Este bara laterală pe cale de dispariție?
Publicat: 2019-03-29Când construiți un site web nou, veți face întotdeauna față numeroaselor obstacole legate de aspect și funcționalitate. Una dintre ele este plasarea (sau nu) barei laterale infame.
Cel mai obișnuit loc pentru a găsi o bară laterală în zilele noastre este pe blog. Fie pe un site web bazat pe blog, fie în secțiunea de blog a site-ului web al unei companii. Paginile de destinație și paginile de serviciu aproape că nu mai au bare laterale; de fapt, este destul de rar să găsești un site web al companiei cu o bară laterală.
„Este bara laterală pe cale de dispariție? ”
Să vedem de ce bara laterală își pierde popularitatea în unele cercuri, în timp ce este încă în viață, iar în altele!
Construirea unui site web și alegerea layout-urilor
La începutul anilor 2000, era destul de comun să existe un site web cu o bară laterală pe fiecare parte și conținutul în centru. Ambele bare laterale ar fi pline de reclame, oferte și alte elemente grafice care distrag atenția sau gif-uri intermitente. A fost greu să rămân concentrat pe conținutul real. Dar apoi, odată cu trecerea timpului, barele laterale au căpătat o reputație proastă și oamenii au început să aibă orbire în bara laterală.
Aspectul obișnuit cu două bare laterale a trecut la bara laterală din dreapta și, de acolo, la nicio bară laterală. Cele mai noi șabloane WordPress nu au acum bară laterală sau opțiune fără bară laterală.
Unii spun că a avea o bară laterală este grozavă pentru clicuri, navigare și experiența utilizatorului, în timp ce alții spun că bara laterală este destul de mult spațiu mort.
Odată cu creșterea utilizării mobile, este de asemenea necesar să ne amintim că pe dispozitivele mici, bara laterală apare de obicei doar în partea de jos a conținutului principal.

Deci, de unde știi dacă site-ul tău are nevoie de o bară laterală (sau două)?
Pentru a ajunge la esențialul unui site web, totul este despre experiența utilizatorului. Dacă o bară laterală va ajuta vizitatorii să navigheze pe site într-un mod ușor și fără confuzie, atunci adăugați-o. Dacă aveți alte moduri creative în care navigarea poate fi gestionată fără probleme, renunțați la bara laterală.
Cea mai comună soluție este să aveți o pagină principală sau o pagină de destinație fără bară laterală, iar apoi o bară laterală în secțiunea de blog. Ceea ce includeți în bara laterală va depinde de site-ul dvs. specific, dar principalele lucruri sunt:
- O opțiune de abonament
- Postări asemănatoare
- Înscrieri
- Biografia autorului
- Reclame
Cantitatea de reclame dintr-o bară laterală este ceea ce va face sau va distruge experiența. Dacă totul este plin de reclame, va fi ignorat instantaneu (sau cel puțin tresărit). Dacă conținutul din bara laterală este cu adevărat bun, atunci un anunț sau două nu va fi deranjant. Puncte bonus dacă anunțul se potrivește bine vizual cu restul designului!
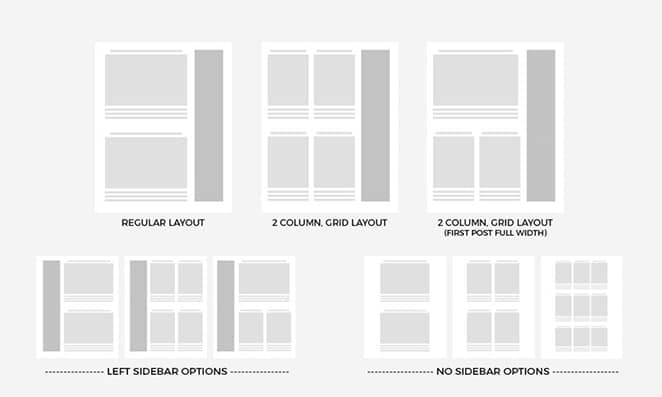
Să ne uităm la câteva exemple de aspect, astfel încât data viitoare când trebuie să treci de bara laterală, vei fi mai informat și, sperăm, mai inspirat!

