12 Cele mai bune practici pentru a accelera performanța site-ului pe mobil
Publicat: 2024-05-16Prea des, proprietarii de site-uri și echipele lor sunt complet cufundate în site-urile lor web, doar pentru a rata o întrebare crucială:
„Cum experimentează vizitatorii site-ului site-ul meu pe mobil?”
Odată cu introducerea de către Google a celor trei Core Web Vitals (CWV) în 2020—Largest Contentful Paint (LCP), First Input Delay (FID)* și Cumulative Layout Shift (CLS) — eșecul în optimizarea site-ului dvs. web pentru acces mobil poate duce rapid la clasamente dezastruoase care duc la o vizibilitate slabă și pot împiedica generarea de clienți potențiali și ratele de conversie.
*Începând cu 12 martie 2024, Interacțiunea cu Next Paint (INP) a înlocuit în mod oficial First Input Delay. Chrome retrage oficial suportul pentru FID, așa că dezvoltatorii și proprietarii de site-uri au până la 9 septembrie 2024 pentru a trece la INP.
Aceste trei valori sunt standardul pentru o experiență excelentă a utilizatorului și trebuie să fie păstrate în prim-planul minții tale atunci când vine vorba de dezvoltarea și întreținerea site-ului tău web.
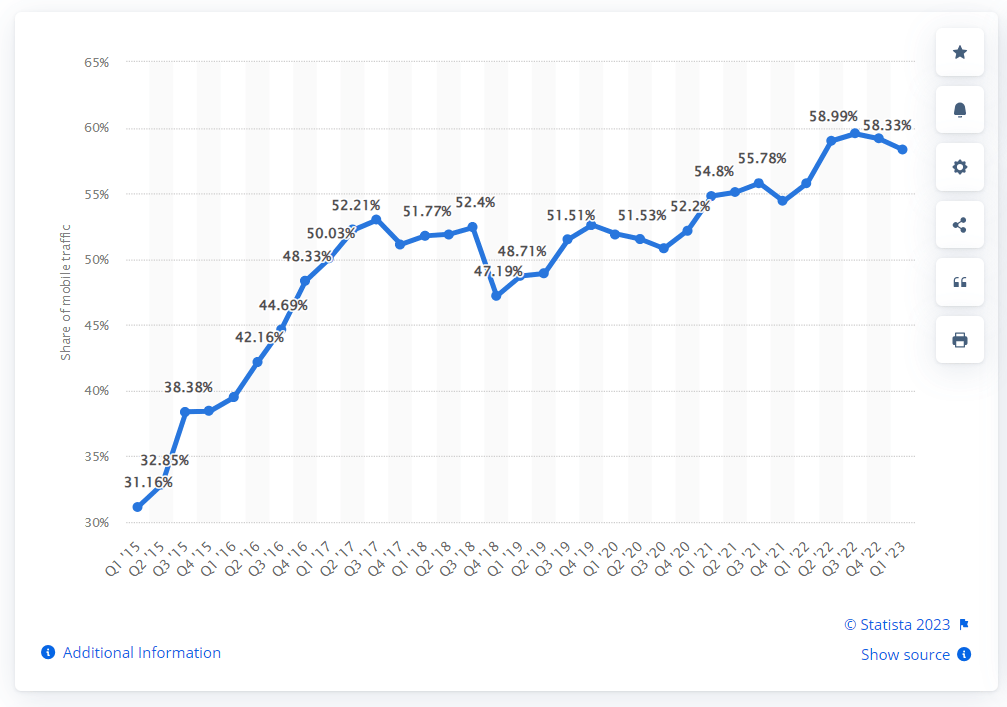
Și, având în vedere că dispozitivele mobile reprezintă în prezent aproximativ jumătate din tot traficul site-ului web la nivel global, asigurați-vă că site-ul dvs. se încarcă rapid și corect pe acele dispozitive cu trafic intens ar trebui să fie o problemă.
Un lucru de reținut, totuși, este că CWV-urile sunt utile numai atunci când concurenții unui site au toți aceeași calitate a conținutului; în acel moment, valorile precum viteza de încărcare devin factorul decisiv.

Imagine preluată de la statistica.com
Acest ghid va explora 12 moduri de a accelera performanța site-ului dvs. pe mobil și va explica exact de ce acest lucru este crucial.
Importanța performanței rapide a site-ului pe mobil
După cum sa văzut mai sus, traficul mobil reprezintă mai mult de jumătate din traficul online total, iar viteza paginii face parte din valorile pe care le folosește Google pentru a evalua calitatea site-ului web.
Dacă combinăm acești doi factori, obținem o imagine simplă:
Asigurarea că site-ul dvs. se încarcă rapid pe dispozitivele mobile vă va ajuta la clasarea SERP, la vizibilitate și, eventual, chiar la generarea de clienți potențiali și la conversii.
Importanța performanței rapide a site-ului web este evidențiată în următoarele cercetări și statistici:
Creșterea generării de clienți potențiali și a vânzărilor
- Îmbunătățirea vitezei site-ului cu 0,1 secunde poate aduce cu aproape 26% mai mulți utilizatori să completeze și să trimită un formular web, crescând astfel ratele de generare de clienți potențiali.
- Încărcarea mai rapidă a paginii se poate traduce în mai multe vânzări, așa cum a demonstrat Vodafone Italia. Compania a creat o versiune mobilă a site-ului său web axată pe Web Vitals și a constatat că, în comparație cu cea neoptimizată, aceasta a dus la o creștere cu 8% a vânzărilor.
Interacțiune și implicare sporite
- Într-un studiu în colaborare cu Google, Deloitte a descoperit că o simplă îmbunătățire cu 0,1 s a vitezei de încărcare afectează întreaga călătorie a cumpărătorului. Oferirea unui site de comerț electronic cu 0,1 secunde mai rapid, cu o experiență de navigare fluidă, încurajează utilizatorii să rămână mai mult timp, ceea ce duce la cu până la 8,6% mai multe pagini vizualizate într-o sesiune.

