Cum să folosiți memorarea în cache a browserului în WordPress
Publicat: 2024-05-16Site-ul dvs. WordPress este încă în urmă, în ciuda eforturilor dvs. de a-și crește performanța? Nu esti singur.
Mulți utilizatori se întreabă despre ingredientul secret care face site-urile să se încarce mai repede.
O cheie? Memorarea în cache a browserului.
Probabil ați auzit de el, poate chiar ați încercat să ștergeți memoria cache a browserului pentru a accelera lucrurile.
Conceptul nu este știință rachetă. Și, deoarece încărcarea lentă poate alunga vizitatorii, merită să oferiți o șansă memorării în cache a browserului pentru a accelera lucrurile.
În acest ghid, vom discuta despre importanța memorării în cache a browserului și despre modul în care utilizatorii WordPress o pot implementa pentru a îmbunătăți semnificativ timpul de încărcare a site-ului lor, a spori satisfacția utilizatorilor și a crește performanța SEO.
Să începem.
Ce este memorarea în cache a browserului și de ce este importantă?
Memorarea în cache a browserului se referă la stocarea locală a fișierelor de site web, cum ar fi pagini HTML, imagini, foi de stil CSS și fișiere JavaScript, pe dispozitivul unui utilizator, după ce acesta vizitează un site pentru prima dată. Data viitoare când utilizatorul revine, dispozitivul are deja unele dintre lucrurile de care are nevoie, astfel încât pagina se încarcă mai repede.
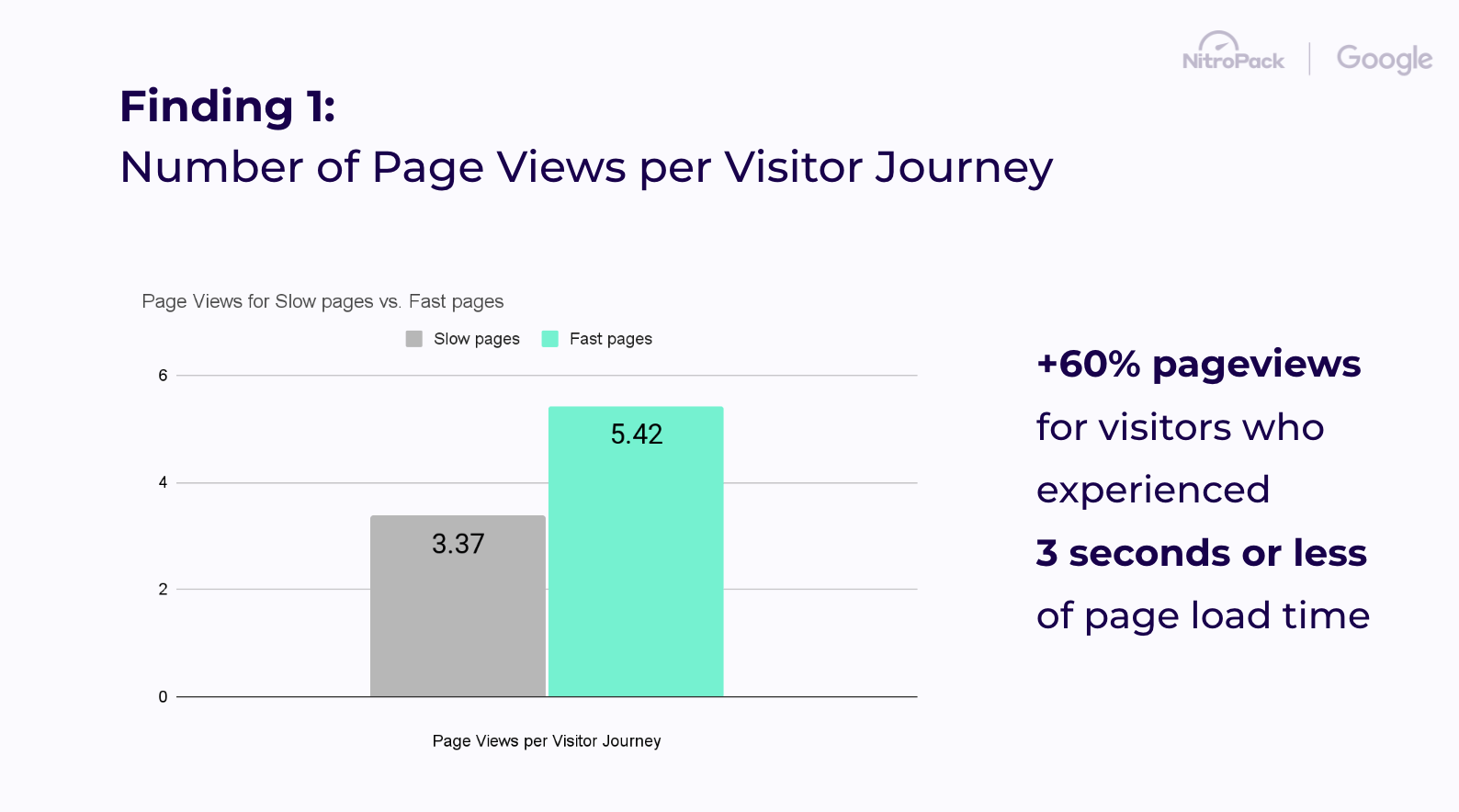
O cercetare NitroPack sugerează că utilizatorii care au un timp de încărcare de 3 secunde sau mai puțin vizitează cu 60% mai multe pagini:

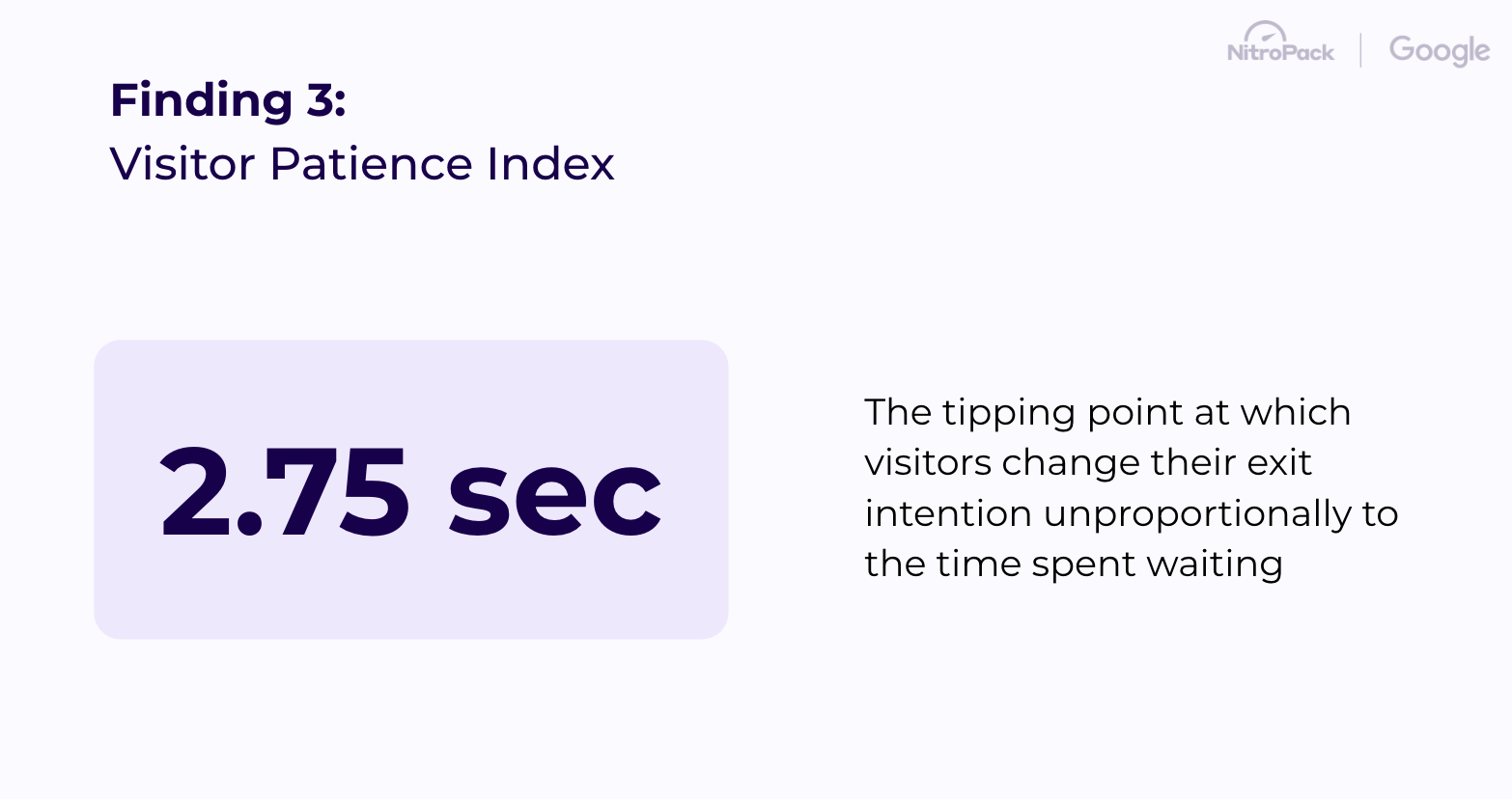
În plus, s-a dovedit că vizitatorii își pierd răbdarea și încep să abandoneze o pagină web în mod disproporționat la 2,75 secunde din încărcarea paginii:

Mai simplu spus, un timp de încărcare de 3 secunde este punctul de vârf în care vizitatorii decid să rămână pe site-ul tău web și să-l convertească sau să-l părăsească imediat.
Acestea fiind spuse, reducerea timpilor de încărcare prin memorarea în cache a browserului va îmbunătăți cu siguranță experiența utilizatorului, crescând astfel șansele de a vă transforma vizitatorii în clienți.
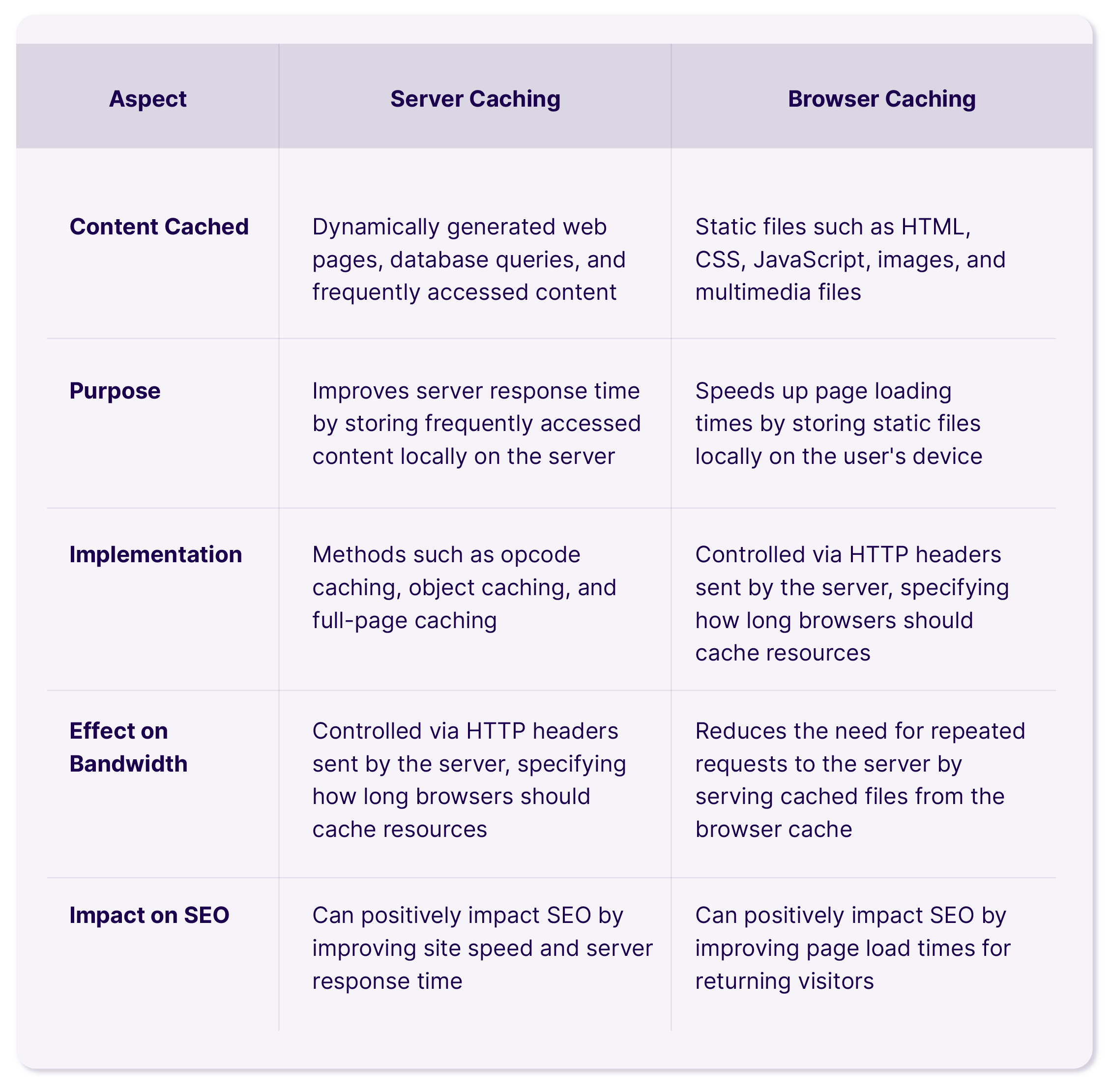
Diferențele dintre cache pe server și cache pentru browser
Memorarea în cache a serverului și a browserului sunt tehnici folosite pentru a îmbunătăți performanța site-ului, dar funcționează la diferite niveluri ale procesului de navigare pe web.

