Core Web Vitals „Fără date disponibile”: ce este și pașii următori
Publicat: 2023-09-15Verificarea elementelor vitale de bază ale site-ului dvs. în PageSpeed Insights sau Search Console și a vedea o secțiune goală în loc de diagrame colorate este ca și cum ați lovi un zid de cărămidă.

Acest lucru se datorează faptului că Core Web Vitals de la Google au devenit esențiale pentru proprietarii de site-uri care nu doresc săghiceascămodul în care utilizatorii experimentează un site web, ci mai degrabă au numerele pentru a-l susține.
Și mai precis, valorificarea datelor despre momente cruciale, cum ar fi:
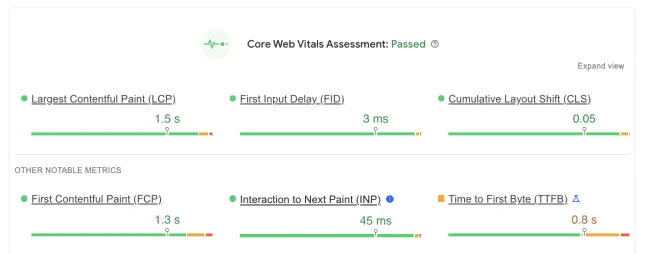
- Performanța de încărcare : măsurată prin cea mai mare vopsea de conținut (LCP)
- Interactivitatea paginii : măsurată prin întârzierea primei intrări (FID)
- Stabilitatea aspectului : măsurată prin Comulative Layout Shift (CLS)
Mai mult decât atât, experiența paginii este oficial un semnal de clasare în Căutarea Google, așa că o evaluare a Core Web Vitals promovată nu numai că te pune în fața mai multor oameni, dar te ajută și să-i implici și să-i convertești mai bine și mai rapid.

Deci, în ce măsură lipsesc datele Core Web Vitals vă afectează afacerea online? Pentru a rezolva această ghicitoare, trebuie mai întâi să înțelegeți metodologia din spatele aprovizionării datelor Core Web Vitals.
Cum se obțin datele Core Web Vitals?
Google se bazează în primul rând pe două surse pentru colectarea acestor date valoroase: Raportul Chrome User Experience (CrUX) și auditurile Lighthouse. Aceste surse oferă informații despre ce pot face proprietarii de site-uri web pentru a îmbunătăți experiența utilizatorului.
Raport CrUX vs Lighthouse
RaportulCrUX (Chrome User Experience) este o sursă bogată de date despre experiența utilizatorului din lumea reală.Acesta colectează date de teren de la milioane de utilizatori Chrome în timp ce navighează pe web. Acest set extins de date cuprinde o gamă largă de peste 16 milioane de origini, ceea ce îl face o resursă valoroasă pentru înțelegerea peisajului mai larg de performanță web.
În schimb,Lighthouse este un instrument open-source dezvoltat de Google, folosit pentru a efectua teste de laborator ale performanței web.Simulează interacțiunile utilizatorului într-un mediu controlat și oferă valori detaliate de performanță.
Date de câmp vs date de laborator
Atât datele de câmp, cât și cele de laborator sunt prezentate în raportul Google PageSpeed Insights.
Datele de teren sunt derivate din experiențele utilizatorilor reali, pe măsură ce aceștia vă vizitează site-ul web în activitățile lor online zilnice. Aceste date reflectă performanța reală a utilizatorilor, oferind o evaluare reală a experienței utilizatorului unui site web.
Reprezentate de evaluarea Core Web Vitals în raportul dvs., datele de câmp lipsă sunt motivul pentru care citiți acest articol.

Datele de laborator sunt generate în medii de testare controlate. Deși permite proprietarilor de site-uri web să identifice și să abordeze blocajele specifice de performanță, nu surprinde variațiile și nuanțele utilizării în lumea reală.

