Cum să creșteți viteza paginii mobile (11 sfaturi de optimizare)
Publicat: 2023-11-3053% dintre utilizatori părăsesc un site web dacă acesta nu se încarcă în trei secunde.
Pe de altă parte, un telefon mobil este dispozitivul principal folosit pentru a accesa site-urile web și, cu peste jumătate din utilizarea internetului provenind de la dispozitive mobile, ai putea pierde o cantitate semnificativă de trafic dacă nu te concentrezi pe o viteză excelentă a paginii mobile.
Ce cauzează viteza scăzută a site-ului pe mobil
Acum că sunteți conștient de faptul că utilizatorii de dispozitive mobile reprezintă o parte esențială a traficului site-ului dvs. web, trebuie să analizați cauzele vitezei lente a site-ului pe mobil.
Deși există multe motive pentru performanța scăzută, cele trei cele mai comune sunt:
- imagini neoptimizate
- scripturi excesive
- întârzieri ale serverului
Importanța vitezei paginii mobile
În 2018, Google a anunțat că viteza paginii mobile a devenit un factor de clasare; atât de important este.
În afară de asta, dacă analizăm utilizatorii de internet moderni, trebuie să luăm în considerare așteptările acestora față de site-urile web pe care le vizitează. De obicei, utilizatorii sunt cel mai puțin interesați de ceea ce se află în spatele designului site-ului web. Tot ce doresc este navigarea fără întreruperi și viteza de încărcare a paginii web.
Timpul inseamna bani! - o frază comună cu care suntem familiarizați cu toții. Ei bine, paginile web mobile lente sunt un cost pe care trebuie să îl suporte atât utilizatorii de site-uri, cât și proprietarii. Ambele părți interesate pierd de fapt bani pentru fiecare secundă pe care site-ul durează să se încarce.
Să vedem cum poți să schimbi asta.
Beneficiile de a avea o viteză mare a paginii mobile
O îmbunătățire de doar 0,1 s a vitezei paginii mobile este suficientă pentru a crește fiecare pas din călătoria cumpărătorului, rezultând în:
Experiența utilizatorului îmbunătățită
Timpii de încărcare mai rapidi au ca rezultat un acces mai rapid la conținut, reducând timpul de așteptare și frustrarea. Această îmbunătățire favorizează interacțiunile pozitive cu site-ul web, sporind în cele din urmă satisfacția și implicarea utilizatorilor.
Mai multe afișări de pagină pe sesiune
Viteza îmbunătățită a paginii mobile încurajează utilizatorii să exploreze mai mult conținut într-o sesiune. Cu timpi de încărcare mai rapidi, utilizatorii au mai multe șanse să navigheze prin diferite secțiuni sau pagini ale site-ului web, ceea ce duce la creșterea numărului de afișări de pagină pe sesiune, deoarece le este mai ușor să acceseze rapid informațiile dorite.
Mai puține abandonuri de cărucioare
Timpii de încărcare mai rapidi în procesul de finalizare a comenzii minimizează frecarea, asigurând o experiență de tranzacție fără întreruperi și eficientă pentru utilizatori, rezultând o progresie neîntreruptă și mai puține cărucioare abandonate.
Rate de conversie și AOV crescute
Paginile cu încărcare mai rapidă creează un mediu propice pentru ca utilizatorii să ia rapid decizii de cumpărare și să exploreze mai multe produse sau servicii, rezultând rate de conversie mai mari și valori medii potenţial mai mari ale comenzilor. Încă de la actualizarea Experienței paginii și indicele de vizibilitate, paginile care îndeplinesc toate cerințele Google sunt clasate cu 1 punct procentual mai mult decât media. În timp ce domeniile mai lente se vor clasa cu 3,7 puncte procentuale mai jos decât cele rapide.
Rate mai mici de respingere și ieșire
Viteza mai rapidă a paginii mobile reduce ratele de respingere și ratele de ieșire pe măsură ce utilizatorii găsesc site-ul web mai captivant și mai receptiv. Cu acces mai rapid la conținut, este mai puțin probabil ca utilizatorii să părăsească site-ul imediat sau să părăsească prematur, ceea ce duce la o mai bună reținere și implicare a utilizatorilor.
Bugetul SEA optimizat și clasamentele de căutare mai bune
Paginile cu încărcare mai rapidă contribuie la o performanță mai bună a anunțurilor, reducând ratele de respingere și îmbunătățind implicarea utilizatorilor, optimizând astfel cheltuielile publicitare. În plus, viteza îmbunătățită a paginii mobile se aliniază cu algoritmii motoarelor de căutare, ceea ce poate duce la o mai bună clasare organică a căutării.
Instrumente pentru a măsura viteza paginii mobile
Există mai multe instrumente disponibile pentru a vă măsura viteza paginii pe un mobil. Aceste instrumente vă pot ajuta să testați viteza telefoanelor atât cu interacțiuni simulate, cât și cu navigarea utilizatorilor din lumea reală. Odată ce utilizați un instrument, ar trebui să aveți o idee despre cât timp durează pagina dvs. web pentru a se încărca și dacă are nevoie de îmbunătățire.
Un lucru important pe care majoritatea proprietarilor de site-uri îl trec cu vederea este dublarea performanței site-ului măsurată cu datele de teren. Din fericire, Google a introdus valorile Core Web Vitals de performanță centrate pe utilizator, provenite din Raportul despre experiența utilizatorului Chrome (CrUX). Sunt standardul de bază pentru a înțelege modul în care utilizatorii reali experimentează site-ul dvs.
