Articolul Cinci sfaturi UX pentru a vă consolida marca în 2023
Publicat: 2023-02-09Unul dintre cei mai buni indicatori ai unei experiențe puternice de brand este atunci când clienții continuă să revină pentru mai mult. Dar pentru a câștiga acești clienți repetați, mărcile trebuie să faciliteze o experiență pozitivă ori de câte ori este posibil. O experiență de utilizator, sau UX, afectează în mod direct satisfacția și loialitatea clienților și poate influența puterea mărcii dvs. pe termen lung.
Într-o piață digitală extrem de competitivă, este mai greu ca niciodată să ieși în evidență – dar experiențele individuale ale utilizatorilor pot fi elemente cheie de diferențiere care le arată clienților cum le ai în vedere nevoile. Folosiți aceste cinci sfaturi UX pentru a vă ajuta să vă deosebiți site-ul, aplicația sau programul și, la rândul său, marca dvs., în 2023.
Sfat #1: Utilizați testarea de utilizare pentru a îmbunătăți funcționalitatea

Testarea de utilizare este o metodă cheie pentru a înțelege modul în care utilizatorii interacționează cu produsul dvs. Indiferent de modul în care preziceți utilizatorilor să vă folosească site-ul sau aplicația, testarea de utilizare vă poate arăta exact cum o folosesc, uneori în timp real, ceea ce poate indica ajustările cruciale necesare pentru a-l face funcțional și util pentru clienții dvs.
Testele de utilizare iau multe forme diferite, în funcție de nevoile și capacitățile dumneavoastră. Acestea ar putea fi moderate, ceea ce înseamnă că utilizatorul are pe cineva care să le dea instrucțiuni specifice pentru a găsi informații sau a finaliza o sarcină. Moderatorul ia notițe despre cât de ușor a putut utilizatorul să urmeze instrucțiunile, care pot fi folosite pentru a trage concluzii despre utilizarea site-ului sau a aplicației.
Analiza unui test de utilizare ar putea ajuta să răspundă la următoarele întrebări despre produsul dvs.:
- Unde se aștepta publicul meu să fie ceva?
- Cât de repede ar putea găsi ceea ce aveau nevoie?
- Site-ul sau aplicația mea are puncte de fricțiune serioase?
- Există modele în problemele pe care le găsesc testerii?
Vestea bună este că nu sunt necesare multe teste pentru a putea trage constatări extrem de utile. Un studiu realizat de Nielsen Norman Group a constatat că testele au nevoie doar de aproximativ cinci utilizatori pentru a găsi mai mult de 75% dintre problemele de utilizare. După aceea, fiecare utilizator suplimentar oferă profituri descrescătoare în medie. Dacă aveți buget pentru a testa cu 15 persoane, veți obține o rentabilitate mai bună a investiției dacă faceți 3 studii iterative cu 5 utilizatori fiecare decât dacă ați testa cu toți cei 15 simultan.
Pentru a afla mai multe despre testarea gradului de utilizare și modul în care aceasta duce la site-uri web mai bune, citiți ghidul nostru pe acest subiect.
Sfat #2: Luptă pentru fiecare milisecundă
Timpii de încărcare sunt prima impresie pe care o face site-ul sau aplicația dvs. atunci când un utilizator începe să interacționeze cu acesta. Chiar dacă restul experienței utilizatorului site-ului dvs. este rafinată la perfecțiune, nu va conta dacă durează prea mult pentru a le arăta.
Într-un studiu realizat de Amazon în 2006, ei au descoperit că fiecare întârziere de 0,1 secundă în încărcarea paginii le costa aproximativ 1% din vânzări. La acel moment, 1% din veniturile anuale ale Amazon erau de aproximativ 107 milioane de dolari. Astăzi, acest număr ar fi de 3,9 miliarde de dolari în fiecare an.
Asta înseamnă că nu este suficient doar să oferi utilizatorilor ceea ce caută. De asemenea, trebuie să le dai rapid. În caz contrar, ei pot decide rapid să viziteze un alt site web care le poate rezolva problema mult mai rapid.
Potrivit HubSpot, primele cinci secunde de încărcare a paginii au cel mai mare impact asupra ratelor de conversie. Aceste rate scad cu o medie de 4,42% în fiecare secundă, ceea ce înseamnă că doar o întârziere de cinci secunde vă poate costa 22,1% în conversii.
