4 strategii de experți pentru a repara cea mai mare vopsea de conținut (LCP) Recapitulare webinar
Publicat: 2023-10-28La trei ani de la introducerea Core Web Vitals, 33% dintre site-urile web la nivel global încă se luptă să treacă de metrica notoriu provocatoare – Largest Contentful Paint (LCP).

Pentru a rezolva această problemă, am colaborat cu Google și am lansat seria de seminarii web în patru părți „Core Web Vitals for Your Business”. Al treilea episod dedicat stăpânirii optimizării LCP este acum disponibil pentru reluare pe YouTube:
În această sesiune, mințile de top Google, Barry Pollard și Adam Silverstein, împreună cu CTO NitroPack, Ivailo Hristov, discută:
- Cele mai recente evoluții și schimbări în jurul LCP
- Ce face ca LCP să fie cea mai dificilă măsurătoare Core Web Vitals de optimizat
- Tehnici live pentru a îmbunătăți scorurile slabe ale LCP
Citiți mai departe pentru detaliile webinarului și o listă de verificare acționabilă pentru remedierea LCP-ului dvs. de la „Eșuat” la „Aproape”.
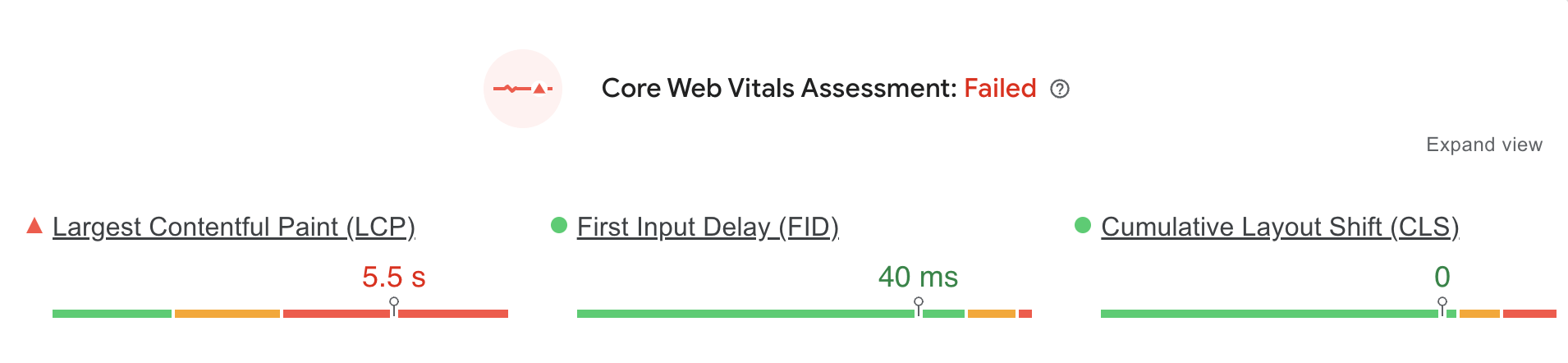
Ce este cea mai mare vopsea cu conținut maxim (LCP)?
Largest Contentful Paint (LCP) este o valoare Core Web Vitals care măsoară timpul de randare al celui mai mare element din fereastra de vizualizare în raport cu momentul în care pagina a început să se încarce pentru prima dată. Este deosebit de important pentru experiența utilizatorului, deoarece vă ajută să înțelegeți performanța de încărcare percepută din perspectiva unui utilizator.
Un LCP întârziat poate indica faptul că o pagină durează prea mult pentru a încărca conținutul ei principal, ceea ce duce la o percepție de încetinire de către utilizatori. Utilizați următoarele praguri pentru a vă evalua scorul LCP:
- Sub 2,5 s este bine
- 2,5 - 4,0 s înseamnă că are nevoie de îmbunătățire
- Peste 4,0 s este considerată slabă
Ce este considerat un element LCP?
Diverse elemente pot fi considerate cel mai mare element de conținut în funcție de structura și conținutul unei pagini web.
Oricare dintre următoarele pot fi clasificate ca fiind cei mai mari candidați pentru elemente de conținut:
- Imagini: acestea includ imaginile încărcate folosind eticheta img , precum și imaginile folosite ca fundal prin CSS care sunt afișate în fereastra de vizualizare.
- Elemente de imagine în interiorul unui element svg : dacă un SVG conține elemente de imagine (cum ar fi prin intermediul etichetei de imagine ), acestea pot fi raportate ca LCP.
- Videoclipuri: imaginea poster a videoclipului (imaginea care este afișată înainte de redarea videoclipului) poate fi LCP. Cadrul video în sine poate fi, de asemenea, LCP dacă nu există nicio imagine de poster și videoclipul se redă automat fără interacțiunea utilizatorului.
- Imagini animate: primul cadru al GIF-urilor animate, de exemplu.
- Elemente de text la nivel de bloc: se referă la elementele de text, cum ar fi titlurile (h1, h2, etc.), paragrafele (p), listele (ul, ol, etc.) și altele. Blocul de text care ocupă cea mai mare cantitate de spațiu în fereastra de vizualizare poate fi un candidat LCP.
- Elemente cu o imagine de fundal încărcată prin CSS: dacă un element, cum ar fi un div sau o secțiune , are o imagine de fundal setată folosind proprietatea imagine de fundal în CSS și această imagine este cel mai mare conținut vizibil, poate fi LCP.
