Cum să încorporați videoclipuri în WordPress fără a compromite viteza site-ului [Ghidul complet]
Publicat: 2023-03-29În ultimii ani, videoclipurile au devenit formatul media preferat pentru mulți utilizatori. Și statisticile o demonstrează:
- Videoclipul plasat pe pagina de destinație îmbunătățește conversia cu 86% în comparație doar cu paginile text. (Wishpond)
- 62% dintre consumatori urmăresc videoclipuri cu recenzii ale produselor înainte de a face o achiziție. (Business2Community)
- 80% dintre clienți încep „călătoria clientului” vizionand videoclipuri de marcă pe YouTube. (Smart Insights)
Dar, deși aceste cifre sunt spectaculoase, trebuie să știi ceva despre videoclipuri:
Acestea pot avea un impact negativ asupra performanței dvs. web.
Deci, atunci când adăugați unul pe pagina dvs., trebuie să găsiți echilibrul potrivit între dimensiune, calitate și viteză.
În rândurile următoare, veți afla totul despre cele mai bune modalități de a încorpora videoclipuri în site-ul dvs. WordPress.
- Încorporarea videoclipurilor vă încetinește site-ul?
- Care este cel mai bun mod de a găzdui un videoclip pe WordPress?
- Cum optimizez videoclipurile în WordPress?
Să începem!
Încorporarea videoclipurilor vă încetinește site-ul?
Datorită dimensiunii lor mai mari, videoclipurile pot crește greutatea paginii și pot încetini timpul de încărcare.
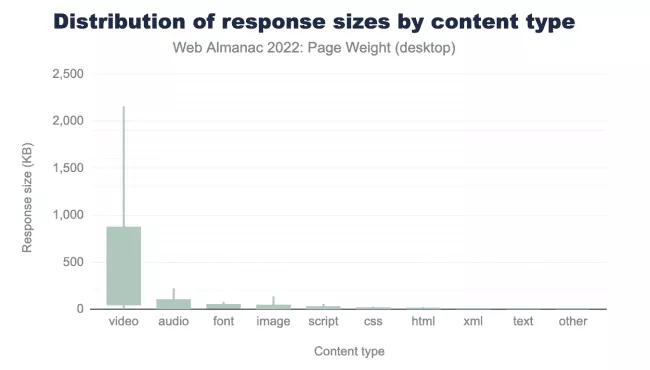
Nu există niciun secret că imaginile contribuie cel mai mare la greutatea paginii de pe internet. Dar când vine vorba de dimensiunea pe cerere, conform Almanahului Web:
„...cei mai mari contribuitori în ceea ce privește dimensiunea pe solicitare sunt video, audio și fonturile. La percentila 90, solicitările video cântăresc 2.158 KB, de patru ori mai mari decât toate celelalte tipuri de percentila 90 combinate.”

Sursa: Web Alamanc 2022
Pentru a ilustra impactul unui videoclip asupra performanței web, să rulăm câteva teste pe pagina noastră de agenție, care afișează un videoclip deasupra pliului.

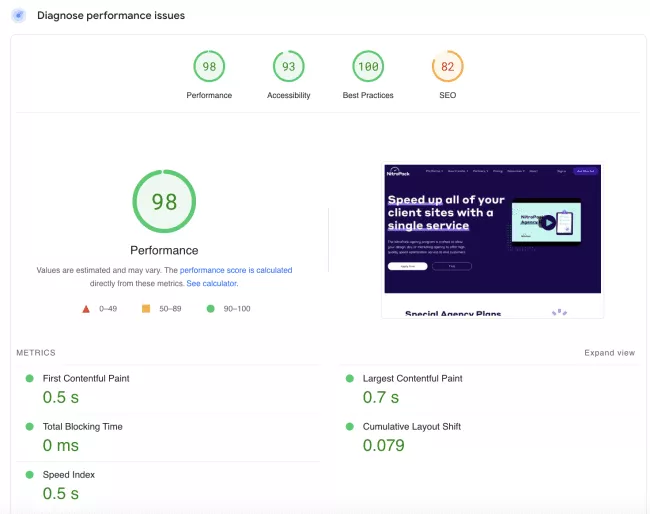
În primul rând, pentru a stabili niște criterii de referință, îl vom testa cu toate optimizările NitroPack activate.
Iată rezultatele celor mai populare trei instrumente de testare a performanței web:
- PageSpeed Insights (cu NitroPack)

