9 tendințe de design de site-uri de comerț electronic pentru 2021
Publicat: 2020-12-30A avea un site web de comerț electronic funcțional și frumos este mai important ca niciodată în era coronavirusului. De fapt, se preconizează că vânzările de comerț electronic vor crește cu 18% în acest an, ceea ce înseamnă că este presiunea pentru a vă asigura că proiectați clienților o experiență excepțională de cumpărături online, care le menține afacerea în plină expansiune.
Pentru a face acest lucru, veți dori să vă gândiți la unele dintre aspectele tehnice ale site-ului, cum ar fi să vă asigurați că se încarcă rapid și că este susținut de un furnizor de găzduire de încredere precum Flywheel. Totuși, veți dori să vă gândiți și la design, pentru a vă asigura că site-ul clientului dvs. continuă să iasă în evidență pe măsură ce mai mulți retaileri își optimizează prezența online.
Pentru a oferi puțină inspirație, iată câteva tendințe care merită explorate pentru magazinele online (și care sunt ușor de construit datorită instrumentelor precum WordPress, WooCommerce și creatorii de pagini)!
9 tendințe de design de site-uri de comerț electronic pentru a crea un magazin online cu o conversie mai mare:
- Tratează paginile de produse ca pagini de destinație.
- Folosiți imagini vizuale. O mulțime și o mulțime de imagini vizuale.
- Spune povestea din spatele produsului.
- Creați o pagină de destinație „link în bio” pentru utilizatorii Instagram.
- Adăugați plasări de produse contextuale pe tot site-ul.
- Permite utilizatorilor să-și vadă coșul din meniu, în loc să deschidă o pagină nouă.
- Adăugați un cronometru pentru vânzări.
- Optimizați experiența de cumpărături pe mobil.
- Concentrați-vă pe performanța site-ului pentru timpi de încărcare rapidi.
