Evaluarea principală a elementelor vitale web a eșuat: ce este și cum se remediază
Publicat: 2023-08-26Mergeți să vă verificați viteza și performanța în Google PageSpeed Insights și vedeți...
Evaluarea principală a elementelor vitale web a eșuat

Dar e în regulă, nu ești singur. De fapt, aproximativ 56% dintre originile de acolo eșuează evaluarea Core Web Vitals.
Vestea bună este că ați făcut deja primul pas și, odată ce veți citi acest articol, veți ști cum să vă alăturați norocoșilor 44% dintre proprietarii de site-uri cu Google Core Web Vitals și o experiență de utilizator și mai bună.
Înregistrați-vă gratuit la seria de seminarii web „Core Web Vitals for Your Business” cu Google și NitroPack →
Ce este Core Web Vitals
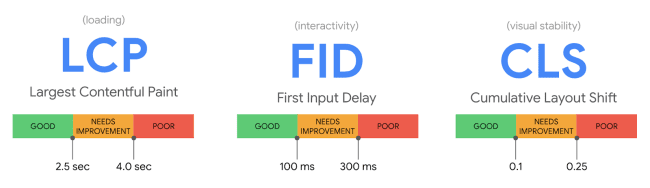
Core Web Vitals sunt un set de valori de performanță pe care Google le-a dezvoltat pentru a ajuta proprietarii de site-uri să măsoare experiența generală a utilizatorului unei pagini web. În prezent, cele mai importante trei valori Core Web Vitals sunt:
- Cea mai mare vopsea cu conținut maxim (LCP): Măsoară performanța de încărcare. În mod ideal, LCP ar trebui să apară în primele 2,5 secunde de la începerea încărcării paginii
- First Input Delay (FID): Cuantifică interactivitatea. Un scor FID bun este mai mic de 100 de milisecunde
- Schimbare cumulativă a aspectului (CLS): evaluează schimbările neașteptate ale aspectului. Un scor bun CLS este mai mic de 0,1

Aceste valori au fost stabilite pentru a oferi îndrumări unificate pentru semnalele de calitate esențiale pentru a oferi o experiență excelentă de utilizator vizitatorilor site-ului dvs.
De ce este importantă promovarea Core Web Vitals
Cu 40% dintre utilizatori care părăsesc un site web dacă durează mai mult de trei secunde pentru a se încărca, ultimul lucru pe care îl doriți este un site lent sau cu probleme.
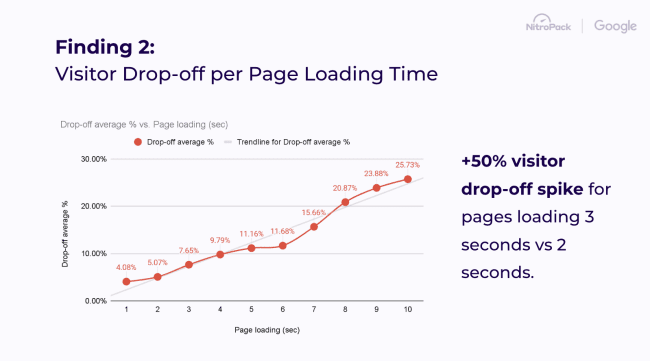
De fapt, într-un webinar recent găzduit împreună cu Google, NitroPack a dezvăluit cât de nerăbdători sunt vizitatorii și ce înseamnă acest lucru pentru afacerea dvs. online.