Evoluție de la trei coloane la două bare laterale și înapoi
Am menționat mai devreme că aspectul site-ului web cu două bare laterale este în mare parte un lucru din trecut. Ceea ce nu am menționat este că acest tip de aspect a fost doar o extensie a binecunoscutului aspect „Trei Coloane”. Acest lucru înseamnă că există încă unele site-uri web care folosesc două bare laterale și le ucid în acest proces.
Diferența dintre două bare laterale și trei coloane poate fi dedusă din numele în sine. Două bare laterale înseamnă că există o zonă principală de conținut și două bare însoțitoare. Un aspect cu trei coloane este mai mult un mecanism de proiectare pentru organizarea conținutului. Există încă o ierarhie, dar este folosită într-un mod care are mai mult sens decât doar conținut suplimentar pe margine. Aspectul cu trei coloane este excelent pentru periodice online precum reviste sau bloguri mari.
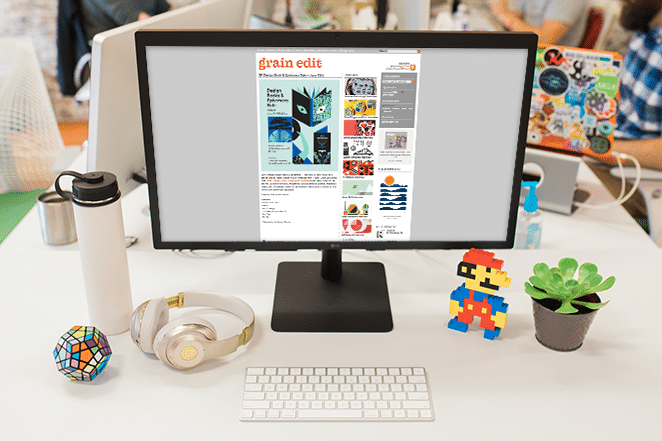
Aruncă o privire pe site-ul web pentru Grain Edit. Au un aspect cu trei coloane care este în esență un aspect cu două bare laterale, dar bine făcut. Conținutul principal este în stânga, iar cele două bare laterale sunt în dreapta. Aceste bare laterale nu se schimbă pe tot site-ul, doar conținutul din stânga se schimbă.

Ceea ce funcționează atât de bine pe aceste două bare laterale este că nu sunt invazive (datorită modului în care aspectul paginii este în casete) și există atât de mult spațiu gol pe ambele părți. Spațiul gol din partea stângă îl ajută pe cititor să rămână pe drumul cel bun în timp ce citește textul fără nicio distragere a atenției la nivelul ochilor.
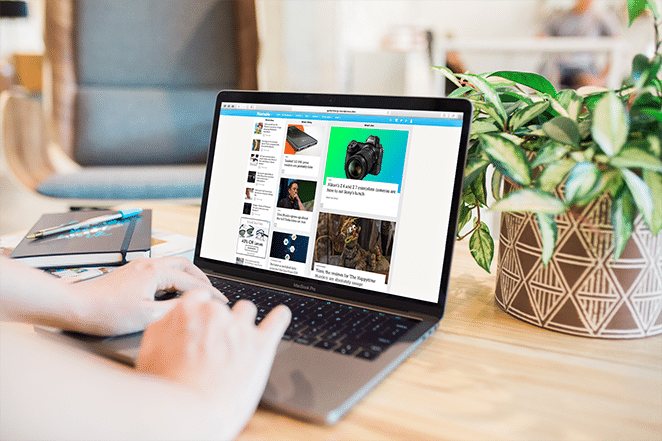
Un alt exemplu grozav de aspect bine conceput cu trei coloane este site-ul web pentru Mashable. Prima pagină are trei secțiuni, „Ce este nou”, „Ce se ridică” și „Ce este de actualitate”. Coloanele sunt bine organizate, iar conținutul are dimensiuni diferite, de la cel mai mic din stânga la cel mai mare din dreapta.
În cazul primei pagini Mashable, cu greu puteți numi niciuna dintre acestea bară laterală! Toate cele trei coloane sunt pline de conținut grozav. Odată ce faceți clic pe oricare dintre articole, aspectul se schimbă la conținutul principal clasic din stânga și bara laterală din dreapta.