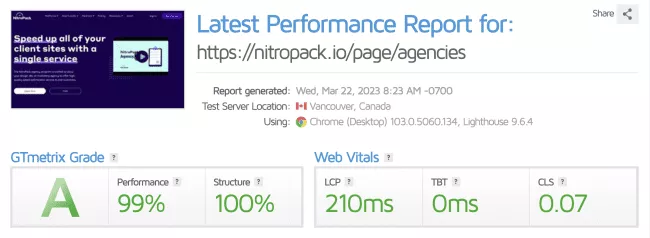
- GTmetrix (cu NitroPack)

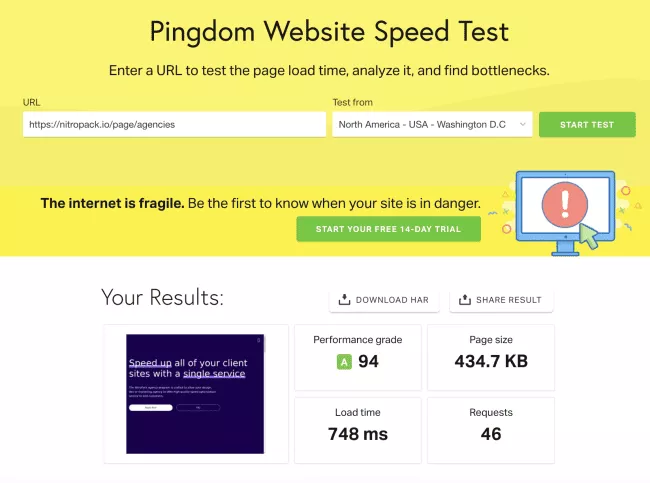
- Pingdom (cu NitroPack)

Acum să vedem cum arată rezultatele noastre fără optimizări de performanță aplicate:
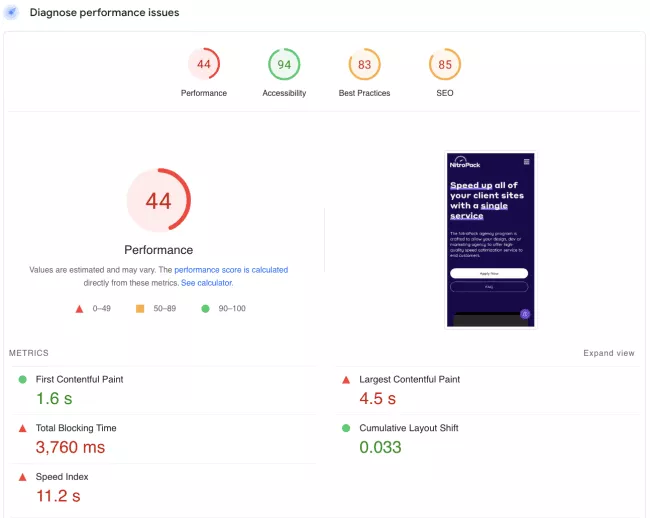
- PageSpeed Insights (fără NitroPack)
În primul rând, observăm o scădere drastică a scorului general de performanță:

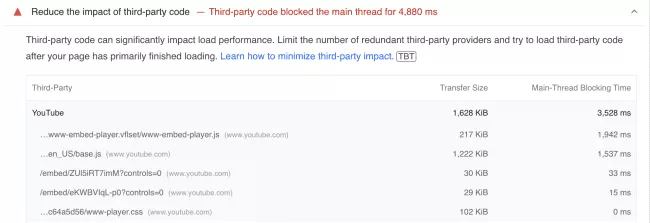
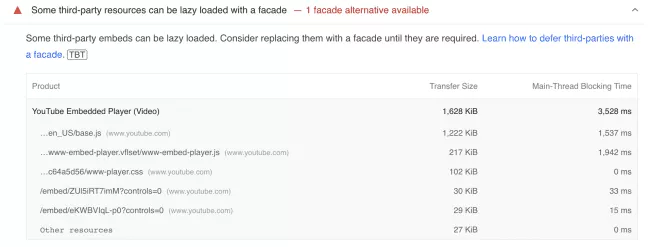
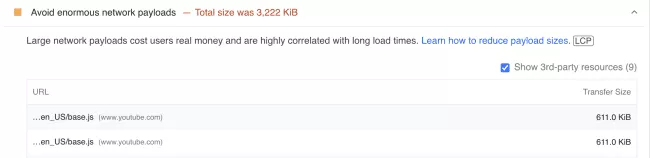
Și în al doilea rând, majoritatea avertismentelor recomandă optimizarea videoclipului nostru:

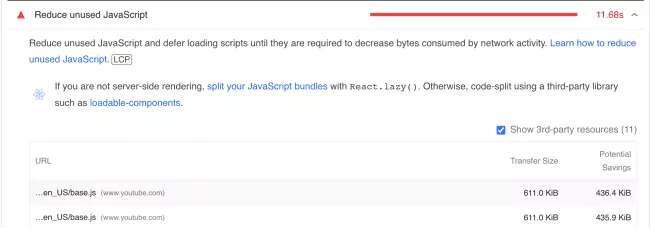
Reduceți JavaScript neutilizat

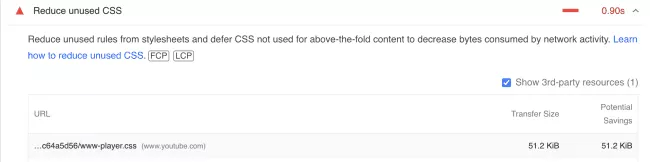
Reduceți CSS neutilizat

Reduceți impactul codului terță parte

Unele resurse terță parte pot fi leneș încărcate cu o fațadă

Evitați încărcăturile utile enorme de rețea
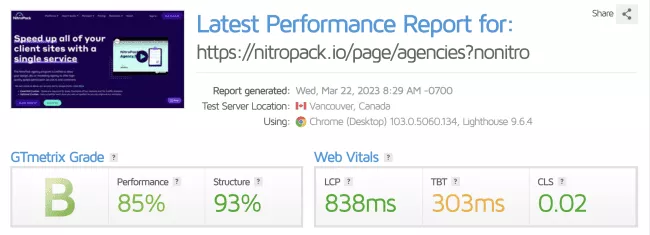
- GTmetrix (fără NitroPack)
Nota noastră a mers de la A la B, iar Scorul nostru de performanță a scăzut la 85%:

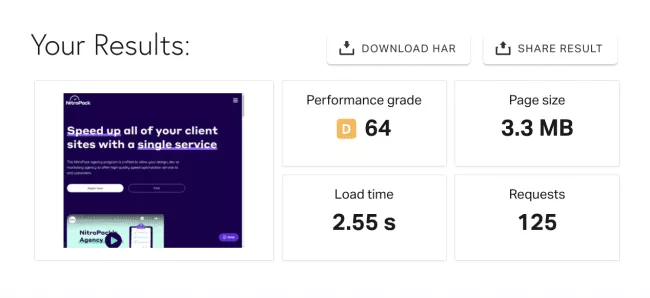
- Pingdom (fără NitroPack)
Diferența de rezultate vorbește de la sine:

94 → 64
434,7 KB → 3,3 MB
748 ms → 2,55 s
46 cereri → 125 cereri
Important: deși nu putem atribui în totalitate scăderea rezultatelor unui videoclip neoptimizat, impactul său masiv asupra performanței este mai mult decât evident.
Așa că adăugarea unui videoclip pe site-ul dvs. WordPress poate părea o sabie cu două tăișuri.
Dar nu trebuie să fie.
De fapt, cunoașterea tuturor dezavantajelor înainte de a lua măsuri vă permite să găsiți cele mai bune modalități de a le minimiza mai eficient.
Citiți mai departe pentru a afla cum.
Care este cel mai bun mod de a găzdui un videoclip pe WordPress?
Încorporarea este cea mai bună modalitate de a adăuga videoclipuri pe site-ul dvs. WordPress. Aceasta implică încărcarea videoclipurilor dvs. într-un serviciu terță parte, cum ar fi YouTube sau Vimeo, apoi folosirea adresei URL sau a codului furnizat pentru a le încorpora în pagina dvs. Procedând astfel, puteți utiliza resursele serverului YouTube sau Vimeo în locul propriilor dvs.
Acesta este răspunsul scurt.
Să analizăm fiecare opțiune și să dezvăluim de ce:
- Nu este recomandată încărcarea (autogăzduire) videoclipurilor
- Încorporarea este alternativa ideală
De ce nu ar trebui să găzduiești niciodată propriile videoclipuri
Când încărcați/găzduiți un videoclip, stocați fișierele video pe site-ul și serverul dvs.
Chiar dacă planul dvs. de găzduire oferă o cantitate mare de lățime de bandă lunară, dacă aveți fișiere mari descărcate adesea de mulți oameni, va provoca o risipă inutilă de resurse.
Și doar zgâriem suprafața.
Iată câteva alte motive pentru care ar trebui să evitați încărcarea videoclipurilor pe WordPress:
1. Utilizare crescută a lățimii de bandă
Deși am menționat parțial acest dezavantaj, este esențial să înțelegeți cum încărcarea unui fișier video poate avea un impact negativ asupra facturilor și performanței dvs. de găzduire.
Lățimea de bandă se referă la cantitatea de date care pot fi transferate către și din contul dvs. de găzduire într-o anumită perioadă. Să presupunem că pagina ta de destinație are 50 KB de resurse. Ori de câte ori un vizitator ajunge pe acesta, trebuie să descarce 50KB de pe site-ul dvs., care, la rândul său, consumă 50KB din alocarea lățimii de bandă.
Prin urmare, cu cât fișierele de pe pagina dvs. web sunt mai mari, cu atât veți avea nevoie de mai multe resurse de găzduire.
În plus, dacă un singur fișier video mare primește prea multe solicitări, acesta poate depăși limitele serverului dvs. de găzduire web, iar site-ul dvs. web ar putea fi suspendat temporar până când problema este rezolvată.

2. Încărcare lentă și experiență proastă a utilizatorului
Este o concepție greșită comună că doar serverul poartă povara găzduirii fișierelor video mari și a oricăror daune rezultate. Din păcate, acest lucru nu este întotdeauna cazul.
Încărcarea videoclipurilor direct pe site-ul dvs. WordPress poate cauza adesea întârzieri în streaming, ceea ce duce la spectatori nemulțumiți, o experiență proastă a utilizatorului și tone de clicuri de furie.
În plus, cât de repede se încarcă videoclipul depinde de conexiunea la internet a vizitatorilor tăi și de cât de aproape sunt aceștia de serverul pe care este găzduit videoclipul.

