Cum se instalează Progressive Web App (PWA) pe WordPress
Publicat: 2023-03-09În zilele noastre, telefoanele mobile sunt folosite de mai multe persoane decât computerele și laptopurile. Prin urmare, devine crucial pentru toți proprietarii de site-uri web, în special proprietarii de site-uri WordPress, să își transforme site-urile web în aplicații pentru a-și crește veniturile și vizitatorii organici.
Când o aplicație este construită de la zero, în special pentru a fi utilizată pe dispozitive mobile, se numește aplicație nativă. Dar este costisitor și consumator de timp pentru o afacere să își înceapă propria aplicație nativă. Pentru a minimiza timpul și costul, cea mai bună alternativă pentru site-uri web este dezvoltarea de aplicații web progresive.
În cazul în care aveți un site web WordPress și vă întrebați cum să instalați o aplicație web progresivă pe site-ul dvs., ați ajuns la locul potrivit. Acest articol va explica în mod clar sensul aplicațiilor web progresive și cum să le instalați pe site-ul dvs. WordPress.
Citește mai departe!
Cuprins
Semnificația aplicațiilor web progresive:
Aplicațiile web progresive rulează în browsere și apar și funcționează la fel ca aplicațiile native. Dar diferența cheie este că aceste PWA sunt construite folosind aceleași coduri folosite pentru construirea de site-uri web precum HTML, CSS și Javascript și nu sunt create de la zero ca aplicațiile native.
Aplicațiile web progresive sunt mai rapide și mai convenabil de utilizat decât aplicațiile native. Chiar și site-urile celebre precum Twitter, Pinterest etc. au aplicații web progresive care funcționează la fel ca o aplicație nativă.
Cea mai bună alegere pentru toți proprietarii de site-uri este aplicația web progresivă (PWA), deoarece este mai convenabilă și mai puțin costisitoare de creat decât aplicațiile web tradiționale.
Configurare esențială necesară pentru a configura aplicația web progresivă în WordPress:
Înainte de a activa aplicațiile web progresive în site-ul dvs. WordPress, există trei lucruri principale pe care trebuie să le verificați pentru a vă asigura compatibilitatea site-ului dvs. Acestea sunt elementele obligatorii pentru a instala PWA pentru site-ul dvs.
Să aruncăm o privire la lista de verificare.
- PHP : site-ul dvs. trebuie să ruleze PHP 5.3 sau o versiune ulterioară pentru a fi compatibil cu PWA.
- Versiunea WordPress : Asigurați-vă că WordPress ar trebui să fie actualizat la versiunea 3.5.0 sau la orice versiune de mai sus. Aceia dintre voi care nu știți ce versiune de WordPress utilizați în prezent pot să aruncați o privire la acest articol pentru a afla.
- HTTPS sau SSL: este important să vă asigurați că site-ul dvs. rulează pe conexiuni HTTPS sau SSL pentru a activa PWA.
Odată ce ați verificat aceste puncte, vom continua cu pașii pentru a instala PWA pe site-ul dvs. WordPress.
Pași pentru a configura PWA utilizând pluginul Super PWA
Cel mai simplu mod de a configura PWA pe site-ul dvs. WordPress este folosirea pluginurilor. Deși există o varietate de pluginuri disponibile în WordPress, vom folosi pluginul „Super PWA” pentru acest proces.
Recomandăm cu tărie acest plugin pentru utilizatorii noștri datorită simplității și instalării și rulării rapide a acestui plugin. Acest plugin vine cu multe avantaje, cum ar fi,
- Procedură ușoară pentru a converti site-ul WordPress în PWA
- Paginile navigate de clienți sunt stocate pe dispozitivul lor și pot fi vizualizate chiar și atunci când sunt offline
- Lansarea regulată a noilor versiuni și actualizări
- O mulțime de funcții PWA personalizabile, cum ar fi pictograma aplicației, culoarea de fundal, configurarea paginii offline etc.
- Procesul simplu cu un singur clic pentru a instala PWA pe mobilul utilizatorilor
Deci, pentru a instala acest plugin de top și a începe să-l utilizați, puteți urma pașii simpli pe care i-am dat mai jos.