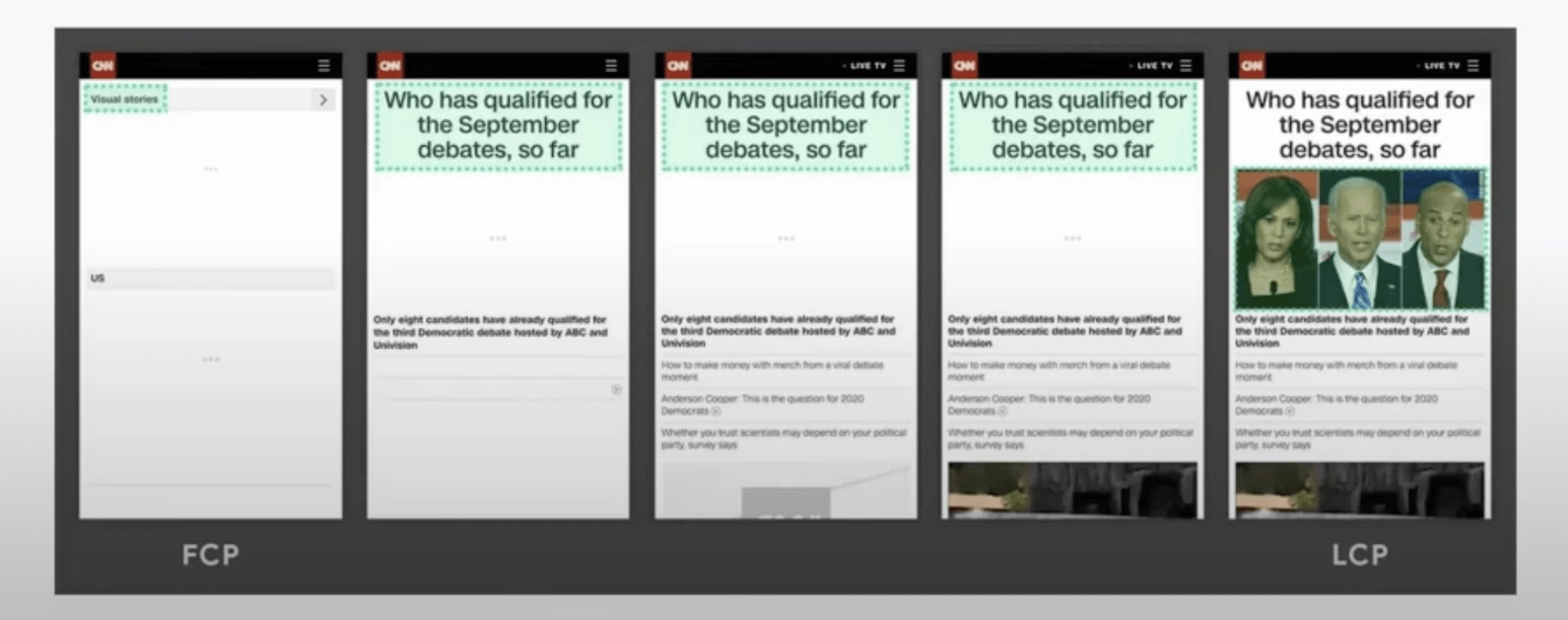
Cum să găsiți elementul LCP pe o pagină web
Pe plan intern, browserul Chrome va identifica diferite elemente LCP pe măsură ce se redă conținutul paginii. Înseamnă că în timpul încărcării inițiale a paginii, elementul LCP se va schimba până când partea de deasupra se încarcă pentru a dezvălui cel mai mare element definitiv.
Notă importantă: în funcție de diferitele dimensiuni ale ecranului, elementul LCP al aceleiași pagini web poate varia. 
Din fericire, cu instrumente precum Chrome DevTools și WebPageTest, puteți identifica cu ușurință elementul LCP specific pentru un anumit scenariu de încărcare a paginii.
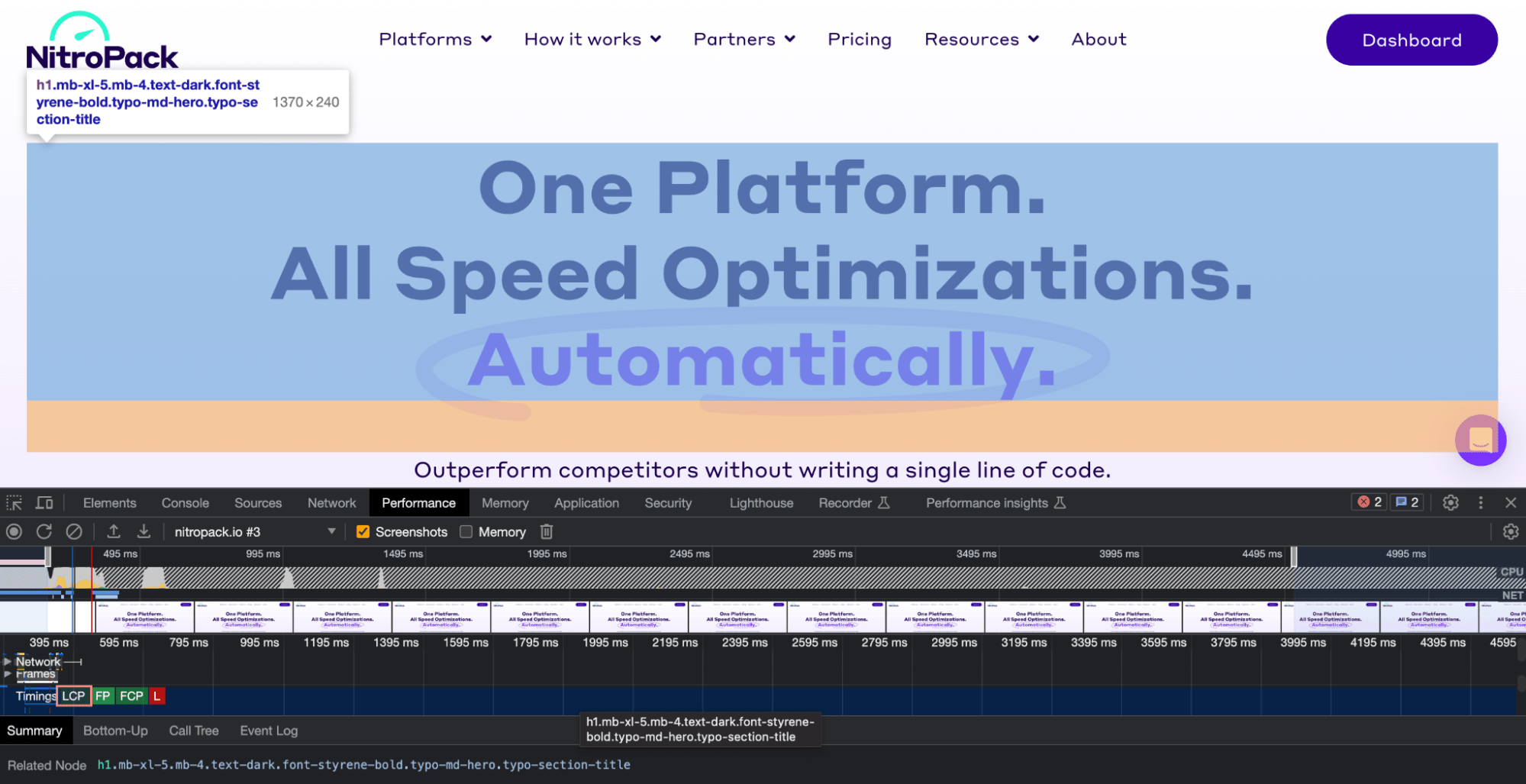
1. Cu Chrome DevTools
- Faceți clic dreapta oriunde pe pagină și selectați „Inspectați”
- Accesați fila „Performanță” și pur și simplu reîncărcați pagina
