Ce este Google Page Speed Index (SI) și cum să-l reduceți
Publicat: 2023-10-27Au dispărut vremurile în care o valoare a vitezei unei singure pagini vă putea spune cât de rapid este cu adevărat site-ul dvs.
Astăzi, proprietarii de site-uri au un set bogat de scoruri de performanță pentru a analiza și a înțelege ce se întâmplă atunci când vizitatorii ajung pe site-urile lor. Amplasat printre alte valori Lighthouse, un indice de viteză (SI) scăzut al paginii ar putea trece neobservat, dar merită totuși atenția ta.

Ce măsoară exact SI, totuși? Ce prioritate ar trebui să acordați indicelui de viteză în strategia dvs. de optimizare și cum îl îmbunătățiți?
Citiți mai departe pentru a afla.
Ce este Page Speed Index (SI)?
Page Speed Index (SI) este o valoare de performanță din raportul Lighthouse (cunoscută și ca o măsură de laborator) utilizată de instrumente de testare a site-urilor web, cum ar fi Google PageSpeed Insights și GTmetrix.
Ce sunt valorile de laborator și de teren? |
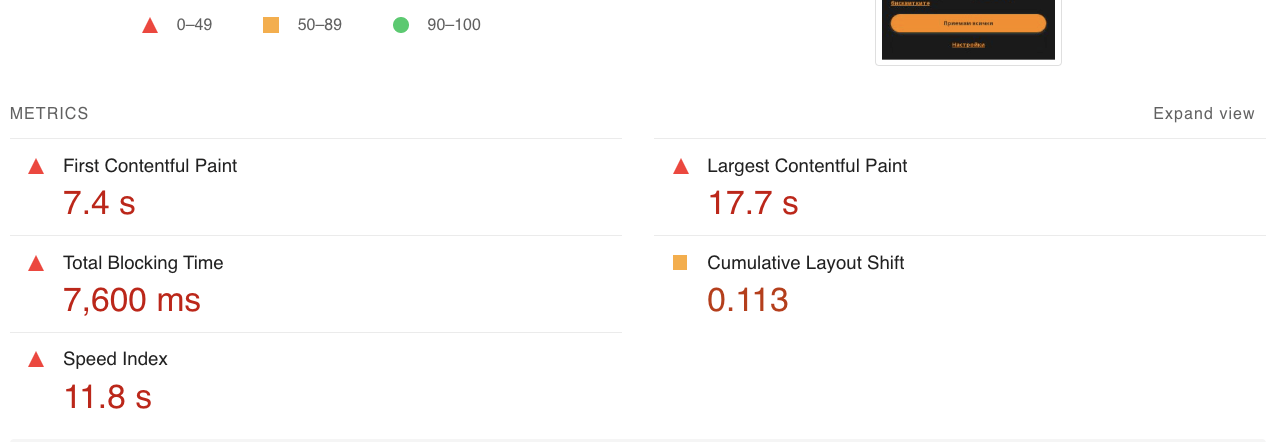
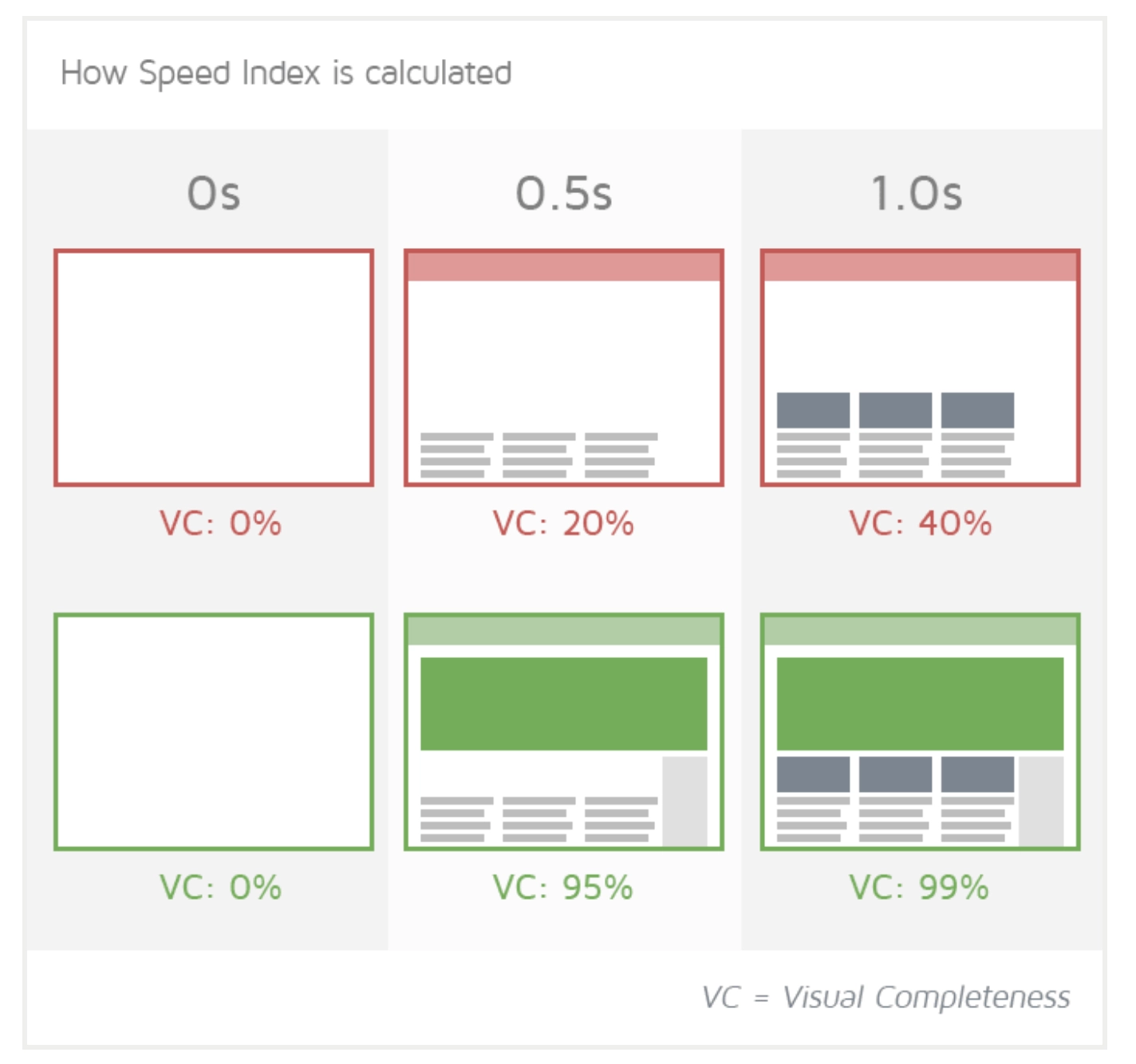
La extinderea secțiunii Performanță din Google PSI, constatăm că SI evaluează viteza cu care este generat în mod vizibil conținutul de deasupra paginii web.

Cum se calculează indicele vitezei paginii (SI)?
SI este diferit de alte valori de performanță, în sensul că nu marchează un moment specific în procesul de încărcare a paginii (cum ar fi First Contentful Paint (FCP) sau Largest Contentful Paint (LCP), de exemplu).

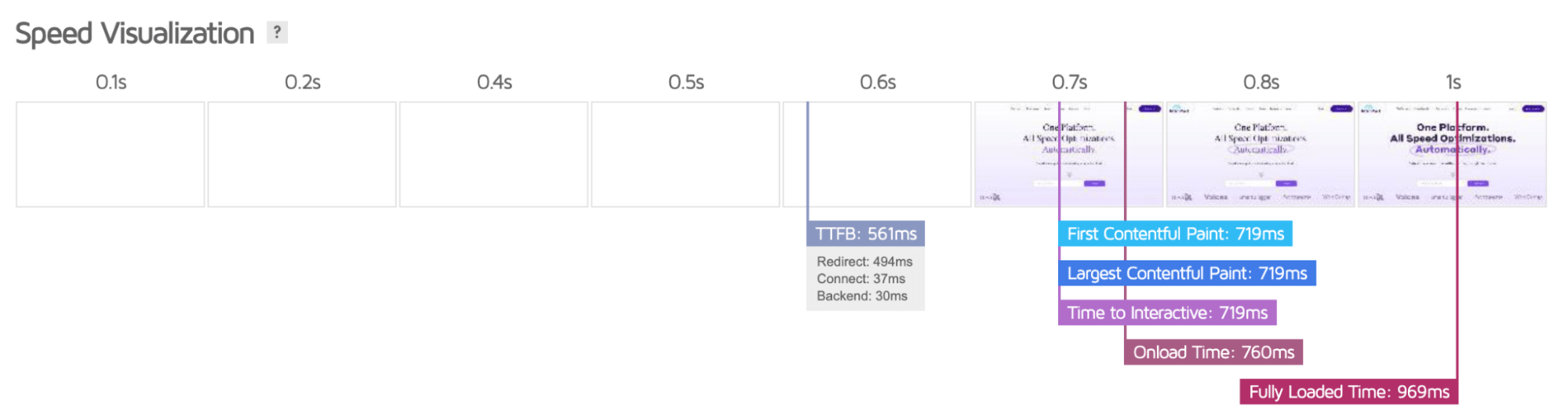
Indexul de viteza a paginii, in schimb, se calculeaza cu ajutorul unei capturi de ecran a paginii care se incarca in browser. În funcție de portul de vizualizare, Lighthouse analizează apoi completitatea vizuală dintre fiecare cadru și utilizează modulul Speedline Node.js pentru a genera scorul final al Speed Index.
