Pictograma meniului site-ului dvs. este cea potrivită?
Publicat: 2023-09-02Când intri într-un magazin, nu pleci dacă nu poți vedea fiecare culoar și ce se află în fiecare în 30 de secunde. Dacă nu ai stăpânit teleportarea, ai petrecut timp să conduci acolo, să parchezi și să intri. Mersul la alt magazin va dura mai mult decât să mergi pe culoar pentru a găsi ceea ce ai nevoie.
Un site web este o fiară diferită. Dacă nu vă puteți da seama cum să o navigați, găsirea unei alternative mai bune durează un minut sau mai puțin.
De asemenea, vizitatorii site-ului dvs. nu vor privi dincolo de pagina de pornire dacă nu pot găsi meniul principal sau nu-l pot naviga.
Site-urile web de comerț electronic are o rată de respingere medie de 20% până la 45%, iar dacă ai dvs. sunt la nivelul superior, ar putea fi din cauza navigării neintuitive.
Multe elemente alcătuiesc o strategie de navigare eficientă, dar pictograma meniului este primul pas pentru vizitatorii dvs. și nu toate pictogramele meniului sunt create la fel.
Deci, care este pe site-ul dvs.? Și este cel care ar trebui să fie?
Primele lucruri în primul rând: pictogramele meniului vs barele de navigare
Desigur, pictogramele de meniu nu sunt singura opțiune. O bară de navigare tradițională este, în general, cea mai simplă modalitate de a prezenta paginile site-ului dvs. în cel mai mic număr de clicuri.
Dar dacă aveți mai multe pagini importante, inclusiv toate într-o bară de navigare este dezordinea centrală. Și pe un ecran mai mic (bună, smartphone-uri), designul devine aglomerat mult mai repede.
Pe un site de comerț electronic, pictogramele de meniu:
- Contribuiți la designul web minimalist.
- Ascundeți distracția pentru a ajuta utilizatorii să îndrume către conținutul prioritar.
- Poate folosi meniurile drop-down pentru a oferi acces direct la mai multe pagini.
Cu toate acestea, dacă aveți doar câteva pagini pe site-ul sau aplicația dvs., utilizarea unei bare de navigare tradiționale pentru desktop va face opțiunile utilizatorilor mai evidente.
De asemenea, vă puteți dubla: vă sugerăm adesea să folosiți o bară de navigare pentru paginile dvs. cele mai importante și o pictogramă de meniu la dreapta sau la stânga pentru paginile secundare, dacă sunt necesare.
De ce este importantă pictograma meniului potrivit
Știți de ce este utilă o pictogramă de meniu, dar de ce contează care dintre ele?
Clienții actuali și potențiali merg pe site-ul dvs. cu anumite așteptări în minte. Și pentru că toți avem o istorie de interacțiune cu internetul, aceste așteptări includ idei despre ce înseamnă diferite pictograme de meniu.
Când fac clic pe o pictogramă de hamburger, de exemplu, se așteaptă să primească acces la cele mai importante pagini ale site-ului dvs., care ar trebui să includă pagina pe care o caută. (Mai multe despre tipurile de pictograme într-un pic.)
Considerații pentru pictogramele de meniu eficiente
Designerul dvs. web ia în considerare mulți factori pentru fiecare alegere de design pe care o face. Când decidem asupra unui tip de pictogramă de meniu și stilul și locația acestuia pentru clienți, luăm în considerare:
- Dispozitiv : cel mai inteligent afișaj al meniului depinde de dimensiunea ecranului, echilibrând gradul de utilizare și experiența estetică.
- Public : criteriile demografice precum vârsta și cultura pot influența dimensiunea optimă a pictogramei, contrastul culorilor și căile utilizatorilor.
- Accesibilitate : Designul accesibil aduce beneficii utilizatorilor cu dizabilități și urmează adesea cele mai bune practici pentru toți utilizatorii.
- Complexitatea site-ului : numărul de pagini, arhitectura site-ului, prioritatea paginii și acțiunile disponibile utilizatorilor joacă un rol esențial în ce pictograme de meniu să fie utilizate.
- Obiectivele site-ului : obiectivele site-ului (conversii, gradul de conștientizare, implicare) se traduc în acțiuni pe care doriți să le întreprindă utilizatorii. Alegerile inteligente de meniu încurajează aceste acțiuni și le fac mai ușor de realizat.