După ce am monitorizat 245.433 de vizite unice pe trei site-uri de comerț electronic, am aflat că:
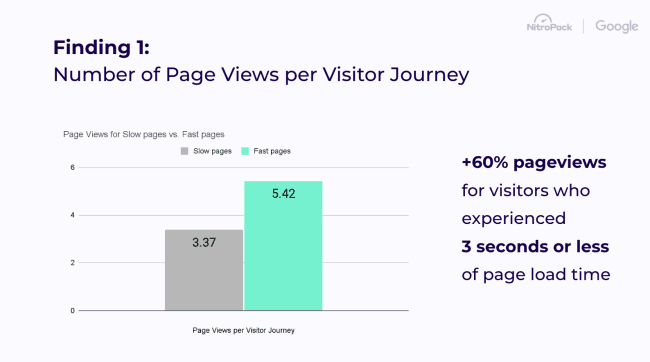
Utilizatorii vizitează cu 60% mai multe pagini dacă site-urile se încarcă în 3 secunde

Cu 50% mai mulți vizitatori abandonează atunci când o pagină se încarcă în 3 secunde, comparativ cu 2 secunde

Vizitatorii își pierd răbdarea și încep să abandoneze o pagină web în mod disproporționat la 2,75 secunde din încărcarea paginii
Pe scurt, succesul afacerii tale online depinde de viteza și de experiența excelentă a utilizatorului acum mai mult ca niciodată. Eșecul de a trece evaluarea Core Web Vitals este un indicator esențial site-ul dvs. nu atrage și nu conversie vizitatorii la fel de bine cum poate.
Remedierea experienței proaste a utilizatorilor de astăzi deschide o ușă către o poziție mai bună în Căutarea Google, mai mulți vizitatori fericiți și o creștere a profitului dvs.
Obțineți o navigare fără sughițuri pe care chiar și cel mai nerăbdător vizitator o va iubi. Începeți cu NitroPack →
Ce înseamnă evaluarea eșuată a elementelor vitale web de bază?
Când site-ul dvs. nu reușește evaluarea Core Web Vitals, înseamnă că una sau mai multe dintre cele trei valori (LCP, FID sau CLS) se încadrează în afara pragului recomandat.
Așa este –dacă nu reușiți chiar și una dintre valorile Web Vitals, veți primi același mesaj în roșu.
Să vedem de ce.
Cum măsoară Google Core Web Vitals
Google oferă evaluări Core Web Vitals folosind:
- Date de testare de laborator (cunoscute ca date de laborator) colectate cu Google Lighthouse folosind simulări într-un mediu controlat;
- Date despre experiența utilizatorului din lumea reală (cunoscute ca date de teren) colectate din Raportul despre experiența utilizatorului Chrome (CrUX).

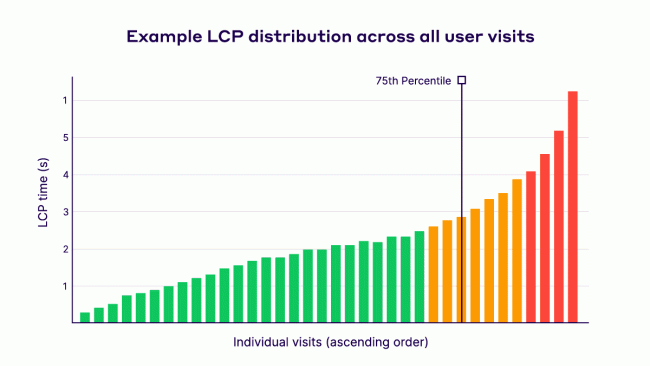
Pentru a măsura Core Web Vitals, Google ia în considerare toate experiențele reale ale utilizatorilor înregistrate pentru site-ul dvs. Pentru a trece de Web Vitals,cel puțin 75%dintre utilizatori ar trebui să experimenteze o încărcare rapidă a paginii, o capacitate de răspuns excelentă și nicio schimbare de aspect, așa cum este evaluat de LCP, FID și CLS.

Date de laborator vs. Date de teren: care este mai important pentru evaluarea Core Web Vitals?
Datele de laborator și de teren oferă perspective diferite și au cazuri de utilizare distincte:
1. Date de laborator
- Pro: Mediu controlat, util pentru depanare și testare consistentă.
- Contra: nu surprinde blocajele din lumea reală și nu reflectă experiența reală a utilizatorului.
2. Date de câmp
- Pro: reprezintă experiențele utilizatorilor din lumea reală și surprinde adevăratele blocaje.
- Contra: Poate fi influențat de factori externi, cum ar fi condițiile rețelei.
Deși analiza datelor de laborator poate părea cea mai ușoară, pentru a oferi cu adevărat o experiență excelentă pentru utilizator, trebuie să vă concentrați în primul rând pe datele de teren .
