Cum să rulați teste de performanță locale cu Lighthouse (Actualizare 2022)
Publicat: 2022-12-10Actualizare, decembrie 2022: Datorită celor mai recente îmbunătățiri ale PageSpeed Insights (PSI), articolul a fost extins pentru a include informații despre cum să rulați audituri Lighthouse cu PSI și extensia Chrome.
Google iubește site-urile care se încarcă rapid și oferă o experiență excepțională pentru utilizator.
Și ce modalitate mai bună de a-ți testa site-ul conform cerințelor de performanță ale Google decât propriul instrument?
În acest articol, veți afla tot ce aveți nevoie despre Lighthouse, cum să desfășurați audituri și veți obține răspunsuri la cele mai frecvente întrebări.
Sa incepem!
Treceți direct la „După” a vitezei site-ului dvs. cu NitroPack →
Ce este Google Lighthouse?
Lighthouse este un instrument gratuit, open-source, complet automatizat, care vă va ajuta să îmbunătățiți viteza, performanța și experiența generală a utilizatorului site-ului dvs.
Îl puteți rula pe orice pagină web și oferă audituri pentru performanță, accesibilitate, bune practici, SEO și aplicații web progresive.

Pe lângă returnarea unui raport cu scorurile calculate pentru fiecare valoare, Google Lighthouse oferă o listă de sugestii specifice de îmbunătățire pentru a vă îmbunătăți rezultatele.
Interfața de utilizare fără întreruperi a lui Lighthouse îl face potrivit nu numai pentru dezvoltatorii experimentați, ci și pentru fiecare proprietar care dorește să urmărească performanța site-ului lor.
De ce ar trebui să utilizați Google Lighthouse
Din două motive:
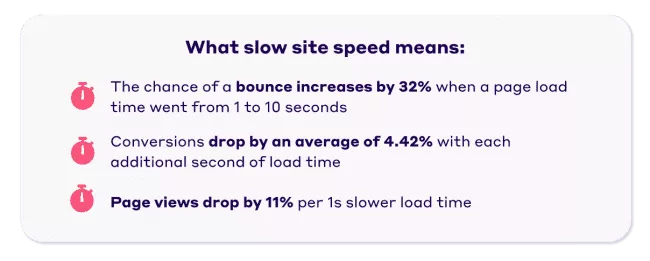
În primul rând, viteza site-ului dvs. afectează traficul, ratele de respingere, clasarea, experiența utilizatorului și conversiile. Urmărirea regulată a performanței vă permite să aplicați îmbunătățiri în timp util. Astfel, veți garanta afacerii dvs. vizitatori fericiți și vânzări mai mari.

În al doilea rând, Lighthouse este un instrument dezvoltat de Google. Prin urmare, dacă doriți să vă asigurați că site-ul dvs. îndeplinește cele mai recente standarde Google de performanță web, accesibilitate și SEO, Lighthouse este soluția de bază pentru testare.
Să vedem cum puteți efectua audituri cu Lighthouse.
Cum să utilizați Google Lighthouse
Puteți alege dintre patru moduri diferite de a rula audituri Lighthouse:
- Chrome DevTools
- PageSpeed Insights
- Extensia Chrome
Ultimul necesită instalarea și rularea instrumentului de linie de comandă Node. Devine puțin tehnic, așa că nu îl vom explora mai departe în acest articol. Cu toate acestea, dacă sunteți interesat să îl încercați - consultați documentația oficială Google.
Acum, să trecem prin opțiunile simple:
Rulați audituri locale Lighthouse prin Chrome DevTools
Descărcați Google Chrome pentru desktop (dacă nu îl aveți deja).
1. În Google Chrome, deschideți adresa URL a paginii pe care doriți să o auditați.
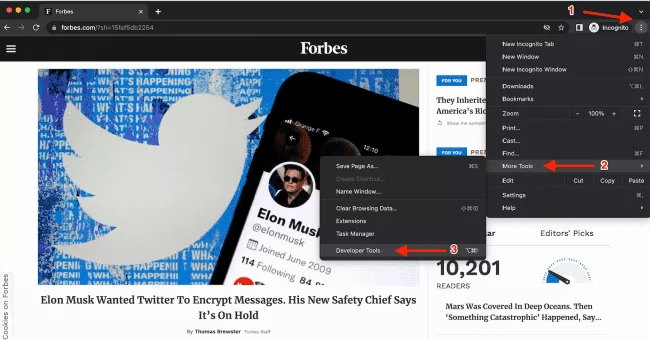
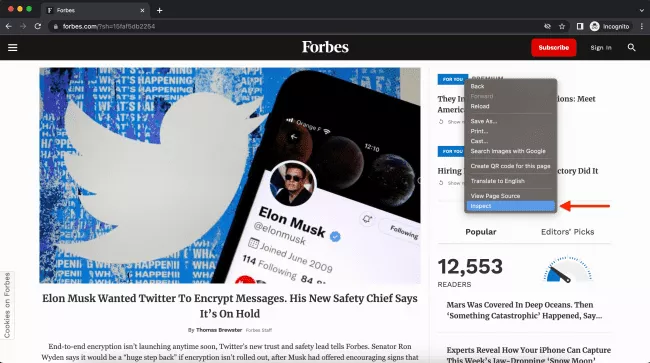
2. Din meniul principal al Chrome, selectați Mai multe instrumente, apoi Instrumente pentru dezvoltatori (sau faceți clic direct pe pagină și selectați Inspectați):