Tabelul de mai sus rezumă diferențele cheie dintrememorarea în cache a serverului și memorarea în cache a browserului, inclusiv locația acestora, tipul de conținut stocat în cache, scopul, metodele de implementare, efectul asupra lățimii de bandă și încărcării serverului și impactul asupra SEO.
Ar trebui să activați memorarea în cache a browserului?
Google preferă site-urile web cu încărcare rapidă. Vizitatorii adoră experiențele web captivante.
Deci, pe scurt, da, trebuie să activați memorarea în cache a browserului!
Dar pentru a detalia în continuare răspunsul nostru, să aruncăm o privire la cele două mari avantaje ale stocării în cache a site-ului dvs.:
În primul rând, îmbunătățește semnificativ timpul de încărcare a paginii, ceea ce îmbunătățește experiența utilizatorului și poate avea un impact pozitiv asupra clasamentului site-ului dvs. în motorul de căutare. Timpii de încărcare mai rapidi pot duce la rate de respingere mai mici și la o implicare mai mare, deoarece utilizatorii au șanse mai mari să rămână pe un site care răspunde rapid.
În al doilea rând, memorarea în cache a browserului reduce încărcarea serverului dvs. Permițând browserelor să refolosească resursele descărcate anterior, puteți reduce numărul de solicitări adresate serverului dvs. Acest lucru poate fi deosebit de benefic în timpul creșterilor de trafic, asigurându-vă că serverul rămâne receptiv și poate gestiona mai mulți utilizatori concurenți fără a încetini. De asemenea, puteți reduce costurile achiziționând un plan de găzduire mai ieftin, cu mai puține resurse de server.
Memorarea în cache a browserului este, în general, o practică bună pentru majoritatea site-urilor web. Îmbunătățește performanța, îmbunătățește experiența utilizatorului și reduce încărcarea serverului. Configurarea cu atenție a setărilor de cache, puteți beneficia de beneficii, asigurându-vă în același timp că utilizatorii dvs. primesc întotdeauna conținut proaspăt și precis.
Dacă alegeți să nu activați stocarea în cache, fiți pregătit să vedeți următorul avertisment data viitoare când executați un test de performanță...
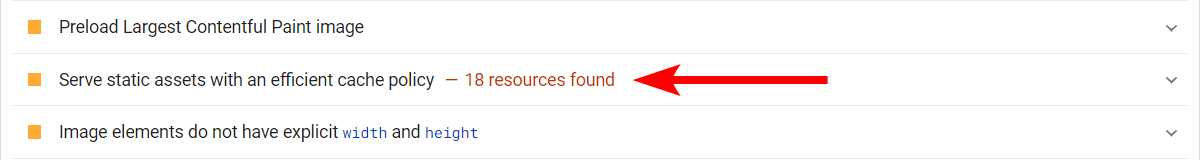
De ce vedeți avertismentul „Servește materiale statice cu o politică eficientă de cache”?
Când rulați teste de performanță a site-ului web sau audituri folosind instrumente precum Google PageSpeed Insights, GTmetrix, Pingdom sau platforme similare, este posibil să întâlniți avertismentul „Servește materiale statice cu o politică de cache eficientă”.
În termeni mai simpli, aceasta înseamnă că unele dintre fișierele dvs. pot beneficia de o durată de viață mai lungă a cache-ului (vom explica cum să configurați acest lucru în scurt timp).
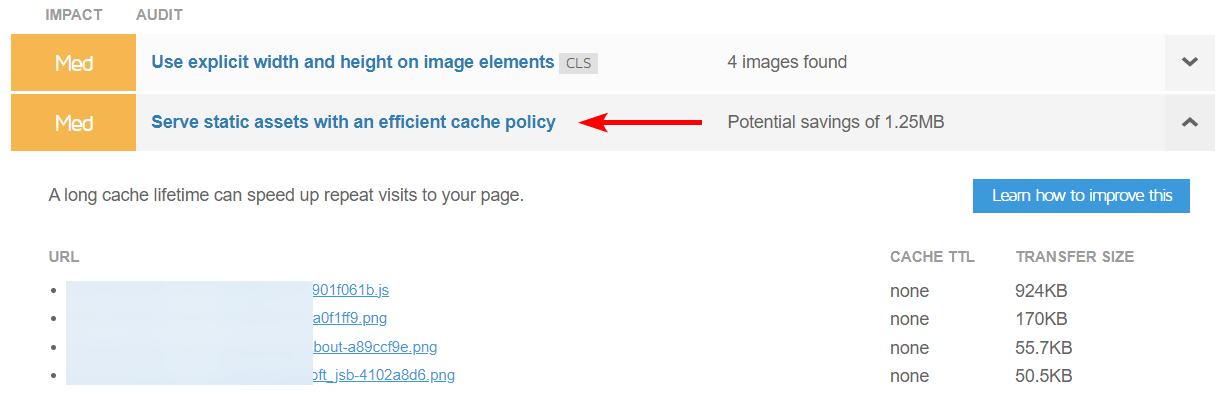
Avertismentul apare de obicei în raportul de performanță alături de alte sugestii pentru optimizarea vitezei site-ului dvs. și a timpilor de încărcare:

Vestea bună este că acest avertisment este ușor de reparat. De fapt, instrumentele de performanță listează toate fișierele care pot beneficia de a fi stocate în cache, așa că nu este nevoie să ghicești.
De exemplu, GTmetrix identifică fișierele care pot fi stocate într-un cache în funcție de faptul că sunt fonturi, imagini, foi de stil, scripturi sau fișiere media și dacă returnează un cod de stare HTTP 200, 203 sau 206. Dacă nu există nicio regulă împotriva păstrării lor în cache, GTmetrix le consideră cache în mod eficient.

Puteți utiliza această analiză pentru a optimiza performanța site-ului dvs. prin identificarea fișierelor care pot fi stocate într-un cache.
Utilizând această analiză, obțineți răspunsul la prima dintre cele două întrebări:„Ce lucruri ar trebui să păstrez în cache?”
Cel mai greu este „Cum pot activa memorarea în cache a browserului?”
Iată cum…
Cum să remediați Leverage Browser Caching în WordPress (manual)
Aveți diverse opțiuni pentru a aborda avertismentul „lipsa memorării în cache” în WordPress, în funcție de cauza principală a acestuia. Iată câteva soluții potențiale pe care le puteți explora.
Adăugați anteturi Cache-Control și Expires
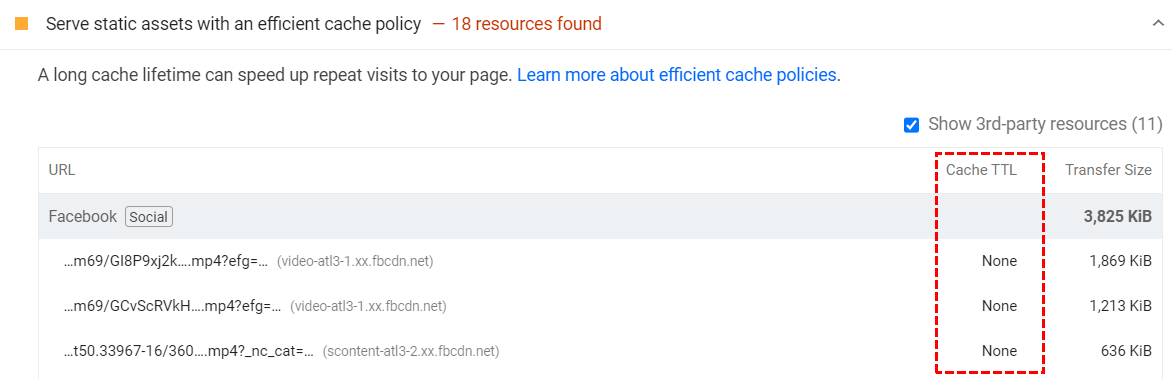
Există două tipuri de anteturi legate de memoria cache a browserului:cache-control și Expires Headers. În Google PageSpeed Insights, dacă vedețiNiciunul afișat sub Cache TTL, înseamnă că site-ul dvs. primește un avertisment de cache de browser.

