Cum să utilizați degrade în design web + exemple
Publicat: 2023-04-12Utilizarea degradelor în design web este o modalitate la modă și distractivă de a adăuga un element colorat la aproape orice design de site web. Puteți utiliza degrade pentru culoarea de fundal, butoane sau elemente de interfață cu utilizatorul sau chiar text.
Lucrul grozav despre o opțiune de culoare gradient este că funcționează cu aproape orice sau orice estetică de design. Unele șabloane de pornire Kadence WP includ chiar și elemente cu gradienți, de la butoane la fundaluri, pe care le puteți folosi pentru designul site-ului dvs. pentru a începe.
În acest ghid de utilizare a gradienților în design web, vă oferim câteva sfaturi pentru a profita la maximum de acest element de design, plus câteva exemple frumoase pentru a vă ajuta să începeți.
Ce sunt gradienții?

Un gradient este un efect vizual creat prin amestecarea treptată a două sau mai multe culori sau nuanțe împreună. Gradienele pot fi folosite pentru a crea diverse efecte vizuale, de la simple estompari la modele și texturi mai complexe.
Gradienții se pot deplasa direcțional de la stânga la dreapta sau de la dreapta la stânga, în sus sau în jos, în diagonală sau radial (model circular).
Ele funcționează cu orice combinație de culori, inclusiv variații monotone sau degrade multicolore. Încercați un gradient cu culorile mărcii dvs.!
Această tehnică poate fi aplicată aproape oricărui element de design, inclusiv fundaluri, butoane, text și imagini și poate fi creată folosind CSS, JavaScript sau software de design grafic. Multe instrumente web, inclusiv blocurile WordPress Gutenberg, includ setări pentru crearea gradienților de bază, dar utilizatorii mai avansați pot crea și mai multe specificații personalizate cu CSS.
În CSS, gradienții pot fi creați folosind funcțiile linear-gradient() sau radial-gradient(), care vă permit să specificați punctele de început și de sfârșit ale gradientului, precum și culorile și opririle pe parcurs.
Gradienții pot fi un instrument puternic în design web, ajutând la crearea de profunzime, dimensiune și interes vizual. Ca orice alt truc de design, acestea ar trebui folosite cu moderație și cu intenție. Prea mulți degrade pot face un design aglomerat și confuz.
Utilizarea degradelor în design web