Sau

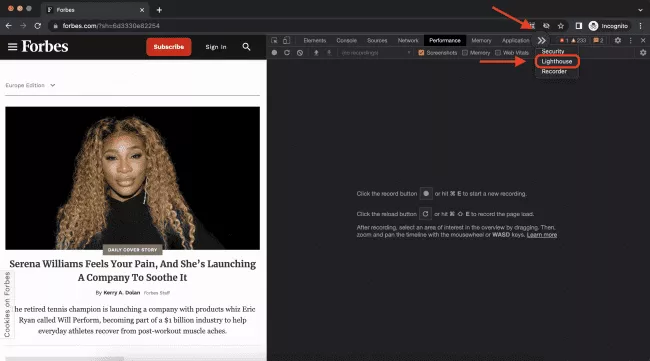
3. Faceți clic pe >>, apoi pe fila Lighthouse.

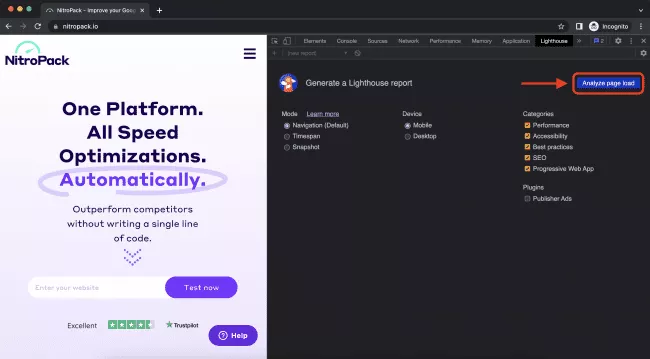
4. Selectați Mod, Dispozitiv și Categorii. (Google sugerează să lăsați toate categoriile activate).
5. Faceți clic pe Analizați încărcarea paginii .