Google PageSpeed Insights
Google PSI este cel mai popular instrument de testare a performanței, perfect atât pentru începători, cât și pentru stăpânii web. Prin rularea unui raport simplu, proprietarii de site-uri pot evalua performanța site-urilor lor pe desktop și pe mobil.
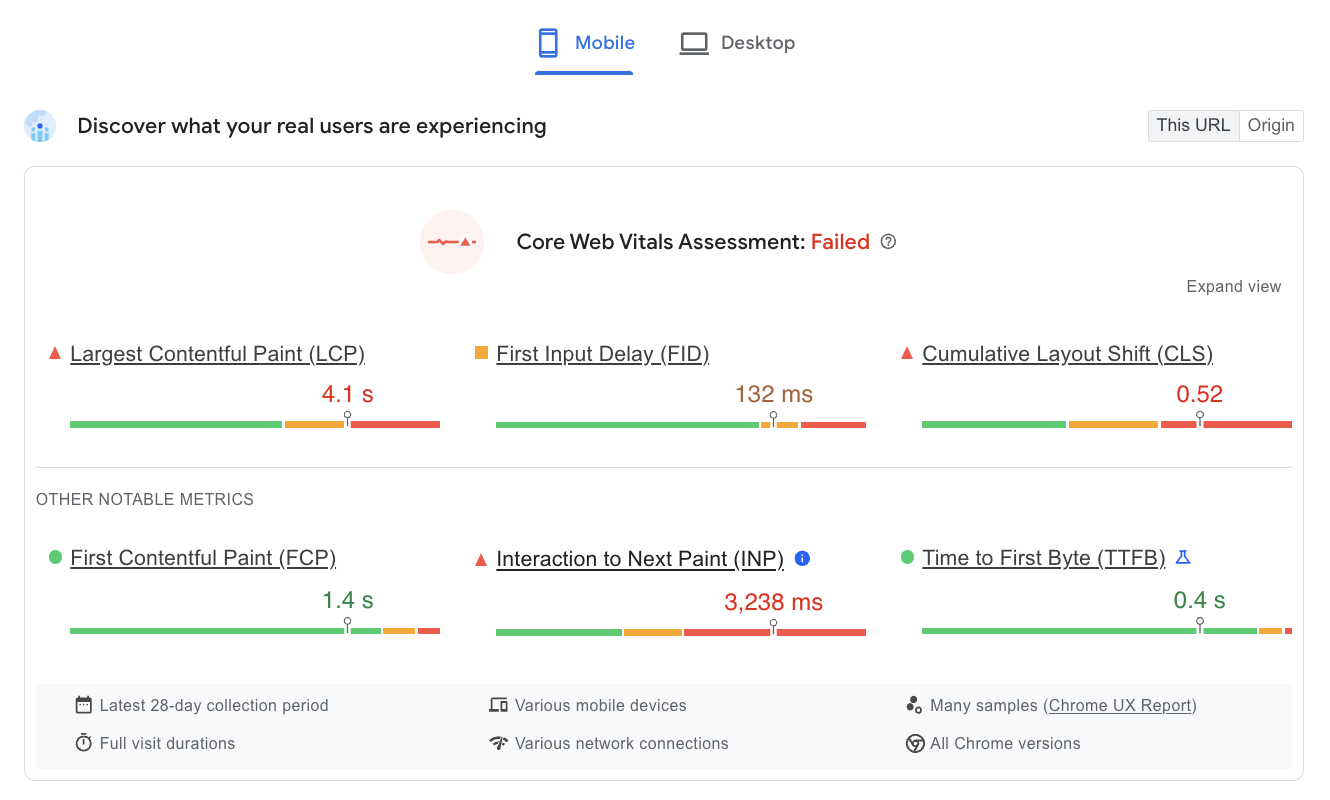
Utilizați valorile de câmp reprezentate în partea de sus a raportului dvs., cum ar fi cea mai mare vopsea de conținut (LCP), schimbarea aspectului cumulativ (CLS), întârzierea primei introduceri (FID) și interacțiunea cu următoarea vopsea (INP) pentru a vedea cum vă experimentează utilizatorii reali. site-ul web. Acestea trebuie verificate la fiecare 28 de zile, deoarece acesta este timpul necesar pentru ca datele de la CrUX să fie agregate.