Când vine vorba de utilizarea gradienților în design web, există câteva lucruri de reținut pentru a vă asigura că tehnica funcționează în avantajul dvs.
Începeți cu alegerile potrivite de culoare. Gradientele funcționează cel mai bine atunci când culorile folosite sunt complementare și creează un efect armonios. Luați în considerare utilizarea unei roți de culori sau a unui generator de palete pentru a vă ajuta să alegeți culorile care funcționează bine împreună.
Nu încercați să amestecați și să combinați prea multe trucuri de efecte și să păstrați schema de design simplă. Respectați una sau două culori și modele de gradient simple pentru cele mai bune rezultate.
Gradientele pot contribui foarte mult la starea de spirit sau senzația unui proiect. Gândiți-vă la felul în care alegerile dvs. de culoare l-ar putea face pe utilizator să se simtă. De exemplu, un gradient subtil poate fi folosit pentru a crea un efect calmant pe un site web care promovează starea de bine, în timp ce un gradient îndrăzneț și vibrant ar putea fi mai potrivit pentru un site de modă sau de divertisment.
Această tehnică poate fi excelentă pentru a ajuta la evidențierea sau a pune accentul asupra anumitor aspecte sau elemente dintr-un design. De aceea, gradienții sunt o alegere populară pentru butoane sau zone de îndemn. Luați în considerare utilizarea unui gradient mai luminos sau contrastant pe aceste elemente pentru a le scoate în evidență.
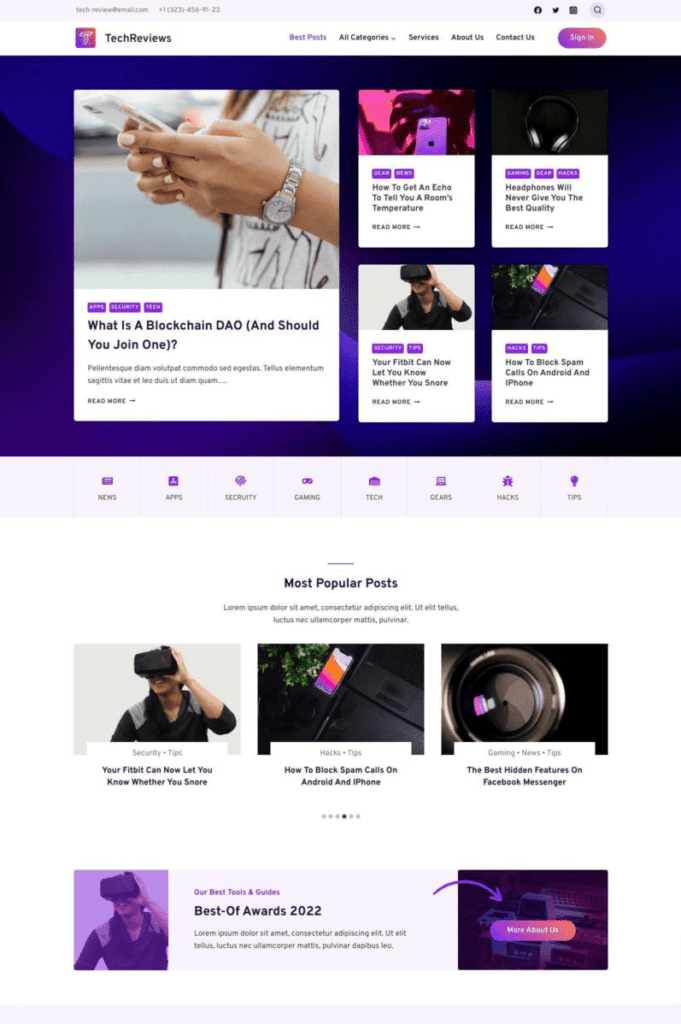
Doriți să începeți rapid cu gradienți în design web? Tema de pornire a blogului de recenzii (foto de mai sus) este un loc bun pentru a începe.
Cele mai bune practici pentru gradienți în design web
Dacă sunteți gata să intrați cu un gradient în următorul proiect de design al site-ului web, aceste sfaturi și cele mai bune practici vă pot ajuta să creați o variație de culoare pentru elemente care vor uimi utilizatorii.
Veți observa fiecare dintre aceste bune practici și în secțiunea de mai jos cu exemplele de gradienți care ne plac!
De cele mai multe ori, un gradient funcționează cel mai bine cu nu mai mult de două până la trei culori. Aceasta include utilizarea culorilor mărcii dvs. pentru a conecta designul la estetica companiei dvs. Gradienții simpli pot funcționa bine și nu trebuie să aibă un contrast mare între nuanțe.
Pe de altă parte, mult contrast poate crea un impact. De exemplu, utilizați o culoare deschisă și o culoare închisă pentru a crea un gradient care se estompează de la lumină la întuneric.

Luați în considerare „sursa de lumină” și direcția gradientului. Aceste elemente influențează fluxul ochilor pe ecran și cât de „credibil” poate fi un gradient. (Un gradient de cer în zori, de exemplu, are nevoie de o sursă de lumină în partea de jos.) În plus, un gradient orizontal poate crea un sentiment de mișcare, în timp ce un gradient vertical poate crea un sentiment de adâncime.
Ca și în cazul altor tehnici de culoare, accesibilitatea este importantă și în cazul gradienților. Asigurați-vă că culorile pe care le alegeți pentru gradient respectă standardele de accesibilitate, cu un contrast puternic între culori.
Utilizați degrade pentru a atrage atenția asupra anumitor zone ale designului dvs., cum ar fi elementele pe care se poate face clic sau titluri mari. Utilizați un gradient care iese în evidență de restul designului dvs. pentru a face aceste elemente mai vizibile.
5 exemple de gradiente pe care le iubim
Iată cinci site-uri web care utilizează gradienți în cinci moduri diferite pentru a arăta versatilitatea acestei tehnici de design și pentru a vă ajuta să generați puțină inspirație. Observați modul în care fiecare proiect are o utilizare specifică pentru gradienți și modul în care acestea sunt utilizate.
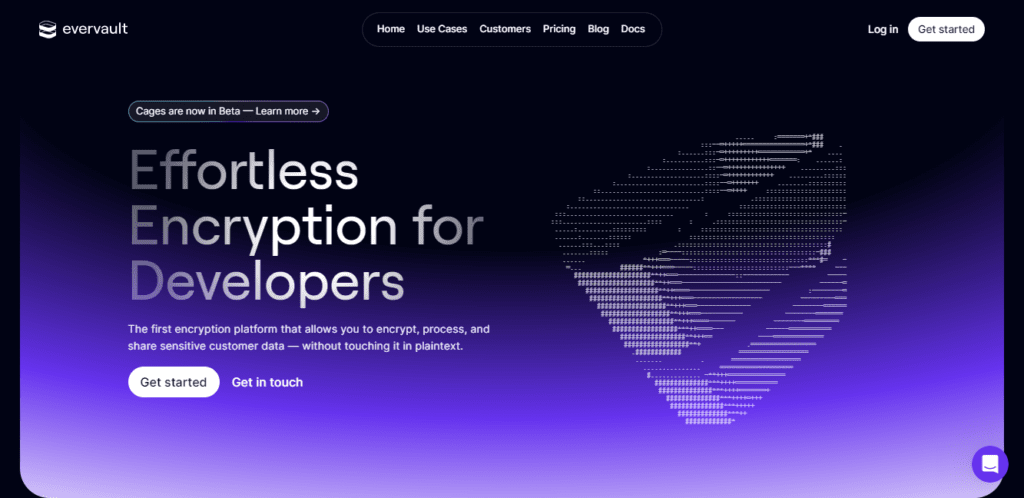
1. Evervault