Avantaje și dezavantaje ale datelor de câmp
Datele de teren, provenite din Raportul CrUX, oferă mai multe avantaje și unele limitări.
Un avantaj semnificativ este autenticitatea acestuia. Deoarece reprezintă experiențele reale ale utilizatorilor, oferă o vedere realistă a performanței unui site web din perspectiva unui utilizator. Acest lucru poate fi de neprețuit pentru identificarea problemelor critice care afectează satisfacția utilizatorilor.
Eșecul evaluării Core Web Vitals este un semn vădit că trebuie să vă concentrați atenția asupra performanței site-ului dvs. dacă doriți să profitați de beneficii precum:
- Cu 8,6% mai multe pagini vizualizate într-o sesiune
- Îmbunătățirea cu 5,2% a implicării clienților
- Cu 8,4% mai multe conversii
- Creștere cu 9,2% a valorii medii a comenzii (AOV).
Vedeți înainte și după optimizarea puternică a vitezei. Testează-ți site-ul web cu NitroPack gratuit →
Dezavantajele datelor de câmp de pe Core Web Vitals includ:
- Posibilitatea de a nu exista date agregate (duh)
- Granularitate insuficientă pentru a identifica cauzele principale ale problemelor de performanță (dacă nu este asociată cu o analiză ulterioară)
- Fereastra mică pentru optimizare, deoarece rezultatele Core Web Vitals sunt actualizate la fiecare 28 de zile
Cu toate acestea, beneficiile analizării datelor de teren și ale optimizării Core Web Vitals pentru afacerea dvs. depășesc în mod semnificativ dezavantajele.
De ce nu sunt disponibile datele din câmpul Core Web Vitals pentru site-ul meu?
Dacă nu vedeți date pentru Core Web Vitals în Google Search Console, este posibil ca proprietatea dvs. să fie nouă, iar consola încă verifică baza de date CrUX.
Nu este cazul tău? Ei bine, hai să cercetăm mai profund.
Făcând clic pe sfatul explicativ de lângă mesajul „Fără date disponibile” din Google Search Console sau raportul Google PSI dezvăluie următoarele:
„Raportul privind experiența utilizatorului Chrome nu are suficiente date despre viteza din lumea reală pentru această pagină.”
Mai simplu spus, nu vedeți date de câmp deoarece site-ul dvs. web nu a generat suficient trafic pe desktopși/sau mobil.Merită întotdeauna să verificați ambele instanțe, deoarece acestea provin separat.
Deci, s-ar putea să vă gândiți că creșterea traficului pe site ar trebui să rezolve problema, nu?
Nu este chiar atât de simplu.
Raportul CrUX cumulează datele de viteză din lumea reală pentru origini, urmând câteva cerințe esențiale:
- Utilizatorii sunt înscriși să își sincronizeze istoricul de navigare, nu au configurat o expresie de acces pentru sincronizare și au activată raportarea statisticilor de utilizare;
- Adresele URL ale site-ului dvs. sunt publice (accesabile cu crawlere și indexabile);
- Site-ul dvs. este suficient de popular (are un număr minim de vizitatori pe toate paginile sale) cu mostre distincte care oferă o imagine reprezentativă, anonimă, a performanței adresei URL sau a originii.
În 2021, Martin Splitt de la Google a mai clarificat:
Și chiar dacă avem unele date, s-ar putea să nu ne fie suficient să spunem cu încredere că acestea sunt datele despre care credem că reprezintă semnalul real. Așa că am putea decide să nu avem un semnal pentru asta dacă sursa de date este prea slabă sau dacă datele sunt prea zgomotoase.
… Mai mult trafic are mai multe șanse să genereze date rapid, dar nu este o garanție.”
Atât de mult pentru a spera la anumite numere.
De asemenea, ar trebui să luați în considerare faptul că un site web nu poate deveni niciodată parte a setului de date CrUX. Când te gândești la asta, CrUX urmărește 16 milioane de origini. Pare mult, nu?
Cu toate acestea, în comparație cu cele 1,13 miliarde de site-uri web de astăzi, setul de date CrUX este doar o mică parte.
A rezuma:
- Google Search Console ar putea avea nevoie de mai mult timp pentru a produce un raport Core Web Vitals pentru noile proprietăți (dacă site-ul dvs. apare în raportul CrUX)
- Site-urile web noi, cu puțin sau deloc trafic, au cele mai mici șanse de a intra în setul de date CrUX
- Pentru a deveni eligibile pentru raportul CrUX, site-urile web trebuie să acopere cerințe specifice privind utilizatorii și posibilitatea de a găsi adrese URL
- Paginile și originile care nu îndeplinesc pragul de popularitate nu sunt incluse în setul de date CrUX
Deși Google nu poate garanta că site-ul dvs. web va intra în setul de date CrUX, astfel încât să vă puteți analiza Core Web Vitals pe baza datelor din câmp, aceasta nu înseamnă că aveți mâinile legate.
Optimizați viteza paginii și îmbunătățiți experiența utilizatorului cu un singur instrument. Începeți cu NitroPack astăzi →
Cum să îmbunătățiți elementele vitale și performanța web de bază fără date de câmp
Până când raportul CrUX returnează date care pot fi citite, vă puteți concentra pe metode alternative, cum ar fi monitorizarea altor valori de performanță, server și rețea, auditarea performanței cu GTmetrix și analizarea feedback-ului și comportamentului utilizatorilor.
Găsiți un sfat bonus pe care majoritatea proprietarilor de site-uri nu îl folosesc la sfârșit ;)
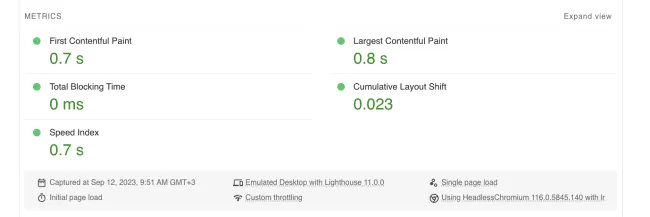
1. Monitorizați valorile de performanță ale laboratorului în Google PageSpeed Insights
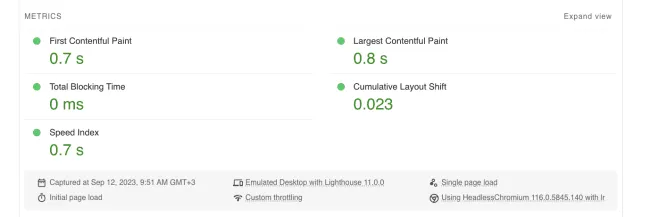
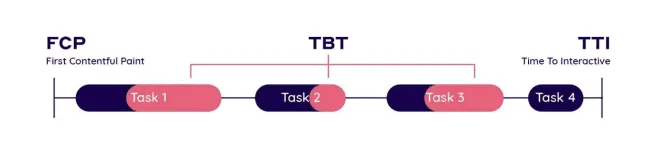
Când lipsesc datele de câmp, următoarea mișcare cea mai bună este să derulați în jos în raportul Google PSI și să începeți cu echivalentele de laborator ale Largest Contentul Paint (LCP) și Cumulative Layout Shift (CLS). Întrucât First Input Delay nu are un echivalent bazat pe laborator, Timpul total de blocare este o altă măsură pe care să ne concentrăm, împreună cu First Contentful Paint (FCP) și Speed Index (SI).

