Introducerea blocurilor 3.0
Publicat: 2023-02-22Aceasta este vestea interesantă pe care o așteptați: Kadence Blocks 3.0 este aici!
Suntem mândri să anunțăm lansarea Kadence Blocks 3.0, cea mai recentă versiune a popularului nostru plugin de generare de pagini WordPress. Dacă ați urmărit de-a lungul întregului proces de dezvoltare și beta, probabil că știți că această ultimă actualizare aduce o serie de modificări fundamentale Kadence Blocks, toate acestea contribuind la o experiență mai bună de construire a site-ului. De asemenea, această rescriere fundamentală creează noi structuri care permit echipei noastre de dezvoltare să adauge mai bine noi funcții, inclusiv noi blocuri. Există un drum interesant în față pentru toți cei care construiesc site-uri rapide și eficiente cu Kadence.
Ce mai e nou?
Cod rescris, modernizat, curățat și îmbunătățit.
Kadence Blocks a fost construit în primele zile ale editorului de blocuri WordPress. De fapt, a fost lansat inițial cu peste trei luni înainte ca editorul de blocuri să facă parte din nucleul WordPress. În multe feluri, am fost complet în editorul de blocuri de la început, dar acest lucru a însemnat, de asemenea, că a trebuit să facem o mulțime de refactorizări, deoarece baza de cod din nucleu și editorul de blocuri în sine s-au schimbat drastic de-a lungul ani. Oricât de mult am refactorizat pe alocuri, am ajuns la un moment în care a fost clar că trebuie să restructurăm cea mai mare parte a pluginului pentru a-l face mai compatibil cu calea actuală a nucleului WordPress și a deschide oportunități viitoare de a inova în editorul de blocuri. Iată câteva dintre cele mai importante momente:
- Structura de construcție actualizată complet și acum folosiți biblioteci de componente
- Structura React actualizată a blocurilor pentru a fi funcțională și pentru a utiliza API v2