- Odată ce pagina s-a încărcat, veți vedea o cronologie a evenimentelor
- Căutați marcatorul „LCP” în secțiunea „Timpuri” și derulați în jos pentru a vedea mai multe detalii în fila „Rezumat”
- Plasați cursorul peste linkul „Nod asociat” pentru a evidenția elementul LCP pe pagină

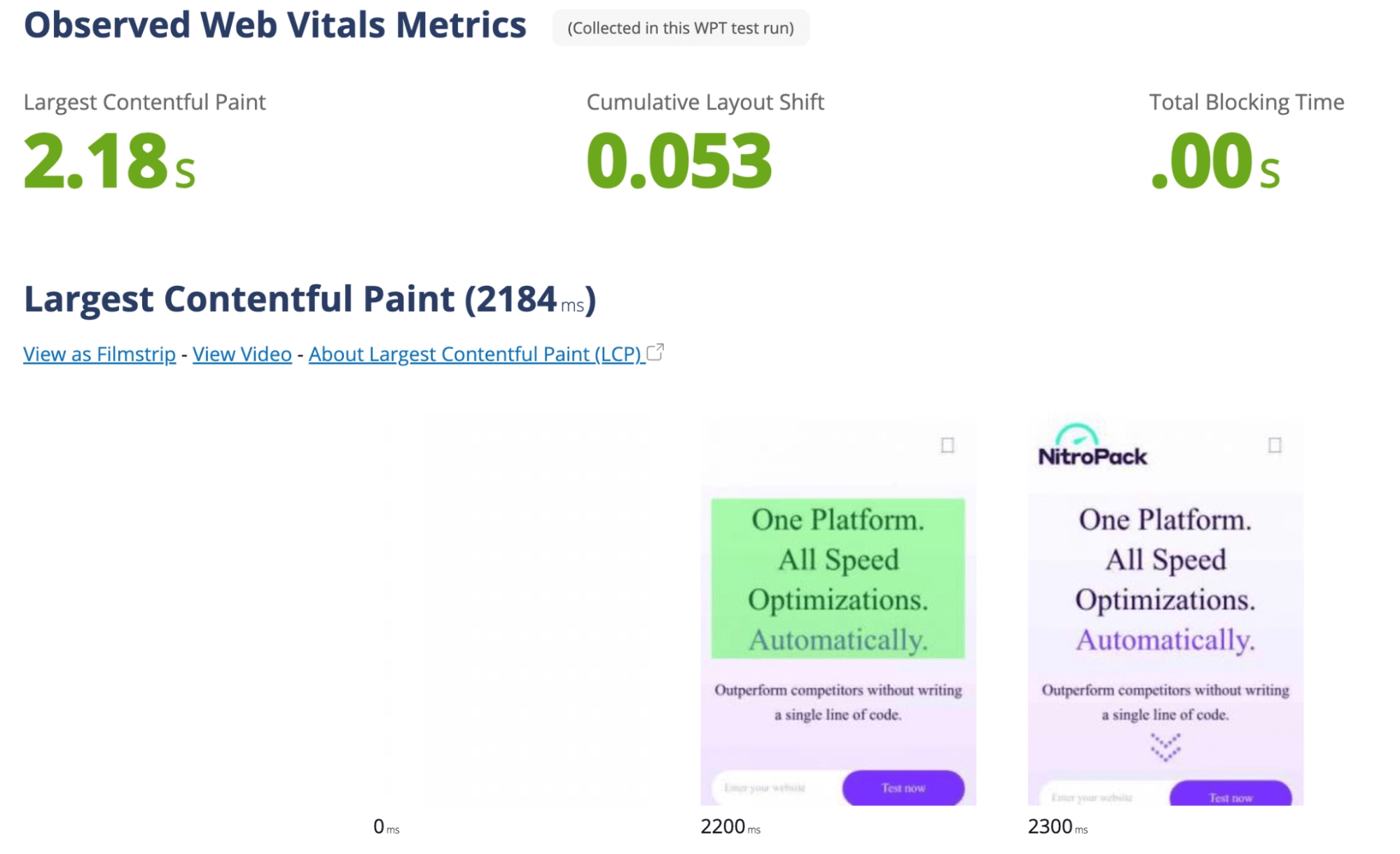
2. Cu WebPageTest
- La www.webpagetest.org, introduceți adresa URL a paginii web și începeți testul
- Odată ce testul este finalizat, accesați fila „Metrici de performanță a paginii” și faceți clic pe „Largest Contentful Paint”
- Veți găsi detalii despre LCP, inclusiv o captură de ecran care evidențiază elementul LCP.

Ce este nou cu cea mai mare vopsea cu conținut maxim (LCP): Actualizări și dezvoltări
De la introducerea celor mai importante metrici Core Web Vitals, acestea au fost actualizate continuu pentru a aborda cazurile marginale și evoluția performanței web.