- Marca : pictograma meniului unui site web ar trebui să se potrivească cu restul site-ului și cu marca.
- Prioritatea designului (adică, regulile de proiectare nespuse) : Unele opțiuni de interfață de utilizare sunt peste tot, deoarece au devenit o așteptare universală. Uneori, colorarea în interiorul liniilor face viața mai ușoară utilizatorilor.
Când să utilizați fiecare tip de pictogramă de meniu și exemple grozave
Pe prima noastră pagină, veți găsi opțiunile noastre de mic dejun și sezoniere — Bine, nu genul ăsta de meniu.
Dar cele mai comune pictograme de meniu au nume inspirate de mâncare (din motive evidente). Iată câteva exemple solide despre când site-ul dvs. le-ar putea folosi pe fiecare.
Icoana Hamburger
- Ce este : trei linii egale stivuite orizontal
- De asemenea, numit : pictograma meniului restrâns
- Unde merge : partea din stânga sau din dreapta sus a ecranului
- Utilizări : condensează o listă de link-uri de pagini, previne dezordinea și maximizează spațiul digital
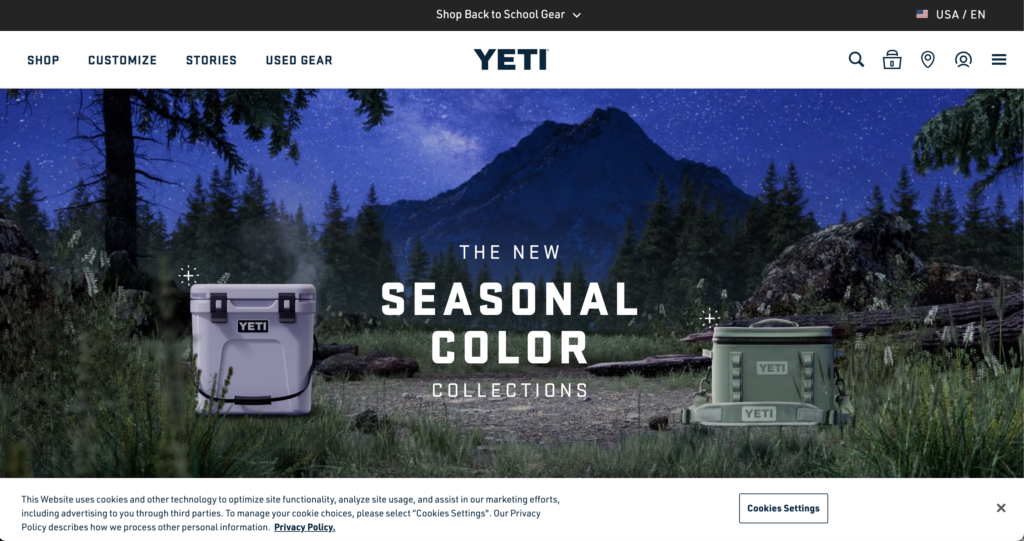
Exemplul 1: YETI

Yeti combină o pictogramă de hamburger cu o bară de navigare tradițională, favorizând uzul și simplitatea.
Compania își plasează CTA-urile în bara de navigare din stânga („Magazin,” „Personalizare”) și condensează asistența pentru clienți și informațiile companiei în pictograma hamburger, dând prioritate CTA-urilor de achiziție.
În vizualizarea mobilă a lui Yeti, pentru a ține cont de mai puțin spațiu, mută CTA-urile în cadrul pictogramei hamburger, deși prioritizate în partea de sus.
Yeti folosește, de asemenea, un set de pictograme tradiționale de comerț electronic, inclusiv o lupă (pictogramă de căutare), o geantă de cumpărături (de obicei, un coș) și o persoană (gestionarea contului). Deoarece Yeti are vitrine fizice, ei au și o pictogramă PIN/locație pentru a găsi un magazin local.
