Viteza paginii 101: Ce este viteza paginii, de ce este importantă și cum să-ți îmbunătățești viteza?
Publicat: 2017-05-31
Ceea ce urmează este menit să fie o prezentare cuprinzătoare a „vitezei paginii” – ce înseamnă, de ce este importantă și cum o puteți optimiza.
Doriți să treceți la cum să îmbunătățiți cel mai bine viteza paginii site-ului dvs.? Faceți clic aici și puteți sări înainte sau consultați cuprinsul de mai jos pentru a trece la secțiunea din ghid care vă interesează cel mai mult!
Cuprins
- O definiție a vitezei paginii
- Importanța vitezei paginii
- Cum să vă faceți site-ul mai rapid
- Instrumente Viteza paginii
- Instrumente de testare a încărcării site-ului și a vitezei paginii
- Instrumente și pluginuri de optimizare a vitezei paginii pentru WordPress
- Rețele de livrare de conținut (CDN)
- Glosarul vitezei paginii
- Ce este aplicația cache?
- Ce este Brotli?
- Ce este o rețea de livrare de conținut (sau CDN)?
- Ce este connectEnd?
- Ce este connectStart?
- Care este calea critică de randare?
- Ce este un model de obiect CSS (sau CSSOM)?
- Ce este timpul de căutare DNS?
- Ce este Document.readyState?
- Ce este domComplete?
- Ce este domContentLoaded?
- Ce este domInteractive?
- Ce este domLoading?
- Ce este fetchStart?
- Ce este First View?
- Ce este compresia Gzip?
- Ce este păstrarea în cache a browserului cu pârghie?
- Ce este Minify CSS, HTML și Javascript?
- Ce este Navigation Start?
- Ce este API-ul Navigation Timing?
- Ce este prioritizarea conținutului vizibil?
- Ce este timpul de redirecționare?
- Ce este JavaScript și CSS care blochează randarea?
- Ce este requestStart?
- Ce este responseEnd?
- Ce este responseStart?
- Ce este secureConnectionStart?
- Care este timpul de conectare TCP?
- Ce este Time to first byte – TTFB?
- Întrebări frecvente privind viteza paginii
- Este viteza paginii un factor de clasare Google?
- Care este timpul de încărcare recomandat de Google?
- Care este timpul mediu (și/sau ideal) de încărcare a paginii?
- La ce ar trebui să fiu atent din: scorul meu Google Pagespeed, timpul de încărcare a paginii și viteza site-ului Google Analytics?
- Peste 100 de sfaturi de optimizare a performanței web de la profesioniști
Ce este viteza paginii? O definiție a vitezei paginii
Viteza paginii se referă la cât de repede se încarcă o pagină web. Uneori poate fi confundat cu termeni precum timpul de încărcare a paginii (sau cât de repede se descarcă o pagină) și viteza site-ului (sau viteza pentru un site web). Diferența dintre acești termeni poate fi confuză (și puteți afla mai multe despre jargonul specific legat de viteza paginii în porțiunea de glosar a acestui articol), dar principalele lucruri despre care doriți să vă faceți griji în calitate de marketer, dezvoltator sau proprietar de afaceri în ceea ce privește viteza paginii este: cât de repede se încarcă elementele principale ale paginii dvs. pentru vizitatorii site-ului dvs.?
De ce este importantă viteza paginii?
A avea o pagină de încărcare rapidă este evident foarte benefică pentru fiecare vizitator care vine pe site-ul tău.
Îmbunătățirea vitezei și a performanței site-ului dvs. poate ajuta la îmbunătățirea conversiilor, a veniturilor și a profiturilor pentru un site conform Global Dots:
Pentru fiecare secundă de îmbunătățire a vitezei paginii, Walmart a înregistrat o creștere de până la 2% a conversiilor
Pentru fiecare 100 de ms de îmbunătățire, au crescut veniturile incrementale cu până la 1%
Shopzilla a accelerat timpul mediu de încărcare a paginii de la 6 secunde la 1,2 secunde și a crescut veniturile cu 12% și afișările de pagină cu 25%
Amazon a crescut veniturile cu 1% pentru fiecare 100 ms de îmbunătățire
Yahoo a crescut traficul cu 9% pentru fiecare 400 ms de îmbunătățire
Mozilla a primit cu 60 de milioane de descărcări mai multe Firefox pe an, făcând paginile lor cu 2,2 secunde mai rapide
O scădere a vitezei paginii de o singură secundă poate costa Amazon 1,6 miliarde de dolari
Este nevoie de o întârziere de o secundă pentru a reduce conversiile cu 7%.
În plus, viteza paginii a devenit o componentă din ce în ce mai importantă pentru clasamentele Google.
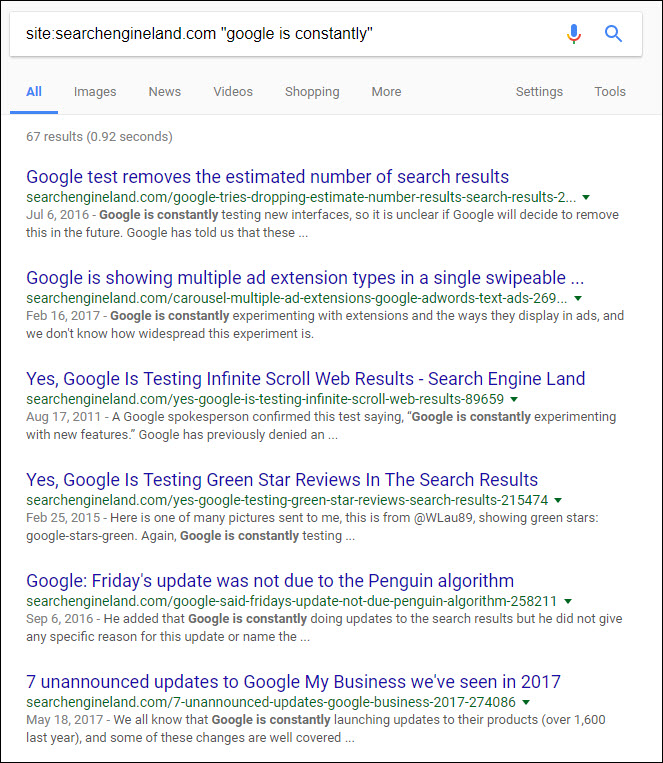
Google testează, experimentează și se schimbă în mod constant. Știi de unde știu? Pentru că oamenii vorbesc în mod constant despre cum Google face în mod constant aceste lucruri:

Unii dintre cei mai deștepți oameni din spațiul SEO cred în continuare că Google se uită din ce în ce mai mult la valorile de implicare.
SEO inteligenti discută, de asemenea, faptul că „finalizarea sarcinilor” este un punct important de accent:
Cu siguranță și se potrivește cu tot ce am văzut din punct de vedere al barierei UX/publicității agresive. Stai în cale și ești afară.
