Creșterea nivelului site-ului web de retragere al Flywheel: Povestea unui dezvoltator
Publicat: 2019-11-14După cum probabil știți, dacă ați urmărit Flywheel pentru un pic, avem o retragere de două ori pe an, în afara sediului, pentru întreaga companie, la care ne referim cu drag ca Fly Fest. (Și dacă îmi permiteți: este o explozie.)
Pe măsură ce Flywheel a crescut, Fly Fest a devenit un eveniment din ce în ce mai mare, cu un număr din ce în ce mai mare de activități, sesiuni și oportunități de a crește profesional și de a intra în legătură cu colegii noștri Flywheelers din întreaga lume.
La un moment dat, ne-am dat seama că sunt multe de urmărit – unde ar trebui să fiu? Cand incepe? Cum ajung acolo? Care sunt alegerile mele pentru sesiunile de tip breakout?
Așadar, pentru a împiedica pe oricine să fie confuz, să nu se piardă sau să apară în Las Vegas cu pantofi de mărime greșită (dacă știi că știi), s-a decis că Fly Fest avea nevoie de un site web dedicat. A fost privilegiul meu să servesc ca dezvoltator pe site-ul Fly Fest și să împărtășesc puțin despre acel proiect!
Mă voi scufunda în procesul de creare a site-ului Fly Fest, de la început până la sfârșit:
- Cerințele proiectului
- Temă și pluginuri
- Aducerea brandului la viață
- Provocări tehnice
- Ouă de Paște
Puteți urmări și vizualiza site-ul aici.
Cerințele proiectului
A fost o decizie ușoară să construiești site-ul Fly Fest în WordPress, din multe motive. Evident, Flywheel este axat pe WordPress, așa că este un concurent puternic din start. Dar Fly Fest are, de asemenea, câțiva părți interesate interne cheie care trebuie să poată edita site-ul din mers (punct de cuvinte), din cauza posibilelor modificări de ultim moment ale orelor, detaliilor sau locațiilor.
În plus, site-ul are câteva tipuri diferite de conținut care trebuie să fie editat și sortat în mod independent și flexibil. Site-ul web al Festivalului prezintă un program general, câteva tipuri diferite de evenimente și o secțiune de întrebări frecvente care trebuie să fie conectate în mod coerent.
În cele din urmă, site-ul a trebuit să funcționeze bine pe mobil, deoarece era foarte probabil ca participanții să-și scoată telefoanele pentru a verifica orele, locațiile și alte detalii despre eveniment pe parcursul zilei. (Din acest motiv, ne-am hotărât asupra unui aspect cu o singură pagină, pentru a menține numărul de clicuri și încărcările paginii la un nivel minim absolut.)
Având în vedere aceste cerințe, alegerea unui site și a unei teme WordPress personalizate, folosind tipuri de postări personalizate și câmpuri personalizate avansate, „nu a fost o idee” (pentru a împrumuta formularea fondatorului Rick Knudtson).
Temă și pluginuri

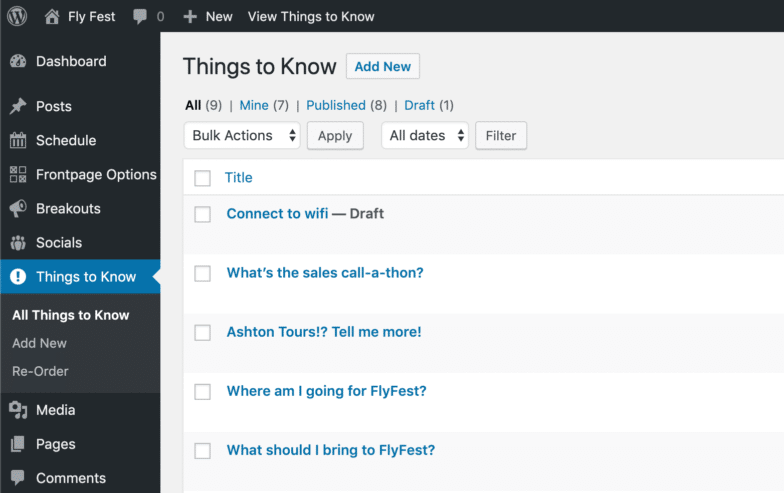
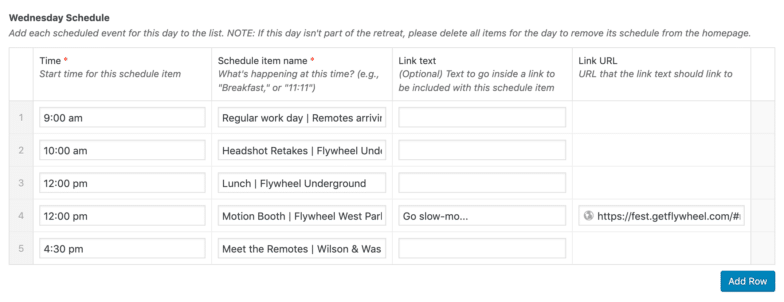
Tipurile de postări personalizate create pentru site au inclus elemente de program (care populează programul evenimentului cu ore, locuri etc.); Breakouts (pentru fiecare dintre sesiunile breakout); Sociale (pentru toate extracurricularele); și Lucruri de știut , care completează secțiunea Întrebări frecvente de pe site.
