Crearea de alerte și o afacere, cu Kadence Blocks și Kadence Cloud
Publicat: 2022-06-23Utilizarea blocurilor Kadence pentru alerte
Unul dintre membrii comunității Kadence Web Creator de pe Facebook, Jake Pfohl, a postat recent câteva exemple de utilizare a Kadence Blocks pentru alerte. Această colecție de blocuri creative care utilizează Kadence a fost o implementare atât de grozavă a caracteristicilor din Kadence, am contactat Jake, care conduce StartBlogging101.com și StartBloggingBlocks, pentru a vedea dacă am putea împărtăși postarea lui cu comunitatea mai largă Kadence ca parte a unui tutorial despre alerte. Dezvăluire completă, Jake este un afiliat Kadence.
Jake a spus cu amabilitate că da, așa că iată câteva mostre ale alertelor sale care ar trebui să vă pună pe gânduri la modul în care comunicați informații importante cu vizitatorii site-ului dvs.

De ce și când un site ar trebui să folosească alerte
Folosirea alertelor pe site-ul dvs. WordPress este inevitabilă, indiferent dacă comunicați succesul la finalizarea unei activități sau dacă doriți să atrageți atenția asupra unui anumit conținut. Alertele joacă un rol important în proiectarea experienței utilizatorului, fie că oferă feedback cu privire la acțiuni sau avertizează utilizatorii cu privire la consecințele acțiunilor lor. Luarea unor decizii conștiente de proiectare cu privire la prezentarea alertelor și utilizarea culorilor și a machetelor pentru a atrage atenția asupra alertelor este esențială pentru a transforma o propoziție simplă în ceva care atrage atenția utilizatorului asupra unui fapt important.
Când afișați o alertă unui utilizator pe site-ul dvs., doriți ca aceasta să aibă o anumită greutate. Trebuie să fie recunoscut ca o alertă și imediat vizibil cu un mesaj clar despre ceea ce se întâmplă, ce trebuie făcut sau ce trebuie să știe utilizatorul.
Tocmai ai citit asta?
Din păcate, deși web-ul a început ca o modalitate de a partaja conținut scris, am aflat de-a lungul timpului că utilizatorii citesc rar și vor apela la documentație doar atunci când au probleme și nu pot înțelege în mod intuitiv sarcina la îndemână.
Este mai probabil să renunțe decât să încerce să-și rezolve problema. Ca atare, alertele trebuie luate în considerare și bine concepute, astfel încât utilizatorii să obțină datele de care au nevoie pentru a avea succes pe site-ul dvs. cu cât mai multă claritate și amabilitate posibil.
Tipuri de alerte de site
Există o serie de tipuri diferite de alerte pe care un utilizator ar putea avea nevoie să le vadă pe un site web. Acestea includ, dar desigur nu se limitează la:
Mesaje de eroare
Mesajele de eroare bune sunt politicoase, precise și constructive. Acestea trebuie să fie clar vizibile, să reducă munca necesară pentru a remedia problema și să educe utilizatorii pe parcurs. Mesajele de eroare ar trebui să fie scurte și concrete, în timp ce îi învață pe utilizatori câte ceva despre modul în care funcționează sistemul și le oferă informații de care au nevoie pentru a-l folosi mai bine. Un mesaj de eroare înseamnă că ceva nu este în regulă și ar trebui să aibă asociat un avertisment.

Mesaje de succes
Nu este nimic mai confuz pentru un utilizator decât să efectueze o acțiune și apoi să se întrebe dacă acțiunea sa a avut loc sau nu. De exemplu, dacă un utilizator completează formularul dvs. de contact, ce se întâmplă în continuare? A trecut mesajul? Când vei răspunde? Cine va răspunde? Utilizatorii vor să știe că acțiunile lor au avut consecința dorită, așa că asigurați-vă că îi spuneți ce se întâmplă în continuare. Chiar dacă ceva nu merge bine și există o eroare, este mai bine să-i anunți că ceva nu a fost în regulă decât să-i anunți că a trecut atunci când cu adevărat nu a fost.

Notificări de stoc scăzut
În implementările de comerț electronic, o notificare de stoc scăzut poate informa utilizatorul că ar trebui să ia măsuri rapid. Notificările de stoc pot contribui la încurajarea utilizatorilor să ia măsuri pe baza lipsei de aprovizionare a obiectului pentru care fac cumpărături. Notificările pot fi modalitatea perfectă de a primi aceste informații în fața cumpărătorilor tăi. O alertă de informații ar putea fi o modalitate ușoară de a face acest lucru.