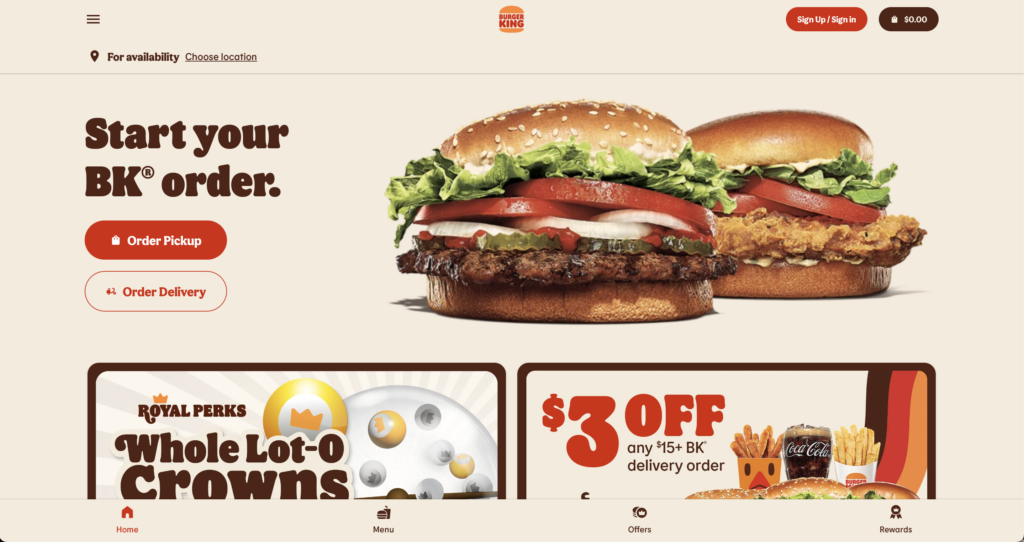
Exemplul 2: Burger King

Nu devine mult mai intenționat decât Burger King folosind o pictogramă de hamburger pentru site-ul său.
Ascunzând informații despre companie, asistență pentru clienți, locații, programul de recompense și informații legale în pictograma hamburger, Burger King vă concentrează atenția asupra CTA „Ridicarea comenzilor” și „Livrarea comenzilor”.
Icoana Kebab
- Ce este : trei puncte egale stivuite vertical
- De asemenea, numit : meniu cu trei puncte, pictogramă verticală cu trei puncte, mai multe opțiuni
- Unde merge : la sfârșitul unui set de instrumente sau opțiuni sau în partea dreaptă sus a ecranului
- Utilizări : condensați o listă de instrumente și opțiuni secundare
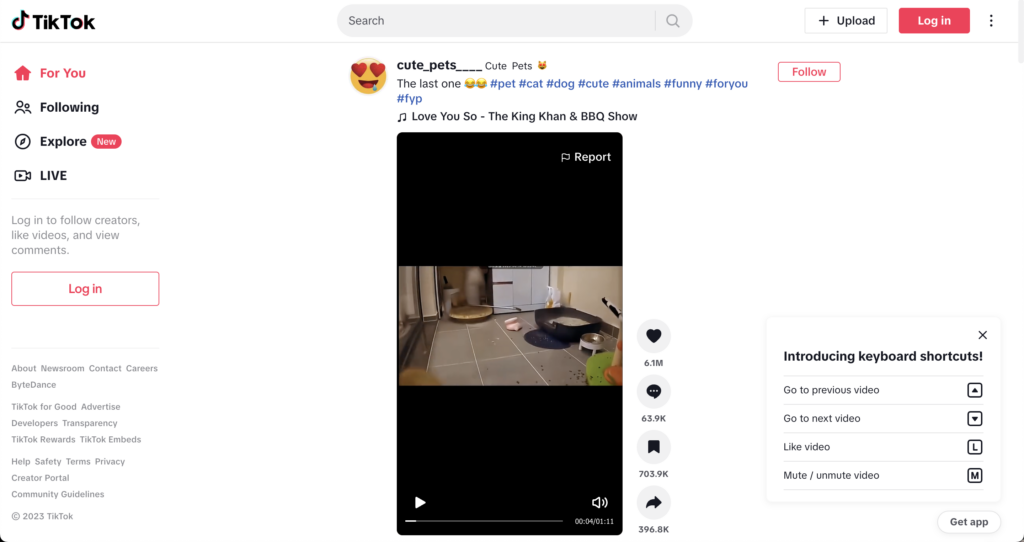
Exemplul 1: TikTok

Site -ul web TikTok pune un accent puternic pe produsul său (videoclipuri scurte) în mijlocul ecranului și pe opțiunile utilizatorului pentru „Căutare”, „Încărcare” și „Conectare”.
Pictograma meniului kebab din colțul din dreapta sus ascunde mai multe funcții secundare (cum ar fi limba, feedbackul și modul întunecat).
