Design web receptiv: optimizarea performanței site-ului dvs. pe desktop și dispozitive mobile
Publicat: 2024-04-06Imaginează-ți asta: clienții tăi potențiali navighează pe site-ul tău pe computerele lor de lucru la serviciu, doar pentru a trece la dispozitivele lor mobile în timp ce fac naveta acasă. Cum te asiguri că site-ul tău rămâne vizual uimitor și foarte funcțional pe toate platformele? Aici intervine arta designului web responsiv – optimizarea experienței utilizatorului și îmbunătățirea performanței site-ului.
La Hook Agency, ne adâncim în lumea designului web responsive (RWD) pentru a dezvălui strategiile din spatele creării de site-uri web care se adaptează fără efort de la ecrane desktop la dispozitive portabile, oferind o călătorie lină și captivantă pentru fiecare vizitator care ajunge pe paginile tale.
Haideți să explorăm cum vă puteți crește prezența online și să captivați publicul pe toate dispozitivele cu informațiile noastre experți despre strategiile de design receptiv, care vor revoluționa modul în care utilizatorii interacționează cu marca dvs.
Descoperiți sfaturile noastre de experți pentru ca site-ul dvs. să fie atrăgător din punct de vedere vizual, ușor de navigat și să se încarce rapid pe orice dimensiune de ecran. Prin optimizarea site-ului dvs. pentru toate dispozitivele, puteți îmbunătăți experiența utilizatorului, SEO și ratele de conversie.
Cuprins
Înțelegerea designului responsiv
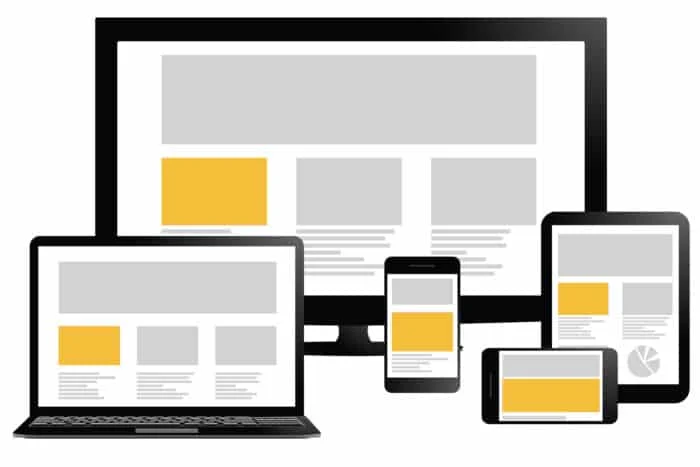
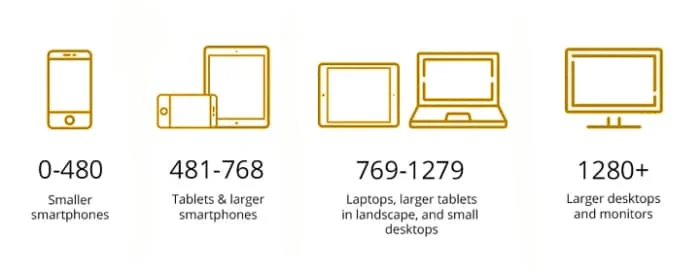
Un site web cu design responsive se poate adapta la diferite dimensiuni de ecran. Designul responsive permite site-ului dvs. să arate bine pe orice dispozitiv, îmbunătățind experiența utilizatorului.
Prin utilizarea grilelor fluide , elementele de pe site-ul dvs. se pot ajusta proporțional în funcție de dimensiunea ecranului. Acest lucru asigură un aspect consistent, indiferent de dispozitivul utilizat pentru a vă accesa site-ul.
Interogările media joacă un rol vital în designul receptiv, permițându-vă să aplicați stiluri specifice bazate pe caracteristicile dispozitivului. Această personalizare îmbunătățește experiența utilizatorului și lizibilitatea site-ului dvs.
Crearea unei experiențe de utilizator fără întreruperi pe diferite dispozitive este esențială. Publicul dvs. se așteaptă la o interfață coerentă și ușor de navigat, indiferent dacă vă vizitează site-ul pe un desktop, tabletă sau smartphone.
