Cele mai importante valori vitale web de bază în 2023
Publicat: 2023-08-17Produsele bune singure nu mai garantează loialitatea consumatorilor.
De fapt…
83% dintre clienți spun că experiența pe care o oferă o companie este la fel de importantă ca și produsele și serviciile sale.
Și, deși măsurarea experienței utilizatorilor în urmă cu câțiva ani era aproape imposibilă, astăzi, puteți urmări Core Web Vitals, deoarece acestea cuantifică experiența site-ului dvs. și identifică oportunități de îmbunătățire.
Citiți în continuare pentru a afla de ce ar trebui să urmăriți să vă promovați Core Web Vitals și cum să vă protejați site-ul pentru viitor.
De ce sunt Core Web Vitals importante pentru afacerea dvs.?
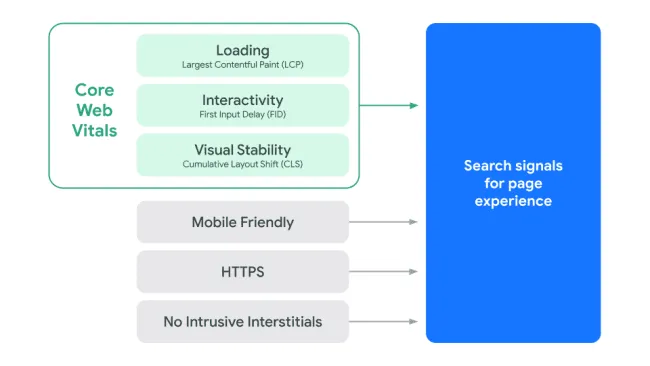
Core Web Vitals măsoară experiența din lumea reală a utilizatorilor dvs. concentrându-se pe trei aspecte fundamentale - încărcare, interactivitate și stabilitate vizuală.
Asta spus…
Dacă depășiți Core Web Vitals înseamnă că aveți un site web pe care atât Google, cât și utilizatorii îl iubesc, ceea ce duce inevitabil la:
- o clasare mai bună;
- rate de respingere reduse;
- conversii crescute.
Lasă-mă să detaliez.
Google preferă site-urile cu experiență bună de utilizare
În 2020, Google a anunțat actualizarea algoritmului Page Experience (lansată în iunie 2021), care a fost o inițiativă care combină unele semnale de căutare existente pentru experiența paginii:
- Mobile Friendly : Pagina este optimizată pentru mobil.
- HTTPS : Pagina este difuzată prin HTTPS, ceea ce înseamnă că este sigură.
- Fără mesaje interstițiale intruzive : conținutul paginii este ușor accesibil pentru utilizator.
Cu cele mai noi valori din lumea reală, centrate pe utilizator – Core Web Vitals:
- Cea mai mare vopsea Contetfult (LCP)
- Întârziere la prima intrare (FID)
- Schimbarea aspectului cumulativ (CLS)

Acum, s-ar putea să vă întrebați:
Există sute de factori de clasare. Cât de mult impact au semnalele privind experiența paginii asupra clasamentului site-ului meu?
Relevanța conținutului este încă factorul numărul unu atunci când Google creează SERP.
Cu toate acestea, pentru multe interogări, există o mulțime de conținut util și relevant disponibil. În astfel de cazuri,a avea o experiență bună pe pagină ar putea fi principalul factor de diferențiere care duce la succesul în căutare .
Și așa cum spune Google:
„Optimizarea pentru acești factori face web-ul mai încântător pentru utilizatorii din toate browserele și suprafețele web. Credem că acest lucru va contribui la succesul afacerii pe web, pe măsură ce utilizatorii devin mai implicați și pot face tranzacții cu mai puține frecări.”
Cu alte cuvinte, beneficiile depășirii Core Web Vitals și de a oferi o experiență excelentă pentru utilizator se extind dincolo de SERP deoarece...
Utilizatorilor le place să viziteze site-uri web cu încărcare rapidă
Nu numai că, dar odată cu introducerea Core Web Vitals, a devenit clar că utilizatorii apreciază foarte mult site-urile cu o experiență generală excelentă pentru utilizator. Aceasta înseamnă site-uri care posedă următoarele trei caracteristici:
- Timpi rapidi de incarcare (LCP)
- Interactivitate fără întreruperi (FID)
- Stabilitate vizuală (CLS)
Și există o mulțime de studii de caz care arată deja modul în care îmbunătățirea chiar și a uneia dintre aceste trei componente duce la niște rezultate spectaculoase:
1. The Economic Times

