Vă prezentăm șabloanele Kadence Elements: proiectați-vă site-ul în modul dvs
Publicat: 2021-12-21Odată cu lansarea Kadence Pro 1.0.4 și Kadence Blocks Pro 1.5.8, echipa Kadence este încântată să anunțe cea mai puternică metodă nouă de a ajuta proprietarii de site-uri să creeze site-uri WordPress dinamice și extrem de personalizate cu șabloane Kadence Elements. Dacă ați creat vreodată un site WordPress și v-ați simțit frustrat că încercați să personalizați zonele de conținut imobile pentru nevoile dvs. specifice de marketing sau de afaceri, Kadence Elements Templates rezolvă aceste probleme rapid și ușor.
Posibilitățile de personalizare a site-ului dvs. WordPress cu șabloane Kadence Elements sunt nelimitate și este foarte ușor să începeți să faceți acest lucru.
Aceste caracteristici îi ajută pe proprietarii de site-uri să creeze teme care arată dinamic conținutul pe baza unui număr de parametri, toți găsiți în Kadence Elements. Toate funcțiile de aici fac parte din Kadence Pro și Kadence Blocks Pro, care sunt disponibile în toate pachetele noastre, iar pachetele noastre anuale sunt disponibile în prezent la o reducere de 25%.
Kadence Elements este disponibil de ceva vreme, dar cu această actualizare recentă, acum puteți găsi aceste noi instrumente de creare a temei în „Șabloane”.
De ce aveți nevoie de șabloane Kadence Elements?
WordPress a început ca o simplă platformă de blogging, dar odată cu apariția noilor plugin-uri care pot transforma orice site WordPress într-un site personalizat cu o varietate de cazuri de utilizare diferite, WordPress poate fi mult mai mult. Cu toate acestea, multe dintre metodele de afișare a conținutului sunt blocate. Cu o varietate de opțiuni de plugin, zonele de conținut pot fi și mai imobile și blocate, dacă nu știți cum să intrați în cod și să vă personalizați site-ul pentru nevoile dvs. specifice.
Kadence știa că există o cale mai bună. Ne-am propus să creăm construirea temei folosind șabloane Kadence Elements, o metodă fără cod de afișare a conținutului așa cum doriți să fie afișat .
Acestea sunt șabloane de pornire?
Nu, acestea nu sunt șabloane de pornire. Șabloanele de pornire, așa cum sunt cunoscute în industria dezvoltării web, sunt mai mult ca site-uri de pornire. Kadence are o mulțime de șabloane de site inițiale pentru a vă ajuta să construiți site-uri frumoase.
Șabloanele Kadence Elements sunt diferite. Această funcționalitate este mult mai mult despre a vă oferi control granular asupra afișajului conținutului dvs. pe site-ul dvs. Chiar dacă site-ul dvs. pare blocat într-un anumit mod de afișare a conținutului, Kadence Elements Templates vă deblochează conținutul și vă oferă cheile pentru a alege modul în care este afișat conținutul.
Prezentare generală video a șabloanelor Kadence Elements
Videoclipul de mai jos prezintă construirea temei cu șabloane Kadence Elements.
Noțiuni introductive cu Kadence Elements & Theme Building
Dacă nu ați mai folosit niciodată Kadence Elements sau dacă sunteți nou la pluginul Kadence Pro, iată câțiva pași pentru a începe.
- Instalați și activați pluginul Kadence Pro. Va trebui să descărcați Kadence Pro din secțiunea de descărcare a produselor din contul Kadence. Apoi, va trebui să introduceți licența Kadence în zona Kadence din tabloul de bord WordPress. Acesta este sub Aspect > Kadence. Va trebui să introduceți atât numărul de licență, cât și adresa de e-mail cu care v-ați înregistrat contul.