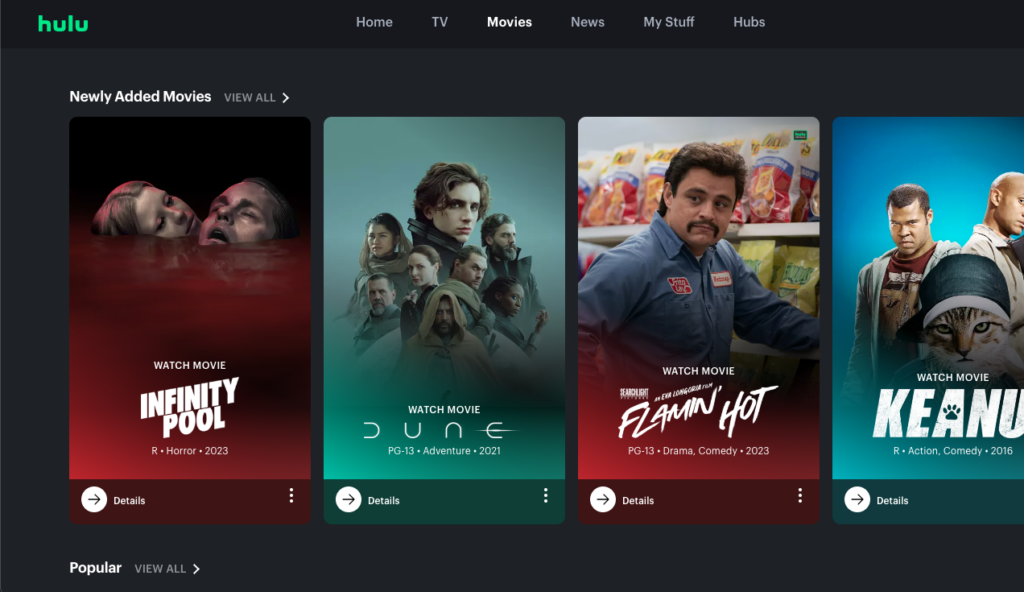
Exemplul 2: Hulu

Hulu folosește mai multe kebab-uri pentru a indica elemente de acțiune pentru fiecare film, inclusiv abilitatea de a aprecia, nu-i place și de a „adăuga la lucrurile mele”.
Întrucât întreaga experiență de produs Hulu este site-ul său web, acest lucru are sens vizual. Cu cât poate ascunde mai multe opțiuni, cu atât este mai puțină dezordine inutilă cu care utilizatorul trebuie să se confrunte în timp ce se bucură de produs.
Icoana Chiftele
- Ce este : trei puncte egale într-o linie orizontală
- De asemenea, numit : mai multe opțiuni, pictogramă cu trei puncte orizontale, pictogramă meniu cu puncte de suspensie
- Unde merge : lângă o opțiune sau o listă de instrumente, excelent pentru locații orizontale, cum ar fi un tabel
- Utilizări : condensați o listă de instrumente sau opțiuni mai puțin importante pentru un element de site
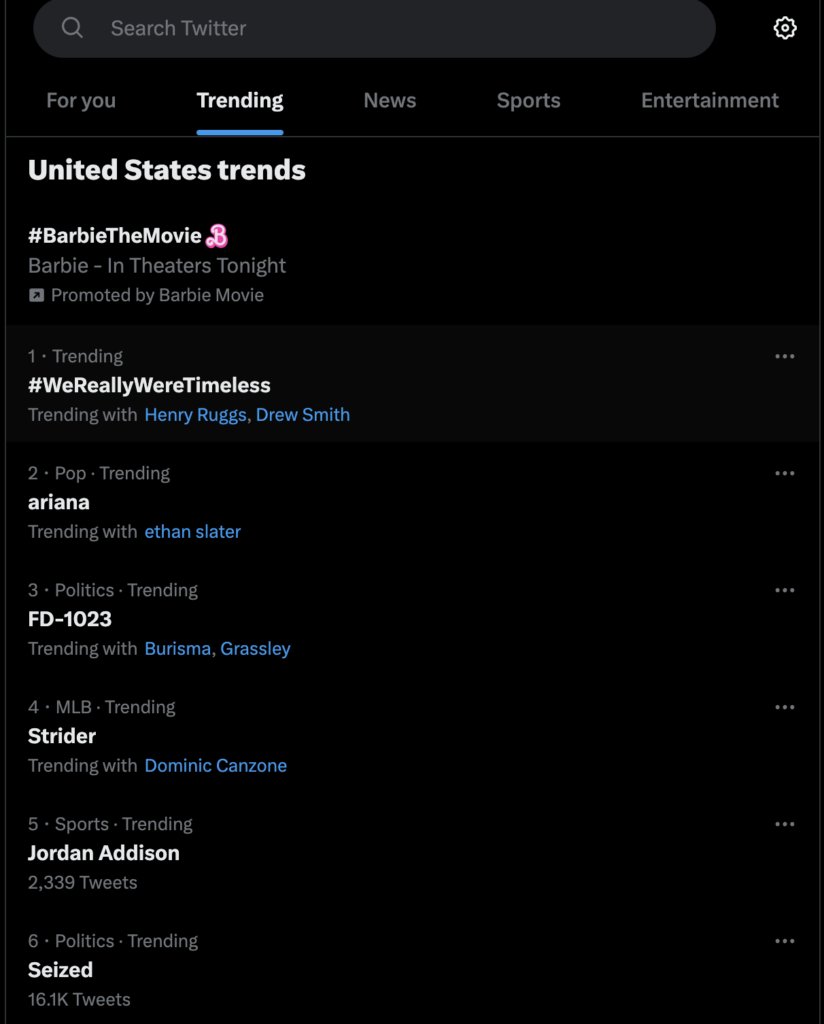
Exemplu: Twitter (X)