Mai simplu, SI oferă o evaluare rapidă a locului în care se află pagina dvs. web în ceea ce privește timpul vizibil de încărcare.

Notă: Speedline este versiunea mai nouă a indexului de viteză original introdus de WebpageTest.org în 2012 și se bazează pe aceleași principii.
Ce este un indice de viteză bună?
Ca regulă generală derivată din datele Google, un index de viteză a paginii de:
- 0-3,4 s este considerat rapid
- 3,4–5,8 s este moderat
- orice peste 5,8 s este evaluat ca fiind lent
Lovirea sub marcajul de 3,4 s este adesea scopul, asigurându-vă că utilizatorii vă percep pagina ca fiind rapidă și eficientă.
Un scor de indice de viteză „lent” indică faptul că conținutul din partea superioară a paginii este încărcat mult mai târziu, dând vizitatorilor site-ului dvs. impresia unui timp de încărcare mai lent.
Indexul vitezei vs încărcarea paginii: înțelegerea diferenței
Deși atât Indexul de viteză, cât și Timpul de încărcare a paginii se referă la viteza de încărcare a site-ului web, acestea au diferențe distincte.
- Speed Index calculeazăcompletitatea vizuală a conținutului de deasupra paginiidin perspectiva utilizatorului;
- Timpul de încărcare a paginii măsoarătimpul totalnecesar pentru ca o pagină web să se încarce complet, inclusiv toate elementele precum imaginile, CSS și scripturile.
De ce este important un index de viteză redusă a paginii pentru site-ul dvs.?
Un scor de index al vitezei paginii de peste 5,8 s indică experiența inițială de încărcare pe site-ul dvs. este destul de lentă. Cu toate acestea, pe cont propriu, SI nu oferă suficiente informații utile pentru a determina un anumit vinovat pe care trebuie să-l abordezi.
În schimb, gândiți-vă la SI ca la o valoare colectivă care este afectată de alte valori care măsoară procesul de încărcare a paginii, cum ar fi LCP și FCP.
Cu cât scorul tău SI este mai mic, cu atât este mai mare șansa ca încărcarea site-ului tău să fie lipsită de dezordine inutilă. Pentru vizitatorii site-ului dvs., aceasta ar însemna o încărcare rapidă a paginii, care le permite să înceapă să interacționeze cu site-ul dvs. cât mai curând posibil.
