Cinci sfaturi pentru a crea un aspect atrăgător deasupra pliului
Publicat: 2021-08-16În era digitală de astăzi, primele impresii pot afecta foarte mult succesul sau eșecul afacerii tale. Chiar și cea mai mică defecțiune sau experiența proastă a clientului îl pot descuraja pe client, iar acesta va ajunge pe următorul site în cel mai scurt timp. Este tot ce este nevoie pentru a vă deteriora rata de conversie.
Acesta este motivul pentru care designul pliat de mai sus de pe site-ul dvs. este atât de important - este prima impresie pe care clientul dvs. o are despre marca dvs. și aveți opt secunde pentru a le capta atenția și a-i atrage să citească mai multe despre oferta dvs. de produse sau servicii.
Ce este deasupra designului pliat?
Deasupra pliului este un termen folosit în mediile digitale și tipărite. Este interesant de știut de unde provine și cum se aplică designului UX al site-ului.
Ziarele sunt tipărite pe pagini cu două fețe, de format mare, care sunt pliate în jumătate. Termenul „de mai sus” se referă în mod tradițional la jumătatea de sus a primei pagini a unui ziar. În mod similar, „sub pliul” se referea la jumătatea de jos a ziarului.

Când este plasat pe un chioșc de ziare, jumătatea de sus, sau deasupra pliului, a ziarului este partea care este ușor de observat. Aici sunt tipărite cele mai importante titluri.
În designul UX, deasupra pliului se referă la o zonă similară a unui site web. Partea superioară a unui site web care este vizibilă înainte de a derula în jos se numește secțiunea de mai sus.
Din acest motiv, deasupra pliului se află cea mai importantă parte a oricărui site web. Este zona cu cel mai mare impact de pe un site web care afectează decizia unui client de a rămâne sau de a părăsi o pagină.
Cum puteți îmbunătăți designul deasupra pliului?
Acum că știi ce înseamnă deasupra pliului și cât de important este, hai să învățăm cum îl poți îmbunătăți. Există o mulțime de teme de site-uri pentru Wordpress și alte platforme care sunt impecabile și vă diferențiază, dar a avea un design personalizat aliniat cu standardele mărcii dvs. este cel mai impactant și eficient.
Aici discutăm 5 moduri practice de a crea o secțiune atrăgătoare deasupra secțiunii de pliere, care menține publicul interesat și angajat:
- Consecvență .
Dacă doriți să îmbunătățiți timpul de sesiune a clienților dvs., rămâneți consecvent în toate eforturile dvs. de marketing digital. Să presupunem că derulați o campanie cu plata-pe-clic (PPC). Ați încurajat cu succes oamenii să facă clic pe anunțul dvs. PPC. Cu toate acestea, când fac clic, pagina pe care aterizează nu seamănă deloc cu anunțul și devin confuzi. Aceasta este o altă companie? Tocmai am primit spam? Aceasta este o mare dezactivare pentru vizitatorii dvs. și vă afectează negativ rata de conversie (CR).
- Propunere unică de vânzare (USP) .
Când vizitatorii ajung pe site-ul dvs. web, ar trebui să înțeleagă rapid ce oferă organizația dvs. Spuneți clar vizitatorilor site-ului dvs. care este USP-ul dvs. și cum le puteți rezolva în mod unic problemele. Vizitatorii îți vor abandona site-ul fără a se gândi dacă nu clarificați acest lucru imediat.