Încorporarea principiilor de design responsive nu numai că îmbunătățește implicarea utilizatorilor, ci și performanța SEO a site-ului dvs. Motoarele de căutare preferă site-urile web compatibile cu dispozitivele mobile, oferindu-vă un avantaj în vizibilitatea online.
Importanța optimizării mobile
Peste 50% din traficul web provine de la utilizatorii de telefonie mobilă.
Gândește-te cu Google
În zilele noastre, mai mult ca niciodată, traficul mobil este în creștere, o parte semnificativă a utilizatorilor accesând site-uri web prin intermediul smartphone-urilor și tabletelor lor.
Optimizarea site-ului dvs. pentru dispozitive mobile nu este doar o tendință; este o necesitate. Păstrând site-ul dvs. compatibil cu dispozitivele mobile , îmbunătățiți experiența utilizatorului, ceea ce duce la niveluri mai ridicate de implicare. Un design receptiv care se adaptează perfect la diferite dimensiuni de ecran poate avea un impact semnificativ asupra ratelor de conversie .
Statisticile arată că peste 50% din traficul web provine de la utilizatorii de telefonie mobilă. Aceasta înseamnă că, dacă site-ul dvs. nu este optimizat pentru dispozitive mobile, este posibil să pierdeți ocazia să ajungeți la o mare parte a audienței dvs. Imaginați-vă potențiala creștere a angajamentului și a conversiilor utilizatorilor , oferind servicii pentru acest segment de utilizatori în expansiune.
Avantajele SEO ale designului web responsiv
- Clasament îmbunătățit în motoarele de căutare
- Vizibilitate sporită în rezultatele căutării
- Experiență constantă a utilizatorului pe toate dispozitivele
Când implementați un design web receptiv , puteți îmbunătăți clasarea site-ului dvs. în motoarele de căutare. Prin adaptarea site-ului dvs. la diferite dispozitive, Google îl recunoaște ca fiind adaptat pentru dispozitive mobile . Acest lucru vă ajută să aveți șanse mai mari de a apărea în rezultatele căutării.

De asemenea, Google acordă prioritate site-urilor web compatibile cu dispozitivele mobile . Când utilizatorii caută pe dispozitive mobile, Google preferă site-urile care oferă o experiență perfectă pe toate ecranele. Această preferință afectează direct vizibilitatea site-ului și traficul organic.
Designul responsive ajută la reducerea ratelor de respingere , care sunt un factor în performanța SEO. Un site web receptiv oferă o experiență consecventă a utilizatorului, menținând vizitatorii implicați și explorând diferite pagini. Drept urmare, ratele de respingere mai mici semnalează motoarele de căutare că site-ul dvs. oferă conținut valoros.
Top 8 elemente de design pentru o mai bună utilizare

- Concentrați-vă pe navigarea intuitivă pentru a vă asigura că utilizatorii pot găsi cu ușurință ceea ce caută.
- Încorporați meniuri și funcții de căutare ușor de utilizat.
- Butoanele clare de îndemn la acțiune îi ghidează pe vizitatori către acțiunile dorite, cum ar fi efectuarea unei achiziții sau înscrierea la un buletin informativ. Faceți-le proeminente și atractive vizual.
- Brandingul consecvent pe toate dispozitivele ajută la construirea recunoașterii mărcii . Folosiți aceleași culori, fonturi și imagini pentru a crea o identitate de marcă coerentă, care rezonează cu publicul dvs.
- Stabilirea unei ierarhii vizuale este esențială pentru a direcționa atenția utilizatorilor către cele mai importante elemente de pe site-ul tău. Utilizați dimensiunea, culoarea și spațierea pentru a prioritiza conținutul în mod eficient.
- Spațiul alb joacă un rol vital în îmbunătățirea lizibilității , oferind spațiu de respirație între elemente. Reduce dezordinea vizuală și îmbunătățește experiența generală a utilizatorului.
- Alegerile tipografiei influențează modul în care utilizatorii interacționează cu conținutul dvs. Folosiți fonturi ușor de citit și mențineți coerența pe întregul site web pentru o experiență de navigare perfectă.
