Reintroducem blogul lui Flywheel: Layout!
Publicat: 2019-04-10Layout, blogul oficial al Flywheel, a fost lansat pentru prima dată în 2014 ca publicație pentru designeri. De atunci, a evoluat într-o comunitate de conținut scris cu atenție și îngrijit pentru reclame ocupate de toate tipurile. De la articole și videoclipuri până la cursuri specializate, veți găsi o gamă de resurse pentru o varietate de abilități: design site, dezvoltare web, marketing, creșterea afacerii, managementul clienților și multe altele!
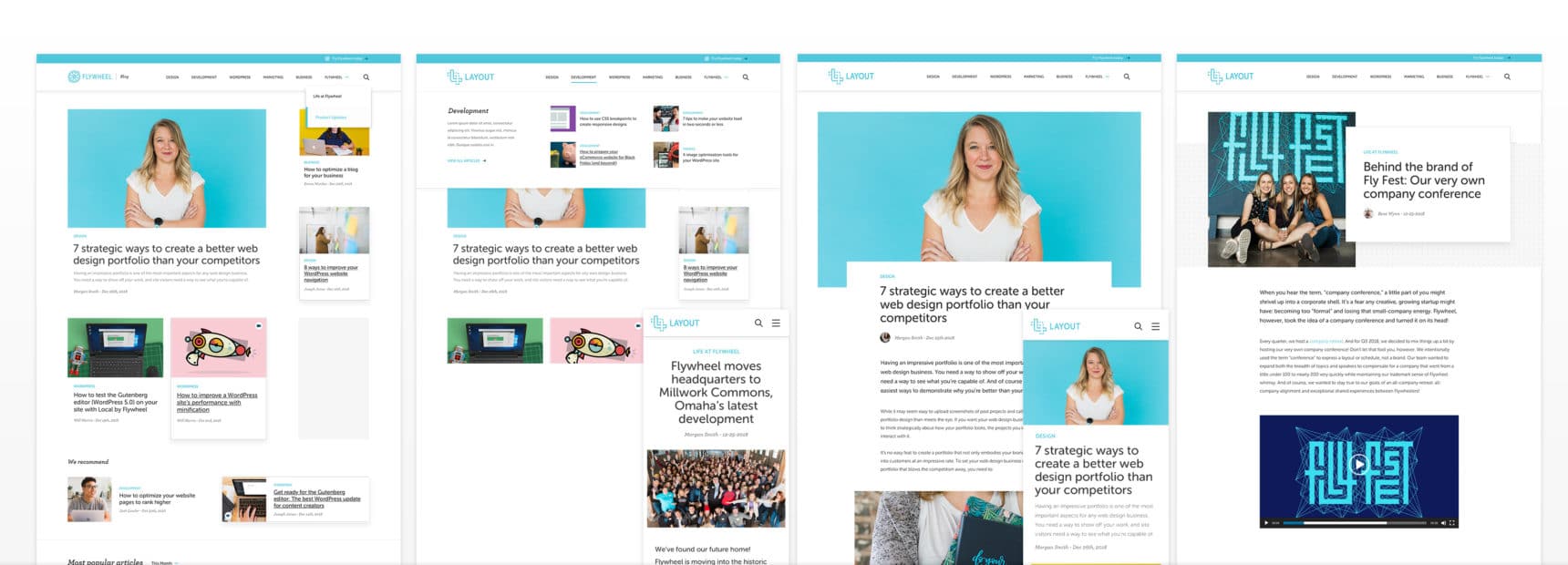
Astăzi, sunt încântat să vă spun că designul site-ului nostru a evoluat pentru a face tot acest conținut mai ușor de descoperit, mai ușor de experimentat și, sperăm, mai plăcut!
Versiunea scurtă: avem un design nou-nouț de site și mi-ar plăcea să aud ce părere aveți în comentariile de mai jos!
Versiunea lungă: am petrecut mult timp gândindu-ne cu adevărat intenționat la această reproiectare și am luat câteva decizii importante pe parcurs. Continuați să citiți pentru strategia din spatele tuturor, detalii despre caracteristicile noastre preferate și o privire asupra procesului de la schițe până la producție!