- Site-urile web cu încărcare lentă frustrează adesea utilizatorii și îi determină să „sare” înainte ca site-ul să se încarce complet. Dacă îmbunătățiți LCP-ul magazinului dvs. online, utilizatorii pot vedea și interacționa cu conținutul dvs. mai rapid, ceea ce îi face cu 8,3% mai puține șanse să ajungă la concurenții dvs.
- Cu 44% dintre cumpărătorii online care spun prietenilor și familiei despre o experiență proastă de cumpărături online, nu te poți mulțumi cu nimic mai puțin decât „încântător”. Optimizarea pentru viteză, receptivitate și interactivitate asigură că magazinul dvs. online vede o îmbunătățire cu 5,2% a implicării clienților pentru fiecare creștere de 1 milisecundă a vitezei de încărcare.
Rețineți că există o mulțime de moduri de a vă optimiza site-ul. De exemplu, puteți căuta numele de domeniu perfect, pe marcă, folosind căutarea de nume de domeniu și puteți ține pasul cu cele mai bune practici de optimizare a motoarelor de căutare (SEO).
Acestea fiind spuse, așa cum am menționat, CWV-urile devin factorul decisiv atunci când calitatea conținutului este aceeași pe site-uri web.
De asemenea, este bine să știți că Core Web Vitals mai bune au fost legate de rezultate îmbunătățite de publicitate în motoarele de căutare (SEA). De fapt, unul dintre clienții Lever Interactive și-a crescut Scorul de calitate, ducând la -17% CPC și -31% CPA, ceea ce a însemnat și o creștere cu 20% a ratelor de conversie pe paginile de destinație mai rapide.
Mai mult, Netzwelt a văzut veniturile din publicitate crescute cu 18%, vizibilitatea reclamelor cu peste 75%, ratele de respingere au scăzut cu 50% și vizualizările de pagini au crescut cu 27% prin optimizarea pentru Core Web Vitals.
Creșteți rentabilitatea investiției cu Core Web Vitals trecute! Începeți cu NitroPack gratuit →
Ce afectează performanța mobilă?
Luând în considerare toate lucrurile, este destul de clar cât de important este să ai o performanță rapidă a site-ului pentru telefoane mobile. Dar care sunt tipurile de lucruri care vă încetinesc site-ul? Următoarele pot fi de vină:
- Imagini neoptimizate
- Probleme cu Javascript
- Prea multe reclame
- Nu folosiți un furnizor de găzduire puternic
- Nu se utilizează compresia GZIP
- Prea multe solicitări HTTP
- Conținut prea complicat
Dacă oricare dintre cele de mai sus sună adevărată pentru dvs., atunci acest ghid este exact ceea ce aveți nevoie.
Cum să măsurați performanța și viteza site-ului dvs. pe mobil
Având în vedere ceea ce știți acum, probabil vă întrebați care sunt cele mai bune modalități de a accelera performanța site-ului mobil și dacă va trebui să fiți un dezvoltator de dispozitive mobile pentru a obține acest lucru.
Dar înainte de a ne aprofunda în ghidul nostru final de sfaturi, este înțelept să discutăm cât de rapid ar trebui să fie site-ul dvs. mobil și cum puteți măsura performanța și viteza site-ului dvs.
Cu alte cuvinte, de unde știi spre ce să țintești?
Potrivit Scaleflex, „benchmark-ul unificat din 2015” a fost că o pagină web ar trebui să dureze 2 secunde pentru a se încărca. Dar cu un timp mediu de încărcare pentru site-urile mobile de 8,6 secunde, este clar că este mult de lucru.
Din fericire, sunt disponibile instrumente pentru a vă audita site-ul mobil și pentru a determina ce necesită îmbunătățiri.
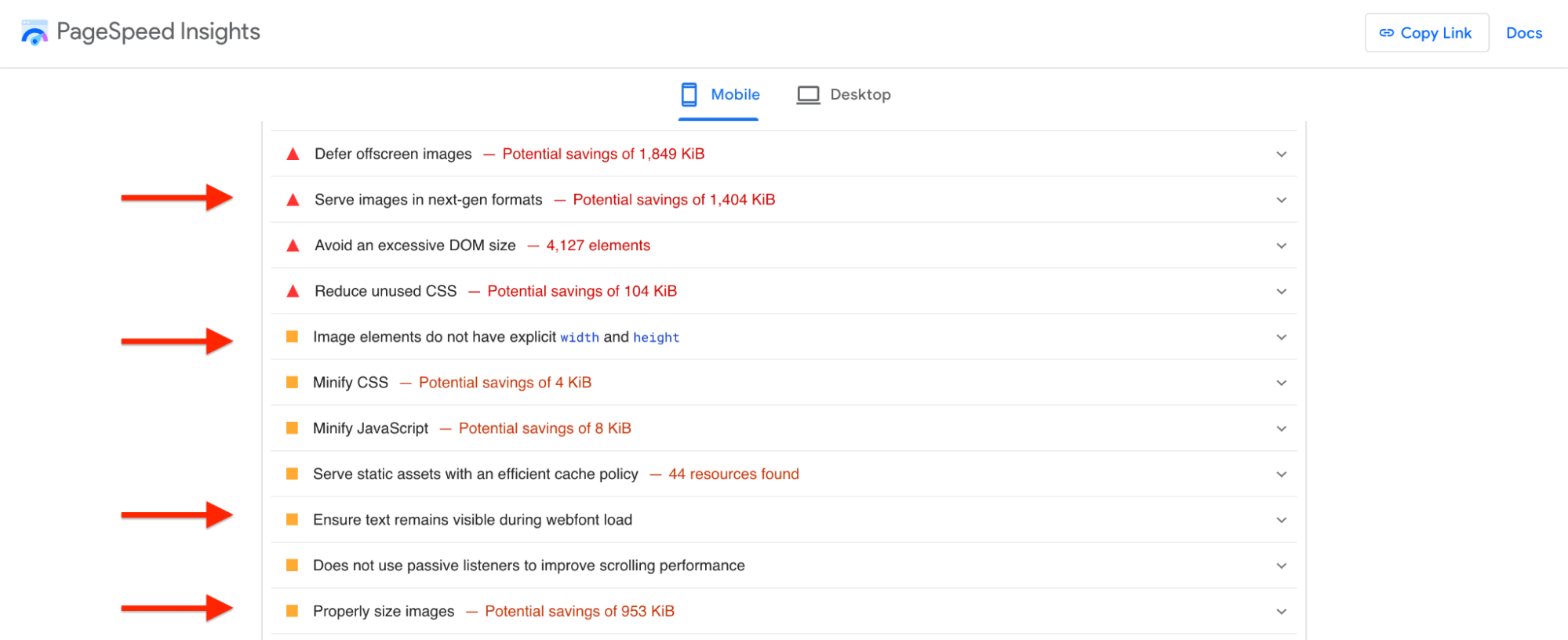
PageSpeed Insights
PageSpeed Insights (PSI) este un instrument de testare a performanței site-ului care analizează timpul de încărcare, capacitatea de răspuns și stabilitatea vizuală pentru o anumită pagină web pe mobil și desktop.