3. Diverse browsere, diferite formate de fișiere
Datorită specificației actuale HTML5, toate browserele nu utilizează formate video standard.
De exemplu, în timp ce Safari acceptă videoclipuri H.264 (MP4), nu acceptă WebM sau Ogg. Pe de altă parte, Firefox acceptă videoclipuri Ogg sau WebM, dar nu H.264. Chrome, din fericire, poate reda toate formatele video majore.
Cu toate acestea, dacă doriți să vă asigurați că videoclipul poate fi redat în toate browserele majore, va trebui să vă convertiți videoclipul în mai multe formate, cum ar fi .mp4, .ogv și .webm.
Aceasta înseamnă că veți avea trei fișiere video separate de încărcat, fiecare fiind potențial de sute de megaocteți.
Nu bueno!
4. Calitatea variată între browsere
Dacă încărcarea a trei fișiere video diferite nu sună prea mult, există mai multe.
Probabil veți avea nevoie de mai multe instrumente pentru a vă converti videoclipurile în formatele necesare.
Problema?
Fiecare aplicație gestionează procesul de conversie într-un mod ușor diferit.
Prin urmare, calitatea video poate varia în funcție de formatul acestuia.
Pentru a înrăutăți lucrurile, fiecare browser web are propriul mod de a gestiona redarea videoclipurilor. În consecință, același fișier video poate apărea grozav într-un browser, dar groaznic în altul. Așa că ai putea petrece ore întregi experimentând până vei găsi potrivirea perfectă.
Acestea sunt doar câteva obstacole cu care vă veți confrunta dacă decideți să vă găzduiți videoclipurile.
Alternativ, puteți sări peste toate durerile de cap și să alegeți opțiunea mai ușoară - încorporarea videoclipurilor.
De ce încorporarea este cea mai bună modalitate de a găzdui un videoclip pe WordPress
Cunoscând dezavantajele auto-găzduirii unui videoclip, suntem siguri că puteți ghici de ce încorporarea este ruta recomandată. Dar totuși, să trecem prin câteva dintre beneficii:
- Economisiți lățime de bandă. Utilizarea unui serviciu terță parte pentru a vă găzdui videoclipurile înseamnă că veți economisi resursele serverului.
- Economisiți spațiu pe disc. Puteți adăuga videoclipuri de orice dimensiune, fără să vă faceți griji cu privire la spațiul pe disc. Puteți folosi spațiul dvs. de găzduire pentru fișierele site-ului și e-mailurile.
- Nu este nevoie să vă convertiți videoclipul în diferite formate. Puteți reda videoclipuri încorporate pe orice browser web și sistem de operare, indiferent de formatul pe care l-ați folosit pentru a încărca videoclipul pe platforma terță parte.
- Trafic și vizibilitate suplimentară. Publicarea videoclipului dvs. pe Youtube, de exemplu, înseamnă că utilizatorii pot da peste el navigând pe platformă. La rândul său, acest lucru ar putea duce la trafic suplimentar către site-ul dvs.
- Calitate mai buna. Scotând conversia fișierelor din ecuație, veți putea afișa videoclipuri de cea mai înaltă calitate.
- Design receptiv. Platformele de partajare video se asigură că videoclipul încorporat este afișat la dimensiunea cea mai potrivită pentru pagina respectivă, datorită capacității lor de răspuns deplină.
Iată cum va arăta un videoclip încorporat pe pagina ta:

Pe scurt:
Obțineți toate funcțiile YouTube și oferiți utilizatorilor o experiență familiară fără a vă supraîncărca serverele cu solicitări inutile.
Cum să încorporați un videoclip în WordPress
Este super usor.
Alegeți una dintre următoarele trei metode pentru a încorpora un videoclip într-un minut:
1. Inserați adresa URL a videoclipului dvs. în pagina/postarea dvs
Știm că sună prea bine pentru a fi adevărat, dar da - tot ce trebuie să faceți este să lipiți adresa URL a videoclipului dvs. acolo unde doriți să apară pe pagina dvs.

Apoi, WordPress îl va recunoaște și îl va încorpora automat pentru tine.
2. Folosiți metoda iFrame
Accesați videoclipul dvs. de pe YouTube și faceți clic pe Partajare.
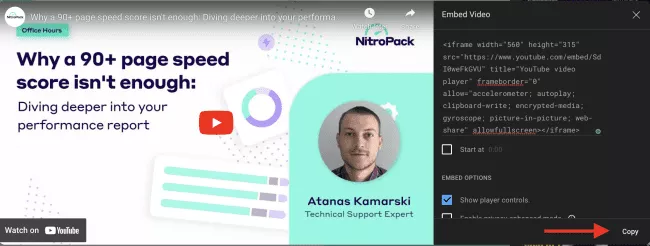
Apoi, în loc să copiați adresa URL, faceți clic pe Încorporare.
Copiați iFrame:

Reveniți la editorul WordPress, treceți de la modul vizual la modul text și inserați codul de încorporare:

Asta este.
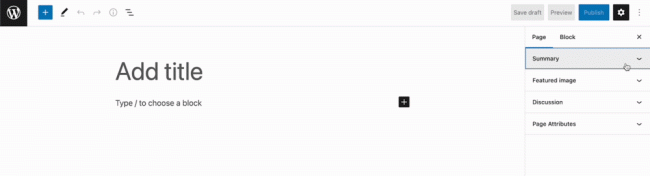
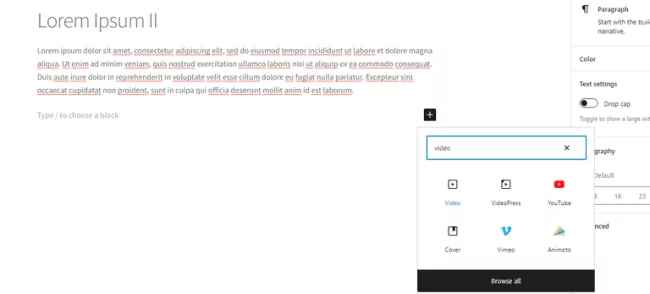
3. Introduceți blocul video
WordPress are o opțiune încorporată pentru încorporarea videoclipurilor folosind blocuri. Pur și simplu adăugați un bloc nou și căutați „video”:

Selectați platforma dvs. terță parte și inserați adresa URL a videoclipului dvs. Videoclipul dvs. ar trebui să apară pe pagina dvs.
Deoarece cunoașteți elementele esențiale ale încărcării unui videoclip pe WordPress, să vedem cum vă puteți optimiza conținutul video pentru o performanță web optimă, nu?
Cum optimizez videoclipurile în WordPress? [5 sfaturi de performanță]
Indiferent dacă găzduiți sau încorporați un videoclip de pe o platformă terță parte, adăugarea unui fișier video va afecta inevitabil timpul de încărcare a paginii dvs.
Dar să fiu sincer - fiecare fișier afectează cumva viteza unei pagini web.
Veștile bune?
Puteți optimiza resursele site-ului pentru o performanță mai bună.
Când vine vorba de optimizarea videoclipurilor, următoarele bune practici vă vor ajuta:
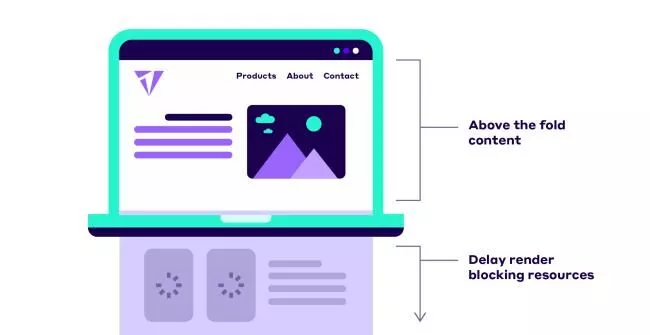
1. Încărcare leneră a resurselor non-critice
Utilizatorii doresc să vadă conținutul pictat rapid și să experimenteze un site web care devine interactiv imediat.
Acestea fiind spuse, nu toate resursele sunt esențiale pentru a oferi cea mai bună experiență de utilizare chiar de la început.
Dacă videoclipul dvs. apare mai târziu în pagină, nu este nevoie să îl încărcați imediat deoarece:
- Încetinește procesul de randare.
- Este posibil ca utilizatorii să nu deruleze în jos pentru a-l vedea.
- Afectează negativ întreaga experiență a utilizatorului.