De ce schimbarea?
Flywheel a evoluat mult de când compania a fost înființată în 2012. Vă las să citiți detaliile istoriei Flywheel aici, dar pentru a rezuma: produsele noastre sunt mai avansate, publicul nostru este mai larg și misiunea noastră este mai mare.
Pentru a ajuta creativii să facă cele mai bune lucruri.
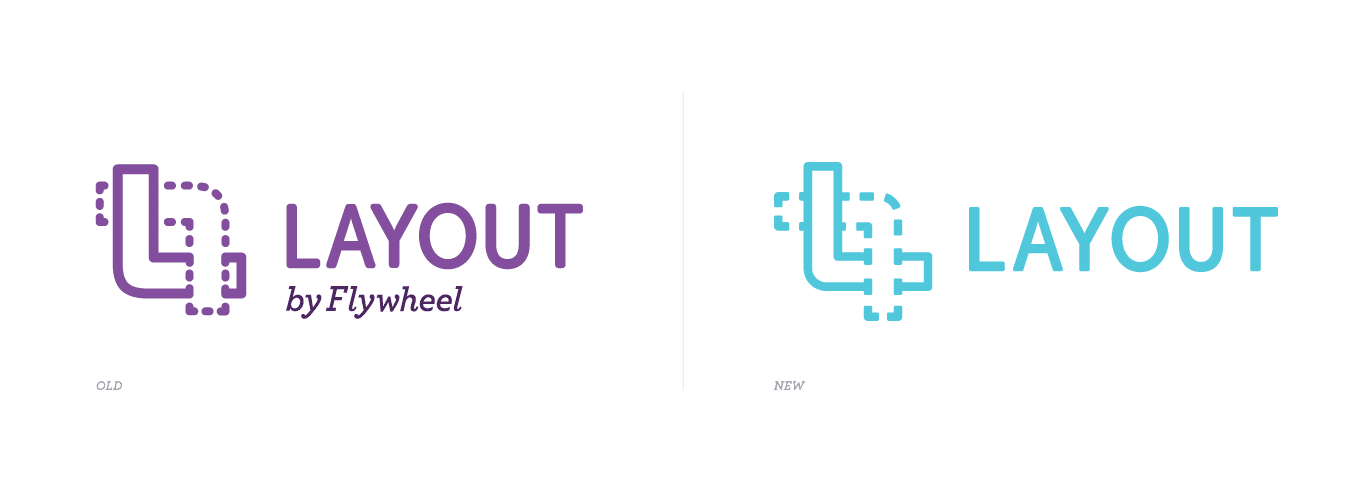
Strategia noastră de conținut a evoluat cu restul companiei, dar în afară de câteva remedieri de erori, am lăsat Layout același. (Singura excepție fiind un logo violet care a apărut în 2016, pe care nu l-am recunoscut niciodată cu adevărat – îmi pare rău pentru asta!)
În esență, forțam ceva care a fost construit inițial ca o publicație de design să înceapă să vorbească și cu dezvoltatorii, agenții de marketing, proprietarii de agenții și multe altele - și, pur și simplu, experiența utilizatorului nu a fost grozavă.
Folosim aspectul vechi „invers, cronologic”, cu zero etichete și doar cinci categorii: Business, WordPress, Inspiration, How-to și Freebies. (Cum să? Inspirație? Pentru cine?)
Acest lucru a făcut dificilă evidențierea resurselor noastre cele mai utile și a pus o mare responsabilitate cititorilor pentru a-și crea propria călătorie de conținut. Interacțiunea a fost scăzută, rata noastră de respingere a fost ridicată, iar oamenii ne-au cerut conținut pe care îl aveam deja – pur și simplu nu l-au putut găsi.
Experiența utilizatorului a lipsit și, pe deasupra, nici experiența pentru propria noastră echipă internă nu a fost grozavă. Încă folosim Editorul Clasic WordPress și, deși funcționează bine, am fost încântați de Editorul Gutenberg și de potențialul său de mult timp.

Din punct de vedere vizual, echipa noastră a trebuit să lucreze cu o dimensiune a imaginii caracteristice care avea 1800 px lățime pe 500 px înălțime. Deși erau niște sporturi bune despre asta, nu este ușor să spui povești în fotografii atât de lungi și înguste.
În plus, noi mereu creați propriile noastre imagini pentru articole – dar nu ați ști niciodată!
Avem fotografii gratuite din 2018.
Suntem foarte mândri de acest fapt, dar designul tradițional al site-ului pentru bloguri îl evidențiază doar pe autor – nu pe oricine din spatele imaginilor.