Modificări LCP în browserul Chrome
Chrome a trecut deja prin câteva modificări, concentrându-se pe excluderea și includerea elementelor pe baza cât de „mulțumite” sunt acestea:
- Chrome 86 - Imaginile cu opacitate 0 au fost excluse
- Chrome 88 - Imaginile pe ecran complet (de obicei imagini de fundal) au fost excluse
- Chrome 112 - Imaginile cu entropie scăzută au fost excluse (alias imagini foarte simple, adică un pătrat albastru mare)
- Chrome 116 - Videoclipuri incluse (primul cadru)
- Chrome 116 - GIF-urile au fost modificate pentru a utiliza primul cadru
- Chrome 116 - Experimente de încărcare a imaginilor (acum, browserul „se uită” la unele dintre imagini în prealabil și prevede care dintre ele ar putea fi candidate pentru elemente LCP)
Modificări LCP în WordPress
După introducerea unei echipe de performanță de bază WordPress în 2021, WordPress a investit masiv în a face platforma mai prietenoasă cu performanța.
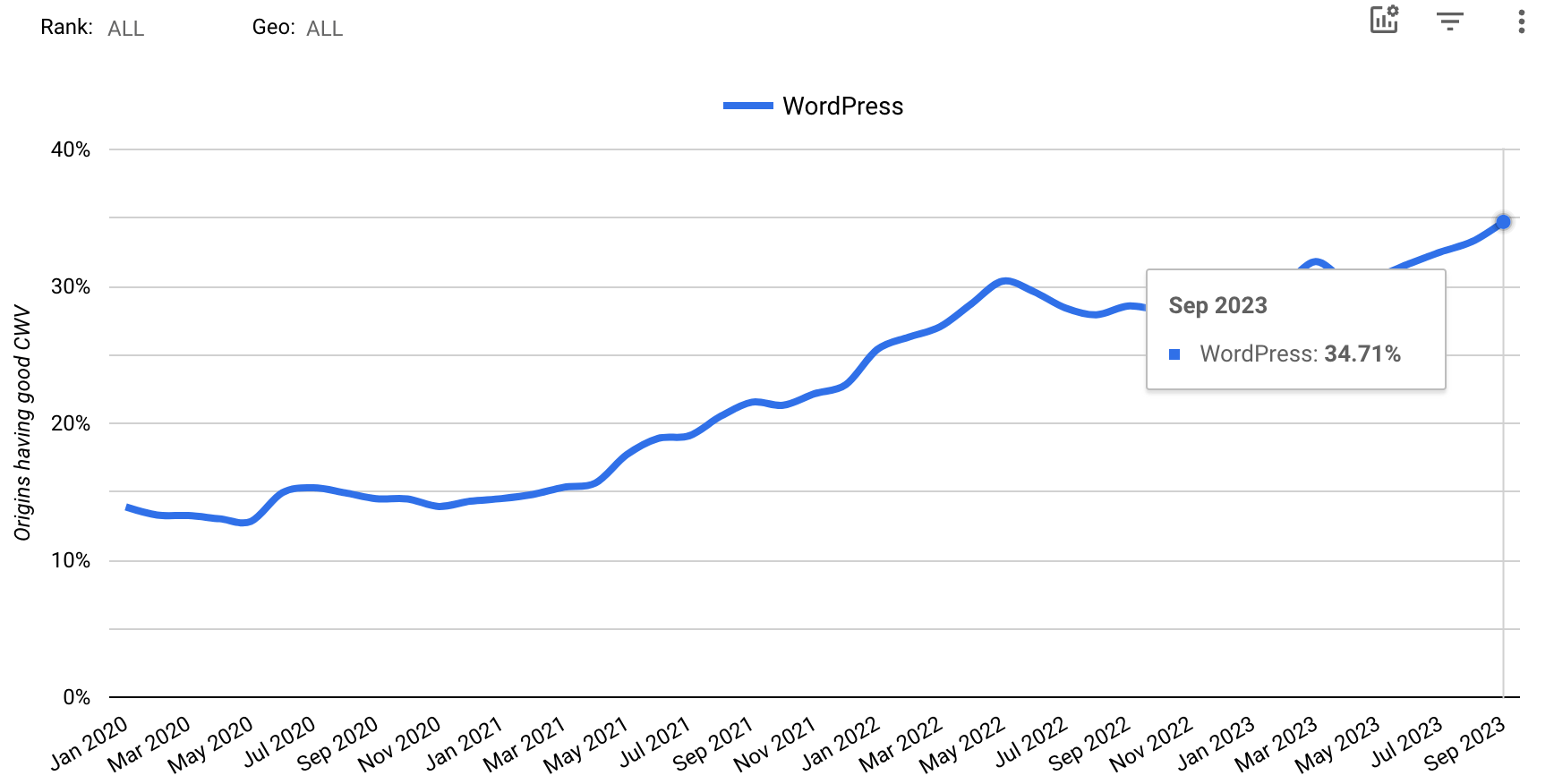
Versiunile WordPress 6.2 și 6.3 au prezentat îmbunătățiri masive, unde vedem timpi de încărcare cu 27% mai rapid pentru temele bloc și cu 18% - pentru temele clasice. Rata generală de promovare a CWV pentru site-urile WordPress pe mobil a atins 34,71%, comparativ cu 30,47% în aprilie.

Modificările făcute de echipa de performanță WP Core care afectează în bine cea mai mare vopsea plină de conținut includ:
- Introducerea suportului nativ pentru formatul de imagine WebP începând cu versiunea 5.8
- Conversia automată a imaginilor încărcate
- Reducerea interogărilor bazei de date pentru încărcările comune ale paginilor
- Reglarea fină a căilor de cod de înaltă frecvență
- Îmbunătățiri ale stratului de cache
- Îmbunătățiri ale încărcării automate native HTML
- Introducerea automată fetchpriority=”high” în elementul LCP
- Introducerea „strategiei” API de script, în care dezvoltatorii specifică o strategie asincronă sau amânată pentru scripturile de antet
De ce nu reușești Largest Contentful Paint? (Capcane comune)
Există un motiv pentru care LCP este încă cea mai dificilă măsurătoare CWV de transmis. Și nu este neapărat strategia ta de optimizare.