Evaluarea principală a elementelor vitale web pe mobil eșuată în raportul Google PageSpeed Insights
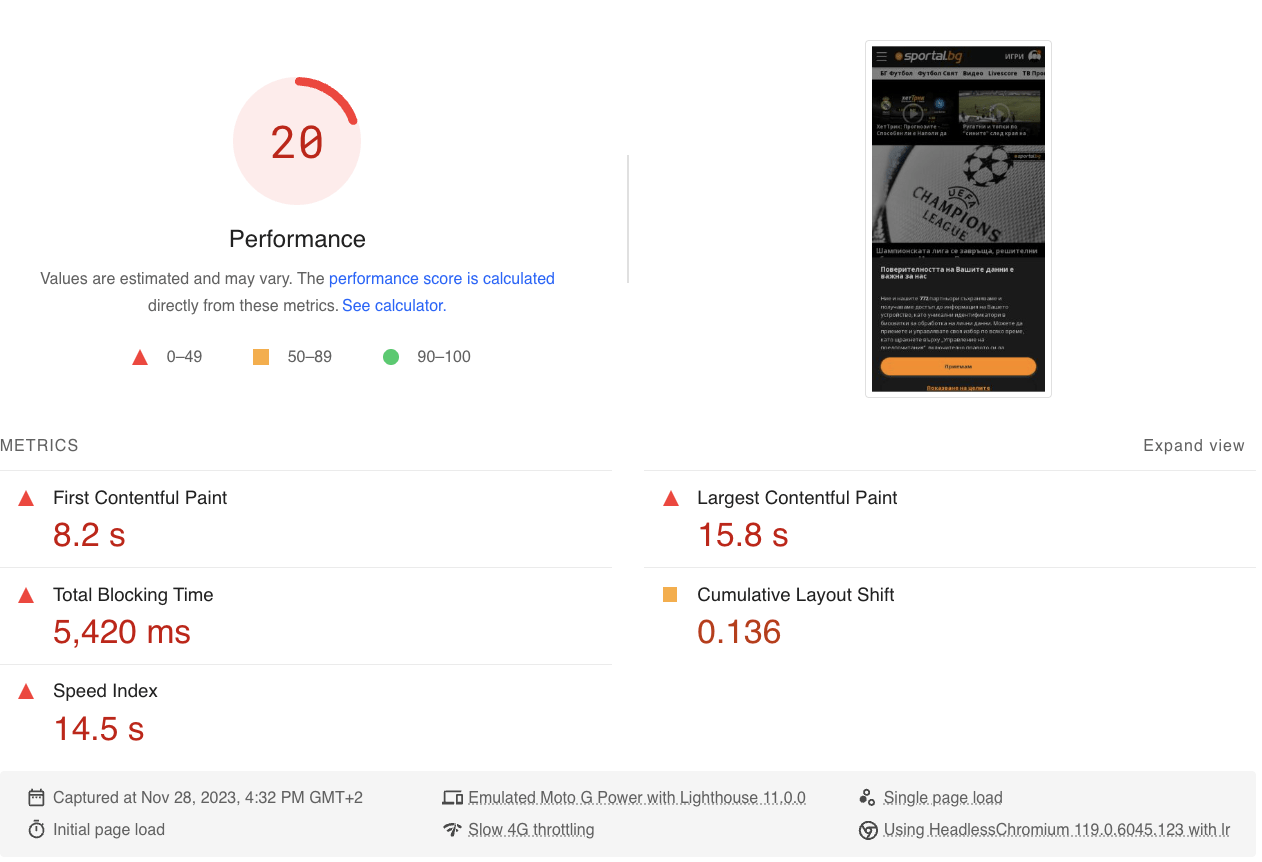
Pe de altă parte, apelați la valorile de laborator, cum ar fi Time to First Byte (TTFB), Total Blocking Time (TBT), First Contentful Paint (FCP) și Time to Interactive (TTI) pentru a depana rapid problemele tehnice sau a evalua experimentele de optimizare. Puteți face acest lucru zilnic, deoarece măsurătorile se bazează pe simulări furnizate de Lighthouse.

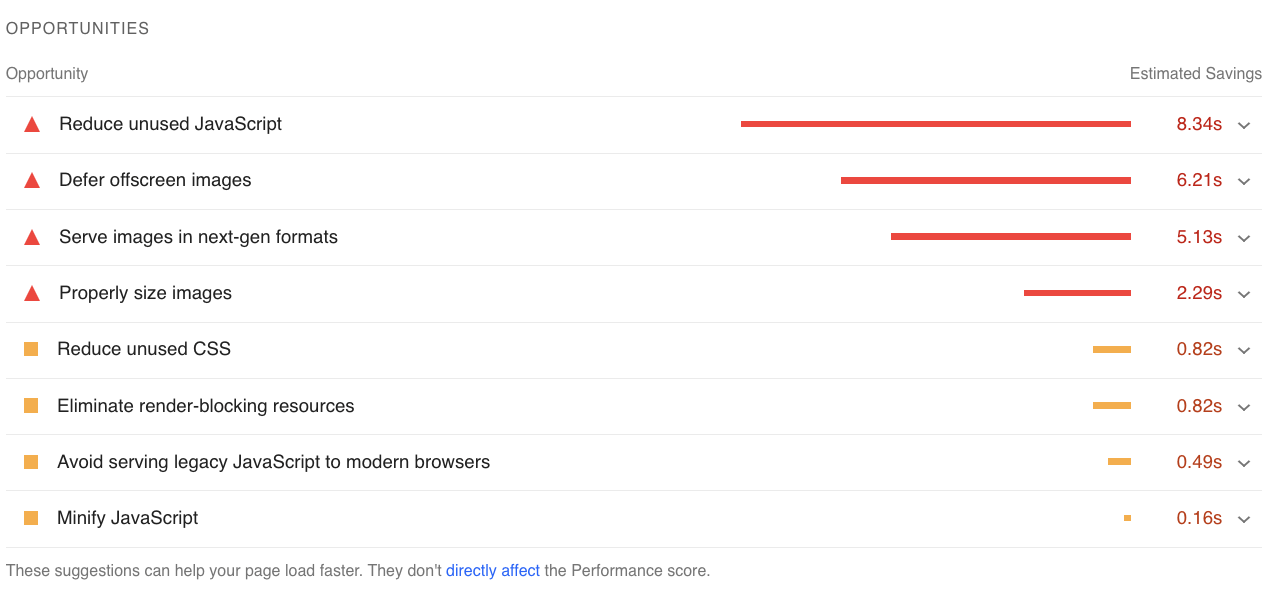
Mai există o caracteristică semnificativă a instrumentului: oferă sugestii și oportunități excelente pentru configurarea primei liste de verificare de optimizare.