Din aceste motive, este important să implicați dezvoltatorii devreme în procesul de proiectare, astfel încât aceștia să poată asigura timpi de încărcare mai rapidi și să mențină utilizatorii pe pagină. Experiența utilizatorului acoperă designul vizual, precum și performanța site-ului web sau a aplicației, așa că asigurați-vă că cei doi lucrează în tandem pentru a ajuta clienții să găsească ceea ce au nevoie cu ușurință și rapiditate.
Prima impresie a unui utilizator despre site-ul dvs. poate fi, de asemenea, prima impresie despre marca dvs. în ansamblu. Un site web rapid va comunica un brand mult mai puternic decât unul care îi face pe clienți să aștepte.
Sfatul #3: Ușurează luarea deciziilor utilizatorilor

Conform legii lui Hick, timpul necesar pentru a lua o decizie crește odată cu numărul și complexitatea alegerilor. Asta înseamnă că aruncarea tuturor informațiilor posibile către un utilizator deodată nu este utilă; doar le împiedică capacitatea de a găsi ceea ce caută.
O experiență bună de utilizator necesită cercetarea principalelor funcții care vor fi cele mai utile pentru persoanele care vă vizitează site-ul sau aplicația. Odată ce știți de ce vin oamenii pe site-ul dvs., îl puteți proiecta în consecință pentru a le face mai ușor să facă alegerile de care au nevoie.

Ideea din spatele legii lui Hick poate fi rezumată cu acronimul KISS: Keep it Short and Simple. Subliniați câteva funcții cheie pentru a accelera luarea deciziilor utilizatorilor, mai degrabă decât să le oferiți toate opțiunile de la salt.
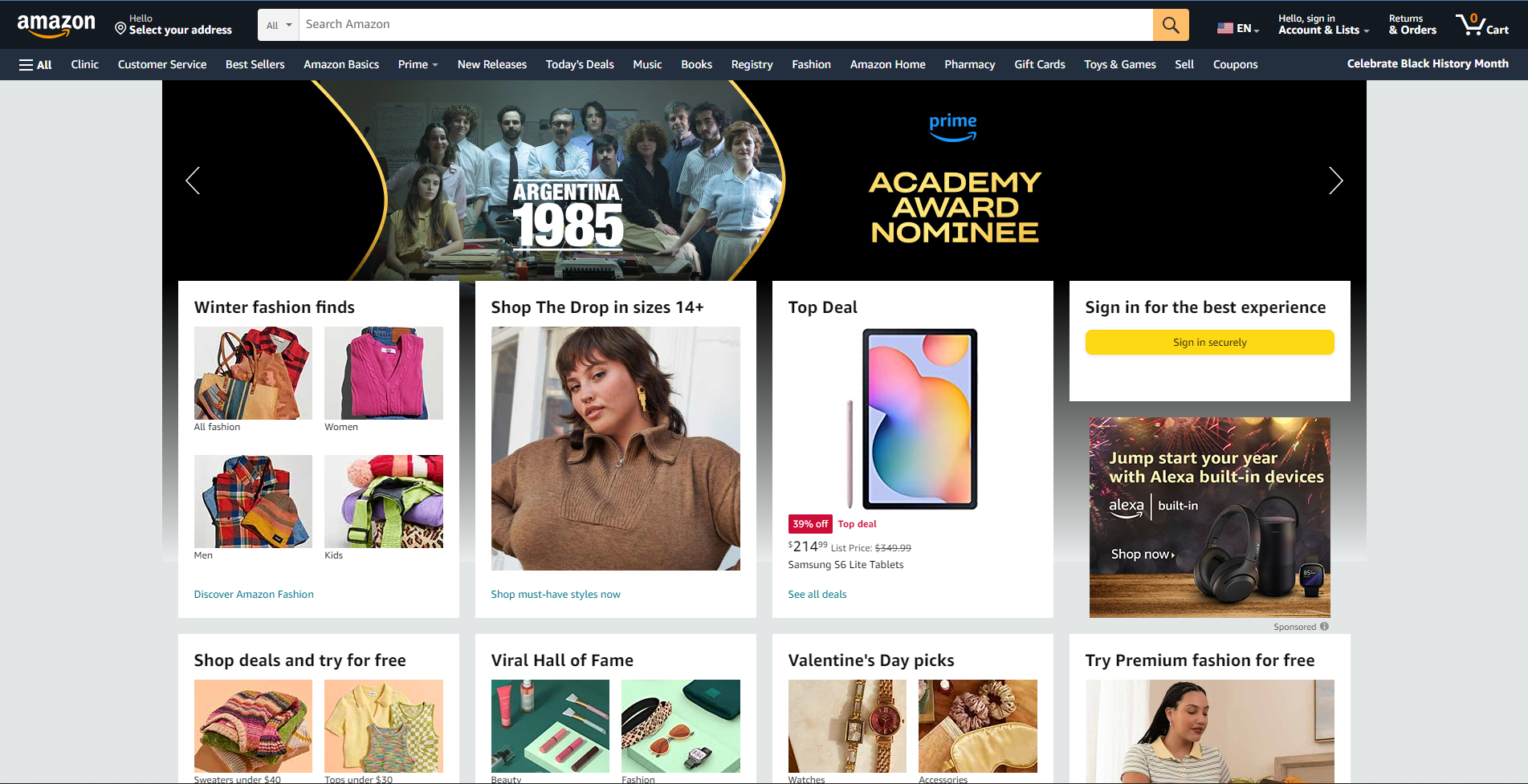