Deși există plugin-uri disponibile pentru crearea ușoară de tipuri de postări personalizate (sau CPT), pentru a menține lucrurile subțiri, am ales să codific CPT-urile direct în tema site-ului - pe care, de altfel, am decis să o construim personalizat de la zero, având în vedere că site-ul este puțin mai mult decât o pagină de start. Asta însemna că nu erau necesare multe fișiere șablon, așa că o temă copil sau chiar o temă de pornire probabil ar fi fost exagerată. De fapt, versiunea finală a temei a ajuns să folosească doar cinci fișiere șablon de bază în total: câte unul pentru subsol și antet; un fișier de funcții, desigur; fișierul șablon de pe prima pagină și, desigur, fișierul index doar pentru rezervă. (În plus, nu sunt multe de care să mă bucur mai mult decât un câmp verde.)

Trecerea la pluginuri: după cum știți deja, dacă ați lucrat vreodată cu Câmpuri personalizate avansate (și dacă nu ați făcut acest lucru, vă pierdeți!), pluginul face experiența de editare extrem de mai ușoară și mai ușoară pentru administratorii site-ului. Fiecare tip de postare personalizată are propriul său set unic și simplu de câmpuri personalizate de completat și instrucțiuni de urmat pentru a face actualizarea site-ului o simplă simplă pentru oricine. În plus, a fost creată o pagină generală de opțiuni de administrare cu ACF (una dintre caracteristicile mele preferate ale versiunii Pro a pluginului).
În afară de Câmpurile personalizate avansate, singurele plugin-uri pe care am optat să le folosim au fost Post Types Order (pentru a permite editorilor de conținut să tragă și să plaseze lucruri precum Întrebările frecvente pentru a le reordona după cum este necesar, mai degrabă decât să le sorteze după dată); și pluginul meu personal favorit de compresie a imaginilor, Comprimați imagini JPEG și PNG de TinyPNG (o necesitate când utilizatorii își vor încărca propriile imagini de la cine-știe-unde). Asta e!
Aducerea brandului la viață
Ajunge cu chestiile tehnice. Anul acesta, tema Fly Fest a fost „Level Up”. Designerii noștri stele au conceput un aspect și un sentiment de marcă nou-nouț (pentru încă o dată joc de cuvinte) pentru eveniment, făcând referire la acea temă într-un semn de cap la jocurile video retro din anii '80. Brandul vibrant a însuflețit fiecare aspect al retragerii, de la model până la semnalizare și design ecologic.
Site-ul a fost conceput în mod natural pentru a capta aceeași senzație capricioasă, până la fontul pixelat. Am designerii noștri fenomenali Bryan și Rese să le mulțumesc pentru aspect și aspect; Am făcut tot posibilul pentru a recrea cu fidelitate superbele lor machete de înaltă rezoluție. Dar munca lor a fost atât de bună încât m-a inspirat să merg și mai departe în calitate de dezvoltator de site, pentru a vedea ce alte oportunități ar putea exista pentru a aduce și mai mult viață viziunii.