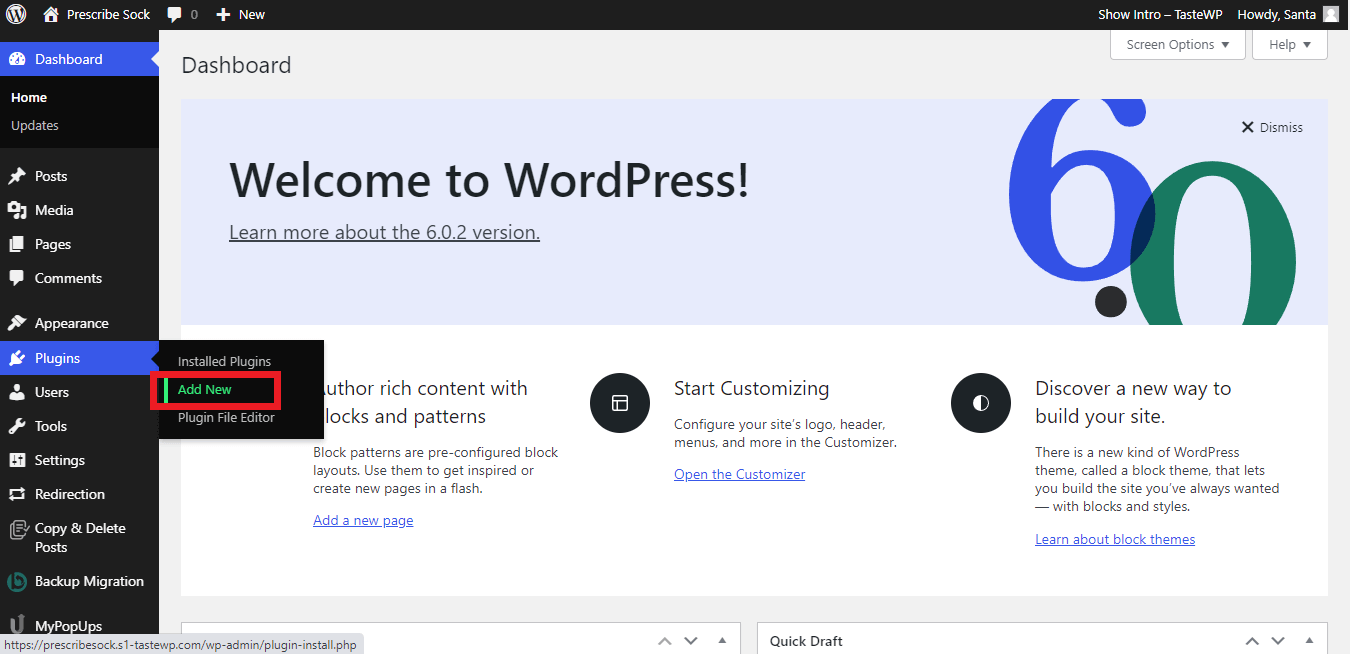
În primul rând, din tabloul de bord WordPress accesați Plugins -> Adăugați nou.

