Link rel=preload: prioritizează resursele pentru o viteză mai bună a site-ului
Publicat: 2022-12-10
În 2016, w3c, împreună cu Yoav Weiss, au lansat un nou standard web pentru Chrome numit link rel="preload" care deschide noi căi către timpi de încărcare mai rapid.
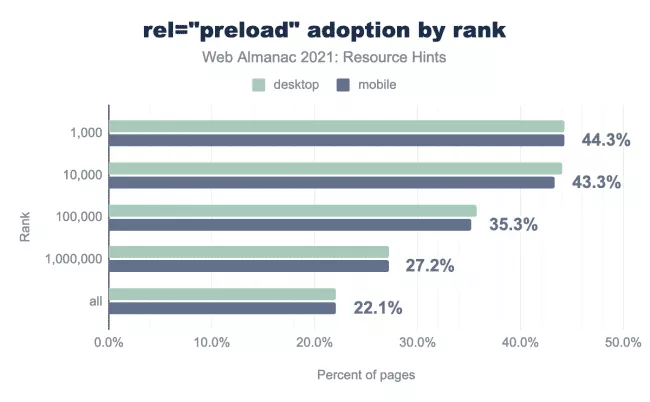
Șase ani mai târziu, preîncărcarea este tehnica numărul 1 de prioritizare a resurselor adoptată de site-urile de top pentru a îmbunătăți viteza de încărcare și experiența utilizatorului.

Diagramă cu bare care arată adoptarea rel="preload" segmentată după rangul CrUX. Sursa: Web Almanah 2021
Popularitatea în creștere a link-ului rel=preload demonstrează cât de eficient poate fi. Ceea ce îl face, de asemenea, predispus la utilizare greșită.
Datorită flexibilității sale, preîncărcarea resurselor importante necesită cunoștințe mai profunde dacă doriți să faceți mai mult bine decât rău.
În acest articol, veți învăța:
- Cum funcționează prioritizarea resurselor
- Ce link-ul rel preload este
- Ce elemente de pagină web puteți preîncărca
- Când ar trebui (și nu ar trebui) să utilizați link rel=preload
- Preîncărcarea valorilor Core Web Vitals se îmbunătățește
- Beneficiile link rel=preload în site-urile web din lumea reală
Să ne scufundăm direct!
Vedeți cât de rapid poate fi site-ul dvs. cu NitroPack
Prioritizarea resurselor explicată
Prioritizarea manuală a resurselor este modalitatea dvs. de a elimina presupunerile pe care browserele moderne le fac din procesul de încărcare a paginii.
Cu toate acestea, înainte de a începe să influențați cum și când sunt încărcate resursele, ar trebui să acoperim câteva elemente de bază.
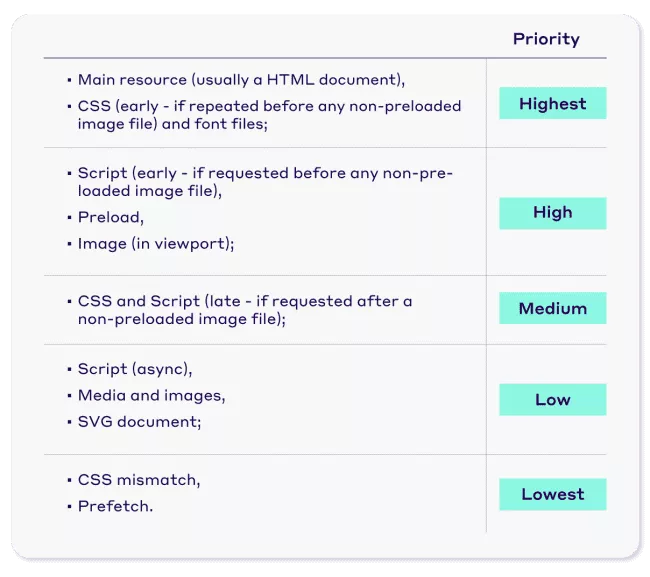
În mod implicit, browserele vor încerca să descopere ce active să solicite și în ce ordine. Când un browser descarcă o resursă, i se atribuie întotdeauna o prioritate: cea mai mare, mare, medie, scăzută sau cea mai mică.