Ar trebui să acordați o atenție deosebită Core Web Vitals, deoarece aceste valori de câmp bazate pe date măsoară modul în care utilizatorii reali experimentează site-ul dvs., mai degrabă decât utilizatorii ipotetici.
Următoarele trei valori vitale de bază ale Web-ului sunt valorile esențiale de analizat, deoarece vă vor spune multe despre performanța dvs. mobilă:
- Cea mai mare vopsea de conținut (LCP) : cât timp este nevoie pentru ca cel mai mare element vizual de pe un site să fie complet afișat. Potrivit Google, acest lucru ar trebui să fie în jur de 2,5 secunde (sau mai puțin).
- Interacțiune cu Next Paint (INP):o măsurare a capacității de răspuns a unei pagini web, cuantificând întârzierea dintre o interacțiune a utilizatorului (cum ar fi un clic, atingere sau apăsare de tastă) și răspunsul vizual sau actualizarea paginii. Un scor INP bun este sub 200 ms.
- Cumulative Layout Shift (CLS): o măsurare a stabilității vizuale a unui site web. Un scor bun CLS nu trebuie să depășească 0,1.
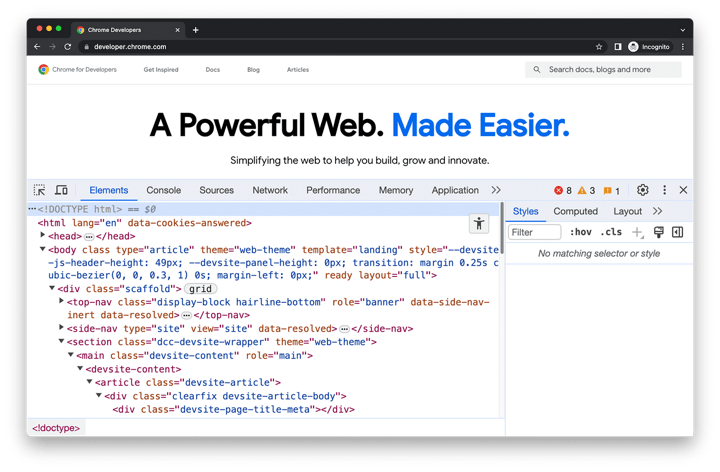
Chrome DevTools
DevTools sunt integrate direct în Google Chrome și sunt excelente pentru depanarea și optimizarea site-ului dvs. Când vine vorba de performanța mobilă, aceste caracteristici cheie sunt deosebit de utile:
- Modul dispozitiv: acest mod permite simularea unui mediu mobil în Chrome și permite dezvoltatorilor să anticipeze modul în care un site va funcționa pe diferite dispozitive mobile fără a necesita hardware fizic pentru testare.
- Limitarea rețelei: această funcție permite dezvoltatorilor să imite diferite viteze ale rețelei pentru a înțelege cum funcționează un site web în condiții de internet limitate. Acest lucru permite optimizarea timpilor de încărcare și a răspunsului general.

Imagine provenită de la developer.chrome.com
Chiar și după optimizarea site-ului dvs. mobil, va trebui să testați și să monitorizați continuu pagina dvs. mobilă în funcție de diferite valori.
Nu uitați că, în cele din urmă, dispozitivele mobile nu vor încărca niciodată un site la fel de repede ca un desktop. Din acest motiv, rezultatele mobile sunt întotdeauna mai mici decât cele desktop. Cu toate acestea, nu lăsați acest lucru să vă încurajeze; nu concurezi cu desktop-uri — concurezi cu alte pagini web mobile.
De aceea, este atât de important ca proprietarii de site-uri să se concentreze pe optimizarea site-ului lor în contextul CWV ca standard cheie.
Și așa poți să faci...
Cele mai bune 5 tehnici pentru a accelera performanța site-ului mobil
1. Optimizați imaginile și utilizarea fonturilor pentru mobil
Imaginile și fonturile neoptimizate sunt grele și vor duce la decalaj site-ul dvs.
LCP este o măsură cheie Core Web Vital folosită pentru a măsura viteza de încărcare percepută.
70% dintre paginile mobile au o imagine ca element LCP. Potrivit Google PSI, există câteva recomandări legate de imagini și text de care trebuie să țineți cont atunci când căutați să accelerați performanța site-ului mobil.
- Dimensiunea corectă a imaginilor
- Codificați eficient imaginile
- Serviți imagini în formate de nouă generație
- Activați compresia textului
- Asigurați-vă că textul rămâne vizibil în timpul încărcării fontului web
- Păstrați numărul de solicitări scăzut și dimensiunile de transfer mici
- Asigurați-vă că elementele imaginii nu au lățime și înălțime explicite
- Evitați încărcăturile utile enorme de rețea

Alte recomandări de optimizare a imaginilor și a fonturilor includ utilizarea formatelor de imagine de ultimă generație, mai degrabă decât a celor mai vechi, cum ar fi JPEG sau PNG. Formatele de imagine de ultimă generație, cum ar fi WebP, oferă o compresie superioară — o calitate mai bună a imaginii cu mai puține date.