- Am reconstruit modul în care compilăm și scoatem CSS frontend pentru personalizările blocurilor
- Refactorizat modul în care salvăm și scoatem pictogramele SVG pentru a preveni eliminarea wp_kses
- Am reconstruit Javascriptul nostru front-end pentru a nu folosi niciun slider jQuery
O nouă interfață de utilizator pentru setările blocurilor
Kadence Blocks 3.0 aduce noi îmbunătățiri la interfața cu utilizatorul a setărilor de bloc. Aceste modificări au fost făcute pentru a optimiza cât de rapid și ușor puteți crea și gestiona blocurile de pe pagina dvs.
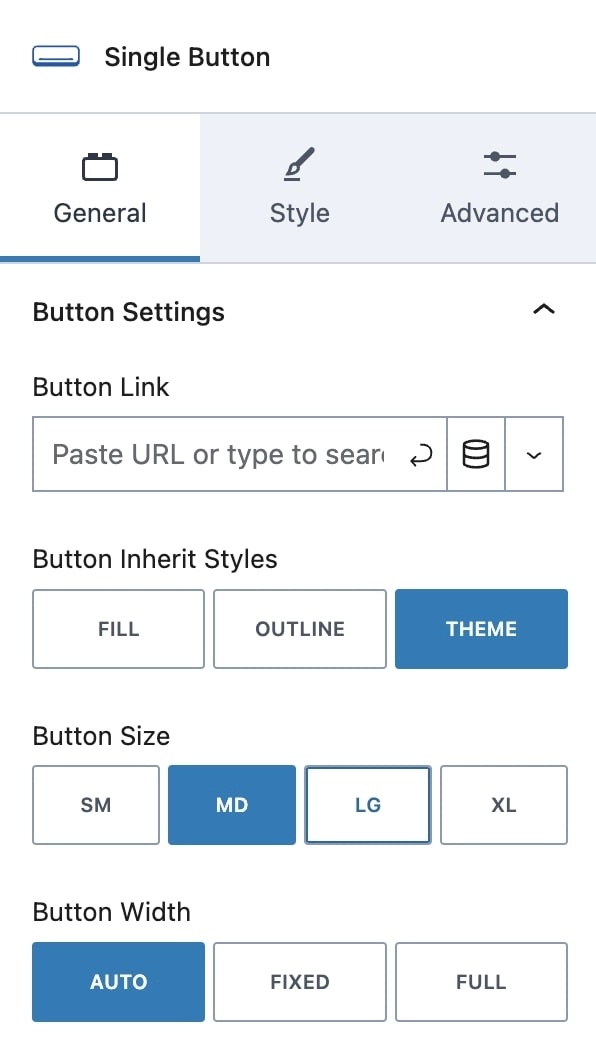
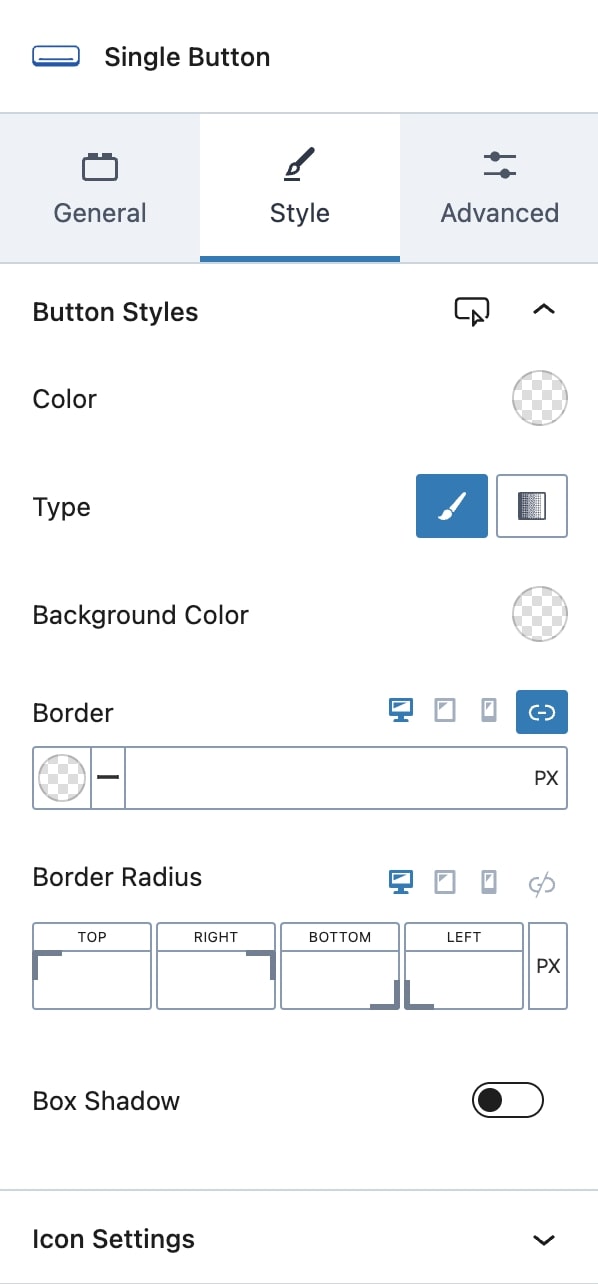
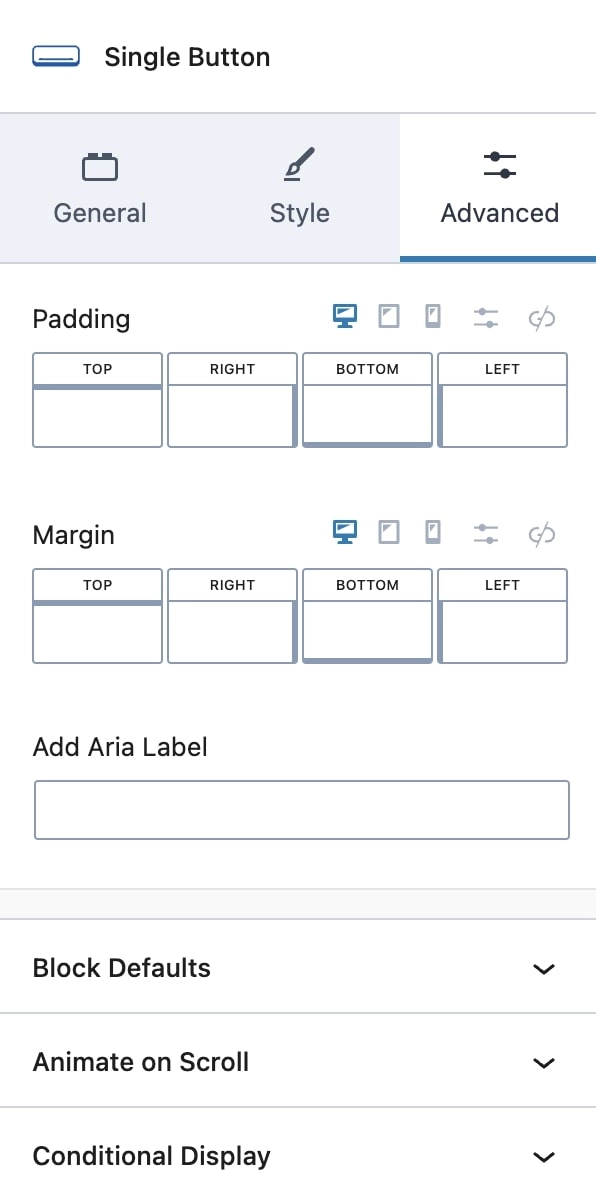
Organizat de Tabs
Setările blocurilor sunt organizate intuitiv în secțiuni: General, Stil și Avansat. Acest lucru va face să găsiți setarea potrivită pentru a vă modifica aspectul și designul mai rapid și mai ușor. Nu mai defilați prin multe setări!
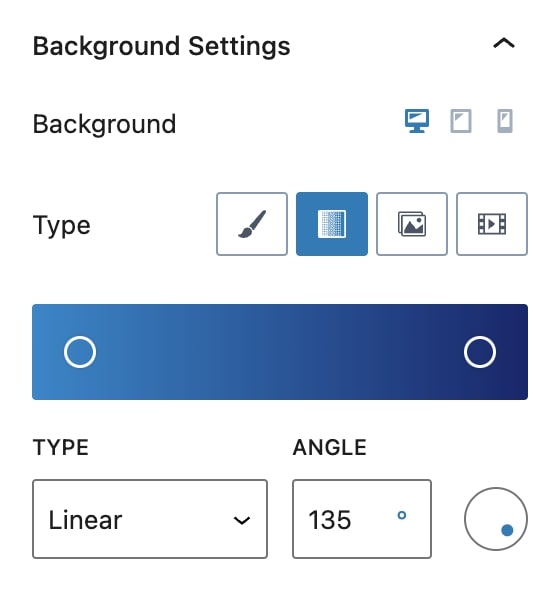
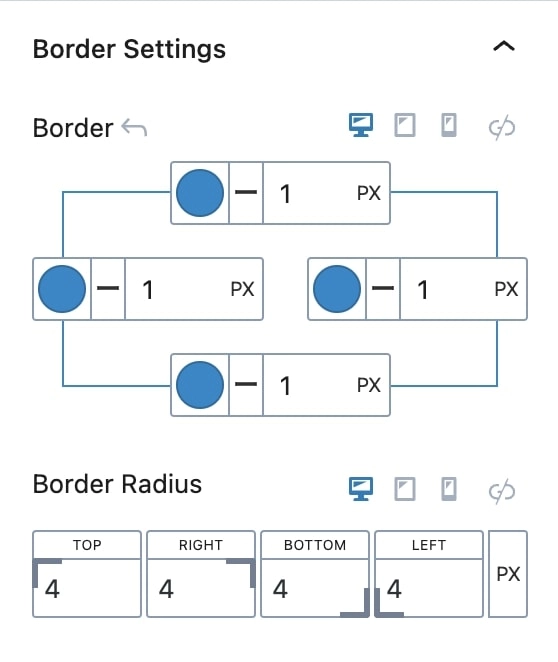
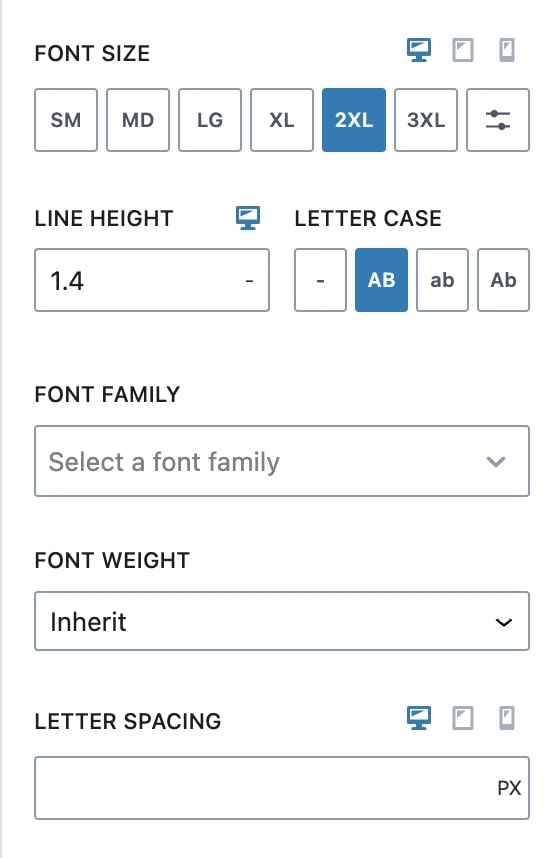
Controale pentru setări noi și actualizate
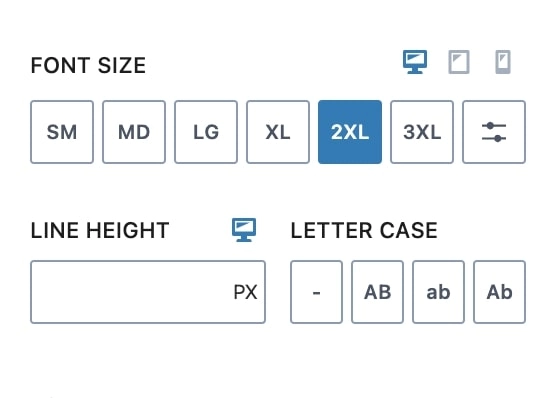
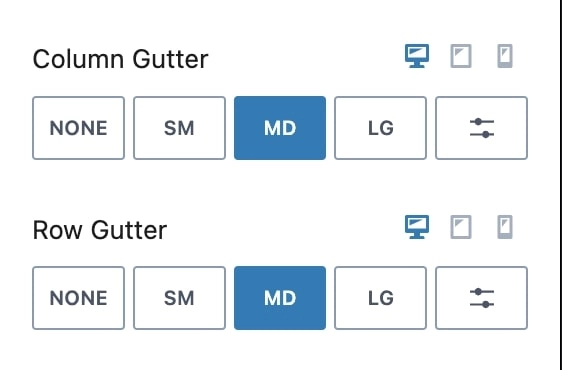
Am vrut să facem mai ușor editarea stilurilor de bloc. În timp ce nucleul WordPress a dezvoltat câteva controale noi care erau cu adevărat drăguțe, am găsit probleme care ne-au împiedicat să adoptăm pur și simplu componentele acestora. De exemplu, miezul WordPress are un control frumos al gradientului, dar nu funcționează cu culori variabile globale, care sunt cu adevărat importante pentru utilizatorii Kadence care doresc să facă șantierele de construcție mai rapide și mai ușoare. Ca să nu mai vorbim de nucleul WordPress nu are componente cu controale de setare receptive, ceea ce este, de asemenea, important pentru construirea site-ului modern. Introduceți aici un emoji uimitor.