— Glenn Gabe (@glenngabe) 21 iulie 2017
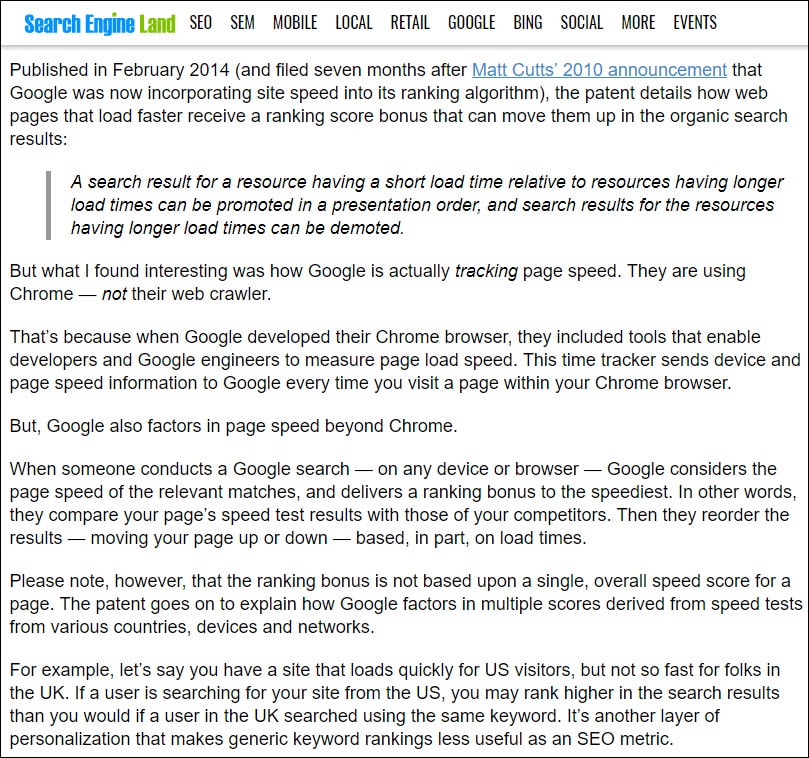
După cum subliniază Daniel Cristo, colaboratorul de Search Engine Land, Google oferă o creștere a clasamentului site-urilor care sunt mai rapide decât alte rezultate ale căutării într-un anumit rezultat al căutării în regiunea din care caută un utilizator:

Și din nou: viteza paginii are un impact pozitiv mai mult decât SEO-ul unui site.
Cum să îmbunătățiți viteza paginii site-ului dvs
Deci, cum vă puteți accelera site-ul? În acest articol sunt incluse o serie de sfaturi diferite, instrumente pentru viteza paginii și resurse, dar în esență răspunsul la „cum îmi accelerez site-ul” va fi „depinde”.
Cel mai eficient și mai eficient mod de a vă accelera site-ul va depinde de:
Punctele slabe ale site-ului – Sunt imaginile tale prea mari? Serverul tău răspunde lent?
Pe ce este construit site-ul dvs. – Modificările de cod pe care le puteți face și pluginurile pe care le puteți utiliza vor depinde dacă utilizați WordPress versus Magento față de altă platformă.
Resursele tale interne – O persoană netehnică va face modificări la WordPress sau aveți resurse de dezvoltare care vă pot ajuta?
Indiferent de configurarea site-ului dvs. și de nivelul dvs. de expertiză, mai jos sunt o serie de resurse care pot ajuta aproape orice site să-și îmbunătățească viteza paginii:
- Resurse pentru viteza paginii lui Varvy – Aceasta este o prezentare grozavă și amănunțită a diferitelor probleme legate de viteza paginii.
- O detaliere bună a diferitelor evenimente și probleme legate de viteza paginii
- De ce imaginile ar putea fi cea mai mare viteză a paginii câștigătoare
- Cinci sfaturi pentru a crește viteza paginii
- Cum să obțineți un 100/100 la testul de viteză a paginii Google (vedeți și de ce nu ar trebui să vă concentrați prea mult pe scorurile privind viteza paginii)
- O prezentare pentru non-dezvoltatori a modului de utilizare a pluginurilor pentru a accelera WordPress
- Ghidul Copyblogger pentru a face WordPress mai rapid
- Ghidul lui Portent pe aceleași linii
- Și ghidul lui Mark Descande pentru a accelera WP Engine
Instrumente de viteză a paginii
Există o mulțime de diferite tipuri de instrumente legate de viteza paginii disponibile. Două dintre cele mai populare pentru începerea diagnosticării problemelor legate de viteza paginii sunt:
- Pagina Google’s Page Speed Insights – Acest lucru vă permite să obțineți recomandări specifice direct din instrumentul Google (inclusiv versiuni optimizate de imagini și cod).
- Testul paginii web – Aceasta este o prezentare bună a timpilor efectivi de încărcare, timpilor până la primul octet etc. pentru paginile de pe site-ul dvs.
Mai jos este o prezentare generală a numeroaselor tipuri diferite de instrumente de viteză a paginii disponibile pentru a ajuta la diagnosticarea și rezolvarea diferitelor probleme legate de viteza paginii de pe site-ul dvs.
Instrumente de testare a încărcării site-ului și a vitezei paginii
- Test de viteză Pingdom
- GTMetrix
- Plugin-ul Yslow Firefox
- Test de viteză KeyCDN
- Varvy Pagespeed Optimization
- Tendințe în creștere
- dotcom-monitor
- Instrumente galbene de laborator
- Google Chrome DevTools
- Sucuri Load Time Tester
- PerfTool
Instrumente și pluginuri de optimizare a vitezei paginii pentru WordPress
- Pixel scurt
- Uneltele lui Gift of Speed
- Optimizare automată
- PNG mic
- Optimizilla
- WP Smush
- WP Super Cache
- Cache total W3
- Cel mai rapid cache WP
- EWWW Image Optimizer
- CW Image Optimizer
- Optimus
- Comprimați JPEG și PNG
Rețele de livrare de conținut (CDN)
- Cheie CDN
- Cloudflare
- MaxCDN
- Google Cloud CDN
- Amazon AWS CDN
- incapsula
- Rackspace CDN
- CDN 77
- Cachefly
Glosarul vitezei paginii
Dacă sunteți specialist în marketing sau pur și simplu nu sunteți prea tehnic, mulți dintre termenii și jargonul asociate cu viteza paginii pot fi confuzi. Aici vom oferi câteva definiții rapide pentru o serie de termeni de viteză a paginii și de performanță a site-ului web folosiți în mod obișnuit (consultați, de asemenea, glosarul excelent de performanță web al lui Varvy, de unde au provenit unii dintre termenii/definițiile de mai jos).