- Timpul total de blocare (TBT):TBT măsoară timpul total în care firul principal al unei pagini web este blocat și nu poate răspunde la intrarea utilizatorului. Ajută la identificarea și rezolvarea problemelor care pot afecta interactivitatea, cum ar fi clicurile întârziate sau introducerea de la tastatură. Pentru a oferi o experiență de utilizator fluidă, TBT trebuie menținut sub 300 de milisecunde (ms).
Pentru a reduce TBT, puteți:

— Minimizați sau amânați JavaScript neesențial;
— Optimizați și limitați utilizarea scripturilor de la terți;
— Utilizați lucrători web pentru a descărca sarcini grele;
— Implementați încărcarea asincronă pentru scripturi.
- First Contentful Paint (FCP):FCP măsoară timpul necesar pentru ca prima bucată de conținut să apară pe o pagină web când începe să se încarce. Este o valoare esențială centrată pe utilizator, deoarece indică momentul când utilizatorii văd pentru prima dată ceva ce se întâmplă pe pagina ta. Pentru o experiență bună pentru utilizator, FCP ar trebui să apară de obicei în 1 până la 2 secunde de la începerea încărcării paginii.
Pentru a îmbunătăți First Contentful Paint, ar trebui să:
— Reduceți timpii de răspuns ale serverului;
— Minimizați resursele de blocare a redării;
— Utilizați încărcare leneșă pentru resurse neesențiale;
— Reduceți timpul de execuție JavaScript.

- Indicele de viteză: această măsurătoare cuantifică cât de repede este populat vizibil conținutul unei pagini web. Un indice de viteză mai mic indică timpi de încărcare a paginii mai rapid și ar trebui să țintați un scor de indice de viteză mai mic de 1.000.
Pentru a îmbunătăți indicele de viteză al site-ului dvs.:
— Optimizați și comprimați imaginile și alte fișiere media;
— Minimizați utilizarea imaginilor mari, deasupra pliului;
— Implementați divizarea codului pentru a încărca numai JavaScript necesar la încărcarea inițială a paginii.
Obțineți un scor de performanță de peste 90 în Google PSI. NitroPack aplică peste 35 de optimizări pe pilot automat pentru tine →
2. Rulați Analiza performanței cu GTmetrix
GTmetrix oferă un set mai extins de valori de performanță și opțiuni de personalizare care vă vor ajuta să construiți o strategie de optimizare mai bună.