Pentru cei dintre voi care găzduiesc site-uri de comerț electronic, cu greu puteți reduce numărul de imagini de pe site-ul dvs.: acestea sunt principalul instrument de marketing pentru a atrage consumatori.
Dacă acesta este cazul, va trebui să acordați o atenție sporită atunci când optimizați imaginile de comerț electronic, cum ar fi asigurarea formatului corect al imaginii.
De asemenea, puteți utiliza imagini diferite pentru desktop, mobil și tabletă. Acest lucru necesită un pic mai mult de muncă, dar asigură că fiecare mediu este adaptat pentru publicul său.
2. Utilizați stocarea în cache a serverului mobil
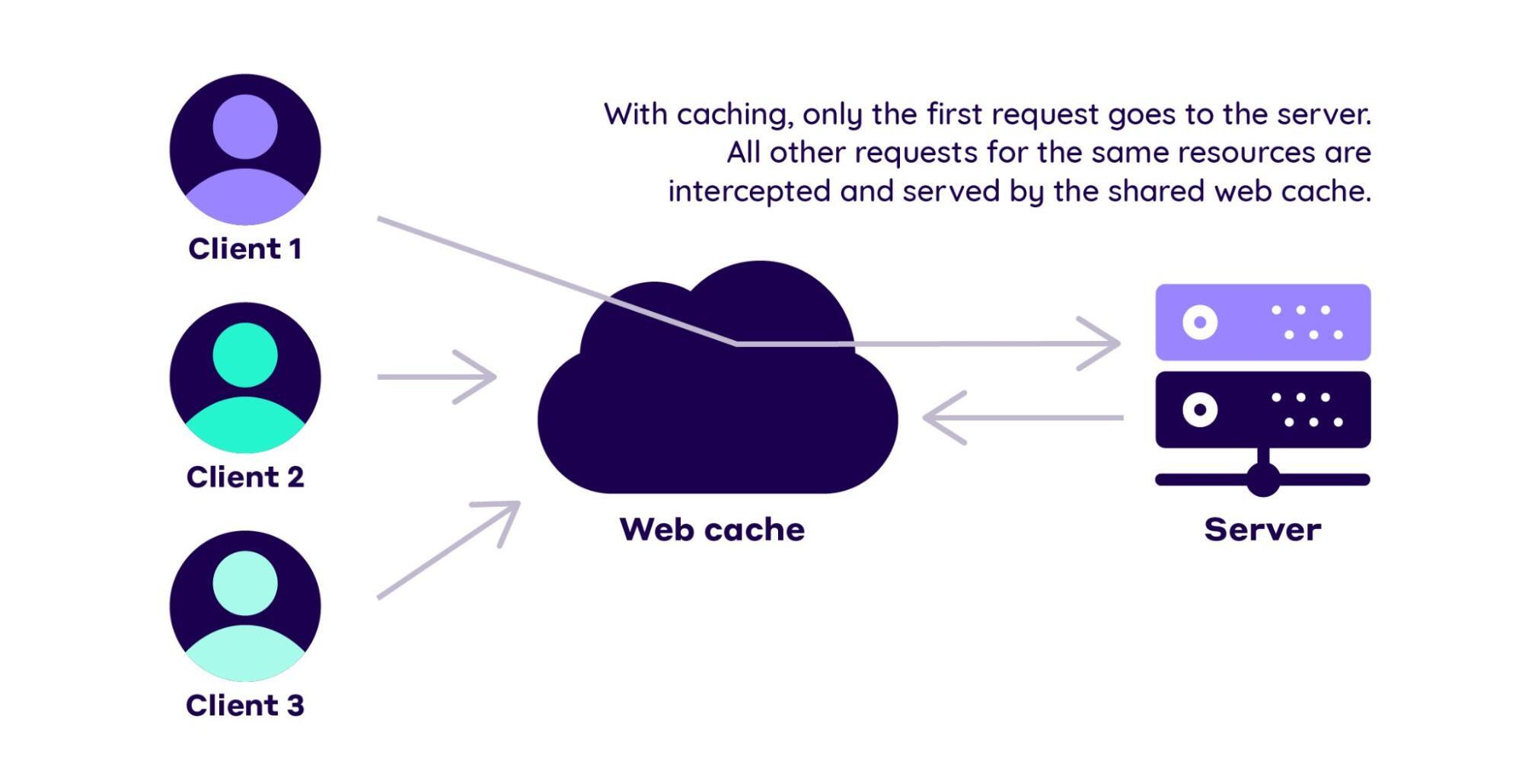
Memorarea în cache este tehnica folosită de browsere pentru a stoca conținutul unei pagini în stocarea locală. Acest lucru este foarte util pentru vizitatorii site-ului dvs., deoarece înseamnă că nu trebuie să descarce aceleași date de fiecare dată când fac clic pe pagina dvs. de pornire.
Activarea memoriei cache a browserului va ajuta la reducerea timpului de încărcare. De asemenea, reduce consumul de lățime de bandă, reduce numărul de solicitări către un server și oferă vizitatorului o experiență de utilizator mult mai bună.

În esență, optarea pentru o tehnică fiabilă de stocare în cache va asigura vizitatorilor repetenți o experiență lină și fără probleme atunci când vă folosesc site-ul.
În contextul specific al vitezei paginii mobile, veți dori să activați memoria cache a serverului. În general, gazda serverului dvs. se va ocupa de asta oferind o funcție încorporată de cache a serverului cu planul dvs. de găzduire web.
Dacă nu este cazul și vă gândiți să schimbați furnizorul dvs. de gazdă, ar trebui să selectați un furnizor care furnizează și configurații optimizate pentru platformele mobile și resurse scalabile pentru a gestiona eficient diferitele niveluri de trafic. Deci, aveți tot ce aveți nevoie pentru o performanță mai bună pe mobil.

