Cinci motive pentru care dezvoltatorii web iubesc React Native
Publicat: 2016-11-24React Native este viitorul dezvoltării de aplicații moderne
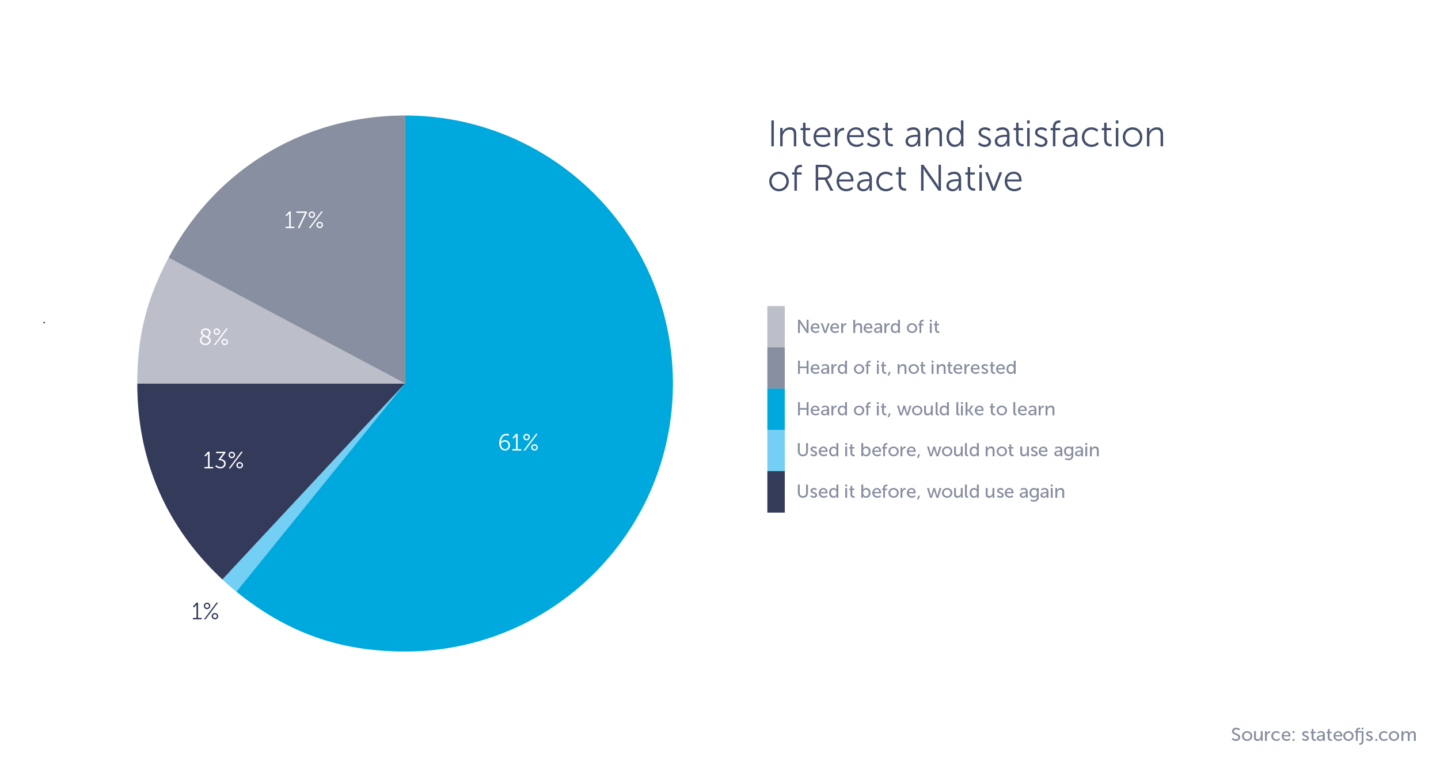
Din ce în ce mai mulți dezvoltatori web intră în ecosistemul de creare a aplicațiilor. Potrivit stateofjs.com, 78% dintre dezvoltatori sunt interesați să afle despre noul puști din bloc: React Native. În plus, React Native are un rating ridicat al dobânzii de 92% – și pentru un motiv foarte bun.

După cum probabil știți, există alte câteva soluții multi-platformă, cum ar fi Cordova și PhoneGap, dar au un preț: prețul de a vă baza doar pe browserul telefonului și pe motorul său JavaScript încorporat, care este adesea mult mai lent decât rulează cod nativ, așa cum face React Native.
Deci, ce face React Native atât de special? Iată o listă cu primele cinci lucruri care vor interesa în primul rând dezvoltatorii web.
1. Puteți construi aplicații native
După cum probabil ați ghicit din numele în sine, React Native vă permite să construiți aplicații native. Cordova și alte tipuri de cadre, precum Sencha Touch sau Ionic, sunt soluții hibride și, cu ele, nu veți obține niciodată aspectul și senzația unei aplicații native.