Notificări promoționale
Dacă magazinul dvs. de comerț electronic rulează o promoție, o notificare despre acea promoție poate face diferența între o fereastră închisă după cumpărături și o vânzare finalizată.

Notificări de întrerupere
Dacă dintr-un motiv oarecare aveți o întrerupere a sistemului, chiar dacă nu are legătură cu site-ul dvs. web, o notificare poate ajuta la reducerea supraîncărcării serviciilor pentru clienți și îi poate ajuta pe clienți să se simtă ușurați atunci când ceva nu merge bine. De exemplu, notificarea unui ISP că există o întrerupere a serviciului într-o anumită zonă poate reduce sarcina de asistență telefonică. Dacă magazinul dvs. are probleme tehnice cu sistemul dvs. de e-mail de asistență, informarea clienților înainte de a încerca o solicitare poate fi utilă în gestionarea așteptărilor.


Importanță distinctivă
Nu toate alertele sunt create la fel. O notificare de stoc scăzut nu ar trebui să aibă aceeași gravitate ca un mesaj de eroare. Există mai multe moduri prin care puteți stabili gravitația. Acestea includ limba, dimensiunile fontului, stilul fontului, culoarea textului, formele de margine de alertă, stilurile, dimensiunile și chiar imaginile.
Nu utilizați niciodată culoarea ca singurul indiciu de importanță. Includeți întotdeauna indicii redundante pe care utilizatorii daltonieri le pot vedea. De asemenea, dacă utilizați imagini în alerte, asigurați-vă că adăugați corect text alternativ de accesibilitate și etichete arie după cum este necesar, astfel încât cititorii de ecran să poată comunica în mod adecvat alertele importante utilizatorilor.
Standardizarea experiențelor de alertă
Asigurarea faptului că alertele dvs. sunt standardizate în design vă asigură că utilizatorii recunosc că sunt alertați. Adesea, atunci când o alertă trebuie afișată, un utilizator are multe alte cerințe asupra atenției sale. Asigurându-vă că alerta dvs. iese în evidență, este stilată într-un mod care arată ca o alertă, vă asigură că alerta dvs. primește atenția de care are nevoie.
A face acest lucru cu Kadence Blocks este ușor. Aici intervine munca lui Jake.
Cum să creați alerte cu stiluri diferite cu Kadence Blocks
Jake a creat 4 tipuri diferite de alerte, dintre care multe pot fi descărcate gratuit din serviciul său cloud (care folosește Kadence Cloud). Puteți arunca o privire la cum să le obțineți gratuit pe site-ul său. Dar am vrut să vă arătăm și cât de ușor este să vă dezvoltați propriile alerte, personalizate pentru propriul site web, audiență și nevoi de comunicare.
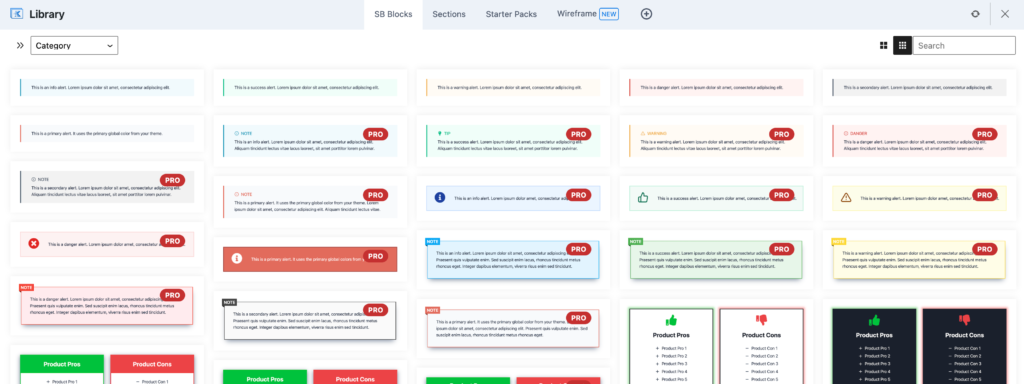
Să aruncăm o privire la alertele lui Jake. După conectarea bibliotecii de design Kadence Blocks de pe site-ul nostru la serverul lui Jake, vedem o serie de alerte stilate pe care le putem încorpora cu ușurință în site-ul nostru. Unele dintre acestea sunt opțiuni profesionale, iar Jake oferă elemente de design dincolo de alerte care sunt și ele interesante. (Îl lăsăm pe Jake să vă spună despre acestea.)