Ce este aplicația cache?
Application Cache (sau AppCache) este folosit pentru a stoca (și în cele din urmă prezenta) diferite resurse pentru utilizatorii offline.
Ce este Brotli?
Brotli este formatul de compresie a datelor propriu al Google (care poate acționa ca un substitut pentru Gzip).
Ce este o rețea de livrare de conținut (sau CDN)?
O rețea de livrare de conținut (sau CDN) este o rețea de servere care furnizează conținut utilizatorilor în funcție de locația geografică atât a utilizatorului, cât și a serverului. CDN-urile pot ajuta la îmbunătățirea vitezei paginii prin livrarea conținutului de pe un server mai aproape de vizitatorii individuali ai site-ului dvs.
Ce este connectEnd?
connectEnd este timpul necesar între momentul în care browserul termină de a stabili o conexiune la server și când preia și afișează un document.
Ce este connectStart?
connectStart este momentul în care începe o conexiune la un server.
Care este calea critică de randare?
Calea critică de redare se referă la seria de evenimente prin care trece un browser pentru a afișa vizualizarea inițială a unei pagini web. Prin optimizarea „calei critice de randare” site-urile pot servi utilizatorilor conținutul „de mai sus” de pe o pagină web mai rapid, ceea ce poate duce la o experiență mai bună pentru utilizatori.
Ce este un model de obiect CSS (sau CSSOM)?
CSSOM este o prezentare generală sau o hartă a diferitelor stiluri CSS găsite pe o pagină web.
Ce este timpul de căutare DNS?
Timpul de căutare DNS este timpul necesar unui browser pentru a finaliza căutarea domeniului dvs.
Ce este Document.readyState?
Document.readyState se referă la stadiul în care se află un document când se încarcă (stările tipice sunt: încărcare, interactiv sau complet).
Ce este domComplete?
domComplete este timpul imediat înainte ca agentul utilizator să seteze pregătirea documentului curent la „completat”. (prin Varvy)
Ce este domContentLoaded?
domContentLoaded reprezintă faptul că html-ul este analizat, nici un CSS nu blochează scripturi și că s-au executat javascript-uri care blochează analizatorul. (prin Varvy)
Ce este domInteractive?
domInteractive este timpul imediat înainte ca agentul utilizator să seteze pregătirea documentului curent la „interactiv”. (prin Varvy)
Ce este domLoading?
domLoading este timpul imediat înainte ca agentul utilizator să seteze pregătirea documentului curent la „încărcare”. (prin Varvy)
Ce este fetchStart?
Un moment înregistrat în timp când browserul încearcă pentru prima dată să recupereze un document. (prin Varvy)
Ce este First View?
Valoarea performanței primei vizualizări reproduce experiența unui utilizator care întâlnește o pagină web pentru prima dată. (prin Varvy)
Ce este compresia Gzip?
Gzip este o metodă de comprimare a fișierelor pentru a le face mai mici și mai ușor de încărcat.
Ce este păstrarea în cache a browserului cu pârghie?
Memorarea în cache a browserului este o metodă de stocare temporară a fișierelor pe dispozitivul unui vizitator, astfel încât, la vizitele ulterioare pe aceeași pagină, acele elemente să fie redate mai rapid. „Folosește memorarea în cache a browserului” este o recomandare comună din instrumentul Pagespeed de la Google.
Ce este Minify CSS, HTML și Javascript?
Codul de „minimificare” sau minimizarea se referă la procesul de curățare sau micșorare a fișierelor care conțin cod (cum ar fi CSS, HTML și JS) prin eliminarea tuturor caracterelor inutile (cum ar fi spațiile în exces).
Ce este Navigation Start?
Începutul navigației este punctul de pornire real al încărcării unei pagini inițiate de un utilizator făcând clic pe un link sau efectuând o altă acțiune de navigare. (prin Varvy)
Ce este API-ul Navigation Timing?
API-ul de sincronizare a navigației este o interfață care oferă aplicațiilor web informații legate de sincronizare din browsere. (prin Varvy)
Ce este prioritizarea conținutului vizibil?
„Conținut vizibil” se referă la conținutul „de deasupra paginii” de pe un desktop sau un dispozitiv pe care un utilizator îl vede pe ecran în timp ce vizitează o pagină. Recomandarea „dați prioritate conținutului vizibil” este dată de instrumentul Google Pagespeed și este o recomandare pentru a vă asigura că elementele esențiale de pe pagina dvs. se încarcă mai întâi (și rapid) pentru utilizatori și că amânați lucruri precum pluginuri de partajare socială, javascript de analiză etc. .
Ce este timpul de redirecționare?
Timpul de redirecționare măsoară timpul necesar pentru a urmări toate redirecționările în timp ce solicitați o resursă. (prin Varvy)
Ce este JavaScript și CSS care blochează randarea?
Javascript și CSS care blochează randarea este javascript și CSS care trebuie să se încarce înainte ca un utilizator să poată vedea o pagină. Frecvent, prin rescrierea codului paginii dvs., puteți încărca unele dintre aceste elemente în mod diferit pentru a ajuta la îmbunătățirea timpului de încărcare a paginilor dvs.
Ce este requestStart?
requestStart este momentul în care browserul solicită documentul curent de la server, cache-urile relevante ale aplicației sau de la resursele locale. (prin Varvy)
Ce este responseEnd?
responseEnd este timpul imediat după ce agentul utilizator primește ultimul octet al documentului curent sau imediat înainte ca conexiunea de transport să fie închisă, oricare dintre acestea survine primul. (prin Varvy)
Ce este responseStart?
responseStart este timpul imediat după ce browserul primește primul octet al răspunsului de la server sau din memoria cache a aplicației relevante sau din resursele locale. (prin Varvy)
Ce este secureConnectionStart?
secureConnectionStart este momentul imediat dinaintea procesului de strângere de mână pentru a securiza conexiunea. (prin Varvy)
Care este timpul de conectare TCP?
Timpul de conectare TCP măsoară timpul necesar pentru a stabili conexiunea de transport, precum și alte intervale de timp, cum ar fi strângere de mână SSL și autentificare SOCKS. (prin Varvy)
Ce este Time to first byte – TTFB?
TTFB reprezintă intervalul de timp dintre o solicitare de pagină și primirea primului octet de răspuns. (prin Varvy)
Întrebări frecvente privind viteza paginii
Pe lângă faptul că dorim să accelerăm site-urile, există câteva întrebări frecvente pe care oamenii le pun cu privire la viteza paginii pe care le putem ajuta la clarificare.
Este viteza paginii un factor de clasare Google?
Răspunsul scurt aici este da, Google a confirmat de mult că viteza este un factor de clasare.