Antetul Cache-Control activează memorarea în cache la nivelul clientului și stabilește vârsta maximă a unei resurse.În schimb,antetul Expires indică un moment specific când resursa devine invalidă.
Acum, să trecem la pașii pentru adăugarea anteturilor Cache-Control în Nginx și Apache. Înainte de a vă scufunda, este esențial să determinați dacă site-ul dvs. rulează pe Apache sau Nginx.

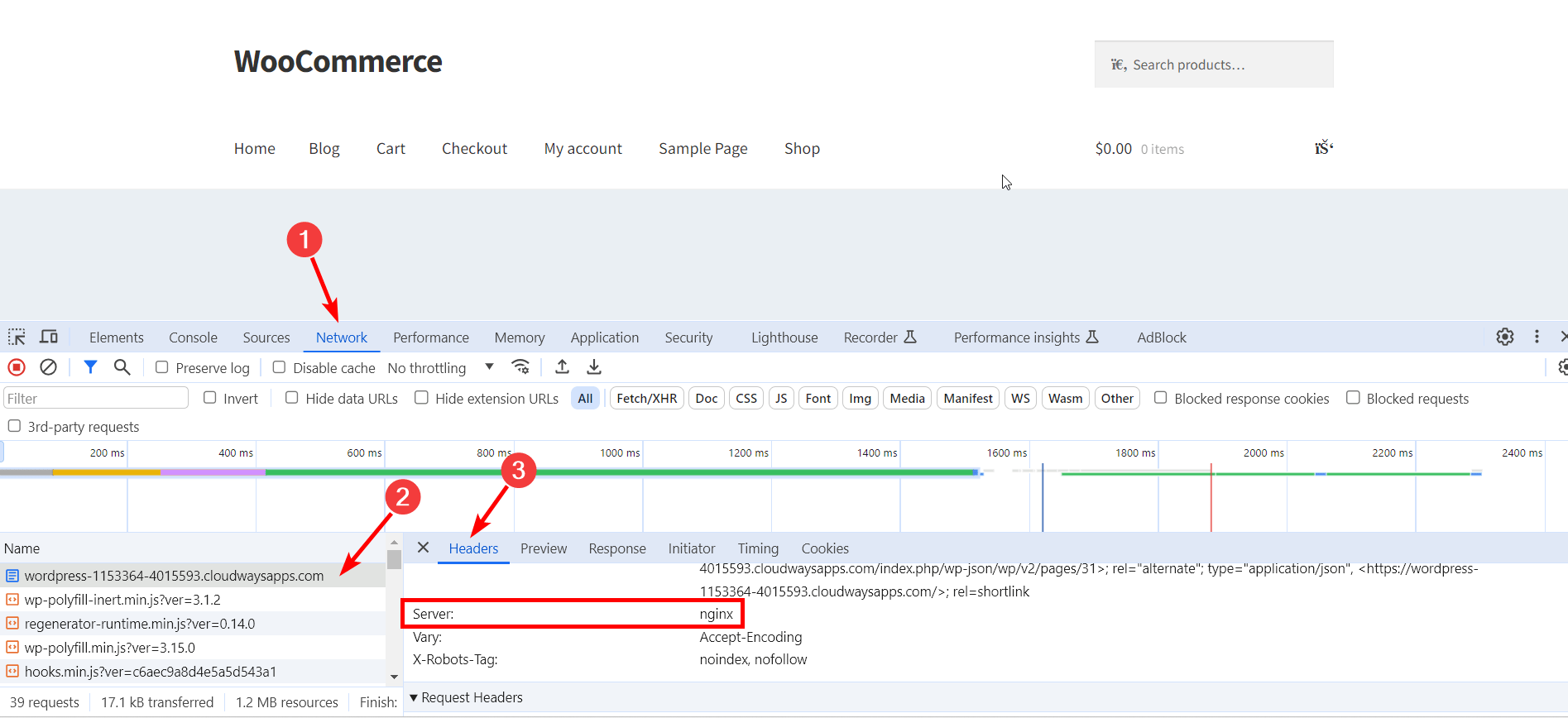
- Deschideți site-ul într-un browser și accesați inspectați > Rețea.
- Apăsați Ctrl + R pentru a reîncărca resursele.
- Faceți clic pe numele domeniului site-ului dvs. web.
- În secțiunea antet , localizați opțiunea de server. În captura de ecran de mai jos, puteți observa că serverul meu de site esteNginx , care este găzduit pe Cloudways.

- Odată ce ați identificat serverul site-ului dvs., următorul pas este să adăugațianteturi Cache-Control .Puteți accesa fișierul .htacess folosind orice server FTP, cum ar fi FileZilla.
Să vedem cum…
Adăugați anteturi Cache-Control în Nginx
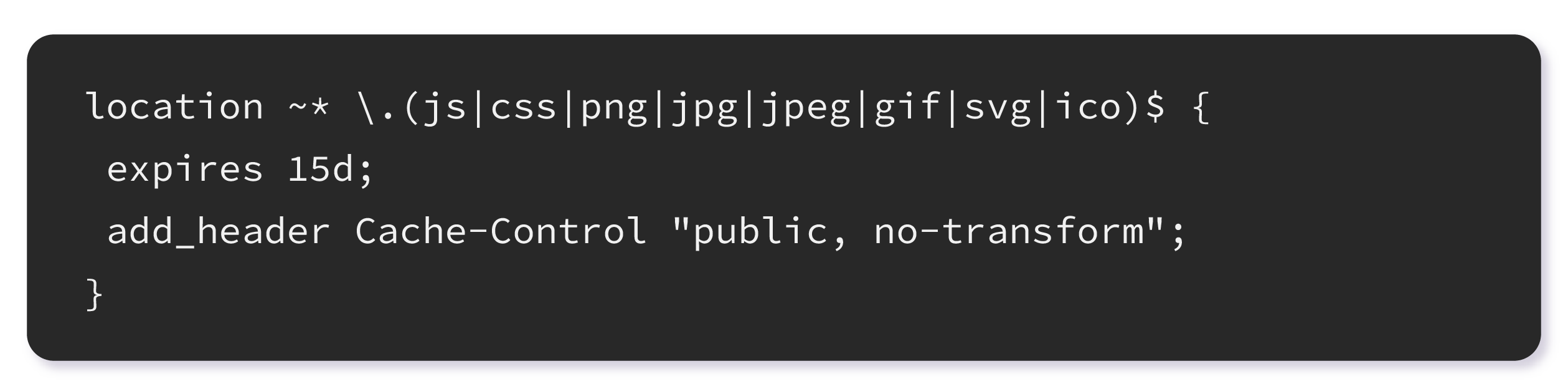
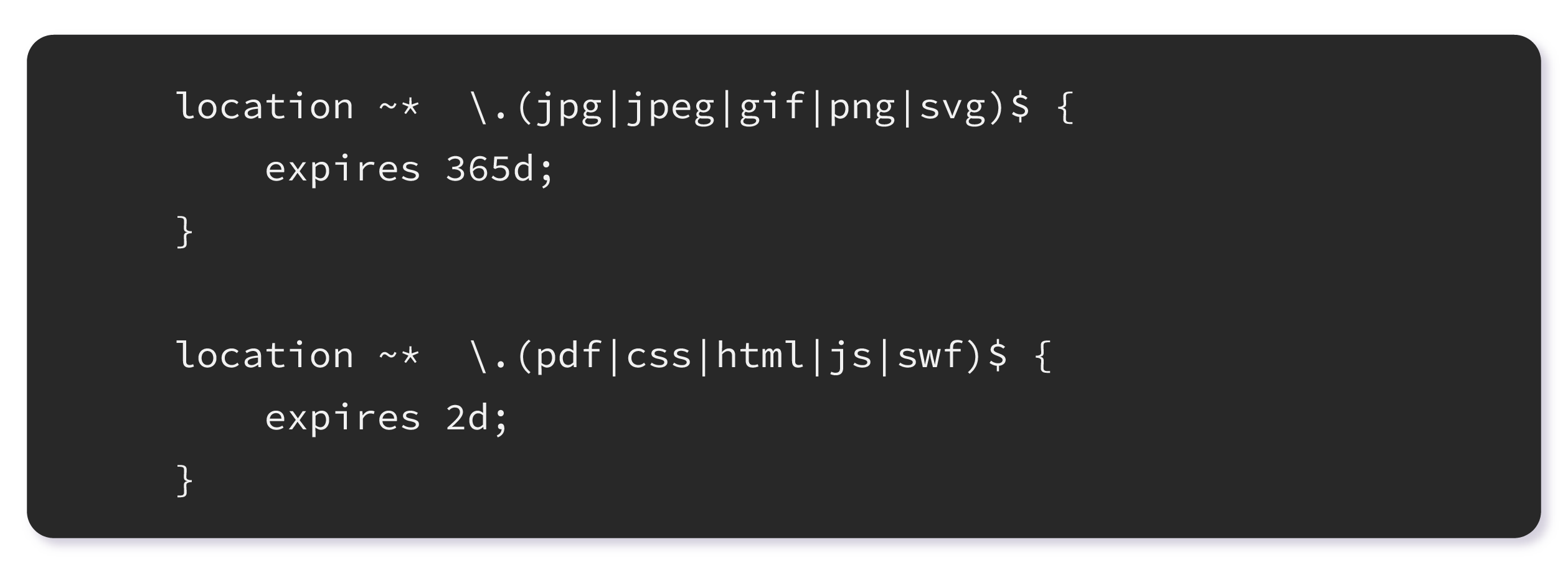
Editați fișierul .htaccess și adăugați următorul cod.