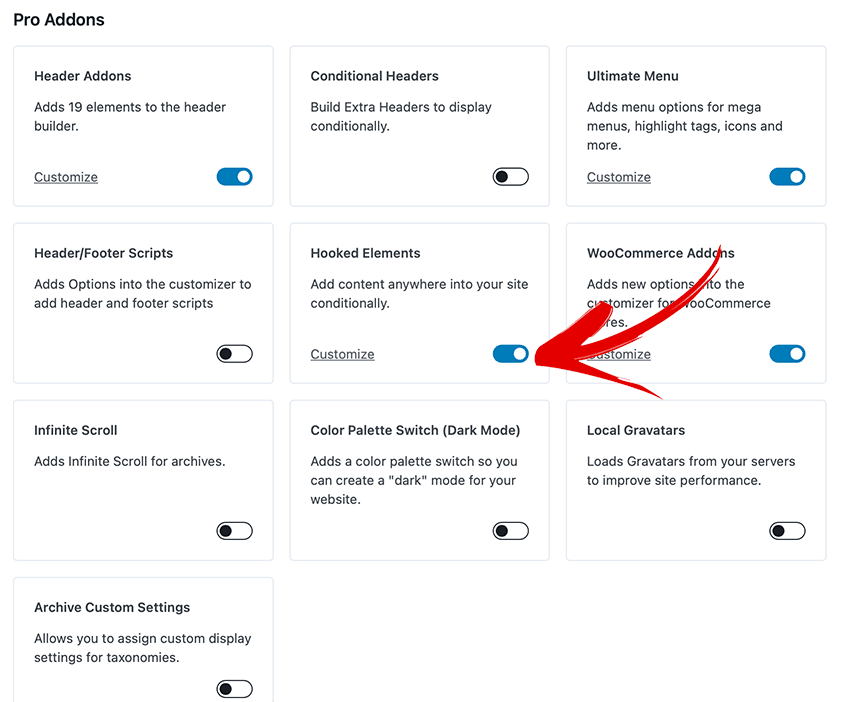
- Activați Hooked Elements. Pe aceeași pagină, activează Kadence Hooked Elements.
- Începeți să creați Kadence Elements fie făcând clic pe linkul „Personalizați”, fie navigând la linkul Elements din bara laterală sub Aspect > Kadence > Elements .

Crearea unui element șablon
Crearea unui șablon cu Kadence Elements este simplă. Mai întâi, facem clic pe „Adăugați nou” în partea de sus a tabloului de bord Elements pentru a începe crearea unui nou element Kadence. Odată ce începem să creăm un nou element, pagina funcționează la fel ca și crearea unei pagini sau postări WordPress.
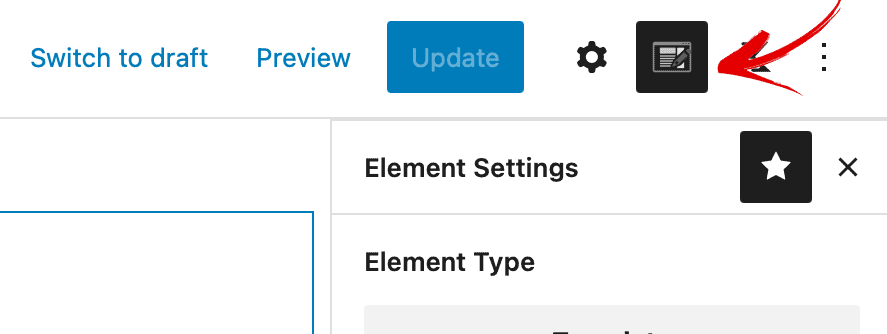
Rețineți că există un buton în dreapta sus, lângă logo-ul Kadence, care va expune setările Kadence Element. La pornirea unui element nou, veți vedea imediat setările elementului Kadence. Dar, pe măsură ce vă construiți șablonul, este posibil să vedeți că acestea devin ascunse. Acest buton aduce setările elementului înapoi în bara laterală din dreapta.

Ce se înscrie într-un șablon?