Am construit destul de multe dintre propriile noastre controale pentru biblioteca noastră de componente. Unele dintre aceste controale se bazează pe nucleul WordPress, iar altele pleacă în câteva moduri mici în care am simțit că putem oferi o direcție mai bună cu controale Kadence personalizate. Toate acestea au în vedere designul receptiv și aduc mult mai multă consistență controalelor noastre de bloc. Mai jos sunt câteva imagini ale unora dintre aceste noi comenzi.
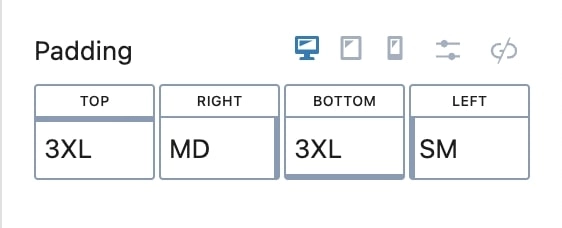
Umplutură vizuală și marjă
Kadence Blocks v-a oferit întotdeauna posibilitatea de a seta vizual umplutura de sus și de jos în Blocul de aspect al rândurilor. Kadence Blocks 3.0 îmbunătățește această experiență în Row Layout și în multe dintre celelalte blocuri ale noastre. Cu zonele evidențiate care se afișează când treceți cu mouse-ul peste setările de umplutură și margine, acum este mult mai ușor să vedeți cum setările dvs. afectează aspectul paginii.
Modificări cu blocul de aspect al rândurilor
Una dintre pietrele de temelie ale pluginului Kadence Blocks a fost Row Layout Block. Row Layout Block este un container care grupează secțiuni și facilitează construirea cu blocuri. Ne-am concentrat multă atenție pentru a face acest bloc de bază mai ușor de utilizat.
Mutați cu ușurință secțiunile într-un aspect de rând
