Întrebări frecvente de bază pentru Web Vitals: informații cheie de la proprietarii de site-uri web, dezvoltatori experimentați și webmasteri
Publicat: 2023-10-26Te-ai întrebat vreodată:
„Ce este mai bun pentru Core Web Vitals – Webflow sau WordPress?”
Sau
„Formularele Hubspot afectează scorul LCP?”
Întrebări importante, dar prea specifice pentru a găsi cu ușurință răspunsuri susținute de experiență reală.
Ei bine, în rândurile următoare, am adunat mai multe dintre aceste valori aberante. De fapt, toate întrebările următoare au fost puse în camera de chat în timpul celui de-al treilea nostru webinar cu Google despre„Stăpânirea optimizării LCP”.
Și cea mai bună parte este:
La 90% dintre întrebări au răspuns participanții la webinar.
Cu alte cuvinte, sunteți pregătit pentru un răsfăț.
Veți obține informații de la alți proprietari de site-uri web și de la dezvoltatori experimentați care s-au confruntat cu aceleași probleme și au găsit ceea ce funcționează cel mai bine pentru ei.
Să începem cu primul.
Întrebări frecvente Core Web Vitals
Ce este mai important – obținerea unui scor de performanță de peste 90 în PageSpeed Insights sau promovarea Core Web Vitals?
În general, CWV măsoară experiența reală a vizitatorilor dvs., în timp ce scorul PSI este doar o măsurătoare de laborator care este bună pentru testare și direcția generală a performanței site-ului dvs.
Obțineți un scor de peste 90 PSI și treceți automat Core Web Vitals. Obțineți NitroPack astăzi →
De ce văd rezultate diferite când folosesc diferite instrumente de testare a vitezei?
Este posibil să vedeți rezultate diferite, deoarece aceste instrumente ar putea fi testate din diferite părți ale lumii, folosind diferite browsere web și să se concentreze pe diferite aspecte ale vitezei site-ului dvs. De asemenea, în timp ce unele instrumente imită un utilizator care vizitează site-ul dvs., altele ar putea analiza datele reale ale utilizatorilor. În plus, lucruri precum conexiunea la internet, cât de ocupat este serverul dvs. în acel moment și elemente terțe, cum ar fi reclamele, pot varia de fiecare dată când testați.
Cum fac față problemelor LCP atunci când folosesc CTA din formularele HubSpot?
Dacă ați implementat formulare HubSpot direct pe pagina dvs. de pornire sau ferestre pop-up de pe pagină, este posibil să observați o scădere a performanței. Acest lucru se datorează în primul rând fișierelor JavaScript multiple pe care aceste formulare le încarcă. O soluție recomandată ar fi să vă mutați formularele HubSpot pe o pagină dedicată. În mod similar, deși CTA HubSpot sunt excelente pentru urmărirea valorilor utilizatorilor, ele vin cu prețul încărcării JavaScript suplimentare, care poate încetini site-ul dvs. Soluția ar fi să evaluezi compromisurile dintre informațiile pe care le obții din aceste CTA și potențiala performanță și să cauți soluții alternative.
Este posibil să treceți Core Web Vitals în timp ce utilizați tema Avada?
Da, vă puteți trece Core Web Vitals folosind tema Avada. Unul dintre participanții la webinarul nostru cu Google a menționat că combinarea Siteground cu NitroPack dă rezultate spectaculoase. O caracteristică NitroPack care a schimbat jocul pentru scorul LCP, în special, este conversia automată WebP.
Cât de mult influențează cu adevărat CWV clasamentele în motoarele de căutare?
Relevanța conținutului este cel mai important factor de clasare atunci când Google construiește SERP. Cu toate acestea, multe site-uri web produc conținut relevant, de înaltă calitate. Așadar, a avea un Core Web Vitals bun poate fi elementul de diferențiere care vă pune pagina înainte. Și, în cele din urmă, CWV reflectă percepția și experiența utilizatorilor dvs. pe site-ul dvs. Asigurarea unei experiențe pozitive este vitală pentru reținerea vizitatorilor și încurajarea vizitelor repetate.
NitroPack Insights: Din experiența noastră cu clienții, viteza și Core Web Vitals îmbunătățesc semnificativ eforturile SEO. Acest lucru poate reduce timpul necesar conținutului pentru a obține clasamente favorabile cu câteva luni.
Care platformă este mai bună din punct de vedere al performanței: Webflow sau WordPress?