Micile lucruri contează: defilare fluentă sau accelerată, tranziții între ecrane, animații complet personalizate, navigare personalizată și așa mai departe. Dacă ați lucrat vreodată cu React pe web, vă bucurați de un răsfăț pentru că vă veți simți ca acasă.
Chiar dacă scrieți JavaScript, nu utilizați vizualizarea web pentru a reda componente. React Native redă componente native reale și puteți utiliza componente specifice platformei, cum ar fi indicatorul de activitate, care vor oferi fiecărei platforme un aspect și o senzație de recunoscut. Principala problemă cu tehnologia hibridă anterior era că browserul încorporat pur și simplu nu funcționa suficient de bine. Nu a fost optimizat și a oferit performanțe slabe.
Din punct de vedere tehnologic, cel mai mare concurent pentru RN este Xamarin , care vă permite să dezvoltați aplicații pentru o mulțime de platforme: Mac, Windows, iOS, Android, Windows Phone, ce-i spuneți. Native Script funcționează, de asemenea, în același mod.
Xamarin, de exemplu, este grozav pentru că are un IDE (VS), dar trebuie să utilizați C#. Deoarece sunteți dezvoltator web, probabil că nu cunoașteți atât de bine C# și probabil că sunteți mai familiarizat cu JavaScript.
React Native funcționează similar cu JavaScript, deoarece scrieți cod cu JS însuși (puteți folosi și Angular.js, de exemplu). În plus, JS a fost uimitor de modernizat cu standarde precum ES6 și ES7. Asta ca să nu mai vorbim de cât de mare și de puternică este comunitatea JS.
Recomand această discuție ca o introducere la React Native, astfel încât să puteți afla cum funcționează.
https://www.youtube.com/watch?v=KVZ-P-ZI6W4
Sau, dacă sunteți mai mult un cititor, încercați să citiți această postare pe blog.
2. Este ușor de învățat
Este întotdeauna un lucru bun, nu? Este, de asemenea, unul dintre cele mai mari puncte forte ale lui React Native. Este ușor de citit ca o carte pentru copii, așa că puteți să-i aruncați o privire. Cu alte cadre, de obicei ești forțat să înveți o listă lungă de concepte. De-a lungul timpului, Facebook și-a îmbunătățit semnificativ documentația oficială React Native. Recent, au adăugat secțiunea de noțiuni de bază, care este un mod cu adevărat îngrijit și inteligent de a învăța RN, deoarece explică tot ce trebuie să știi într-un curs rapid simplu.
Dacă știi JavaScript, ai noroc. React Native folosește ES6. Încă nu sunteți familiarizat cu ES6? Iată un tutorial care explică câteva particularități ES6 care vă vor face dezvoltarea JavaScript mult mai ușoară. Folosește JSX, care este practic ca HTML. Stilurile sunt foarte asemănătoare cu CSS, dar sunt scrise în componente și nu într-un singur fișier separat. Există argumente pro și contra acestei abordări și s-au scris multe articole despre ea. Deci, într-adevăr, tot ce trebuie să știi este React .
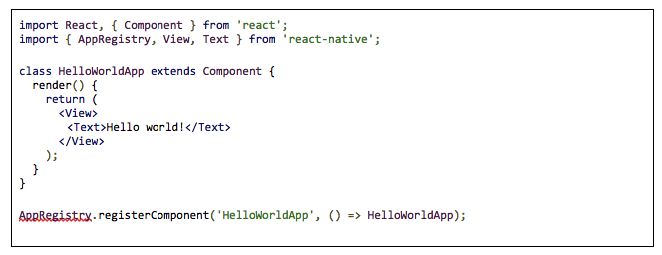
Reacționează este ușor. Imaginați-vă o componentă div numită „Vizualizare” și o altă componentă de text numită pur și simplu „Text”. Aceasta este în esență conexiunea dintre React Native și React.js.

Stilul este foarte asemănător cu CSS, cu excepția faptului că este inclus cu componenta în sine și nu într-un fișier separat.
E chiar ușor, nu-i așa? Pentru început, ar trebui să aflați despre ciclul de viață, stări și elemente de recuzită React. Crede-mă, totul este la vale de acolo.
3. Oferă un mediu familiar
Există o mulțime de instrumente pe care le puteți folosi în continuare și pe care le cunoașteți deja ca dezvoltator web. Dacă utilizați DevTool pentru Chrome, Web Storm, VS Code sau Sublime, puteți continua să le utilizați sau să utilizați editorul la alegere. La urma urmei, încă mai scrieți practic HTML, CSS și JavaScript.