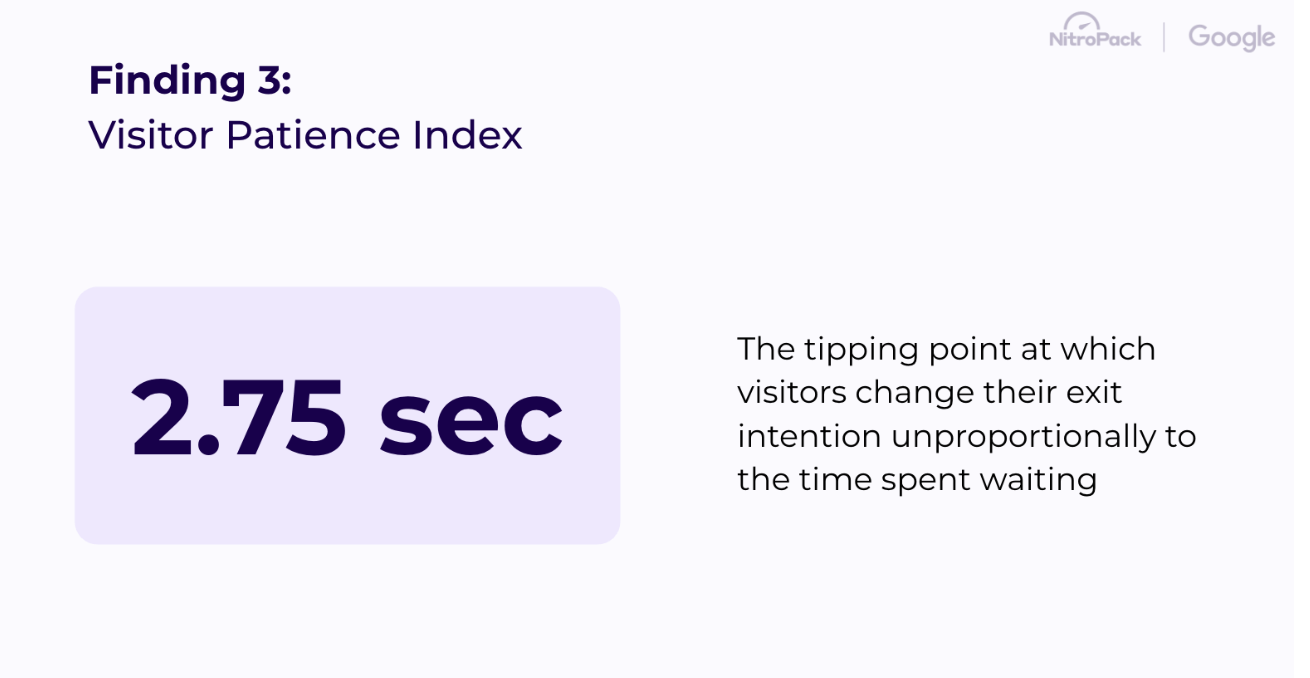
Conform unui studiu intern recent de peste 180.000 de site-uri web, NitroPack a descoperit că vizitatorii își pierd răbdarea și abandonează un site web la 2,75 s.

În plus, Google încorporează viteza paginii, inclusiv SI, ca factor de clasare în algoritmul motorului său de căutare. Prin urmare, un SI scăzut nu numai că îmbunătățește experiența utilizatorului și reduce ratele mari de ieșire, dar joacă, de asemenea, un rol cheie în SEO, conducând potențial mai mult trafic organic către site-ul dvs.
4 strategii eficiente pentru optimizarea indexului vitezei paginii