O privire rapidă pe pagina de pornire Amazon arată Legea lui Hick în acțiune: o bară de căutare masivă în partea de sus a ecranului face ușor să începeți să căutați exact ceea ce doriți. Meniul de sub bara de căutare vă permite să navigați rapid după câteva categorii majore, în loc să afișați toate opțiunile posibile.

Rețineți că scopul este de a simplifica procesul de luare a deciziilor, dar nu de a-l elimina. Folosiți informațiile obținute din cercetarea dvs. de utilizatori pentru a ști ce alegeri trebuie să facă, dar nu scăpați de alegerile lor.
Menținerea simplă și intuitivă a designului site-ului sau al aplicației dvs. vă ajută să vă asigurați că acestea pot naviga cu ușurință. Acest lucru va facilita interacțiunea cu marca dvs., ceea ce duce la o șansă mai mare ca acestea să revină în viitor. Proiectați cu accent informat pentru a câștiga clienți repeta cărora le place să lucreze cu dvs.
Sfatul #4: Folosiți testul strabism
Când navigați pe un site web sau pe o aplicație, nimic nu este mai frustrant decât să faceți clic în mod repetat pe linkul greșit, mai ales când se datorează unui design slab sau confuz. Când elementele unei pagini sunt prea înghesuite, dezorganizate sau copleșitoare, devine rapid o corvoadă să le navighezi eficient. Acolo poate ajuta testul strabist.
Testul strabii este un test rapid, care ajută la determinarea dacă o pagină este coerentă în designul său vizual. O puteți efectua strâmbând literalmente ochi la o pagină (sau estompând o captură de ecran a unei pagini) și analizând ce elemente ies cel mai mult în evidență.