Prioritățile depind de tipul de resursă (ex. text, imagine, foaie de stil, script, video) și de plasarea referinței resursei în document.
Când alegeți ce active să preîncărcați, trebuie să aveți în vedere resursele care blochează randarea și să nu opriți mai întâi browserele să le descarce. În caz contrar, ați putea ajunge să afișați o pagină goală în loc să o încărcați mai repede.

Optimizați resursele critice pe pilot automat! Vedeți-vă site-ul cu NitroPack.
Ce este link rel=preload?
Mai simplu spus, link rel=preload este o comandă care le spune browserelor că ați dori ca acestea să preia o resursă importantă mai devreme decât ar descoperi-o în mod normal.
Spre deosebire de alte tehnici de prioritizare a resurselor, cum ar fi prefetch și preconnect , preîncărcarea nu este doar un indiciu, ci o declarație. Aceasta înseamnă că browserele sunt forțate să preia resursa despre care știți că este crucială pentru experiența paginii.
Puteți preîncărca resurse adăugând o etichetă de link cu rel="preload" la capul documentului HTML:
< link rel ="preload" as ="script" href ="critical.js">
Nu vă faceți griji, vom trece prin detalii în curând.
Ce browsere acceptă link rel=preload?
Preîncărcarea este acceptată de toate browserele majore, permițând proprietarilor de site-uri și dezvoltatorilor să ofere timpi de încărcare mai rapidi și experiență utilizator fără limită.
Pentru o detaliere detaliată a versiunilor de browser acceptate, consultați acest tabel de la „Pot folosi”.
Este necesar linkul rel=preload?
Preîncărcarea resurselor cruciale vă oferă control granular pentru a defini logica de încărcare personalizată. Dacă site-ul dvs. are nevoie, depinde de rezultatele auditurilor dvs.
Pentru evaluarea de înaltă calitate a solicitărilor cheie, vă recomandăm să explorați testele manuale de viteză a paginilor web și datele din laboratorul de teren colectate intern.
Hyper-salt la: Cum să verificați ce resurse să preîncărcați.
Este link-ul rel=preload care blochează randarea?
Eticheta de preîncărcare poate interfera cu redarea corectă a paginii atunci când este utilizată pentru fișiere neesențiale în cantități mari. În acest caz, în loc să se concentreze pe resurse importante de blocare a randării, browserul este ocupat cu o mulțime de fișiere cu prioritate scăzută.
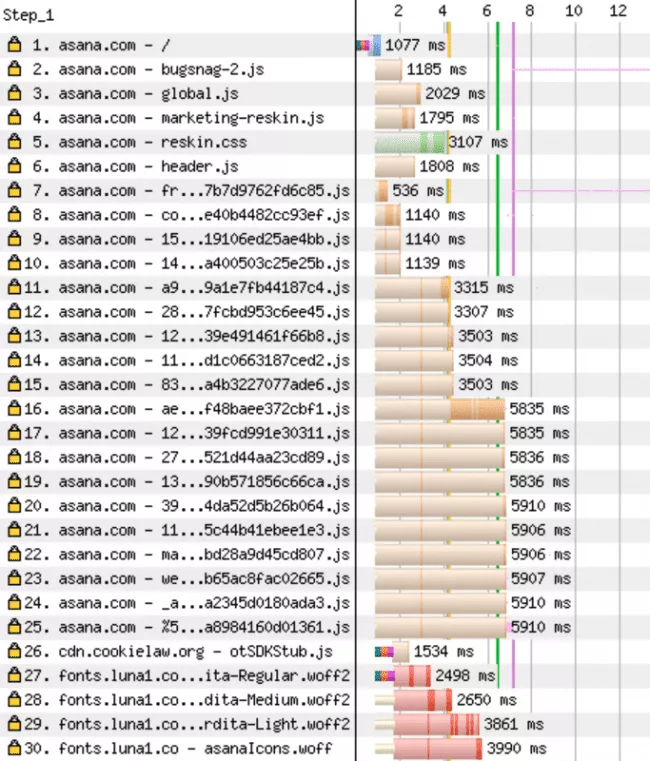
De exemplu, pagina de pornire Asana are 26 de etichete de preîncărcare pentru fișiere JavaScript de importanță redusă. Acest lucru duce la întârzieri substanțiale în redarea paginii, ceea ce afectează experiența utilizatorului.