The Economic Times, unul dintre cele mai mari instituții de știri cu peste 45 de milioane de utilizatori activi lunar, și-a optimizat cea mai mare vopsea de conținut (LCP) și Cumulative Layout Shift (CLS) pentru a oferi cititorilor săi o experiență optimă. Rezultatul final a fostîmbunătățirea CLS cu 250% până la 0,09, LCP cu 80% până la 2,5 secunde , depășind Core Web Vitals și, nu în ultimul rând, reducerea ratelor de respingere cu 43% în general.
2. Agrofy

Agrofy, o piață online pentru piața de agrobusiness din America Latină, a emis ipoteza că o performanță îmbunătățită ar reduce ratele de respingere. Aceștia s-au concentrat pe creșterea scorului lor LCP ca una dintre cele mai importante valori vitale pentru Web. Acest lucru a dus lao creștere de 70% a LCP, aliniată cu o scădere cu 76% a abandonului de sarcină (scădere de la 3,8% la 0,9%) .
3. Yahoo!JAPONIA

Yahoo! JAPONIA, una dintre cele mai mari companii media din Japonia, cu peste 79 de miliarde de vizualizări de pagini pe lună, a identificat o problemă masivă de CLS. După aplicarea mai multor optimizări, au văzut îmbunătățiri spectaculoase -cu 15,1% mai multe vizualizări de pagină pe sesiune, cu 13,3% mai multă durată a sesiunii și o rată de respingere cu 1,72% mai mică.
Îmbunătățiți-vă valorile de afaceri trecând Core Web Vitals. Instalați NitroPack astăzi →
Care sunt în prezent cele mai importante valori Core Web Vitals?
Începând cu 2023, cele mai importante valori vitale de bază ale Web-ului sunt cea mai mare vopsea de conținut (LCP), întârzierea primei intrări (FID) și schimbarea aspectului cumulativ (CLS). Aceste trei valori sunt evidențiate în mod explicit de Google ca fiind cel mai indicativ pentru experiența generală a utilizatorului unei pagini .
Este important de reținut că, deși acestea sunt principalele elemente vitale ale web, alte valori de performanță precum Time to First Byte (TTFB), Total Blocking Time (TBT) și First Contentful Paint (FCP) sunt încă cruciale pentru o înțelegere cuprinzătoare a unui site web. performanţă:
- TTFB măsoară timpul necesar de când un client (de obicei un browser web) face o solicitare HTTP către server până când este primit primul octet al răspunsului.
- TBT măsoară timpul dintre First Contentful Paint (FCP) și Time to Interactive (TTI), timp în care firul principal a fost blocat suficient de mult pentru a preveni receptivitatea la intrare.
- FCP măsoară timpul de la momentul în care pagina începe să se încarce până la momentul în care orice parte a conținutului paginii este redată pe ecran.
Deci data viitoare când efectuați un audit de performanță, acordați-le o atenție sporită.
Dar pentru moment, să revenim la Core Web Vitals...
Cea mai mare vopsea plină de conținut (LCP)
LCP măsoară timpul necesar pentru ca cel mai mare element de conținut vizibil de pe o pagină web să fie afișat complet în fereastra de vizualizare. Aceasta poate fi o imagine, un videoclip sau un bloc de text.
Deși este important să treci toate cele trei Core Web Vitals, LCP este considerat a fi cel mai critic, deoarece indică cât de mult așteaptă utilizatorii pentru a vedea cea mai semnificativă bucată de conținut.

Un scor LCP bun ajută la asigurarea faptului că utilizatorii percep pagina ca fiind încărcată rapid, deoarece pot vedea conținutul principal fără întârzieri nejustificate. În mod ideal, LCP ar trebui să apară în 2,5 secunde de când pagina începe să se încarce pentru a oferi o experiență bună pentru utilizator.