După cum s-a menționat mai devreme în acest articol, conform patentelor Google recompensează în mod special site-urile care se încarcă mai repede decât paginile din rezultatele căutării în care concurează. Aceasta înseamnă că, dacă sunteți un site de comerț electronic, încercați să vă clasificați pentru bunătăți pentru câini față de o grămadă de site-uri lente. , doar în scopuri de clasare, nu veți avea nevoie de încărcarea site-ului dvs. la fel de repede cum ați putea dacă încercați să clasați pentru un termen de căutare informațional cu site-uri precum Wikipedia care se încarcă fulgerător. Acestea fiind spuse: mai rapid este aproape întotdeauna mai bine.
Care este timpul de încărcare a paginii recomandat de Google?
Google nu a documentat oficial un timp de încărcare a paginii „recomandat” și, din nou, ceea ce aveți nevoie pentru a ajuta la îmbunătățirea clasamentului poate depinde de concurenții dvs. și de rezultatele căutării în care apare site-ul dvs., dar John Mueller de la Google a recomandat să urmăriți un timp de încărcare de mai puțin de 2 sau 3 secunde.
Care este timpul mediu (și/sau ideal) de încărcare a paginii?
Nu există neapărat o regulă strictă și rapidă pentru timpii de încărcare a paginii „ideali”, dar, în general, cele mai bune practici recomandă:
- Mai puțin de 200 ms pentru timpul pentru prima mușcătură
- Mai puțin de 5 secunde pentru încărcarea totală a paginii
- Și mai puțin de o secundă sau două pentru începerea redării / conținutul de deasupra foldului care urmează să fie difuzat
Din nou, în ceea ce privește mediile, aceasta va varia foarte mult în funcție de site-urile concurente din rezultatele căutării, dar instrumente precum Pingdom vă vor oferi o idee generală a modului în care site-ul dvs. se strânge în raport cu restul web-ului.
La ce ar trebui să fiu atent din: scorul meu Google Pagespeed, timpul de încărcare a paginii și viteza site-ului Google Analytics?
Scorul Google Pagespeed poate fi puțin înșelător, așa cum sa menționat anterior în articol. Estimările cu privire la timpii de încărcare din instrumente precum WebPageTest sunt extrem de utile, dar este dificil să determinați cum diferiți utilizatori de pe diferite conexiuni la internet din întreaga lume vă pot accesa conținutul. Teoretic, datele Google Analytics ar trebui să fie cea mai bună sursă de date, deoarece arată ceea ce experimentează utilizatorii de fapt, dar Google Analytics eșantionează datele aici și analizează doar 1% din trafic pentru aceste scoruri de viteză a paginii: acest lucru poate duce la unele probleme majore. . Luarea acestor date de analiză cu un sâmbure de sare și combinarea lor cu teste de viteză a paginii este probabil cel mai bun pariu, sau dacă vă puteți permite să investiți în instrumente precum Pingdom sau New Relic, acestea vă pot oferi informații mai cuprinzătoare asupra performanței site-ului dvs.
Peste 100 de sfaturi pentru viteza paginii de la profesioniști
Sfaturi generale de optimizare a încărcării vitezei
Pentru început, am adunat sfaturi generale pentru optimizarea vitezei. Această secțiune acoperă fotografii, css, js, fonturi și multe altele. În secțiunile următoare veți găsi sfaturi mobile și sfaturi specifice WordPress.
Mike Fitzpatrick
Găzduiește codul Google Analytics local. Am creat un cod CSS ultra ușor care a fost adăugat la pagina <head> mai degrabă decât o foaie de stil externă. Fonturi Google, biblioteci jQuery și Javascript până la sfârșitul codului După cum ați spus, comprimarea imaginilor a fost, de asemenea, esențială. Le-am scos și de deasupra pliului de pe mobil.
Kathryn Aragon pe CrazyEgg
Așa fiind, cel mai rapid mod de a îmbunătăți viteza site-ului este să vă simplificați designul. Simplificați numărul de elemente de pe pagina dvs. Folosiți CSS în loc de imagini ori de câte ori este posibil. Combinați mai multe foi de stil într-una singură. Reduceți scripturile și puneți-le în partea de jos a paginii.
Felix Tarcomnicu pe Moz
Orice scor peste 80 ar trebui să fie grozav, astfel încât majoritatea site-urilor nu trebuie să vizeze 100/100. (în ceea ce privește instrumentul de testare a vitezei paginii Google)
WP Începător
Dacă publicați articole de formă lungă cu multe imagini, s-ar putea să vă afecteze timpul de încărcare. În schimb, luați în considerare împărțirea postărilor mai lungi în mai multe pagini.
Ed Baxter
Puteți descărca Firebug, YSlow sau Page Speed
Daniel Cristo pe terenul motorului de căutare
Adăugarea unui index este una dintre cele mai bune modalități de a vă optimiza baza de date pentru îmbunătățirea vitezei paginii. Acest lucru va ajuta baza de date să găsească informații mai rapid. În loc să fie nevoită să scaneze milioane de înregistrări, baza ta de date se poate baza pe un index pentru a restrânge datele la câteva sute. Acest lucru ajută datele să fie returnate mult mai rapid pe pagină.
Ed Baxter
Soluția pentru aceasta este să păstrați o copie originală pentru ca dezvoltatorii să lucreze și apoi să îi puneți să minimizeze (elimina toți biții inutile) codul pentru site-ul live. Vă puteți aștepta la o economie de 20-30% în medie. Care pe fișiere mari poate ajuta foarte mult!
Google
Redirecționările declanșează un ciclu suplimentar de solicitare-răspuns HTTP și întârzie redarea paginii. În cel mai bun caz, fiecare redirecționare va adăuga o singură călătorie dus-întors (solicitare-răspuns HTTP) și, în cel mai rău caz, poate duce la mai multe călătorii dus-întors suplimentare pentru a efectua căutarea DNS, strângere de mână TCP și negociere TLS în plus față de cererea HTTP suplimentară. ciclu de răspuns. Ca rezultat, ar trebui să minimizați utilizarea redirecționărilor pentru a îmbunătăți performanța site-ului.
Armin J pe Moz
HTTP Keep-Alive permite conexiunilor TCP să rămână în viață și ajută la reducerea latenței pentru solicitările ulterioare. Așa că contactați furnizorul dvs. de găzduire și spuneți-le să se gândească de două ori la asta! Majoritatea companiilor de găzduire dezactivează această caracteristică (inclusiv gazda SEOmoz) deoarece este o caracteristică opțională (oricând transferă mai puțin de 60 de octeți per solicitare).
Marcus Taylor pe Venture Harbor
O modalitate este să utilizați WhichLoadsFaster pentru a compara viteza de încărcare a site-ului dvs. cu toți concurenții dvs. majori. Țintește-te să fii cel mai rapid din grup.