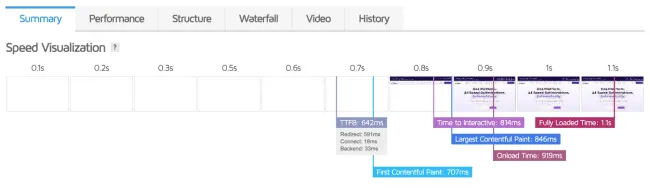
- Timpul până la primul octet (TTFB):TTFB măsoară timpul necesar browserului pentru a primi primul octet de date de la serverul web după ce face o solicitare HTTP. Este o măsură crucială, deoarece reflectă timpii de răspuns ale serverului, inclusiv rezoluția DNS, procesarea serverului și latența rețelei. Pentru o experiență bună de utilizator, țintați un TTFB sub 100 până la 200 de milisecunde.
Pentru a reduce TTFB:
— Optimizați performanța serverului și a bazei de date;
— Utilizați rețele de livrare de conținut (CDN);
— Minimizați numărul de solicitări HTTP;
— Implementați memorarea în cache a browserului pentru resursele solicitate frecvent.
- Time to Interactive (TTI):TTI măsoară când o pagină web devine complet interactivă și receptivă la intrarea utilizatorului, adică atunci când o pagină este pregătită pentru ca utilizatorii să interacționeze cu ea. În mod ideal, TTI ar trebui să apară în decurs de 3 până la 5 secunde pentru a oferi utilizatorului o experiență perfectă.
În general, atunci când implementați tehnici de îmbunătățire a TBT, ar trebui să observați îmbunătățiri semnificative și în TTI.
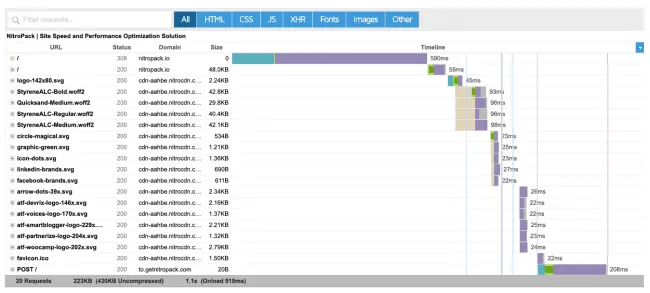
Valori de încărcare a resurselor (Waterfall): Aceste valori cuprind timpii de încărcare a unor resurse specifice, cum ar fi imagini, foi de stil, fonturi și scripturi. Monitorizarea acestora într-o diagramă în cascadă ajută la identificarea blocajelor în secvența de încărcare.