O notă rapidă înainte de a ne aprofunda: dacă înființați un magazin de comerț electronic nou-nouț, nu ezitați să continuați și să începeți să experimentați aceste tendințe! Totuși, dacă actualizați un site de comerț electronic existent sau poate configurați o temă nouă pentru prima dată, vă recomand să urmați pașii din acest ghid pentru a minimiza timpul de nefuncționare.
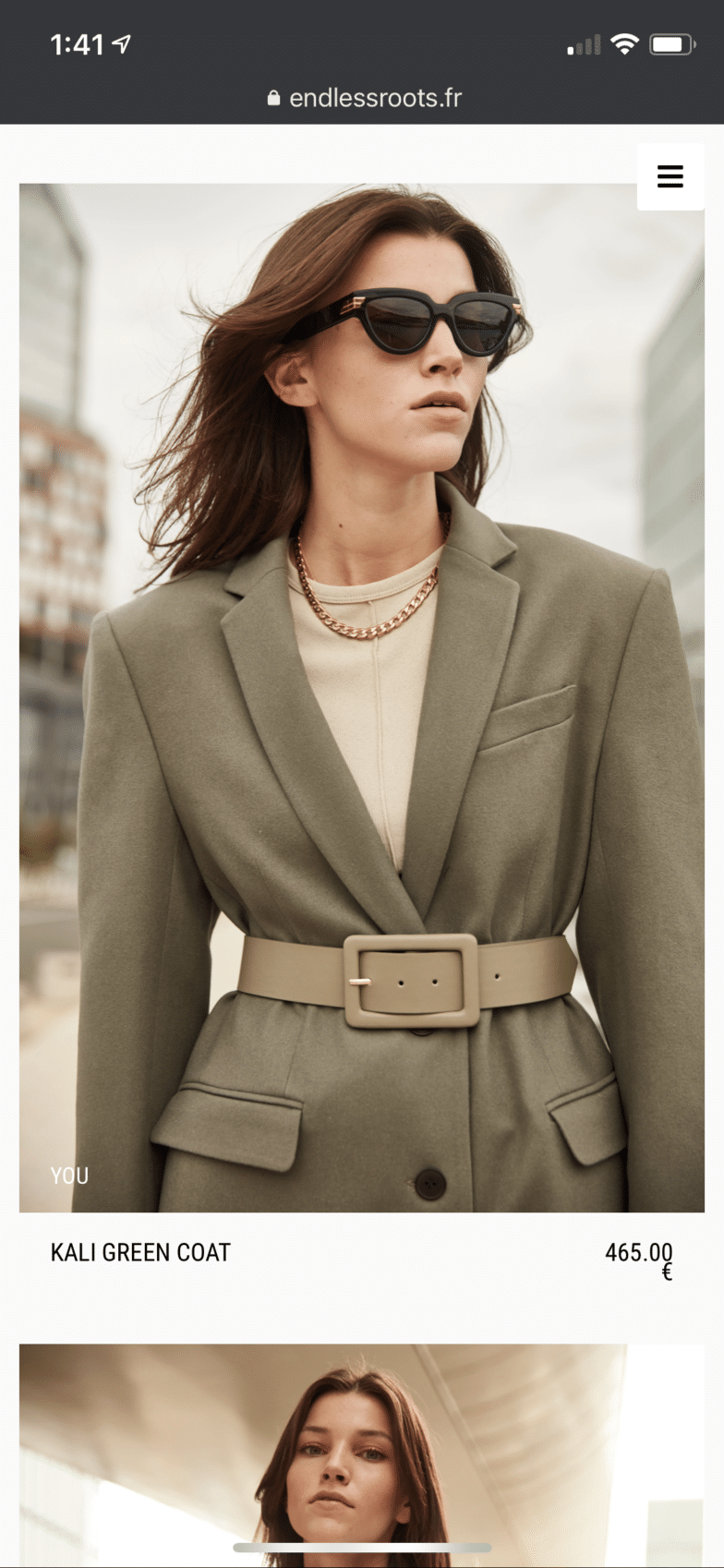
1. Tratează paginile de produse ca pagini de destinație
Există un motiv pentru care specialiștii în marketing creează anumite pagini de destinație pentru anumite campanii și este pentru că concentrarea pe un singur subiect, produs sau acțiune face o conversie mai bună decât o pagină cu multe CTA diferite.
Puteți aplica aceeași linie de gândire pe site-urile de comerț electronic pentru a conduce vizitatorii site-ului către singura acțiune pe care ar trebui să o întreprindă pe pagina unui produs: Adăugați în coș.
Gândiți-vă la aceste lucruri pentru a vă transforma paginile de produse în pagini de destinație cu conversie ridicată:
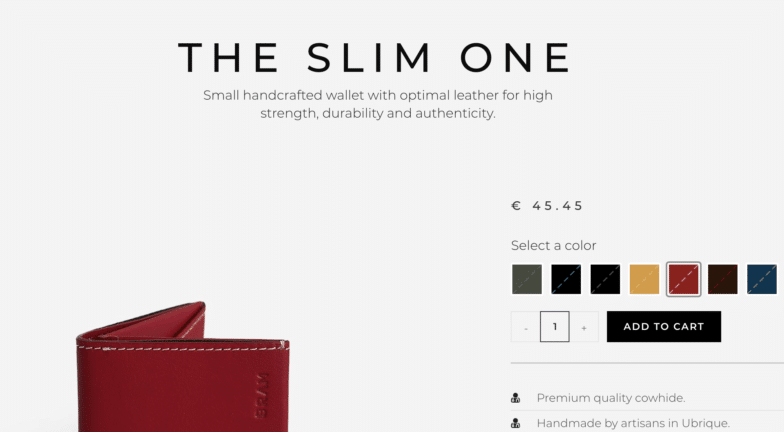
- Numele produsului este clar menționat în partea de sus a paginii?
- Există o descriere convingătoare care explică atât produsul, cât și valoarea pe care îl oferă?
- Există imagini exacte ale produselor, astfel încât cumpărătorii să știe exact ce produs se uită?
- Prețul este ușor de găsit și, dacă există o reducere, este ușor de văzut cantitatea de economii?
- Butonul „Adăugați în coș” este deasupra pliului (înseamnă că utilizatorii nu trebuie să deruleze pentru a-l găsi?)
- Există dovezi sociale (evaluări ale utilizatorilor, postări pe rețelele sociale, mărturii etc.) pentru a stabili încrederea cu cumpărătorii?
- Dacă pagina este lungă, mai există un alt buton „Adăugați în coș” mai târziu pe pagină (astfel cumpărătorii nu trebuie să deruleze înapoi pentru a o găsi)?