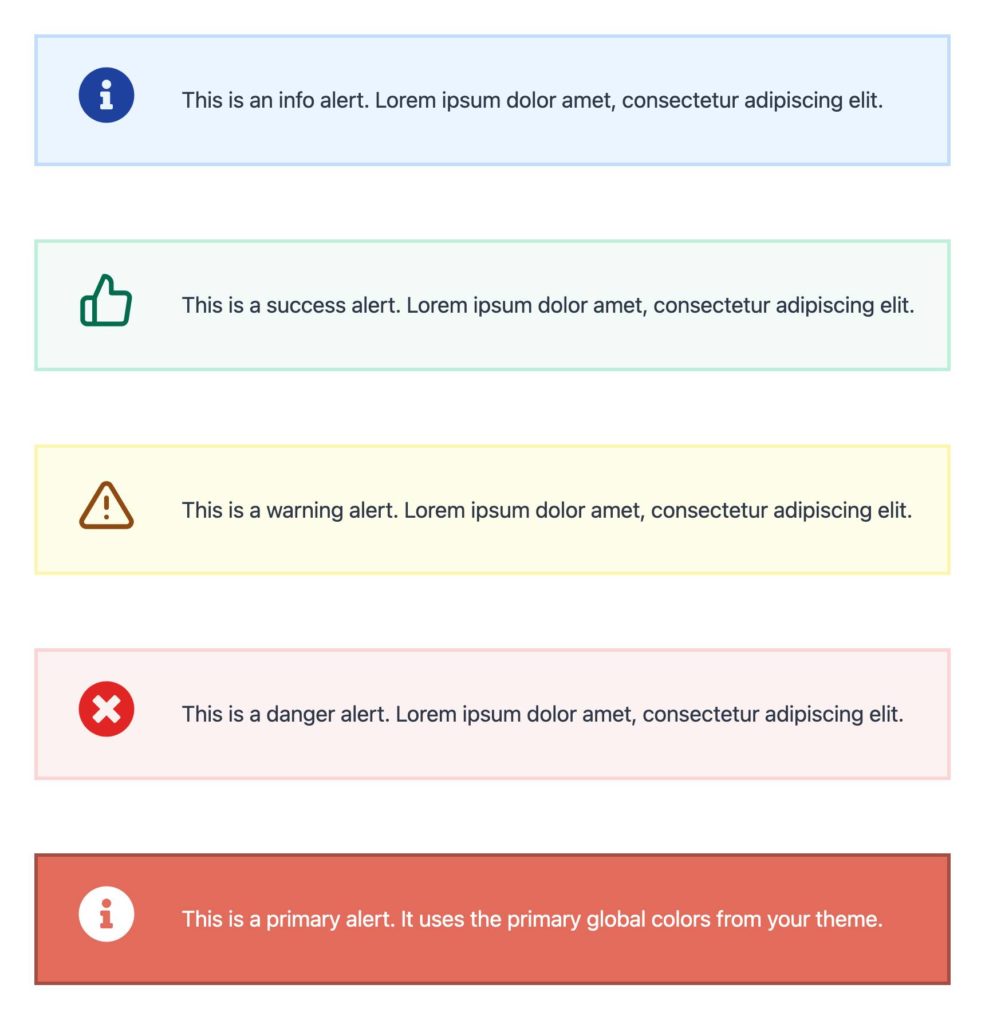
Putem descărca alertele gratuite ale lui Jake prin implementarea sa Kadence Cloud și să aruncăm o privire asupra modului în care au fost proiectate. El le-a organizat în 6 tipuri principale:
- Alertă informativă
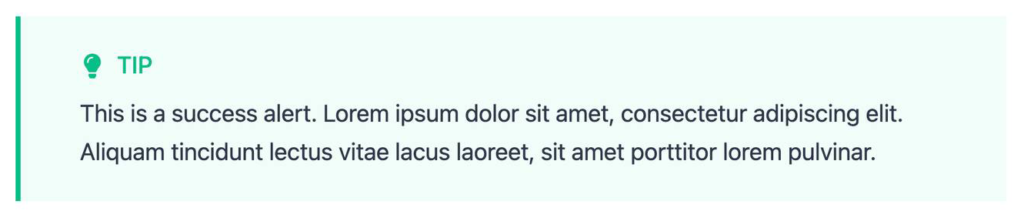
- Alertă de succes
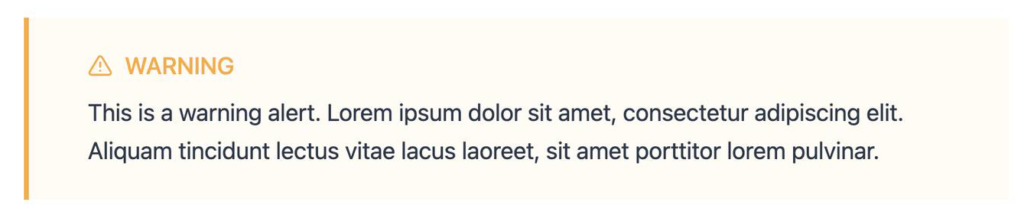
- Alertă de avertizare
- Alertă de pericol
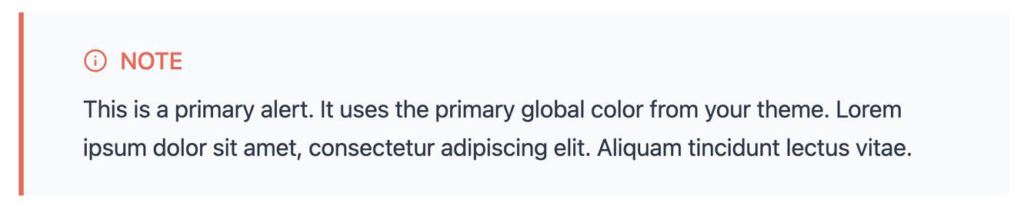
- Alertă primară
- Alertă secundară
Fiecare folosește stilul și culoarea pentru a comunica mesajele utilizatorilor într-un mod coeziv. Dacă utilizați această colecție, este evident că sunteți alertat cu privire la ceva de pe site.
Cum l-a construit