Este de fapt un aspect conceptual. Când conținutul este nou, acesta merge în coloana din stânga. Dacă începe să aibă tendințe, se mută în coloana din mijloc. Și dacă devine virală, se îndreaptă spre cea mai mare coloană din dreapta.

Aspectul clasic al blogului domnește în continuare, dar în ce măsură?
Aspectul blogului cu care suntem obișnuiți este cel cu conținutul în stânga și bara laterală în dreapta. Unele bloguri o fac bine, în timp ce altele depind încă de spațiul din bara laterală pentru plasarea tuturor reclamelor pe care le-ar putea încadra. Sunt sigur că i-ai văzut pe cei din jur.
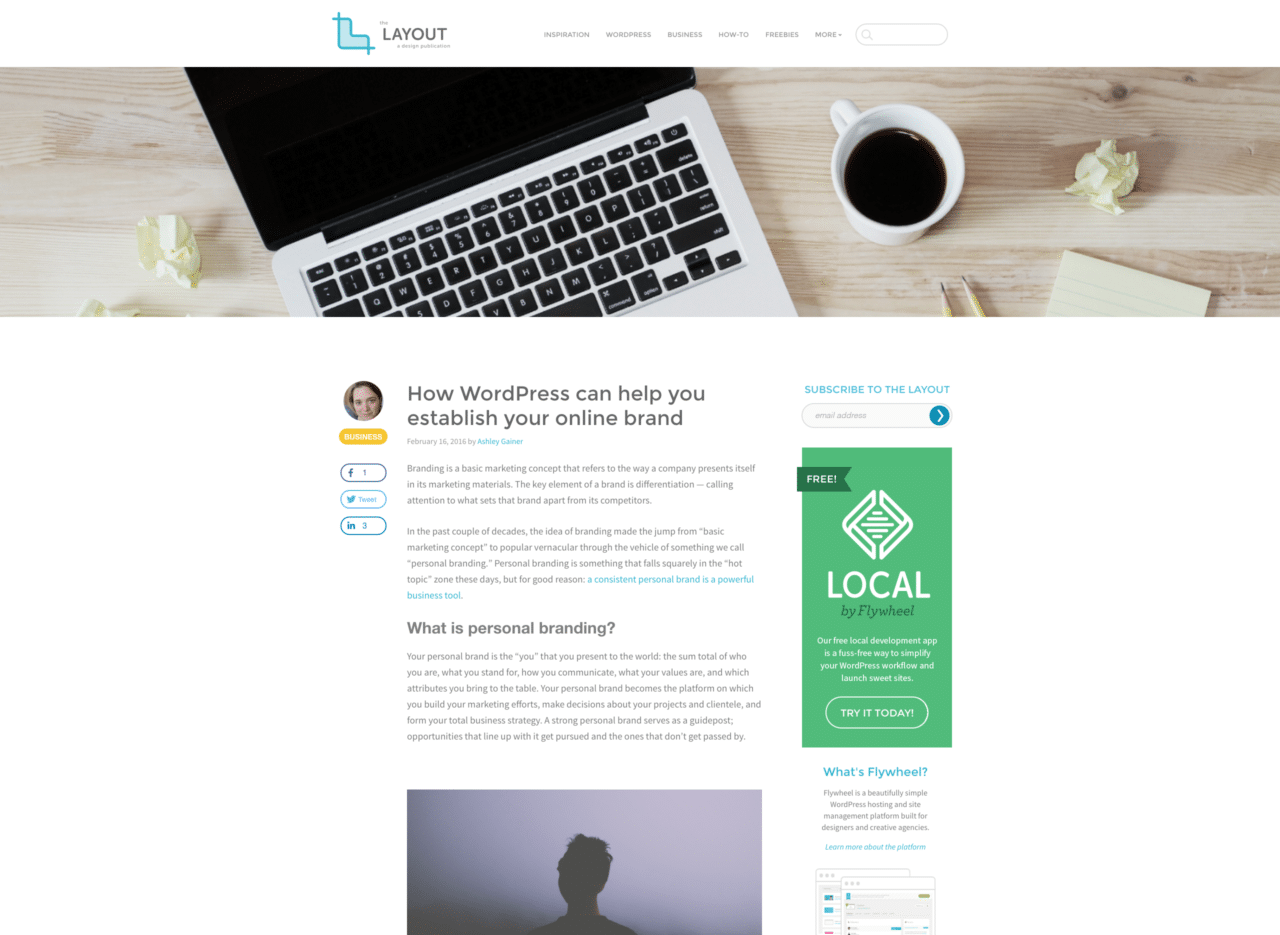
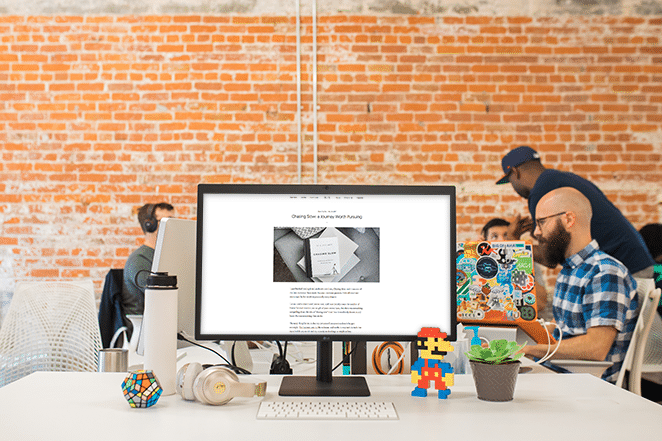