Cyrus Shepard
Pe măsură ce paginile site-ului devin din ce în ce mai complexe, importanța optimizării vitezei paginii crește și mai mult. Unii oameni minimiză importanța vitezei paginii în clasamentele Google – și probabil că au dreptate – dar daunele aduse experienței utilizatorului și ratelor de conversie prin încărcarea lentă a site-urilor web nu pot fi ignorate.

WP Începător
Efectuarea de curățări regulate vă permite să reduceți dimensiunea bazei de date, ceea ce înseamnă fișiere de rezervă mai rapide și mai mici.
Moz
Utilizați Gzip, o aplicație software pentru comprimarea fișierelor, pentru a reduce dimensiunea fișierelor dvs. CSS, HTML și JavaScript care sunt mai mari de 150 de octeți. Nu utilizați gzip pe fișierele imagine. În schimb, comprimați-le într-un program precum Photoshop, unde puteți păstra controlul asupra calității imaginii. Vedeți „Optimizarea imaginilor” de mai jos.
Neil Patel
Un simplu truc pentru a reduce timpul de încărcare este să vă înscrieți la Google PageSpeed
Brian Dean
Asigurați-vă că site-ul dvs. nu durează mai mult de 4 secunde pentru a se încărca: MunchWeb a constatat că 75% dintre utilizatori nu ar vizita din nou un site care a durat mai mult de 4 secunde pentru a se încărca.
Jonathan Summey
La fel ca instrumentul de viteză a site-ului din Analytics, acest instrument este potențial util, dar și puțin înșelător. Acesta oferă sugestii pentru modalități în care puteți îmbunătăți performanța prin auditarea codului site-ului dvs. pentru întreruperi evidente în cele mai bune practici. Acest lucru este perfect pentru a obține o înțelegere la nivel înalt a punctului în care vă aflați și a câtă muncă aveți în față. Dar te-ar putea trimite și în niște gropi nefericite de iepure.
Bruno Ramos Lara
După cum puteți vedea, sub 500 ms viteza paginii Google crește numărul de pagini accesate cu crawlere. Aceasta este o oportunitate bună pentru a vă stimula SEO și pentru a crește interesul Google pentru site-ul dvs. De asemenea, o încărcare rapidă îmbunătățește experiența utilizatorului și reduce rata de respingere.
Sam Hurley
Testați pagini folosind instrumentul Google PageSpeed Insights. Verificați viteza serverului folosind Pingdom și GTmetrix.
Larry Kim
Barele de instrumente/Pluginurile pe care le folosesc în aceste zile sunt mai mult pentru diagnosticarea problemelor tehnice cu site-ul web, cum ar fi Firebug și HttpFox pentru a afla ce cauzează o pagină să se încarce atât de lent sau Proxy Selector să treacă prin firewall-uri etc.
David Wells
În instrumentele Dev, puteți vizualiza cu ușurință marcajul paginii pentru a vă asigura că totul este corect din punct de vedere semantic și trageți/plasați elemente pentru a previzualiza modificările, faceți ajustări CSS, depanați timpii de încărcare lenți și multe altele.
Ian Lurie
Nu sunt știri, dar cele mai rapide contează cel mai mult checkout, autentificare și pagini de pornire. După aceea, paginile cu categorii de produse cu viteza de încărcare influențează cel mai mult vânzările. Toate aceste pagini generează trafic cu intenții mari ale consumatorilor. Fă-le repede.
Colin Newcomer
Chiar dacă viteza site-ului are un efect de 0,00% asupra SEO, tot merită să o faci din alte motive. De exemplu, UX și rate de conversie.
Tom Ewer
Optimizarea continuă este o pârghie pe care o poți trage în mod constant în calitate de proprietar de site, iar o abordare structurată pentru a face acest lucru în ceea ce privește viteza site-ului va da roade foarte bine pentru tine și utilizatorii tăi pe drum.
Apostol Mengoulis
Mi-am crescut conversiile cu 2%, doar prin îmbunătățirea vitezei blogurilor mele cu 1,2 secunde.
Ramsey
Imaginile mari sunt de obicei principalul motiv pentru care un blog se va încărca lent. Sunt adesea foarte surprins să văd oameni care încarcă imagini de 2 MB până la 5 MB! În mod ideal, doriți ca imaginile dvs. să fie mai mici de 100 kb, dacă este posibil, mai ales dacă folosiți multe imagini în fiecare postare. Acest lucru nu este întotdeauna posibil, dar poate face o diferență enormă pentru timpul de încărcare.
Rob Toledo
Există o serie de factori care influențează viteza site-ului, dar utilizarea imaginii și designul sunt cheie și este util pentru designeri să țină cont de acest lucru pe măsură ce site-urile sunt construite. Deși este, fără îndoială, important ca site-ul dvs. să arate grozav, amintiți-vă că este mai probabil ca modelele simple și simple să ruleze la o viteză mai mare.
Lisa Pluth
Viteza paginii și timpii de încărcare sunt afectați de mulți factori, dar utilizarea imaginilor și designul joacă un rol important în viteză, în special în extinderea timpilor de încărcare a paginilor web.
Dan Barker
Este tentant să acordați atenție nivelului superior „Avg. Timpul de încărcare a paginii (sec)” valoare pe care ți-o oferă Google Analytics. Puțin mai util decât atât: raportul „Distribuire” este ascuns în spatele unei file din raportul „Timpurile paginilor”. Raportul de distribuție este foarte util, deoarece puteți vedea „% din pagini încărcate în mai puțin de X secunde”.
SiteSpeed
Sitespeed.io este instrumentul principal care folosește toate instrumentele menționate anterior și adaugă suporturi pentru testarea mai multor pagini și adaugă capacitatea de a raporta valorile către un TSDB (Graphite și InfluxDB).
Modestos Siotos
Obiectivul final este de a reduce timpul, numărul de solicitări și dimensiunea fișierelor, astfel încât pagina să se încarce mai repede.
Kinsta
74% dintre utilizatorii care accesează site-ul mobil ar părăsi dacă durează mai mult de 5 secunde pentru a se încărca. Fiecare întârziere de o secundă în timpul de încărcare a paginii ar putea duce la pierderi anuale de 1,6 miliarde de dolari pentru comercianții online la fel de mari ca Amazon.
Matt Janaway
Conform cercetărilor, 0,1 secunde este limita de timp pentru ca un utilizator să simtă că sistemul răspunde instantaneu la cererea sa, o secundă este limita pentru ca fluxul de gândire al utilizatorului să rămână neîntrerupt în timp ce așteaptă să se încarce un site și 10 secunde sunt limita pentru menținerea atenției utilizatorului fix pe pagina web și sarcina în mână.
Matthew Woodward
Deci, de fapt, a avea comentarii Facebook pe site-ul meu mă costa de fapt aproximativ 3.700 USD pe an pentru sacrificiul în timpul de încărcare a paginii.