Capcana #1: nu dețineți în totalitate controlul asupra scorului LCP
LCP este complex în sensul că multe se întâmplă în procesul inițial de încărcare și este posibil să nu reușiți să afectați fiecare pas.
Când vizitatorii ajung pe site-ul dvs. printr-un anunț cu un link scurtat, pot avea loc destul de multe redirecționări înainte ca utilizatorul să înceapă chiar să vadă conținutul paginii dvs. web. În plus, puterea rețelei joacă un rol enorm, mai ales dacă site-ul dvs. are vizitatori care vin din țări cu conexiuni mai lente.
„Se poate simți enervant pentru că este oarecum în afara controlului tău. Nu poți să mergi și să repari magic aceste lucruri. Trebuie să înțelegeți care este problema în sine - este ceva de pe pagina dvs. sau este ceva mai mult despre modul în care oamenii ajung pe site-ul dvs..”
– Barry Pollard, echipa @Google Chrome
Capcana #2: Designul site-ului dvs. nu se potrivește cu datele dvs. demografice
Revenind la ideea de bază din spatele valorilor Core Web Vitals, LCP se referă la măsurarea modului în careutilizatorii din lumea reală experimentează încărcarea inițială a paginii dvs. web.
Construirea unui site web de ultimă generație care oferă toate clopotele și fluierele este grozavă. Dar ce se întâmplă dacă vizitatorii dvs. nu vă pot accesa site-ul web din cauza dispozitivelor mai vechi și a conexiunilor de rețea mai lente? Rețineți, designul web complex înseamnă mai multe solicitări HTTP și timpi de încărcare lenți.
Când toate celelalte par să nu funcționeze, revizuirea elementelor de bază în ceea ce privește datele demografice și utilizarea tipului de dispozitiv vă va ajuta pe dvs. și echipa dvs. să:
- Introduceți modificări de design UX mai relevante
- Emulați mai bine condițiile utilizatorului în mediile de testare
- Optimizați pe baza datelor recente și evitați regresiile
„S-ar putea să trebuiască să vă regândiți site-ul. Trebuie să vă dați seama cine vă folosește site-ul, care sunt condițiile rețelei, dispozitivul tipic etc.”

— Ivailo Hristov, @NitroPack
Capcana #3: Nu utilizați instrumentele de date RUM pentru a identifica blocajele LCP
În timp ce datele de laborator sunt esențiale pentru identificarea problemelor de pre-producție, datele RUM oferă o viziune holistică a experiențelor de post-producție, utilizatorilor reali.
Instrumentele de monitorizare a utilizatorilor reali (RUM) oferă informații despre modul în care utilizatorii reali experimentează site-ul dvs. în scenarii din lumea reală. Aceste instrumente urmăresc și analizează performanța paginilor web, așa cum este experimentată de utilizatorii autentici, în ceea ce privește diferitele capacități ale dispozitivului, conexiunile de rețea și interacțiunile.
Când vine vorba de alegerea unui instrument de date RUM, granularitatea datelor este esențială. Raportul de date CrUX este o sursă publică excelentă de informații, dar datorită naturii și cerințelor de confidențialitate, nu poate oferi un nivel mai profund de date decât configurația sa actuală.
Pe lângă faptul că vă bazați pe telemetria internă și pe colectarea datelor, alte instrumente (atât plătite, cât și gratuite) pe care le puteți lua în considerare includ:
- Noul browser Relic :oferă informații despre experiențele utilizatorilor finali și monitorizează erorile JavaScript. Oferă termene detaliate de performanță și ajută la identificarea blocajelor.
- Dynatrace:Oferă monitorizare end-to-end, de la frontend la backend. Descoperă automat problemele de performanță în întreaga stivă.
- AppDynamics:Captează date complete de performanță în timp real, permițând companiilor să vizualizeze medii complexe de aplicații.
- Pingdom:Deși este cunoscut pentru monitorizarea timpului de funcționare, oferă și capabilități RUM pentru a obține informații despre experiențele utilizatorilor din mai multe locații globale.
- Boomerang:un instrument RUM open-source care măsoară timpul de încărcare a paginii experimentat de utilizatorii reali. Poate capta valori pentru încărcările de pagini hard și soft și chiar pentru aplicații cu o singură pagină.
- Perfume.js:O mică bibliotecă de performanță web care îi ajută pe dezvoltatori să măsoare performanța paginilor lor web în timp real.
În concluzie, pentru o vedere la 360 de grade a performanței, cel mai bun pariu este să utilizați datele de laborator pentru optimizarea pre-producție și datele RUM pentru informații post-producție.
Capcana #4: Nu urmăriți performanța soluțiilor terță parte
Nu este un secret că ne bazăm pe soluții terțe pentru o gamă largă de funcționalități, inclusiv analize, reclame, widget-uri, sisteme de chat, integrare în rețelele sociale și multe altele.
Aceste scripturi și resurse externe, deși oferă funcții esențiale sau căi de monetizare, pot avea un impact negativ asupra scorului LCP și, mai precis, îl pot afecta prin:
- Timp de neașteptat, decalaj și actualizări de cod ineficiente care se află în afara domeniului dvs
- Solicitări de rețea excesive care duc la creșterea timpului de încărcare, mai ales dacă acestea nu sunt încărcate asincron sau amânate
- Resurse care blochează randarea care opresc procesul de redare a site-ului dvs. și contribuie la rate mai mari de ieșire
„Voi (proprietarii site-ului) sunteți foarte dependenți de aceste servicii și trebuie să vă asigurați că le urmăriți performanța, iar dacă ceva nu funcționează bine, ar trebui să tragi un semnal de alarmă.”
— Ivailo Hristov, @NitroPack
Dacă soluțiile terță parte pe care le utilizați nu vă îndeplinesc standardele de performanță, luați în considerare excluderea lor din stiva dvs. de tehnologie sau contactați dezvoltatorii și faceți eforturi pentru îmbunătățiri rapide.
Cum să remediați cea mai mare vopsea cu conținut ridicat (etape și tehnici de experți)
Având în vedere natura complexă a LCP, ar fi contraproductiv să enumerați pur și simplu tehnici de optimizare separate.