3. Simplificați timpul de răspuns al serverului mobil
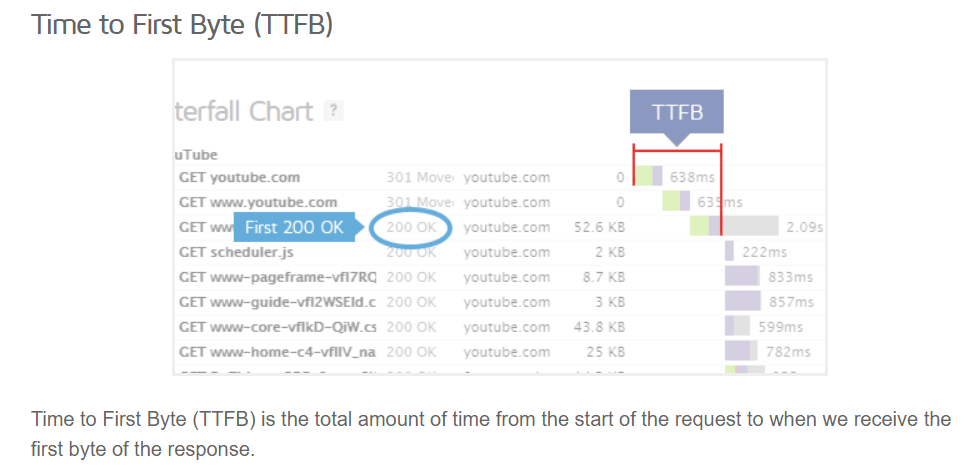
Timpul de răspuns al serverului este o măsură care descrie timpul necesar unui dispozitiv pentru a primi feedback de la server odată ce a fost trimisă o solicitare de încărcare a unei pagini web. Acest timp de răspuns este măsurat de TTFB (Time To First Byte). În esență, TTFB măsoară timpul necesar pentru ca site-ul dvs. să răspundă la solicitări.

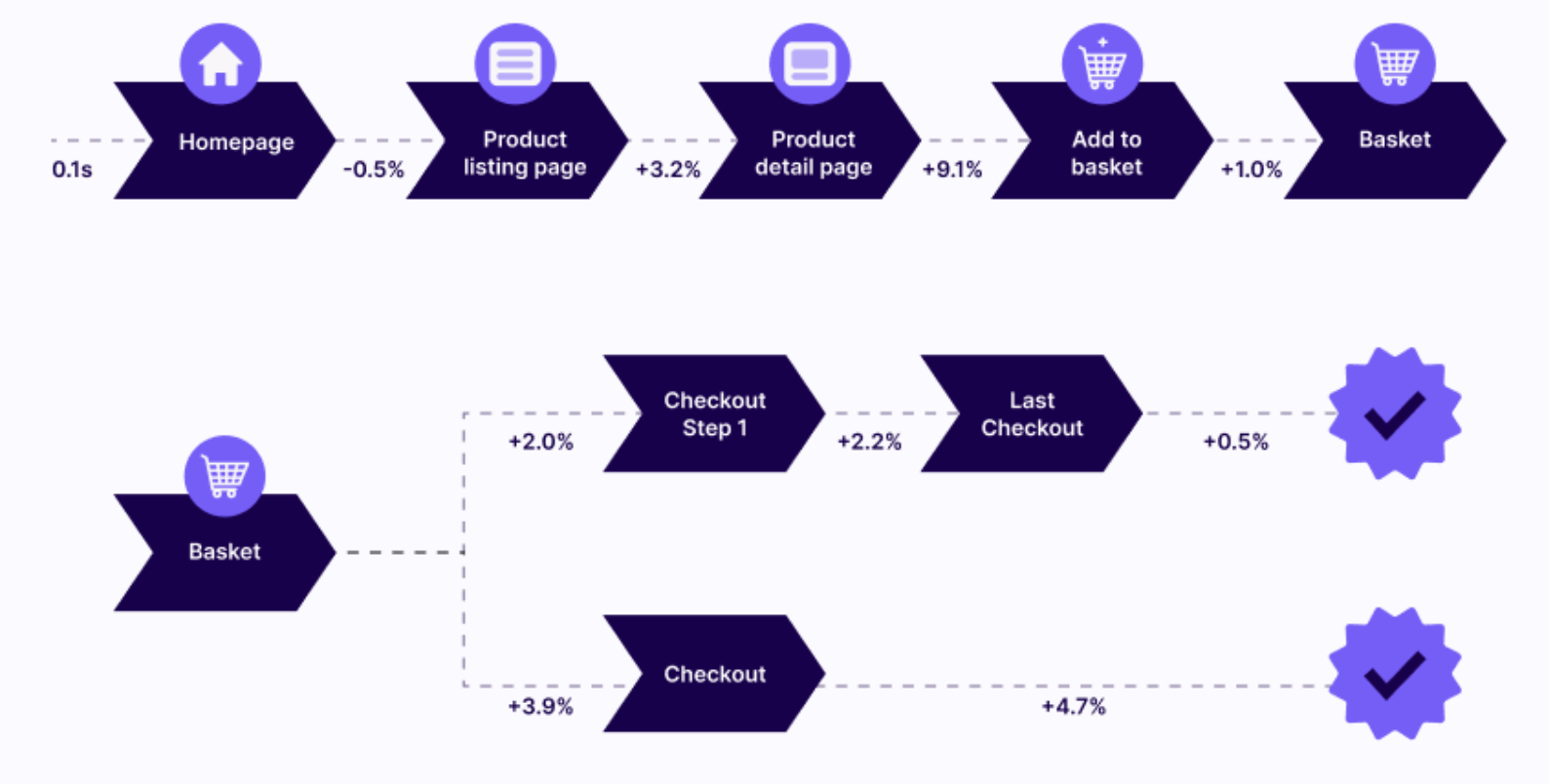
Imagine provenită de la gtmetrix.com
Când utilizatorii vizitează un site web, tot conținutul, inclusiv textele, grafica și codul sursă, este procesat de un server. Cu cât site-ul web conține mai mult conținut, cu atât este nevoie de mai mult timp pentru procesarea serverului, ceea ce duce la o creștere a timpului de încărcare a site-ului.
Pentru a contracara acest lucru, puteți:
- Utilizați compresia GZIP pentru a reduce greutatea site-ului dvs. și pentru a îmbunătăți timpul de încărcare al acestuia
- Reduceți CSS, HTML și JavaScript și scăpați de codul suplimentar (și greu).