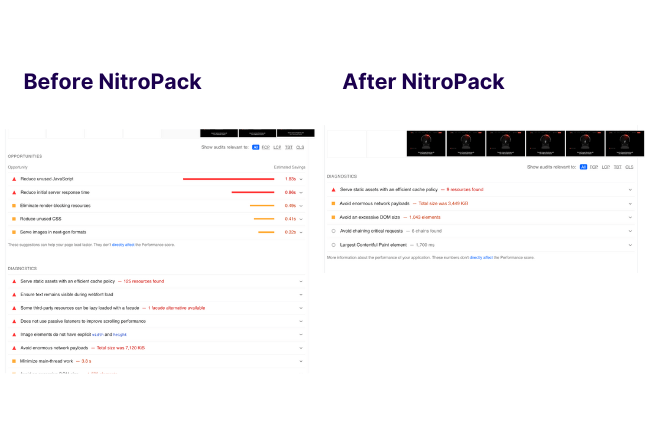
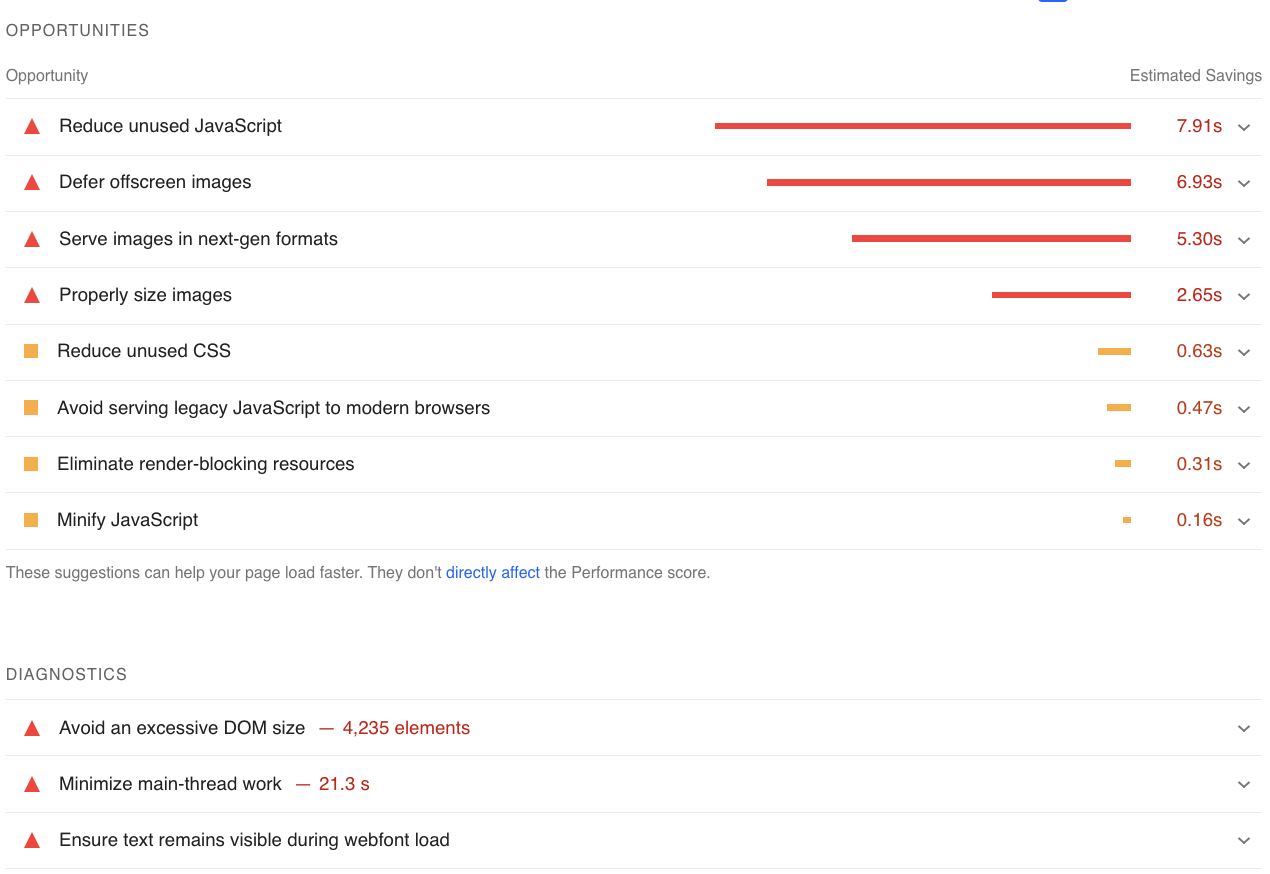
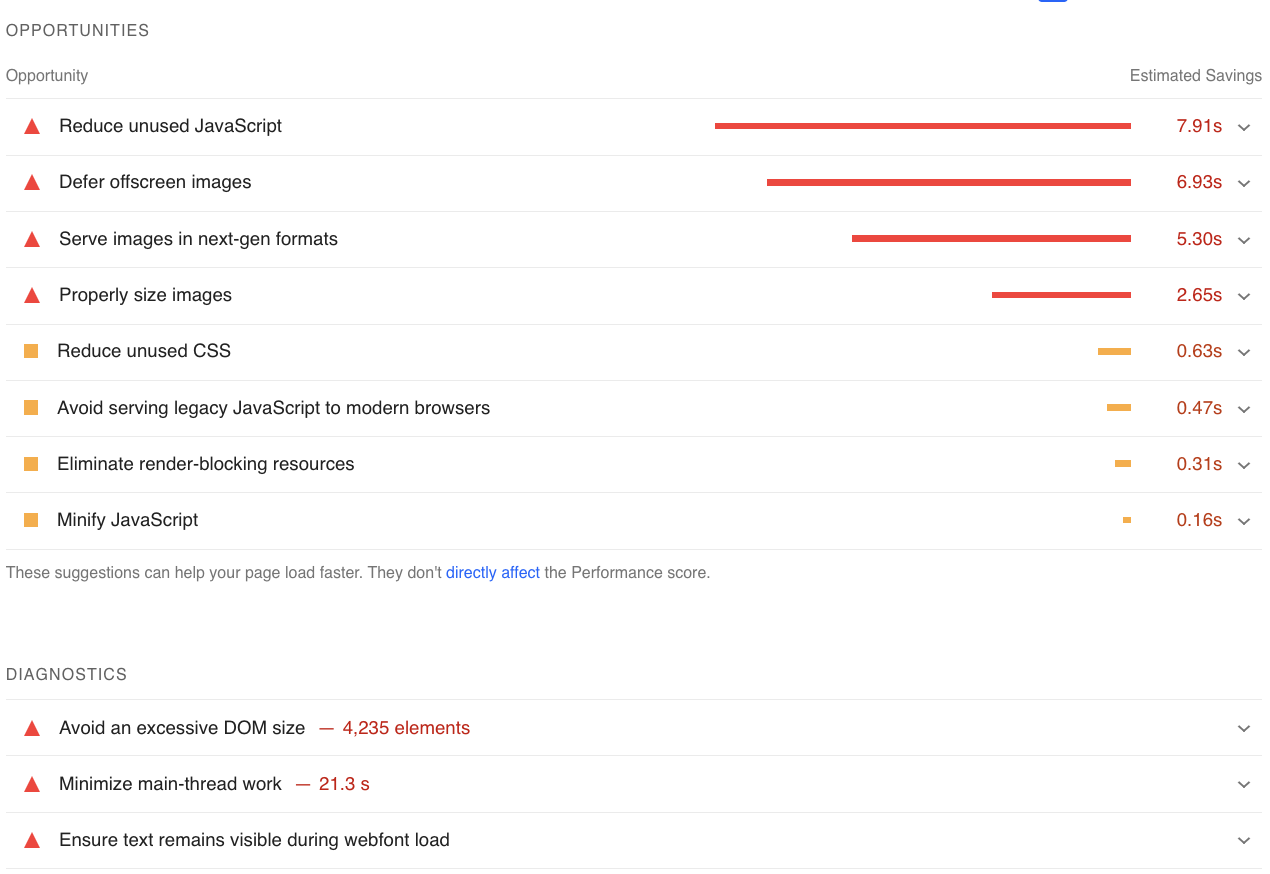
Datorită naturii colective a acestei valori, concentrarea exclusivă pe scorul indicelui de viteză nu va aduce cele mai bune rezultate. În schimb, concentrați-vă pe îmbunătățirea scorului general de performanță și un loc minunat de început sunt secțiunile Oportunități și Diagnosticare din raportul Google PSI:

Notă:Cu toate acestea, aceasta nu înseamnă că luarea indicelui de viteză al site-ului dvs. nu este o modalitate excelentă de a evalua cum merg eforturile dvs. de optimizare. Deoarece este generat într-un mediu controlat, este excelent pentru depanare și depanare, mai ales atunci cândnu sunt disponibile date Core Web Vitals .
După cum am menționat mai devreme, scorul tău Speed Index este influențat de orice număr de îmbunătățiri, atâta timp cât acestea acordă prioritate redării inițiale a conținutului și aspectul cel mai mare al elementului de deasupra plierii.
Ideea de bază este de a maximiza timpul liber în firul principal. Este în esență inima operațiunilor unui browser. Minimizând volumul de lucru, browserul poate încărca rapid tot conținutul vizibil, obținând o completare vizuală mai rapidă.

Sa vedem mai jos cum!