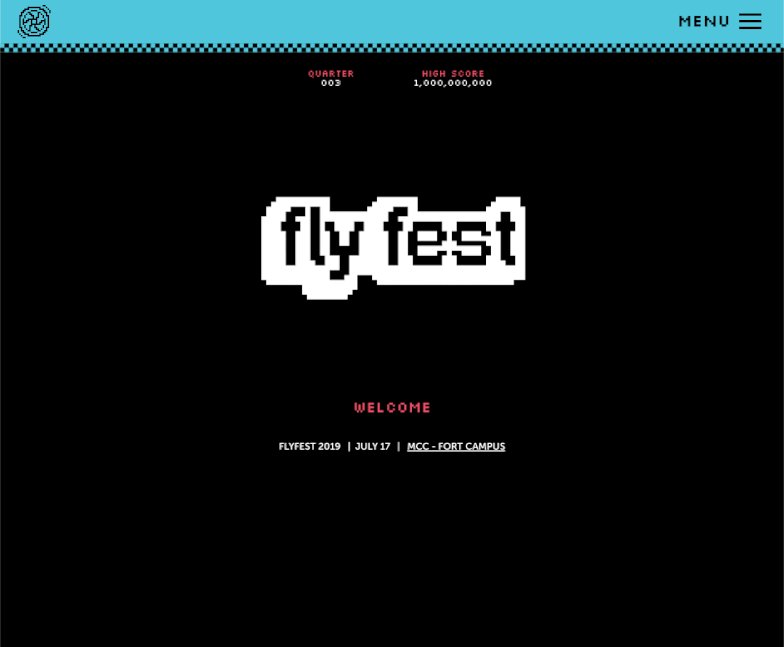
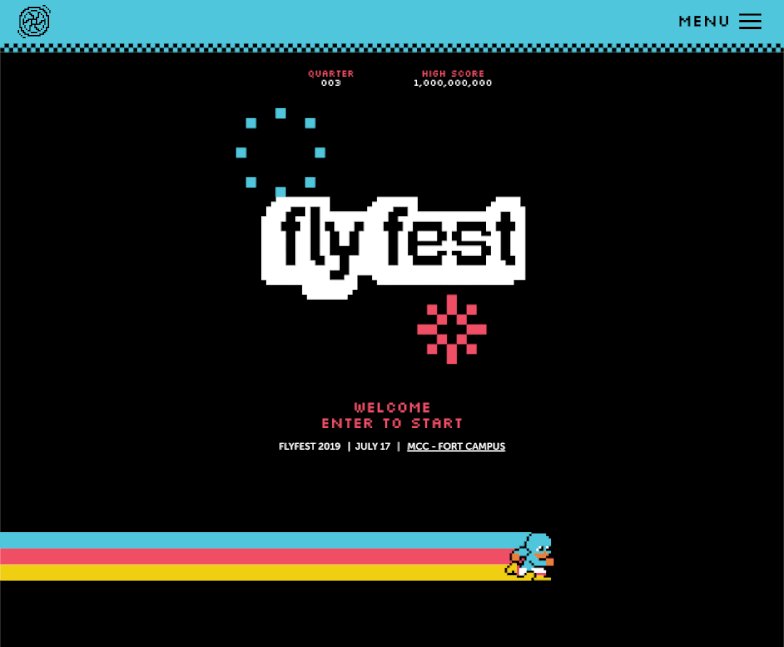
În primul rând: am colaborat la modalități de a face ca vizualizarea inițială a site-ului să arate ca ecranul de splash al unui joc arcade și nu aș putea fi mai mulțumit de rezultat (vedeți-l mai jos!). Designerii mi-au oferit o animație de artificii pe 8 biți peste sigla Fly Fest, precum și una dintre mascota noastră din Fest (numită „Fly Kid”). Am adăugat un pic de mișcare și un traseu colorat mai lung la Fly Kid folosind cadre cheie CSS, doar pentru a adăuga un pic de caracter (încă intenționat). Uitați-vă suficient de mult și Fly Kid se întoarce și fuge înapoi în sens invers, ceea ce mi s-a părut foarte arcade.

Atingerea finală a fost ca textul „Intră pentru a începe” să clipească, pentru a oferi întregului ecran de splash acea atmosferă retro dulce, de parcă tocmai ai fi ajuns la un dulap arcade cu pumnul plin de sferturi când ai aterizat pe site:

Animația conferă o senzație de arcade secțiunii de sus a site-ului Fly Fest
Evident, pentru orice site, navigarea este importantă. Acest lucru este valabil mai ales aici, unde Flywheelers ar putea să intre pe site în orice moment pentru a verifica detaliile cheie ale evenimentului în desfășurare.