Asigurați-vă că încărcați leneș toate resursele care nu sunt critice. Puteți utiliza atributele defer și async.
Folosind atributele async și defer, browserul poate încărca scripturi de blocare a randării în fundal în timp ce analizează HTML. Acest lucru permite browserului să construiască DOM-ul și să redea pagina fără a fi blocat de descărcări de scripturi.
Ca rezultat, veți observa o îmbunătățire a următoarelor valori:
- Prima vopsea satisfăcătoare (FCP)
- Cea mai mare vopsea plină de conținut (LCP)
- Întârziere la prima intrare (FID)
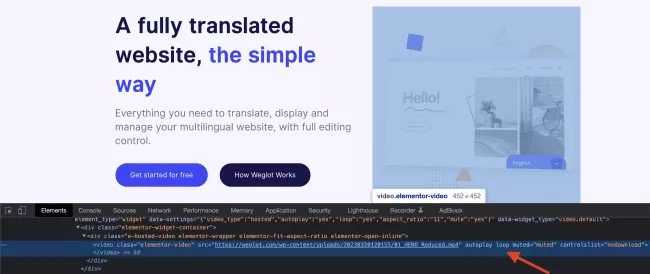
2. Evitați redarea în buclă a videoclipurilor cu redare automată
Deși videoclipurile cu redare automată sunt încă populare, mai ales ca fundaluri pentru pagina de pornire, pot crea diverse probleme legate de viteza site-ului dacă nu sunt implementate corect .
Oricât de grozave ar părea, vor crește dramatic scorul dvs. de cea mai mare vopsea de conținut (LCP).
Solicitarea unui browser pentru a reda un videoclip în timp ce se încarcă simultan elemente esențiale, cum ar fi HTML, imagini și JavaScript, poate supraîncărca browserul și îl poate determina să funcționeze lent.
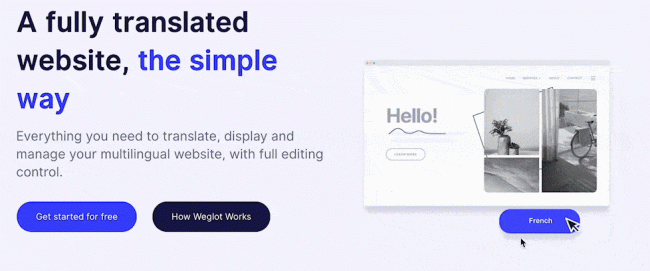
Dacă tot vrei să-l încerci, păstrează videoclipul cât mai scurt posibil și exportă fișierele fără audio.
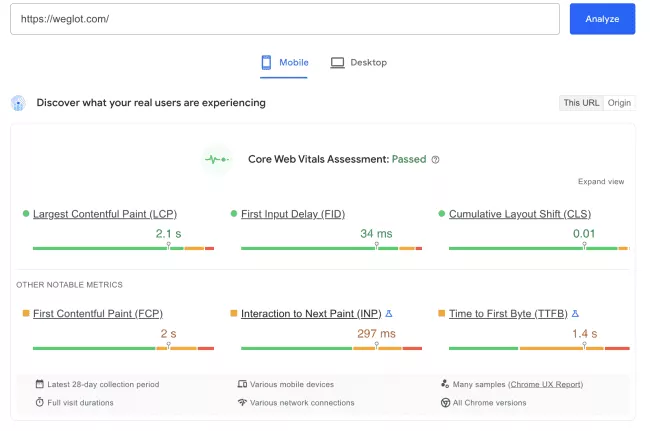
Asta a făcut Weglot:


Și statisticile lor de performanță sunt mai mult decât bune:

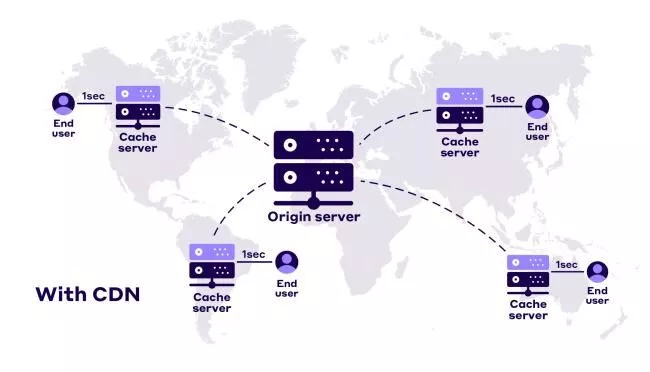
3. Utilizați o rețea de livrare de conținut (CDN)
O rețea de livrare de conținut (CDN) constă din multe servere distribuite geografic în întreaga lume. Sarcina sa principală este de a scurta distanța fizică dintre un utilizator și serverul web, rezultând timpi de încărcare mai rapidi.
Pe lângă creșterea performanței generale a site-ului dvs., un CDN va îmbunătăți capacitatea de răspuns și fluiditatea videoclipurilor dvs. transmise în flux, indiferent de unde accesează utilizatorii dvs.

4. Preîncărcați videoclipurile
Preîncărcarea videoclipurilor dvs. poate oferi site-ului dvs. un spor suplimentar de performanță.
Puteți folosi fie atributul de preîncărcare video, fie linkul rel=preload.
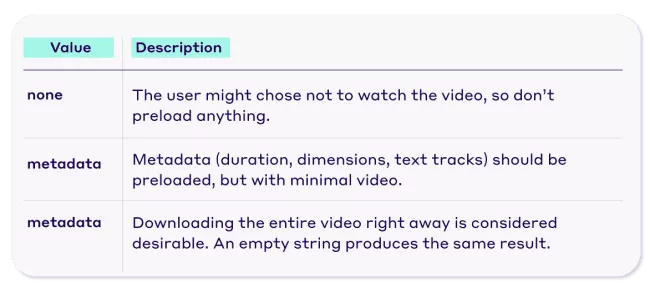
Utilizați atributul de preîncărcare video pentru a oferi browserului un indiciu cu privire la cantitatea de informații sau conținut de preîncărcat:

Cu toate acestea, browserul poate ignora complet atributul de preîncărcare video, deoarece este doar un indiciu.
Dacă doriți să vă forțați voința, atunci utilizați linkul rel=preload .
Link rel=preload este o preluare declarativă care obligă browserul să preia resursa despre care știți că este crucială pentru experiența paginii.
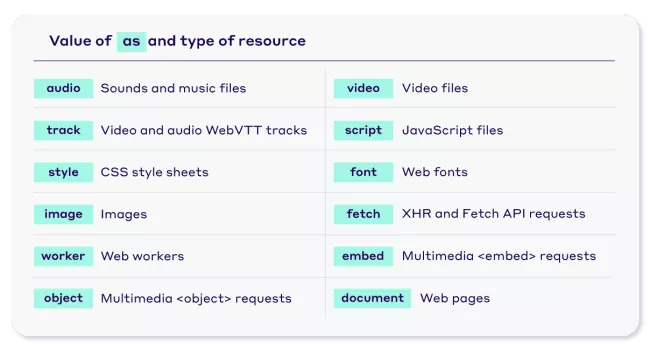
Când utilizați rel=preload, adăugarea unei valori „as” este esențială. Valoarea „ca” le spune browserelor ce prioritate să acorde resursei pe care o preîncărcați, fără a întârzia fișierele mai importante sau a rămâne în urmă celor mai puțin importante.

5. Utilizați un plugin de optimizare a vitezei paginii
Ar trebui să mă autogăzduiesc sau să încorporez? Ar trebui să îmi actualizez resursele de găzduire sau nu? Ce platformă ar trebui să folosesc dacă decid să încorporez?
Odată ce ați decis în ce direcție doriți să mergeți, este timpul pentru următorul pas important – care este cea mai bună modalitate de a-mi optimiza videoclipurile în mod automat?
Luați în considerare să încercați NitroPack – soluția all-in-one de optimizare a performanței care vă accelerează site-ul WordPress fără a vă compromite designul și calitatea video.
Datorită unui set de funcții puternice precum:
- Încărcare leneșă a videoclipurilor
- Prioritizarea resurselor critice față de cele necritice
- Încărcare leneră JavaScript
- CSS critic
- CDN încorporat
- Și altele…
Puteți încorpora videoclipuri YouTube fără riscuri și puteți implica vizitatorii site-ului dvs. de la început.
Încercați NitroPack GRATUIT →
Nu uitați să testați
Indiferent de metoda de încărcare pe care decideți să o utilizați, nu uitați că:
Adăugarea unui videoclip pe site-ul dvs. nu ar trebui să fie în detrimentul performanței site-ului dvs.
Da, utilizatorii preferă să consume conținut video, dar dacă pagina ta este lentă, s-ar putea să nu o vadă.
De aceea, executarea testelor înainte și după încărcarea/încorporarea unui videoclip este crucială.
Pentru a găsi echilibrul potrivit între dimensiune, calitate și viteză, puteți utiliza instrumentele de testare binecunoscute
- PageSpeed Insights
- GTmetrix
- Pingdom
Încorporați videoclipul în Întrebări frecvente WordPress
De ce videoclipul meu de pe YouTube nu se va încorpora în WordPress?
Când creați un site WordPress, aveți opțiunea de a permite sau de a interzice încorporarea. Asigurați-vă că le-ați permis. Pentru a face acest lucru, accesați Setări >> Media și, sub Încorporare, bifați opțiunea „Când este posibil, încorporați conținutul media dintr-o adresă URL direct în pagină”.
De ce apare o eroare când încarc un videoclip pe WordPress?
Există două posibilități - fie este o eroare la nivelul clientului legată de o conexiune instabilă la rețea, fie o eroare de găzduire legată de resursele scăzute ale serverului.
De ce primesc în continuare erori de redare?
Cel mai probabil, prea multe procese rulează în același timp, ceea ce provoacă o eroare de redare.