Dar de unde știi de unde provine Core Web Vitals?
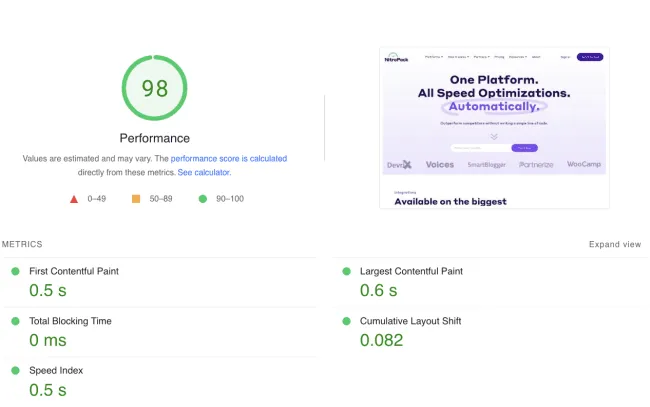
Înțelegerea raportului dvs. Google PageSpeed Insights
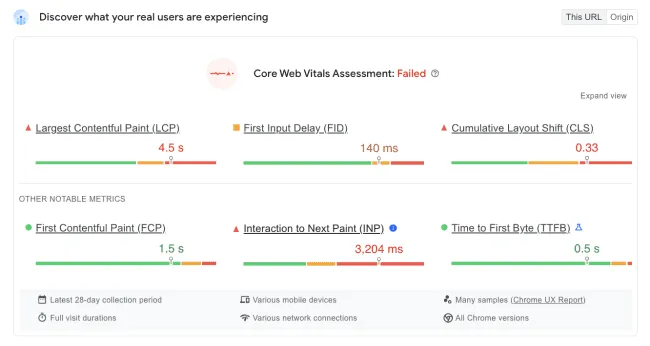
Google PageSpeed Insights (PSI) este cel mai popular instrument de testare care oferă atât date de laborator, cât și date de teren despre performanța unei pagini.
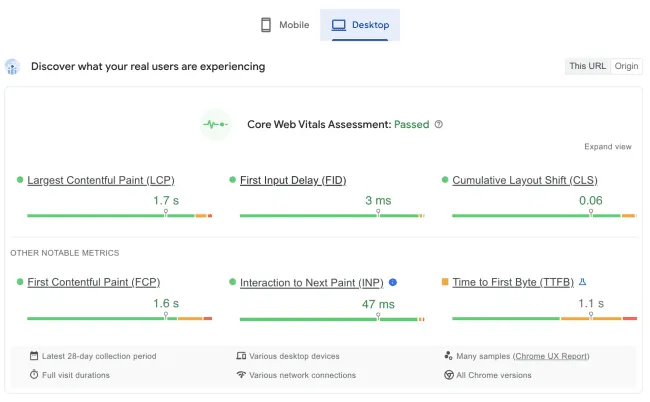
Când rulați raportul, prima secțiune pe care o vedeți este evaluarea Core Web Vitals. Este generat pe baza datelor de câmp din CrUX și aici veți găsi răspunsuri reale la problemele legate de experiența utilizatorului.

Urmează secțiunea scor de performanță generată cu datele de laborator de la Google Lighthouse. Include rezultate la First Contentful Paint (FCP), LCP, CLS, Total Blocking Time (TBT) și Speed Index (SI) măsurate în medii simulate.

În concluzie, în timp ce datele de laborator sunt esențiale pentru diagnosticarea problemelor și asigurarea coerenței, datele de teren oferă o reprezentare mai precisă a modului în care utilizatorii reali experimentează un site.
Optimizarea pentru Core Web Vitals provenind din date de teren va avea cel mai mare impact asupra valorilor afacerii dvs. și a succesului afacerii dvs. online.
Ce cauzează eșuarea evaluărilor vitale web de bază?
Eșecul Core Web Vitals se poate întâmpla din multe motive, cum ar fi timpii lenți de răspuns a serverului, probleme cu JS și CSS, imagini neoptimizate, solicitări HTTP excesive, layout-uri instabile, scripturi terțe etc.