Deși nu există praguri specifice, urmăriți să minimizați timpul de încărcare a resurselor critice care apar deasupra pliului pentru a obține o încărcare generală mai rapidă a paginii.
Pentru a îmbunătăți timpul de încărcare a resurselor:
— Comprimați imaginile și utilizați formate moderne de imagine precum WebP;
— Optimizați și consolidați fișierele CSS și JavaScript;
— Accelerați încărcarea resurselor cu indicii de prioritate, fetchpriority și link=rel_preload
- Timp de încărcare: Timpul de încărcare marchează momentul în care toate resursele paginii, inclusiv imaginile și scripturile, sunt încărcate. Vizualizați un timp de încărcare de până la 3 secunde pentru o experiență optimă a utilizatorului. Timpul de încărcare este influențat de eforturile dvs. de optimizare pentru toate celelalte valori pe care le-am discutat până acum și reflectă cât de bine vă descurcați.
- Timp de încărcare completă: Timpul de încărcare completă măsoară procesul complet de încărcare, adică atunci când toate resursele de pe o pagină web, inclusiv imaginile, scripturileși conținutul extern, s-au terminat de încărcat. Similar cu timpul de încărcare, este o sumă a tuturor celorlalte valori precedente și cât de bine sunt optimizate.
Încărcare leneșă, conversie WebP, CDN încorporat, stocare în cache și multe altele! Găsiți tot ce aveți nevoie pentru un timp de încărcare mai rapid în NitroPack →
3. Acordați atenție parametrilor serverului și rețelei
- Valori de server: valorile de la nivelul serverului, cum ar fi utilizarea CPU, utilizarea memoriei și timpii de răspuns ale serverului, oferă informații despre starea de sănătate și performanța infrastructurii dvs. de găzduire. Aceste valori sunt vitale pentru a înțelege cât de eficient serverul dumneavoastră gestionează cererile primite și procesează datele.
Îmbunătățiri precum codul serverului și optimizarea scripturilor, algoritmii eficienți și mecanismele de stocare în cache și scalarea infrastructurii de găzduire vor ajuta la reducerea utilizării CPU. Configurarea obișnuită a serverului și optimizările aplicațiilor vor minimiza consumul de memorie. - Valori de rețea: valorile de rețea sunt legate de performanța transmisiei de date prin rețele, inclusiv de valori precum timpul dus-întors (RTT). Acestea ajută la diagnosticarea problemelor legate de locația serverului, latența rețelei și eficiența transferului de date.
Alegeți furnizori de găzduire cu centre de date mai aproape de publicul țintă, implementați memorarea în cache a conținutului, optimizați activele site-ului dvs. și investiți într-un furnizor CDN pentru a reduce latența rețelei și pentru a îmbunătăți eficiența transferului de date
Optimizați utilizarea resurselor și eliminați overheadul serverului cu NitroPack all-in-one optimizări de viteză →
4. Analizați feedback-ul și comportamentul utilizatorilor
- Sondaje și formulare de feedback: creați sondaje și formulare de feedback ușor de utilizat pentru a colecta feedback structurat. Puneți întrebări specifice despre experiența utilizatorului, satisfacția și punctele dureroase. Folosiți instrumente precum Google Forms, SurveyMonkey sau pluginuri dedicate de feedback pentru site-ul web.
- Hărți termice: utilizați instrumente de cartografiere termică precum Hotjar sau Crazy Egg pentru a vizualiza interacțiunile utilizatorului. Identificați unde dau clic utilizatorii, mutați-și cursorul sau petrec cel mai mult timp pe site-ul dvs. Hărțile termice dezvăluie zone populare și problematice pe paginile web.
- Înregistrarea sesiunii: înregistrați sesiunile utilizatorilor pentru a vedea cum navighează vizitatorii și interacționează cu site-ul dvs. web. Urmăriți înregistrările pentru a identifica problemele de utilizare, confuzia sau punctele de frustrare. Instrumente precum FullStory oferă funcții de înregistrare a sesiunii.
- Interacțiuni de asistență cu clienții: agenții dvs. de asistență pentru clienți sunt adesea primul punct de contact și sursa de informații neprețuite. Examinați interacțiunile CS, inclusiv e-mailurile, chaturile și apelurile telefonice pentru a identifica problemele recurente, reclamațiile utilizatorilor și întrebările frecvente.
5. Bonus: Începeți primul buget de performanță web
Un buget de performanță web este o limită predeterminată a diferitelor valori de performanță pe care site-ul dvs. ar trebui să le respecte. Aceste valori pot include timpii de încărcare, dimensiunea paginii, numărul de solicitări HTTP și multe altele. Bugetul servește drept etalon, stabilind limite clare pentru modul în care site-ul dvs. ar trebui să funcționeze pentru a asigura o experiență optimă de utilizare.
Iată câțiva pași simpli pentru a vă ajuta să începeți cu primul buget de performanță web:
- Definiți valorile cheie: identificați valorile de performanță care contează cel mai mult pentru site-ul dvs. (începeți cu oricare dintre valorile de laborator despre care am discutat până acum)
- Setați criterii de referință: începeți prin a enumera rezultatele actuale și urmăriți să le reduceți pentru a îndeplini așteptările utilizatorilor și standardele din industrie.
- Monitorizați regulat: utilizați Google PSI și GTmetrix pentru a măsura și urmări periodic performanța site-ului dvs. în raport cu bugetul stabilit.
- Optimizați eficient: dacă site-ul dvs. depășește pragurile bugetate, utilizați tehnicile pe care le-am împărtășit mai devreme sau verificați secțiunea Diagnosticare din PageSpeed Insights.
Optimizarea performanței site-ului cu NitroPack
Cu sau fără date de teren, căutarea unei experiențe de utilizator mai rapidă și mai receptivă rămâne o călătorie care merită luată.
Totuși, nu trebuie să o faci singur. Peste 180.000 proprietari de site-uri ca tine deleg optimizarea performanței celui mai cuprinzător instrument de pe piață – NitroPack.
Cu funcții avansate care funcționează pe pilot automat, puteți avea imagini, cod și fonturi optimizate pentru a oferi o experiență de utilizator fulgerătoare și pentru a vă dezvolta afacerea în mod durabil.