La fel ca Hulu, Twitter (sau X dacă respectați Elon) folosește o pictogramă pentru fiecare articol interactiv de pe pagina Explorare. Pictogramele meniului de chiftele dezvăluie două opțiuni de feedback pentru fiecare subiect în tendințe: că utilizatorul nu este interesat de tendință sau că este dăunător.
Chiftelele împiedică această pagină cu subiecte în tendințe să fie aglomerată cu opțiuni de care utilizatorul nu are nevoie imediat sau nu le poate folosi.
Icoana Bento
- Ce este : nouă pătrate egale formând o cutie
- De asemenea, numit : meniu bazat pe grilă
- Unde merge : de obicei, sus din dreapta a ecranului
- Utilizări : condensați un meniu de aplicații sau soluții dintr-un produs
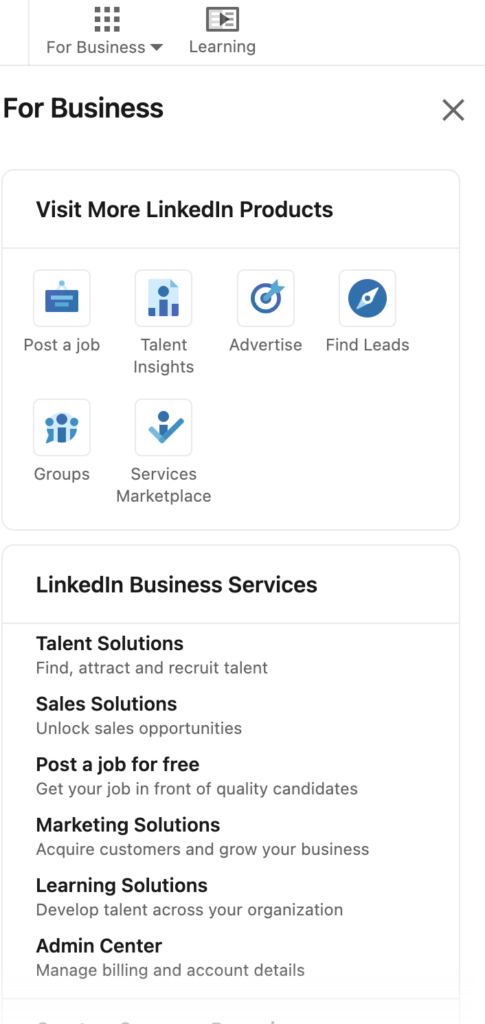
Exemplu: LinkedIn

LinkedIn folosește o pictogramă bento în colțul din dreapta sus pentru alte produse pe care le oferă companiilor, inclusiv reclame și informații despre talente. Ecranul LinkedIn este deja plin de informații, butoane și CTA. Cutia bento condensează în mod justificat secțiunea de afaceri a site-ului web, astfel încât să nu interfereze cu fluxul utilizatorilor.