Arta Anthony
În 2014, s-a raportat că 57% dintre utilizatori vor abandona o pagină dacă se încarcă mai mult de 3 secunde.
Sfaturi pentru optimizarea încărcării mobile
Google pune un accent major pe utilizarea mobilă acum, deoarece mai mult de jumătate din tot traficul provine de la dispozitive mobile. Din acest motiv, ne-am gândit că este important să obținem sfaturi care să vă ajute în mod special să creșteți viteza pe telefoane și tablete.
Moz
Nu folosi nici pop-up-uri. Poate fi dificil și frustrant să încerci și să le închizi pe un dispozitiv mobil. Acest lucru ar putea duce la o rată de respingere ridicată. Design pentru degetul gras. Navigarea pe ecranul tactil poate duce la clicuri accidentale dacă butoanele sunt prea mari, prea mici sau în calea unui deget care încearcă să deruleze pagina.
Dan Engel
Site-ul dvs. ar trebui să încarce conținutul pe care un utilizator mobil îl vede mai întâi înainte de conținutul pe care l-ar putea vedea mai târziu. În special, codificați paginile dvs. web astfel încât serverul dvs. să trimită mai întâi datele necesare pentru a afișa conținutul deasupra paginii. Chiar dacă o pagină este incompletă, utilizatorul va experimenta conținutul ca fiind gata mai devreme.
Kinsta
Instrumente precum Autoptimize, Better WordPress Minify și preferatul din lume, W3 Total Cache sunt unele dintre cele mai bune instrumente disponibile pentru minimizarea JavaScript și CSS.
Blaze Software
Utilizatorii de telefonie mobilă sunt nerăbdători. 58% se așteaptă la viteze mai rapide sau egale pentru desktop și doar 11% acceptă întârzieri reale.
Blaze Software
Pentru a reduce cerințele de la rețeaua lentă pe mobil, consolidați fișierele css și js, inline micile css și js, încorporați imaginile css în css și încărcați numai imaginile pe măsură ce derulează în vizualizare.
Johan Johansson
Peste 80% dintre oameni sunt dezamăgiți de experiența de navigare pe Web pe dispozitive mobile și și-ar folosi mai mult smartphone-urile dacă experiența de navigare s-ar îmbunătăți.
Tammy Everts
Deoarece rețelele mobile sunt de obicei mai lente decât cele disponibile pentru computerele desktop, reducerea solicitărilor și a sarcinilor utile capătă o importanță enormă. Browserele mobile sunt mai lente în a analiza HTML și a executa JavaScript, așa că optimizarea procesării la nivelul clientului este crucială.
Ryan Shelley
Optimizați imaginile. Imaginile mari pot încetini un site. Optimizarea imaginilor pentru a avea dimensiunea corectă este un câștig rapid excelent. Minimizează codul. Acesta este procesul de eliminare a tuturor caracterelor inutile din codul sursă fără a modifica funcționalitatea acestuia. Utilizați stocarea în cache a browserului. Memorarea în cache a browserului stochează fișierele de resurse ale paginii web pe un computer local atunci când un utilizator vizitează o pagină web. Reduceți redirecționările. Prea multe redirecționări pot face ca site-ul să fie nevoit să se reîncarce și să încetinească experiența.
Bryson Meunier
Odată cu indexul mobile-first, Google va începe să folosească viteza paginii mobile pentru clasare, dacă nu o face deja. Viteza este atât de importantă pentru ei încât au luat-o în propriile mâini cu proiectul AMP, oferind site-urilor o modalitate de a-și afișa rapid conținutul pe mobil.
Loren Baker
Dacă o pagină durează mai mult de câteva secunde pentru a se încărca, utilizatorii vor apăsa instantaneu butonul Înapoi și vor continua.
Google Analytics
53% dintre site-urile mobile sunt abandonate dacă se încarcă paginile în mai mult de 3 secunde.
Biswa
# Factori de clasare pe mobil în 2017 1. Viteza site-ului 2. AMP 3. Liste neordonate 4. până la 4 imagini 5. Semnale sociale 6. SEO local
Dan Engel
Gzippingul va reduce greutatea paginii și va crește viteza paginii mobile. Gzippingul reduce de obicei greutatea paginii cu 70% și este acceptat în prezent de marea majoritate a browserelor.
Andy Favell
Utilizatorii sunt din ce în ce mai nerăbdători în ceea ce privește încărcarea lentă și blocarea videoclipurilor și vor începe să abandoneze un videoclip după ce au așteptat doar două secunde, arată cercetările de la UMass și Akamai.
Gina Wanless
Mai puțin text și mai puține imagini ar trebui să fie folosite pe mobil pentru a vă asigura că paginile durează mai puțin timp pentru a se încărca.
Paul Marshall
Multe dintre probleme vin din cauza faptului că media pe care o ai pe pagină este prea mare pentru mobil. Evident, imaginile sunt setate la scară, dar dacă Google consideră că difuzați imagini prea mari pentru dispozitiv, vă va penaliza pentru asta. Atât HubSpot, cât și WordPress au început să abordeze această problemă prin difuzarea de imagini receptive în funcție de dimensiunea dispozitivului care solicită imaginea.
Moovweb
Cu centre de date de pe tot globul, rețelele de livrare de conținut pot folosi cea mai scurtă și mai rapidă rută pentru a vă livra pagina.
Steve Cambridge
Dacă site-ul dvs. are o rată de respingere mare, verificați viteza de încărcare a site-ului, deoarece un site cu încărcare lentă poate însemna vizitatorii să plece. Mai ales pe mobil.
Fergus Clawson
Factorul nr. 1 pentru implicare este viteza site-ului mobil.
Victoria Williams
Scopul dvs. ar trebui să fie să vă asigurați că site-ul dvs. necesită cât mai puține resurse pentru a rula, este deservit de o gazdă rapidă și este conceput pentru a fi afișat corect pe ecrane mai mici.
Colin Newcomer
AMP accelerează timpii de încărcare a paginii prin valorificarea puterii serverelor Google. Ori de câte ori cineva vizitează o versiune AMP a site-ului dvs. din căutarea mobilă Google, AMP va difuza pagina de pe propriile servere Google, ceea ce asigură timpi de încărcare a paginii foarte rapid.
Dan Engel
Oferirea unei experiențe satisfăcătoare pentru utilizatorul mobil depinde în mare măsură de două principii de bază și interconectate – paginile web trebuie să fie afișate corect pe aproape orice dispozitiv, iar conținutul trebuie să fie complet optimizat pentru mobil pentru un timp de încărcare rapid.
Dexter Roona
AMP este un site web fantomă conceput special pentru dispozitive mobile. Este o versiune redusă a site-ului dvs. principal. Acest site web mai slab se încarcă mai repede pe mobil, de unde și numele – „Accelerated Mobile Pages”.