O frustrare pe care am experimentat-o cu toții în cadrul aspectului rândurilor (da, și noi) este dificultatea de a muta o secțiune dintr-o zonă în alta. Construirea cu blocuri a însemnat adesea o mișcare plictisitoare de copiere și inserare a unei secțiuni din dreapta pentru a o muta la stânga. Cu multe blocuri de secțiune într-un bloc de aspect de rând, a fost adesea necesar să reconstruiți un aspect de rând de la zero pentru a vă asigura că mutarea unui bloc de secțiune se poate face cu ușurință.
Acum, mutarea blocurilor de secțiuni într-un bloc de aspect de rând este mai ușoară ca niciodată. Cu un clic pe o săgeată, puteți muta rapid o secțiune oriunde, precum și să le trageți dintr-un bloc Row Layout în altul.
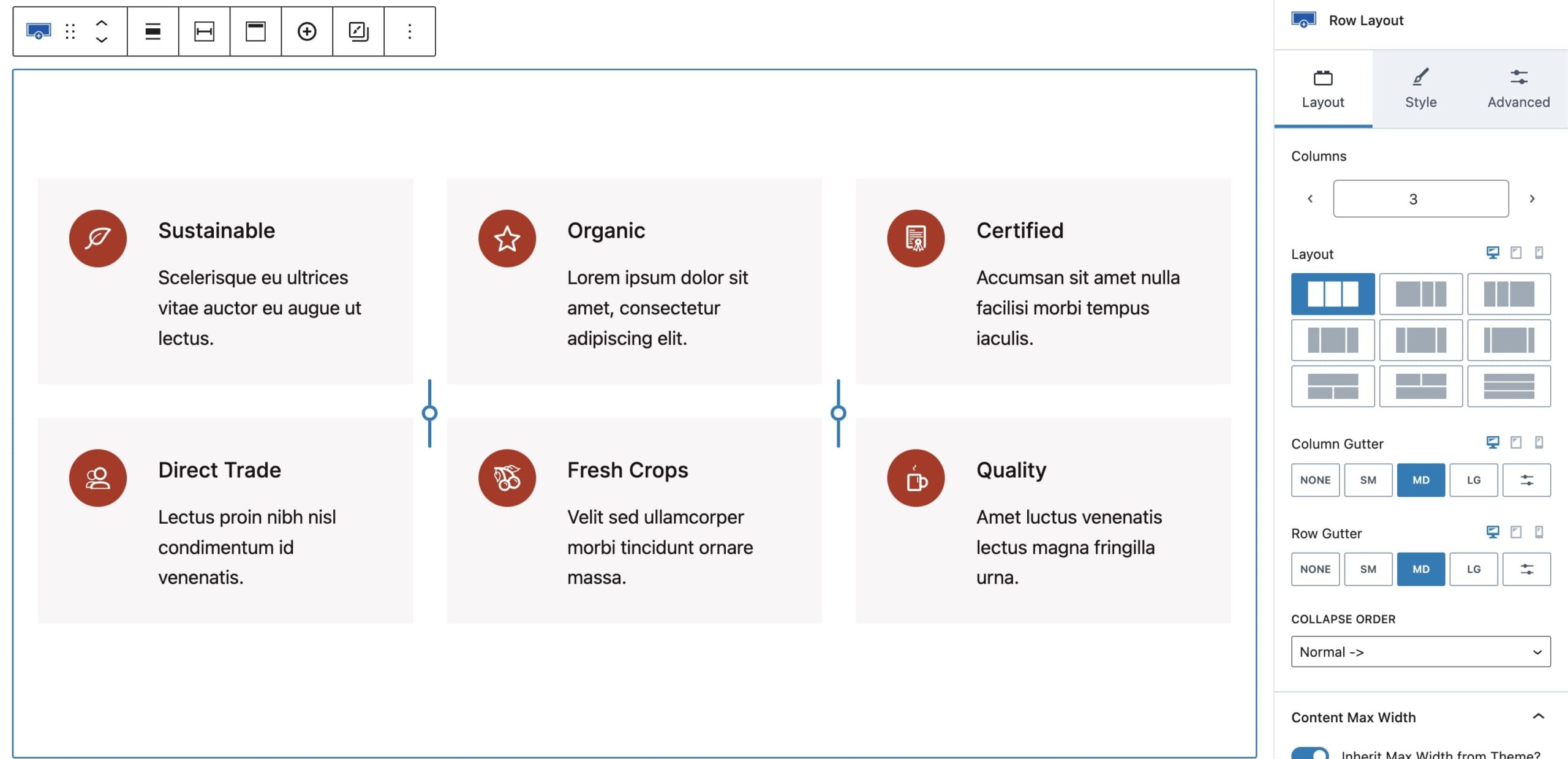
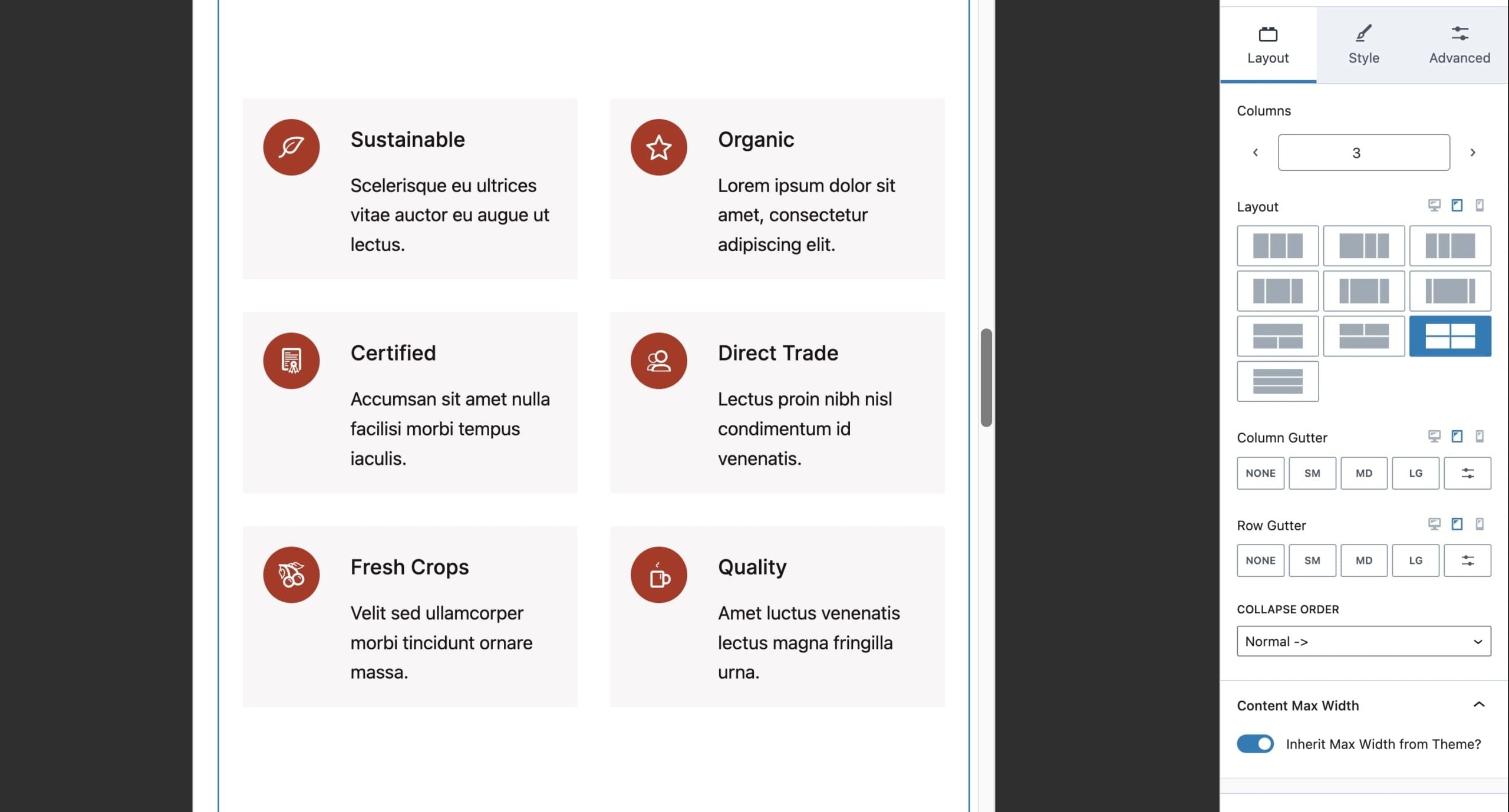
Opțiuni noi de aspect al grilei de rânduri
Un aspect de rând poate conține acum o grilă de secțiuni. De exemplu, dacă doriți o grilă cu trei coloane care are două rânduri, puteți face acest lucru cu un bloc de aspect Row. Ceea ce este grozav la asta este că o poți face o grilă cu două coloane pe o tabletă.
Row Layout utilizează Grid CSS și alte optimizări
Am optimizat modul în care Row Layout Block scoate CSS și ce tip de CSS folosește. Trecerea de la CSS Flexbox la CSS Grid permite Kadence Blocks să reducă semnificativ dimensiunea fișierului CSS (36kb -> 6kb). Împreună cu asta, am redus cantitatea de etichete HTML din ieșire de la trei la două, ajutându-vă și mai mult să optimizați dimensiunea DOM (Document Object Model). Această îmbunătățire crește dramatic viteza paginii și îmbunătățește experiența generală a utilizatorului.