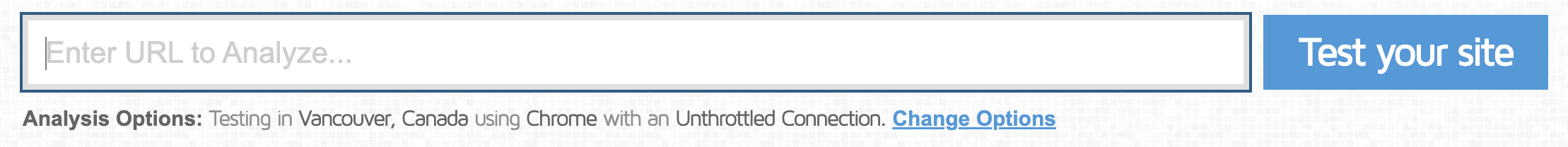
GTmetrix
GTmetrix este un test de viteză online gratuit, cu navigare ușoară și explicații detaliate. Versiunea disponibilă public face o treabă grozavă de a menține simplitatea prin scăderea performanței.
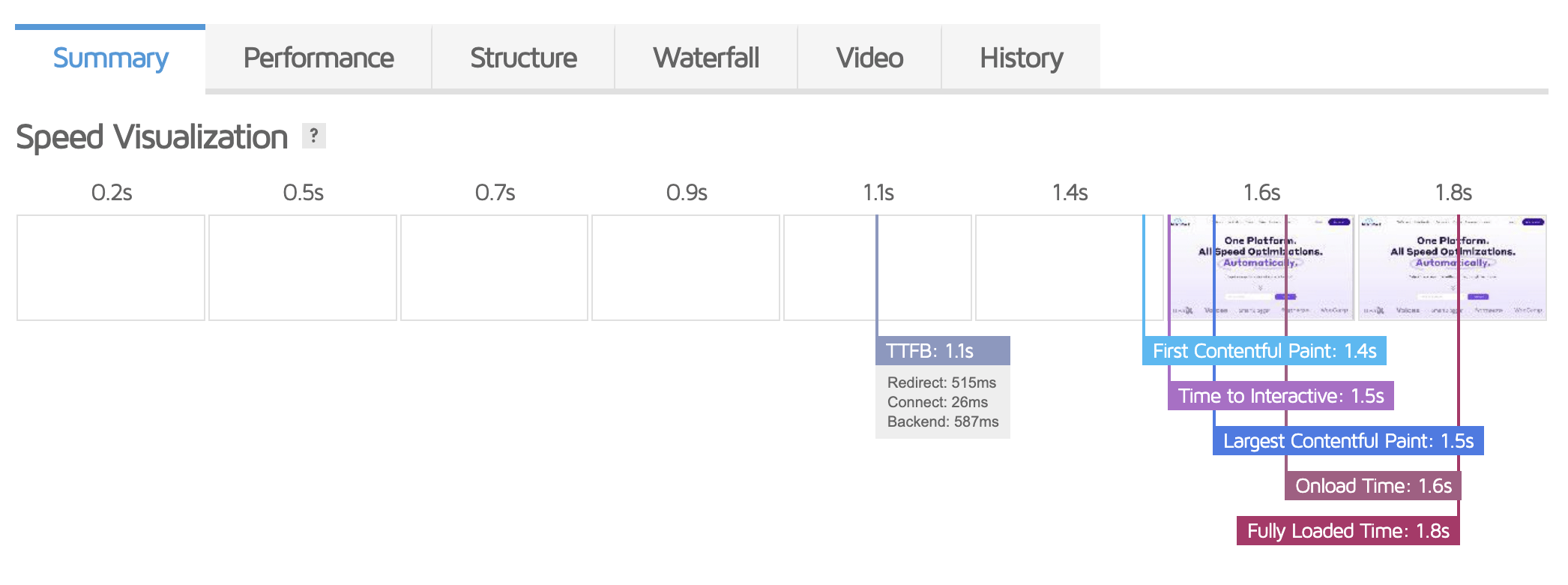
Când ați terminat de rulat un test, vor exista două surse principale: performanță și aspect. Instrumentul poate defalca rezultatele și în alte moduri, cum ar fi vizualizarea vitezei. Vizualizarea viteză afișează încărcarea paginii ca o cronologie. Va exista o captură de ecran la fiecare nucleu vital. Evaluarea va arăta unde este necesară optimizarea pe pagină. De asemenea, oferă o diagramă în cascadă a tuturor obiectelor de pe pagină cu timpul lor de încărcare înregistrat.

Disponibil după înregistrare, puteți utiliza diferite opțiuni de analiză pentru a încerca și a simula ceea ce utilizatorii dvs. de telefonie mobilă ar putea experimenta pe rețelele mai lente din alte țări din întreaga lume.

