând NitroPack pe site, serviciul nostru a detectat automat elementele care ar beneficia de vizibilitatea conținutului: auto . După o configurare rapidă, am reușit să reducem timpul de randare al sarcinilor lungi și numărul de elemente afectate de mai mult de două ori:

De asemenea, scorul INP sa îmbunătățit de la „necesită îmbunătățire” la „bun”.
Asigurați-vă site-ul web pentru viitor și treceți INP pe pilot automat. Obțineți NitroPack acum →
Sfaturi suplimentare pentru optimizarea INP
Fără îndoială, vizibilitatea conținutului oferă câștiguri mari de performanță cu un efort minim.
Cu toate acestea, în unele cazuri, este posibil să aveți nevoie de putere suplimentară de performanță pentru a garanta o capacitate de răspuns fără probleme și scoruri INP bune. Dacă se întâmplă acest lucru, iată câteva alte strategii de optimizare INP pe care le puteți utiliza:
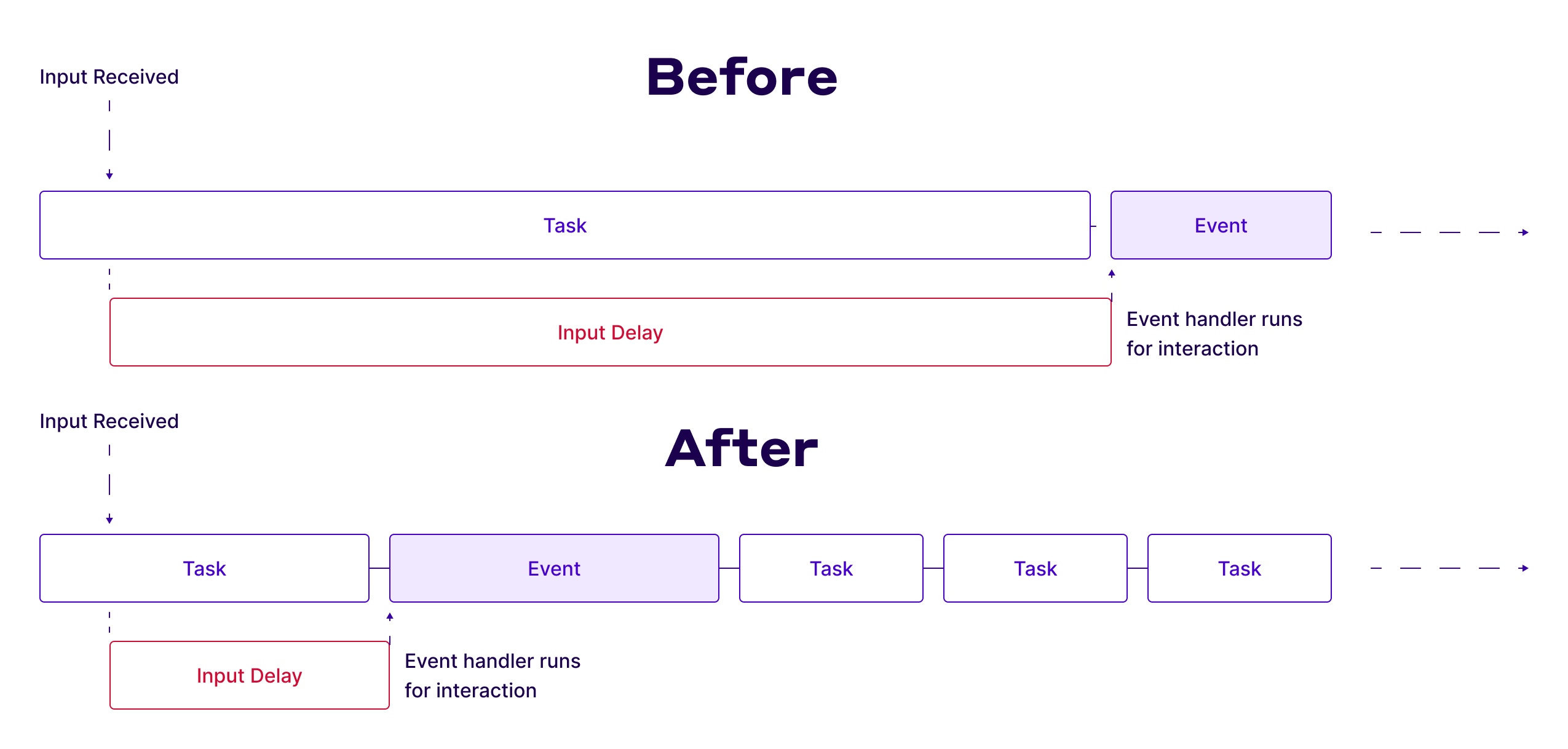
1. Cedați firului principal
După cum știți deja, performanța site-ului dvs. depinde în mare măsură de cât de ocupat este firul principal. Cedarea la firul principal se referă la practica de a împărți în mod deliberat sarcinile de lungă durată în bucăți mai mici și ușor de gestionat pentru a evita blocarea firului principal pentru perioade lungi.

Acest lucru poate fi realizat folosind funcții de producție precum:
- scheduler.yield()
- setTimeout
- requestAnimationFrame
- requestIdleCallback
2. Reduceți dimensiunea DOM
Cel de-al doilea vinovat de receptivitate menționat a fost dimensiunea DOM. A avea un DOM mare poate împiedica în mod semnificativ trecerea INP. Pentru a preveni acest lucru, este esențial să minimizați dimensiunea acestuia sau, mai precis, să limitați adâncimea DOM-ului dvs.
Acest obiectiv poate fi atins prin diferite strategii:
- Evitați pluginurile și temele care sunt prost codificate.
- Limitați utilizarea JavaScript pentru a crea noduri DOM.
- Optați pentru alternative la constructorii de pagini, cunoscuți pentru că produc HTML excesiv.
- Luați în considerare împărțirea unui site web cu o singură pagină în mai multe pagini.
- Evitați ascunderea elementelor inutile cu afișajul: nicio proprietate CSS.
3. Evitați suprapunerea interacțiunilor
Suprapunerea interacțiunii are loc atunci când un utilizator interacționează cu un alt element de pagină înainte ca randarea primei interacțiuni să fie finalizată. Acest lucru se întâmplă adesea în timpul tastării rapide în câmpurile de formular, unde mai multe apăsări de taste apar rapid.
Pentru a optimiza acest lucru, luați în considerare:
- Implementarea debouncing pe intrări pentru a reduce frecvența de apel invers al evenimentelor.
- Folosind AbortController pentru a anula solicitările de preluare în curs, prevenind supraîncărcarea firului principal de apeluri de preluare excesive.
Învelire
Amintiți-vă – INP se referă la a permite browserului să picteze următorul ecran cât mai repede posibil.
Utilizatorii vor să știe că acțiunile lor sunt procesate și că ceva se întâmplă în fundal.
Iar combinarea capacităților browserului precum vizibilitatea conținutului cu soluții puternice de performanță web precum NitroPack înseamnă că acoperiți întregul spectru al experienței utilizatorului – de la încărcarea inițială până la navigarea prin toate paginile dvs.