Această directivă informează serverul dumneavoastră că tipurile de fișiere desemnate vor rămâne neschimbate pentru cel puțin 15 zile. În această perioadă, serverul va păstra fișierele relevante și le va reîmprospăta numai după ce durata specificată a trecut.
Adăugați anteturi Cache-Control în Apache
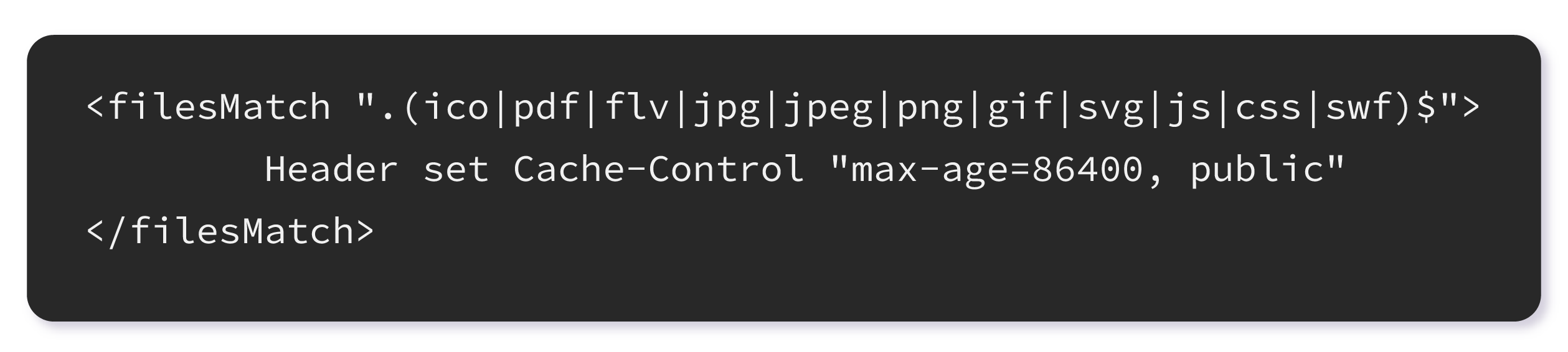
Editați fișierul .htaccess și adăugați următorul cod.

În acest caz, memoria cache este setata să expire după 86.400 de secunde, ceea ce înseamnă 24 de ore.
Adăugați anteturi Expires în Nginx
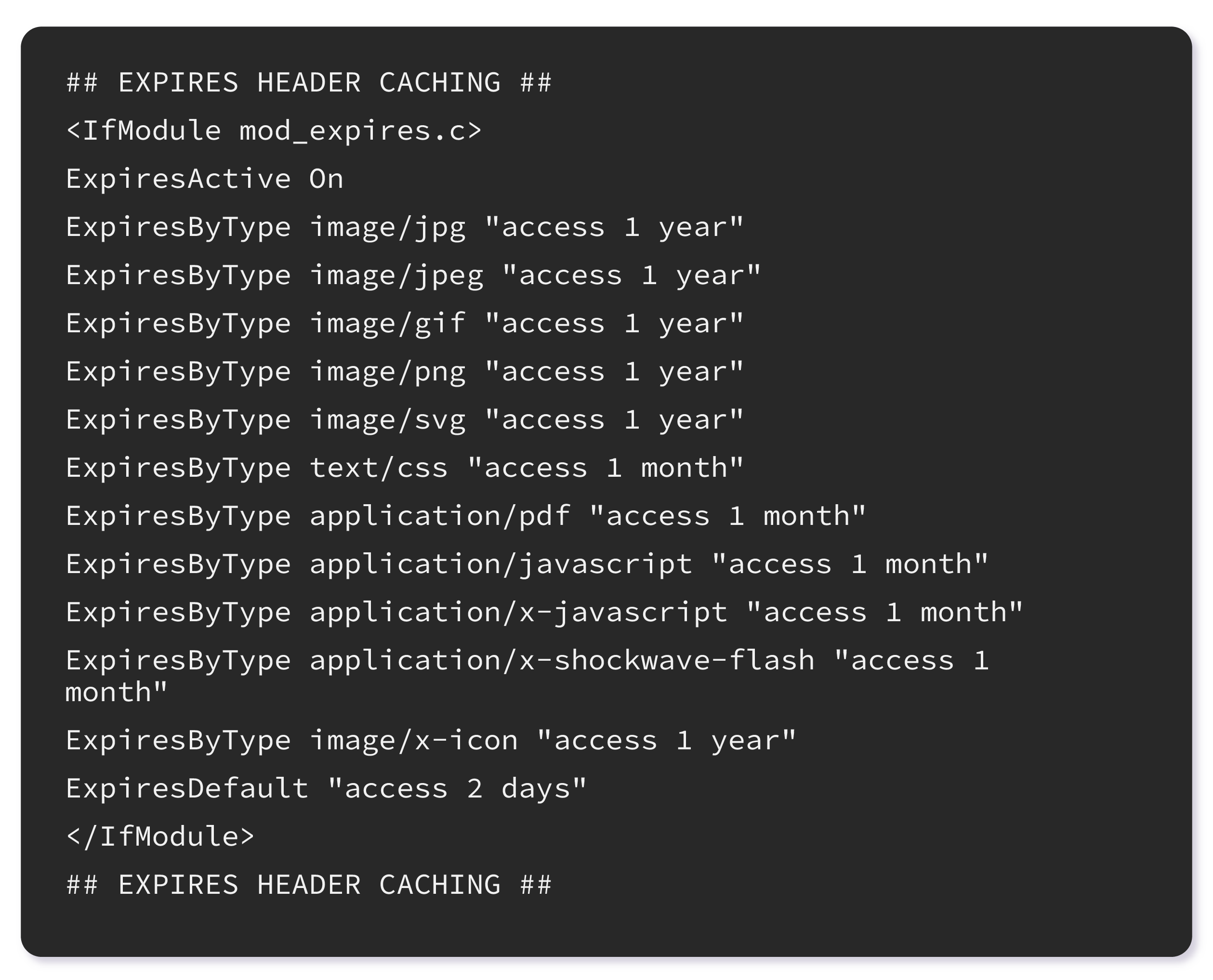
Puteți adăuga următorul cod în fișierul dvs. .htaccess pentru a adăuga anteturi de expirare.