Fiecare magazin este diferit, dar adresarea acestor întrebări vă va ajuta să vă îndreptați în direcția corectă când vine vorba de designul paginilor de produse.
2. Folosiți elemente vizuale. O mulțime și o mulțime de imagini vizuale
Cumpărătorilor le place să vadă ce cumpără și cu cât le puteți oferi mai multe informații vizuale, cu atât mai bine. În timp ce fotografiați produse și încărcați-le ar putea cădea pe farfuria clientului dvs. în loc de a dvs., încurajați-l să îmbrățișeze camera și să încarce mai multe fotografii (și să construiți designul site-ului pentru a se adapta la asta).
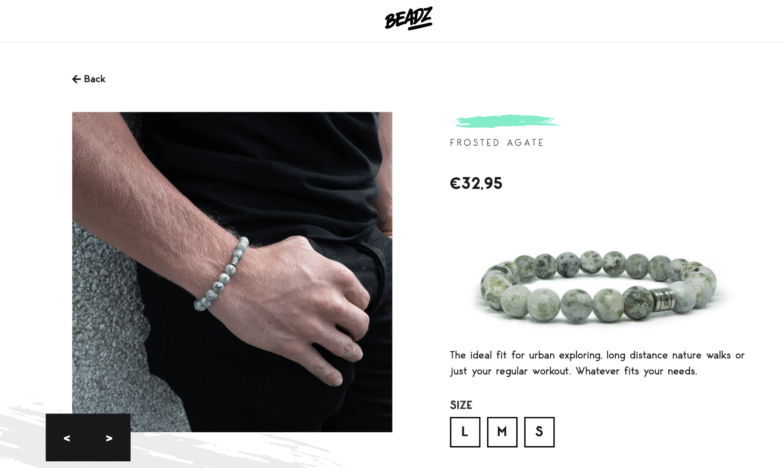
Cu imaginile de comerț electronic, este util să vedeți:
- Produsul din diferite unghiuri
- Produsul lângă ceva (pentru compararea dimensiunilor)
- Produsul este utilizat sau într-o fotografie de stil de viață
- Produsul pe un fundal simplu (fără distragere a atenției)

Unele magazine afișează toate imaginile produselor într-o grilă, altele arată o imagine principală cu o galerie de mai jos, iar unele se concentrează pe o singură imagine la un moment dat, cu opțiuni de defilare prin restul. Atâta timp cât vă pregătiți clientul pentru succes pentru a oferi cumpărătorilor câteva opțiuni vizuale pe care să le uite, veți fi într-un loc bun.
3. Spune povestea din spatele produsului
Deși este posibil ca clientul tău să-și conducă literalmente magazinul online pentru a câștiga bani, bănuiesc că este mai rar decât un magazin cu o poveste în spate. Dacă nu ați scos încă acest lucru de la clientul dvs., încurajați-l să se deschidă și să fie vulnerabili în misiunea lor - cumpărătorii, mai ales dacă se identifică ca Millennials sau Gen Z, vor să susțină un magazin cu o cauză.
Puteți încorpora această poveste în pagina principală, în pagina despre și chiar în paginile de produse ale site-ului. Tot ce aveți nevoie este povestea clientului dvs. și, probabil, câteva blocuri de paragrafe de-a lungul site-ului, astfel încât să puteți introduce textul textului.
Dacă marca clientului dvs. este într-o afacere de ceva timp, ați putea încerca să extrageți și impactul pe care l-a avut magazinul lor asupra cauzei lor. De exemplu, dacă clientul dvs. donează 10% din vânzări unei organizații locale non-profit, cât de mult a donat până în prezent? Împărtășirea impactului cu vizitatorii site-ului îi aduce în misiune și îi ajută să se implice, ceea ce va promova, la rândul său, mai multe vânzări (și mai mulți bani care pot fi donați!).
4. Creați o pagină de destinație „link în bio” pentru utilizatorii Instagram
Dacă clientul dvs. conduce un magazin de modă, frumusețe sau articole pentru casă, probabil că există șanse mari să folosească Instagram pentru a genera trafic și vânzări. Unul dintre cele mai bune lucruri pe care le puteți face ca designer web pentru ei este să le pregătiți pentru succes pentru durerea de cap „Link in bio”.