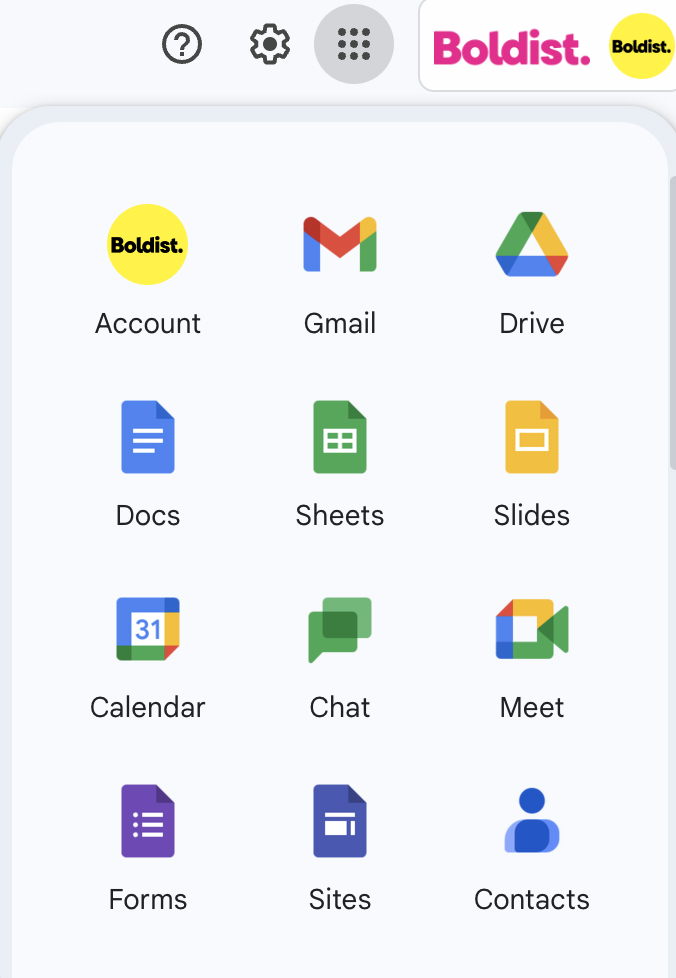
Exemplul 2: Căutare Google

Google a folosit de mult o pictogramă bento pentru a ascunde numeroasele instrumente și aplicații disponibile utilizatorilor de cont, de la Google Drive și Calendar la Google Meets și Chat.
Icoana Doner
- Ce este : trei linii orizontale stivuite vertical în ordinea descrescătoare a dimensiunii pentru a forma o formă de pâlnie
- De asemenea, numit : pictograma filtru
- Unde merge : lângă o listă de articole care pot fi sortate sau într-o bară de căutare
- Utilizări : opțiuni de filtrare de condensare
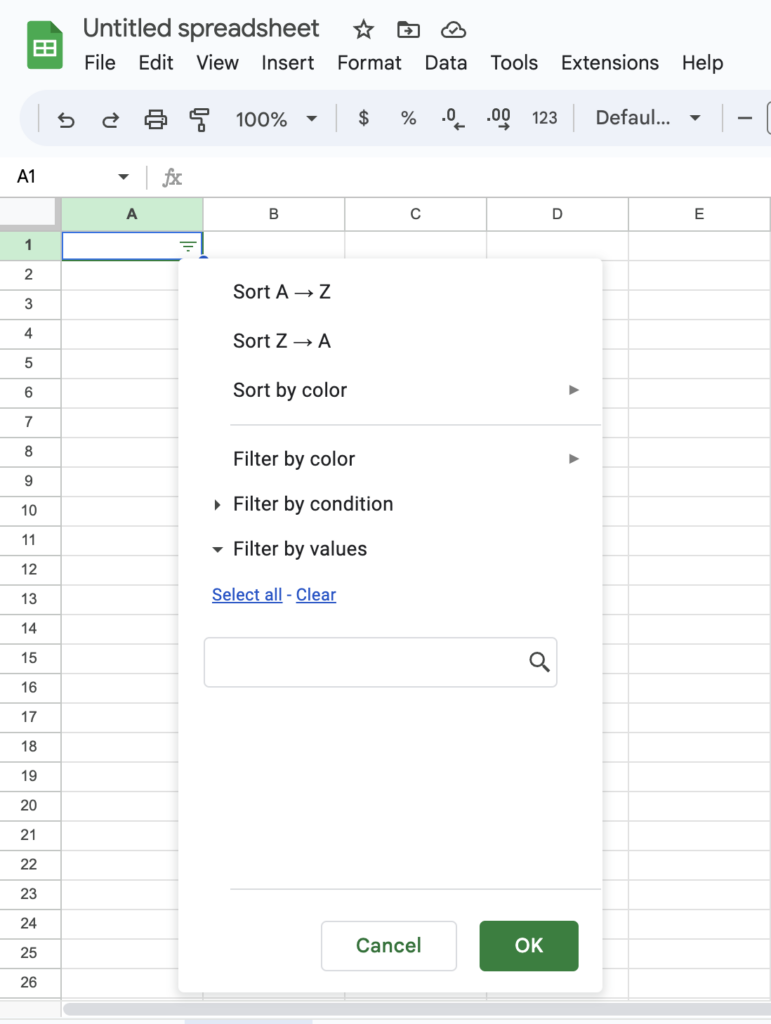
Exemplu: Foi de calcul Google

Foi de calcul Google vă permite să organizați un set de celule utilizând mai multe opțiuni de filtrare și sortare. O pictogramă meniu doner apare atunci când selectați o celulă și selectați „adăugați un filtru”. Făcând clic pe pictogramă, se dezvăluie opțiunile de filtrare.
