Cum influențează testele de viteză a paginii performanța SEO
Publicat: 2020-06-12
Știați că viteza paginii influențează direct performanța SEO? De exemplu, într-o anecdotă relativ faimoasă din industrie, Walmart a înregistrat o creștere de până la 2% a conversiilor pentru fiecare secundă de viteza îmbunătățită a paginii. În acest sens, Amazon a crescut veniturile cu 1% pentru fiecare 100 de ms de îmbunătățire. Pentru site-urile masive, viteza paginii nu afectează doar SEO, ci și veniturile. Cu toate acestea, pentru companiile mai mici, viteza paginii încă influențează performanța site-ului. Și acum, Google a anunțat modificări algoritmice bazate pe viteza paginii. Drept urmare, testele de viteză a paginii trebuie să câștige importanță în procesul de dezvoltare și SEO.
Matt Cutts, fost șef de webspam la Google, a remarcat importanța vitezei site-ului.
„Mi-ar plăcea dacă SEO-urile se scufundă în îmbunătățirea vitezei site-ului, deoarece (spre deosebire de câteva fațete ale SEO) scăderea latenței unui site web este ceva ușor de măsurat și controlabil. Un clasament pe locul 1 s-ar putea să nu fie întotdeauna realizabil, dar majoritatea site-urilor web pot fi realizate considerabil mai rapid, ceea ce poate îmbunătăți rentabilitatea investiției și ratele de conversie. În acest sens, această schimbare reprezintă o oportunitate pentru SEO și dezvoltatori care pot ajuta alte site-uri web să-și îmbunătățească viteza.”
Core Web Vitals include teste de viteză a paginii
De-a lungul anilor, Google a făcut în mod continuu importanță vitezei site-ului în clasamentele organice. La urma urmei, numeroase studii (și propria noastră experiență) ne spun că, cu cât este nevoie de mai mult timp pentru a încărca o pagină, cu atât vom vizita mai puțin frecvent acel site. Și recent, Google a anunțat Core Web Vitals care măsoară valorile esențiale pentru un site sănătos (în cuvintele lor).
„Astăzi prezentăm un nou program, Web Vitals, o inițiativă a Google de a oferi îndrumări unificate pentru semnale de calitate care, credem noi, sunt esențiale pentru a oferi o experiență excelentă pentru utilizatori pe web.”
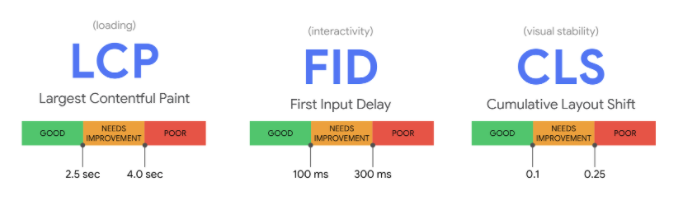
Core Web Vitals își propune să capteze un set comun de semnale care este esențial pentru toate experiențele online. De exemplu, elementele vitale web de bază includ valori care surprind experiența de încărcare, interactivitatea și stabilitatea vizuală a conținutului. Google surprinde aceste elemente esențiale ca:
- LCP (cea mai mare durere de conținut), care măsoară viteza de încărcare percepută și surprinde momentul în care conținutul principal este probabil încărcat.
- FID (first input delay), care măsoară capacitatea de răspuns a site-ului și cuantifică experiențele utilizatorului în timp ce interacționează inițial cu o pagină.
- CLS (schimbarea cumulată a aspectului), care măsoară stabilitatea vizuală și cuantifică orice schimbare neașteptată a aspectului în conținutul paginii.

În plus, Google observă că aceste valori nu numai că surprind aspectele centrate pe utilizator ale unui site, ci oferă măsurători calitative pentru clasare.
„Astăzi, ne bazăm pe această muncă și oferim o privire devreme asupra unei viitoare schimbări în clasamentul căutării care încorporează aceste valori privind experiența paginii. Vom introduce un nou semnal care combină Core Web Vitals cu semnalele noastre existente pentru experiența paginii, pentru a oferi o imagine holistică a calității experienței unui utilizator pe o pagină web.”
Actualizarea experienței paginii Google
Deși se concentrează pe viteza paginii, noul Core Web Vitals schimbă narațiunea la experiența paginii. Deci, noua actualizare Google include mai mult decât simpla revizuire a PageSpeed Insights, testele de viteză a paginii vor juca un rol important în obținerea unui scor de promovare. De exemplu, experiența paginii este mai mult decât timpii de încărcare, așa că simpla reducere a dimensiunii unui .jpg nu mai reduce muștarul.

După cum a precizat Google în anunțul privind actualizarea în așteptare a experienței paginii, Core Web Vitals face parte din experiența utilizatorului. Cu toate acestea, celelalte componente majore ale actualizării Page Experience sunt factori de clasare relativ cunoscuți. Așadar, pentru companiile care mențin o componentă SEO activă a strategiei lor de marketing digital, nu ar trebui să existe prea mulți pași suplimentari pentru a se asigura că site-ul tău nu suferă o scădere semnificativă a traficului după lansarea actualizării.
Ce include actualizarea experienței paginii?
Pe lângă valorile Core Web Vitals, experiența paginii include și alte aspecte ușor de utilizat.
- Mobile Friendly, care face parte din experiența standard de navigare. Pentru mai multe, verificați Testul de compatibilitate cu dispozitivele mobile Google pentru a vă confirma permisiunea site-ului dvs.
- Navigare sigură, care asigură că paginile nu conțin conținut rău intenționat sau înșelător. Pentru mai multe, consultați Raportul privind problemele de securitate Google.
- HTTPS, care asigură că site-ul dvs. este difuzat pe HTTPS vs HTTP. Pentru mai multe, aflați cum să vă actualizați site-ul la HTTPS.
- Fără interstițiale intruzive, care asigură că nu există ferestre pop-up sau alte lucruri care îngreunează accesul cu ușurință a conținutului dintr-o pagină pentru utilizator. Pentru mai multe, aflați mai multe despre anunțurile intercalate.
Din fericire pentru acele companii și site-uri web care au nevoie de ceva lucru, modificarea algoritmului nu va avea loc până în 2021. Cu toate acestea, după cum notează blogul Google Developer, schimbările vor evolua în timp.