Text introdus în Blocul de text avansat
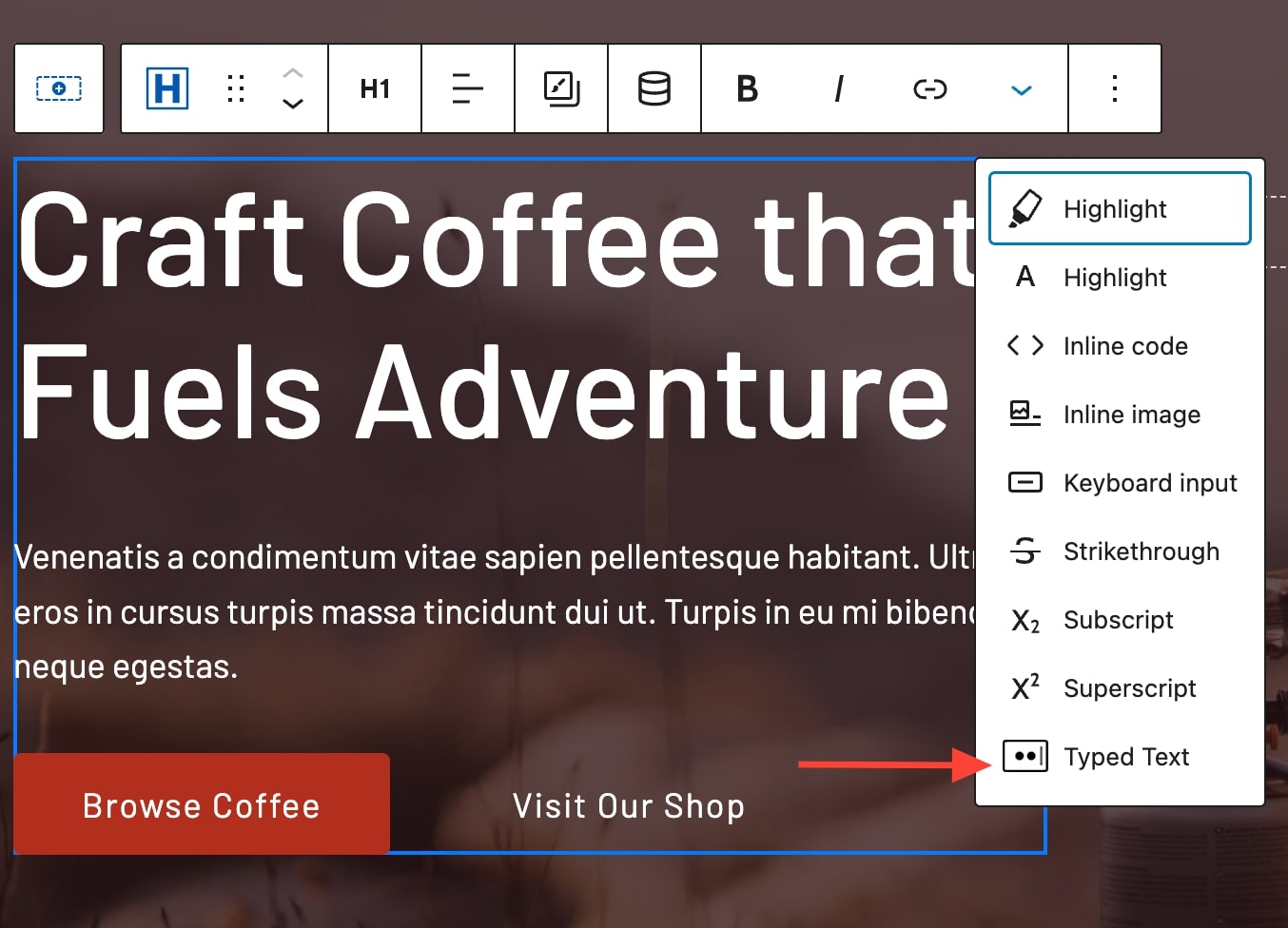
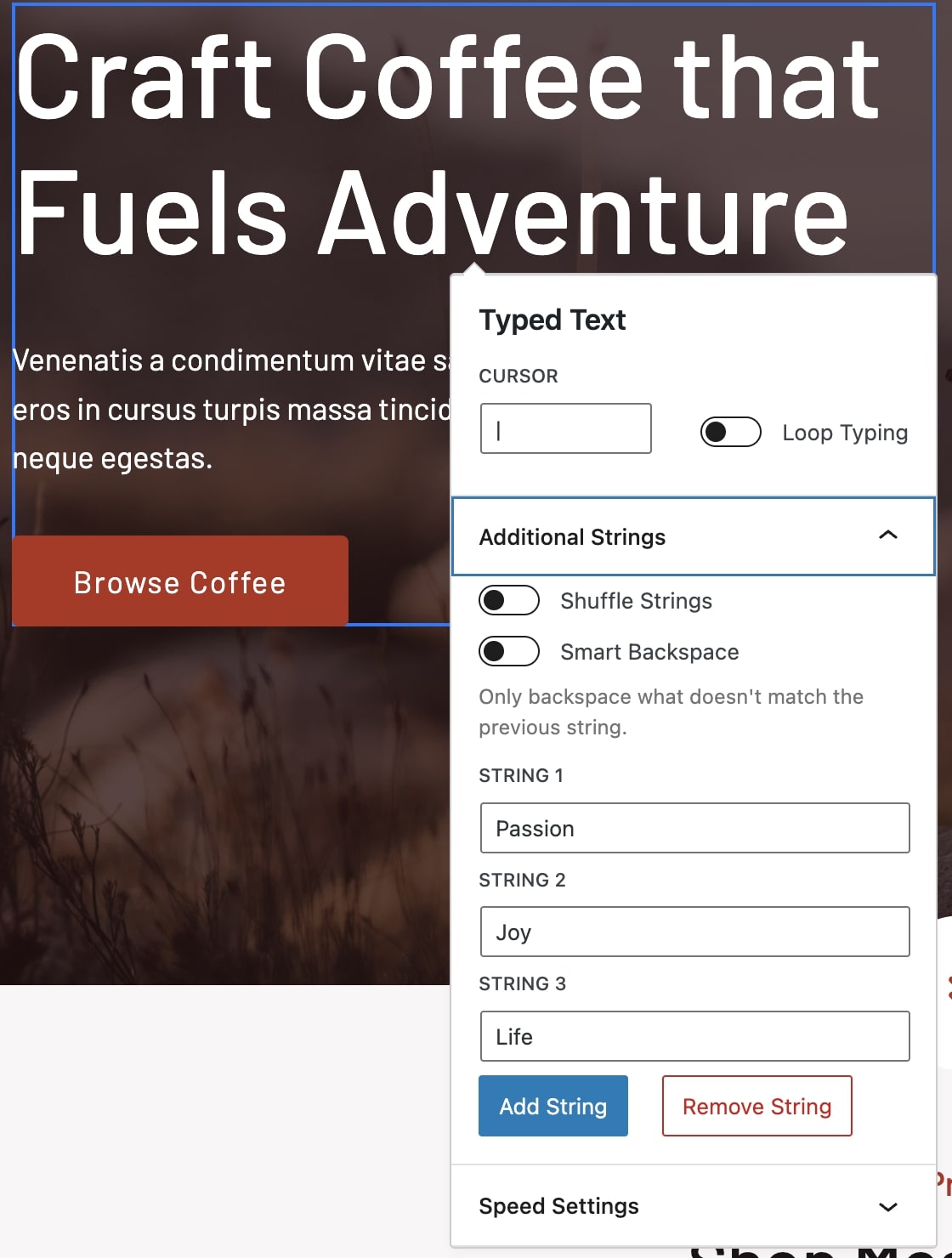
O caracteristică nou-nouță este opțiunea Text tastat din interiorul Blocului de text avansat. Acum puteți defini o serie de șiruri pe care să le introduceți și să le înlocuiți în conținut. Acest lucru este grozav pentru a atrage atenția asupra unui anumit titlu și pentru a crea implicare pe site-ul dvs.
Pentru a adăuga acest lucru pe site-ul dvs., selectați ceva text și faceți clic pe săgeata din bara de instrumente a Blocului de text avansat, în meniul drop-down faceți clic pe textul tastat. Apoi, se va deschide un panou cu toate setările de tip text.