Pe o platformă de foi de calcul care ar putea deveni cu ușurință copleșitoare cu pictograme, butoane și simboluri, această pictogramă adaugă funcționalitate previzibilă.
Icoana Cog
- Ce este : un cerc deschis cu vârfuri tocite în jurul circumferinței
- De asemenea, numit : pictogramă roată, pictogramă setări
- Unde se duce : sus, stânga sau dreapta a ecranului sau ascuns într-o altă pictogramă de meniu
- Utilizări : setări condensate
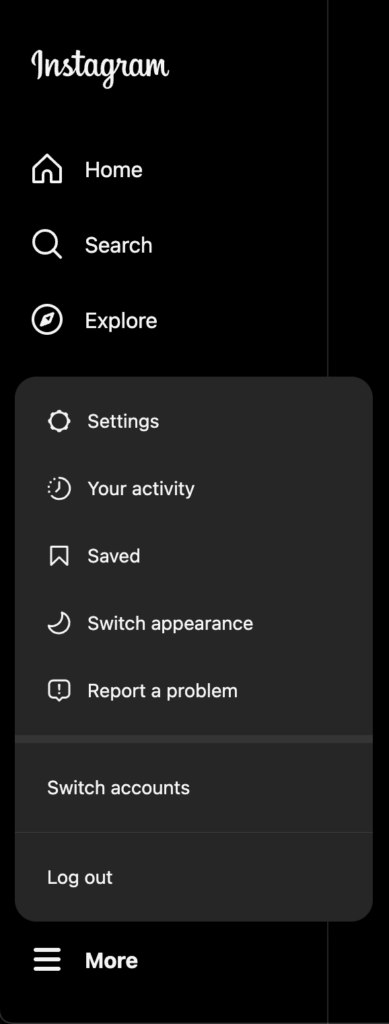
Exemplul 1: Instagram

Instagram își etichetează în mod explicit pictograma roată drept „Setări”. Etichetele îi ajută pe utilizatori să se familiarizeze cu pictogramele potențial necunoscute – deși pictograma roată este, fără îndoială, un simbol foarte comun. În timp, companiile au opțiunea de reducere progresivă, în care puteți elimina etichetele din pictograme odată ce utilizatorii se obișnuiesc cu ele.