Iată o scufundare profundă în motivele comune:
1. Timp de răspuns lent al serverului
Atunci când serverul dvs. durează prea mult pentru a începe să trimită date către browserul utilizatorului, acest lucru poate avea un impact negativ asupra scorului dvs. de cea mai mare vopsea de conținut (LCP). Acest lucru se poate datora unor probleme cu gazda dvs. web, locația fizică a serverului în raport cu utilizatorul sau chiar configurarea greșită a serverului. Asigurarea unei infrastructuri de server robuste, luarea în considerare a unei rețele de livrare de conținut (CDN) și optimizarea software-ului serverului pot atenua acest lucru.
2. Probleme cu JavaScript și CSS
Blocarea JavaScript și CSS poate întârzia redarea paginii dvs. Dacă aceste scripturi sau foi de stil nu sunt optimizate sau blochează randarea, ele pot influența negativ atât LCP, cât și First Input Delay (FID). Soluțiile includ reducerea și comprimarea fișierelor, amânarea JS non-critice și integrarea CSS critic.
3. Imagini neoptimizate
Imaginile grele și neoptimizate (precum și videoclipurile și animațiile) pot încetini semnificativ timpul de încărcare a paginii. Imaginile care nu sunt în formate de nouă generație, sunt prea mari sau nu sunt comprimate pot afecta LCP. Luați în considerare utilizarea formatelor precum WebP, comprimarea imaginilor fără a pierde calitatea și utilizarea încărcării leneșe pentru imaginile de sub pliază.
4. Prea multe solicitări HTTP
Ori de câte ori începeți să încărcați o pagină web, aceasta trimite mai multe solicitări pentru toate elementele sale către browser, astfel încât procesul de randare să poată începe. Fiecare solicitare HTTP suplimentară - pentru scripturi, imagini, CSS - se adaugă la timpul necesar pentru încărcarea unei pagini. Reducerea acestor solicitări prin combinarea fișierelor, utilizarea sprite-urilor pentru pictograme și simplificarea designului poate îmbunătăți viteza paginii.
5. Optimizare slabă pentru mobil
Cu 53% din vizitele abandonate pe site-ul mobil din cauza timpului de încărcare de peste 3 secunde, optimizarea mobilă este esențială. Probleme precum designurile neresponsive și activele neoptimizate pentru mobil pot duce la eșecul Core Web Vitals, în special pe rețelele mobile mai lente. Ca să nu mai vorbim, acest lucru ar putea costa de fapt utilizatorii dvs. de telefonie mobilă bani reali și resursele de date atât de necesare.