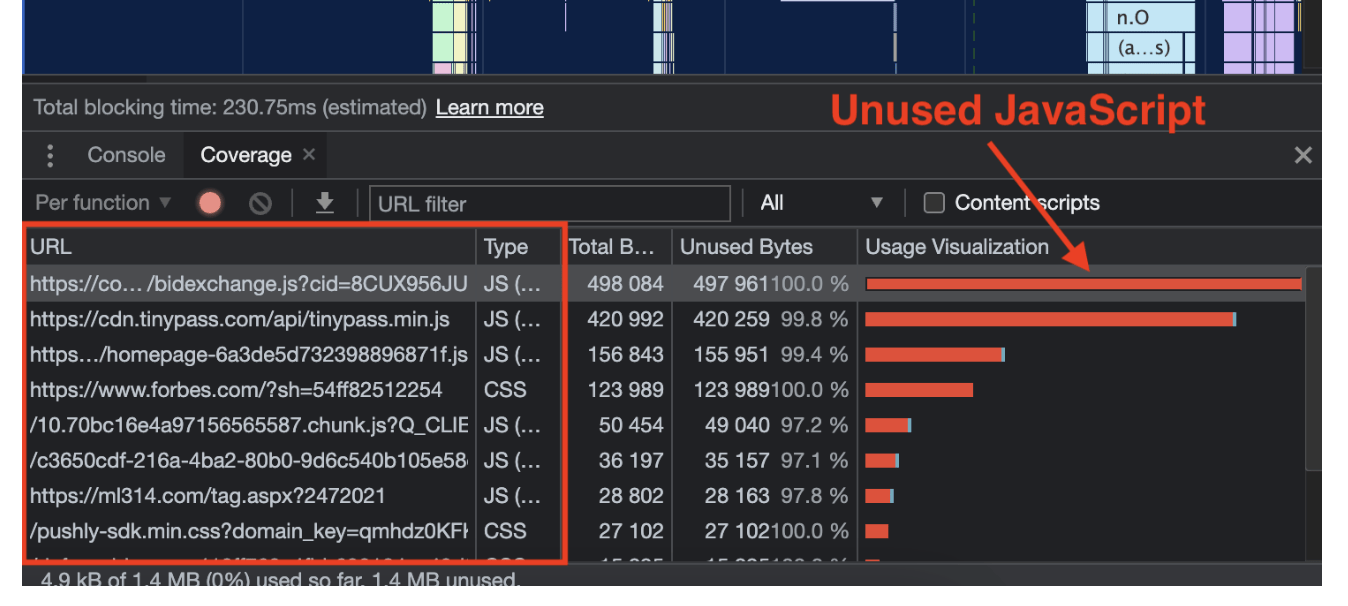
1. Reduceți timpul de execuție JavaScript
Scopul principal aici este de a optimiza codul JavaScript, astfel încât să ruleze mai eficient și să dureze mai puțin timp pentru a fi executat. Pentru vizitatorii dvs., aceasta ar însemna o scădere semnificativă a întârzierilor și a lipsei de răspuns a paginii.
Îmbunătățirile includ (și nu se limitează la):
- Eliminarea oricărui cod redundant sau inutil
- Combinând funcții similare
- Refactorizarea buclelor utilizând forEach sau map în loc de buclele tradiționale for, acolo unde este cazul
- Minimizarea fișierelor dvs. JS, făcându-le mai mici și mai rapide de descărcat și executat
- Implementarea atributelor asincrone sau amânate la etichetele dvs. de script, astfel încât acestea să fie descărcate în fundal fără a bloca pagina
- Eliminarea oricăror biblioteci sau pluginuri neutilizate și găsirea de alternative ușoare la bibliotecile actuale
- Împărțirea JS-ului în bucăți mai mici care pot fi încărcate la cerere
- Activarea memoriei cache a browserului pentru a evita redescărcarea fișierelor JS la vizite repetate
Minimizează, amână și memorează în cache toate fișierele JavaScript în mod automat cu NitroPack →
2.Minimizați activitatea principală
Gândiți-vă la firul principal ca la lista de activități a browserului dvs. Cu cât lista este mai scurtă, cu atât mai rapid poate face site-ul dvs. o experiență fluidă și receptivă pentru vizitatori.
O mare parte din descărcarea firului principal se face odată ce vă optimizați JavaScript, așa cum se arată mai sus. Alte tehnici includ:
- Eliminarea JS neutilizată prin încărcarea JavaScript-ului necesar pentru vizualizarea inițială (deasupra pliului)

- Evitarea machetelor sincrone forțate prin gruparea modificărilor de stil și a citirilor de aspect, astfel încât acestea să nu fie făcute strâns împreună
- Utilizarea proprietății de conținut pentru CSS-ul dvs. pentru a limita zona care necesită reamenajare sau revopsire.
- Mutarea sarcinilor non-UI (cum ar fi procesarea datelor sau calcule complexe) la un Web Worker, care rulează într-un fir separat în loc de cel principal
- Alegerea animațiilor CSS față de cele bazate pe JavaScript
- Folosind proprietățile de transformare și opacitate pentru animații, deoarece acestea sunt optimizate de firul de compoziție al browserului și nu încarcă firul principal.
- Asigurați-vă că imaginile sunt dimensionate corespunzător și încărcați leneș pe cele care cad sub pliul
3. Reduceți impactul codului terților
Toate site-urile web folosesc scripturi terțe. Acestea pot include scripturi de urmărire, reclame, widget-uri încorporate și multe altele.