Așa că, pentru a rezuma totul, am simțit că nu ne ajutăm cititorii să facă cea mai bună treabă și nici nu lăsăm propria noastră echipă să facă cea mai bună treabă.
Coadă: această reproiectare!
Am păstrat cele mai bune părți ale Aspectului (cum ar fi conținutul acționabil și imaginile inspiratoare!), dar într-un fel care ne va ajuta pe toți să lucrăm mai bine. Veți putea găsi conținutul la care vă interesează cel mai mult, iar noi ne vom putea dezvolta mai departe pentru a vă oferi povești și mai bune .
Câteva caracteristici noi
Sunt atât de multe lucruri de care suntem încântați de acest design, dar am vrut să evidențiez câteva dintre preferatele noastre!
Noi categorii și etichete
Unul dintre cele mai importante elemente ale noului design a fost să vă fie mai ușor să găsiți mai mult conținut care vă interesează, așa că avem cinci categorii noi plus peste 50 de etichete! Le veți vedea în mai multe locuri, ceea ce face mult mai ușor să explorați site-ul.

Pe lângă toate sfaturile utile și tutorialele tehnice în care este specializat Layout, veți găsi acum și categorii pentru actualizările produselor Flywheel și poveștile companiei! Pentru clienții și fanii mărcii noastre, este o experiență holistică plăcută a tuturor lucrurilor legate de Flywheel.
Produs de Editorul Gutenberg
Deși din punct de vedere tehnic acest lucru este sub capotă, suntem încântați de posibilitățile de povestire pe care Gutenberg le va oferi echipei noastre. Dispunând de noi dimensiuni de imagine, opțiuni de aspect și blocuri personalizate Gutenberg, avem o mulțime de idei pe care le vom experimenta pentru a vă oferi conținut de calitate superioară.
În curând: evidențierea autori, designeri, fotografi și multe altele!
Suntem încântați să acordăm credit tuturor celor din spatele unui articol, nu doar autorului principal. Deși am decis să lansăm fără această funcție, vom lansa credite suplimentare foarte curând. Iată o scurtă privire!
În curând: Cuprins
Sări peste ceea ce știi și sări direct la informațiile pe care le cauți. Vom lansa în curând un cuprins lipicios, astfel încât să puteți naviga cu ușurință în fiecare articol!
În spatele scenelor
Deoarece publicul nostru este format din toate tipurile de persoane legate de site-uri web și de procesul de creație, am vrut să împărtășim o mică privire din culise despre cum am realizat o actualizare de această scară! Am vorbit deja despre o parte din strategia de marketing din spatele reproiectării, dar am vrut să prezint câteva dintre deciziile de proiectare și dezvoltare pe care le-am luat pe parcurs.

Procesul de proiectare
Pentru acest proiect, am lucrat cu un prieten talentat și freelancer, Adam Nielsen. A luat un document Google foarte dezordonat cu o grămadă de note de strategie de marketing și l-a transformat în designul la care te uiți acum!

Înainte ca designul să fie finalizat, Adam a petrecut mult timp vorbind cu Kimberly Bailey (fotograful nostru intern) și Bryan North (unul dintre designerii noștri) pentru a se asigura că viziunea lor pentru imaginile Layout poate prinde viață.

Fapt distractiv: Pentru un minut, aproape că am decis să schimbăm „Aspect” în „Blogul lui Flywheel”. (Observați logo-ul din stânga sus a machetelor!) Am decis că am vrut ca Layout să-și păstreze propria identitate, totuși, doar cu o legătură mai strânsă cu brandul Flywheel. (Deci, modificând ușor logo-ul și trecându-l la Flywheel blue!) Directorul nostru artistic, Nicholas Petersen, a fost în spatele acestui lucru.

Deciziile de dezvoltare
Odată ce modelele de design au fost finalizate, acestea au fost transmise lui Josh Masen, dezvoltatorul nostru intern, pentru a le transforma pe toate într-un site web funcțional!
După cum probabil puteți ghici, folosim infrastructura de găzduire a Flywheel, astfel încât procesul de dezvoltare a fost foarte simplificat. Reproiectarea a început în local, s-a mutat într-un mediu de punere în scenă și, în sfârșit, în producție.
Pentru a crea tema personalizată, Josh a folosit pluginul Timber WordPress și Editorul Gutenberg pentru a crea blocuri personalizate.

Ce urmează
Cea mai bună parte din toate acestea este că avem și mai multe planificate! În următoarele câteva luni, vom lansa mai multe funcții pentru a crea o experiență de lectură mai bună, pentru a împărtăși povești unice și pentru a vă ajuta să faceți cea mai bună muncă creativă.
Aceasta înseamnă, de asemenea, că ne-ar plăcea feedback-ul tău! Spune-mi în comentariile de mai jos: Ce ar trebui să facem mai mult? Ce ar trebui să schimbăm? Ce te putem ajuta să înveți anul acesta?
Suntem încântați să construim o comunitate de creatori care ne promovează meșteșugurile și nu vă putem mulțumi suficient pentru că ni s-a alăturat!