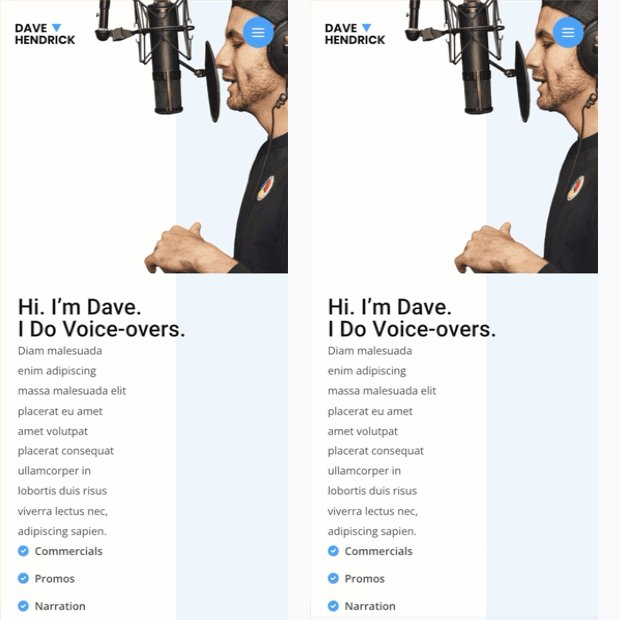
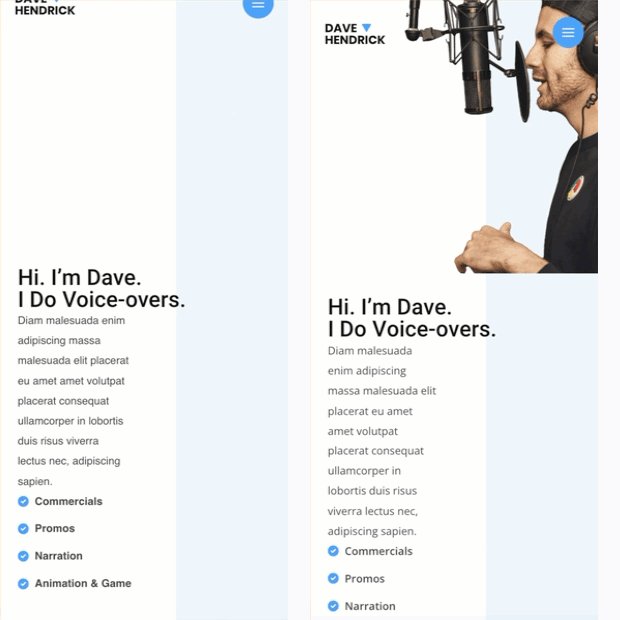
6. Aspecte instabile
Cumulative Layout Shift (CLS) este afectat atunci când layout-urile sunt instabile. Elementele care se deplasează pe pagină pe măsură ce se încarcă - cum ar fi reclamele care apar, conținutul injectat dinamic sau chiar fonturile care provoacă schimbări - pot contribui la un scor CLS scăzut. Asigurați-vă că elementele au dimensiuni stabilite și evitați să adăugați conținut peste conținutul existent, cu excepția cazului în care este ca răspuns la o interacțiune a utilizatorului.
7. Scripturi de la terți
Widgeturile încorporate, analizele, reclamele și alte scripturi terță parte pot încetini semnificativ o pagină, impactând mai multe elemente vitale de bază ale web. Monitorizați impactul asupra performanței scripturilor terță parte, amânați scripturile terță parte necritice și asigurați-vă că încărcați doar resurse externe esențiale.
Treceți Core Web Vitals de fiecare dată. Începeți cu optimizări complet automatizate de la NitroPack →
Cum să treci Evaluarea Core Web Vitals
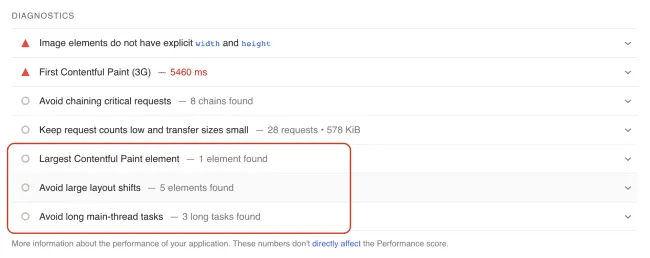
Secțiunea „Diagnosticare” din raportul Google PageSpeed Insights (PSI) oferă și informații utile despre elementele care afectează fiecare dintre cele trei valori:

Utilizați această secțiune pentru a genera o listă de optimizări la care ar trebui să lucrați în continuare sau pur și simplu furați lista noastră de verificare:
Îmbunătățiți cea mai mare vopsea cu conținut maxim (LCP)
- Optimizați timpul de răspuns al serverului: utilizați un furnizor de găzduire de înaltă calitate.Implementați memorarea în cache a serverului și luați în considerare utilizarea unei rețele de livrare de conținut (CDN);
- Redați CSS critic inline: încărcați doar CSS necesar pentru afișarea inițială a paginii;
- Preîncărcare resurse cheie: Folosiți pentru a încărca resurse importante care sunt descoperite târziu în procesul de încărcare;
- Comprimați și optimizați imaginile: utilizați formate de ultimă generație precum JPEG 2000, JPEG XR sau WebP, care oferă o compresie mai bună decât PNG sau JPEG. De asemenea, luați în considerare utilizarea imaginilor receptive cu atributul srcset .


Reduceți întârzierea primei intrări (FID)
- Minimizați JavaScript: reduceți sau amânați JavaScript care nu este necesar pentru redarea inițială a paginii.