Adăugați anteturi Expires în Apache
Antetul expiră activează stocarea în cache și indică browserului web durata de păstrare a anumitor fișiere înainte de eliminare. Puteți încorpora codul următor în fișierul dvs. .htaccess pentru a include antetele expirărilor.

Cum să folosiți memorarea în cache a browserului în WordPress (folosind un plugin)
Deși există mai multe plugin-uri pe care le puteți folosi pentru a folosi cachingul browserului în WordPress., am acoperit cele mai bune 2 opțiuni aici:
NitroPack

NitroPack este cea mai mare soluție all-in-one de optimizare a performanței web pentru site-urile WordPress. Cu optimizări precum memorarea în cache avansată, optimizarea imaginilor și a codului, CDN-ul încorporat și alte 60 de funcții, pluginul permite fiecărui proprietar de site să-și îmbunătățească imediat performanța, timpul de încărcare, experiența utilizatorului și ratele de conversie ale site-ului.
Urmați pașii de mai jos pentru a instala și activa pluginul NitroPack pe site-ul dvs. WordPress:
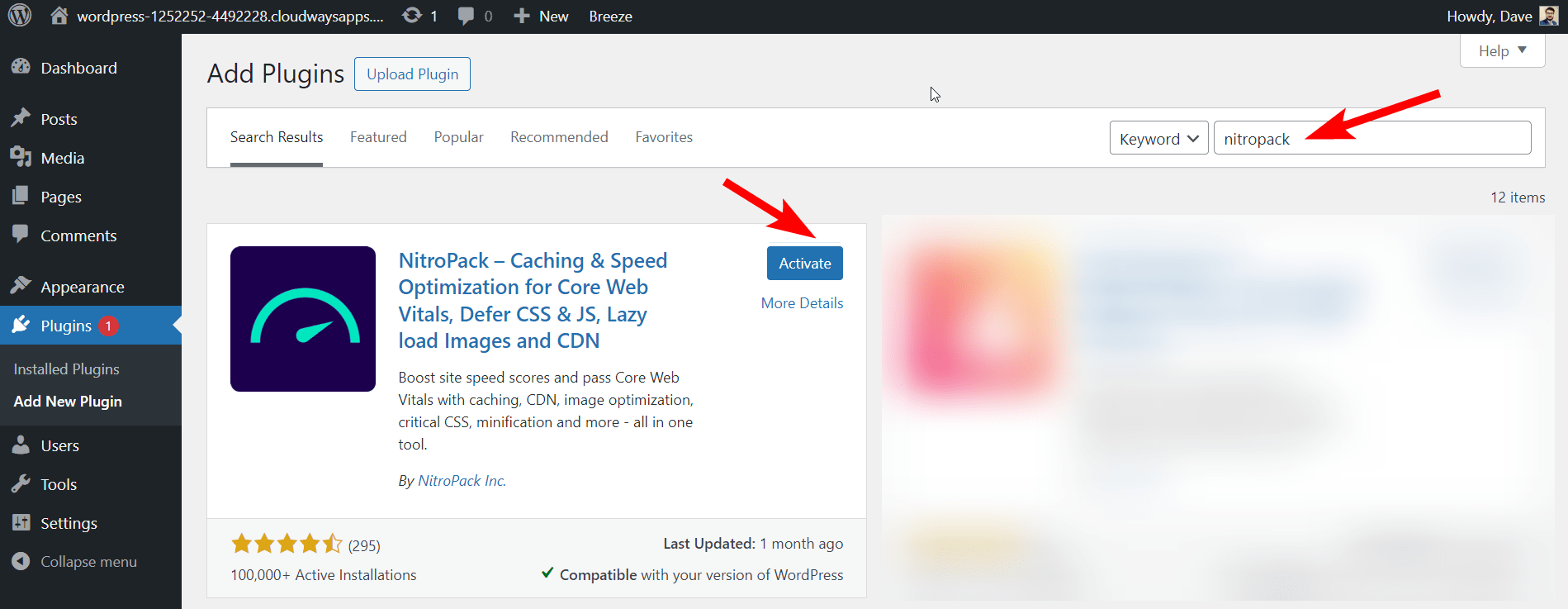
- Conectați-vă la site-ul dvs. WordPress și accesațiPlugin-uri > Adăugați nou.
- Căutați NitroPack.
- Instalați și activațipluginul.

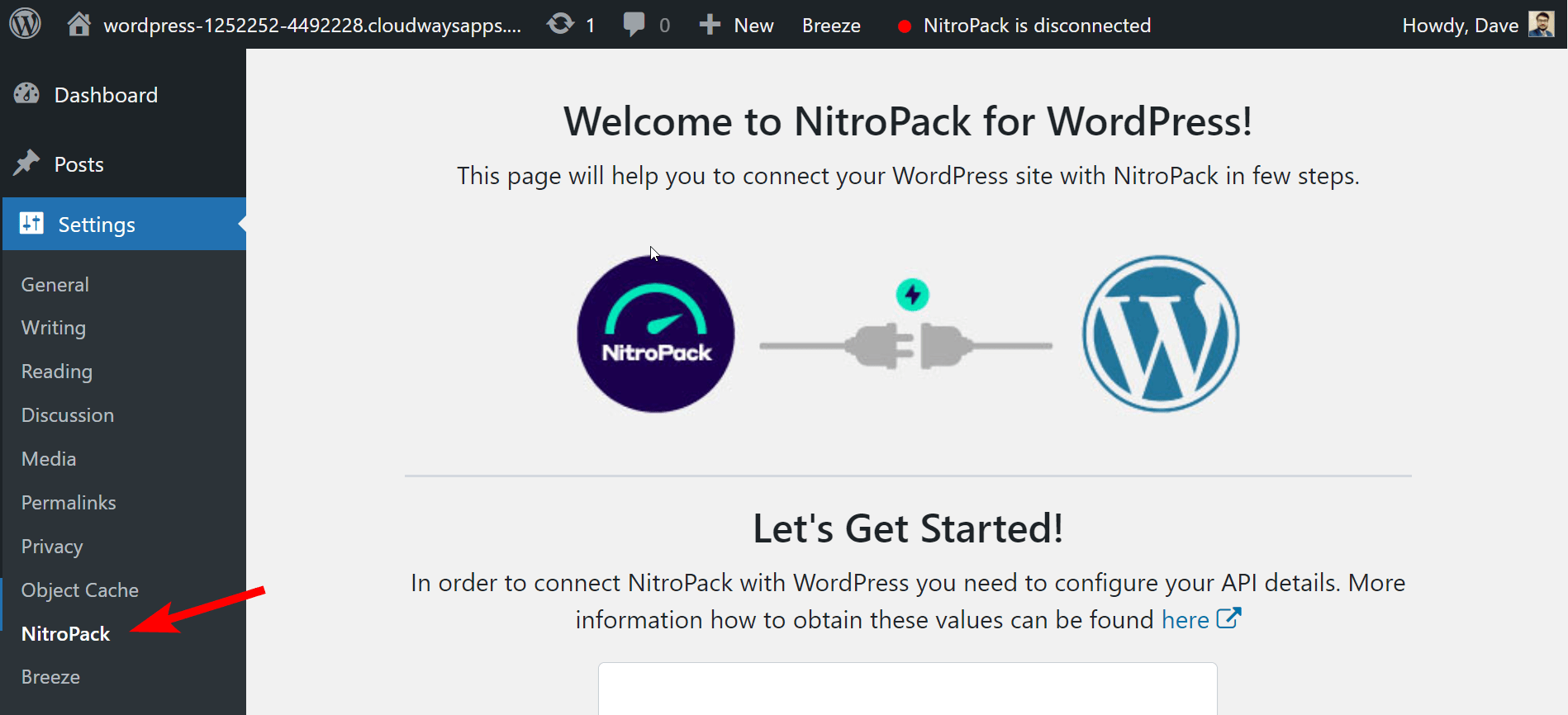
- AccesațiSetări în tabloul de bord WordPress.
- Acum, trebuie să vă conectați aplicația WordPress cu NitroPack.