După cum se dovedește, LCP este mediul cu care se luptă cel mai mult site-urile web. Potrivit raportului CrUX,doar 57,8% dintre site-uri au LCP bun .
Motivul pentru care LCP este o măsură atât de provocatoare este că există o mulțime de părți în mișcare când vine vorba de optimizarea sa. Pentru a atinge pragul excelent, trebuie să:
- Asigurați-vă că resursa LCP începe să se încarce cât mai devreme posibil.
- Asigurați-vă că elementul LCP poate fi redat de îndată ce resursa sa se termină de încărcat.
- Reduceți timpul de încărcare al resursei LCP cât de mult puteți, fără a sacrifica calitatea.
- Livrați documentul HTML inițial cât mai repede posibil.
Este multă muncă, dar la sfârșitul articolului, vă împărtășim câteva tehnici de optimizare care vă vor ajuta să o faceți.
De asemenea, puteți verifica videoclipul lui Philip Walton pentru a obține o înțelegere mai profundă a metricii și a diferitelor metode de optimizare:
Atingeți automat pragul LCP bun. Obțineți NitroPack acum →
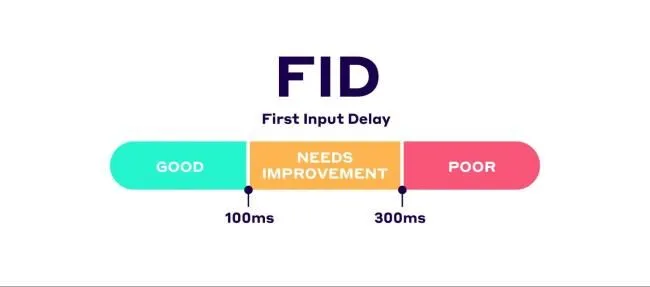
Întârziere la prima intrare (FID)
FID se concentrează pe capacitatea de răspuns a unui site web în fazele inițiale de încărcare a paginii. În termeni mai tehnici, măsoară intervalul de timp dintre momentul în care un utilizator interacționează pentru prima dată cu un site web (cum ar fi făcând clic pe un link sau atingerea unui buton) și momentul în care browserul este capabil să răspundă la acea interacțiune.

Iată de ce este important să urmăriți un scor FID bun:
1. Când utilizatorii vizitează o pagină web, se așteaptă ca aceasta să fie interactivă și receptivă. Dacă există o întârziere notabilă între interacțiunea lor și răspunsul site-ului, aceasta poate duce la frustrare și îi poate descuraja să își continue sesiunea sau să se întoarcă pe site în viitor.
2. În timp ce unele valori măsoară când conținutul apare pe ecran sau când este complet încărcat, FID se concentrează pe interactivitatea inițială. Acest lucru îl face unic și esențial, deoarece o pagină poate fi redată vizual rapid, dar totuși nu răspunde la intrările utilizatorilor dacă firul principal este ocupat.
3. Scorul FID slab rezultă adesea din sarcini grele sau execuții JavaScript lungi pe firul principal. Aceste sarcini pot bloca firul principal, făcându-l să nu răspundă la intrările utilizatorului. Prin monitorizarea FID, dezvoltatorii pot identifica și optimiza aceste sarcini problematice, îmbunătățind capacitatea de răspuns a site-ului.
Pentru a oferi o experiență bună pentru utilizator, Google recomandă să urmăriți un FID mai mic de 100 de milisecunde .Acest lucru asigură că pagina web se simte captivantă și receptivă pentru utilizatori la prima lor interacțiune.

Din fericire,pentru majoritatea site-urilor este ușor să treacă FID, 95,7% având un scor bun.
Schimbare cumulativă a aspectului (CLS)
Cumulative Layout Shift (CLS) măsoară stabilitatea vizuală a unei pagini web. Cuantifică câte schimbări neașteptate de aspect au loc în timpul experienței de navigare. O schimbare de aspect are loc atunci când un element vizibil își schimbă poziția între cadrele randate, determinând conținutul să „sare” pe pagină.
Câteva elemente cauzează adesea schimbări neașteptate de aspect și vă pot înrăutăți scorul CLS:
- Imagini și videoclipuri fără dimensiuni (atribute de lățime și înălțime)
- Anunțuri, încorporare și iFrame fără spațiu rezervat
- Fonturi web care provoacă fulgere de text fără stil sau invizibil - FOUT și FOIT
- Inserarea conținutului deasupra conținutului existent
Un scor bun CLS este 0,1 sau mai mic , indicând schimbări neașteptate minime.Orice scor peste aceasta sugerează că ar putea exista elemente pe pagină care cauzează instabilitate vizuală, care ar trebui investigate și abordate.