- Utilizați un lucrător web: lucrătorii web vă permit să rulați JavaScript pe un fir de fundal.
- Împărțiți sarcini lungi:orice sarcină care durează browserul mai mult de 50 de milisecunde pentru a rula poate întârzia răspunsul la interacțiunile utilizatorului. Împărțiți sarcinile lungi în sarcini mai mici, asincrone.

Pe o notă secundară,apusul valorii FID este confirmat oficial de Google.Începând cu martie 2024, noua măsurătoare de răspunsInteraction to Next Pain (INP) va înlocui FID pentru a oferi o perspectivă mai cuprinzătoare asupra interactivității site-ului dvs.
Dar nu așteptați până anul viitor. Aflați tot ce trebuie să știți despre optimizarea INP cu Google și NitroPack în următorul nostru webinar.

Stăpânește optimizarea INP cu Google și NitroPack. Înscrieți-vă gratuit la webinar →
Minimizați schimbarea cumulativă a aspectului (CLS)
- Utilizați dimensiunile atributelor de dimensiune setată pentru orice conținut media: aceasta înseamnă includerea atributelor de lățime și înălțime pe imagini și elemente video.
- Asigurați-vă că elementele publicitare au un spațiu rezervat: evitați încorporările de anunțuri care fac ca conținutul dvs. să sară.
- Evitați inserarea conținutului deasupra conținutului existent: cu excepția cazului în răspuns la interacțiunea utilizatorului, acest lucru poate provoca schimbări enervante și neașteptate ale aspectului.
- Optimizați livrarea fonturilor : combinarea linkului rel=preload și a font-display: opțional, comprimarea, integrarea și subsetarea fonturilor ajută la reducerea riscului de schimbări neașteptate de aspect

Sfaturi bonus pentru remedierea eșecurilor de evaluare a principalelor elemente vitale ale web pe WordPress
WordPress, ca cel mai popular CMS la nivel mondial, oferă flexibilitate și o multitudine de plugin-uri și teme. Cu toate acestea, uneori acest lucru poate duce la probleme, mai ales când vine vorba de performanță.
Iată câteva sfaturi personalizate pentru utilizatorii WordPress pentru a-și îmbunătăți scorurile Core Web Vitals:
1. Utilizați un serviciu rapid de găzduire WordPress
Nu toate serviciile de găzduire sunt create egale.
Furnizorii de găzduire WordPress gestionați premium, cum ar fi Kinsta, WP Engine și SiteGround, și-au ajustat serverele special pentru WordPress, asigurând timpi de răspuns mai rapizi și mecanisme robuste de stocare în cache. Alegând o gazdă de calitate, puteți reduce drastic întârzierile legate de server și puteți îmbunătăți valoarea LCP.
2. Utilizați serviciul CDN de înaltă calitate cu edge caching
Rețelele de livrare de conținut (CDN) precum Cloudflare, Akamai și KeyCDN pot stoca în cache conținutul site-ului dvs. pe servere globale, asigurându-vă că utilizatorii dvs. preiau date de la un server mai aproape de locația lor. Acest lucru îmbunătățește semnificativ viteza site-ului și timpii LCP.
3. Eliminați fișierele JS și CSS neutilizate (din pluginuri)
Pluginurile WordPress, deși sunt valoroase, pun adesea în coadă fișiere JavaScript și CSS suplimentare. Nu toate aceste fișiere sunt necesare pentru fiecare pagină. Instrumente precum Asset CleanUp vă pot ajuta să identificați și să eliminați sau să amânați scripturile și stilurile neesențiale, împiedicându-le să vă încetinească site-ul.
4. Reduceți impactul codului terță parte
- Auditează și elimină scripturile neutilizate: scripturile de la terți, adesea adăugate de pluginuri sau widget-uri, pot fi dăunătoare performanței site-ului tău. Luați în considerare utilizarea unor instrumente precum fila „Performanță” din Chrome DevTools pentru a audita scripturile terță parte și a decide care sunt cu adevărat esențiale.