- Eliminați resursele care blochează randarea, care sunt de obicei CSS sau JavaScript inline pe care un server tinde să le acorde prioritate înainte de a procesa alte aspecte ale paginii web pe care încercați să o încărcați.
- Investește în găzduire mai robustă
- Utilizați o rețea de livrare de conținut (CDN)
- Examinați scripturile de la terți
4. Minimizați redirecționările paginilor mobile
Desigur, redirecționarea este utilă dacă trebuie să spuneți unui motor de căutare să găsească site-ul la o altă adresă. Alternativ, este posibil să doriți să eliminați problemele cu subpaginile și linkurile proaste.
Rețineți că prea multe redirecționări pot afecta cât de repede se încarcă site-ul dvs. Ca atare, redirecționările ar trebui să fie păstrate la maximum una pe link. Orice vizitator al site-ului care este redirecționat către o altă pagină va trebui să aștepte mai mult timp pentru a ajunge acolo.
Evitați acest lucru reducând redirecționările inutile de pe pagina principală. Este posibil să nu le puteți scăpa de toate, dar un audit rapid ar trebui să vă ajute să le identificați pe cele neesențiale.
5. Monitorizați în mod continuu viteza paginii dvs. mobile
În cele din urmă, monitorizarea regulată a vitezei paginii mobile este esențială dacă doriți să continuați munca bună pe care ați făcut-o până acum, precum și să luați măsuri rapide în cazul în care observați probleme. Luați în considerare încorporarea acestor valori bazate pe laborator în monitorizarea dvs.:
- Time To First Byte (TTFB): timpul necesar unui browser pentru a primi primul octet de informații. Țintați să nu depășească 200 de milisecunde (sau 100 de milisecunde pentru conținut static).
- Timp total de blocare (TBT):intervalul de timp dintre First Contentful Paint (FCP) și Time to Interactive (TTI). În mod ideal, veți dori ca aceasta să fie sub 200 de milisecunde.
- First Contentful Paint (FCP):timpul dintre începerea încărcării unei pagini și momentul în care conținutul paginii este disponibil pe ecran. Aceasta nu trebuie să depășească 1,8 secunde.
Prin monitorizarea acestor valori, veți avea acces la un tabel precis de date care va indica unde, dacă este cazul, greșiți. Rețineți că monitorizarea atât a valorilor bazate pe laborator, cât și pe teren este cea mai bună modalitate de a analiza viteza de încărcare și experiența utilizatorului, așa că nu uitați să acordați atenție și valorilor bazate pe teren.
7 strategii de optimizare a vitezei mobile bonus pentru WordPress
„De ce site-ul meu WordPress este atât de lent?”
Nu ești singur în acest zgârietor de cap. De fapt, WordPress este renumit pentru cât de repede se poate umfla un site web din cauza resurselor excesive și a temelor și pluginurilor neoptimizate. Iată cum să rezolvi acest lucru.
Implementați încărcare leneră pentru o performanță îmbunătățită
Dacă site-ul dvs. durează 20 de secunde să se încarce din cauza uneia sau două imagini care nici măcar nu sunt vizibile până când vizitatorii deruleazăînjos, atunci încărcarea leneră ar putea fi trucul pentru dvs.
Încărcarea leneră utilizează scripturi speciale care ajută la întârzierea încărcării imaginilor, videoclipurilor sau graficelor care nu sunt afișate imediat utilizatorilor.
Pentru a începe cu încărcarea leneră, încercați caracteristica NitroPack Lazy Loading.
Minimizați solicitările HTTP pentru a crește viteza site-ului mobil
Ori de câte ori cineva vă vizitează site-ul web, browserul trebuie să solicite multe fișiere diferite, care sunt altfel cunoscute ca solicitări HTTP.
Desigur, aceste solicitări HTTP influențează cât de repede se poate încărca pagina ta. Puteți minimiza solicitările HTTP prin:
- Ștergerea imaginilor inutile.
- Reducerea dimensiunii imaginii.
- Minimizarea fișierelor CSS și JavaScript.
- Combinarea fișierelor CSS și JavaScript.
De asemenea, puteți implementa încărcare leneră, așa cum s-a văzut mai sus, și puteți utiliza o rețea de livrare de conținut (CDN).
Utilizați rețelele de livrare de conținut pentru a reduce latența dispozitivului
O rețea de livrare de conținut (CDN) este o rețea de servere proxy și centrele lor de date care sunt distribuite geografic.
Acestea ajută la îmbunătățirea difuzării conținutului, a performanței și a calității prin memorarea în cache a conținutului web (de exemplu, pagini, imagini și videoclipuri) pe serverele proxy din apropierea locației dvs.
De asemenea, poate doriți să explorați CDN-urile mobile. Acestea urmăresc să îmbunătățească livrarea de conținut, în special pe rețelele mobile și wireless. Ca atare, au scopul de a îmbunătăți considerabil performanța site-ului.
Cu toate acestea, rețineți că confidențialitatea poate fi o problemă. În acest caz, fișierele .env sunt o modalitate utilă de a păstra informațiile sensibile departe de cloud și blocate într-un format cheie-valoare.