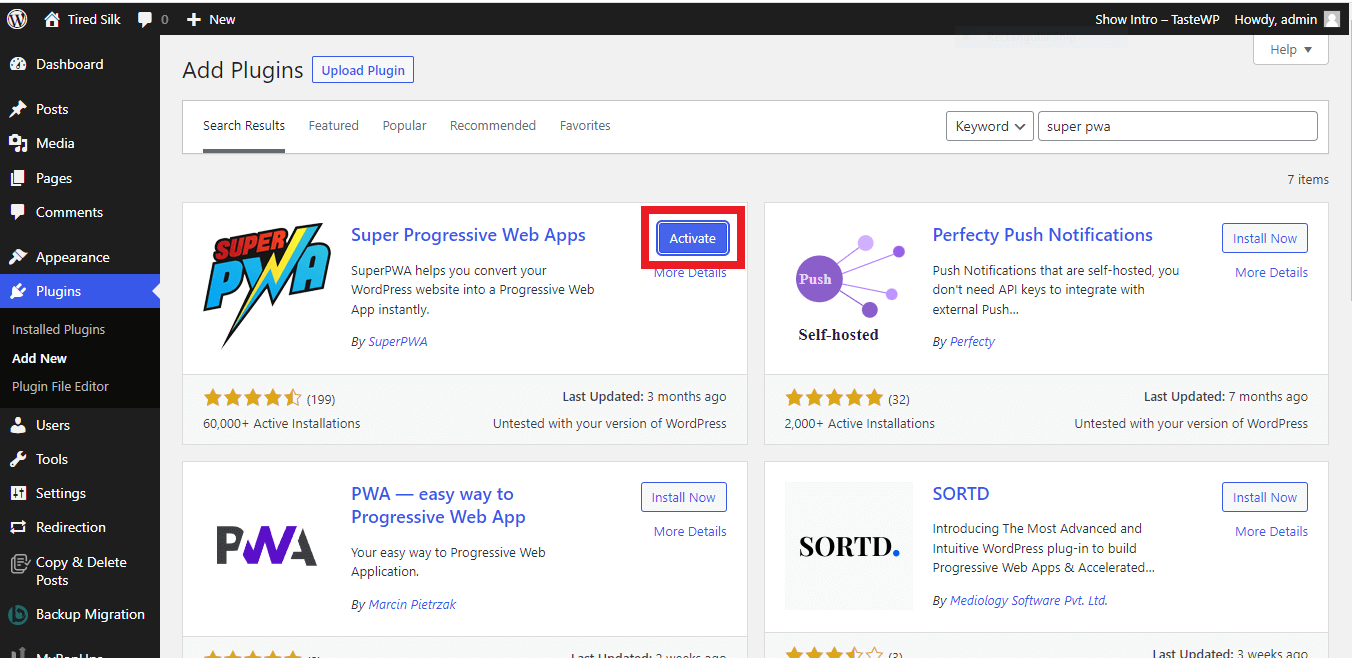
În caseta de căutare, căutați pluginul „ Super PWA ”. Faceți clic pe plugin pentru a-l instala și activa, așa cum se arată în imaginea de mai sus.

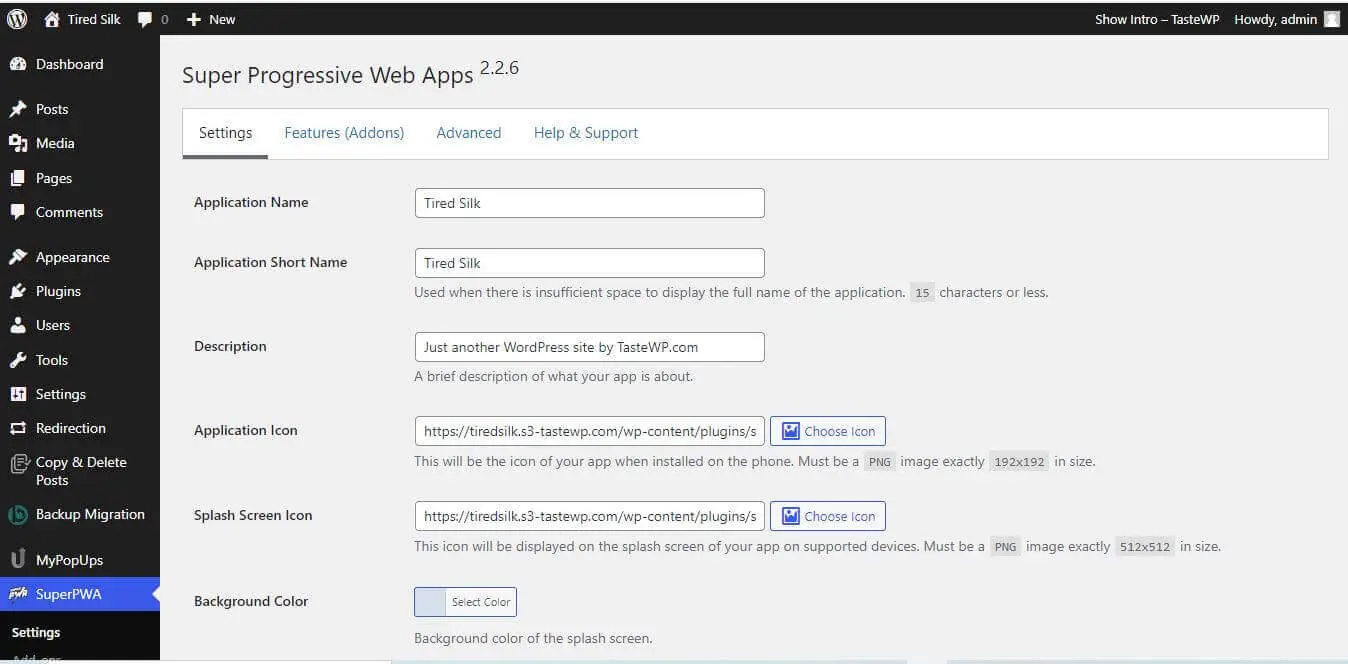
Odată instalat, site-ul WordPress vă va duce direct la pagina de personalizare a pluginului, așa cum se arată mai sus. Aici puteți face personalizări precum
- Numele aplicatiei
- Numele scurt al aplicației
- Pictograma aplicației
- Pictograma ecranului de splash
- Teme
- Culoare de fundal
Puteți face orice modificări dorite în lista de mai sus pe pagina de configurare și puteți salva setările pe măsură ce mergeți. Asta e tot! Acum, site-ul dvs. poate acționa și ca o aplicație web progresivă pe dispozitivele mobile ale utilizatorilor. Da, este la fel de simplu!
Alte cele mai bune pluginuri pentru PWA
Deși Super PWA este cel mai bun plugin, pentru a vă oferi alte opțiuni bune, v-am oferit o listă cu alte plugin-uri utile pe care le puteți utiliza pentru a instala aplicații web progresive pe site-ul dvs.

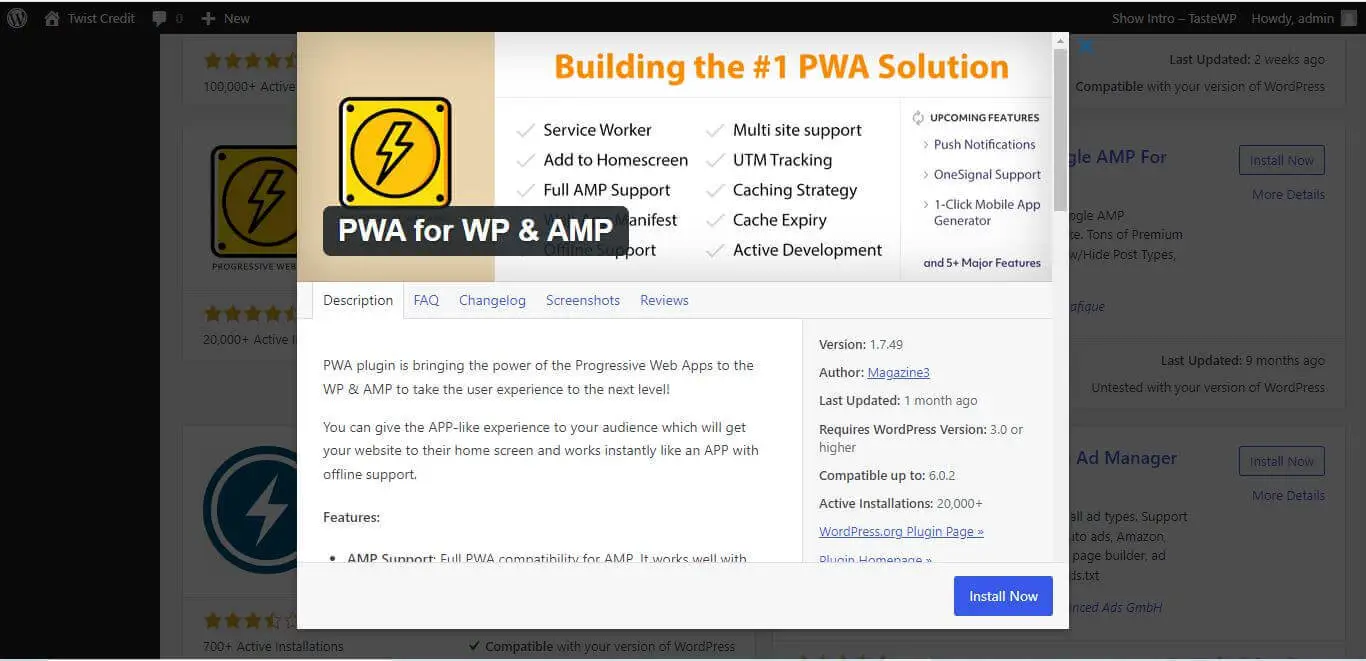
PWA pentru WP și AMP:

Acesta este un alt plugin de top care vine cu multe caracteristici. PWA pentru WP și AMP este un plugin gratuit pe care îl puteți instala și utiliza. Acest plugin vine cu suport complet AMP și suport multisite.