Unii utilizatori susțin că au considerat că Webflow este destul de provocator în ceea ce privește performanța. Rapoartele sugerează că platforma tinde să producă numeroși selectori CSS, ceea ce duce la duplicari inutile, dacă nu este gestionată corect. În plus, se spune că Webflow este mai greu de optimizat, unii subliniind că structura sa HTML nu este întotdeauna configurată eficient, ceea ce duce adesea la un model de obiect document (DOM) greu. În schimb, WordPress, atunci când este optimizat corespunzător, este adesea raportat că oferă performanțe și flexibilitate mai bune. Având în vedere aceste considerații, sfaturile generale par să încline spre utilizarea WordPress, mai ales atunci când sunt asociate cu instrumentele și practicile de optimizare potrivite, pentru cei care prioritizează performanța.

Desigur, acest lucru nu înseamnă că nu puteți obține performanțe excelente utilizând Webflow. Depinde foarte mult de cazul dvs. de utilizare și de site-ul web pe care doriți să îl construiți.
Lectură suplimentară: 7 cele mai bune plugin-uri WordPress pentru a vă optimiza site-ul web în 2023
Ce sunt formatele de imagine de nouă generație?
Formatele de nouă generație sunt tipuri de imagini mai noi, cum ar fi WebP, AVIF și JPEG XL. Ele oferă o compresie și o calitate mai bună decât formatele tradiționale precum JPG sau PNG. Cu siguranță merită verificat pentru o performanță web mai rapidă!
Cum îmi pot converti imaginile în WebP?
Pentru a converti imaginile în WebP, puteți utiliza cu ușurință instrumente online precum Squoosh sau TinyPNG. Cu toate acestea, utilizarea instrumentelor online necesită înlocuirea manuală a tuturor imaginilor cu versiuni WebP. Dacă aveți un site WordPress, pluginul NitroPack vă poate converti și difuza automat imaginile în format WebP, făcând site-ul mai rapid.
*Imaginile WebP vor fi generate numai pentru încărcări noi, imaginile preexistente nu vor fi convertite în format WebP.
Lectură suplimentară: Distribuiți cu ușurință imagini în formate de nouă generație (WordPress, OpenCart și Magento)
Există instrumente pentru a genera CSS critic și pentru a le extrage din foile de stil? Sau acest lucru trebuie făcut manual?
Depinde de instrumentele pe care le folosești. Există o mulțime de generatoare de CSS critice online, dar fac doar asta - generează CSS. Nu îl vor configura pe site-ul dvs. - trebuie să faceți acest lucru manual. Pe de altă parte, NitroPack preia automat CSS-ul necesar pentru a vizualiza conținutul de deasupra paginii, creează un CSS critic unic pentru fiecare pagină și îl aliniază.
Lectură suplimentară: CSS critic: Cum să creșteți viteza și UX-ul site-ului dvs
Ce pondere are Core Web Vitals ca factor de clasare?
Core Web Vitals fac parte din semnalele de experiență ale paginii Google și, deși joacă un rol în clasament, nu sunt singurul factor. Conținutul de calitate rămâne esențial! Dar, pe măsură ce experiența utilizatorului devine mai crucială, aceste elemente vitale vor avea probabil o importanță crescută în timp. Este întotdeauna bine să le optimizați împreună cu producerea de conținut de top!
Ce se va întâmpla cu clasamentul meu dacă nu reușesc LCP? Clasamentul SEO este retrogradat?
Eșecul LCP ar putea avea un impact negativ asupra clasamentului dvs. SEO, deoarece este unul dintre principalele elemente vitale ale web. Dar amintiți-vă, deși este un factor, nu este SINGURUL factor. Există multe alte aspecte ale SEO. De asemenea, deși important, SEO nu este singura cale către succes. Încă trebuie să garantați experiența de utilizator perfectă pentru toți vizitatorii care ajung pe pagina dvs. Mai simplu spus, trecerea Core Web Vitals are o valoare mai mare decât doar pozițiile SERP.