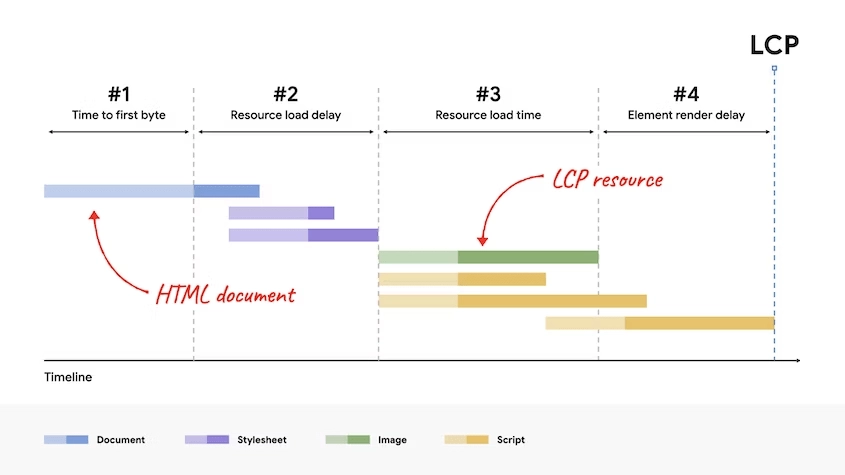
În schimb, vom împărți valoarea LCP în patru subpărți care nu au nicio suprapunere sau decalaj între ele și vom aduna împreună la timpul LCP complet:
- Timpul până la primul octet (TTFB)
- Întârziere de încărcare a resurselor
- Timpul de încărcare a resurselor
- Întârzierea redării elementului

#1: Reduceți timpul până la primul octet (TTFB)
Gândiți-vă la TTFB ca punct de referință pentru un scor LCP bun – dacă TTFB este, de exemplu, 1 s, LCP-ul dvs. nu poate merge mai jos de 1 s, indiferent cât de mult îl optimizați.
Un TTFB mai scăzut necesită câteva elemente esențiale care asigură un ecosistem de înaltă performanță pentru site-ul dvs., cum ar fi:
- Alegerea unui furnizor bun de găzduire
- Evitarea redirecționărilor
- Memorarea în cache a site-ului dvs
- Utilizarea unei rețele de livrare de conținut (CDN)
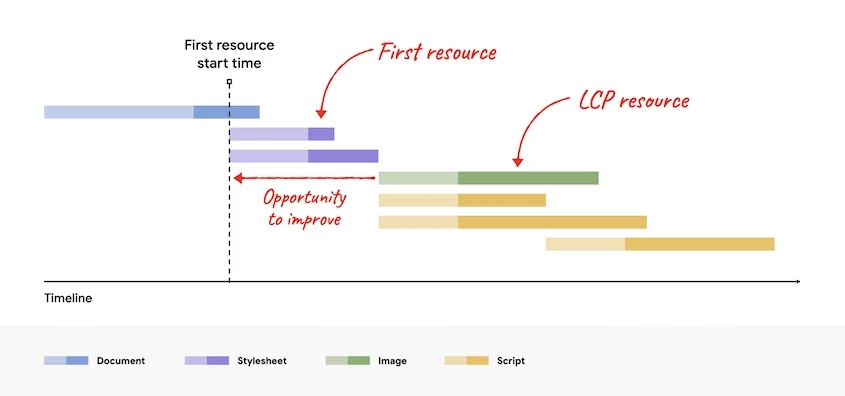
#2: Eliminați Întârzierea încărcării resurselor
În mod ideal, doriți ca elementul dvs. LCP să înceapă să se încarce în același timp cu prima resursă încărcată de pagina web.

Pentru a realiza acest lucru, ar trebui să utilizați tehnici de prioritizare care spun browserului exact când doriți ca elementul LCP să fie preluat:
- link rel="preload" imagini și fonturi (în funcție de cazul dvs.)
- Eliminați elementul LCP din orice încărcare leneră pe care ați activat-o pentru pagina web
#3: Eliminați Întârzierea încărcării resurselor
Reducerea timpului necesar pentru a vă livra resursele către browser este esențială pentru reducerea timpului LCP. O combinație a mai multor tehnici bine-cunoscute este utilă aici:
- Comprimați și ajustați imaginile
- Utilizați formate moderne de imagine, cum ar fi WebP
- Reduceți dimensiunea fișierului fonturilor dvs
- În general, încercați să evitați videoclipurile din zona LCP (adică deasupra pliului)
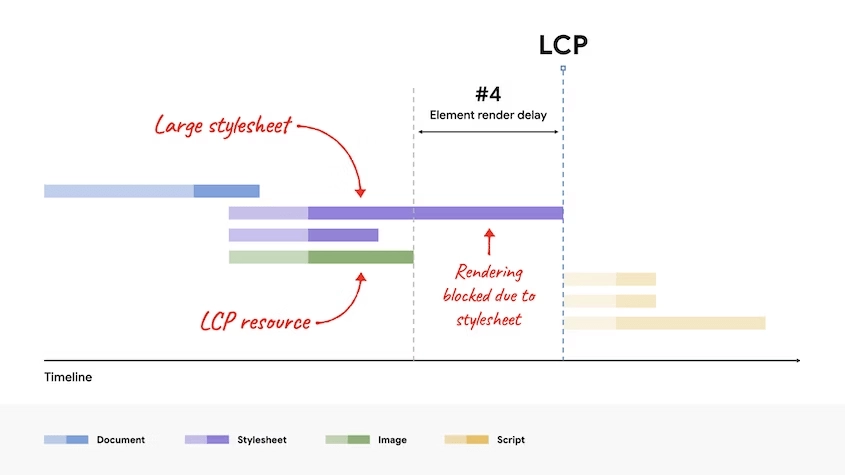
#4: Eliminați întârzierea redării elementului
Pentru a reduce scorul LCP în mod eficient, este imperativ ca elementul LCP să fie redat imediat după ce s-a terminat de încărcat. 