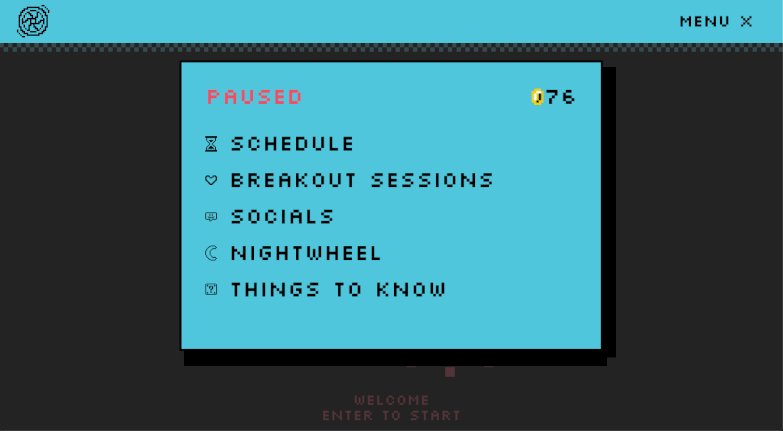
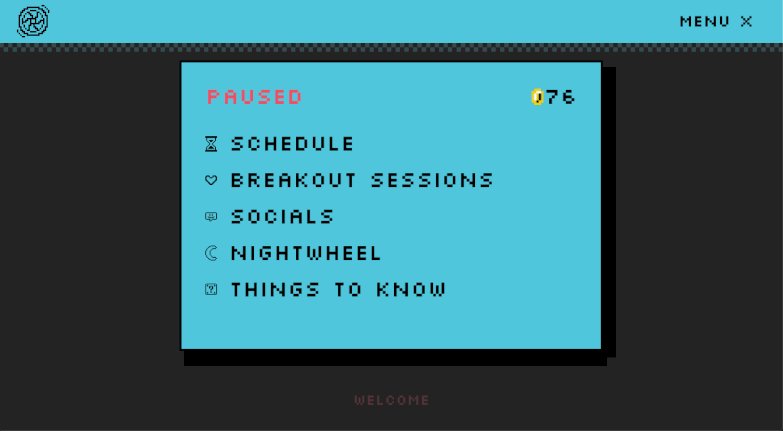
Pentru a atinge acest obiectiv și pentru a împinge inspirația și mai departe, am decis să fac meniul de navigare să arate și să se comporte ca un ecran de pauză a unui joc video; apăsați pictograma meniului hamburger din bara de navigare și veți auzi un efect sonor familiar pe măsură ce ecranul „pauză” (adică, meniul de navigare) se deschide peste site:

Aș putea continua mult mai mult despre nenumăratele mici înfloriri care au dat viață brandului, dar vreau mai ales să evidențiez munca designerilor la cursoarele personalizate și la elementele și pictogramele animate de pe tot site-ul; stelele sclipesc, navele spațiale se înalță, iar valurile... uh, flutură, cred!
De asemenea, sunt mândru de jocul „color flood” din partea de jos a paginii, care – fapt amuzant – este un CodePen încorporat pe care l-am construit în React cu ceva timp în urmă, adaptat mărcii site-ului. Am simțit că a avea un joc real pe site a ajutat să ducem întreaga experiență la nivelul următor. (Știi ce? Să spunem că toate jocurile de cuvinte sunt destinate.)
Provocări tehnice
Sunt mereu dispus să găsesc modalități creative de a rezolva problemele în cod, iar acest site a oferit câteva oportunități interesante.
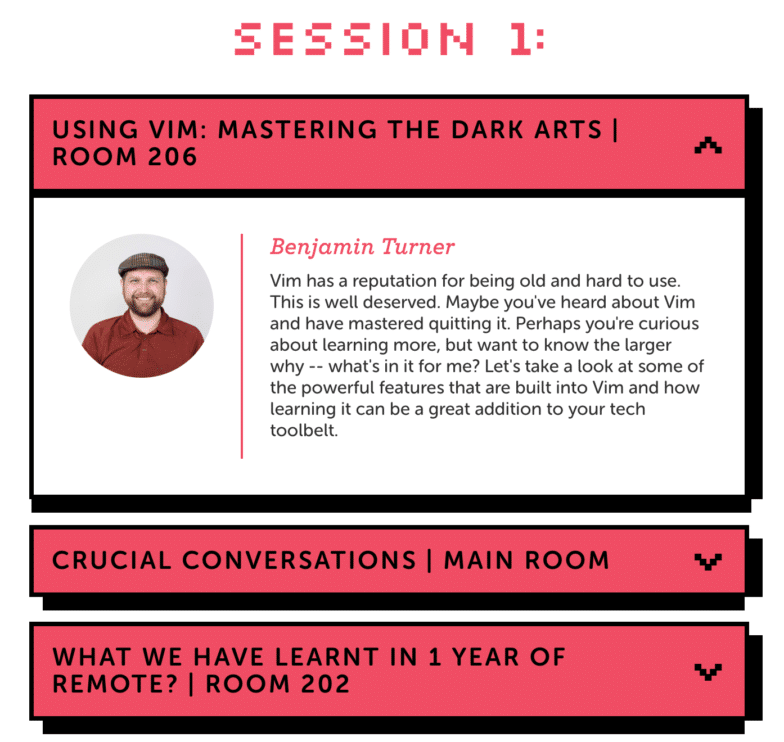
Unul dintre elementele mele preferate ale designului a fost aceste componente ale butoanelor acordeonului. Acestea ar începe ca casete (pentru a oferi utilizatorilor o imagine de ansamblu ușoară a conținutului), dar ar putea fi atinse/dați clic pentru a dezvălui mai multe informații:

Provocarea prezentată de aceste elemente de acordeon a fost în umbra groasă de jos/dreapta. CSS nu are nicio modalitate de a genera chenare de acest fel (darămite într-un mod care ar funcționa dacă acordeonul a fost prăbușit sau extins), așa că a trebuit să fiu puțin creativ.