Ești obișnuit să transpilezi codul cu Webpack, Grunt sau Gulp? React Native o face pentru tine. ES6 și unele dintre caracteristicile interesante ale ES7, cum ar fi Object Spread, sunt disponibile imediat din cutie, deoarece RN folosește transpilerul Babel.
Un alt lucru care va face lucrurile, dacă nu sunt familiare, atunci cu siguranță mai ușor de lucrat este Nuclide, un mediu de dezvoltare integrat (IDE) pe care Facebook îl construiește pentru a oferi dezvoltatorilor un mediu de dezvoltare de primă clasă pentru React Native.
Este important să rețineți că fluxul cu care sunteți obișnuit încă funcționează. La fel ca lucrul pe web, actualizarea index.html actualizează întreaga pagină. Reîncărcarea la cald vă permite să reîmprospătați cu ușurință codul și să vedeți modificările din aplicația dvs. instantaneu. Exact ca pe web. Și mai bine, apăsați CMD+D în simulator și veți avea o serie de opțiuni din care să alegeți.
4. Are o comunitate activă
Deoarece acesta este un teritoriu destul de nou, neexplorat, o mulțime de dezvoltatori fac tot posibilul pentru a construi ceva util altora și pentru a dezvălui adevăratul potențial al React Native.
Grupurile de pe Facebook vă vor oferi o imagine de ansamblu grozavă și vă vor ține la curent cu știrile relevante, așa că sunt puține șanse să pierdeți ceva important dacă urmăriți acele grupuri. Cel mai mare și cel mai activ grup este React Native Community, care oferă postări zilnice despre seturi de instrumente, componente, aplicații noi și răspunsuri la întrebări despre React Native, de la întrebări de bază la probleme serioase ale dezvoltatorilor. Acest lucru îl face un loc bun pentru a aduna informații și a învăța și ceva.
Dacă sunteți mai mult un cititor, Medium este, de asemenea, în plină expansiune despre React Native. Există câteva publicații, dar cel mai bun mod de a explora este să urmați eticheta React Native. Când aveți o problemă, vizitați Stack Overflow, unde veți găsi o mulțime de sfaturi și soluții la probleme. În ceea ce privește programarea în general, programatorii sunt mai mult sau mai puțin obișnuiți să găsească lucruri pentru care cineva a găsit o soluție. Când aveți probleme cu React Native, puteți găsi și reutiliza instantaneu codul scris de altcineva.
Un exemplu de mare comunitate Github este comunitatea React Native, care este de fapt foarte asemănătoare cu remarcabilul ReactJS.
Există, de asemenea, o mulțime de evenimente care se concentrează pe React Native. Cele mai populare evenimente sunt organizate prin Meetups. Aceste evenimente au loc în toată lumea la fiecare câteva săptămâni. Cel mai mare este cu siguranță React Native San Francisco, dar la momentul scrierii acestui articol, cel mai recent a fost în New York. Acesta a găzduit peste 100 de dezvoltatori React Native activi. Există, de asemenea, o mulțime de conferințe precum React Europe, care a avut 1000 de participanți anul acesta!
În general, React Native are peste 40.000 de stele pe GitHub și peste 9.000 de furcături . Grupurile de Facebook dedicate acestuia au 7.000 de membri și se scriu o mulțime de articole noi despre asta în fiecare zi.
5. Oferă un cadru multiplatform pentru viitor
Cuvântul „cross-platform” îmi lăsa un gust prost în gură. Dar crede-mă, asta e diferit. Cu React Native, nu construiți aplicații mobile cu adevărat native; construiești aplicații pentru toate platformele. Și când spun toate platformele, nu mă refer doar la iOS și Android; Mă refer la televizoare inteligente, console Xbox, dispozitive Windows, tot felul de ceasuri inteligente, mașini, căști VR și la naiba, chiar și frigidere.
Nu mai vorbim de faptul că smartphone-urile în sine au devenit mașini puternice. Vremurile s-au schimbat cu adevărat de la întreaga paradigmă „în primul rând pe mobil”, iar unii dezvoltatori chiar vorbesc despre „ în primul rând nativ ”.
Tehnologia este încă destul de nouă, dar există câteva aplicații excelente React Native chiar acum. Încă nu sunteți convins că este cadrul viitorului? Urmărește această prezentare și totul va fi la locul lui.
Încearcă! Este timpul să devii un dezvoltator mobil
După cum am explicat, acest cadru are într-adevăr potențial și nu doar pentru dezvoltatorii web. Toată logica dezvoltării folosește principii moderne; fluxul de lucru este eficient, ușor și rapid de învățat; tot mai multe platforme îl folosesc și toate acestea sunt doar începutul. Aici intervin: un nou dezvoltator React Native, care rezolvă problemele și aduce idei noi în acest cadru de viitor în creștere rapidă.