Șabloanele sunt incredibil de puternice și puteți adăuga orice doriți la un șablon. Doriți să adăugați un ceas cu numărătoare inversă și să-l adăugați numai în anumite pagini, pentru anumiți utilizatori sau pentru un anumit interval de timp? Toate aceste lucruri sunt posibile cu Kadence Elements. Doriți să adăugați o anumită notificare de vânzare, dar numai pe anumite pagini? Din nou, tot posibil.
Dacă aveți instalate pluginuri suplimentare, de exemplu WooCommerce, există o serie de setări și destinații de plasare specifice WooCommerce. Kadence Elements este personalizabil în funcție de modul în care utilizați WordPress.
Să revizuim câteva dintre setările generale pentru șabloanele Kadence Elements.

Setări de previzualizare
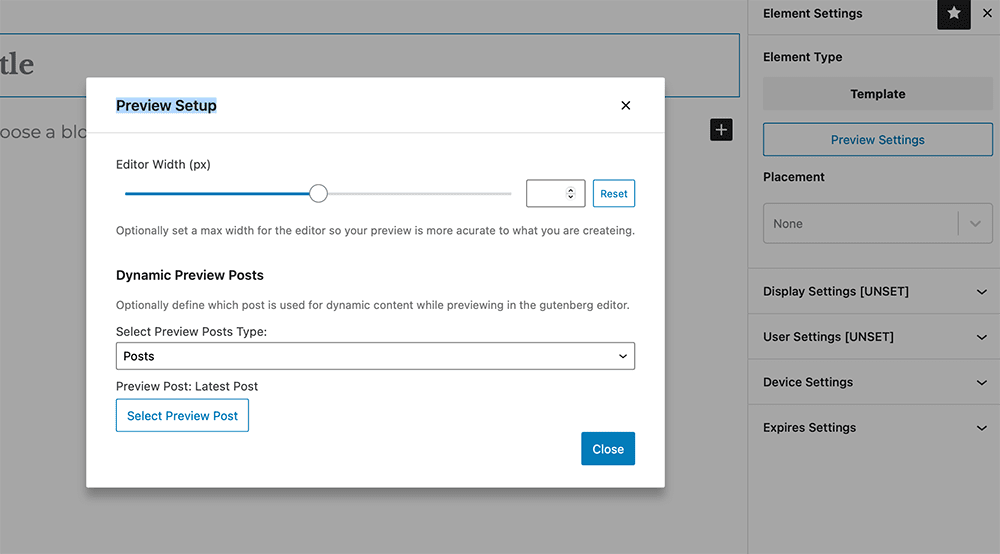
Există o nouă zonă în Kadence Elements care vă permite să configurați setările de previzualizare, astfel încât să puteți vedea mai precis cum ar putea arăta șablonul.
Deoarece zona în care va locui elementul șablon va fi probabil diferită de vizualizarea editorului wp-admin, puteți seta setările containerului pentru previzualizare în editor folosind Setările de previzualizare a șablonului. Setați lățimea fie folosind glisorul, fie setați lățimea pixelilor pentru previzualizare.

Setări de plasare
Setările de plasare din Kadence Elements Templates permit unui proprietar de site să determine unde poate fi plasat elementul pe site. Setați prioritizarea elementelor care ar putea fi afișate în același loc. Un element cu prioritate mai mare conectat la aceeași locație cu altul va apărea sub sau după cel cu prioritate mai mică în rezultatul HTML. Puteți seta șablonul pentru a înlocui zonele generale ale site-ului dvs., inclusiv:
- Înlocuiți antetul
- Înlocuiește eroul conținutului de mai sus
- Înlocuiți conținutul unei singure postări
- Înlocuiți conținutul articolului în buclă de arhivare
- Înlocuiți bara laterală
- Înlocuiește subsolul
- Înlocuiți conținutul paginii 404
Folosit cu oricare (sau toate) celelalte setări ale șablonului Kadence, puteți deveni foarte creativ cu modul în care este afișat șablonul dvs. Kadence Elements, creând o experiență foarte dinamică pentru utilizatorii dvs.