Danny Bluestone
Nu puteți subestima importanța unui design web consistent și de înaltă calitate pe dispozitive de toate formele și dimensiunile. Designul web responsiv este calea de urmat, dar este adesea legat de probleme de performanță. Acest lucru este critic atunci când 64% dintre utilizatorii de smartphone-uri se așteaptă fără iertare ca site-urile web să se încarce în mai puțin de patru secunde, totuși greutatea medie a paginilor continuă să crească.
Scott Bolinger
Ceea ce trebuie cu adevărat să facem este să arătăm conținut diferit vizitatorilor de pe dispozitive mobile, care are un design optimizat și se încarcă mai rapid.
Pete Campbell
Majoritatea comercianților cu amănuntul din studiu au avut site-uri optimizate pentru mobil, dar 24% dintre aceștia și-au oferit utilizatorilor de dispozitive mobile un site mobil separat – de obicei pe un subdomeniu separat... O soluție mai sigură poate fi utilizarea unui site responsive care oferă același cod HTML tuturor dispozitivelor, dar se adaptează la dimensiunea și forma dispozitivului utilizat. Am constatat că aceasta a avut reprezentare pe doar 76% dintre site-uri.
Robert McFrazier
67% dintre consumatori au șanse mai mari de a face conversii într-un site optimizat pentru dispozitive mobile.
Moovweb
Utilizarea imaginilor pentru butoane creează o descărcare inutilă. În schimb, utilizați CSS pentru a crea elemente de pagină, cum ar fi butoanele.
Jennifer Kruger
11 sfaturi pentru a vă accelera site-ul: evitați redirecționările, activați compresia, folosiți cache, reduceți resursele, optimizați imaginile pentru viteză, optimizați livrarea CSS/conținutului, eliminați JavaScript care blochează randarea, utilizați scripturi asincrone, îmbunătățiți timpul de răspuns al serverului, plasați cele mai importante conținut deasupra pliului, reduceți dezordinea de pe site.
Danny Bluestone
Cu un peisaj mobil variat – peste 5.000 de dispozitive smartphone unice în 2014 – dezvoltatorii au un control semnificativ mai mic asupra performanței dispozitivelor individuale decât factorii de pe server. Deci, optimizarea la nivelul clientului este crucială.
Gândește-te cu Google
29% dintre utilizatorii de smartphone-uri vor trece imediat la un alt site sau aplicație dacă nu le satisface nevoile (de exemplu, nu găsesc informații sau este prea lent).
Dan Engel
79% dintre toți cumpărătorii care suferă de o experiență de utilizator slabă declară că nu vor mai reveni.
Sfaturi de optimizare a vitezei WordPress
Milioane de site-uri web și bloguri sunt rulate pe WordPress, ceea ce îl face o platformă importantă de înțeles pentru optimizare. Am găsit citate de la 35 de experți despre optimizarea vitezei de încărcare, veți găsi pluginuri, teme și alte sfaturi incluse.
Aigars Silkalns
Dar dacă doriți cea mai bună găzduire pe care banii o pot cumpăra, vă recomand WPEngine – Soluție de găzduire WordPress gestionată. Asistență bună și soluție de găzduire de top care creează site-uri web extrem de rapide.
WPMUDev
Eliminați pluginurile inutile și risipitoare Pluginurile nu numai că vă sporesc cererile, dar ar putea cauza tot felul de alte probleme, cum ar fi memoria sau chiar scurgeri de securitate. Un plugin grozav numit P3 (Plugin Performance Profiler) vă poate ajuta să identificați cei mai problematici vinovați.
Greg Ciotti
Din experiența mea, cel mai rapid cadru premium de încărcare este cu siguranță cadrul tezei teze. Depășește temele de bază WordPress, fiind mult mai ușor de personalizat.
C Qureshi
Îmbunătățiți scorul de viteză prin mutarea scripturilor Java în subsolul din WordPress
Brian Jackson
Un instrument foarte recomandat este scriptul MySQL Tuner. Este doar pentru citire și nu va face modificări de configurare. Vă va oferi o imagine de ansamblu asupra performanței serverului dvs. și vă va face câteva recomandări de bază despre îmbunătățirile pe care le puteți face după finalizarea acestuia.
Darcy Wheeler
Potrivit Soasta.com, imaginile cuprind 62% din greutatea totală a unei pagini... Puteți instala un plugin precum WP Smush pentru a reduce dimensiunea fișierului imaginilor și a elimina metadatele ascunse care ar putea ocupa spațiu inutil.
Ian Cleary
Numărul de pluginuri pe care le aveți nu este singurul factor care influențează viteza paginii. Calitatea acelor plugin-uri contează, de asemenea. Dacă încă întâmpinați probleme lente cu site-ul după ștergerea pluginurilor de care nu aveți nevoie, testați pluginurile rămase pentru a vedea dacă unul dintre ele cauzează problema. Pur și simplu dezactivați fiecare plugin pe rând și vedeți dacă site-ul accelerează.
Aigars Silkalns
WP Rocket efectuează memorarea în cache a paginii pentru a reduce vitezele de încărcare, preîncărcarea cache-ului pentru a ajuta la indexarea site-ului de către motoarele de căutare, imaginile se încarcă numai la cerere (când derulați în jos, nu când se încarcă prima pagină), comprimarea fișierelor pentru a converti HTML, JS și CSS în fișiere statice, iar pluginul este mai degrabă prietenos cu dezvoltatorii.
Devesh
O întârziere de 1 secundă în timpul de încărcare a paginii înseamnă cu 11% mai puține vizionări ale paginii, o scădere cu 16% a satisfacției clienților și pierderea cu 7% a conversiilor.
Brian
BJ Lazy Load face un lucru simplu. Forțează imaginile să se încarce mai lent decât conținutul general. Într-o postare, dacă există mai multe imagini, plasate în poziții diferite, atunci pluginul forțează imaginile să se încarce conform defilării.
JT Scrie
Când căutați o temă, mai ales dacă veți plăti pentru una, faceți-vă cercetări. Cu teme gratuite, vă puteți instala și testa pentru a vedea dacă există un impact mare asupra vitezei site-ului dvs. Pentru temele plătite, asigurați-vă că verificați recenziile utilizatorilor și încercați să găsiți site-uri live folosind tema pe care o doriți, astfel încât să puteți vedea cum funcționează.
Jay Kang
Timpul până la primul octet este timpul de la momentul în care un utilizator face o solicitare HTTP (prin introducerea unui cuvânt cheie sau URL) până la momentul în care browserul utilizatorului primește primul octet al paginii. În termeni mai simpli, este timpul necesar pentru ca un site să înceapă să se încarce. Cu cât TTFB este mai mic, cu atât site-ul se încarcă mai repede. Google măsoară viteza paginii în funcție de timp până la primul octet.