Ca atare, codul terță parte poate fi mare, neoptimizat sau ar putea bloca firul principal, provocând întârzieri în redare și interactivitate. Ca să nu mai vorbim că unele scripturi pot introduce vulnerabilități site-ului dvs. sau chiar funcționarea defectuoasă.
Iată cum le puteți optimiza:
- Evaluați ce scripturi terță parte sunt critice și încărcați asincron restul (astfel încât să nu blocheze firul principal)
- Alternativ, puteți utiliza tehnici de amânare și întârziere pentru scripturile neesențiale
- Verificați dacă unele resurse terță parte pot fi găzduite pe propriile servere local (dar cu moderație)
- Luați în considerare eliminarea completă a scripturilor care nu mai sunt necesare
- Utilizați rețelele de livrare de conținut (CDN) pentru a accelera livrarea scripturilor, difuzându-le dintr-o locație din apropierea utilizatorului
4. Asigurați-vă că textul rămâne vizibil în timpul încărcării fontului web
Pentru a evita Flash of Invisible Text (FOIT) și pentru a îmbunătăți accesibilitatea conținutului, chiar și atunci când utilizați fonturi personalizate pe site-ul dvs., trebuie să manipulați modul în care sunt descărcate fișierele cu fonturi.

Luați în considerare o combinație a tehnicilor de optimizare de mai jos, în funcție de cazul dvs.:
- Utilizați font-display: swap sau font-display: opțional pentru a vă asigura că textul rămâne vizibil în timpul încărcării fontului
- Subsetul fonturilor să includă doar caracterele de care aveți nevoie în încărcarea inițială, făcând fișierul cu fonturi mai mic și mai rapid de încărcat.
- Preîncărcați fonturi web care sunt esențiale pentru designul dvs
- Reduceți dimensiunea fișierelor cu fonturi incluzând doar greutățile și stilurile de care aveți nevoie
- Memorați în cache fonturile web, astfel încât vizitatorii reveniți să nu fie nevoie să le descarce din nou
- Găzduiește fonturi la nivel local pentru un control mai bun și solicitări externe reduse
- Sau dacă toate cele de mai sus par prea descurajante – luați în considerare optarea pentru fonturi de sistem care se încarcă instantaneu sau o combinație de fonturi de sistem și fonturi web
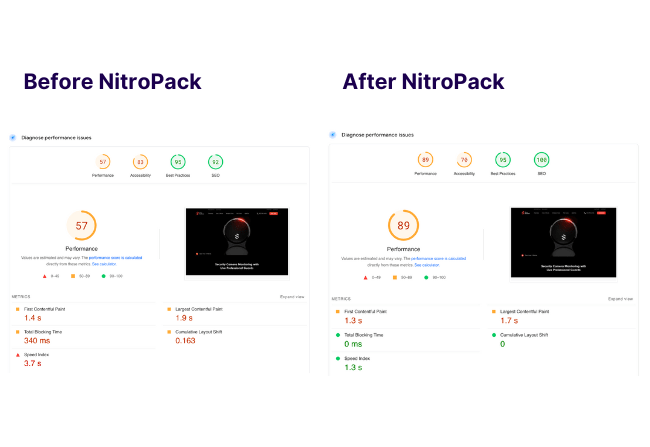
Îmbunătățirea vitezei paginii cu NitroPack
Vă amintiți toate avertismentele roșii din raportul Google PSI de mai înainte?

În mod ideal, doriți ca această listă să fie cât mai scurtă posibil.
În mod realist, totuși, fără abilități avansate de codare sau ajutorul unui dezvoltator profesionist, s-ar putea să lovești un zid de cărămidă. Deci ce urmeaza?
Un scenariu clasic este să încercați mai multe plugin-uri pentru stocarea în cache, optimizarea imaginii, încărcare lenenă și compresia codului. Ați putea chiar să faceți un pas mai departe și să plătiți pentru un serviciu CDN.
Rezultatul? Balonare în stiva tehnologică, ciocniri de pluginuri și o listă de avertizare și mai lungă.
Pentru a vă scuti de unele bătăi de cap (și bani), luați în considerare optarea pentru un serviciu complet de optimizare precum NitroPack .Împachetat într-un plugin ușor, puteți utiliza peste 35 de funcții avansate care optimizează toate resursele site-ului dvs. pe pilot automat.

Acum vrei să vezi lista, nu?