Soluția a fost conștientizarea faptului că CSS vă permite să setați mai multe valori de umbră . „Granița” pe care o vedeți este de fapt două umbre; unul decalat la dreapta, unul ușor la dreapta și în jos. Declarația respectivă arată așa:
box-shadow: 14px 0 0 var(--black), 2px 12px 0 var(--black)
(Apropo, dacă nu sunteți familiarizat cu acea sintaxă var(–black) : acestea sunt variabile CSS; sunt uimitoare și puteți citi mai multe despre ele aici!)
Totuși, vorbind de acordeoane:
Aceste elemente acordeon sunt folosite în majoritatea secțiunilor site-ului, ceea ce înseamnă că fiecare secțiune poate fi foarte scurtă, foarte înaltă sau oriunde între ele, doar în funcție de câte elemente decide utilizatorul să inspecteze în timp ce navighează pe pagină.
Pe majoritatea site-urilor web, aceasta nu ar fi o problemă, deoarece fundalul ar fi de obicei doar o culoare statică. Dar aici, unde se petrec atât de multe lucruri interesante în fundal, am vrut să fiu sigur că, indiferent de înălțimea secțiunii, elementele decorative pseudoaleatoare s-au prăbușit sau s-au extins odată cu ea și nu ai văzut niciodată prea mult sau prea mult. puțin.
Soluția la această provocare a fost poziționarea absolută a fiecărui element de fundal în interiorul secțiunii părinte, apoi setarea proprietăților sale de sus și stânga în mod dinamic cu funcția CSS calc, folosind o combinație de unități de vizualizare și procente, ceva de genul acesta:
svg.star:nth-of-type(4){
left: 90%;
top: calc(16vh + 20%);
}
Combinația calculată de unități de vizualizare și unități procentuale a contribuit la crearea unui sentiment de aleatoriu aspectului, ținând cont și de dimensiunea ecranului utilizatorului.
Ouă de Paște
Observatorii pricepuți ar fi observat numărul de monede din meniul de pauză, iar asta nu este doar decorativ. Am avut o mulțime de distracție construind referințe la francizele clasice de jocuri video pe site și a fost o încântare să-i văd pe colegii mei postând surpriza lor în Slack în timp ce deblocau aceste mici ouă de Paște.
Nu voi strica prea multe aici, dar voi spune că există câteva moduri în care puteți adăuga la totalul de monede și că ar trebui să aveți sunetul activat atunci când căutați secrete. Priviți suficient de atent și veți găsi o mulțime de referințe la jocurile Nintendo, Capcom și Konami... oh, și există, de asemenea, un mic tribut de 8 biți pentru o piesă preferată Flywheel ascunsă pe site, pe care am creat-o folosind onlinesequencer.net.
Vânătoare fericită și mulțumesc pentru lectură!


Continuați să citiți: Fluxul de lucru de dezvoltare perfect
Dezvoltarea site-urilor WordPress nu trebuie să fie dificilă. De fapt, cu instrumentele potrivite și niște software-uri simple, fluxul de lucru de dezvoltare poate fi de-a dreptul încântător! De la dezvoltarea locală până la preluarea site-urilor live, am compilat cele mai bune sfaturi și trucuri pentru simplificarea procesului și întreținerea site-urilor pentru anii următori.
Descărcați-l mai jos!