Migrarea către blocuri interioare
Când Kadence Blocks a fost creat inițial, controalele din jurul blocurilor interioare erau extrem de lipsite. Acest lucru a însemnat că pentru câteva dintre blocurile noastre a trebuit să creăm atribute de matrice personalizate pentru a crea un tip de bloc interior care nu era de fapt un bloc interior. Blocul nostru de butoane a fost un bun exemplu în acest sens. A servit un scop valoros, oferind utilizatorilor posibilitatea de a adăuga cu ușurință două butoane unul lângă celălalt. Pe măsură ce nucleul WordPress a avansat cu dezvoltarea sa, instrumentele pentru construirea cu blocuri interioare sunt mult mai bune. Acum este mult mai logic să aveți un bloc container cu butoane unice ca bloc interior. Acest lucru vă permite să faceți clic pe butonul pentru a-l edita și simplifică semnificativ panourile de setări. În Kadence Blocks 3.0 am migrat patru blocuri pentru a profita de blocurile interioare pentru o dezvoltare mai ușoară.

- Blocare butoane avansate
- Blocul de mărturii
- Bloc de pictograme
- Bloc Listă de pictograme
Variabile pentru Setări
Unul dintre numeroasele obiective ale Kadence Blocks 3.0 a fost acela de a face deciziile de proiectare mai intuitive. Pentru mulți utilizatori, înțelegerea diferenței dintre pixeli, unități EM sau REM și pe care ar trebui să le folosească pentru diferite setări, cum ar fi dimensiunile fonturilor, umplutura sau jgheab, nu se află în partea de sus a listelor lor de activități.
Cu Kadence Blocks 3.0 am mutat multe dintre setările noastre implicite de dimensiune pentru a folosi variabile personalizate, astfel încât să puteți seta dimensiuni mici, medii și mari pentru setările standard de dimensiune a elementului și să ne lăsăm să ne ocupăm de restul.
Este ușor să setați în continuare propriile dimensiuni personalizate folosind pixeli sau orice altă unitate dorită în setările blocului. Cu toate acestea, rămânerea cu opțiunile variabile implicite vă va ajuta să păstrați coerența în design-ul dvs. și să limitați nevoia de înlocuiri receptive. În plus, designul tău este mai ușor de gestionat pe termen lung. Pentru acele momente în care sunt necesare controale precise, Kadence Blocks pune acea putere și în mâinile tale.
Design receptiv prin CSS Clamp