- Veți fi redirecționat către tabloul de bord odată ce site-ul dvs. este conectat la NitroPack.
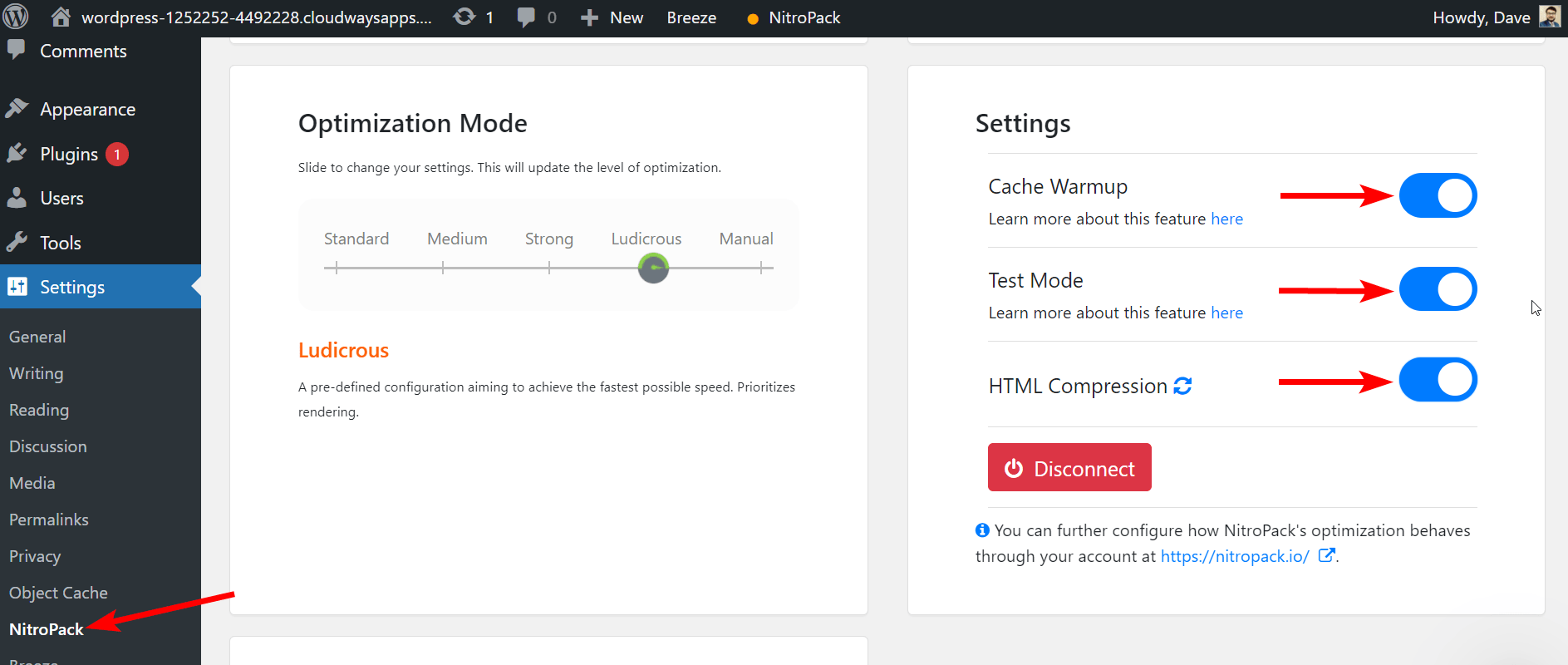
- Activați opțiunile de încălzire cache și comprimare HTML.
Să învățăm puțin despre ce înseamnă Cache Warmup și HTML Compress în Nitropack:
Încălzire cache
Sistemul de încălzire a memoriei cache de la NitroPack asigură că paginile dvs. sunt pregătite pentru vizitatori, fără a vă baza doar pe traficul organic. Când este activat, NitroPack re-optimizează automat orice pagini eliminate sau invalidate, asigurându-se că difuzați întotdeauna conținut optimizat și actualizat.
HTML Compres
Activarea comprimarii HTML în NitroPack asigură difuzarea conținutului HTML comprimat, îmbunătățind performanța site-ului.