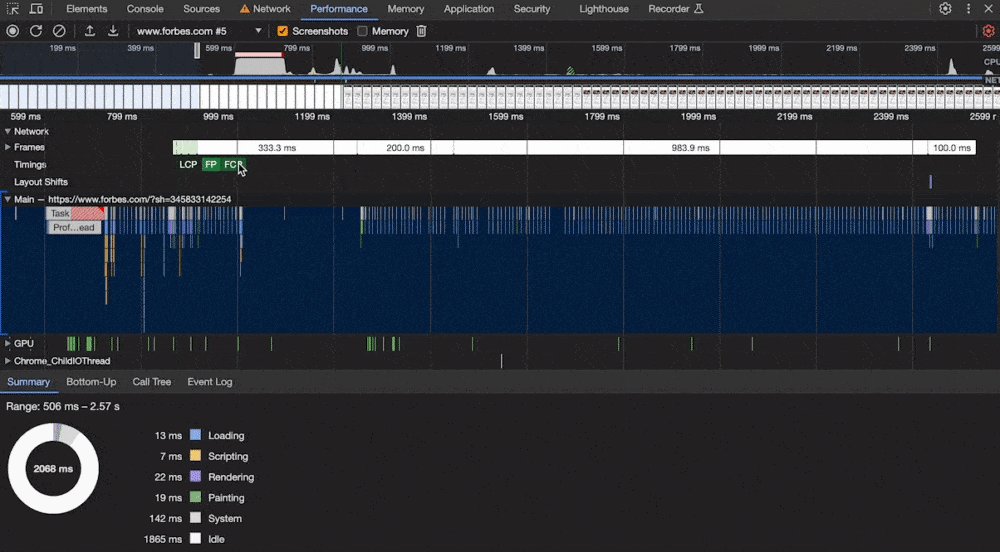
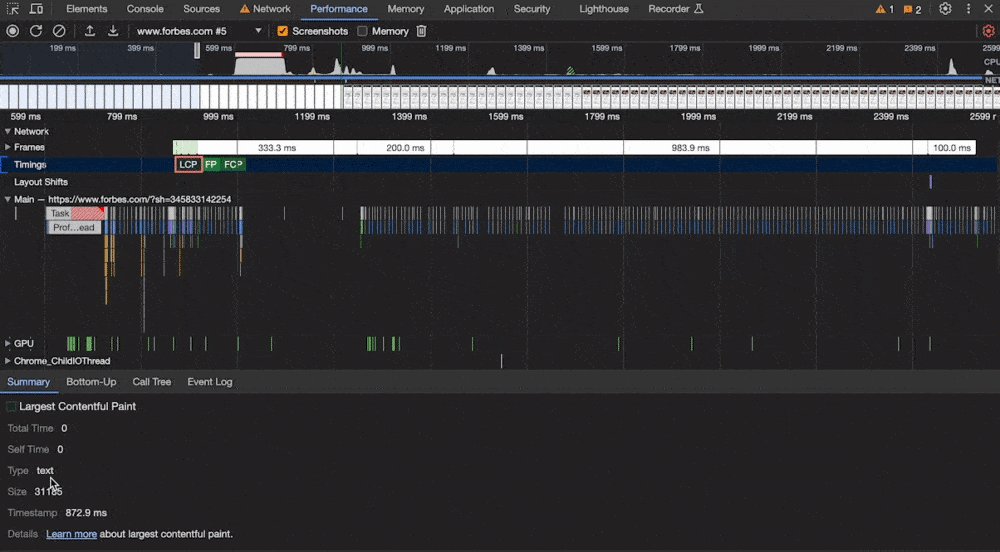
Cum identific ce element este luat în considerare pentru LCP?
Puteți folosi instrumentele DevTools ale Chrome. Deschideți-l, accesați fila „Performanță” și înregistrați încărcarea unei pagini. În rezultate, va exista o secțiune numită „Timpuri” și veți vedea un marcator „LCP”. Faceți clic pe el și va evidenția elementul luat în considerare pentru LCP pe pagina dvs. în fila Rezumat. Super util pentru a identifica ceea ce cauzează încetinirile!

Încărcările paginii mele sunt „slabe” după grad. Gazda mea a încercat să mă facă upgrade, contează MySQL 5.7?
Actualizarea MySQL poate ajuta la performanța bazei de date, dar dacă notele de încărcare a paginii dvs. sunt slabe, ar putea exista și alți factori în joc. MySQL 5.7 are îmbunătățiri față de versiunile mai vechi, dar pentru viteza front-end, ați dori să vă uitați la lucruri precum stocarea în cache, optimizarea imaginii și reducerea scripturilor. Mediul dvs. de găzduire contează, dar este doar o piesă a puzzle-ului. Luați în considerare și să verificați și alte elemente care vă afectează timpul de încărcare!
Citiri suplimentare:Cum influențează furnizorul dvs. de găzduire performanța site-ului dvs
Crește-ți jocul de bază Web Vitals
Aceste întrebări sunt doar o fracțiune din ceea ce s-a întâmplat în timpul seriei noastre de seminarii web „Core Web Vitals for Business” cu Google.

Dacă doriți să descoperiți mai multe bijuterii de optimizare a performanței web, ar trebui să vizionați din nou toate episoadele disponibile:
- Îmbunătățiți Core Web Vitals și experiența reală a utilizatorului -înțelegeți ce, de ce și cum sunt Core Web Vitals pentru a le utiliza pentru rezultate de afaceri măsurabile
- Cum să îmbunătățiți interacțiunea cu Next Paint (INP)–treceți înaintea curbei învățând cum să treceți INP și să asigurați performanța site-ului dvs.
Sau puteți marca materialele noastre dedicate Core Web Vitals:
- Cum să îmbunătățiți interacțiunea cu Next Paint (INP)
- Evaluarea principală a elementelor vitale web a eșuat: ce este și cum se remediază
- Core Web Vitals „Nu există date disponibile”: ce este și pașii următori