Cum să vă îmbunătățiți viteza paginii pe mobil (11 tehnici)
1. Optimizați toate imaginile și videoclipurile
- Importanța imaginilor dimensionate și comprimate corect: cele mai voluminoase componente de pe un site web sunt deseori imaginile. Utilizarea imaginilor dimensionate și comprimate corect fără a compromite calitatea este esențială pentru a asigura cea mai bună viteză a paginii mobile. Redimensionați fotografiile folosind plugin-uri sau software de editare a imaginilor la specificațiile utilizate de site-ul dvs. mobil.
- Alegerea formatelor de imagine de nouă generație: Alegerea formatului de imagine potrivit este esențială pentru optimizare. JPEG este excelent pentru fotografii, deoarece oferă un raport decent între calitate și dimensiunea fișierului. Utilizați WebP, un format de ultimă oră care oferă o compresie superbă, păstrând în același timp calitatea imaginii pentru imagini transparente.
- Lazy Loading și beneficiile sale: prin economisirea lățimii de bandă și prin accelerarea timpilor de încărcare, lazy loading este o strategie care încarcă imagini numai atunci când utilizatorul le poate vedea. Încărcarea leneră poate fi implementată folosind plugin-uri sau biblioteci JavaScript, împiedicând graficele de sub fold să încetinească încărcarea primei pagini.
Optimizați-vă toate imaginile și videoclipurile cu formatarea WebP, încărcare leneșă și dimensionarea adaptivă a imaginii automat. Începeți cu NitroPack →
2. Alegeți un design prietenos cu dispozitivele mobile
- Principii de design responsive: designul responsiv asigură că site-ul dvs. se adaptează perfect la diferite dimensiuni de ecran, inclusiv dispozitive mobile. Grilele fluide, imaginile flexibile și interogările media CSS sunt componente de bază ale designului responsive, permițând conținutului dvs. să fie afișat optim pe orice dispozitiv.

Sursa: Principiile de bază ale designului web responsive de Eduards Balodis
- Elemente prietenoase cu atingerea și spațierea adecvată: Designul tactil este esențial pentru utilizarea smartphone-ului. Asigurați-vă că elementele interactive, cum ar fi butoanele, sunt suficient de mari pentru a fi atinse cu ușurință și oferă mult spațiu între ele pentru a evita clicurile accidentale.
- Utilizarea interogărilor media pentru a adapta conținutul: interogările media vă permit să aplicați diferite stiluri sau machete în funcție de caracteristicile dispozitivului. Folosind interogări media în CSS, puteți crea o experiență personalizată pentru utilizatorii de diferite dimensiuni de ecran.
3. Minimizează și comprima codul
- Minimizarea fișierelor HTML, CSS și JavaScript: Minimizarea elimină caracterele inutile din fișierele HTML, CSS și JavaScript fără a le afecta funcționalitatea. Comprimarea fișierelor va duce la creșterea vitezei paginii, economisind lățimea de bandă. Puteți folosi unul dintre instrumentele pe care le-am menționat, de preferință GTMetrix.
- Tehnici de compresie Gzip și Brotli: Gzip și Brotli sunt tehnici de compresie care reduc dimensiunea fișierelor trimise de pe server către browserul utilizatorului. Metoda gzip de comprimare a fișierelor poate fi utilizată pentru a comprima efectiv fișierele site-ului web până la 70%. Brotli este un algoritm de compresie mai nou, cu rate de compresie și mai bune, dar suportul pentru browser poate varia.