- Întârzierea încărcării scriptului: pluginurile WordPress precum NitroPack oferă opțiuni pentru a întârzia execuția JavaScript până la interacțiunea utilizatorului. Acest lucru poate îmbunătăți FID și poate reduce timpii inițiali de încărcare.
- Încărcare leneră: Acest lucru asigură că materialele de pe ecran sunt încărcate numai atunci când un utilizator derulează la ele, îmbunătățind timpul inițial de încărcare. Încărcarea nativă leneșă este acum acceptată în WordPress pentru imagini. Pentru alte elemente precum videoclipuri sau cadre iframe, luați în considerare utilizarea a3 Lazy Load sau soluții complet automatizate precum NitroPack.
- Auto-găzduire JavaScript terță parte: uneori, este mai rapid să găzduiești scripturi terță parte pe propriul server decât să le aduci extern, mai ales dacă nu se actualizează des. Fonturile, în special, pot fi găzduite automat folosind plugin-uri precum OMGF (Optimize My Google Fonts) pentru a reduce timpii de preluare externă.
Urmând aceste recomandări specifice WordPress, nu numai că scorurile tale Core Web Vitals se vor îmbunătăți, dar vizitatorii site-ului tău se vor bucura și de o experiență de navigare mai fluidă și mai rapidă.
Rezolvarea evaluării principale a elementelor vitale web a eșuat cu NitroPack
Introducerea tuturor optimizărilor Core Web Vitals necesare nu este o sarcină ușoară.
Din fericire, NitroPack este un serviciu ușor de optimizare a performanței, cu peste 35 de funcții avansate care lucrează în sincronizare pentru a vă garanta că treceți în mod constant evaluarea Core Web Vitals.
Lider în optimizarea Core Web Vitals, NitroPack are încredere de către cei peste 200.000 de proprietari de site-uri, dezvoltatori și agenții pentru elementele vitale web verzi și timpii de încărcare fulgerați.

Configurarea NitroPack durează 3 minute și nu necesită cunoștințe tehnice. Odată activat, funcționează pe pilot automat, aplicând optimizări centrate pe CWV, cum ar fi:
- Memorare avansată în cache a paginii
- Memorarea în cache a browserului
- Minificare HTML, CSS și JavaScript
- Încărcare JavaScript amânată
- Optimizare CSS
- Încărcare leneșă
- Conversie WebP
- CDN (Rețea de livrare de conținut) încorporată de Cloudflare
- Dimensiunea adaptivă a imaginii
- Extragere CSS critică
- Subsetarea fontului
- Cache pentru coșul de comerț electronic (WooCommerce)
- Manager de scripturi terță parte
Și altele!
Treceți Core Web Vitals cu peste 35 de optimizări automate ale performanței cu NitroPack →
Cum să vă asigurați că nu eșuați din nou la evaluarea de bază Web Vitals
Deși auditurile și remediile ocazionale pot aborda problemele existente, este posibil să nu le prevină pe cele viitoare. Pentru a menține un standard ridicat pentru Core Web Vitals în mod constant, trebuie să integrați anumite practici în fluxul dvs. de lucru.
1. Efectuați rapoarte regulate și întreținere
Pe măsură ce site-ul dvs. web crește, se adaugă conținut nou, pluginurile sunt actualizate și interacțiunile utilizatorilor evoluează. Verificările regulate vă vor ajuta să identificați și să remediați scăderile de performanță înainte ca acestea să devină severe.
- Monitorizarea automată a performanței: instrumente precum Google Lighthouse pot fi automatizate pentru a efectua audituri regulate pe site-ul dvs. – o regulă de bază bună este la fiecare 28 de zile. Acest lucru vă poate oferi informații și alerte în timp util pentru orice problemă de performanță.
- Întreținere programată: la fel cum v-ați întreține în mod regulat vehiculul, site-ul dvs. are nevoie de atenție periodică. Alocați ore specifice în fiecare lună sau trimestru pentru întreținerea site-ului web. Acestea includ actualizări, optimizări ale bazei de date și verificarea link-urilor întrerupte, printre alte sarcini.
- Testare continuă: integrați testarea performanței în fluxul dvs. de lucru de dezvoltare. Înainte de a trimite orice actualizări live, asigurați-vă că sunt testate pentru performanță într-un mediu de punere în scenă.