Core Web Vitals în 2024: Apusul FID
Dacă a existat un lucru sigur despre Core Web Vitals de când au fost anunțate pentru prima dată în 2020, este că acestea vor evolua în timp:
„Web Vitals și Core Web Vitals reprezintă cele mai bune semnale disponibile pe care dezvoltatorii le au astăzi pentru a măsura calitatea experienței pe web, dar aceste semnale nu sunt perfecte și ar trebui să se aștepte îmbunătățiri sau completări viitoare.”
Înainte rapid până în 2022, Google a anunțat că lucrează la o măsură experimentală – Interacțiunea cu Next Paint (INP) – care ar trebui să înlocuiască FID.
După numeroase teste ale eficacității sale, INP a fost mutat oficial la statutul „în așteptare” la începutul acestui an, ceea ce înseamnă că va fi noua măsurătoare de răspuns din martie 2024 .
Dar să vedem cum am ajuns aici...
Care este diferența dintre interacțiunea cu Next Paint și First Input Delay?
Diferența dintre Interacțiunea cu Next Paint și First Input Delay constă în domeniul lor de măsurare. În timp ce FID evaluează capacitatea de răspuns a primei interacțiuni, INP evaluează toate interacțiunile de-a lungul întregii sesiuni a utilizatorului.
Mai simplu spus, un scor FID bun indică o primă impresie bună. Cu toate acestea, INP aprofundează, captând experiența utilizatorului de când pagina începe să se încarce și până când utilizatorul iese din pagină.
În termeni tehnici:
FID măsoară doar întârzierea de intrarea primei interacțiuni, nu timpul necesar pentru a rula gestionatorii de evenimente sau întârzierea în prezentarea următorului cadru.