În afară de asta, funcția de ecran complet și de splash screen, suport offline, opțiuni de expirare a memoriei cache etc., sunt câteva dintre caracteristicile sale notabile care fac acest plugin mai plăcut.
WordPress progresiv:

Plugin WordPress progresiv care are caracteristici similare celorlalte plugin-uri enumerate mai sus. Ceea ce diferențiază acest plugin de altele este că este primul PWA care acceptă complet PWA pe paginile AMP.
Acest popular plugin WordPress oferă o experiență de utilizator integrată și are o evaluare medie de 5 stele din 5, ceea ce îl face cel mai de încredere plugin disponibil.
PWA pentru WordPress:

Acest plugin folosește manifest și lucrători de servicii pentru a vă transforma site-ul web în PWA. Acceptă setări pe mai multe site-uri și vă oferă opțiunea de a exclude anumite adrese URL din cache.
Dar vă sugerăm să păstrați acest plugin ca ultimă soluție, deoarece acesta nu este testat cu noile versiuni de WordPress.
Întrebări frecvente (FAQs)
Î1. Este necesar să aveți un PWA pentru site-ul dvs. WordPress?
A1. Odată cu creșterea numărului de utilizatori de telefonie mobilă, a avea un PWA pentru site-ul dvs. WordPress vă va ajuta să vă clasați site-ul în top. În plus, este simplu să activați PWA pentru site-urile dvs. WordPress. De ce nu?