2. Configurați un buget de performanță web
Un buget de performanță este un set de limite privind anumite valori care afectează performanța site-ului, care nu trebuie depășite. Instituirea unui buget de performanță web poate schimba jocul, asigurându-se că modificările site-ului nu afectează negativ experiența utilizatorului.
Setați limite clare: decideți asupra anumitor valori de performanță (cum ar fi greutatea totală a paginii, timpul de execuție JavaScript sau dimensiunile imaginii) și determinați valorile maxime permise pentru fiecare.
Monitorizați încălcările: instrumente precum SpeedCurve sau Lighthouse CI pot fi folosite pentru a urmări orice încălcare a bugetului dvs. de performanță în timpul dezvoltării.
Mențineți, revizuiți și ajustați: de-a lungul timpului, pe măsură ce standardele web, tehnologiile și așteptările utilizatorilor evoluează, revizuiți bugetul de performanță. Poate că limitele trebuie înăsprite sau poate, cu instrumente de compresie și de stocare în cache mai bune disponibile, acestea pot fi puțin relaxate.
FAQ
Am un scor de performanță 100/100, dar încă nu trec Core Web Vitals. De ce?
Deși un scor de performanță de 100/100 (de exemplu, pe Google PageSpeed Insights) este impresionant, nu este o garanție că vei trece Core Web Vitals. Acest lucru se datorează faptului că scorul de performanță este calculat pe baza datelor de laborator și a Core Web Vitals – pe datele de teren, adică pe interacțiunile reale ale utilizatorilor. Astfel, site-ul dvs. ar putea fi rapid și receptiv într-un mediu simulat și să nu funcționeze bine în scenarii reale, cum ar fi utilizatorii de telefonie mobilă care vă vizitează site-ul într-o rețea 3G.
Vă sfătuim să vă concentrați asupra optimizării Core Web Vitals în loc de scorul de performanță.
Ce sunt datele RUM și de ce sunt importante dacă vreau să trec Core Web Vitals?
RUM înseamnă Real User Monitoring. Este un tip de metodă de colectare a datelor care surprinde modul în care utilizatorii din lumea reală experimentează un site web. Spre deosebire de testarea sintetică, care simulează interacțiunile utilizatorului în medii controlate, RUM colectează date din sesiunile reale ale utilizatorilor. Acest lucru face ca RUM să fie de neprețuit pentru înțelegerea adevăratei experiențe ale utilizatorului.
Când vine vorba de Core Web Vitals, Google folosește datele RUM (colectate din Raportul despre experiența utilizatorului Chrome) pentru a determina modul în care utilizatorii experimentează un site web în lumea reală. Dacă doriți să treceți Core Web Vitals, concentrarea pe îmbunătățirea valorilor bazate pe datele RUM este crucială, deoarece aceasta reflectă experiența autentică a utilizatorului.
Ce sunt adresele URL „bune” în Raportul privind experiența paginii din Search Console?
În Raportul Google privind experiența în pagină, adresele URL „bune” se referă la pagini web care îndeplinesc pragurile recomandate pentru toate cele trei valori vitale de bază ale web (LCP, FID și CLS).
O adresă URL „bună” ar trebui să aibă:
- LCP de 2,5 secunde sau mai rapid.
- FID de 100 de milisecunde sau mai puțin.
- Scorul CLS de 0,1 sau mai puțin.
De ce primesc „Core Web Vitals Assessment: No Data”?
Starea „fără date” poate apărea din diverse motive, inclusiv:
- Date insuficiente: dacă nu sunt disponibile suficiente date despre utilizatori din lumea reală pentru o anumită pagină, evaluarea poate fi considerată „nu se aplică”.
- Tip de conținut: anumite tipuri de pagini, cum ar fi documentele non-HTML (de exemplu, PDF-uri), ar putea să nu fie aplicabile pentru evaluarea Core Web Vitals.
- Fără vizite de utilizator: dacă o pagină are trafic extrem de scăzut sau nu are vizite în timpul perioadei de colectare a datelor, este posibil să nu fie eligibilă pentru evaluare.