Pentru a vă asigura că niciun alt element nu îl blochează sau întârzie randarea, puteți:
- Generați CSS critic
- Amânați sau eliminați complet JavaScript care blochează redarea
- Setați proprietatea font-display pentru a spune browserului să folosească un font de sistem până când fontul personalizat este gata, apoi schimbați-l odată ce este încărcat
Cele mai mari optimizări ale vopselei pline de conținut: exemplu înainte și după
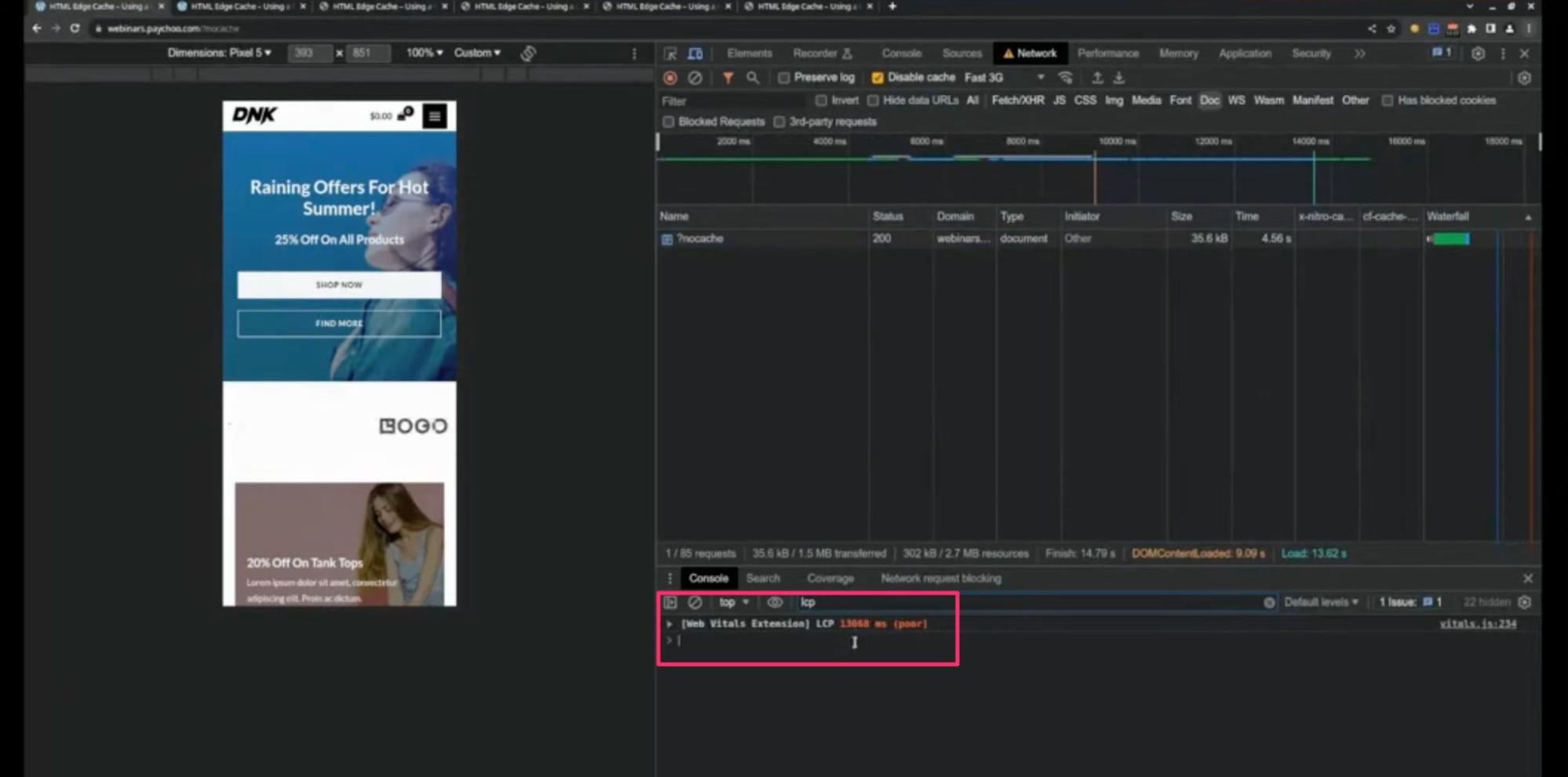
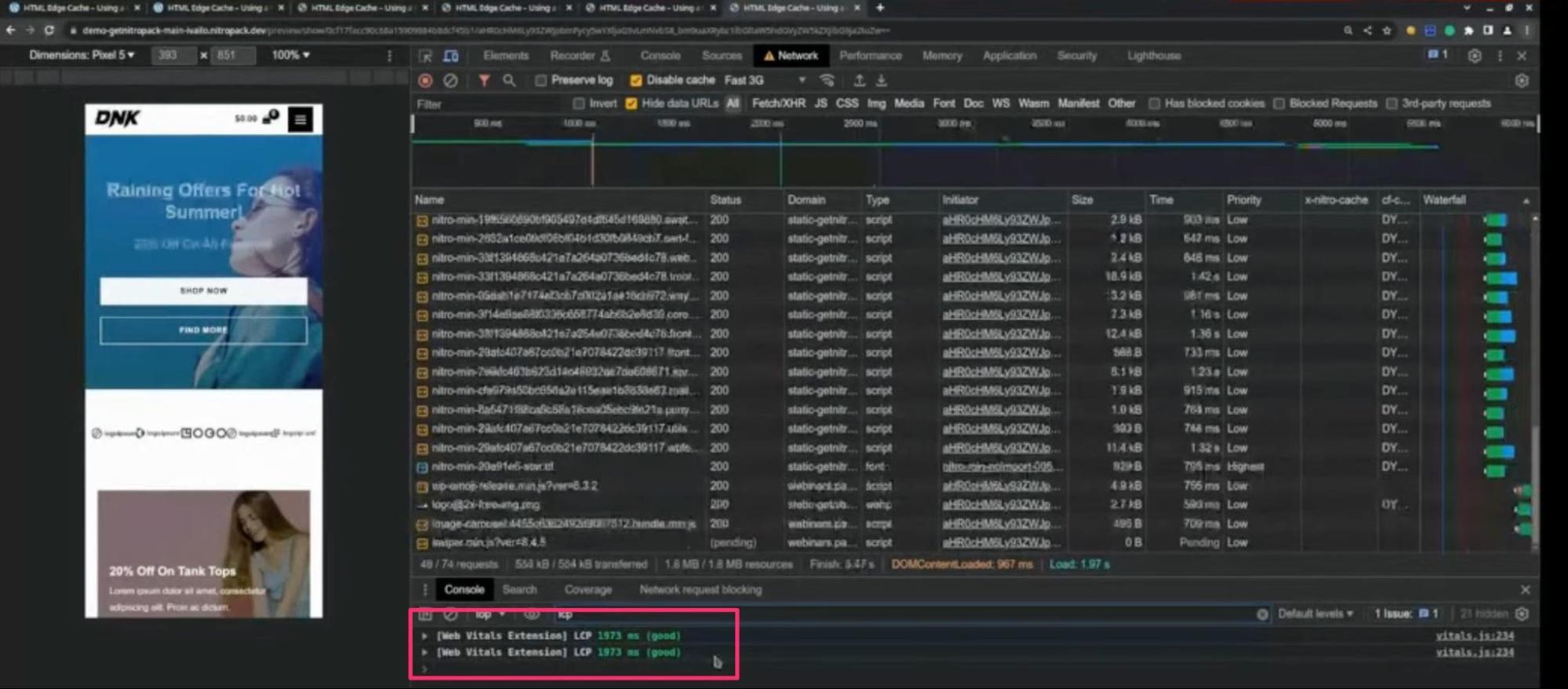
Folosind un site web demonstrativ și un mediu de laborator, am început cu un scor LCP de 13 s, iar după ce am aplicat toate optimizările discutate mai sus, am reușit să-l reducem la 1,9 s.
Pentru referință, un scor LCP sub 2,5 s este considerat „Bun” și va apărea ca „Promis” în evaluarea dumneavoastră Core Web Vitals.
Înainte de optimizarea LCP:valoarea LCP de 13 s

După optimizarea LCP:valoare LCP de 1,9 s

Cele mai mari întrebări frecvente despre vopsea satisfăcătoare cu Google și NitroPack
Dacă aveți mai multe imagini exact de aceeași dimensiune, atunci care este LCP-ul?
Largest Contentful Paint ia în considerare un întreg element pentru candidatul principal. Dacă imaginile sunt în același container, atunci toate imaginile vor fi considerate cel mai mare conținut. Dacă nu, atunci imaginea care apare prima (mai sus pe pagină) este de obicei considerată LCP.
Dacă am imagini LCP diferite pe mobil și desktop, pentru care ar trebui să optimizez?
Este important să optimizați pentru ambele, dar concentrați-vă pe platforma de unde provin majoritatea utilizatorilor dvs. Dacă mai mulți utilizatori vă vizitează site-ul prin intermediul dispozitivului mobil, acordați prioritate optimizării mobile. Verificați întotdeauna analiza site-ului dvs. pentru a vă ghida decizia.
Este cu adevărat necesar un CDN dacă site-ul dvs. este local și nu global?
Dacă resursele site-ului dvs. nu trebuie să parcurgă mai mult de câteva sute de kilometri într-o țară, un CDN ar putea fi considerat opțional. Un detaliu esențial, totuși, este că, prin sărirea peste un serviciu CDN, tot traficul de intrare merge către serverul de origine, ceea ce duce de obicei la performanțe slabe în general sau chiar la un timp nefuncțional al serverului în unele cazuri extreme. În concluzie, luați în considerare activarea CDN-ului care vine cu găzduirea dvs. pentru o opțiune accesibilă.