Aceste elemente sunt ceea ce ochii utilizatorului vor fi atrași în mod natural. De acolo, puteți încerca să determinați dacă designul pune accent pe părțile corecte ale paginii și dacă facilitează o experiență simplificată pentru utilizator.
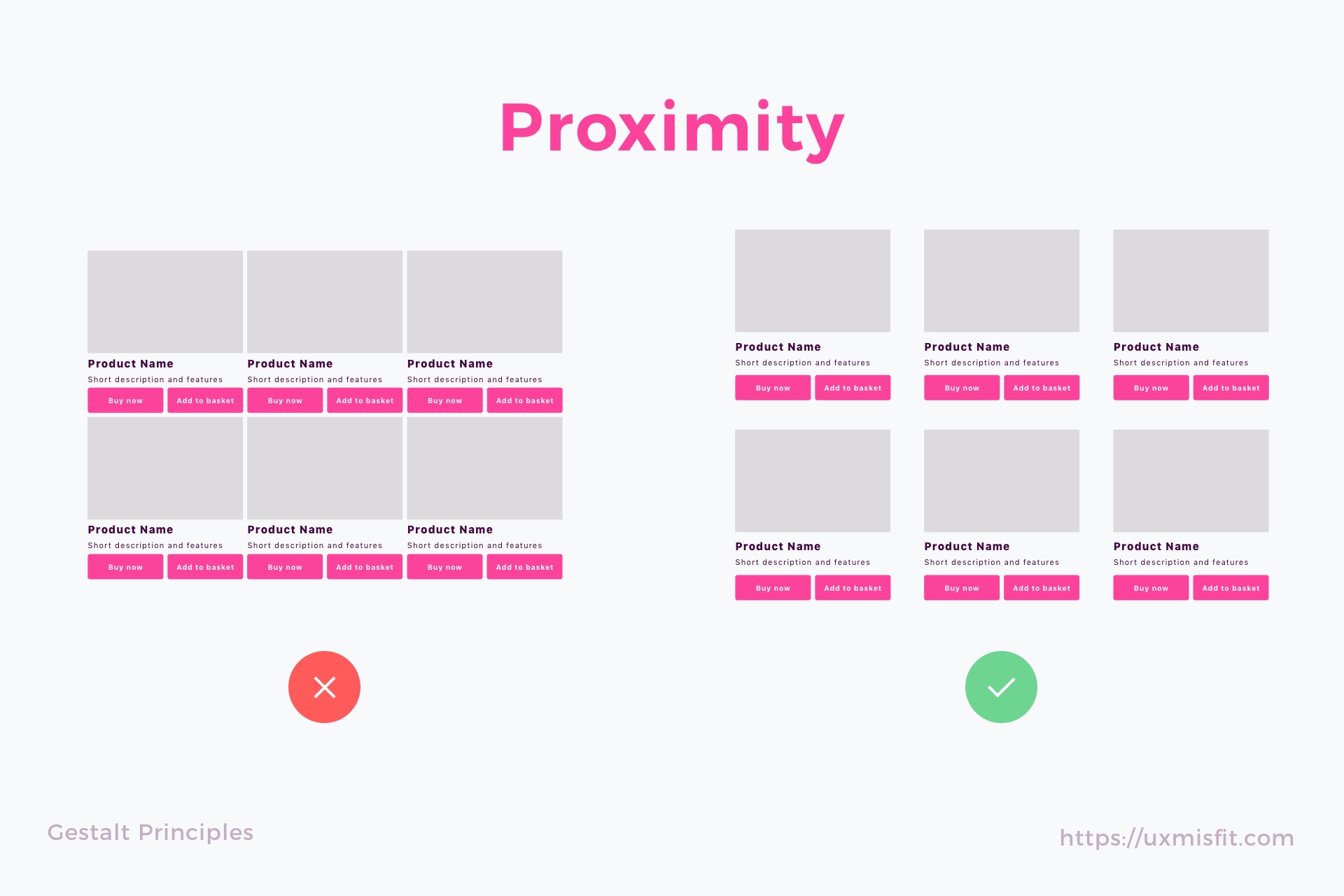
Puteți, de asemenea, să aruncați o privire asupra grupurilor de elemente și să determinați dacă acestea se disting unele de altele. Dacă sunt prea apropiați unul de celălalt, poate fi greu de spus ce este legat și ce nu.

De fapt, ceea ce face testul strabii este să testeze rapid modul în care o pagină aderă la principiile Gestalt, elementele de design vizual care determină modul în care creierul nostru extrage semnificație din stimulii complexi. Poate ajuta la clarificarea ierarhiei vizuale a unei pagini și poate determina dacă ghidează în mod eficient ochiul utilizatorului către locul în care ar trebui să fie.
Sfat #5: Fiți atenți la designul notificărilor
Cu toții ne-am confruntat înainte cu oboseala de notificări – când telefonul nu se oprește să sune, să sune și să sune din multitudinea de aplicații pe care le-ați permis să vă trimită notificări, devine rapid copleșitor. Fii atent la proiectarea arhitecturii notificărilor pentru a preveni ca utilizatorii să se îmbolnăvească de produsul tău.
Când un utilizator s-a înscris pentru a primi notificări, are încredere în tine pentru a-l ajuta cu informații utile și în timp util. Poate părea o invitație de a le trimite toate informațiile pe care le puteți, dar notificările sunt utile doar atunci când oferă informații pe care utilizatorul le dorește cu adevărat.