„Privind în perspectivă spre 2021, investim în construirea unei mai bune înțelegeri și abilități de a măsura viteza paginii și alte caracteristici critice ale experienței utilizatorului. De exemplu, extinderea capacității de a măsura latența de intrare în toate interacțiunile, nu doar în prima; noi metrici pentru a măsura și cuantifica netezimea; primitive și valori de sprijin care vor permite livrarea de experiențe instantanee și de păstrare a confidențialității pe web; și altele."
Dar, dacă faceți un pas înapoi și vedeți schimbările cu ochiul dvs. de consumator, aceste actualizări au scopul de a îmbunătăți experiența utilizatorului, astfel încât, pe măsură ce luați decizii în continuare, gândiți-vă la modul în care orice modificare a site-ului vă afectează clientul.
Mai multe despre testele și instrumentele de viteză a paginii
Pentru cei care caută mai multe informații despre viteza paginii, testele aplicabile și instrumentele disponibile, există o mulțime de resurse.
Ce este viteza paginii?
Viteza paginii se referă la cât de repede se încarcă o pagină web. Uneori poate fi confundat cu termeni precum timpul de încărcare a paginii (sau cât de repede se descarcă o pagină) și viteza site-ului (sau viteza pentru un site web). Diferența dintre acești termeni poate fi confuză, dar principalul lucru de știut este cât de repede se încarcă elementele principale ale paginii tale pentru vizitatorii site-ului tău?
De cât timp s-a concentrat Google pe viteza paginii?
Cel puțin încă din 2010, ceea ce Search Engine Land a spus că Google nu includea oficial viteza site-ului ca factor de clasare. Cu toate acestea, deoarece viteza paginii continuă să rămână importantă, Google a menținut importanța conținutului relevant și cu „valoare adăugată” față de viteza pură a site-ului.
De exemplu, din anunțul din 2010:
„Calitatea ar trebui să fie în continuare prima și principala preocupare [pentru proprietarii de site-uri]. Această modificare afectează valorile aberante; estimăm că mai puțin de 1% dintre interogări vor fi afectate. Dacă ești cea mai bună resursă, probabil că vei veni în continuare.”
Și, de la anunțul din 2020:
„În timp ce toate componentele experienței paginii sunt importante, vom clasifica paginile cu cele mai bune informații în general, chiar dacă unele aspecte ale experienței paginii sunt necorespunzătoare. O experiență bună a paginii nu anulează conținutul grozav și relevant. Cu toate acestea, în cazurile în care există mai multe pagini care au conținut similar, experiența paginii devine mult mai importantă pentru vizibilitate în Căutare.”
Cum îmi îmbunătățesc viteza site-ului?
Din păcate, nu există un răspuns unic. În cele din urmă, cel mai eficient și eficient mod de a vă îmbunătăți viteza site-ului se bazează pe site-ul dvs. specific. De exemplu, site-ul dvs. se bazează pe imagini mari? Dacă da, poate că reducerea dimensiunii fișierului va face cea mai mare diferență. Sau care este stack-ul tău web? Viteza site-ului pe WordPress vs Magento sau altă platformă face diferența.
Din fericire, există o mulțime de resurse, cum ar fi Resursele de viteză a paginii de la Varvy, care oferă o prezentare amănunțită a diferitelor probleme legate de viteza paginii. Pentru mai multe, consultați aceste resurse suplimentare.
- De ce imaginile ar putea fi cea mai mare viteză a paginii câștigătoare
- Cinci sfaturi pentru a crește viteza paginii
- Cum să obțineți 100/100 la testul de viteză a paginii Google
- De ce nu ar trebui să vă concentrați prea mult pe scorurile statisticilor privind viteza paginii
- O prezentare pentru non-dezvoltatori a modului de utilizare a pluginurilor pentru a accelera WordPress
- Ghidul Copyblogger pentru a face WordPress mai rapid
- Ghidul lui Mark Descande pentru a accelera WP Engine
Există și alte instrumente pentru viteza paginii?
Da!
Pentru a începe, profitați de Page Speed Insights de la Google, care oferă recomandări specifice direct din instrumentul Google (inclusiv versiuni optimizate de imagini și cod). Apoi, luați în considerare ceva de genul Web Page Test, care oferă o imagine de ansamblu asupra timpilor efectivi de încărcare, timpilor până la primul octet etc. pentru paginile de pe site-ul dvs.
Pentru mai multe instrumente și teste privind viteza paginii, următoarele vă vor ajuta la diagnosticarea și rezolvarea diferitelor probleme legate de viteza paginii de pe site-ul dvs.
- Test de viteză Pingdom
- GTMetrix
- Plugin-ul Yslow Firefox
- Test de viteză KeyCDN
- Varvy Pagespeed Optimization
- Tendințe în creștere
- dotcom-monitor
- Instrumente galbene de laborator
- Google Chrome DevTools
- Sucuri Load Time Tester
- PerfTool