Pentru a oferi o experiență de vizualizare mai bună, indiferent de dispozitivul pe care vă aflați, Kadence Blocks 3.0 a schimbat fundamental modul în care sunt încărcate modelele. Dacă sunteți interesat de tehnologia din spatele clemei CSS, puteți citi mai multe despre aceasta aici. În esență, CSS Clamp stabilește dimensiunea high-end viewport (de exemplu, un browser desktop) și dimensiunea low-end viewport (de exemplu, un telefon mobil). Și indiferent de modul în care este încărcat site-ul sau de modul în care un utilizator își redimensionează fereastra browserului, site-ul dvs. va modifica în mod flexibil dimensiunile acestor elemente în funcție de dimensiunea ferestrei de browser detectată.
În timp ce Kadence Blocks vă va permite în continuare să setați specificații de dimensionare bazate pe desktop, tabletă sau mobil, Kadence Blocks 3.0 vă exonerează de responsabilitatea că trebuie să dimensionați aceste vizualizări. Acum, vă puteți baza pe setările bazate pe variabile folosind Clamp și lăsați Kadence Blocks să facă treaba pentru dvs.
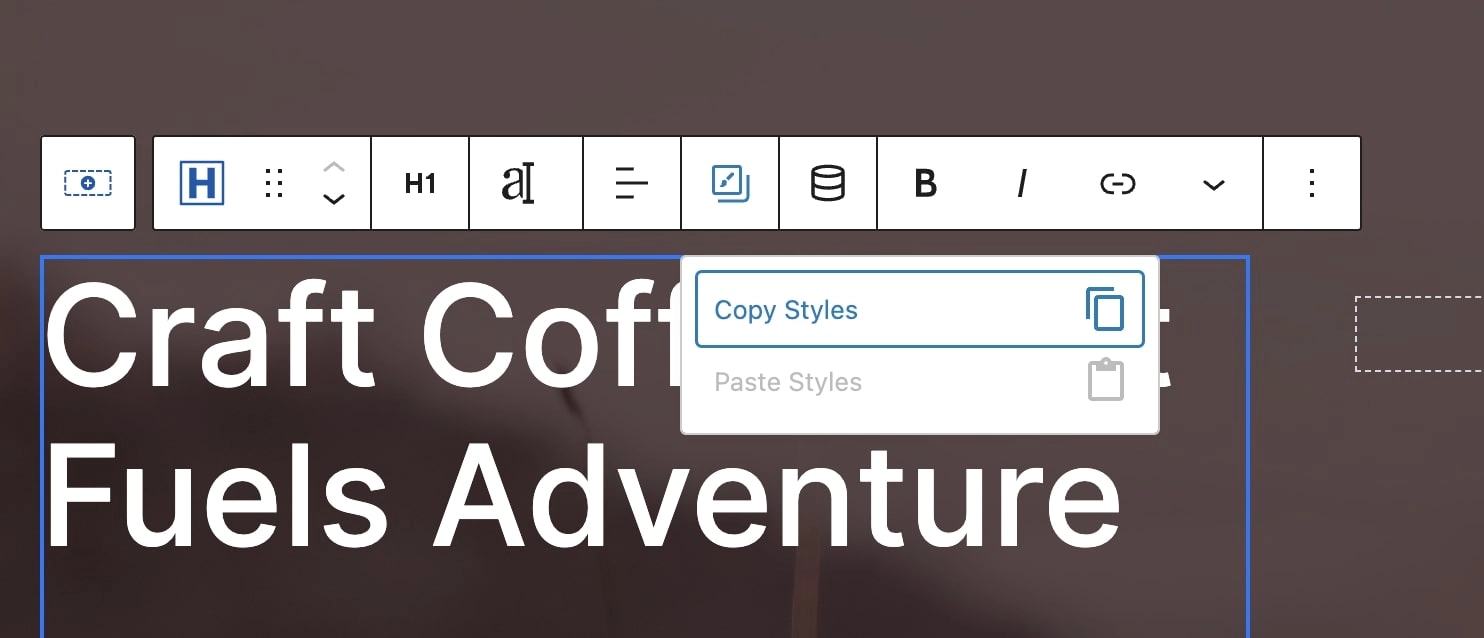
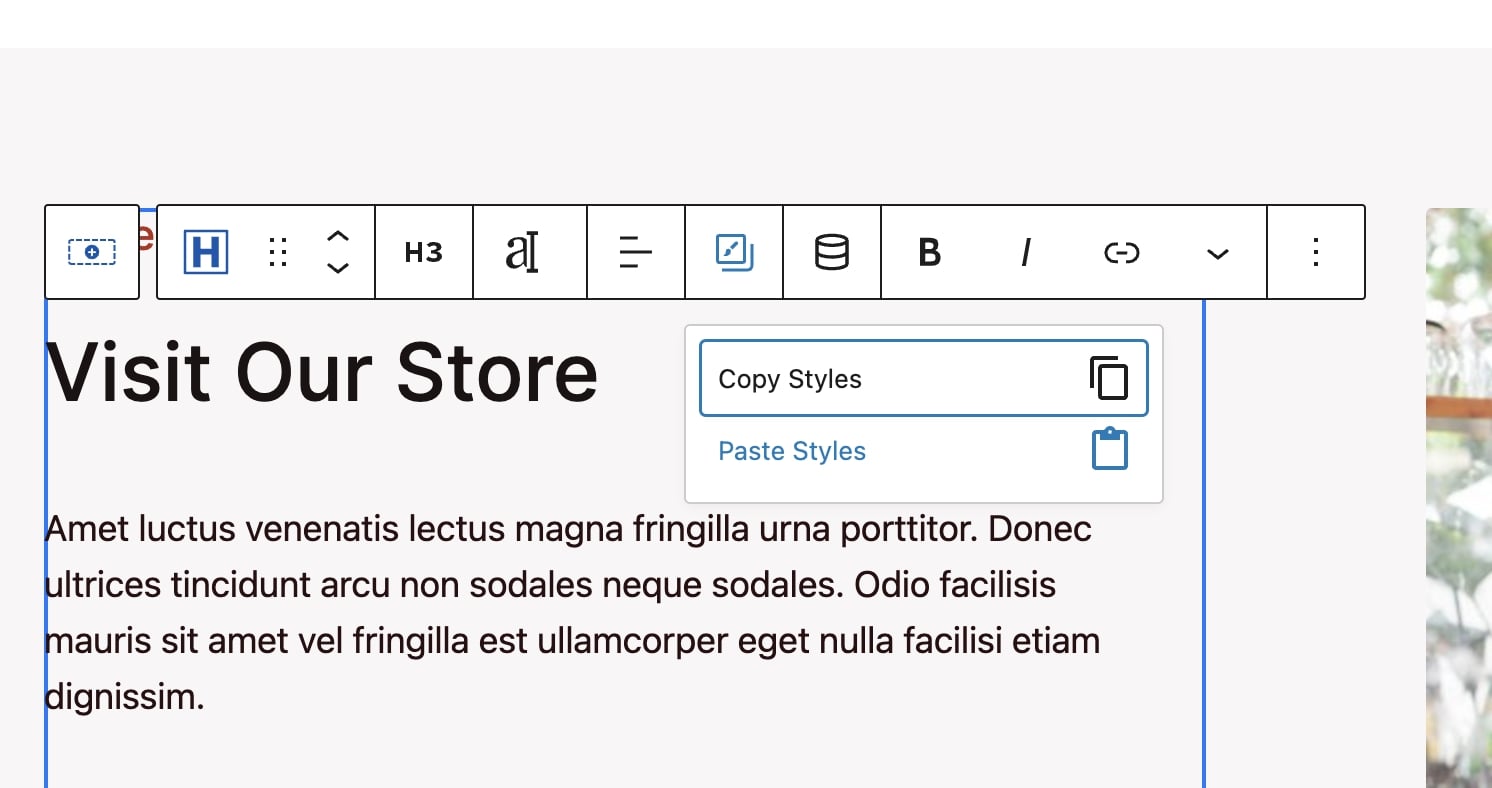
Actualizări ale stilurilor de copiere și inserare
Opțiunea de a copia și lipi stiluri a făcut parte din Kadence Blocks de ceva timp, dar am reînnoit-o în Blocks 3.0 și am inclus-o cu toate blocurile noastre. Acest instrument necesită o anumită intenționalitate pentru a face parte din fluxul dvs. de lucru, dar vă promitem că vă va face dezvoltarea mult mai rapidă!
Actualizări la blocarea setărilor implicite
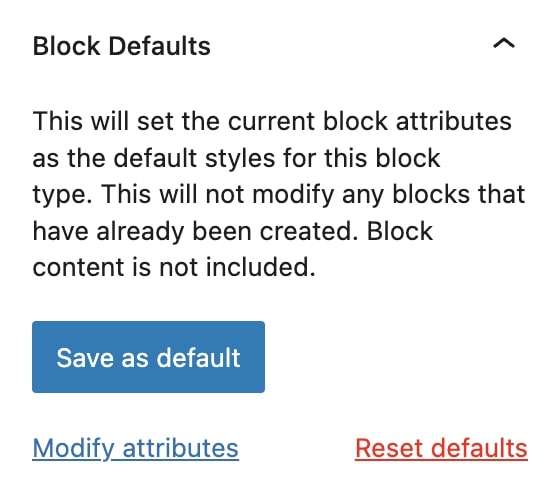
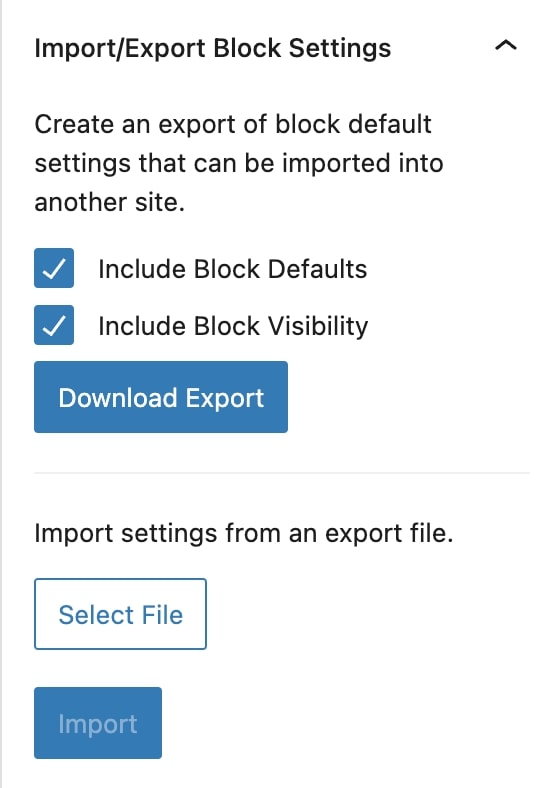
Dacă vă găsiți că setați întotdeauna ceva într-un bloc Kadence, puteți defini care este „implicit” pentru bloc. Căci dacă setați întotdeauna aspectul rândurilor pentru a utiliza lățimea maximă a conținutului temei, puteți face ca aceasta să fie implicită ori de câte ori adăugați un nou bloc de aspect de rând pe pagina dvs. Puteți face acest lucru cu orice setare din orice bloc. Deși ați reușit să faceți acest lucru pe majoritatea blocurilor înainte de Kadence Blocks 3.0, am schimbat modul în care funcționează. Acum setarea setărilor implicite de bloc este mai ușoară ca niciodată. Din interiorul fiecărui bloc, puteți face clic pe „avansat” și apoi faceți clic pe „blocare implicite”, acest lucru vă va permite să vedeți dacă au fost aplicate anumite setări implicite de bloc. Puteți chiar să eliminați anumite atribute care nu doriți să fie parte din setările implicite ale blocului. Ceea ce îl face atât de ușor este că puteți utiliza blocul curent la care lucrați pentru a defini noul implicit cu un clic pe un buton. De asemenea, puteți exporta valorile implicite ale blocurilor și le puteți importa pe alte site-uri.