- Reducerea codului și spațiilor albe inutile: codurile și spațiile albe inutile din fișierele HTML, CSS și JavaScript contribuie la dimensiuni mai mari ale fișierelor. Eliminarea comentariilor, a întreruperilor de rând și a spațiilor suplimentare poate duce la fișiere mai slabe și la timpi de încărcare mai rapid.

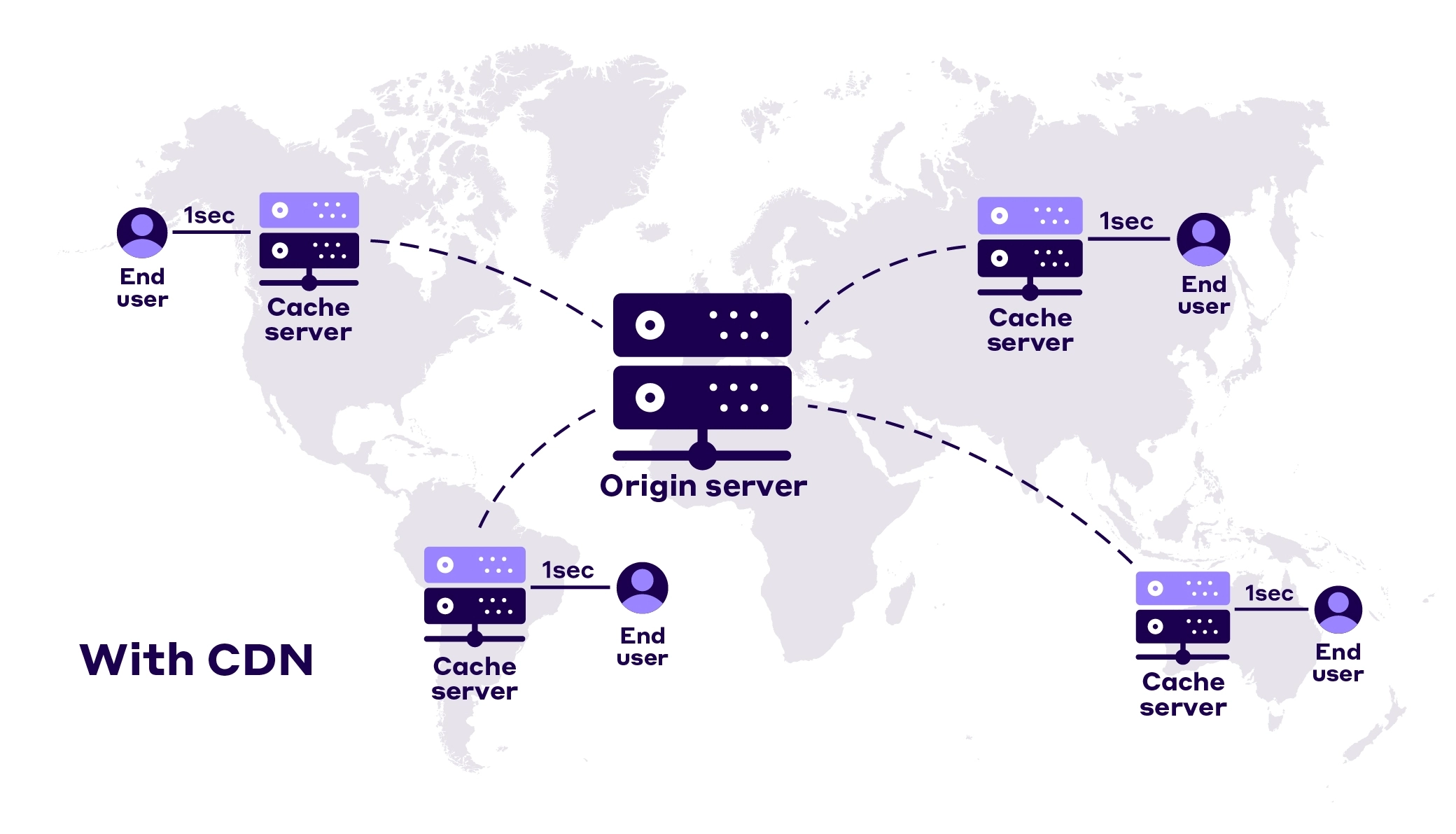
4. Utilizați o rețea de livrare de conținut de încredere (CDN) pentru a reduce TTFB
- Cum CDN-urile îmbunătățesc viteza paginii mobile: CDN-urile distribuie activele site-ului dvs., cum ar fi imagini, CSS și fișiere JavaScript, pe mai multe servere în diferite locații. Acest lucru reduce distanța dintre utilizatori și server, ceea ce duce la livrarea mai rapidă a conținutului.

- Selectarea unui furnizor CDN de încredere: Acoperirea rețelei, performanța, caracteristicile de securitate și simplitatea integrării site-ului ar trebui să fie luate în considerare atunci când selectați un serviciu CDN. Opțiunile populare includ Amazon CloudFront, Akamai și Cloudflare.
- Configurarea și configurarea unui CDN: După ce selectați un CDN, trebuie să îl configurați pentru site-ul dvs. web. Aceasta implică de obicei configurarea setărilor DNS și integrarea CDN-ului dvs. cu sistemul dvs. de gestionare a conținutului. Multe CDN-uri oferă plugin-uri sau integrări care simplifică acest proces.
Accelerați-vă site-ul și treceți de Core Web Vitals cu peste 35 de optimizări și un CDN încorporat. Începeți cu NitroPack în 3 minute →
5. Prioritizează conținutul de deasupra paginii
- Tehnici de încărcare asincronă a resurselor: Încărcarea asincronă implică încărcarea resurselor în fundal, în timp ce restul paginii se redă. Acest lucru împiedică resursele să blocheze procesul de randare, ceea ce duce la timpi mai rapidi de încărcare a paginii.
- Încărcarea conținutului critic mai întâi: conținutul de deasupra paginii este porțiunea paginii web care este imediat vizibilă fără derulare. Asigurați-vă că acordați prioritate încărcării elementelor esențiale, cum ar fi titluri, imagini și îndemnuri în acest domeniu, pentru a oferi utilizatorilor o experiență semnificativă cât mai repede posibil.
- Amânarea scripturilor și resurselor neesențiale: Scripturile și resursele care nu sunt necesare, cum ar fi instrumentele de urmărire de analiză sau widget-urile de rețele sociale, pot aștepta până după încărcarea primei pagini. Acest lucru asigură că materialele importante se încarcă mai întâi și împiedică aceste componente mai puțin importante să facă experiența utilizatorului lenta.
6. Activați Memorarea în cache a browserului
- Utilizarea memoriei cache a browserului: Memorarea în cache a browserului implică stocarea resurselor statice, cum ar fi imagini, fișiere CSS și JavaScript, pe dispozitivul utilizatorului pentru o perioadă specificată. Când utilizatorul revine site-ul dvs., aceste resurse stocate în cache pot fi reutilizate, reducând nevoia de a le re-descărca de pe server.
- Setarea antetelor de expirare adecvate: atunci când implementați memorarea în cache a browserului, setați antetele de expirare adecvate pentru resursele dvs. Aceasta îi spune browserului utilizatorului cât timp poate folosi versiunea în cache înainte de a verifica actualizările pe server. Găsiți un echilibru între stocarea în cache pentru performanță și actualizarea conținutului după cum este necesar.