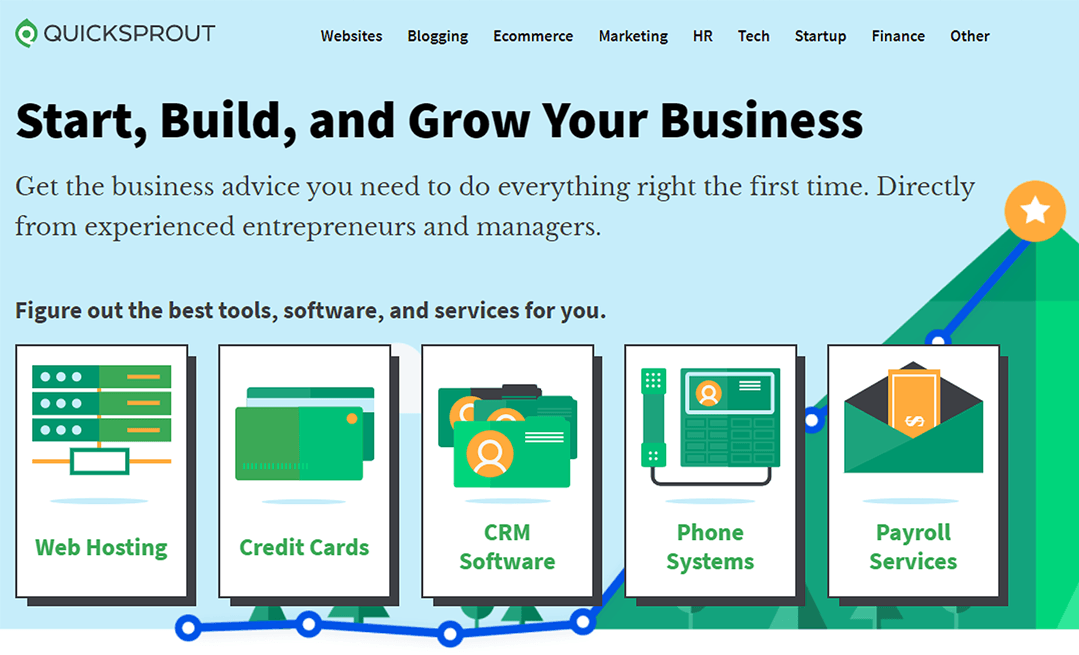
Creați un titlu care să explice ce face compania dvs. Amintiți-vă să fiți scurt și să explicați concis soluțiile. De exemplu, atunci când un vizitator ajunge pe site-ul web QuickSprout, este clar și ușor de înțeles ce face. De asemenea, vizitatorii pot selecta oricare dintre servicii pentru a le explora mai detaliat.

Îndeamnă vizitatorii să descopere mai multe despre modul în care produsul tău îi poate beneficia. Conduceți-i către un formular web de contact sau un număr de telefon dacă sunt interesați de mai multe informații sau de a cumpăra ceea ce vindeți.

- Apel la acțiune (CTA) .
Dacă doriți să vă creșteți CR, rețineți că utilizatorii doresc informații rapid. Este esențial să găsiți modalități creative de a le transmite informațiile.
Așadar, oferiți răspunsuri potențialilor dvs. clienți de îndată ce ajung pe site-ul dvs. web sau observă anunțuri online. Doriți un CTA clar și convingător, de preferință imediat ce pagina se încarcă, fără a fi nevoie să derulați.
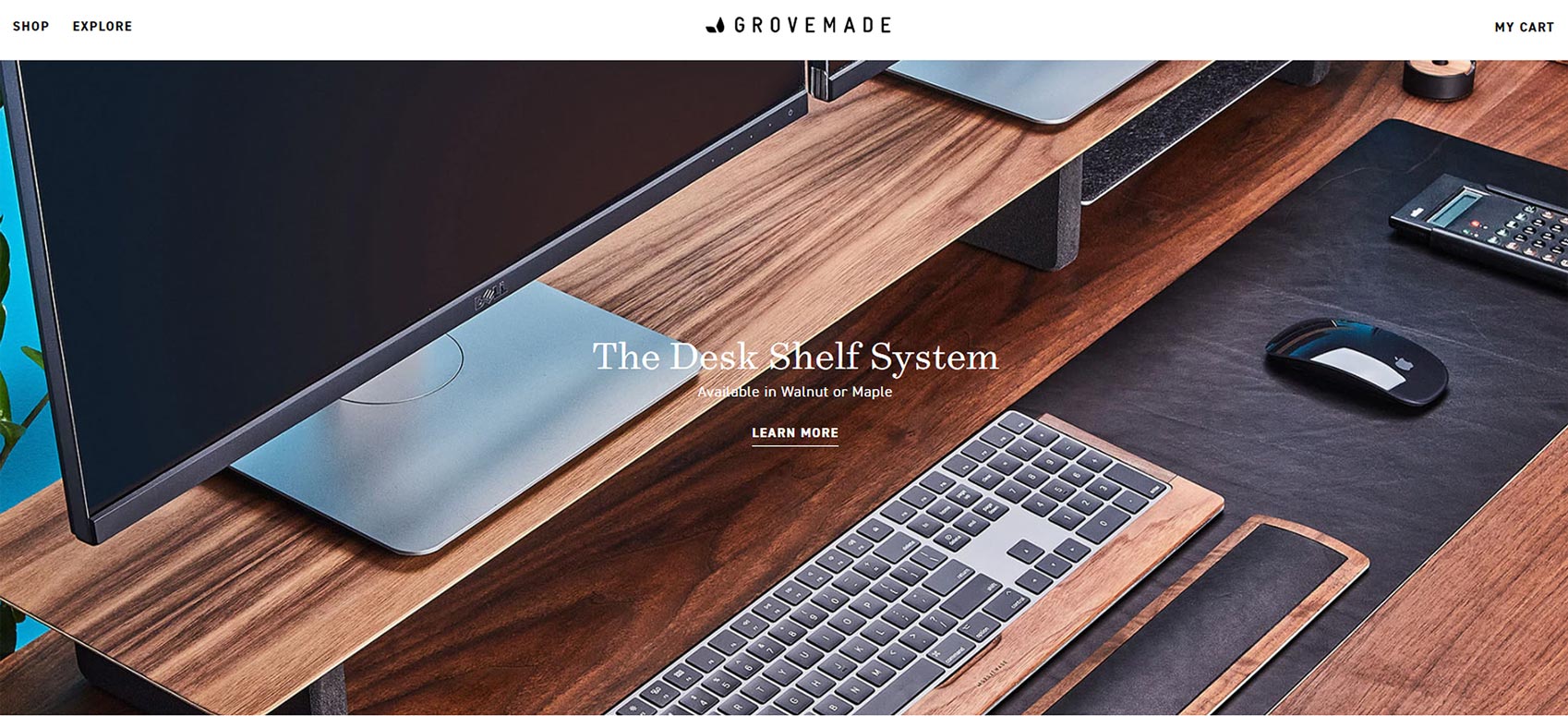