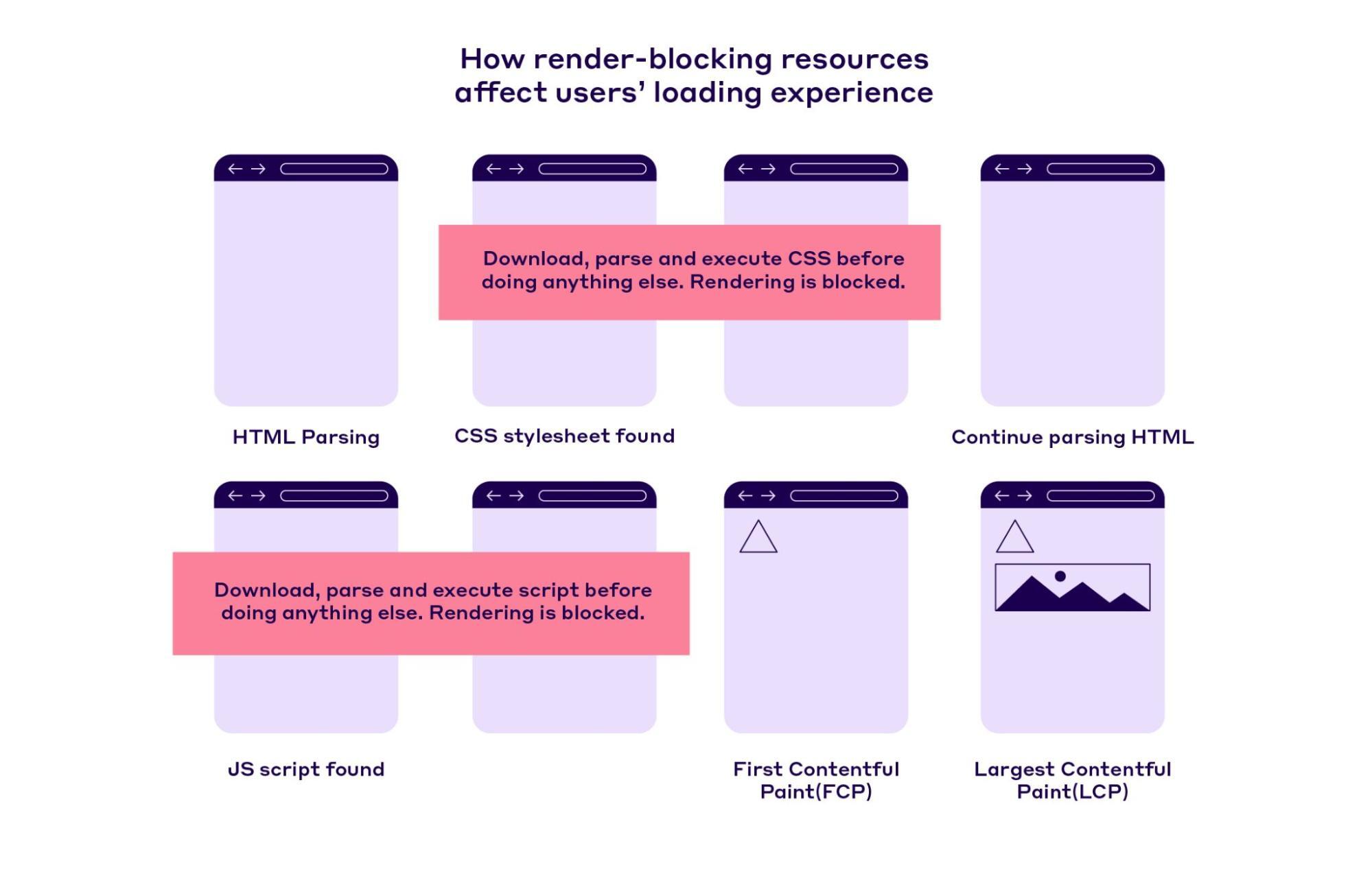
Reduceți resursele care blochează redarea
Resursele de blocare a randării sunt fragmente de cod din fișierele site-ului web, cum ar fi CSS și JavaScript, care sunt folosite pentru a preveni încărcarea prea rapidă a unei pagini web.
Când încărcați o pagină, browserul analizează HTML-ul acesteia. Dacă întâlnește fișiere CSS și JavaScript, trebuie să le descarce și să le analizeze. Acest lucru înseamnă inevitabil că pagina durează mai mult să se încarce.

Dacă pagina nu analizează aceste resurse, se poate încărca mai repede. Prin urmare, explorarea resurselor de blocare a redării îmbunătățește încărcarea site-ului și experiența utilizatorului. Pentru a afla cum să identificați și să eliminați resursele care blochează randarea fără a utiliza niciun plugin, consultați acest ghid cuprinzător.
Utilizați indicii de resurse pentru o performanță mai rapidă
Sugestiile de resurse sunt instrucțiuni care permit browserului să știe cum să gestioneze anumite resurse sau pagini web. Aceste indicii pot fi folosite pentru a spune browserului ce resurse ar trebui să aibă prioritate.
Puteți integra fragmentele de cod HTML pe site-ul dvs. web care corespund elementelor care trebuie prioritizate în pagina site-ului dvs.; Acest lucru va face ca browserul să înceapă să încarce fișierele selectate mai devreme decât dacă le-ar fi găsit prin cursul normal de încărcare a paginii.
Diferite sugestii de resurse pot fi utilizate în scopuri diferite; mai jos sunt doua exemple:
- Preluare : acest indiciu permite browserului să preia resursele care ar putea fi necesare în curând și să le stocheze în cache.
- Preîncărcare : Acest lucru face ca browserul să descarce o resursă mai rapid decât ar descoperi browserul, deoarece este un element cheie al paginii.
Dacă doriți să aflați mai multe despre sugestiile de resurse, consultați ghidul nostru cuprinzător.
Explorați Accelerated Mobile Pages (AMP) și Progressive Web Apps (PWA)
Accelerated Mobile Pages (AMP) este o tehnologie open-source care a fost dezvoltată în 2015 pentru a ajuta la îmbunătățirea dezvoltării imediate a paginilor web. Scopul său principal este de a reduce paginile la părțile lor cele mai importante, stocând versiunea în cache pe serverele Google pentru a optimiza performanța serverului.
Progressive Web Apps (PWA) se concentrează mai mult pe experiența utilizatorului și pe interacțiune. Acestea urmăresc să facă site-urile web mobile să semene mai mult cu aplicațiile de pe smartphone-ul tău.
Acestea ajută pagina dvs. web să se încarce mai repede. Cu toate acestea, există potențialul de întârziere și consum mare de baterie, deoarece rulează pe un browser terță parte. Deci, va trebui să investigați pentru a afla care este potrivit pentru site-ul dvs. mobil.
Luați în considerare instrumentele de optimizare a vitezei AI
Încorporarea AI în optimizarea vitezei site-ului este din ce în ce mai importantă. Acest lucru se datorează faptului că instrumentele AI pot reduce semnificativ timpii de încărcare, prezicând comportamentele utilizatorilor pentru a crea metode sofisticate de stocare în cache și a preîncărca paginile sau materialele înainte ca utilizatorii să facă clic pe ele.