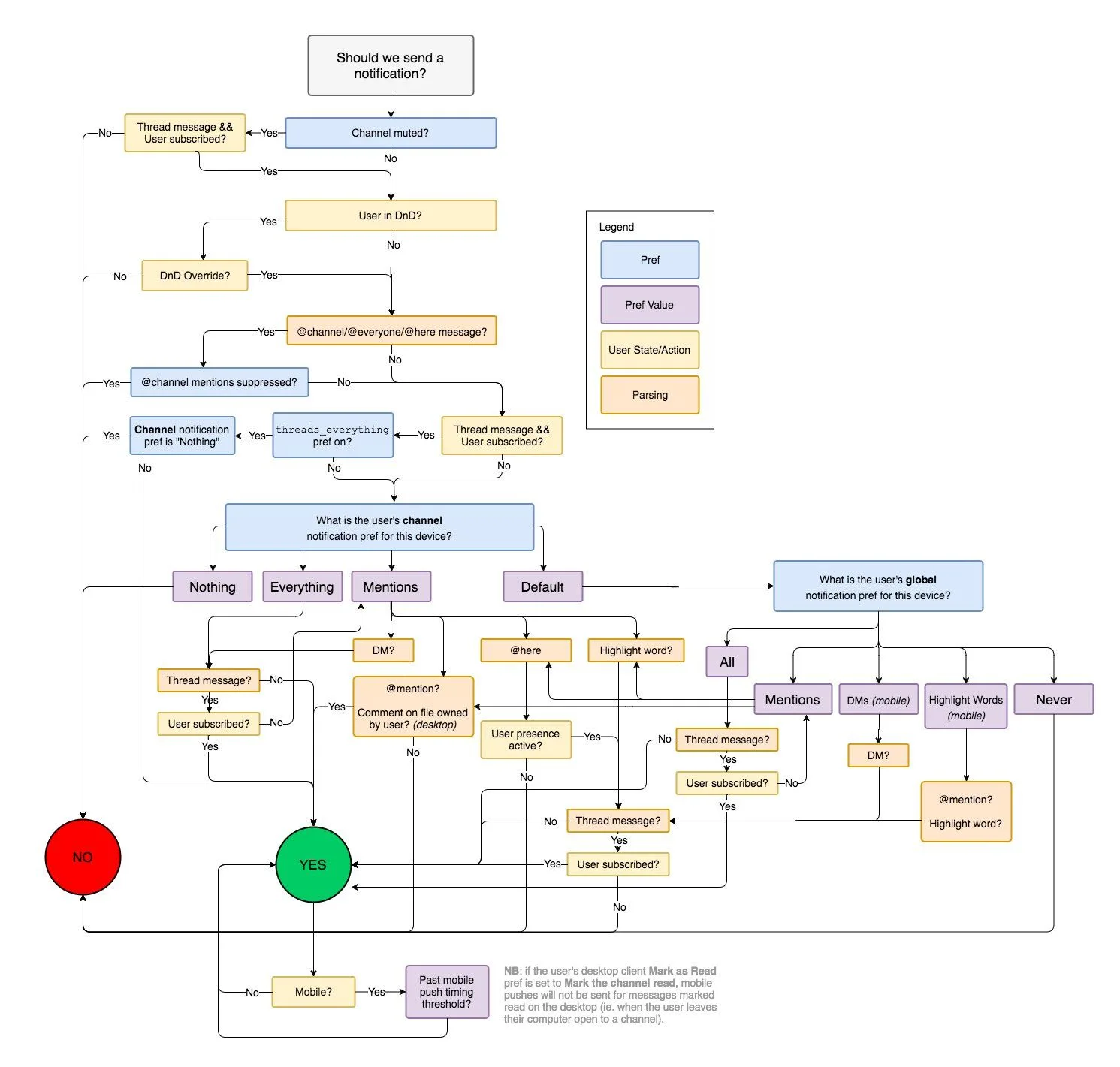
Oferiți modalități utilizatorilor de a se înscrie pentru notificări care sunt cele mai relevante pentru nevoile lor, astfel încât să primească doar cele care îi ajută. Platforme precum Slack își oferă și notificările în funcție de starea unui utilizator, astfel încât acesta să nu primească notificări atunci când își setează starea la Nu deranja:

A concepe o experiență puternică pentru utilizator înseamnă să fii atent la modul în care utilizatorii doresc să interacționeze cu aplicația sau site-ul tău, iar această atenție se extinde și asupra modului în care îi notificați despre informații noi. Dacă vi se pare enervant, copleșitor sau oportunist, riscați să vă dăunați mărcii și să scădeți încrederea utilizatorului.
Actualizați-vă experiența utilizatorului
Utilizați aceste sfaturi pe tot parcursul procesului de proiectare pentru a le arăta clienților că aveți în vedere nevoile lor. Dacă aveți întrebări despre modul în care experiența dvs. de utilizator vă poate întări marca, citiți ghidul nostru despre utilizare și accesibilitate sau contactați BrandExtract.