Dacă nu ești familiarizat cu acest lucru, atunci când postezi pe Instagram, nu poți adăuga o adresă URL la o postare individuală; poți schimba doar adresa URL din bio. Dacă contul clientului tău are mai mult de 10.000 de urmăritori, aceștia vor avea râvnita funcție „Swipe up” atunci când postează în poveștile lor, dar acest lucru nu ajută totuși la dilema de a atrage cumpărătorii de la grilă la site-ul lor (și mai important, la pagina corectă a produsului).
O tendință populară de design pentru a rezolva acest lucru este pagina de destinație „Link în bio”. În esență, această pagină imită feedul Instagram al clientului tău, astfel încât nu trebuie să schimbe niciodată adresa URL din biografia lor. Apoi, când cumpărătorii dau clic de pe Instagram, vor vedea toate postările din grilă și pot face clic pe cea despre care sunt interesați să afle mai multe.

Deși este puțin ciudat, acesta a devenit un model de design standard pentru a aduce utilizatorii de pe Instagram la o anumită pagină de pe un site web, așa că dacă marketingul pe rețelele sociale este o parte cheie a strategiei clientului dvs., asigurați-vă că includeți această pagină în designul lor.

5. Adăugați plasări de produse contextuale pe tot site-ul
Dacă o parte a strategiei de marketing a clientului dvs. implică marketing de conținut (dezvoltarea unui blog sau crearea de pagini pe site-ul lor despre subiecte conexe), determinați dacă există o modalitate prin care să-l ajutați să își plaseze produsele pe acele pagini.