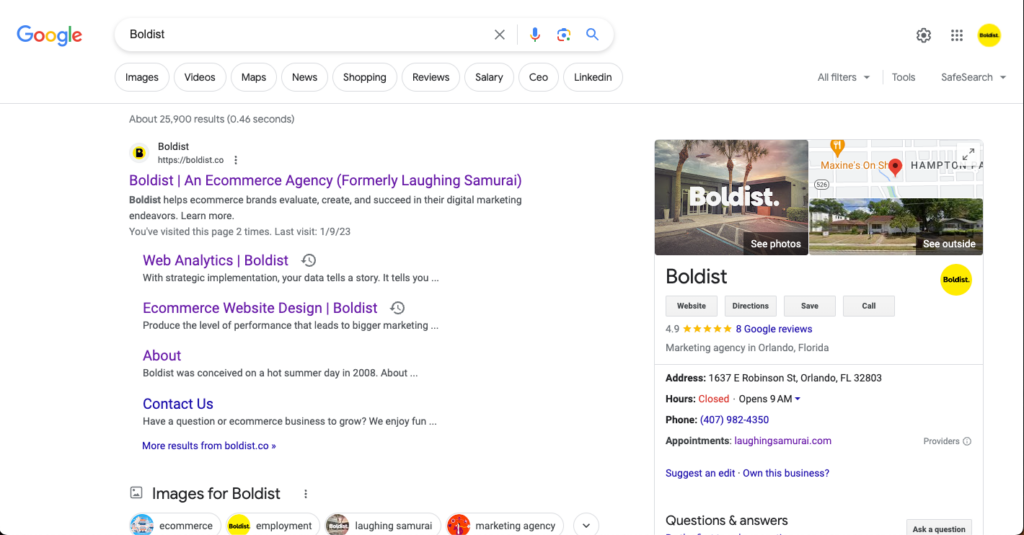
Exemplul 2: Pagina cu rezultatele căutării Google

Alternativ, pagina cu rezultatele căutării Google are o pictogramă roată în colțul din dreapta sus, fără o etichetă explicită. Cu toate acestea, o etichetă „Setări rapide” apare atunci când un utilizator trece cursorul peste simbol. Acest lucru ajută utilizatorul să înțeleagă că aceste setări sunt distincte de alte setări principale și oferă o opțiune convenabilă pentru setările ajustate în mod obișnuit.
Ce pictogramă de meniu ar trebui să folosească site-ul meu de comerț electronic?
În cele din urmă, pictograma meniului pe care ar trebui să o folosească site-ul dvs. este cea la care se așteaptă utilizatorul mediu:
- Pentru meniurile principale , utilizați pictograma hamburger (dacă nu aveți spațiu pentru a încadra toate rutele dvs. critice într-o bară de navigare).
- Pentru acțiuni secundare , utilizați pictogramele kebab sau chiftele. (Nu vă recomandăm să le folosiți pentru un meniu principal - indiferent cât de mult vă plac frigăruile de carne).
- Pentru o ofertă mare de aplicații , utilizați pictograma bento box.
- Pentru filtrare , utilizați o pictogramă doner.
- Pentru opțiunile de setări , utilizați pictograma roată dințată (alias roată).
Și ai grijă să fii creativ.
Noi stim. Sună zdrobitor, ca un profesor de clasa întâi care descurajează imaginația.
Dar când vine vorba de pictogramele de meniu funcționale, este esențial să rămâi la semnificația universal cunoscută. Consumatorii online doresc să găsească rapid ceea ce caută, nu să descifreze o pictogramă pe care nu au mai văzut-o până acum sau să obțină un rezultat la care nu se așteaptă.
Ce se întâmplă dacă meniul site-ului meu folosește un efect de trecere cu mouse-ul?
Am văzut că unele site-uri web folosesc efecte de trecere cu mouse-ul, unde trecerea cursorului peste o opțiune sau o pictogramă din bara de navigare are ca rezultat un drop-down automat al subpaginilor. Dacă site-ul dvs. folosește această tactică, designerul dvs. probabil a crezut că va ajuta la descoperirea acestor pagini.
Într-adevăr, meniurile de trecere cu mouse-ul și extindere sunt problematice deoarece:
- Ele sunt inaccesibile pentru persoanele care folosesc cititoare de ecran sau au deficiențe motorii fine.
- Ei enervează utilizatorii care nu intenționau să deschidă acel meniu.
- Utilizatorii care încearcă să folosească meniul dezactivează deseori accidental meniul atunci când încearcă să defileze la un element de submeniu.
Dacă trebuie să furnizați un meniu drop-down, este mai bine să solicitați o acțiune de clic decât o acțiune de trecere cu mouse-ul.
Ce este în meniu: o strategie informată este emblematică
Dacă credeți că o pictogramă diferită de meniu ar putea crește conversiile sau poate îmbunătăți gradul de utilizare, testați A/B modificarea. Poate că erai sigur că publicul tău ar prefera o pictogramă de chiftele, dar de fapt le este foame de un kebab.
Și dacă analiza site-ului dvs. indică o problemă de navigare și pictograma meniului nu este problema, veți dori să evaluați alte aspecte ale arhitecturii site-ului dvs., inclusiv meniurile pentru antet și subsol, paginile către care se leagă și ordinea și titlurile. din acele pagini.