(Exemplu de pagină de pornire Asana) Linia verde din diagrama cu cascadă de solicitare arată când începe redarea paginii. Sursa: articol de DebugBear
Link rel=”preîncărcare” vs. rel=”preîncărcare”
Când preîncărcarea a devenit disponibilă pentru prima dată, mulți utilizatori au fost confuzi cu privire la beneficiile sale în comparație cu directiva de preîncărcare deja existentă.
Prefetch se concentrează pe o resursă care cel mai probabil va deveni esențială pentru navigațiile viitoare (adică după pagina curentă). Preload, pe de altă parte, se ocupă de o resursă pentru navigarea curentă.
Ce elemente de pagină web pot preîncărca?
După cum am menționat anterior, link rel preload este potrivit pentru resursele descoperite în mod obișnuit târziu de browser.
Resursele pe care le puteți preîncărca includ:
- Fișiere de sunet și muzică
- Video (MP4, MP3, WebM)
- Melodii audio WebVTT
- Fișiere JavaScript
- Foi de stil CSS
- Fonturi web (TTF, EOT, WOFF, WOFF2)
- Imagini (AVIF, WebP, JPG și JPEG sau PNG)
- XHR și solicitări API de preluare
- Lucrători web
- Încorporare multimedia
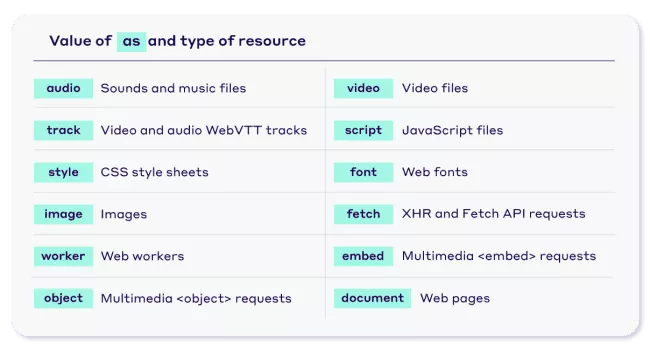
Directiva de preîncărcare prezintă o valoare puternică „ca”. Este esențial să spuneți browserelor ce prioritate să acordați resursei pe care o preîncărcați, fără a întârzia fișierele mai importante sau a rămâne în urmă celor mai puțin importante.
Iată o listă utilă de valori „ca” pe care le puteți specifica:

Yoav Weiss (membru al echipei de relații cu dezvoltatorii Google Chrome) mai notează:
„...preîncărcarea nu blochează evenimentul onload al ferestrei decât dacă resursa este solicitată și de o resursă care blochează acel eveniment.”
Să analizăm cele mai frecvente resurse pe care proprietarii și dezvoltatorii de site-uri aleg să preîncarce.
Cum se leagă imaginile rel=preload
Există întotdeauna cel puțin o pagină pe site-ul dvs. cu o imagine mare în fereastra de vizualizare care întâmpină vizitatorii site-ului chiar de la început. Astfel de imagini sunt candidații perfecti pentru preîncărcare.
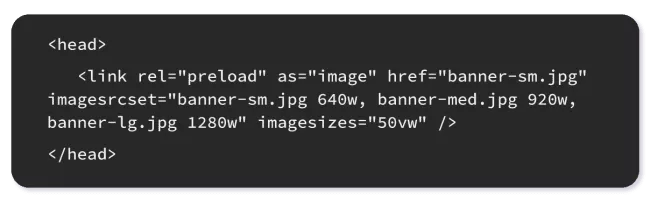
Nu uitați, preîncărcați resursele adăugând o etichetă de link cu rel="preload" la capul documentului HTML. Ca astfel:
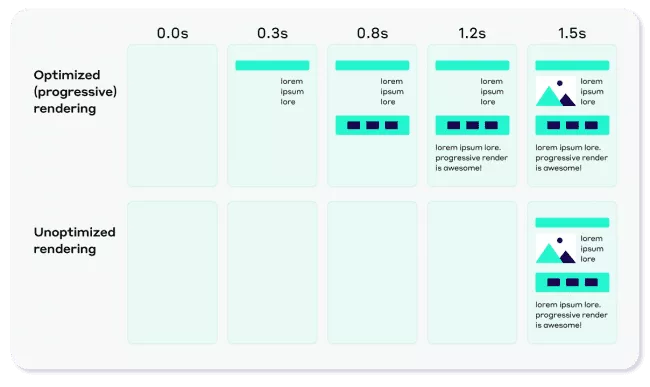
Rezultatul este că imaginea dvs. se încarcă mai repede și îmbunătățește una dintre cele mai provocatoare valori Core Web Vitals – LCP.
Cu toate acestea, pentru a preîncărca imagini receptive, trebuie să utilizați atributele imagesrcset și imageizes pentru a ajuta browserele să selecteze imaginea potrivită pentru descărcare, în funcție de dimensiunea ecranului.