Compatibilitate completă înapoi
Cu o rescrie majoră ca aceasta, desigur, una dintre cele mai mari preocupări este asigurarea compatibilității deplină cu versiunea precedentă. Am păstrat această cerință în vizorul nostru pe tot parcursul procesului de dezvoltare pentru a ne asigura că site-urile pe care le-ați creat cu Kadence Blocks 2.* migrează cu ușurință la pluginul actualizat 3.0. Pe parcursul unei lungi perioade beta, peste 400 de persoane au contribuit la testarea Kadence Blocks 3.0. În plus, cu biblioteca noastră mare de șabloane de pornire care sunt construite cu Kadence Blocks, am putut să le folosim pentru a face tone de teste interne. Și în cazul în care sunteți curioși, noi înșine am folosit Kadence Blocks 3.0 pe propriul nostru site web.
Deși pot exista cazuri de margine în care Kadence Blocks 3.0 nu a fost testat și ar putea exista încă erori, suntem încrezători că aceste cazuri vor fi puține, iar echipa noastră de asistență este disponibilă pentru a vă ajuta pe măsură ce treceți la 3.0.
Cum funcționează actualizările în Editorul de blocuri
Când actualizați Kadence Blocks, conținutul postărilor și paginilor dvs. nu se va actualiza automat. Majoritatea conținutului acestor pagini este salvat ca HTML static și este redat pe partea frontală a site-ului dvs., foarte similar cu modul în care a fost redat înainte. Deși am actualizat modul în care o parte din acel HTML este redat și am actualizat fișierele externe CSS și Javascript care sunt afișate cu acesta, structura de bază a blocurilor dvs. va rămâne aceeași.
De exemplu, Row Layout Block din Kadence Blocks 2.* folosește trei DIV-uri HMTL la ieșire, iar Row Layout Block din Kadence Blocks 3+ folosește doar două DIV. Această modificare nu va avea efect imediat pe site-ul dvs. web. Până când deschideți pagina sau postați codul HTML salvat va fi regenerat la cea mai recentă actualizare.
Am limitat numărul de modificări HTML pe care le-am făcut și am testat pentru a ne asigura că acceptăm ambele versiuni. Aceste modificări au fost făcute pentru a îmbunătăți performanța site-ului dvs.
Sfaturi pentru actualizare și depanare
Mai jos sunt sugestiile noastre despre cum să actualizați la Kadence Blocks 3.0 și câteva lucruri pe care le puteți verifica mai întâi dacă întâmpinați probleme.
Înainte de a actualiza
- Faceți backup pentru site-ul dvs.
- Bonus: creați un site de organizare și actualizați acolo mai întâi.
După ce actualizați
- Ștergeți memoria cache a site-ului dvs. (browser, cache de pagină, cache de obiecte).
- Reconstruiți-vă scripturile de reducere atât pentru CSS, cât și pentru Javascript.
- Vizualizați paginile site-ului dvs. pentru a verifica că totul funcționează fără probleme.
Depanare
- Dacă o pagină nu apare corect pe partea frontală, deschideți pagina și încercați să o salvați din nou . Aceasta va reconstrui HTML static în conținutul paginii și va actualiza formatele de bloc.
- Dacă o pagină nu apare corect pe front-end, examinați orice CSS personalizat pe care l-ați adăugat pentru a vedea dacă CSS-ul dvs. personalizat trebuie actualizat pentru a funcționa corect.
Ce urmeaza?
Poate ați observat că Kadence Blocks 3.0 nu a venit cu blocuri noi. Aceasta a ajuns să fie o decizie intenționată de a limita domeniul de aplicare al acestei actualizări pentru a se concentra asupra structurii de bază, setărilor și interfeței cu utilizatorul editorului. Actualizarea Kadence Blocks 3.0 ne oferă rampa de lansare pentru noi blocuri care ar trebui să aterizeze foarte curând, precum și alte caracteristici grozave. Mai jos este o foaie de parcurs simplificată pentru a vă oferi o idee despre lucrurile pentru Kadence Blocks.
- Kadence Blocks 3.1 – mai puțin de o lună
- Bloc de formulare avansat
- Blocul barei de progres
- Noua bibliotecă de design – Q1/Q2
- Kadence Blocks Pro 2.0 – Q1/Q2
- Actualizări de structură și UI pentru a se potrivi cu Blocks 3.0
- Renovați blocurile existente.
- Bloc de interogări avansate – Q2
- Suport de câmp pentru repetitor dinamic – Q2
Bloc de formulare avansat
Pentru cea mai mare parte a dezvoltării, am plănuit să lansăm 3.0 cu un nou bloc Advanced Form, dar am decis să nu mai ținem 3.0. Încă ne așteptăm ca acest bloc să iasă foarte curând. Prima versiune a acestui bloc va oferi o modalitate mult mai flexibilă de a construi forme decât blocul nostru de formulare actual. De exemplu, veți putea grupa câmpuri în coloane folosind Blocul de aspect al rândurilor, deoarece fiecare câmp va fi propriul său bloc interior pentru blocul de formular părinte.
Acest bloc își creează, de asemenea, cu grijă propria postare într-un tip de postare personalizat, astfel încât formularele să poată fi adăugate în mai multe pagini și actualizate dintr-o singură locație. În versiunea inițială vor exista câteva funcții mult așteptate, cum ar fi încărcările de fișiere și integrările Convert Kit, dar acesta va fi doar începutul. Mai târziu în cursul anului, intenționăm să lansăm câmpuri condiționate, plăți și formulare cu mai mulți pași.
Mulțumiri speciale
Vă mulțumim tuturor celor care au contribuit cu timp, rapoarte de erori și idei echipei de dezvoltare Kadence în timpul procesului Kadence Blocks 3.0 Beta. Aceasta a fost o revizuire completă a modului în care funcționează Kadence Blocks și, fără rapoartele dvs. de erori, nu am fi putut să ne asigurăm pe deplin că Kadence Blocks funcționează bine pentru toată lumea.
Ce vei construi cu Kadence Blocks 3.0?
Suntem încântați să vă aducem aceste noi funcții și îmbunătățiri și sperăm să vă bucurați de utilizarea Kadence Blocks 3.0 la fel de mult pe cât ne-a plăcut nou să-l dezvoltăm. Ce s-a îmbunătățit cel mai mult în opinia dumneavoastră? Ce întrebări aveți despre noua actualizare? Împărtășește-ți gândurile și experiența în comentariile de mai jos. De asemenea, plănuiți să vă alăturați fluxului nostru live de joi, 23 februarie pe YouTube pentru a obține momentele importante ale acestei versiuni, pentru a pune întrebări echipei Kadence și pentru a afla mai multe despre viitoarea noastră foaie de parcurs pentru construirea cu Kadence Blocks.