Q2. Care sunt personalizările pe care le pot face în pluginul Super PWA?
A1. Pluginul super PWA oferă diverse personalizări, cum ar fi numele aplicației, pictograma, culoarea ecranului de splash, culoarea fundalului, culoarea temei, pagina offline, orientarea etc.
Q3. Există vreo configurare esențială de care trebuie să aveți grijă înainte de a instala PWA pe site-urile dvs. WordPress?
A1, da. Înainte de a instala PWA, trebuie să luați în considerare aceste trei setări:
- PHP 5.3 sau mai mare
- Versiunea WordPress ar trebui să fie 3.5.0 sau orice versiune de mai sus.
- Site-ul dvs. WordPress ar trebui să ruleze pe HTTPS sau SSL.
Gânduri finale
Fiecare companie trebuie să rămână cu cele mai recente actualizări ale tehnologiei pentru a prospera și a avea succes. O astfel de actualizare tehnologică pe care toți utilizatorii o așteaptă de la site-uri web este să aibă o aplicație. PWA este cea mai simplă soluție pentru a fi la curent cu cerințele acestui client. Așadar, folosiți acest ghid și începeți aplicația dvs. web astăzi!
Sperăm că acest articol explică clar nevoile și soluțiile pas cu pas pentru a instala PWA pe site-ul dvs. Dacă aveți îndoieli, contactați-ne pentru asistență!