De exemplu, să presupunem că clientul tău conduce un magazin de îmbrăcăminte online și publică un articol pe blog despre tendințele modei din 2021 (care evidențiază câteva dintre produsele lor). Gândiți-vă la modul în care clientul dvs. ar putea afișa aceste informații. Ați putea include opțiunea de a adăuga imagini, un buton stilizat pentru a merge la pagina produsului sau poate chiar o opțiune „Adăugați în coș” chiar din postarea de pe blog, astfel încât cumpărătorii nu trebuie să viziteze nici măcar pagina produsului.
Adăugarea de plasări de produse contextualizate pe tot site-ul creează o experiență de utilizator fluidă pentru cumpărători și poate crește numărul de vânzări pentru clienții dvs.
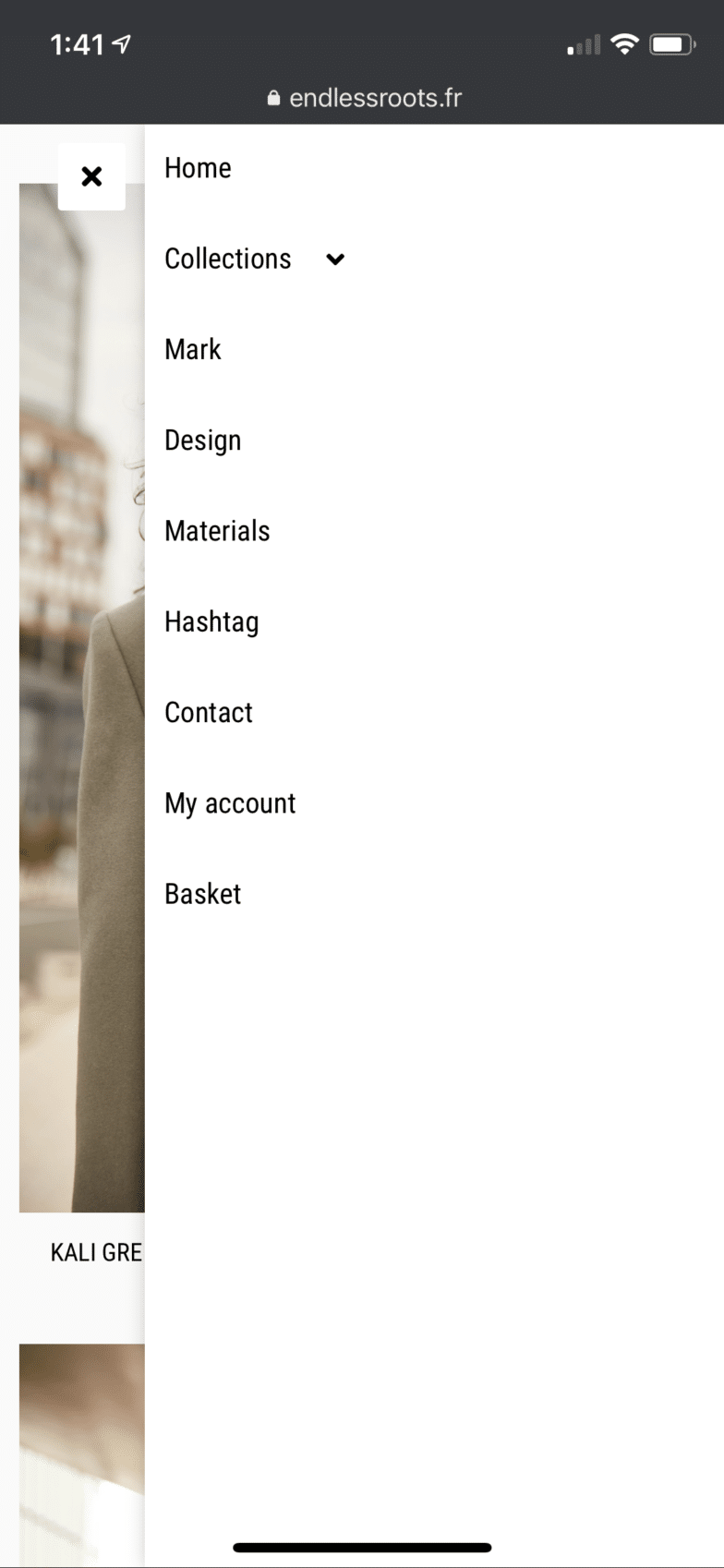
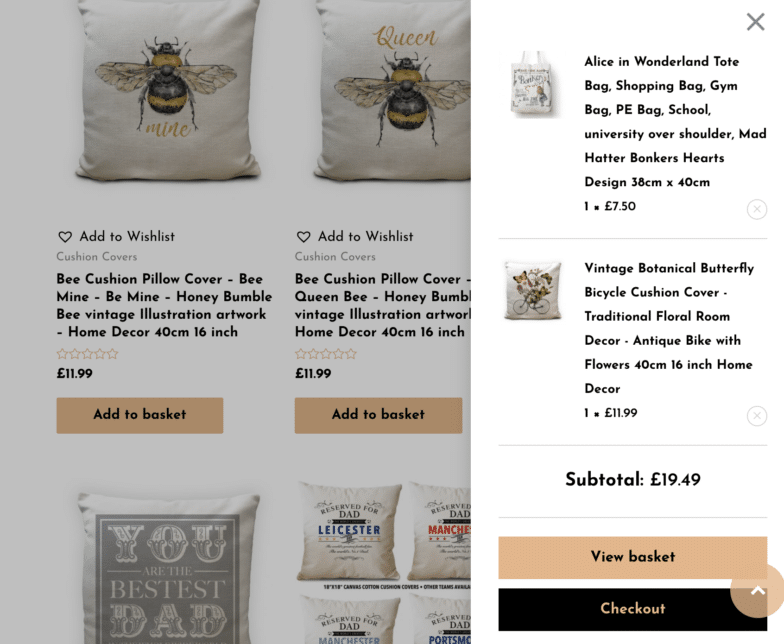
6. Permite utilizatorilor să-și vadă coșul din meniu, în loc să deschidă o pagină nouă
Când vine vorba de comerțul electronic, cu cât puteți face mai ușor procesul de plată, cu atât mai bine. O modalitate de a face acest lucru este cu un coș de meniu sau o opțiune de a vizualiza o previzualizare a ceea ce este în coș chiar în meniul paginii curente (în loc să fie nevoie să faceți clic pe o pagină complet diferită).
Este obișnuit ca cumpărătorii să adauge ceva într-un coș, știind bine că încă se uită la produse similare. În aceste situații, este incredibil de util să poți vedea o previzualizare a unui produs în coș în timp ce te uiți la unul diferit, pentru a compara prețul, culoarea, forma etc.

De obicei, există încă o modalitate de a face clic complet pe o pagină de coș care afișează mai multe detalii, dar această opțiune de previzualizare convenabilă a coșului a devenit o tendință populară de design pentru site-urile de comerț electronic, deoarece ajută la simplificarea procesului de achiziție.