- Gestionarea cache-busting-ului pentru conținut actualizat: utilizați tehnici de eliminare a memoriei cache pentru a vă asigura că consumatorii văd întotdeauna cea mai recentă versiune a conținutului dvs. după upgrade-uri. Aceasta implică redenumirea fișierelor resurselor din cache ori de câte ori acestea sunt modificate, pentru a forța browserul utilizatorului să caute cea mai recentă versiune.
7. Reduceți timpul de răspuns al serverului
- Optimizarea performanței și configurațiilor serverului: Timpul de răspuns al serverului este timpul necesar pentru ca serverul să livreze primul octet de date către browserul utilizatorului. Optimizați performanța serverului dvs. utilizând un software de server eficient, minimizând procesarea pe partea serverului și asigurându-vă că mediul dvs. de găzduire este configurat corespunzător.
- Minimizarea interogărilor la baza de date și optimizarea interogărilor pentru viteză: optimizați-vă baza de date prin reducerea interogărilor inutile, folosind indici pentru o recuperare mai rapidă a datelor și optimizarea interogărilor complexe care ar putea afecta performanța.
- Utilizarea unei rețele de livrare de conținut (CDN) pentru a distribui încărcarea serverului: CDN-urile îmbunătățesc viteza de livrare a conținutului și ușurează încărcarea serverului. Prin distribuirea cererilor către cel mai apropiat server CDN, volumul de lucru al serverului dvs. de origine este redus, ceea ce duce la timpi de răspuns mai rapid.
Prin implementarea acestor metode specifice, puteți optimiza site-ul dvs. mobil pentru viteză, puteți crește plăcerea utilizatorilor și vă puteți ridica clasamentul în motoarele de căutare. Rețineți că evaluarea și îmbunătățirea continuă sunt esențiale pentru a menține performanța de vârf în timp.
Recomandări bonus pentru a vă crește viteza paginii mobile în WordPress
Este esențial să vă optimizați site-ul WordPress pentru performanța paginii mobile dacă doriți să oferiți utilizatorilor o experiență fantastică. Puteți maximiza performanța site-ului dvs. urmând aceste sfaturi care sunt specifice WordPress.
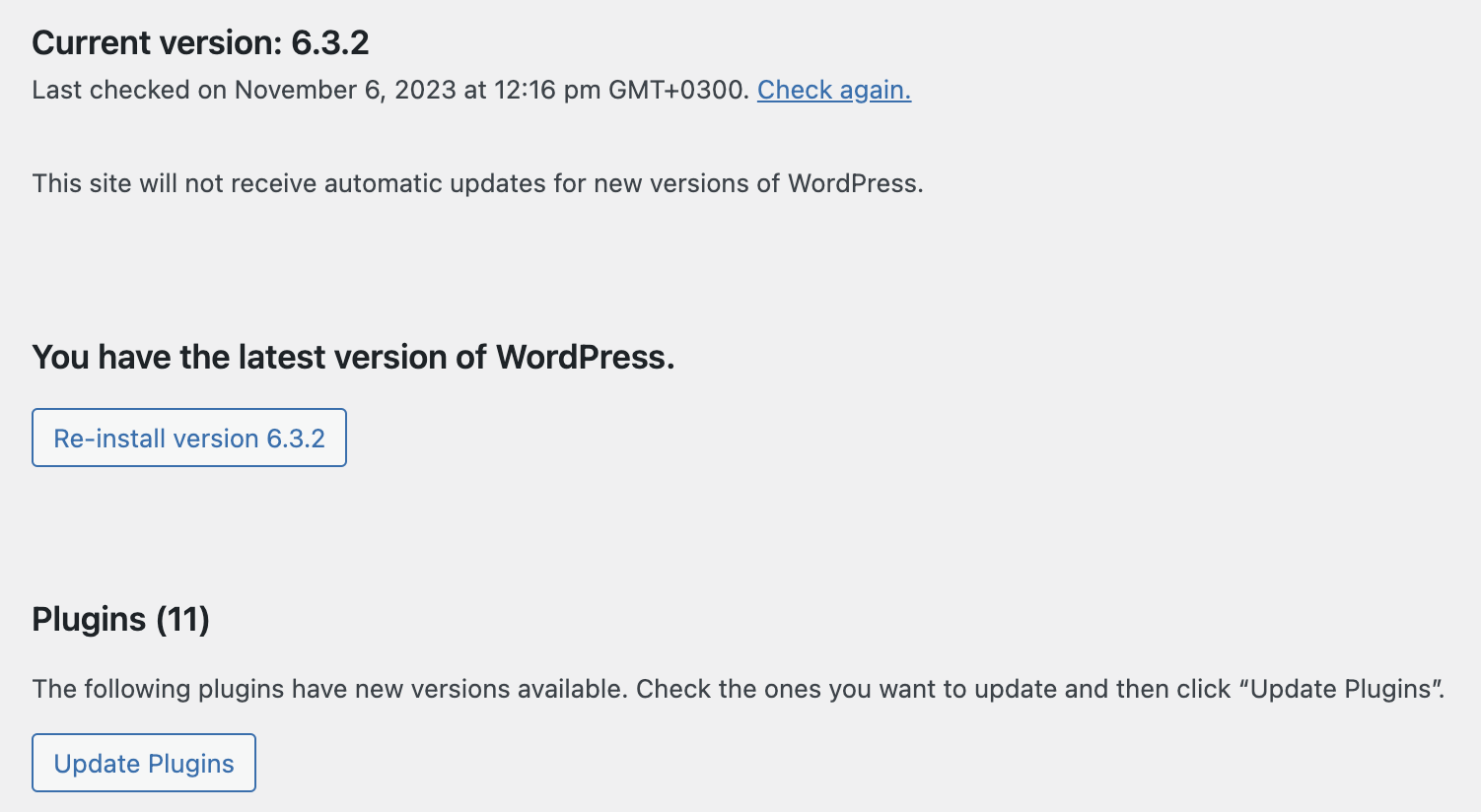
1. Actualizați WordPress Core
- Țineți WordPress Core la zi: WordPress lansează actualizări regulate, inclusiv îmbunătățiri de performanță, corecții de securitate și remedieri de erori. Menținerea actuală a nucleului dvs. WordPress vă asigură că site-ul dvs. beneficiază de cele mai recente îmbunătățiri, impactând pozitiv viteza paginii și stabilitatea generală a site-ului.