De exemplu, Grovemade a făcut un foarte simplu, dar eficient deasupra pliului. Când ajungeți pe pagina lor, vedeți un titlu vizibil și informativ care exprimă USP. Următorul element atrăgător este CTA „aflați mai multe”.

Faceți-vă butonul CTA să iasă în evidență folosind culori contrastante și efecte vizuale. Dacă doriți ca vizitatorii dvs. să facă clic pe acel buton, trebuie să faceți vizual butonul să iasă în evidență, astfel încât privirea lor să fie atrasă cu ușurință de el.
Amintiți-vă că atunci când faceți un CTA, mesajul dvs. ar trebui să aibă un font clar și un ton atrăgător, care este definit ca parte a vocii mărcii dvs.
- Navigare .
Este vital să utilizați metode de navigare clare și simplificate pe site-ul dvs. web, astfel încât vizitatorii dvs. să circule frumos prin pagini și să găsească informațiile de care au nevoie pentru a explora în continuare.
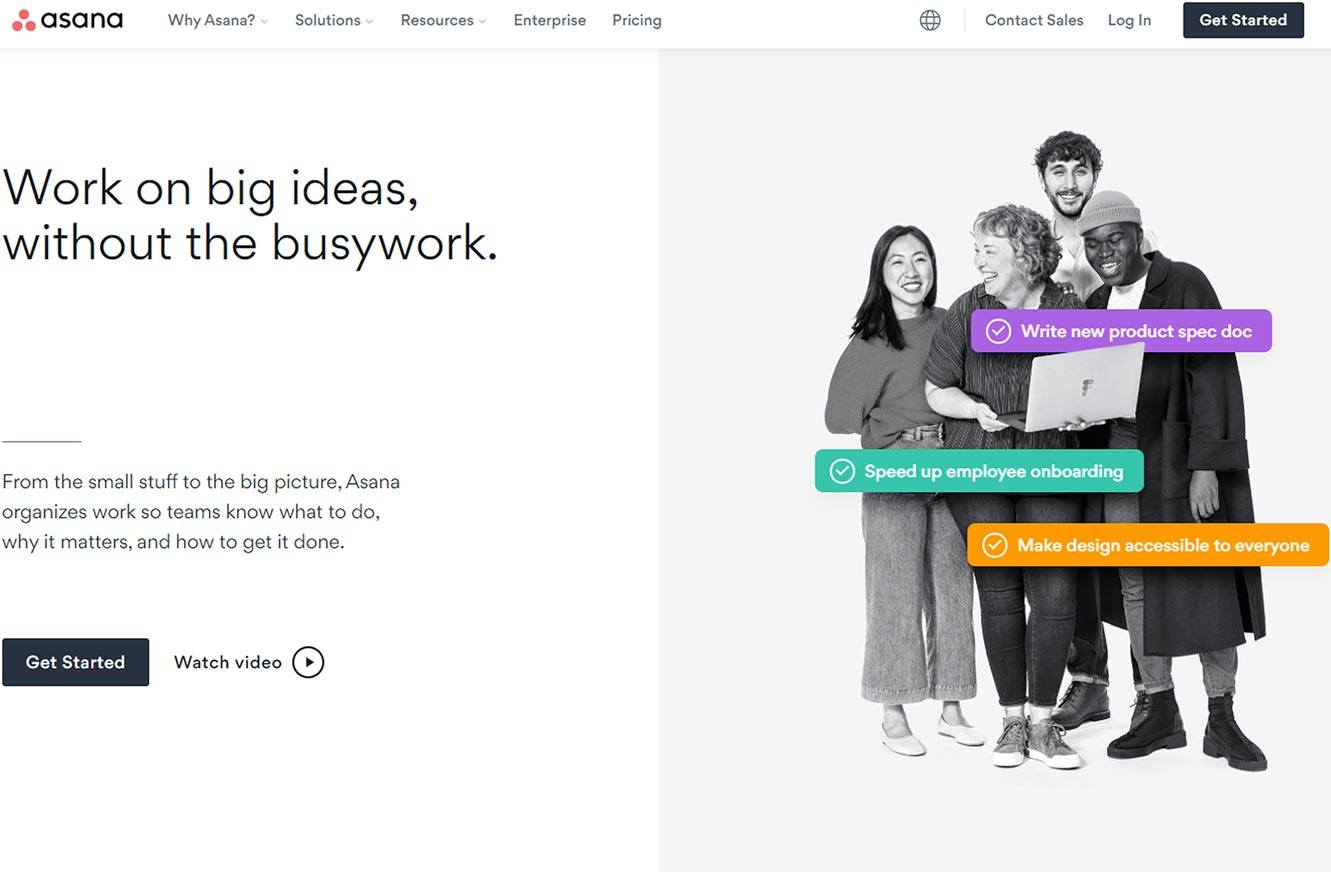
Asana este un bun exemplu de navigare ușoară. Bara de meniu este plasată acolo unde este așteptată, iar ochii tăi caută în mod natural opțiunile de navigare. Puteți derula în jos pentru mai multe informații, care este acțiunea naturală pe care o fac majoritatea vizitatorilor în timp ce navighează pe un site web:

Metodele de navigare simple și familiare sunt mai ușor de utilizat și mai eficiente, deoarece asta sunt obișnuiți clienții cu alte site-uri web. Ideea aici este, în loc de idei originale pentru fluxul de navigare, să rămâi la ceea ce se așteaptă utilizatorii atunci când interacționează cu site-ul tău.
- Testare .
Un design perfect deasupra pliului necesită practică și optimizare pentru a obține cel mai bun rezultat. Comerțul electronic a devenit foarte competitiv și performanța unei companii este direct legată de calitatea site-ului său. Pentru a determina versiunea optimă a site-ului dvs., trebuie să continuați să testați A/B, să modificați și să testați din nou. Privește datele și folosește-le pentru a oferi informații despre conținutul și designul tău web.
Există o varietate de KPI-uri și valori disponibile pentru a vă ajuta să evaluați performanța site-ului dvs. Google Analytics este unul dintre instrumentele care furnizează date despre valori precum rata de respingere, CR, vizualizări de pagină etc.