Cele de mai sus este un exemplu frumos de utilizare a gradientului în design web de la Evervault. Mai degrabă decât o singură culoare neagră sau violetă, designerul folosește efectul de gradient pentru a le amesteca pe amândouă.
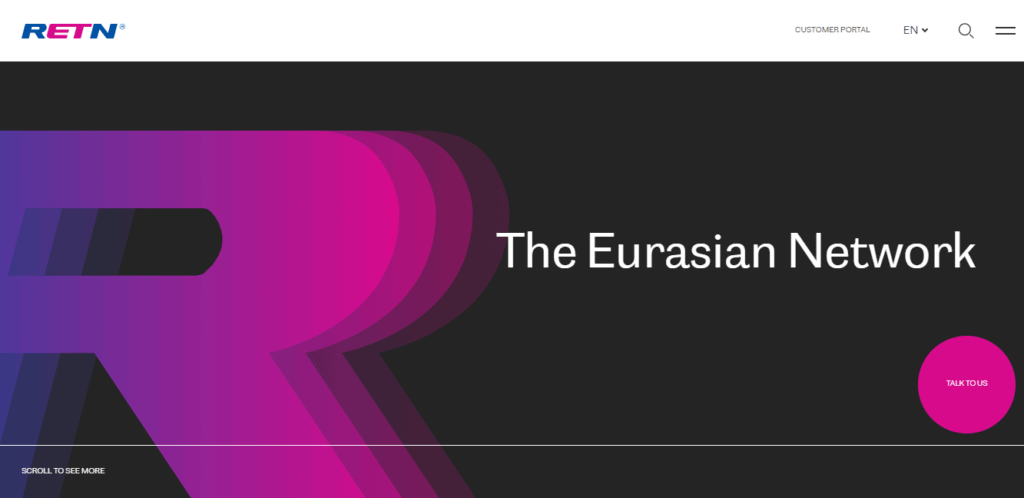
2. RETN