- Impact asupra vitezei și securității paginii: nucleele WordPress învechite pot avea vulnerabilități care afectează performanța și securitatea. Actualizările regulate ajută la menținerea unui site WordPress rapid, fiabil și sigur.
2. Utilizați teme compatibile cu dispozitivele mobile
- Alegeți pluginuri și teme ușoare: atunci când selectați pluginuri și teme pentru site-ul dvs. WordPress, acordați prioritate celor ușoare și bine codificate. Pluginurile umflate sau temele cu funcții excesive pot încetini viteza de încărcare a site-ului dvs. Căutați opțiuni care vă satisfac nevoile specifice, fără a adăuga cheltuieli generale inutile.
- Actualizați în mod constant pluginurile și temele: Temele și pluginurile învechite pot deveni vulnerabilități de securitate, reducând în cele din urmă viteza site-ului dvs. Actualizați-vă periodic temele și pluginurile pentru a asigura compatibilitatea cu cea mai recentă versiune WordPress și pentru a beneficia de remedieri și optimizări de erori.
- Eliminați orice teme și pluginuri neutilizate: temele și pluginurile neutilizate ocupă spațiu și pot afecta viteza site-ului dvs. Dezactivați și ștergeți pluginurile și temele de care nu mai aveți nevoie pentru a eficientiza resursele site-ului dvs.
3. Upgrade la Managed Hosting
- Găzduire WordPress gestionată: Luați în considerare serviciile de găzduire WordPress gestionate care se ocupă de chestiuni tehnice, cum ar fi întreținerea și optimizarea serverului în numele dvs. Pentru o viteză optimă, aceste servicii includ frecvent tehnologii de ultimă oră de stocare în cache.
- Alegeți un furnizor rapid de găzduire WordPress: calitatea furnizorului dvs. de găzduire joacă un rol esențial în viteza site-ului dvs. Optați pentru un furnizor de găzduire specializat în WordPress și care oferă stocare în cache la nivel de server, optimizare și performanță de încredere.
4. Reduceți greutatea paginii și solicitările HTTP
Când un utilizator vă vizitează pagina web, browserul trebuie să solicite o mulțime de fișiere. Acest proces se numește solicitări HTTP, care afectează direct viteza paginii dvs. Pe de altă parte, greutatea paginii - numită și dimensiunea paginii - este dimensiunea totală a paginii web. Include toate fișierele folosite pentru a crea pagina web. Acestea includ scripturi, imagini, documente HTML și alte medii.
Practicile obișnuite pentru a reduce greutatea paginii și solicitările HTTP sunt:
- Utilizați un CDN
- Minimizează CSS
- Comprimați imaginile
- Implementați încărcare leneră
Accelerează automat site-ul tău pe mobil. Obțineți NitroPack pentru WordPress →
Dacă vă aflați la începutul unui nou proiect și ideea de a construi un întreg site de la zero este descurajantă, puteți oricând să contactați o agenție de dezvoltare profesională precum WPExperts. Cu un pachet complet de servicii, acestea vă vor ajuta să vă atingeți obiectivele cu un site web ușor de utilizat și pluginuri specializate care sunt trambulină perfectă pentru afacerea dvs. online.
Instrumentele complet automatizate precum NitroPack, pe de altă parte, îi ajută pe proprietarii de site-uri cu site-uri web live să atingă o viteză fulgerătoare și să treacă Core Web Vitals fără a fi nevoie să scrie o singură linie de cod. Configurarea durează mai puțin de 3 minute, iar pluginul începe să funcționeze fără configurații suplimentare.
Învelire
Viteza paginii mobile nu este o soluție unică. Monitorizați periodic performanța site-ului dvs. pentru a identifica potențiale blocaje și zone de îmbunătățire. De asemenea, luați în considerare configurarea unui buget de performanță web pentru o urmărire mai ușoară a obiectivelor de performanță.
După ce ați testat performanța site-ului dvs., utilizați rezultatele pentru a vă ghida eforturile de optimizare. Rezolvați problemele specifice identificate de instrumente și urmăriți impactul modificărilor dvs. asupra timpilor de încărcare și experienței generale a utilizatorului.
Urmărirea sfatului de optimizare din acest articol vă va ajuta să creșteți implicarea utilizatorilor, ratele de conversie și clasamentele în motoarele de căutare. Acceptați puterea optimizării paginilor mobile pentru viteză și observați cum prezența dvs. online câștigă amploare.