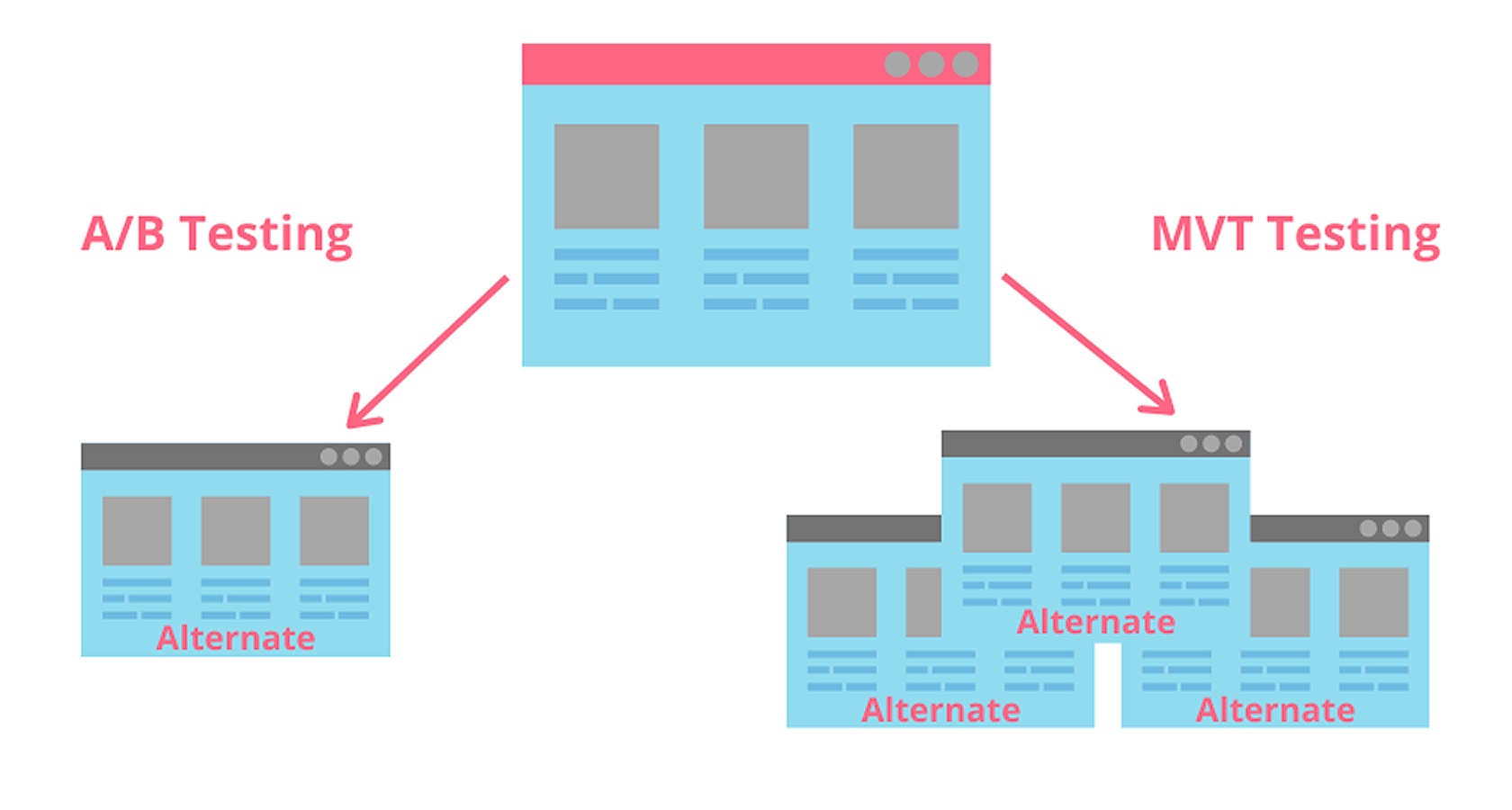
Este incontestabil că analizarea unei cantități mari de date este dificilă și necesită timp. Așadar, aici te ajută testarea A/B. Acest tip de testare vă permite să evaluați o ipoteză și să vă reproiectați site-ul atunci când este necesar.
Testarea multivariată sau MVT este o altă metodă de evaluare a designului deasupra pliului. Cu toate acestea, vă permite să verificați mai mult de o combinație de componente simultan.
Ambele metode de testare sunt utile pe baza cerințelor de testare.

Concluzie
Proiectarea unei experiențe atrăgătoare deasupra paginii pentru site-ul dvs. poate face sau distruge afacerea dvs. Luați-o în serios și angajați o agenție de dezvoltare web cu un istoric dovedit, care produce rezultate pentru clienții lor.