Bloggerii noi care doresc să câștige bani cu blogurile lor vor înghesui de obicei bara laterală cu tot felul de lucruri, mult mai mult decât ceea ce este necesar pentru o experiență bună de utilizator. Acest blog (Layout!), pe de altă parte, are o bară laterală simplă și non-invazivă, cu patru secțiuni: o casetă de abonament, o listă de postări populare, un CTA către local (o aplicație gratuită) și un link către mai multe informații despre platforma Flywheel.
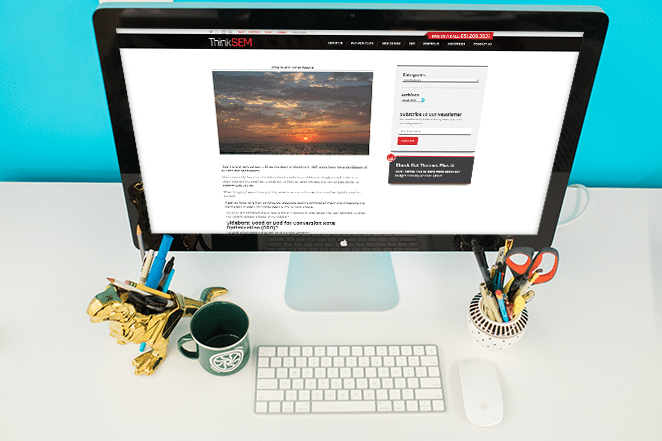
Un alt blog, ThinkSEM, are o bară laterală minimă cu doar două secțiuni care găzduiesc patru lucruri simple: categorii, arhive, o casetă de abonament și o ofertă pentru serviciile lor. Asta e. De îndată ce defilați pe lângă aceste casete, totul se referă la conținutul articolului.