NitroPack facilitează optimizarea memoriei cache a browserului pentru utilizatorii WordPress, deoarece setează automat anteturile de cache necesare pentru a adresa avertismente precum „ Servește activele statice cu o politică eficientă de cache” din instrumente precum Google PageSpeed Insights. Cu Rețeaua de livrare de conținut (CDN) a NitroPack, anteturile de stocare în cache sunt configurate corect, îmbunătățind performanța site-ului web.
Briză
Breeze este un plugin WordPress gratuit, simplu (dar puternic) și ușor de utilizat, dezvoltat de Cloudways. Oferă diverse opțiuni pentru a optimiza performanța WordPress la mai multe niveluri. Funcționează la fel de bine cu WordPress, WordPress cu WooCommerce și WordPress Multisite.
Puteți utiliza pluginul Breeze Cache pentru a utiliza cache-ul browserului în WordPress.
Pentru a face acest lucru, trebuie mai întâi să instalați și să activați pluginul pe site-ul dvs. WordPress.
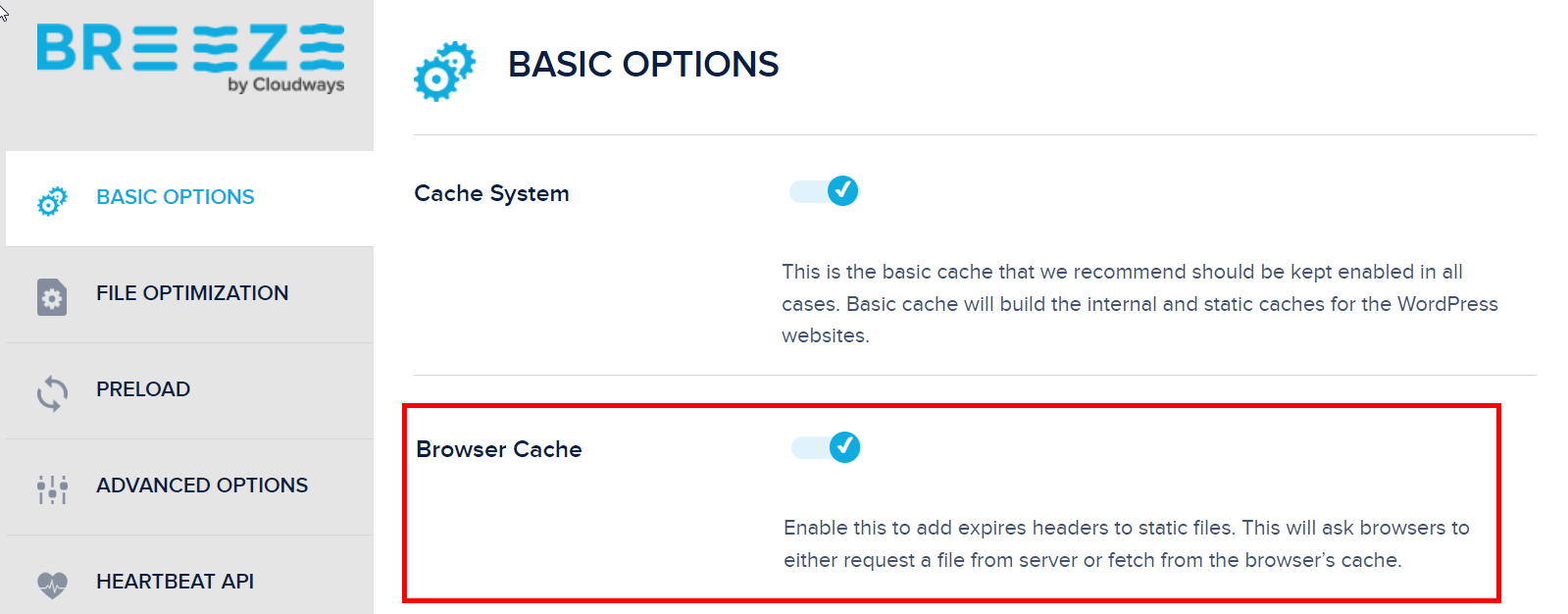
- AccesațiTabloul de bord WordPress > Setări > Breeze.
- Accesați fila Opțiuni de bază și activați opțiunea Browser Cache. Aceasta va adăuga anteturi de expirare la fișierele statice și va cere browserelor să solicite un fișier de la server sau să îl preia din memoria cache a browserului.

- În Opțiunile de bază ale Breeze, activați Gzip Compression pentru a reduce dimensiunea solicitărilor HTTP, asigurând o performanță mai rapidă.

Asta este.
De ce utilizatorii Cloudways nu își fac griji cu privire la avertismentele din cache de browser?
Dacă sunteți un client de găzduire WordPress optimizat pentru Cloudways, nu trebuie să vă faceți griji cu privire la avertismentul cache al browserului de levier WordPress care apare în instrumentele de testare a vitezei online.
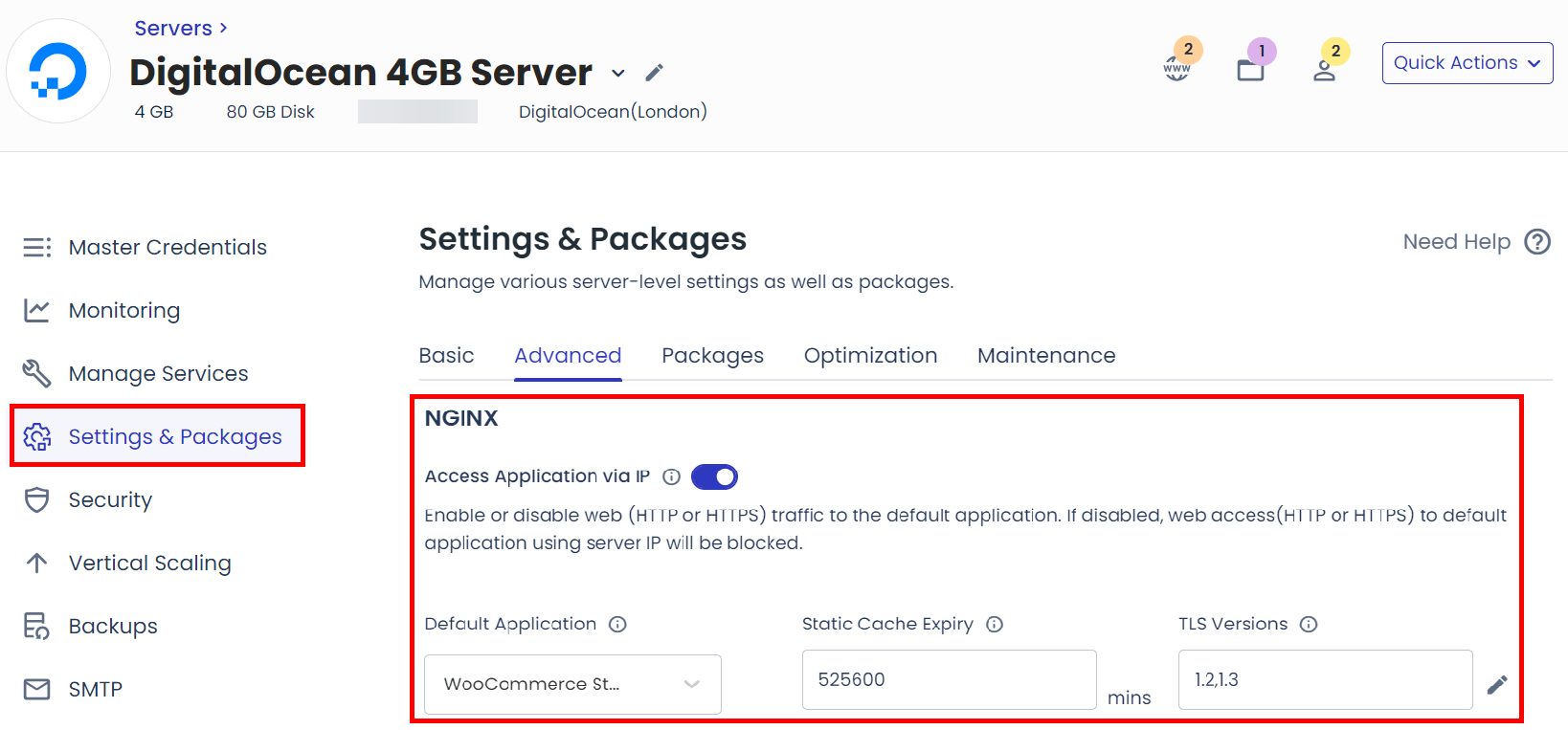
Cloudways tratează automat această problemă. Puteți ajusta timpul de expirare navigând la Server → Setări și pachete → Avansat , derulând în jos și găsind NGINX – Static Cache Expiry. Valoarea implicită este 43200 minute, echivalentul a 30 de zile.

Pentru orice altceva legat de performanța web a site-ului dvs., puteți instala NitroPack.