Optimizați-vă toate imaginile pentru timpi rapidi de încărcare și receptivitate pe pilot automat. Vedeți-vă site-ul cu NitroPack.
Cum să conectați fonturile web rel=preload
Fonturile definite cu regulile @font-face în fișierele CSS nu sunt preluate până când browserele descarcă și analizează fișierele CSS. Acesta este motivul pentru care fonturile web sunt al doilea cel mai popular material pe care site-urile web de top aleg să preîncarce.

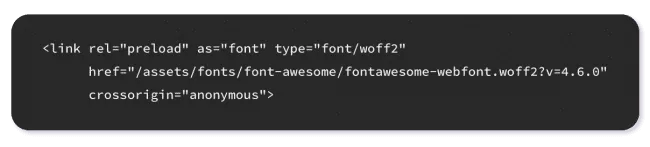
Iată un exemplu de fragment:

Limitați numărul de fonturi pe care le preîncărcați la cele esențiale pentru încărcarea inițială a paginii (adică fonturile găsite deasupra pliului și numai stilurile care sunt utilizate efectiv)
Cum să conectați fișierele JavaScript rel=preload
Pentru a îmbunătăți valorile de receptivitate, cum ar fi Time to Interactive, vă recomandăm să împărțiți pachetele JavaScript voluminoase și să preîncărcați doar părțile esențiale.
În acest fel, browserele pot separa preluarea de execuție și pot descoperi resursa respectivă mai devreme înainte de a descărca întregul pachet JS.
Ar merge cam asa:
< link rel ="preload" as ="script" href ="late_discovered.js">
Când ar trebui să folosesc link rel preload?
Acesta este un caz de „depinde”.
Regula generală este să preîncărcați numai activele descoperite târziu, despre care știți că sunt esențiale pentru primele interacțiuni atunci când un vizitator ajunge pe o pagină.
Cum să verificați ce resurse să preîncărcați?
După cum am menționat mai devreme, cea mai bună modalitate de a determina ce resurse să preîncărcați este să verificați modul în care se încarcă paginile dvs. web.
Din fericire, puteți identifica resursele de preîncărcat folosind Request Waterfall Charts din Chrome DevTools.
Pasul 1: Vizitați pagina web pe care aterizează cei mai mulți vizitatori și „inspectați-o”.
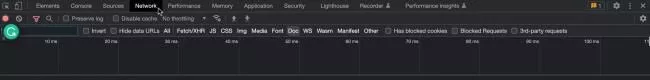
Pasul 2: Navigați la fila „Rețea” și reîmprospătați pagina pentru a genera diagrama Cascada

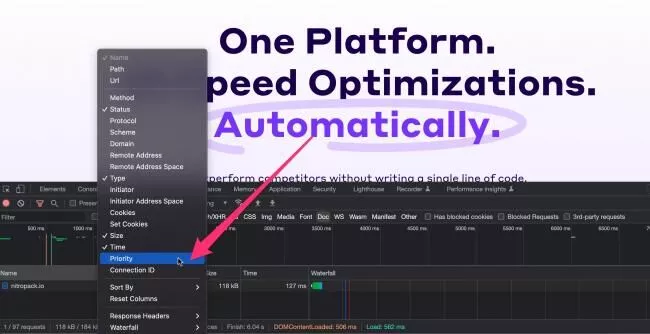
Pasul 3: Faceți clic dreapta pe secțiunea „Nume” pentru a activa coloana „Prioritate”.