„Mișcarea fără bară laterală” și modalități de a o ocoli
În urmă cu câțiva ani, un dezvoltator de site-uri web și blogger, Brian Gardner, a început o mișcare minimalistă numită The No Sidebar Movement. El nu a fost primul care a creat bloguri și site-uri web fără bară laterală, dar a fost primul care a făcut cuvântul despre cum să o faci bine. Manifestul său este despre a trăi o viață minimalistă fără distrageri inutile. El a vizualizat acest mod de viață scăpând de bara laterală.
Blogul și comunitatea lui, No Sidebar, au crescut exponențial în ultimii câțiva ani. Brian și echipa sa inspiră un stil de viață minimalist, precum și noua generație de bloggeri fără bară laterală. El a continuat să creeze propriul șablon WordPress fără bară laterală, disponibil pentru oricine dorește să creeze un blog funcțional și frumos fără bară laterală.

Blogul Fără bară laterală este exemplul suprem despre cum să nu aveți o bară laterală. Nu există literalmente nimic de ambele părți ale conținutului, nici măcar butoane de partajare a rețelelor sociale. Dar nu toate blogurile pot fi atât de extreme, chiar și fără bară laterală.
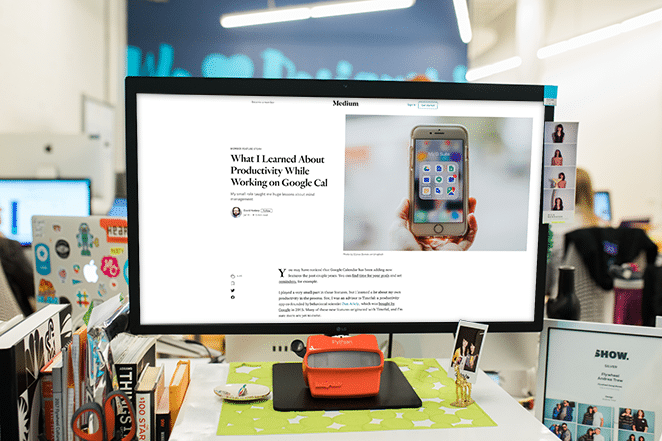
Așadar, cum reușești să ai un blog fără bară laterală și să includă și informații importante pe pagină? Unul dintre cele mai bune exemple este aspectul Medium. În interiorul articolelor, nu există o bară laterală reală; doar o mică secțiune pentru aplauze și acțiuni. O mulțime de bloguri care au decis împotriva barei laterale au acest aspect: conținut în mijloc și butoane de partajare în lateral. Uneori au o mică imagine de autor.

Bare laterale, conversii și testare A/B
Dacă încă sunteți pe gard în legătură cu păstrarea sau eliminarea barei laterale, probabil că vă îngrijorează clicurile. Poate că multe dintre conversiile tale provin din ofertele din bara laterală. Brian Harris de la Video Fruit a efectuat teste A/B pe site-ul său pentru a vedea dacă au existat mai multe clicuri cu sau fără bara laterală. Rezultatele au fost pozitive pentru versiunea fără bară laterală. A scăpat definitiv de bara laterală de pe blogul său.
Neil Patel de la Crazy Egg este un majoret pentru bara laterală, dar îl folosește doar în propriul său blog Neil Patel. Blogul Crazy Egg nu are unul. Probabil că face teste A/B constante pe barele sale laterale.
Testarea A/B este atunci când creați un test pentru două lucruri diferite în interiorul site-ului dvs. Unele teme WordPress precum DIVI vă vor permite să faceți acest lucru. Pentru alte teme, ar putea fi necesar să căutați o soluție în back-end. Acest articol de la Crazy Egg ar putea fi de ajutor.
Concluzie

Deci ce crezi? Este bara laterală pe drumul spre dispariție? Eu personal nu cred. Dar cred că tot mai mulți oameni vor găsi modalități de a scăpa de ea pe propriile lor site-uri, în timp ce alții le vor continua să le umple cu reclame.
Alegerea barei laterale despre propriul dvs. site web sau site-ul clientului dvs. depinde într-adevăr de stilul vizual și de mesajul mărcii. Acum că ați analizat diferite opțiuni, ar putea fi mai ușor să luați o decizie în viitor.

Următorul: Stăpânește tendințele de web design din 2019!
Explorați tendințele inspiratoare de design web din 2019 (plus obțineți resursele pentru a le crea!) Cu cursul nostru gratuit prin e-mail. Faceți clic aici pentru a vă înscrie la cursul gratuit de astăzi!
Ti-a placut acest articol? Încearcă una dintre acestea:
- 4 lecții învățate din defecte celebre de design
- Un ghid pentru utilizarea eficientă a spațiului alb în design web
- 7 sfaturi simple (și de succes) pentru a proiecta navigarea perfectă pe site