Folosind Kadence Blocks, Jake și echipa Start Blogging au creat fiecare alertă folosind diferite stiluri disponibile în Kadence. Toate acestea sunt stabilite într-un bloc de secțiune Kadence. Setările de bază ale blocului secțiunii sale de alertă folosesc toate următoarele:
- Blocul secțiunii de alertă a fost setat la 1,5 REM pentru sus și jos și 3 REM pentru stânga și dreapta.
- Lățimea chenarului a fost setată la 0, cu excepția celui din stânga, unde este setată la 4. Culoarea chenarului din stânga este apoi setată la o culoare mai puternică, dar în aceeași nuanță ca și culoarea de fundal.
- Textul din alertă este setat folosind textul de paragraf care este ușor de personalizat.
Construirea acestor blocuri de alertă este destul de simplă, acesta fiind unul dintre motivele pentru care am vrut să prezentăm ceea ce a făcut Jake. Ai putea replica cu ușurință munca lui Jake, dar unele dintre blocurile sale mai complexe ar putea foarte bine să merite să devină Pro cu blocurile lui, în funcție de nevoile tale.
Partajare prin Cloud Server
Merită menționat că Jake oferă atât versiuni gratuite, cât și versiuni pro ale acestor modele construite pe Kadence Blocks folosind Kadence Cloud și nu este singur. Există o economie în creștere de designeri, agenții și dezvoltatori care creează conținut uimitor folosind Kadence Blocks și creează fluxuri de venituri suplimentare prin aceasta. Vom prezenta mai mulți creatori Kadence în postările viitoare de blog.
Puteți folosi Kadence Cloud nu numai pentru a crea o afacere care vinde design altor utilizatori WordPress, ci și pentru a crea o instanță Kadence Cloud pe care partajați elemente de design între propriile dvs. site-uri web. Dacă lucrați cu clienți care își construiesc propriile pagini, puteți oferi elemente de design pe propria instanță cloud pentru a-i ajuta să utilizeze biblioteca dvs. de elemente de design. Desigur, acest lucru nu se limitează la alerte. Orice lucru care poate fi construit cu Kadence Blocks poate fi adăugat la propria bibliotecă de design.
Avem o explicație video completă care descrie acest lucru pe pagina Kadence Cloud. Kadence Cloud este inclus în Kadence Full Bundle, astfel încât să puteți începe să proiectați mai rapid și să creați cu ușurință fluxuri suplimentare de venituri cu Kadence. Pachetul complet Kadence include și o serie de alte instrumente utile, inclusiv Kadence Conversions, Kadence Shop Kit și multe alte instrumente utile.