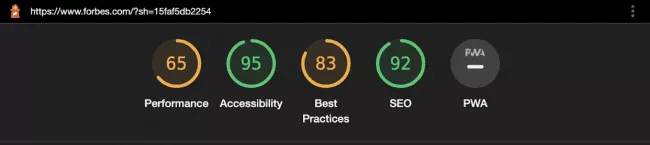
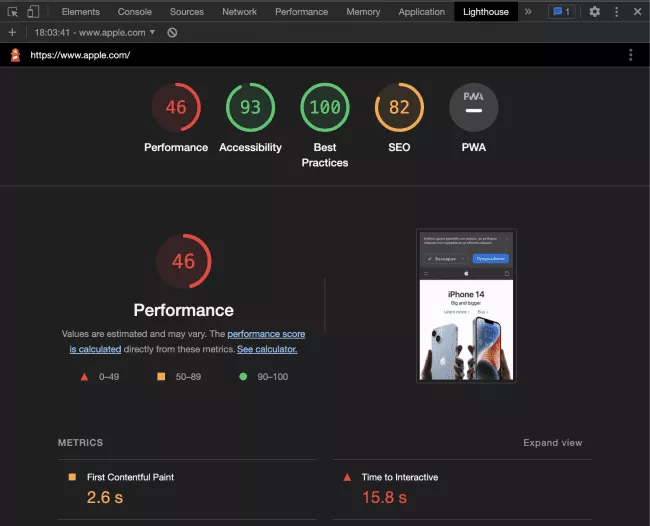
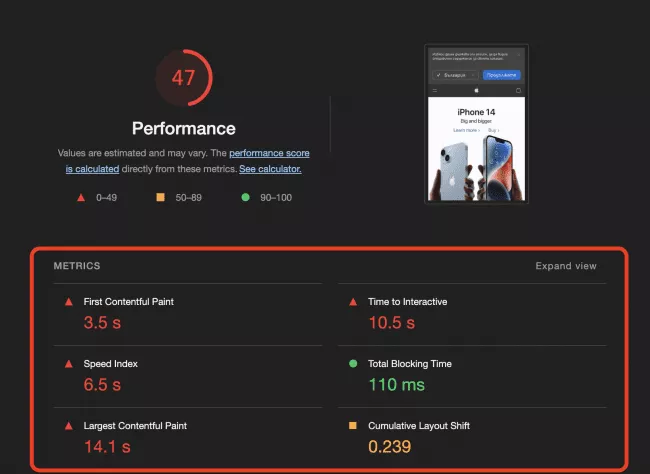
6. După 10 secunde, Lighthouse vă oferă un raport pe pagină.

După cum puteți vedea, procesul este destul de simplu.
Singura întrebare care ar putea apărea în timpul desfășurării unui audit prin Chrome DevTools ar putea fi:
Care este diferența dintre cele trei moduri din auditul Lighthouse?
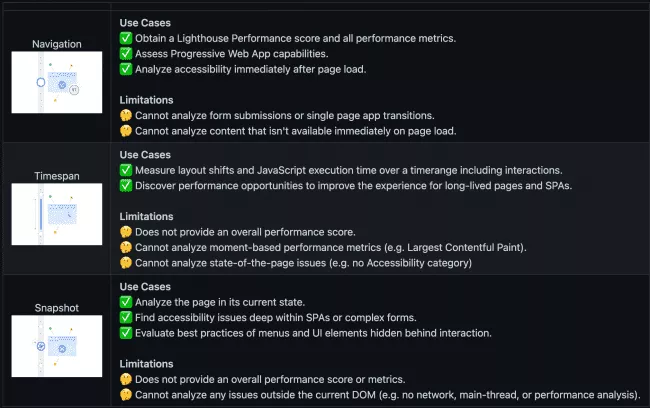
Iată ce spune Google:
- Modul de navigare analizează încărcarea unei singure pagini.
- Modul Timespan analizează o perioadă de timp arbitrară, care conține de obicei interacțiunile utilizatorului.
- Modul instantaneu analizează pagina într-o anumită stare.

Sursa: github.com
Rulați testul de viteză Lighthouse prin PageSpeed Insights (PSI)
- Deschideți PageSpeed Insights.
- Introdu URL-ul.
- Faceți clic pe Analizați .

Atât rapoartele Chrome DevTools, cât și PageSpeed Insights arată identice.
Cu o mare diferenta .
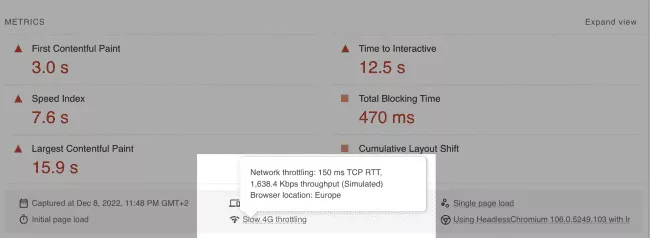
PSI furnizează atât date de laborator, cât și date de teren.
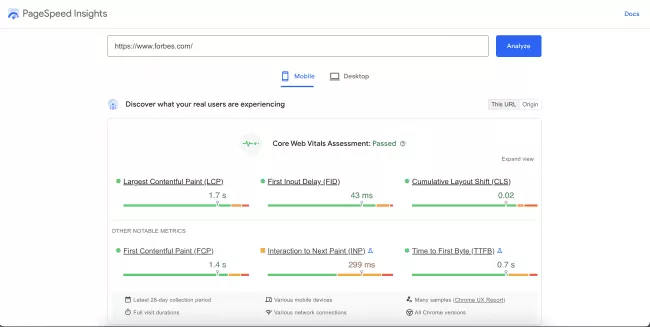
Veți observa că raportul dvs. PSI începe cu evaluarea Core Web Vitals a paginii dvs.
Core Web Vitals sunt un set de trei valori care măsoară timpul de încărcare a paginii, stabilitatea vizuală și interactivitatea paginii. Scorurile dvs. se bazează pe datele despre experiența utilizatorului real (date de câmp) furnizate de setul de date Chrome User Experience Report (CrUX).