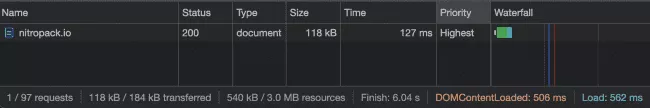
Pasul 4: explorați cum au fost încărcate resursele și ce prioritate le-au fost atribuite pentru a identifica posibilele active pentru preîncărcare

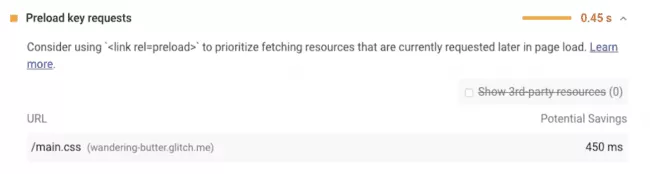
În plus, raportul dvs. Lighthouse conține o secțiune „Oportunități” care semnalează activele descoperite cu întârziere în lanțul de solicitări critice ca candidați de preîncărcare:

Cum știu dacă preîncărcarea funcționează corect?
După ce vă identificați candidații pentru preîncărcare, puteți începe să testați dacă linkul rel=preload își face treaba.
Faceți acest lucru folosind aceeași diagramă în cascadă de solicitare în DevTools. Dacă ați ales corect materialul pentru preîncărcare și ați introdus atribute valide, așa cum s-a arătat mai devreme, ar trebui să observați o îmbunătățire a timpilor de încărcare a paginii.
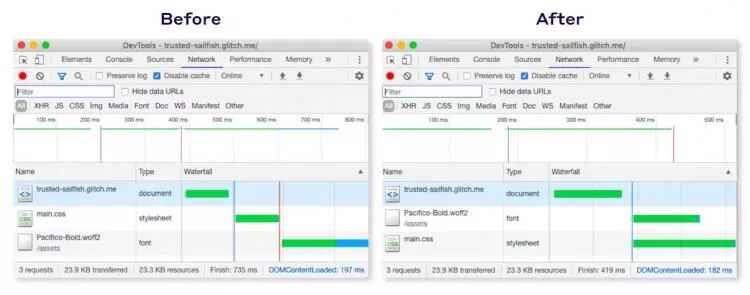
Iată un exemplu înainte și după:

(Înainte de preîncărcare): fișierul de font „Pacifico-Bold.woff2” este descărcat numai după foaia de stil „main.css”. (După preîncărcarea fișierului cu font): descărcarea fontului are loc în paralel cu foaia de stil.
Cum să nu folosiți greșit linkul rel=preload
Având în vedere rezultatele impresionante pe care le pot afișa câteva etichete de preîncărcare adecvate, este ușor să te lași dus de cap.
Dar, din cauza naturii preîncărcării, pot apărea o serie de probleme de performanță.
- Interferențe nedorite cu comportamentul obișnuit al browserului
- Utilizarea excesivă a resurselor (adică utilizarea lățimii de bandă mai rapid decât de obicei)
- Impact dăunător asupra căii critice de redare care împiedică browserele să facă ceea ce trebuie
Greșeala nr. 1: preîncărcarea prea multor resurse
Nu există un număr exact la care ar trebui să țintiți, dar fiți foarte atenți când alegeți ce resurse să preîncărcați. Rețineți că ar trebui să vizați activele descoperite târziu, care sunt esențiale pentru prima interacțiune cu pagina web.
Greșeala nr. 2: preîncărcarea conținutului nefolosit
De cele mai multe ori, am găsi un link rel=preload în antetul comun, chiar dacă resursa preîncărcată se află doar pe o singură pagină web (de exemplu, o pagină de destinație).