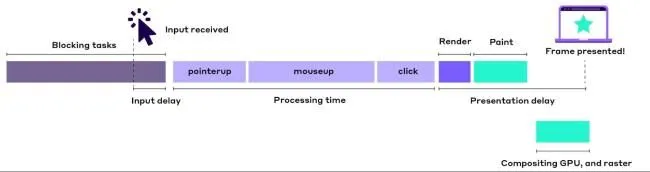
INP, pe de altă parte, măsoară întregul spectru, inclusiv:
- Întârziere de intrare - timpul dintre prima interacțiune a utilizatorului cu pagina și momentul în care se execută gestionatorii de evenimente
- Întârziere de procesare - cantitatea totală de timp necesară pentru a executa codul în gestionatorii de evenimente asociați.
- Întârziere de prezentare - timpul dintre momentul în care gestionatorii de evenimente au terminat de executat și când browserul prezintă următorul cadru.
Evenimentul cu cea mai lungă durată în cadrul interacțiunii este apoi ales ca latență a interacțiunii.
Aceste detalii de implementare fac din INP o măsură mult mai cuprinzătoare a receptivității percepute de utilizator decât FID.
Acum, având în vedere schimbările viitoare, să vedem cum puteți garanta succesul Core Web Vitals al site-ului dvs. în viitor...
Cele mai bune practici de bază pentru Web Vitals pentru a vă asigura viitorul site-ului
Strategii de optimizare LCP
Principalii vinovați care vă afectează scorul LCP sunt:
- Timpi de răspuns lent al serverului
- Resurse grele și neoptimizate (de exemplu, imagini, fonturi și alte active critice)
- JavaScript și CSS care blochează randarea
Utilizați următoarele strategii de optimizare pentru a remedia eventualele probleme și pentru a vă îmbunătăți LCP:
- Aplicați compresia imaginii
- Convertiți-vă imaginile într-un format de nouă generație (de exemplu, WebP)
- Utilizați linkul rel=preload pentru a prioritiza încărcarea elementelor LCP
- Reduceți și comprimați fișierele de cod
- Implementați CSS critic
- Eliminați resursele care blochează redarea
- Actualizați-vă infrastructura serverului
- Utilizați o rețea de livrare de conținut (CDN)
- Profitați maxim de cache
Strategii de optimizare CLS
După cum am menționat deja, principalii vinovați CLS includ:
- Imagini și videoclipuri fără dimensiuni (atribute de lățime și înălțime)
- Anunțuri, încorporare și iFrame fără spațiu rezervat
- Fonturi web care provoacă fulgere de text fără stil sau invizibil - FOUT și FOIT
- Inserarea conținutului deasupra conținutului existent
Iată cum le puteți face față tuturor:
- Evitați să injectați conținut nou în partea de sus a paginii peste conținutul deja existent
- Adăugați atribute de lățime și înălțime pentru a evita schimbările de aspect
- Rezervați suficient spațiu dacă intenționați să încărcați anunțuri, încorporare și iFrame
- Utilizați font-display: opțional în @font-face CSS pentru a controla comportamentul de redare a fonturilor.
- Link rel=preîncărcați fonturile web cheie pentru a vă asigura că sunt disponibile cât mai curând posibil
Strategii de optimizare FID
Deși FID devine învechit în mai puțin de 12 luni și pentru majoritatea site-urilor web este ușor de optimizat, este totuși important să știm ce ar putea duce la scoruri suboptime:
- Execuții JavaScript grele care provoacă sarcini lungi care blochează firul principal
- Fișiere JavaScirpt și CSS neoptimizate
- Nu folosesc lucrători web
- Balonarea site-ului dvs. cu scripturi grele de la terți
Pentru a optimiza pentru FID, trebuie să:
- Întârzieți sau eliminați scripturile terțe care nu sunt critice
- Utilizați web works.pentru a rula scripturi în fundal fără a afecta firul principal
- Aplicați compresia și minimizarea codului
- Reduceți CSS neutilizat
Strategii de optimizare a INP
Având în vedere că INP se bazează pe FID, este de așteptat ca principalii vinovați să se suprapună cu valorile actuale de răspuns. Acestea fiind spuse, iată ce ar putea cauza un INP slab:
- Balonarea firului principal cu sarcini lungi
- Având o dimensiune DOM mare
- Redare HTML pe partea clientului
Utilizați următoarele optimizări pentru a garanta un scor INP bun și o capacitate de răspuns:
- Evitați temporizatoarele recurente care suprasolicita firul principal
- Împărțiți sarcinile lungi pentru a elibera firul principal
- Evitați suprapunerea interacțiunilor
- Luați în considerare eliminarea apelului inutil
- Amânați lucrările care nu sunt de redare
- Reduceți dimensiunea DOM
- Evitați munca excesivă sau inutilă în apelurile requestAnimationFrame
- Amânați apelurile inverse ResizeObserver
Încheierea
Este sigur să spunem că Core Web Vitals va juca un rol important în anii următori.
Acțiunile Google din 2020 sugerează cu tărie că vor acorda din ce în ce mai multă atenție experienței utilizatorilor, stimulând site-urile web care pot oferi unul bun.
Cu toate acestea, este important să ne amintim că atingerea unor valori vitale excelente ale Core Web în detrimentul unei calități slabe a conținutului este o strategie destinată eșecului. Misiunea Google este și va continua să construiască SERP-uri care pot răspunde la întrebările de căutare la maximum.
Așadar, asigurați-vă că publicați în mod constant conținut util de înaltă calitate și creșteți nivelul cu o experiență excelentă pentru utilizator.
Aceasta este formula pentru a avea un site pe care atât Google, cât și utilizatorii iubesc.
Și în timp ce crearea de conținut captivant este responsabilitatea dvs., ne putem ocupa cu ușurință de performanța web a site-ului dvs. și de Core Web Vitals.
Tot ce trebuie să faceți este să instalați NitroPack și vă vom crește automat scorul LCP, CLS, FID și INP.