SaaS Times
Faceți postările de pe pagina dvs. de pornire fragmente în loc de articole complete, reduceți numărul de widget-uri pe care le puneți pe pagină și reduceți numărul de postări care apar pe pagina dvs. de pornire.
WPMUDev
CDN-urile sunt glonțul magic al site-urilor web, fac totul mult mai simplu și mai rapid. Există două motive pentru care îmi place să folosesc CDN-urile: îmi permit să găzduiesc imagini în afara serverului și reduc timpul de încărcare a imaginilor.
NICK SCHÄFERHOFF
În timpul procesului de accelerare a site-ului dvs. WordPress, este posibil să faceți lucruri care îl pot scoate offline sau îl pot întrerupe. Din acest motiv, vom începe cu ceea ce ar trebui să facem întotdeauna atunci când încercăm să facem modificări majore site-ului nostru: faceți o copie de rezervă.
Serviți-vă
Instalarea a 20 sau mai multe plugin-uri poate crește semnificativ timpul de încărcare a site-ului dvs. de la 1 secundă la 3,20 secunde, suficient pentru a îndepărta majoritatea vizitatorilor site-ului dvs.
5 cele mai bune lucruri
Se afișează numai fragmente în loc de postări complete. Reducerea numărului de postări de pe pagină. Eliminarea widgeturilor de partajare din pagina de pornire care sunt subutilizate sau inutile. Eliminarea pluginurilor și widget-urilor inactive de care nu le veți folosi sau de care nu aveți nevoie. Păstrați-vă pagina curată și minimalistă.
SaaS Times
WordPress este setat să comunice cu alte bloguri. Toate acele pingback-uri și trackback-uri vă pot încetini. Dezactivează-le dacă vrei să accelerezi WordPress.
Nestify
Clienții CloudFlare văd o scădere cu 60% a utilizării lățimii de bandă și cu 65% a cererilor totale către serverele lor. Efectul general este că CloudFlare va reduce de obicei timpul de încărcare a paginilor de pe site-ul dvs. cu 50%, ceea ce înseamnă o implicare mai mare și vizitatori mai fericiți.
Tribulant
Înlocuirea jobului cron WordPress cu un job cron real, pe server este benefic în multe feluri: joburi cron fiabile, precise, care se declanșează la timp conform așteptărilor. Faceți site-ul dvs. WordPress mai rapid pentru utilizatorii/vizitatorii dvs. Eliminați utilizarea ridicată a procesorului cauzată de WordPress. Ambele beneficii sunt importante, dar al doilea este deosebit de important.
Brian Jackson
Am renunțat la serviciul Adobe Typekit. Am văzut o reducere suplimentară de 300 ms făcând asta.
Pauline Cabrera
Doriți să vă minimizați redirecționările, deoarece acest lucru irosește în esență energia site-ului dvs., fiind nevoit să trimită vizitatori în diferite locații.
Naren P
WP Super Cache vă permite să preîncărcați toate postările/paginile de pe site-ul dvs. în prealabil, astfel încât vizitatorilor să li se servească întotdeauna conținut în cache în cel mai scurt timp posibil. Este deosebit de util pentru site-urile care nu sunt actualizate foarte frecvent.
Ivan
Scăderea calității de la 12 la doar 8 va reduce dramatic dimensiunea unei imagini, în timp ce diferența de calitate nu va fi atât de mare.
5 cele mai bune lucruri
Implementați codul pentru a opri conectarea la hotlink. Pentru a face acest lucru, trebuie să inserați un bit de cod care dezactivează hotlinking în fișierul dvs. .htaccess. Dacă faceți acest lucru, vă veți ușura încărcarea serverului și vă va accelera pagina.
Cmdtekvr
Temele ar trebui să fie construite astfel încât să obțină cea mai bună dimensiune a imaginii folosind sistemul de miniaturi WordPress și, împreună cu CSS și JavaScript bazat pe media, tema poate gestiona toate sarcinile necesare pentru a se asigura că conținutul paginii este la rezoluția corectă și în plus. resursele nu sunt descărcate. Acestea fiind spuse, nu garantează că o anumită temă o va face în mod corect.
Brian Jackson
Load Impact este unul dintre cele mai bune instrumente disponibile pentru a testa cât de scalabil este site-ul dvs. Acestea oferă un test gratuit de performanță a site-ului web (5 rapoarte pe lună), analizând consecințele apariției a 25 de utilizatori concurenți pe site-ul dvs. și impactul pe care acest trafic modest îl are asupra vitezei site-ului.
Steven Watts
Pentru a evita performanța lentă, trebuie să utilizați un plugin de cache pe site-ul dvs. WordPress. Memorarea în cache poate face site-ul dvs. web de 2 ori până la 5 ori mai rapid.
Ivan
Dacă aveți o fotografie, faceți-o JPEG. Dacă aveți un logo, o imagine vectorială sau o grafică foarte simplă generată de computer, mergeți cu PNG. Pentru imagini cu adevărat mici fără degrade sau doriți să afișați o animație simplă, utilizați GIF.
Blog WP
Ștergeți toate pluginurile și temele neutilizate de pe site-ul WordPress. Ștergerea pluginurilor și temelor neutilizate va reduce dimensiunea folderului wp-content, îmbunătățind și mai mult timpul de acces la acest folder.
Zac Johnson
Rapoartele arată că o îmbunătățire cu 1 secundă a timpului de încărcare poate duce la o creștere de peste 7% a conversiilor. Acest lucru aduce o mulțime de bani în timp.
Himanshu Sharma
Google Analytics oferă, de asemenea, diverse rapoarte (numite Rapoarte de viteză a site-ului) în meniul Comportament, prin care puteți determina care pagini de destinație ale site-ului web sunt cele mai lente și modul în care timpul de încărcare a paginii variază în funcție de browser și locații geografice.
Brian Jackson
Fișierul meu CSS personalizat avea 247 de linii de cod. Am trecut prin fiecare rând după ce am schimbat temele și am reușit să o reduc la 88 de linii de cod.
Dan Norris
Eliminarea oricăror pluginuri care sunt deosebit de lente. Pluginul P3 profiler poate fi folosit pentru a găsi pluginuri lente, dar asigurați-vă că îl eliminați după ce îl utilizați, deoarece pluginul în sine vă va încetini site-ul.
WP Începător
Efectuarea de interogări la baza de date și încărcarea activelor crește timpul de încărcare a site-ului dvs. Majoritatea pluginurilor fac o solicitare HTTP pentru a încărca elemente precum scripturi, CSS și imagini. Fiecare solicitare mărește timpul de încărcare a paginii site-ului dvs.
Cu aceste sfaturi ai de lucru pentru tine. Accesați site-ul dvs. și începeți să vă îmbunătățiți viteza de încărcare astăzi. Fiecare milisecundă contează.