Mesaj de avertizare pentru preîncărcarea conținutului neutilizat
Aceasta ar putea fi doar o simplă greșeală sau o codificare insuficientă. În acest caz, împărțirea pachetelor generale în unele mai mici vizate pentru șabloane specifice este o abordare mult mai bună.
Greșeala nr. 3: preîncărcarea resurselor neesențiale
Preîncărcarea oricărei resurse nu vă va aduce viteza dorită. Elementele care nu sunt esențiale pentru redarea și interactivitatea experienței de deasupra paginii sunt mai bine lăsate cu o prioritate mai mică.
În schimb, urmăriți să găsiți elementele pe care browserele le descoperă mai târziu decât ați dori.
Greșeala #4: preîncărcarea conținutului inexistent
Acest lucru se întâmplă rar, dar atunci când se întâmplă, rezultatul este o pagină de 404. Acest lucru este interzis la preîncărcare și ar trebui să verificați întotdeauna dacă resursa este de fapt validă.
Ce valori Core Web Vital se îmbunătățesc rel=preload?
Până acum, am văzut dovezi incontestabile ale puterii de optimizare a vitezei a preîncărcării. Mărește timpii de încărcare, îmbunătățește valorile de performanță și capacitatea de răspuns și vă ajută să faceți o primă impresie grozavă.
Iată valorile care văd cea mai mare îmbunătățire după preîncărcarea corectă:
- Cea mai mare vopsea de conținut (LCP) : resursele mari de deasupra paginii (cum ar fi imagini eroice și bucăți mari de text) sunt candidați excelente pentru LCP. Livrarea lor mai rapidă vă poate ajuta să îmbunătățiți valorile Core Web Vitals cu care se luptă cel mai mult site-urile web.
- Schimbare cumulativă a aspectului (CLS) : preîncărcarea fonturilor web arată o îmbunătățire semnificativă a schimbărilor de aspect legate de fonturi, cum ar fi Flash of Unstyled Text (FOUT) și Flash of Invisible Text (FOIT).
- First Input Delay (FID) și Interaction to Next Paint (INP) : preîncărcarea JavaScript care stimulează interacțiunile importante vă ajută să atingeți niveluri mai bune de răspuns, în conformitate cu intenția utilizatorului.
Link rel=preload beneficii în site-urile web populare
În 2017, echipa Chrome Data Saver (acum dispărut) a aplicat preîncărcarea pe scripturi și foi de stil CSS și a observat o medie de 12% timp pentru îmbunătățirea First Contentful Paint pentru paginile afectate.
Alte povești de succes ale valorilor îmbunătățite de încărcare cu link rel=preload includ:
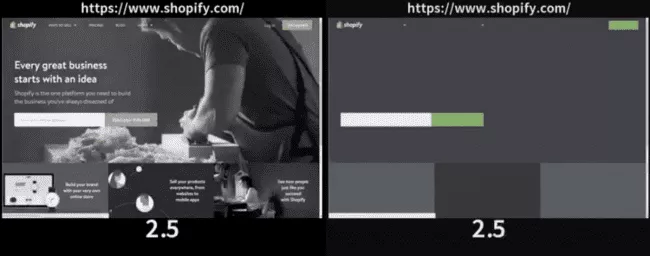
- Shopify cu o îmbunătățire cu 50% (1,2 secunde) în Time to Next Paint pe desktopul Chrome la preîncărcarea fonturilor web, ceea ce a eliminat complet Flash of Invisible Text;
- Flipkart a tăiat o cantitate substanțială de fir principal inactiv prin preîncărcarea pachetelor de chei;
- Noțiune cu o îmbunătățire cu 10% a valorilor de randare a paginii prin preîncărcarea a 9 apeluri API de bază;
- Financial Times a redus cu 1 secundă timpul necesar pentru afișarea imaginii masthead utilizând un antet de preîncărcare a linkului.

Shopify cu preîncărcare (stânga) și fără preîncărcare (dreapta). Sursa: articol de Addy Osmani
Alăturați-vă primelor 31% dintre site-urile web de mare viteză! Vezi direct impactul NitroPack-ului.
rezumat
Link rel=preload este o tehnică eficientă de prioritizare a resurselor pentru a vă accelera site-ul și pentru a oferi o experiență mai bună pentru utilizator la primul contact.
Utilizați această directivă cu moderație și numai pentru resursele descoperite târziu, care sunt esențiale pentru experiența de mai sus. Asigurați-vă că mai întâi analizați modul în care browserele vă descarcă și analizează materialele cu ajutorul Chrome DevTools și Lighthouse.
Implementarea corectă a rel="preload" va îmbunătăți capacitatea de răspuns a site-ului și valorile de performanță, care sunt vitale pentru succesul afacerii dvs. online.