7. Adăugați un cronometru pentru vânzări
Dacă clientul dvs. are o vânzare mare, acordați-le puterea să folosească tactici de marketing, cum ar fi un cronometru! Această tendință este eficientă în creșterea vânzărilor și ușor de implementat datorită creatorilor de pagini WordPress, pluginurilor și altor instrumente de marketing.
Temporizatoarele populare includ:
- OptinMonster
- Cronometrul cu numărătoare inversă Ultimate
- Cronometru veșnic verde
- Widgeturile WooCommerce ale Elementor
- Temporizator de graba
Dacă clientul dvs. este interesat să folosească un cronometru cu numărătoare inversă, l-aș încuraja doar să fie strategic în ceea ce privește cât de des / când îl afișează. De exemplu, dacă există întotdeauna unul activat, cumpărătorii recurenți vor înțelege că există întotdeauna o vânzare (și asta îi poate încuraja să revină mai târziu în loc să cumpere acum).
Cea mai bună modalitate de a folosi un cronometru cu numărătoare inversă este moderarea pentru anumite vânzări. Vinerea neagră, vânzările de sărbători sau lansările limitate sunt toate exemple excelente. Când îl utilizați cu moderație, un cronometru cu numărătoare inversă ajută la crearea unei urgențe în jurul achiziției, încurajând cumpărătorii să cumpere acum (în caz contrar, ar putea rata vânzarea)!
8. Optimizați experiența de cumpărături pe mobil
Poate cea mai importantă tendință de design pentru site-urile de comerț electronic este o experiență de cumpărături mobilă fără efort. De fapt, în 2021, se așteaptă ca 53,9% din toate vânzările de comerț electronic să aibă loc pe dispozitive mobile.
Nu mai este o opțiune ca magazinul clientului tău să funcționeze bine pe un telefon; este o cerință pentru un magazin online de succes.
Când construiți un site de comerț electronic adaptat dispozitivelor mobile, gândiți-vă la lucruri precum:
- Folosind meniuri de hamburger și acordeon pentru a menține navigația curată
- Dezactivarea ferestrelor pop-up (sau orice acoperă prea mult conținutul principal)
- Optimizarea imaginilor pentru dimensiuni mai mici ale ecranului
- Stivuirea conținutului paginii în loc să păstrați două (sau mai multe) aspecte de coloane
9. Concentrați-vă pe performanța site-ului pentru timpi de încărcare rapidi
Acesta este mai puțin o tendință (pentru că nu se demodează niciodată ), dar este absolut esențial de luat în considerare atunci când construiești sau actualizați un magazin online: viteza site-ului.
Când cumpărătorii lansează un site web, în special pe dispozitive mobile, se așteaptă la rezultate rapid . Și dacă site-ul sau paginile de produs durează prea mult să se încarce, acestea sunt expuse unui risc mare de a reveni și de a găsi în schimb magazinul altcuiva.
Unele aspecte ale performanței vă vor cădea în calitate de designer web din spatele site-ului. Aceasta include lucruri precum minimizarea codului, optimizarea imaginilor (sau învățarea clienților să încarce imagini optimizate) și menținerea temei sau a pluginurilor actualizate.
Alte elemente de performanță revin instrumentelor pe care le utilizați, cum ar fi generatorul de teme sau de pagini și furnizorul de găzduire.
Dacă utilizați Flywheel pentru a vă alimenta site-ul de comerț electronic, veți fi într-o formă destul de bună. Serverele noastre sunt optimizate pentru WordPress și oferim un CDN gratuit și o tehnologie de stocare în cache personalizată (FlyCache) care a fost configurată personalizat pentru performanțe optime de comerț electronic.
Dacă oferiți clientului dvs. un site de comerț electronic cu toate (sau chiar doar câteva!) aceste tendințe de design, acestea vor fi „uimiți!” Cu instrumentele potrivite, nu numai că vă puteți accelera fluxul de lucru ca designer, dar puteți începe să oferiți și mai multă valoare clienților dvs. (Și asta poate duce la mai mulți clienți, clienți mai mari și salarii mai mari pentru tine!)
Începeți cu Flywheel

Oferă clienților tăi un magazin care vinde. Când vă alimentați site-ul de comerț electronic pe platforma Flywheel, veți avea infrastructura de care aveți nevoie pentru a oferi o experiență grozavă și instrumentele pentru a construi un site frumos. (Plus o echipă de asistență experți care vă va ajuta la fiecare pas!)