Vizitarea unui site prin intermediul unui anunț influențează timpul LCP?
Când folosește linkuri scurtate (tipice în campaniile plătite), utilizatorul așteaptă de obicei să aibă loc cel puțin o redirecționare înainte de a ajunge pe pagina ta. Toate acestea sunt luate în considerare pentru scorul LCP. Deși acest lucru este în afara controlului dvs., vă puteți asigura că pagina de destinație este simplă și bine optimizată pentru a implica utilizatorul cât mai repede posibil.
Ce se întâmplă dacă primesc mult trafic din țări mai lente?
Dacă aveți trafic semnificativ din regiuni cu conexiuni la internet mai lente, este esențială implementarea optimizărilor de performanță, cum ar fi Rețelele de livrare a conținutului (CDN), pentru a vă difuza conținutul mai rapid în acele zone. De asemenea, luați în considerare simplificarea UX și a designului web pentru a răspunde mai bine publicului dvs. principal.
Folosirea fonturilor mari afectează LCP?
Cu cât fișierele cu fonturi web sunt mai mari, cu atât site-ul dvs. web face mai multe solicitări atunci când utilizatorii încearcă să îl încarce. Pentru a accelera lucrurile și pentru a îmbunătăți timpul LCP, utilizați tehnici de încărcare a fonturilor, cum ar fi subsetarea fonturilor, preîncărcarea stilurilor deasupra plierii și utilizarea proprietății font-display.
Care sunt cele mai bune modalități de optimizare pentru LCP cu imagini de fundal la dimensiune completă pe mobil?
De obicei, o imagine de fundal la dimensiune completă nu ar fi considerată un candidat LCP (începând cu actualizarea Chrome 88). Presupunând că ați identificat deja că imaginea de fundal este într-adevăr elementul dvs. LCP pe mobil, puteți:
- Comprimați imaginea și utilizați formatul WebP
- Preîncărcați-l pentru a spune browserului să-i acorde prioritate în procesul de încărcare
- Utilizați proprietăți CSS, cum ar fi dimensiunea fundalului: acoperire pentru a vă asigura că imaginea este scalată corect
- Utilizați dimensionarea adaptivă a imaginii pentru a ajusta automat imaginea la fereastra de vizualizare a utilizatorului