Treceți-vă Core Web Vitals pe pilot automat. Vedeți site-ul dvs. cu NitroPack →
Restul raportului reproduce pagina de rezultate Chrome DevTools.
Cu toate acestea, aceste rezultate se bazează pe datele de laborator colectate într-un mediu controlat cu un dispozitiv predefinit și setări de rețea.

Cu alte cuvinte, obținerea unui scor de 100/100 nu înseamnă neapărat că oferiți o experiență excelentă de utilizator vizitatorilor dvs.
În general, auditul Lighthouse și scorul de performanță sunt modalități excelente de a depana problemele și de a testa efectul optimizărilor aplicate.
Resurse suplimentare: dacă sunteți nou la PageSpeed Insights, consultați ghidul nostru pentru începători PSI .
Rulați Google Lighthouse ca extensie Chrome
Descărcați Google Chrome pentru desktop (dacă nu îl aveți deja).
1. Instalați extensia Lighthouse Chrome.
2. Navigați la pagina pe care doriți să o testați.
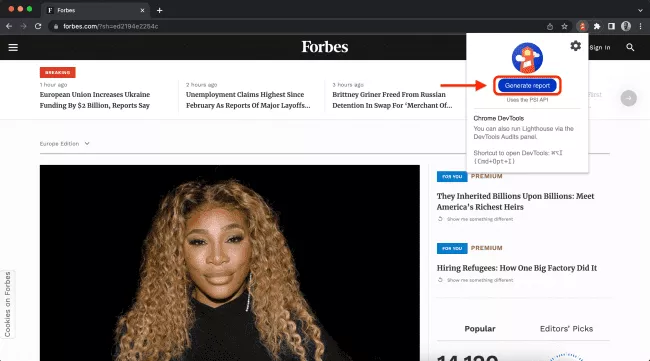
3. Faceți clic pe pictograma Lighthouse.
4. Faceţi clic pe Generare raport.

Cu toate acestea, ar trebui să luați în considerare următoarea recomandare Google:
„Cu excepția cazului în care aveți un motiv anume, ar trebui să utilizați fluxul de lucru Chrome DevTools, mai degrabă decât acest flux de lucru Chrome Extension. Fluxul de lucru DevTools permite testarea site-urilor locale și a paginilor autentificate, în timp ce extensia nu o face.”
Scorul Lighthouse explicat
Majoritatea oamenilor, după ce au efectuat primele audituri Lighthouse și s-au obișnuit cu interfața, ajung inevitabil la următoarele trei întrebări:
- Cum se calculează scorul meu de performanță (alias scorul Lighthouse, alias scorul PageSpeed)?
- De ce este scorul meu Lighthouse diferit de PageSpeed Insights?
- De ce scorul meu este diferit de fiecare dată când testez?
Iată o scurtă explicație pentru fiecare întrebare:
Cum se calculează scorul meu de performanță?
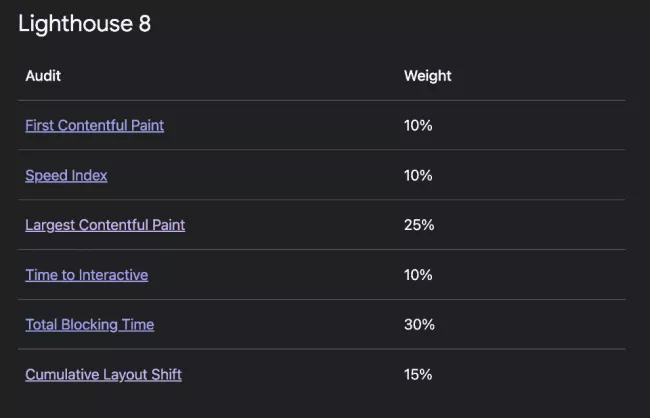
Scorul de performanță este o medie ponderată a următoarelor șase valori:
- Prima vopsea satisfăcătoare (FCP)
- Time to Interactive (TTI)
- Indicele de viteză
- Timp total de blocare (TBT)
- Cea mai mare vopsea plină de conținut (LCP)
- Schimbare cumulativă a aspectului (CLS)