- Încorporarea tuturor acestor elemente de design în designul dvs. web responsive nu numai că va spori gradul de utilizare, ci va contribui și la crearea unei prezențe online atractive și captivante din punct de vedere vizual.
Optimizarea imaginilor pentru o încărcare mai rapidă a site-ului
Pentru a optimiza imaginile pentru site-ul dvs., reduceți dimensiunile fișierelor comprimându-le fără a pierde calitatea. Asigurați-vă că imaginile sunt în formatul potrivit, cum ar fi JPEG sau PNG pentru optimizarea web.


Pentru a accelera încărcarea paginii , utilizați imagini receptive care se ajustează în funcție de dimensiunea ecranului pentru a îmbunătăți experiența utilizatorului. De asemenea, implementați încărcarea leneră pentru a prioritiza încărcarea imaginilor atunci când utilizatorii derulează în jos.
Prin optimizarea imaginilor, îmbunătățiți performanța site-ului și reduceți ratele de respingere. Paginile cu încărcare mai rapidă duc la o implicare mai bună a utilizatorilor și la rate de conversie mai mari.
- Utilizați instrumente precum Adobe Photoshop sau platforme online precum TinyPNG pentru comprimarea imaginilor.
- Luați în considerare utilizarea SVG (grafică vectorială scalabilă) pentru grafice simple și pictograme pentru a optimiza și mai mult timpii de încărcare.
Încorporarea acestor tehnici de optimizare a imaginii în designul dvs. web responsive asigură o experiență perfectă pentru utilizator pe diferite dispozitive. Prin prioritizarea imaginilor cu încărcare rapidă, îmbunătățiți gradul de utilizare și performanța generală a site-ului.
Implementarea layout-urilor flexibile

Când vă proiectați site-ul web, implementați aspecte flexibile pentru a vă asigura că arată bine pe orice dimensiune de ecran. Aceste aspecte se ajustează în funcție de dispozitivul utilizat, oferind o experiență perfectă pentru utilizator.
Utilizarea cadrelor CSS precum Bootstrap poate simplifica procesul de creare a design-urilor receptive. Bootstrap oferă componente și stiluri prefabricate care sunt receptive în mod implicit, economisind timp și efort.
Prin utilizarea unor aspecte flexibile, site-ul dvs. web devine mai adaptabil , sporindu-și capacitatea de răspuns pe diferite dispozitive. De exemplu, atunci când vizualizați un site web pe un smartphone, elementele se rearanjează perfect pentru a se potrivi cu dimensiunea mai mică a ecranului.
Avantajele layout-urilor flexibile:
- Asigură o experiență constantă a utilizatorului
- Îmbunătățește accesibilitatea pentru toți utilizatorii
- Îmbunătățește optimizarea motoarelor de căutare, ținând cont de criterii de compatibilitate cu dispozitivele mobile
Încorporarea acestor sfaturi flexibile de aspect în abordarea dvs. de design web va avea ca rezultat un site web atrăgător din punct de vedere vizual și ușor de utilizat, care implică vizitatorii în mod eficient.
Îmbunătățirea experienței utilizatorului cu interogări media

Când personalizați stilurile în funcție de caracteristicile dispozitivului, interogările media vă permit să adaptați fără probleme aspectul și designul site-ului dvs. la diferite dimensiuni de ecran. Adăugând corect interogări media , vă puteți asigura că site-ul dvs. web arată grozav, indiferent dacă este vizualizat pe un desktop, tabletă sau smartphone.
Punctele de întrerupere sunt esențiale în acest proces. Acestea sunt puncte specifice în care aspectul site-ului dvs. se modifică pentru a se adapta la diferite dimensiuni de ecran. Prin setarea punctelor de întrerupere în codul dvs. CSS, puteți crea un design neted și receptiv, care se ajustează fără efort pe măsură ce utilizatorii comută între dispozitive.
Utilizarea eficientă a interogărilor media poate îmbunătăți semnificativ experiența utilizatorului. De exemplu, luați în considerare un scenariu în care meniul de navigare al site-ului dvs. web se prăbușește într-un meniu derulant pe ecrane mai mici pentru a optimiza utilizarea spațiului. Această ajustare simplă facilitează navigarea pe site pentru vizitatori pe dispozitivele lor mobile, fără a compromite funcționalitatea.