În plus, pot fi folosite pentru a automatiza sarcini precum redimensionarea și comprimarea automată a imaginilor și îmbunătățirea eficienței codului prin monitorizarea și optimizarea continuă a performanței în timp real.
Un astfel de instrument este Navigation AI de la NitroPack.
Navigation AI este un optimizator de navigare web bazat pe inteligență artificială, care prezice și analizează în mod activ comportamentul utilizatorului pentru a reda pagini întregi în timpul călătoriei clientului.
Le permite proprietarilor de site-uri, indiferent de platforma lor, să ofere experiențe instantanee de navigare atât pe desktop, cât și pe dispozitive mobile, sporind implicarea clienților și ratele de conversie pe parcurs.
Modul în care Navigation AI o face este prin utilizarea API-ului Speculation Rules:
- În primul rând, aplică predicții inițiale îmbunătățite de AI la încărcarea paginii pe baza datelor, fără a le trece la API-ul Speculation Rules (pentru a nu copleși browserul).
- În al doilea rând, analizează comportamentul utilizatorului, ajustând previziunile și instruind API-ului Speculation Rules să predare (sau să prealizeze) o pagină după ce suntem siguri care va fi următoarea acțiune.
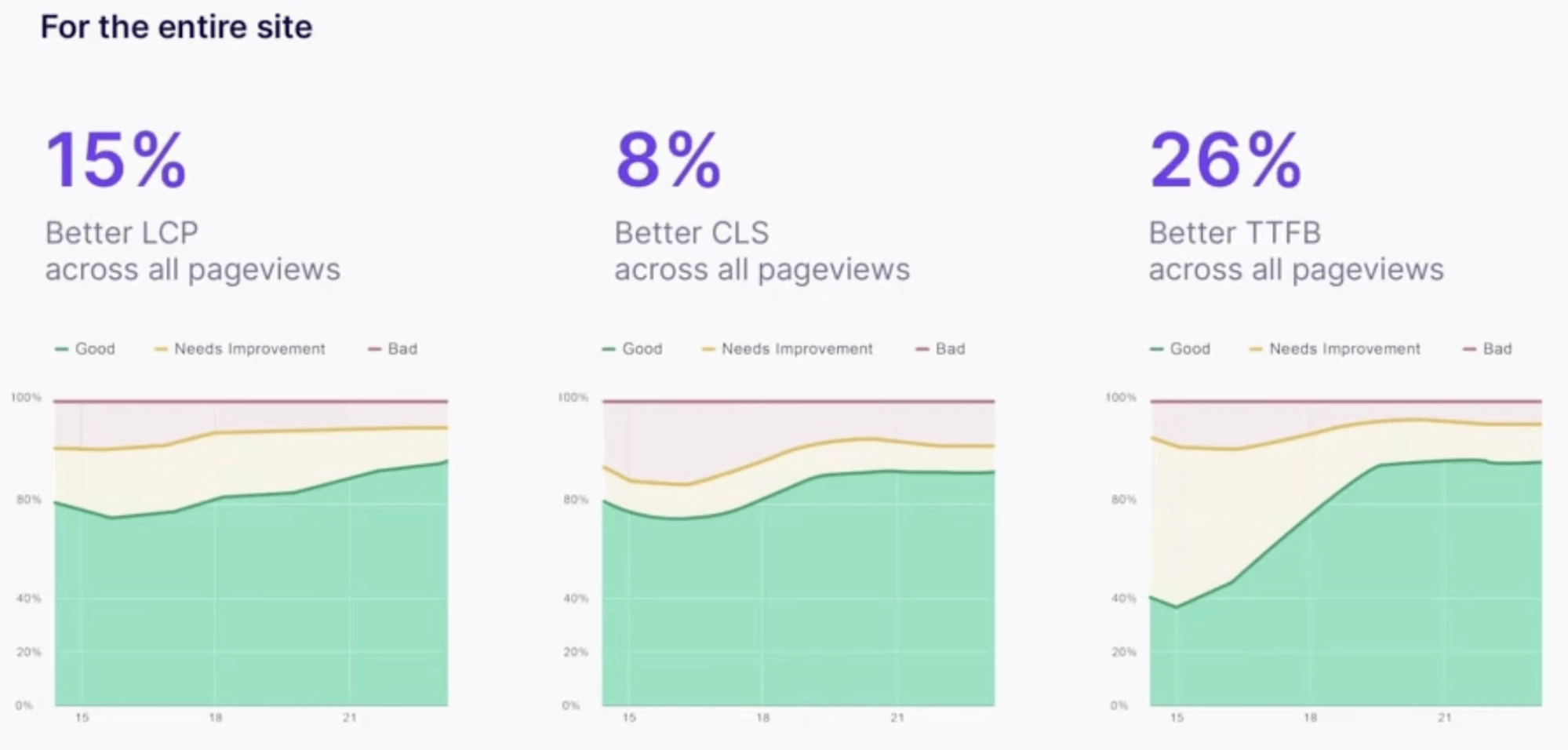
Această încărcare predictivă a paginii duce la următoarele:
- Timpi de încărcare sub 3 secunde.
- Îmbunătățiri masive în LCP și CLS.
- Better Core Web Vitals pentru întregul site web.

Alăturați-vă listei de așteptare pentru Navigation AI și pregătiți-vă site-ul pentru experiențe instantanee ale utilizatorilor →
Concluzie
Având în vedere că traficul mobil reprezintă aproape jumătate din tot traficul site-ului web la scară globală, ar trebui să fie clar până acum că optimizarea performanței site-ului dvs. mobil este crucială.
Urmați sfaturile noastre de mai sus și aplicați tehnicile de optimizare menționate pentru a obține beneficii importante, cum ar fi implicarea sporită a utilizatorilor cu site-ul dvs., precum și creșterea generării de clienți potențiali și a vânzărilor.
Suntem siguri că, cu puțin timp, efort și concentrare, performanța dvs. mobilă va depăși toți concurenții.