Fiecare valoare are o pondere diferită asupra scorului general:

Sursa: web.dev
Prin urmare, depunând mai mult efort în optimizarea LCP și a Timpului total de blocare, va avea cel mai mare impact asupra scorului dvs. de performanță.
Bine de știut: valorile greutății nu sunt stabilite în piatră. Google tinde să revizuiască procentele de fiecare dată când actualizează versiunea Lighthouse. Asigurați-vă că verificați periodic actualizările viitoare.
Obțineți peste 90 de scoruri pe pilot automat. Vedeți site-ul dvs. cu NitroPack →
De ce este scorul meu Lighthouse diferit de PageSpeed Insights?
Principala diferență vine din locul de testare.
PageSpeed Insights alege serverul de pe care să ruleze testul în funcție de locația dvs. actuală. Are servere in:
- S.U.A.
- Europa
- Asia

Scorul dvs. PSI poate varia în funcție de distanța fizică dintre server și locația dvs. Cu cât sunteți mai aproape de serverul de testare, cu atât rezultatele dvs. vor fi mai bune.
Dimpotrivă, folosind Chrome DevTools, executați un test local. Nu se transferă date între servere, deci nu va exista latență în rețea.
Prin urmare, rezultatele finale vor arăta întotdeauna modul în care un utilizator din locația dvs. ar experimenta site-ul.
De ce scorul meu este diferit de fiecare dată când testez?
O anomalie pe care s-ar putea să o observați dacă reluați mai multe teste spate în spate este diferența de rezultate.
Există mai multe condiții și variabile care îți influențează scorul de performanță, inclusiv:
- Teste A/B sau modificări ale anunțurilor difuzate
- Schimbări de direcționare a traficului pe internet
- Testarea pe diferite dispozitive (un desktop de înaltă performanță vs. un laptop cu performanță scăzută)
- Extensii de browser care injectează JavaScript și adaugă/modifică solicitări de rețea
- Program antivirus
Pentru a aprofunda aspectele tehnice, vizitați documentația aprofundată a Lighthouse despre variabilitate.
Tot ce ar trebui să știți despre desfășurarea auditurilor Lighthouse (rezumat)
Am acoperit o mulțime de teren în acest articol, așa că iată un rezumat al punctelor esențiale:
- Lighthouse este un instrument de testare a performanței web cu sursă deschisă, complet automatizat.
- Folosind-o, puteți monitoriza performanța site-ului dvs. și puteți rezolva în timp util potențialele probleme de performanță.
- Este un instrument dezvoltat de Google, care îl face soluția de bază pentru testarea performanței web.
- Există patru moduri diferite de a rula Auditurile Lighthouse Chrome DevTools, PageSpeed Insights, Extensia Chrome, rulând instrumentul de linie de comandă Node.
- Scorurile dvs. Lighthouse se bazează pe datele de laborator.
- PSI oferă date despre experiența utilizatorului real în widgetul Core Web Vitals.
- Dacă trebuie să alegeți între executarea de audituri prin extensia Chrome și Chrome DevTools, Google sugerează să utilizați acestea din urmă.
- Scorul dvs. de performanță este o medie ponderată a șase valori: FCP, TTI, Speed Index, TBT, LCP și CLS.
- Valorile greutății pot varia în funcție de versiunea Lighthouse.
- Diferența dintre scorul PSI și Chrome DevTools provine din locația de testare.
- Reluarea auditurilor poate da scoruri diferite din cauza diferiților factori de variabilitate.