Acest exemplu de la RETN folosește gradient în designul fontului, mai degrabă decât culoarea de fundal. Efectul este în continuare același. Vă atrage atenția asupra acelei părți a site-ului lor.
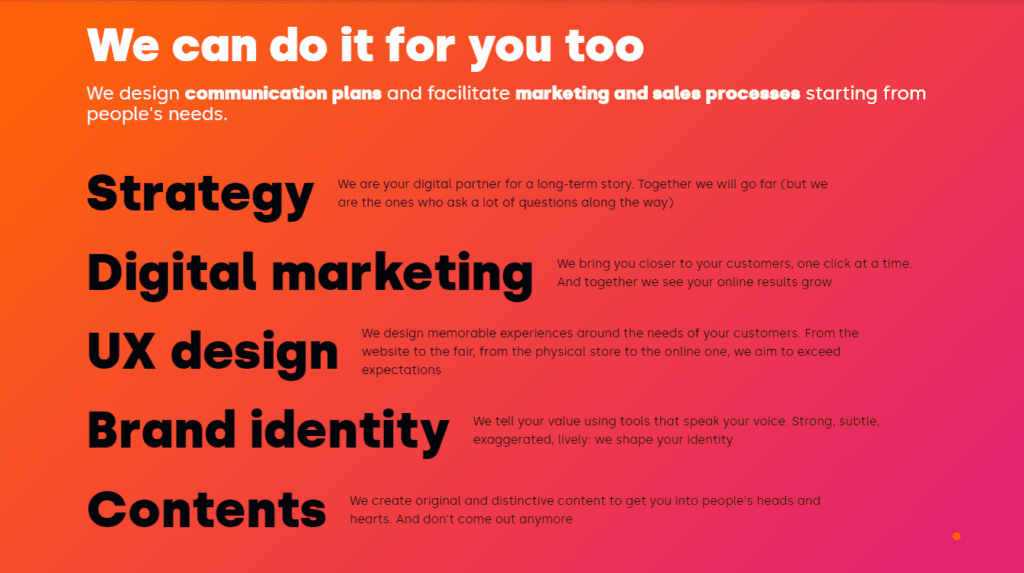
3. Sinfonialab

Acest exemplu este de la Sinfonialab aduce împreună roz strălucitor și portocaliu. Acest lucru face ca pagina să iasă cu adevărat, atrăgându-ți atenția asupra acestui spațiu de pe site-ul lor.
4. Orbită

În acest exemplu de la Orbit, vedeți că se folosește un gradient subtil. Îți atrage în continuare atenția asupra site-ului fără a fi prea luminos sau dur.
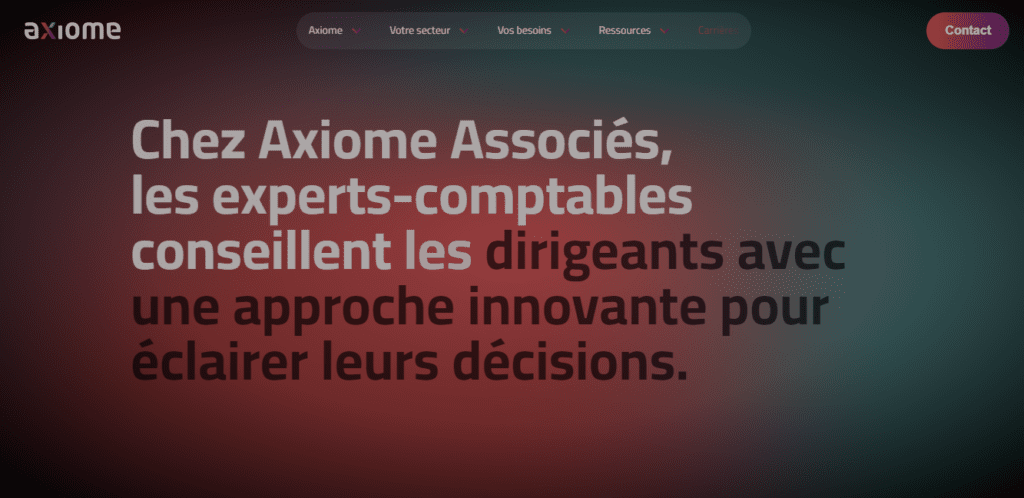
5. Axioma

Axiome folosește culori mai închise în gradientul lor, dar nu este exagerat. Creează un impact în centrul atenției în jurul conținutului, atrăgând vizitatorii în acest punct al site-ului.
Incepe astazi
Gradienții sunt o tehnică de design destul de ușor de utilizat și care poate funcționa cu proiecte noi sau existente. Puteți începe cu ceva la fel de simplu ca un singur titlu cu gradient sau puteți implementa butoane cu o culoare gradient pe tot designul pentru a testa această tendință imediat.
Amintiți-vă, degradeurile funcționează cel mai bine atunci când sunt folosite pentru a accentua sau a pune accent pe ceva, iar culorile pe care le alegeți pot avea un efect major asupra modului în care oamenii se simt despre design. Testați-vă proiectele pentru a vă asigura că rezonează cu utilizatorii dvs.
Crește-ți site-ul cu Kadence
Un pachet complet Kadence vă oferă tot ce aveți nevoie pentru a vă supraalimenta site-ul și a profita de cele mai recente tendințe de design web.