De exemplu, dacă doriți să înlocuiți antetul de pe pagina blogului, alegeți „Înlocuire antet” pentru Setarea de plasare, apoi alegeți „Pagină de blog” din Setări de afișare. Deveniți și mai creativ, selectând, de asemenea, că doriți să afișați acest lucru numai pe tablete în Setări dispozitiv și numai pentru anumiți utilizatori în Setări utilizator și aveți un șablon personalizat specific unei condiții precise pe site-ul dvs. WordPress.
Setări de afișare
Setările de afișare pot fi setate să se afișeze în anumite porțiuni ale site-ului dvs. sau să excludă din anumite porțiuni ale site-ului dvs. și puteți obține atât de detaliat pe cât doriți cu setările dvs. aici. Dacă aveți instalat WooCommerce sau chiar Calendarul de evenimente, tipurile de postări personalizate ale acestor plugin-uri specifice sunt, de asemenea, deschise pentru afișarea setărilor în Șabloanele Kadence.
Afișarea sau Excluderea pot fi setate pentru:
- Întregul site
- Prima pagina
- Pagina de blog
- rezultatele cautarii
- Negăsit (404)
- Toate Singulare
- Toate Arhivele
- arhivele autorului
- Arhivele de date
- Paginat
- Postări unice
- Arhive de categorii
- Tag Archives
- Pagini unice
- Orice tip de postare personalizată
Setarile utilizatorului
Setările utilizatorului pot fi setate de orice rol de utilizator care este setat pe site-ul dvs. De exemplu, puteți alege să afișați utilizatorilor conectați, utilizatorilor deconectați sau orice rol de utilizator pe care îl aveți. Puteți adăuga reguli, astfel încât să puteți afișa șablonul administratorilor și managerilor de magazine, de exemplu, adăugând reguli. Desigur, rețineți că, dacă limitați un șablon Kadence Elements pentru a se afișa la un anumit rol de utilizator, atunci acel utilizator va trebui să fie conectat la site-ul dvs. pentru a-l vedea.
Setări dispozitiv
Pentru a adăuga dispozitive la șablonul Kadence, alegeți la ce dispozitive doriți să se aplice șablonul: desktop, tabletă sau dispozitiv mobil. Dacă nu este setat, șablonul se va afișa pe toate dispozitivele.
Setări de expirare
Mai întâi, activează setările de expirare. Apoi, alegeți o dată în viitor când doriți să nu mai fie afișat șablonul. Util pentru intervalele de timp în care desfășurați o vânzare și doriți ca aceasta să expire automat la o anumită oră, setările de expirare nu vor fi utilizate decât dacă sunt setate.
Cum veți folosi șabloanele Kadence Elements?
Cerul este cu adevărat limita în modul în care combinați setările Kadence Elements Templates pentru a personaliza experiența de pe site-ul dvs. La Kadence, știm că fiecare site web este o implementare unică a WordPress și știm că căutați să creați experiențe personalizate care să întâlnească clienții acolo unde se află. Șabloanele Kadence Elements sunt cea mai bună modalitate, fără cod necesar, de a crea aceste experiențe unice care îmbunătățesc capacitatea site-ului dvs. WordPress de a converti vizitatorii site-ului în clienți.
Iată câteva exemple de cazuri de utilizare pentru șabloanele Kadence Elements:
- Crearea unui aspect personalizat de blog.
- Personalizarea unei postări individuale de blog sau a unei vizualizări de categorie.
- Personalizarea arhivei unui tip de postare personalizat.
- Stilizarea postărilor individuale în tip de postare personalizat.
Începeți construirea temei cu șabloanele Kadence Elements la vânzare
La momentul acestei publicații, Kadence derulează o reducere de 25% la reducere de vacanță la toate planurile anuale, inclusiv la pachetele noastre Kadence Essential și Kadence Full. Începeți să vă îmblânziți instalațiile WordPress acum cu șabloanele Kadence Elements și salvați.