Încorporarea interogărilor media nu trebuie să fie complexă. Urmând cele mai bune practici și experimentând cu diferite puncte de întrerupere, puteți ajusta cu precizie capacitatea de răspuns a site-ului dvs. pentru o utilizare îmbunătățită pe toate dispozitivele.
Testarea și îmbunătățirea designului dvs


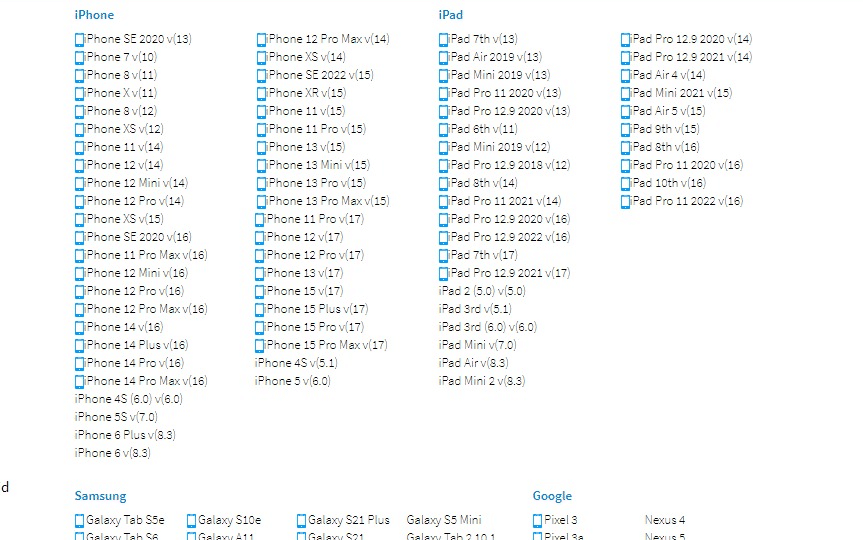
Pentru a vă asigura că site-ul dvs. este receptiv pe toate dispozitivele, testați pe diferite browsere. Utilizați instrumente precum Lighthouse în Chrome DevTools sau un instrument de captură de ecran al browserului precum LAMBDATEST pentru a evalua capacitatea de răspuns a site-ului dvs. Acest pas ajută la identificarea oricăror probleme care pot afecta experiența utilizatorului.
Colectarea feedback-ului utilizatorilor poate ajuta la îmbunătățirea capacității de răspuns a site-ului dvs. Înțelegând modul în care utilizatorii interacționează cu site-ul dvs., puteți face ajustările necesare pentru a le îmbunătăți experiența. Monitorizați continuu comportamentul utilizatorului pentru a vă rafina și optimiza în continuare designul.
Luați în considerare testarea A/B pentru a compara diferite versiuni ale designului dvs. și pentru a determina care dintre ele are performanțe mai bune în ceea ce privește capacitatea de răspuns. Această metodă vă permite să luați decizii bazate pe date pe baza preferințelor și comportamentelor utilizatorilor.
Actualizați și mențineți periodic site-ul dvs. web pentru a vă asigura că rămâne receptiv în timp. Internetul și tehnologia evoluează rapid, așa că rămânerea la curent cu cele mai recente tendințe și cele mai bune practici este esențială pentru a oferi o experiență optimă pentru utilizator.
- Testați capacitatea de răspuns a site-ului web în toate browserele
- Monitorizați comportamentul utilizatorului pentru a rafina și optimiza designul în mod continuu
- Efectuați teste A/B pentru a compara versiunile de design pentru o mai bună capacitate de răspuns
- Actualizați și mențineți în mod regulat site-ul dvs. web pentru a-l menține receptiv și ușor de utilizat
Încorporarea acestor sfaturi de design web receptiv va îmbunătăți gradul de utilizare a site-ului dvs. și, de asemenea, va crește vizibilitatea motorului de căutare și implicarea utilizatorilor. Luați măsuri astăzi! Aplicați aceste strategii pentru a crea o experiență de navigare simplă și ușor de utilizat pentru publicul dvs.

